- (Обновлено:
Як і обіцяв – ми продовжуємо розмовляти на тему оптимізації інтернет-магазинів.
У цій статті розглянемо деякі правила внутрішньої оптимізації.
Розділимо сторінки на кілька типів. Я виділяю наступні:
– Головна сторінка;
– сторінки каталогів;
– сторінки товару;
– допоміжні сторінки (контакти, про нас, правила покупки і т.д.);
– інформаційні сторінки.
Для кожного такого типу є певні рекомендації.
Головна сторінка
На мій погляд, часто прийнято перебільшувати її значення.
Головна сторінка – це візитівка вашого магазину, але вона не є самостійною сторінкою, що продає, і це важливо розуміти.
У першу чергу вона є точкою входу і повинна максимально повно «відрекомендувати» ваш інтернет-ресурс користувачеві, показати, що товар, який шукають, є у вас, його можна купити, швидко, недорого, а головне, – зручно.
Забезпечте максимальний комфорт користувачеві для подальшої «подорожі» сайтом!
Проаналізуйте блок меню:
– чи всі важливі розділи вашого сайту можна відвідати за допомогою меню на головній сторінці;
– чи видно меню відразу, чи його слід шукати очима на сторінці;
– чи зручно використовувати меню;
– наскільки логічні назви розділів.
Виведіть на головну сторінку блок із декількох топових товарних позицій, розмістивши його так, щоб частина цього блоку потрапляла в «перший екран». Основне завдання цього блоку – «зачепити» відвідувача, показавши йому необхідний або схожий товар.
В якості порівняння наведу приклад офлайнового магазину. Ви ж не часто купуєте тей товар, який ви бачите на вітрині магазину, однак, побачивши на вітрині щось цікаве, ви заходите в торгівельний зал. Так само і з головною сторінкою – вона повинна бути максимально привабливою, щоб користувачеві хотілося зайти в «торгівельний зал», тобто в каталог.
Під блоком з товарами розташуйте текст. Текст головної сторінки рекомендую робити не дуже великим – максимум 2000-2500 знаків з проміжками.
Пишіть коротко та тезисно, надаючи користувачеві тільки ту інформацію, яка йому необхідна і яка «підштовхне його» до купівлі саме у вашому магазині.
У тексті слід виділяти:
– переваги покупки у вас,
– основні особливості роботи з вашим інтернет-ресурсом,
– додаткову інформацію, необхідну користувачеві для зручності покупки.
Сторінки каталогів
Якщо головна сторінка – це вітрина магазину, то каталог – це великий стенд у торговому залі. Згадайте, як у вас «очі розбігаються», коли ви стоїте в магазині перед полицею з будь-яким дрібним товаром. Начебто, і знаєте, що взяти, але так складно зробити вибір.
Допоможіть своєму користувачеві!
Створіть зручні фільтри згідно параметрів, які має той чи інший товар.
Зробіть фотографії товару великими та чіткими, щоб людина могла з одного погляду зрозуміти, чи цей товар вона шукала.
Під фотографіями розмістіть короткий опис товару, що містить найважливіші параметри, які впливають на вибір.
Якщо у вашому інтернет-магазині дуже багато товарів, розбийте каталог на кілька сторінок – так звані сторінки пагінації.
Поширений випадок
Дуже часто стикаюся з тим, що весь товар групи викладений величезним «полотном» на одній сторінці, коли коліщатко скролу прокручується 5-6, а то і більше, разів. Це вкрай незручно, і, швидше за все, увагу користувача вдасться «утримати» лише на перших та останніх товарах. Усю середину каталогу відвідувач просто «прокрутить».
Ми порівнювали інтернет-магазин зі звичайним магазином – уявіть, що ви стоїте біля дуже довгої полиці з продукцією однієї групи. У вас вистачить терпіння переглядати увесь товар, неспішно рухаючись вздовж цієї полиці? Я думаю, що ні.
І якщо вже ми заговорили про поділ каталогу на окремі сторінки, звернімо увагу на ще одну серйозну помилку.
Title, метатеги та текст першої сторінки каталогу дублюються на всіх наступних сторінках. Найчастіше це відбувається тому, що у CMS сайту немає гнучких налаштувань для зміни title і метатегів сторінок каталогу, і можна задати лише один варіант метаописів для всіх сторінок розділу каталогу.
Така оптимізація погано впливає на просування!
Необхідно для першої сторінки каталогу/розділу каталогу: створити унікальні title, метатеги та текст.
Для сторінок пагінації: title слід робити за шаблоном «назва каталогу/розділу каталогу + № сторінки».
Description і keywords можна не писати. Видаливши дані метатеги з коду сторінок, тексти також можна не писати. Якщо ж ви пишете тексти для сторінок пагінації, робіть їх унікальними.
Приклад оптимізації title:
Перша сторінка каталогу, title:
«Комп’ютерні столи для дому – кутові та прямі. Купити недорогий комп’ютерний стіл в інтернет магазині»
Наступні сторінки каталогу:
«Комп’ютерні столи. Сторінка 2 »
«Комп’ютерні столи. Сторінка 3 »і т.д.
Сторінки товару. Не нехтуйте їх оптимізацією!
Тепер давайте міркувати – навіщо у ваш інтернет-магазин приходять люди? Правильно – вони хочуть купити товар, який ви пропонуєте. У зв’язку з цим, я б перефразував відомий вислів «контент – король». Для інтернет-магазину більш точною буде фраза «товар – король».
Найчастіше інтернет-магазин оптимізується «зверху донизу». У першу чергу складається текст і метаописи для головної сторінки, потім більш чи менш добре оптимізуються сторінки каталогу, а сторінки товару ніби випадають з поля зору. Це пояснюється зосередженістю оптимізаторів на високо- та середньочастотних запитах, посадковими сторінками для яких є сторінки-категорії.
Наприклад:
Купити холодильник – посадковою, швидше за все, буде перша сторінка каталогу холодильників.
Купити комп’ютерний стіл – посадковою буде перша сторінка підкаталогу комп’ютерних столів і т.д.
Про низькочастотні запити забувають, а даремно!
Наприклад, «купити комп’ютерний стіл кс 1к» – частота запиту згідно wordstat.yandex.ru дорівнює дванадцяти.
Але даний запит показує, що людина не просто вибирає товар, вона вже вибрала конкретну модель, знає, чого хоче. Якщо ви торгуєте даною моделлю столу, ці 12 осіб – ваші цільові відвідувачі.
Конверсійні подібного запиту, що містить конкретну модель товару, набагато вище, ніж СЧ і тим більше ВЧ запитів.
Звичайно, 12 запитів на місяць – це дуже мало. Але якщо у вас 1000 або кілька тисяч товарів, ви отримуєте досить «солідний» обсяг трафіку, причому легко конвертованого.
Зрозуміло, що для його отримання доведеться постаратися й оптимізувати всі сторінки товару.
Рекомендації щодо оптимізації title сторінки товару
Title сторінки товару повинен містити:
– назву бренду;
– назву моделі;
– повний номер пристрою.
Також його слід доповнювати основними характеристиками (стіл з ДСП, скляний стіл, стіл кухонний), які користувач може вводити у пошукову стрічку.
Наприклад: «Скляний стіл для комп’ютера Компанія Модель Номер: ціна та докладні характеристики».
Рекомендації щодо оптимізації description сторінки товару
Description також повинен містити найменування моделі та короткий опис позитивних сторін, переваг. Не рекомендую писати в description детальну характеристику товару. Краще просто дати користувачеві зрозуміти, що цей товар – дійсно те, що потрібно.
Наприклад: «Ергономічний і стильний комп’ютерний стіл Компанія Модель Номер зі скла. Найкраще поєднання надійності, стилю та ціни».
Оптимізація контенту сторінок товару
Раніше оптимізація сторінки зводилася до написання тексту з певною щільністю ключів. Наразі під оптимізацією розуміють не лише контент, але і те, яким чином він розташований на сторінці.
У першу чергу важлива інформація в «першому екрані».
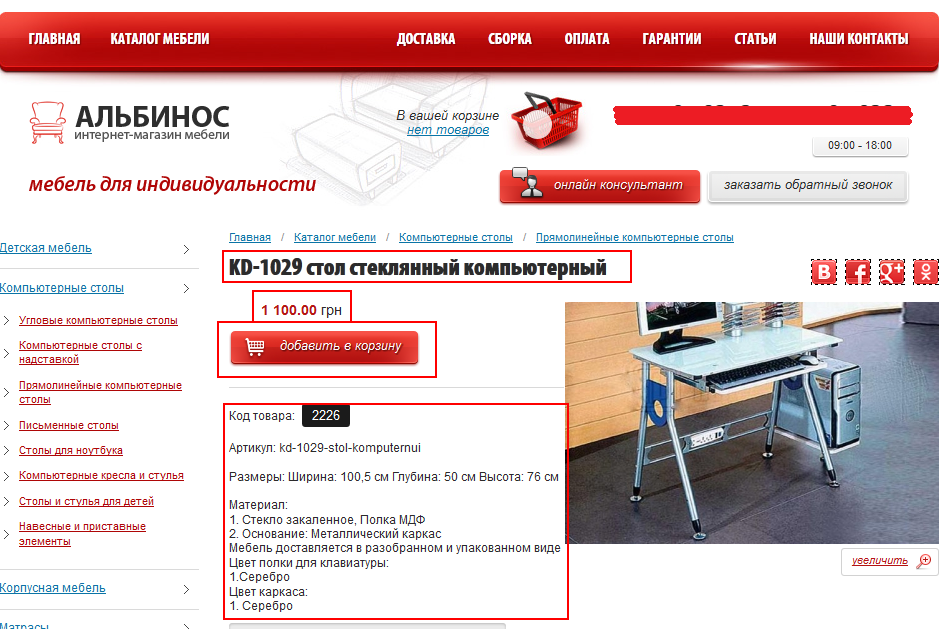
Розберемо на прикладі. Нижче зображений «перший екран» правильно оптимізованої сторінки товару:
У першому екрані є:
– фото хорошої якості з можливістю збільшення;
– ціна;
– назва;
– явно виділена кнопка замовлення товару;
– характеристики товару.
Зверніть увагу, що весь корисний простір першого екрану використаний!
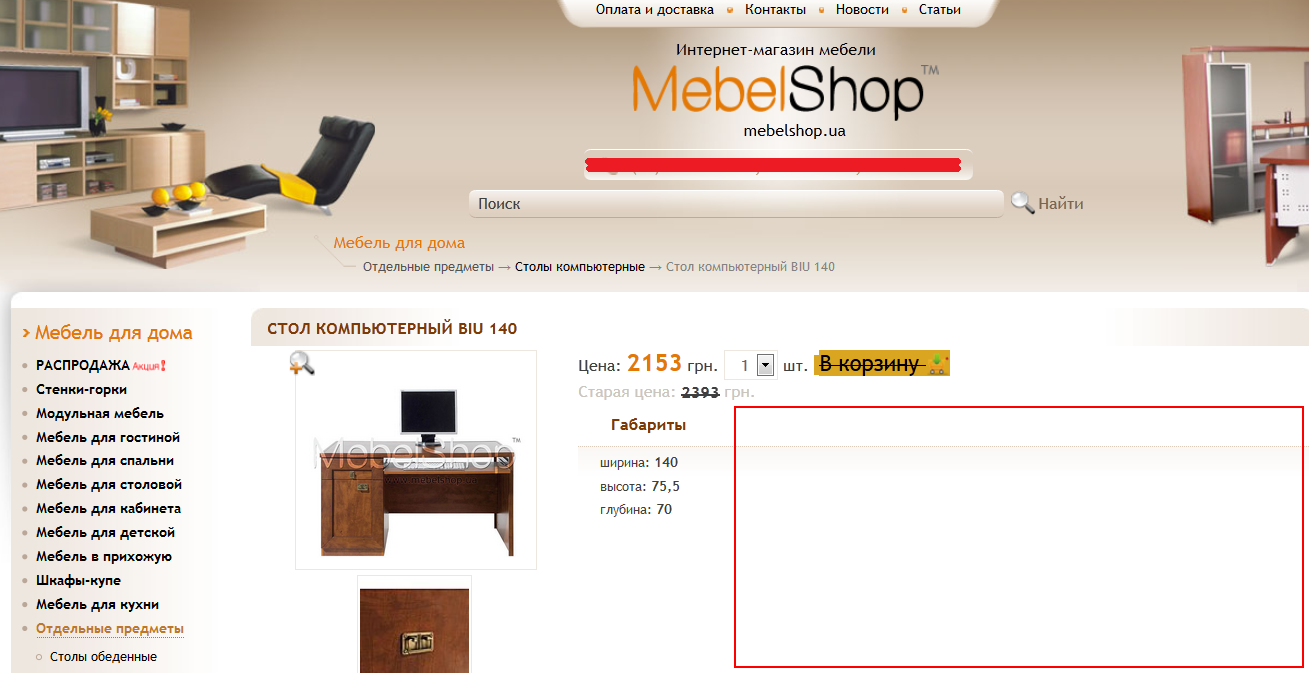
Порівняйте приклад, наведений вище, з цим прикладом:
На цій сторінці опис товару теж є, але він розташований нижче першого екрану, а значить, не 100% людей, які відвідали сторінку, побачать його.
Чим більш інформативним є опис і чим зручніше він розташований, тим вища ймовірність того, що відвідувач зробить покупку, оскільки ми частіше робимо покупки там, де нам комфортно та зручно це зробити.
Зручність відвідувача не тільки збільшує конверсію, але й враховується пошуковою системою!
Нижче першого екрану рекомендуємо розміщувати:
– відгуки відвідувачів про товар;
– додатковий опис (якщо в ньому є реальна необхідність);
– блок супутніх товарів.
Намагайтеся не робити сторінку товару дуже довгою. Розташовуйте лише ті блоки інформації, які дійсно важливі та корисні для ваших користувачів.
Службові сторінки (контакти, про нас, правила покупки/доставки і т. д.)
Дані сторінки не продають, але при цьому є дуже важливими.
У першу чергу, зрозуміло, – сторінка контактів. Вона обов’язкова, оскільки показує, що даний інтернет-магазин реально існує, має офіс, склад і т.д., а не обманює користувачів.
Намагайтеся надавати максимально повну контактну інформацію. Якщо є можливість, додайте фотографії своїх офіційних представників або керівників проекту – це підвищує довіру користувачів до вашого ресурсу, вони бачать, що мають справу не просто з абстрактним сайтом, а з конкретними людьми.
Якщо у вас є офлайновий магазин або склад, з якого можна забирати товар самостійно, обов’язково вкажіть точну адресу та схему проїзду. Напишіть, яким транспортом можна до вас дістатися.
Вказуйте всі можливі варіанти зв’язку з вами – дозвольте користувачеві самостійно вирішити, який спосіб йому підходить найбільше.
Сторінка «Про нас» – менш значуща, але звична для багатьох, тому її заповнення теж важливо. Не варто докладно описувати всі етапи «життя» вашого магазину, а ось акцентувати увагу на якихось ключових моментах – корисно, особливо, якщо у вас тривала історія (наприклад, оффлайн-торгівлі) або багато значущих досягнень, сертифікатів, грамот і т. д.
Сторінки правил покупки та доставки
Намагайтеся робити їх у вигляді конкретної інструкції. Усе повинно бути максимально зрозуміло, чітко та прозоро викладено, у потилежному випадку ви можете втратити клієнта.
Це, звичайно, не всі службові сторінки. Залежно від товару інтернет-магазину можуть бути, наприклад, сторінки «Сітка розмірів», «Перелік додаткових матеріалів» і т.д.
Іноді службових сторінок буває занадто багато. Створюючи нову сторінку, задавайте собі запитання: «Яку ідею дана сторінка повинна донести користувачам, і чи не можна розмістити цю інформацію на вже існуючій сторінці?» Якщо ви визначили, що сторінка потрібна – створюйте її та намагайтеся висловити думку максимально чітко, точно та стисло, щоб вона не відволікала користувача від покупки.
Інформаційні сторінки
Йдеться про сторінки «Новини», «Статті» та ін.
З даними розділами слід бути акуратними. Пам’ятайте, що:
– ці сторінки є другорядними, основна цінність вашого сайту – каталог і товари в ньому;
– новини та статті повинні бути цікавими й актуальними. Не допускається написання статей «аби були».
Поширений випадок
Неодноразово доводилося виводити сайти з-під фільтру Яндексу АГС. Причиною накладання фільтру були «роздуті» розділи новин і статей, що містять велику кількість навколотематичної інформації, непотрібної користувачам.
Пошукова система визначає завдання сайту й аналізує, наскільки необхідні ті чи інші сторінки для виконання завдань сайту. Якщо обсяг «непотрібних» сторінок перевищує обсяг корисних, на сайт може бути накладений фільтр.
Звичайно, це лише кілька основних принципів оптимізації сторінок інтернет-магазинів. Але навіть впровадження цих нескладних рекомендацій на сайті може збільшити конверсію та поліпшити позиції в пошуковій системі.
Сподіваюся, ця стаття допоможе вам зробити свій інтернет-магазин кращим і «більш товариським» для покупців.
Успішного просування в житті й інтернеті!
Еще по теме:
- Плагіни для WordPress, які допоможуть підготувати сайт до просування
- А ви знали, що Google бачить JavaScript-посилання, які не бачите ви?
- «Канібалізація» ключових слів: як не втратити трафік через помилки у визначенні релевантної сторінки
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.