- (Обновлено:
Внимание! У нас вышла новая статья с актуальными данными по микроразметке сайтов, прочитать её можно по ссылке
Сегодня много внимания уделяется структурированной разметке данных (микроразметке). Зачем она нужна, почему лучше с ней, чем без нее, и как ее использовать? В этой статье постараемся ответить на эти вопросы.
В первую очередь коротко объясним, в чем же польза разметки данных.
Микроразметка помогает роботу
Стандартная HTML разметка помогает понять поисковой системе, как будет выглядеть документ схематически. Проанализировать семантику и содержание документа роботу намного сложнее.
Внедряя микроразметку, мы помогаем поисковому роботу лучше понимать суть контента и извлекать нужную информацию с сайта для формирования сниппетов. Микроразметка дает возможность описывать различные типы информации (мероприятия, организации, рейтинги и т.д.), доступным для робота языком.
Микроразметка помогает пользователю
Благодаря данным из микроразметки формируется расширенное описание (сниппет) документа в результатах поиска, что в свою очередь делает ваш сниппет полезнее и привлекательнее для клика, а значит, увеличивает CTR.
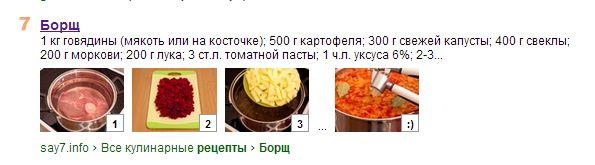
Сниппет страницы с микроразметкой:
 Сниппет страницы без микроразметки:
Сниппет страницы без микроразметки:
 Если ПС лучше понимает смысл документа, ваш сайт становится более релевантным запросу и более заметным в результатах поиска, т.е. микроразметка косвенно влияет на позиции сайта.
Если ПС лучше понимает смысл документа, ваш сайт становится более релевантным запросу и более заметным в результатах поиска, т.е. микроразметка косвенно влияет на позиции сайта.
Косвенное влияние микроразметки на ранжирование сайта подтверждает и сам Яндекс:
Разметка может сделать ваш сайт более заметным в Поиске Яндекса и таким образом привлечь больше посетителей, принадлежащих целевой аудитории. Яндекс же заинтересован в том, чтобы пользователи решали свои задачи с помощью Поиска. Одна из метрик качества Поиска так и называется — «счастье пользователя». Сайты, повышающие «счастье», ранжируются выше. Подробнее тут.
Существует несколько различных стандартов микроразметки. Самые популярные из них:
В 2011 году мировые поисковые системы приняли schema.org за единый стандарт семантической разметки. В связи с этим рассмотрим этот стандарт более подробно.
Schema.org представляет собой набор классов, описывающих различные схемы и их свойства. Формирование разметки происходит в два этапа:
- Указание схемы разметки.
- Указание отдельных свойств схемы.
Рассмотрим пример формирования схемы «Адреса и организации».
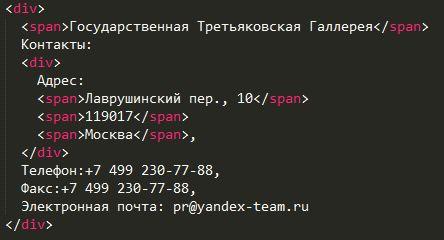
Без разметки:
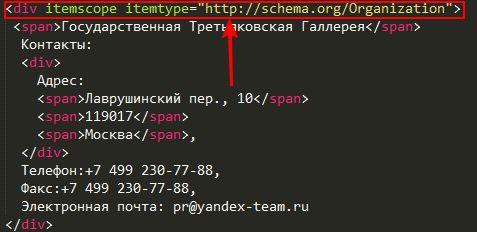
Указываем схему, которую мы хотим использовать:

Itemscope обозначает, что код в блоке <div>…</div> содержит некую схему (сущность). Тип схемы обозначает itemtype. В нашем случае схема, описание которой заключено в <div>, представляет собой адрес организации (Organization). Подробнее о схеме можно прочитать здесь.
Описываем свойства схемы:
 При помощи атрибута itemprop мы размечаем свойства схемы: улицу (streetAddress), индекс (postalCode), город (addressLocality). Таким же образом размечаются и остальные схемы.
При помощи атрибута itemprop мы размечаем свойства схемы: улицу (streetAddress), индекс (postalCode), город (addressLocality). Таким же образом размечаются и остальные схемы.
Проверить, правильно ли размечен документ, можно в специальных валидаторах:
Сегодня Яндекс и Google поддерживают не все сущности, представленные в schema.org, но список постоянно пополняется.
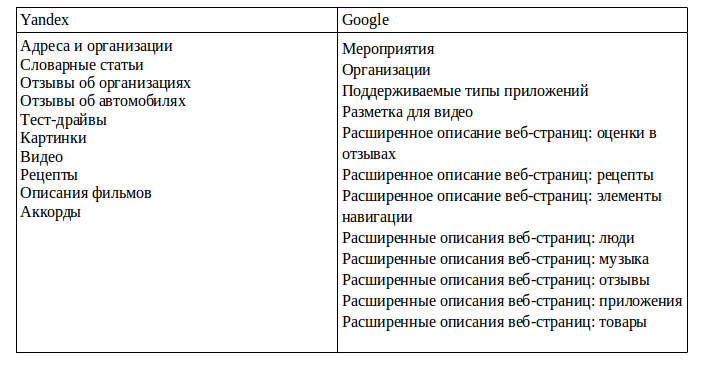
Ниже представлена таблица схем, которые поддерживают Google и Yandex:
 Рассмотрим некоторые примеры разметки отдельно для Yandex и Google.
Рассмотрим некоторые примеры разметки отдельно для Yandex и Google.
Примеры разметки по схемам, поддерживаемым Яндекс
Адреса и организации
Эта схема разметки подойдет почти всем сайтам, на которых есть адрес организации. Используя эту разметку и участвуя в сервисе «Яндекс.Справочник», можно улучшить отображение сниппета в результатах поиска:
Словарные статьи
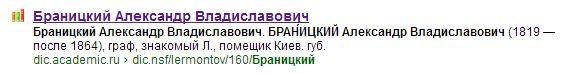
Если сайт справочного или словарного типа, то размечая страницу по этой схеме, можно принять участие в программе «Яндекс.Словарей» (подробнее тут), что улучшит отображение сниппета:
Отзывы об автомобилях
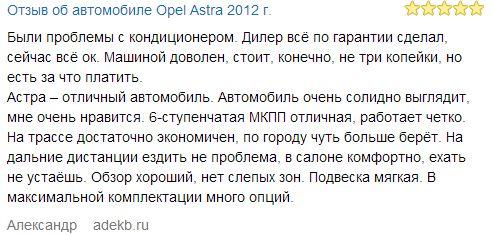
Если страницы с отзывами на автомобильных сайтах размечены по схеме Review и сайт подключен к партнерской программе Яндекс.Авто, то отзывы будут отображаться на страницах Яндекс.Авто:
Подробнее об использовании остальных схем для Яндекс вы узнаете, перейдя сюда.
Как видно, большая часть схем, поддерживаемых Яндексом, рассчитана на узкоспециальные сайты (автомобили, аккорды, кинофильмы), исключением являются лишь следующие схемы: картинки, видео и адреса. Эти схемы поддерживаются любыми сайтами.
У Google таких ограничений нет. Например, схема Review будет работать не только для автомобильных сайтов (как у Яндекса), но и для любых ресурсов, которые содержат отзывы.
Примеры разметки по схемам, поддерживаемым Google
Отзывы
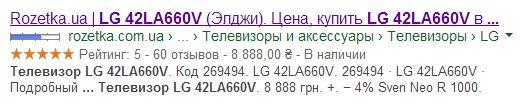
Помогает роботу собрать информацию об отзыве на товар, предоставить пользователю рейтинг (в виде звезд) и имя автора отзыва в результатах поиска. С помощью этой схемы можно размечать как отдельные отзывы, так и сводные (например, общее число отзывов).
Пример сниппета отдельного отзыва:
Пример сниппета сводного отзыва:
Мероприятия
Если вы проводите различные мероприятия и публикуете информацию о них на сайте, то благодаря микроразметке Google покажет ее в результатах поиска, сформировав вот такой сниппет:
Товары
Это необходимая схема разметки для любого интернет-магазина. С ее помощью Google сможет показать в результатах поиска дополнительную информацию о вашем товаре (цена, размеры, наличие и т.д.):
Такой сниппет становится заметнее и будет привлекать больше покупателей.
Мы рассмотрели лишь часть схем, которые поддерживает Google, подробнее узнать обо всех вариантах микроразметки вы можете здесь.
Полезные инструменты
Для удобства формирования разметки есть специальные инструменты.
Schema.org creator – это официальный генератор разметки. С его помощью можно получить код основных схем. Для этого нужно просто выбрать схему, заполнить поля и скопировать полученный код.
Маркер – если вы не знаете, как внедрить микроразметку в код вашего сайта, этот инструмент поможет разметить и отправить данные, используя только мышь, редактировать сам код не нужно. Главный минус данного сервиса в том, что структурированные данные отправляются только в Google, Яндекс их не увидит.
Мы советуем прописывать микроразметку в код, чтобы структурированные данные были доступны всем поисковым системам.
Подводя итоги, хотим сказать, что сегодня необходимо использовать все возможности структурированной разметки данных, т. к. это помогает поисковым системам лучше понимать смысл ваших сайтов, а пользователям становится удобнее ими пользоваться. Чтобы быть первым в выдаче поисковых систем, нужно постоянно работать над улучшением сайта и делать его максимально удобным. И микроразметка – один из инструментов, который поможет вам в этом.
Еще по теме:
- Правила оптимизации интернет-магазина: структура и навигация.
- Атрибут hreflang: распространённые проблемы и способы их избежать
- Чек-лист по внутренней оптимизации сайта: 18 контрольных пунктов, обязательных к выполнению
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Михаил
-
Евгений Аралов
-
Павел Горбунов
-
Леонид
-
Евгений Аралов
-
Мария
-
-
Регина
-
Наталья
-
Алексей Романьков
-
Елена
-
анастасия
-
регина
-
Денис
-
Сергей
-
Илья
-
Aleksandr
-
Андрей
-
Дмитрий
-
Алина Дрига
-
-
Степан
-
Максим
-
Pavel99
-
-
Максим
-
Алекс Май
















 (129 оценок, среднее: 4,14 из 5)
(129 оценок, среднее: 4,14 из 5)