- (Обновлено:
- 10 минут
- Анализ события
- Chrome User Experience Report
- Сервис Google Developers PageSpeed Insights
- Lighthouse
- Compare your mobile site speed
- Вывод
В январе 2018 года Google сообщил, что, начиная с июля 2018 года, скорость загрузки сайта будет одним из факторов ранжирования в мобильной выдаче. Обновление назвали «Speed Update» и заверили, что оно коснётся небольшого процента запросов, в основном заденет малоинформативные страницы, которые долго грузятся. В Google утверждают – если страница будет долго грузиться, но при этом соответствовать запросу, полностью отвечая на него, она по-прежнему может высоко оцениваться при ранжировании.

Подробнее в статье: «Using page speed in mobile search ranking».
Нет конкретного сервиса для оценки влияния скорости загрузки на коэффициент ранжирования в поиске, но для оценки производительности страницы Google рекомендует использовать:
- Chrome User Experience Report – отчёт, который должен помочь разработчикам улучшить юзабилити сайта. Содержит набор ключевых метрик, основанных на данных пользователей, включивших функцию синхронизации истории просмотренных страниц и отправку статистики использования.
- PageSpeed Insights – позволяет оценить скорость загрузки сайта и при необходимости даёт рекомендации по её улучшению.
- Lighthouse – автоматизированный сервис с открытым исходным кодом, который используется для проверки и анализа страниц.
Их мы и рассмотрим в этой статье.
Chrome User Experience Report
Как уже было сказано выше, это отчёт, содержащий набор метрик. В статье я рассмотрю основные из них, которые стоит учитывать при работе над улучшением скорости загрузки сайта, а именно:
- First Paint и First Contentful Paint.
- First Meaningful Paint (FMP) и Hero Element Timing.
- Time to Interactive.
- Long Tasks.
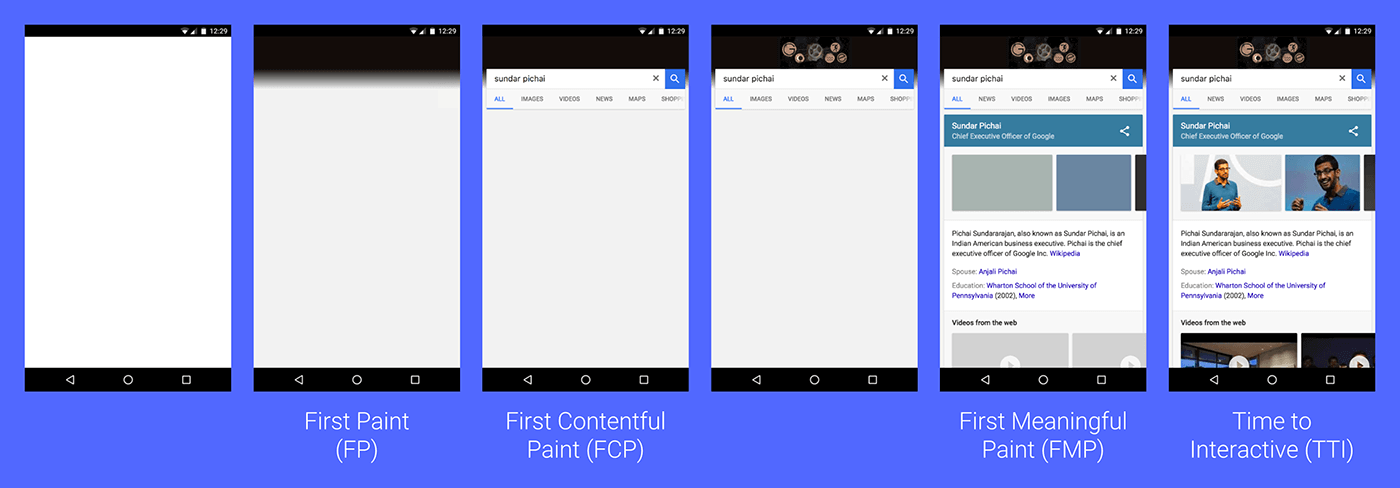
Эти метрики показывают этапы загрузки сайта (кроме Long Tasks). Нужны, чтобы лучше понимать, как загружается страница. Этапы выглядят так:

Про остальные метрики вы можете прочитать на сайте Google – «Chrome User Experience Report». Учтите, что материал на английском.
Теперь перейдём к первому ключевому этапу загрузки страницы.
First Paint и First Contentful Paint
First Paint (FP) – это время до начала прорисовки и появления контента. Первый ключевой момент, на который следует обращать внимание.
First Contentful Paint (FCP) – показывает время, когда браузер начал отображать любой текст, изображения (включая фоновые). Это первые элементы, которые пользователь увидит на странице.
Эти метрики показывают, сколько времени пройдёт до момента, когда пользователь увидит, что страница начинает загружаться. Почему это важный показатель: если пользователь будет видеть просто белый экран, он может решить, что страница не загружается и сайт не отвечает.
Для отслеживания FP / FCP понадобится аккаунт в Google Analytics. Используя данные Google Analytics, нужно добавить в код сайта следующее:
<head>
<!-- Add the async Google Analytics snippet first. -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- Register the PerformanceObserver to track paint timing. -->
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// `name` will be either 'first-paint' or 'first-contentful-paint'.
const metricName = entry.name;
const time = Math.round(entry.startTime + entry.duration);
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: metricName,
eventValue: time,
nonInteraction: true,
});
}
});
observer.observe({entryTypes: ['paint']});
</script>
<!-- Include any stylesheets after creating the PerformanceObserver. -->
<link rel="stylesheet" href="...">
</head>
Таким образом вы сможете отслеживать скорость загрузки FP и FCP.
Для оптимизации FP/FCP попробуйте уменьшить время до отображения первого контента, удалив из <head> документа любые скрипты или стили, которые могут препятствовать отображению. Выберите минимальный набор стилей <head>, чтобы пользователь видел, что сайт начал загружаться.
First Meaningful Paint (FMP) и Hero Element Timing
First Meaningful Paint (FMP) и Hero Element Timing – это время загрузки наиболее важной части страницы.
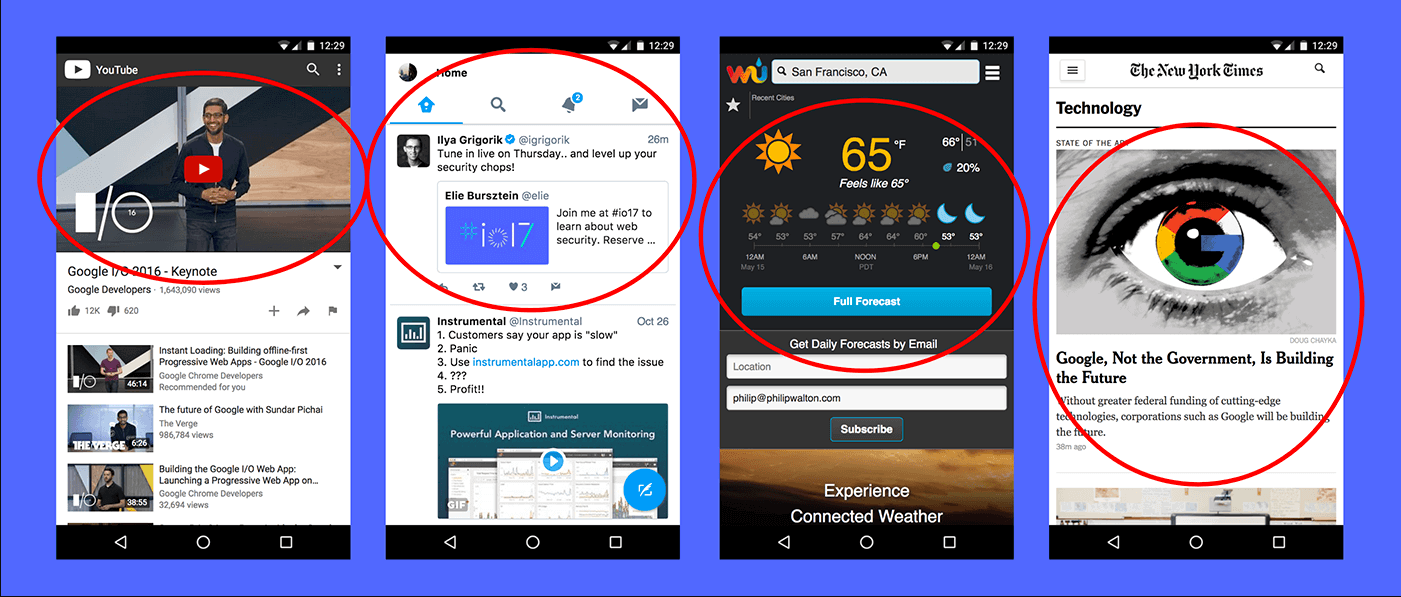
Элемент, который должен грузиться в первую очередь, ещё называют «hero element». Чтобы понимать, что на странице должно быть «hero element», ответьте себе на вопрос «Полезна ли эта часть?». Само понятие «полезности» весьма специфично, но определить элемент легко – это наиболее полезная пользователю область страницы. Она и должна грузиться в первую очередь. Пример таких областей:

В YouTube основной «hero elements» – видео – будет наиболее важной частью страницы. В Twitter, вероятнее всего, это будут значки уведомлений и первый твит. В приложении для прогноза погоды – область с прогнозом погоды. На новостном сайте – вероятнее, область с основным сюжетом и картинкой анонса.
На страницах практически всегда есть части, приоритетнее остальных. Важно, чтобы они грузились в первую очередь, таким образом, пользователь может и не заметить, что остальная часть страницы ещё не прогрузилась, но уже получит ответ на свой запрос.
Отслеживать FMP и «hero elements» сложно, так как нет стандарта для определения FMP. Учитывая, что все страницы Вашего сайта могут быть разными, то и «hero elements» на них могут отличаться. Лучше всего смотреть в контексте одной страницы. Тогда FMP будет моментом, когда «hero elements» лучше всего видны на экране.
Как определить эту метрику, Google рекомендует прочесть в статье Стива Сандерса: «User Timing and Custom Metrics». Материал на английском, но если он Вас заинтересует, пишите в комментариях – мы сделаем перевод этой статьи.
Для оптимизации FMP выберите наиболее важные элементы страницы и убедитесь, что исходная загрузка скрипта содержит только тот код, который необходим для отображения «hero elements». Любой код, не связанный с вашим «hero elements», но содержащийся в исходном JavaScript, замедлит время загрузки. Не нужно принуждать пользователя ждать, а его устройство – анализировать код JavaScript, который ему сразу не нужен.
Time to Interactive
Time to Interactive (TTI) – время загрузки элементов взаимодействия, которые будут надёжно реагировать на действия пользователя.
Также очень важная метрика. Позволяет понять, как быстро пользователь сможет взаимодействовать с сайтом. Представьте, что вы вводите запрос в Google на телефоне, нажимаете «поиск», но ничего не происходит, а загрузка началась только после 6 нажатия на кнопку «поиск». Время, которое прошло, чтобы кнопка среагировала на нажатие, и будет TTI.
Отслеживать TTI нам снова поможет Google Analytics. В этот раз используем следующий код:
import ttiPolyfill from './path/to/tti-polyfill.js';
ttiPolyfill.getFirstConsistentlyInteractive().then((tti) => {
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: 'TTI',
eventValue: tti,
nonInteraction: true,
});
});
Подробная инструкция по его установке и использованию – «Time to Interactive Polyfill».
Оптимизация TTI похожа на оптимизацию FMP. Вам нужно выбрать приоритетный элемент страницы и убедиться, что в исходной загрузке скрипта нет ничего лишнего, он содержит только тот код, который нужен, чтобы загружаемые элементы становились интерактивными. Любой другой код будет замедлять скорость загрузки элементов взаимодействия.
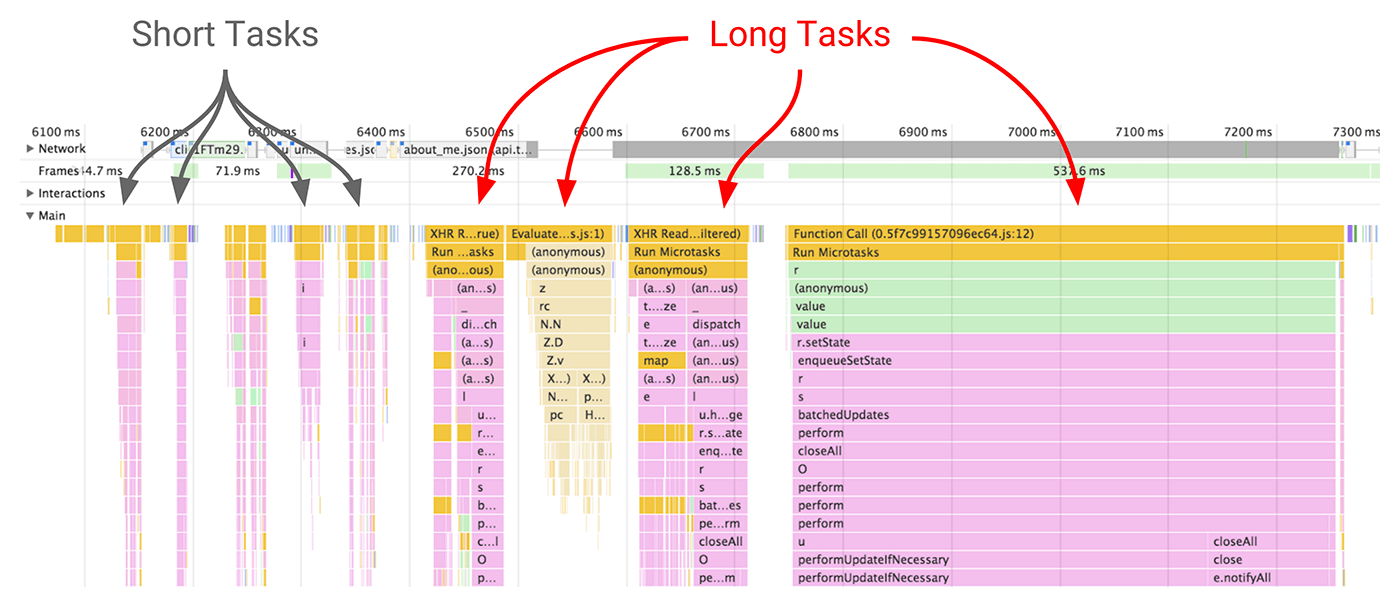
Long Tasks
Long Tasks – это задачи (скрипты), на выполнение которых уходит более 50 миллисекунд. Исходя из рекомендаций RAIL, они воспринимаются как долгие.
Нужно стараться упрощать Long Tasks. Так как скрипты грузятся поочерёдно, в случаях, когда выполнение одного скрипта занимает много времени, он блокирует загрузку других скриптов в очереди. Пользователь может принять это за лаг, что портит впечатление о сайте.

Для отслеживания Long Tasks нужно создать новый PerformanceObserver:
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: 'longtask',
eventValue: Math.round(entry.startTime + entry.duration),
eventLabel: JSON.stringify(entry.attribution),
});
}
});
observer.observe({entryTypes: ['longtask']});
Чтобы сократить Long Tasks, нужно разделить большой скрипт на несколько маленьких и определить, какой скрипт должен загружаться в первую очередь. Таким образом, вы не только сократите Long Tasks, но и ускорите загрузку интерактивных элементов страниц.
Рекомендую к ознакомлению руководство на английском языке: «User-centric Performance Metrics».
Также есть видео на английском:
Теперь, зная основные метрики, на которые нужно обращать внимание при работе над скоростью загрузки сайта, рассмотрим, какие сервисы Google рекомендует для их определения.
Сервис Google Developers PageSpeed Insights

Сервис PageSpeed Insights довольно популярный у SEO-специалистов и веб-мастеров. Я уже писал о нём в статье: «Как провести анализ сайтов конкурентов? 7 видов анализа». С момента её написания прошло немного больше месяца, но сервис решили обновить перед выходом «Speed Update». Несколько недель назад в него добавили новый отчёт, который показывает общие данные о скорости загрузки всех страниц.
Для получения данных в поле ввода нужно ввести следующую конструкцию:
origin:https://www.site.ru/
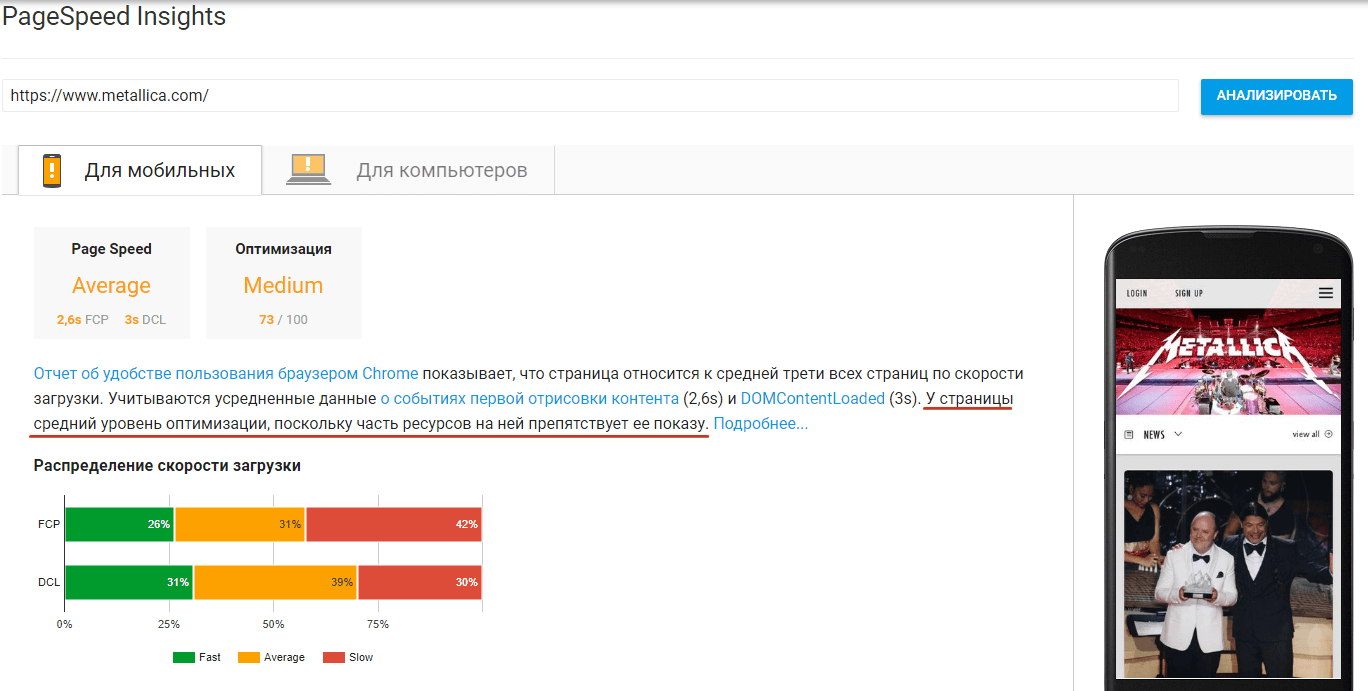
Рассмотрим на примере сайта группы «Metallica»: https://www.metallica.com/.

Так выглядит обычный отчёт после проверки сайта в PageSpeed Insights.
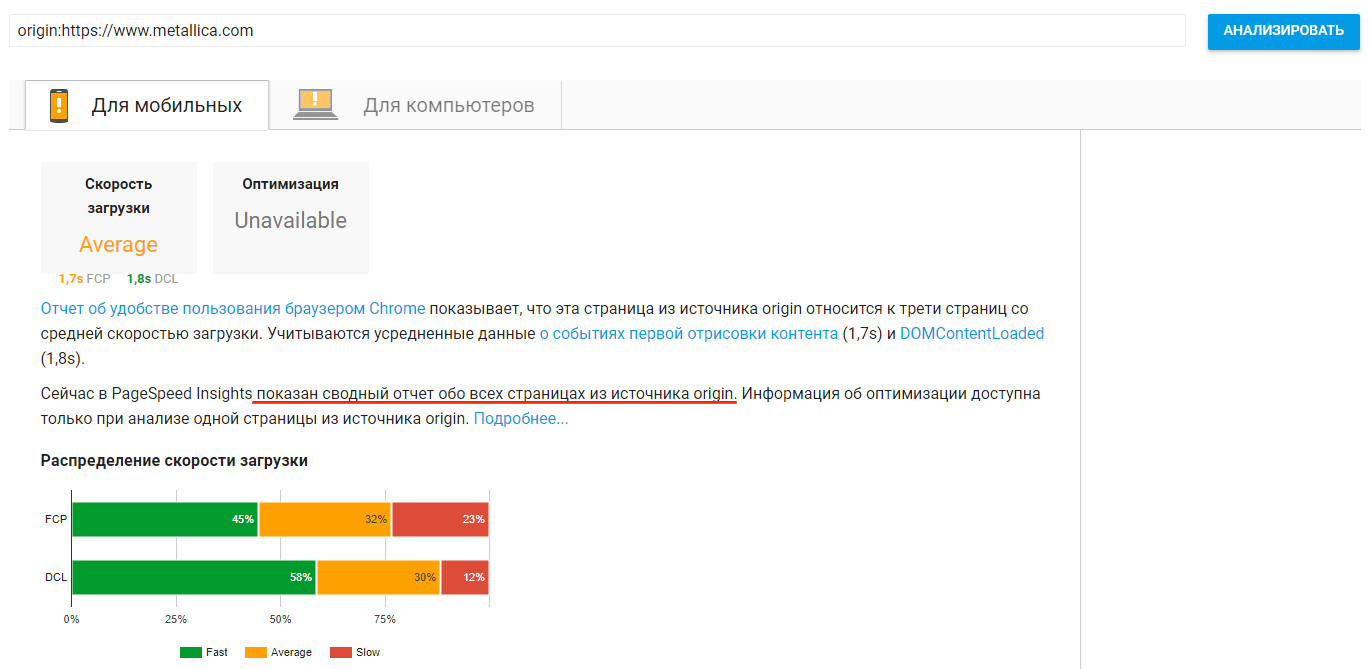
Теперь используем новую конструкцию:

На втором скриншоте мы видим сводный отчёт. Кроме того, в обоих отчётах данные о событиях первой отрисовки контента – это метрика FCP.
Несмотря на то, что Google рекомендует этот сервис для оценки производительности страниц, стоить помнить, что PageSpeed Insights показывает базовую информацию вроде: «Оптимизировать изображения» или «Использовать кеш браузера». Для более детального отчёта лучше использовать сервис Lighthouse.
Lighthouse

Lighthouse – это автоматизированный сервис с открытым исходным кодом, который используется для проверки и анализа страниц. Рассмотрим, как его использовать.
Этот сервис, как и PageSpeed Insights, показывает информацию о загрузке страницы, но использует для своих отчётов большее метрик.
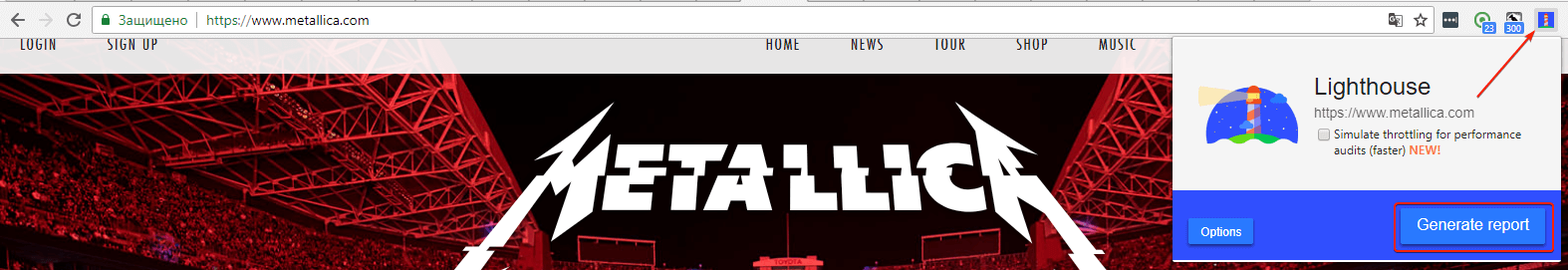
Для его использования потребуется браузер Chrome и плагин Lighthouse. После установки плагина открываем интересующий сайт, нажимаем на иконку маяка около адресной строки и на Generate report.

Так как проверяется больше метрик, анализ займёт больше времени, чем в случае с PageSpeed Insights.

В результате получаем несколько отчётов:
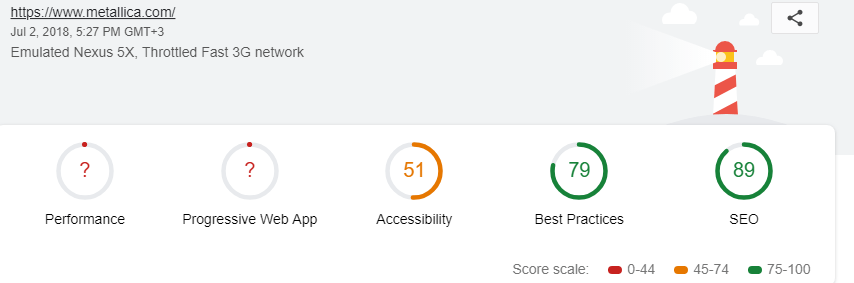
- Performance.
- Progressive Web App.
- Accessibility.
- Best Practices.
- SEO.
Каждый из этих отчётов содержит информацию о том, что на сайте сделано хорошо, а что нужно исправить.
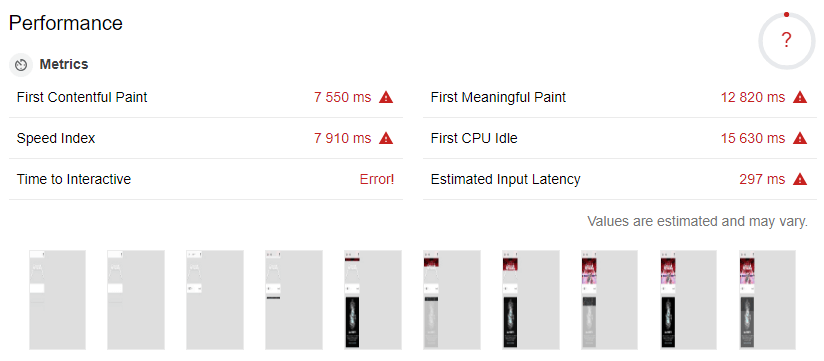
Например, отчёт о производительности (Performance) содержит данные об интересующих нас метриках: FCP, TTI, FMP.

Основным минусом этого сервиса может быть английский язык – все отчёты на английском. Он бесплатный, так что рекомендую как минимум попробовать.
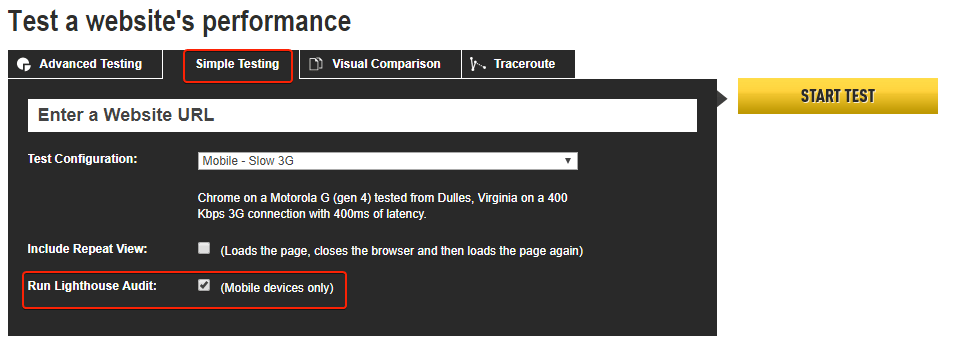
Если хотите испытать сервис без установки, можно протестировать онлайн-версию на сайте WebPagetest.

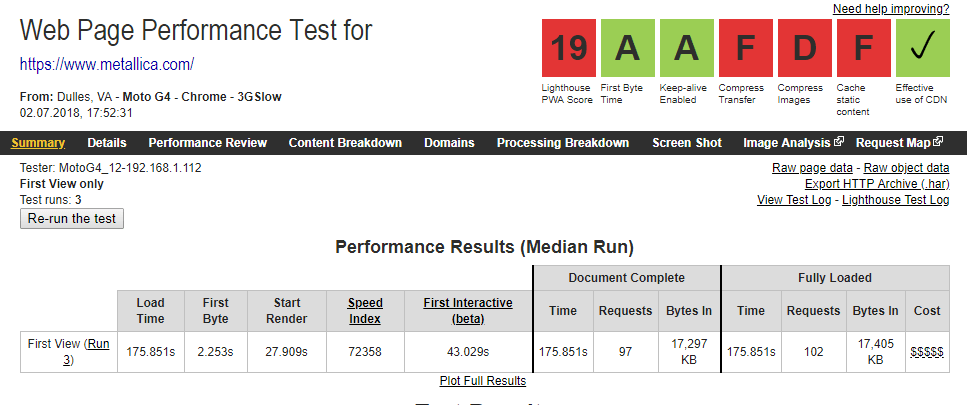
Отчёт в нём выглядит так:

Мне удобнее проводить анализ через плагин, не нужно ждать очереди на проверку в WebPagetest.
И ещё один сервис анализа Google, но уже от меня.
Compare your mobile site speed
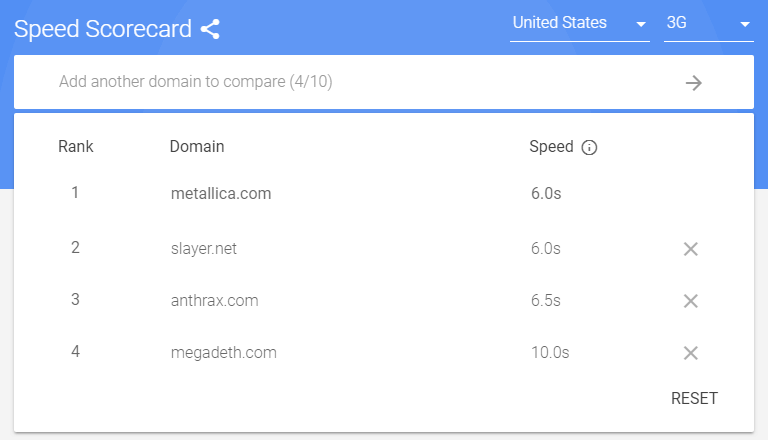
Сервис Compare your mobile site speed позволяет сделать сравнение скорости загрузки нескольких мобильных версий сайтов (ограничение в 10 доменов). Вот так это выглядит на практике:

Сервис позволяет указать регион и тип сети: 3G или 4G. Подойдёт для быстрого базового анализа вашего сайта и сайтов конкурентов.
Вывод
Обновление «Speed Update» только вступило в силу. Если нужно улучшить скорость загрузки сайта, важно учесть, что сейчас недостаточно оценивать этот показатель одной цифрой. Нужно смотреть, что загружается у пользователя в первую очередь, анализировать разные метрики:
- First Paint.
- First Contentful Paint.
- First Meaningful Paint.
- Long Tasks.
- Time to Interactive.
Для базового анализа мобильной версии сайта можно использовать Google PageSpeed Insights, но мне больше понравился плагин Lighthouse – в нём больше полезной информации. Если хотите сделать сравнительный анализ нескольких сайтов, можете использовать Compare your mobile site speed – сервис простой, но полезный.
Если вы веб-мастер сайта группы «Metallica», стоит записаться к нам на приём. Если у вашего сайта также есть проблемы с мобильной версией сайта, мы с удовольствием поможем.
Еще по теме:
- «Хорошее поведение» — как работать с поведенческими факторами на «отлично»?
- Каким должен быть URL: отвечаем на частые вопросы
- Турбо-страницы Яндекса: зачем нужны, как создать и подключить
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
SEOONLY.RU
-
Антон
-
Degtyarev
-
-
Антон
-
Degtyarev
-
-
Александр





 (13 оценок, среднее: 4,77 из 5)
(13 оценок, среднее: 4,77 из 5)