- (Обновлено:
В этой статье мы рассмотрим, как с помощью GTM легко настроить отслеживание переходов на несуществующие страницы вашего сайта.
Прежде чем приступить к настройке отслеживания 404 ошибок, убедитесь в том, что на сайте корректно установлен контейнер GTM и что через него встроен Google Analytics. О том, как правильно установить Google Tag Manager, мы писали в статье «Руководство по установке и настройке Google Tag Manager для новичков».
Шаг 1. Создайте переменную
Для этого выполните следующие действия:
А. На панели навигации слева перейдите по ссылке «Переменные».
Б. В разделе «Пользовательские переменные» нажмите на кнопку «Создать».
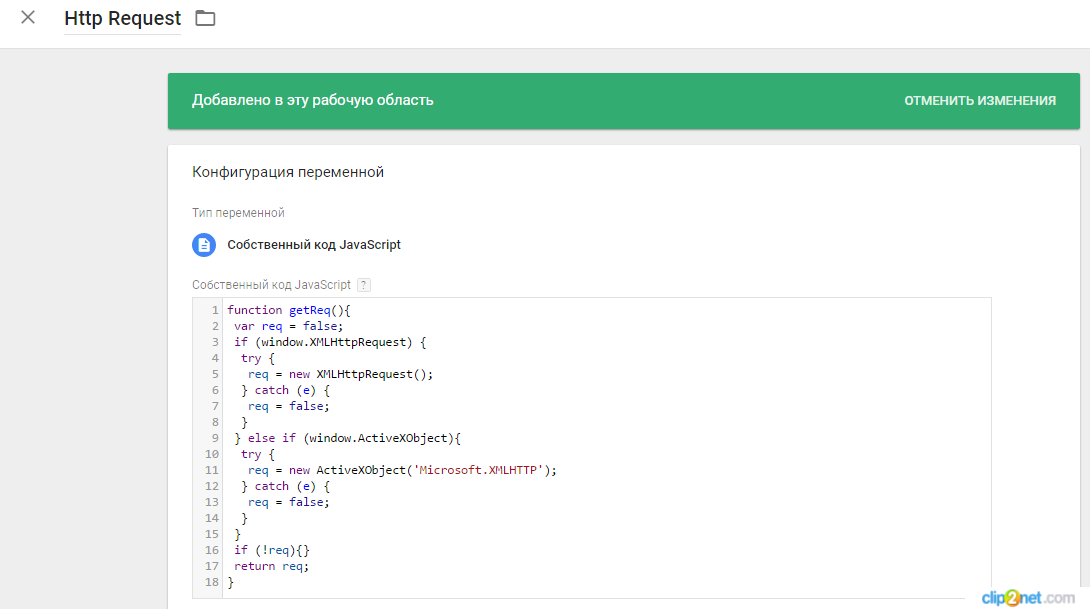
В. Придумайте название для переменной.
Мы назвали Http Request. Если вы назовете подругому, измените название и в коде следующей переменной.
Г. Выберите тип переменной — «Собственный код JavaScript»
Д. Вставьте следующий JavaScript код:
function getReq(){
var req = false;
if (window.XMLHttpRequest) {
try {
req = new XMLHttpRequest();
} catch (e) {
req = false;
}
} else if (window.ActiveXObject){
try {
req = new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
req = false;
}
}
if (!req){}
return req;
}

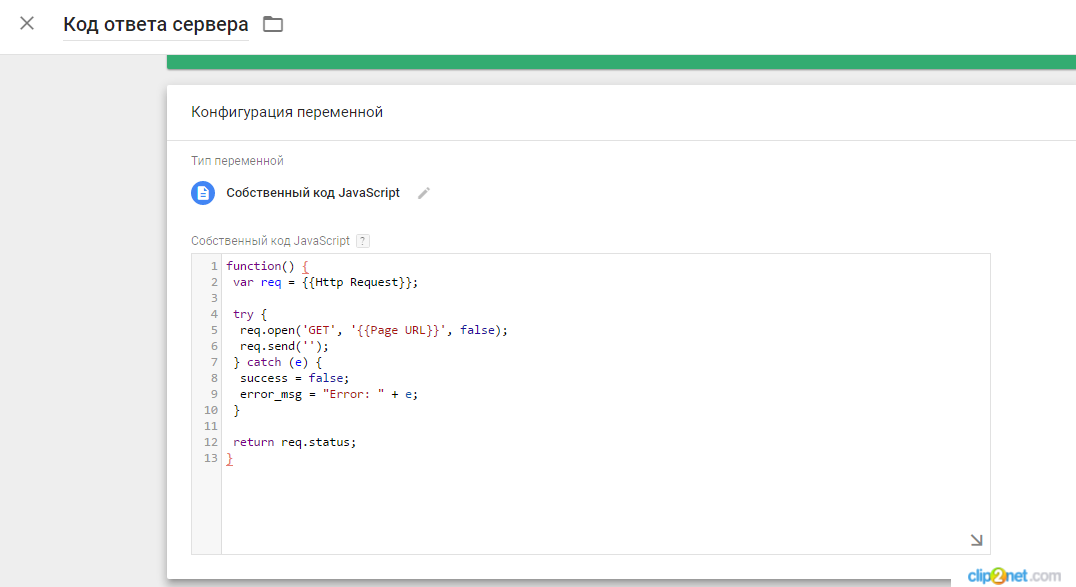
Шаг 2. Создайте еще одну переменную
Вторая переменная будет обращаться к первой и отдавать код ответа сервера
Для этого выполните те же действия, что и при создании первой переменной, только придумайте другое название (Мы назвали «Код ответа сервера») и вставьте следующий JavaScript код:
function() {
var req = {{Http Request}};
try {
req.open('GET', '{{Page URL}}', false);
req.send('');
} catch (e) {
success = false;
error_msg = "Error: " + e;
}
return req.status;
}

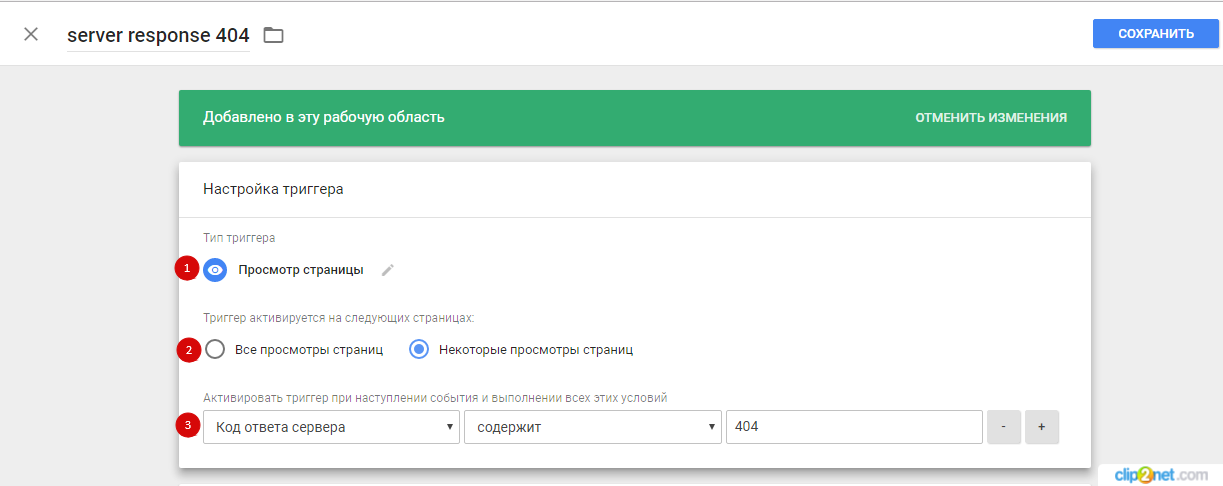
Шаг 3. Создайте триггер с такими параметрами:
Тип триггера: «Просмотр страницы»
Условия активации: «Некоторые просмотры страниц»
Условие, при котором должен активироваться триггер: код ответа сервера содержит 404

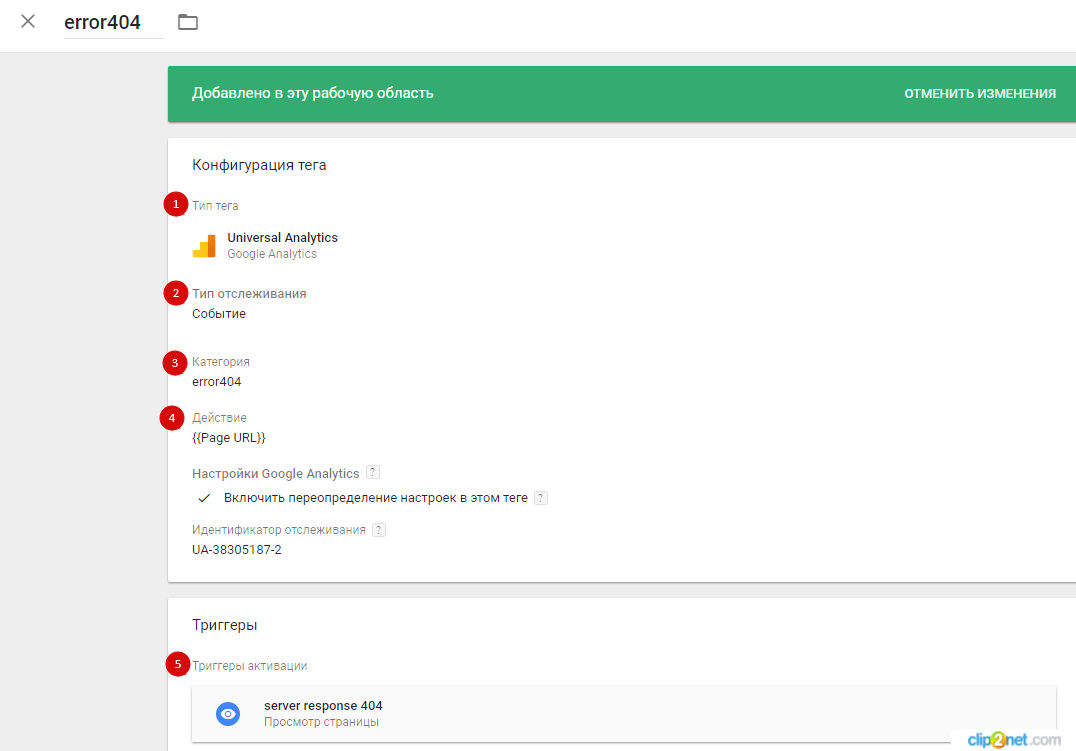
Шаг 4. Создайте тег с такими параметрами:
Тип тега: «Universal Analytics»
Тип отслеживания: Событие
Категория: мы назвали «error404»
Действие: выберите значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие
Триггер активации: триггер, созданный на предыдущем шаге

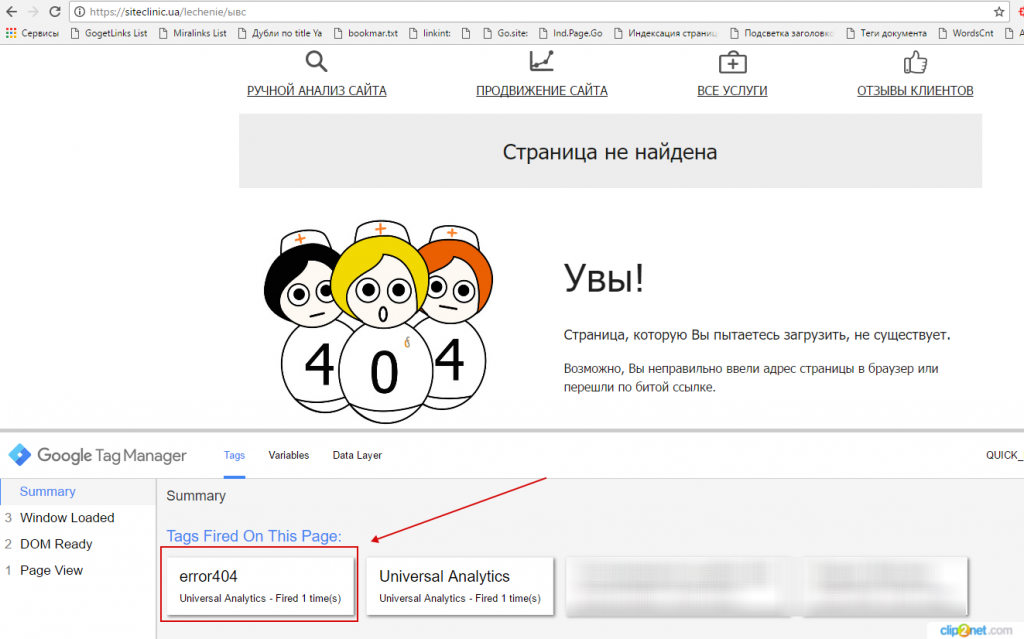
Шаг 5. Проверьте и опубликуйте тег
В режиме предварительного просмотра перейдите на несуществующую страницу вашего сайта. Если после нажатия на кнопку контейнер в консоли отобразился под строкой «Tags Fired On This Page», значит, тег установлен без ошибок.

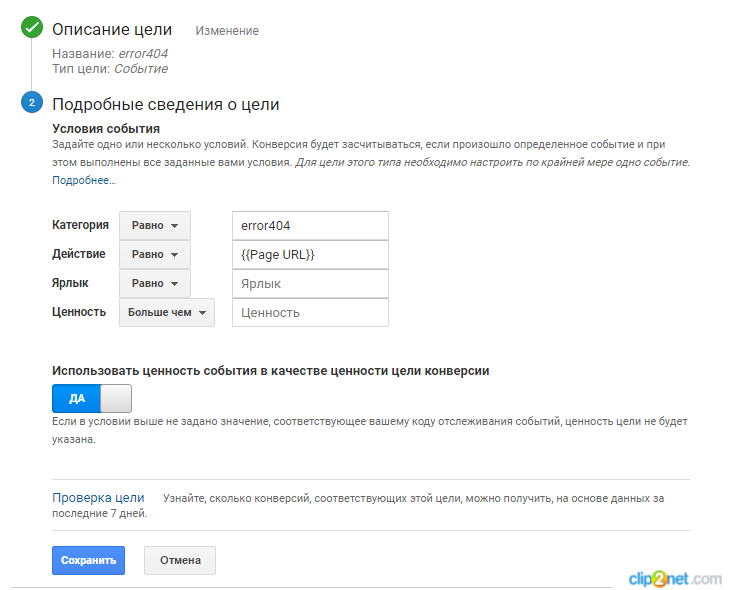
После того как вы убедитесь в правильной настройке тега, настройте отслеживание цели в Google Analytics.
Для этого создайте и настройте новую цель в Google Analytics. Информацию, которые вы указали при настройке тега в GTM, продублируйте при настройке цели в Google Analytics.

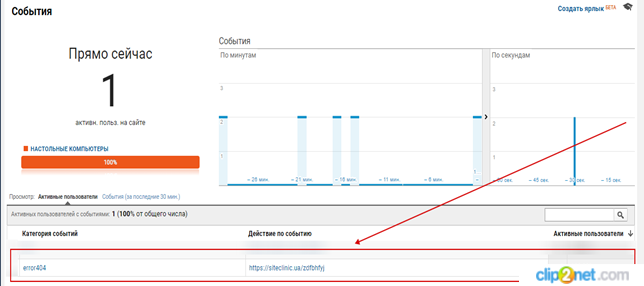
Шаг 6. Проверьте, всё ли вы сделали правильно
Достижением цели станет переход на несуществующую страницу вашего сайта. Перейдите по ней и посмотрите событие в Google Analytics. Для этого перейдите в «Отчёты» — «В режиме реального времени» — «События».

Таким образом, мы настроили отслеживание 404 ошибок без вмешательства в исходный код страниц.
Еще статьи по теме:
Отслеживание отправки форм на сайте с помощью GTM
Отслеживание кликов в Google Analytics с помощью Google Tag Manager
Настройка отслеживания e-commerce с помощью Google Tag Manager
Еще по теме:
- Микроразметка в Яндекс и Google. Как и зачем её использовать
- 5 причин, по которым Яндекс не полюбит ваш сайт
- Оптимизация и защита изображений на сайтах с CMS WordPress
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Вячеслав Имамбаев
-
Наталия Бондаренко
-
Вячеслав Имамбаев
-
-
-
Just_User
-
Oleg Fesenko
-
Наталия Бондаренко
-
-
Иван
-
Наталия Бондаренко
-
Иван
-
-
-
Дмитрий
-
Наталия Бондаренко
-
Дмитрий
-
-
-
Михаил Сафин
-
Наталия Бондаренко
-
Наталия Бондаренко
-
-
-
Сергей
-
Наталия Бондаренко
-
Наталия Бондаренко
-
-
Наталия Бондаренко
-
Сергей
-
Андрей Пантилеев
-
Наталия Бондаренко
-
-
Vita Semita





