- (Обновлено:
Google объявил, что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только на результаты мобильного поиска, будет видно позднее.
А пока мы советуем нашим клиентам и читателям задуматься об адаптации своих сайтов под мобильные устройства и предлагаем несколько способов сделать это быстро.
Оно мне надо?
Ответ на этот вопрос можно найти, проверив, как ваш сайт отображается в следующих сервисах тестирования Google:
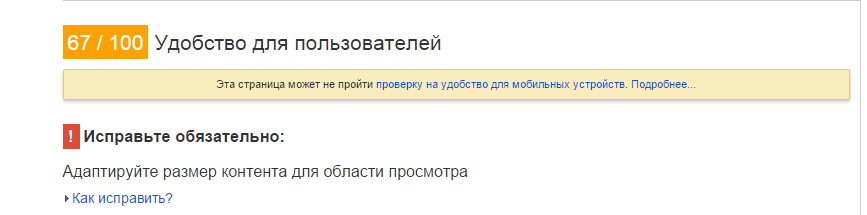
Если вы видите подобное сообщение — статья для вас:

Адаптивный дизайн
В каких случаях подойдет? Если у вас сайт-визитка, информационный сайт, блог, одностраничник, интернет-магазин (с простой структурой, дизайном и/или небольшим ассортиментом), сайт услуг или форум.
Как реализовать?
Можно смело брать один из CSS-фреймворков (bootstrap, responsivegridsystem, Sceleton и пр.) и адаптировать существующий дизайн. Либо используйте CSS3 Media Queries.
Например, если использовать фреймворк bootstrap, то вам понадобится, вкратце:
- прописать view-port;
- подключить файлы фреймворка;
- добавить в разметку классы сетки bootstrap.
Или же в таблице стилей выделить через медиа-запросы (CSS3 Media Queries) несколько разрешений и задать оптимальные размеры элементов страницы, например:
@media screen and (max-width: 1280px) { div.contentblock {width: 1200px;} }
@media screen and (max-width: 1140px) { div.contentblock {width: 1024px;} }
@media screen and (max-width: 992px) { div. contentblock {width: 970px;} }
Некоторые элементы, которые актуальны для мониторов, можно, а иногда и нужно будет скрыть для мобильных устройств либо вместо них выводить другие, более компактные.
Плюсы данного метода: быстрая реализация для перечисленных типов сайтов.
Минусы: скрипты и стили, которое не используются на мобильной версии, но используются на десктопной, все же будут подгружаться и влиять на время загрузки.
Что мы получим?
Сайт, который будет доступен со всех устройств, дизайн будет узнаваем на всех этих устройствах, только элементы будут сдвигаться по вертикали. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) либо будут отображаться в более компактном виде.
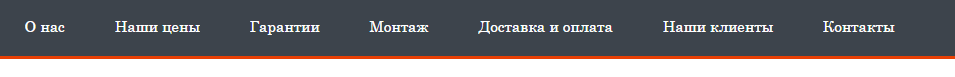
И рассмотрим пример. Меню для устройств с экраном более 768px выглядит так:

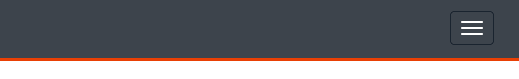
А для экранов менее 768px выглядит так (в свернутом виде):
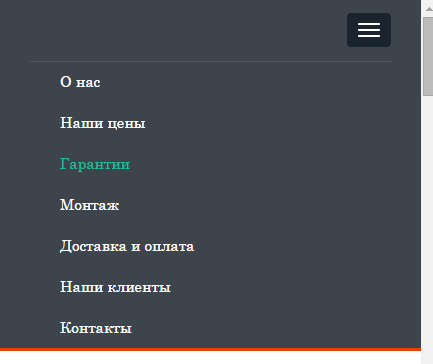
 И так, при клике на иконку в правом углу (в развернутом виде):
И так, при клике на иконку в правом углу (в развернутом виде):

Отдельный шаблон для мобильных устройств на основном домене
В каких случаях подойдет? Практически для любого информационного сайта, блога, форума, в том числе для интернет-магазинов. Для визитки отдельный шаблон уже будет лишним.
Как реализовать?
Нужны знания php и база основных устройств для их определения и вывода соответствующего шаблона. Т.е. нужно написать скрипт, который будет определять тип устройства и выводить для него соответствующий шаблон.
Отдельно стоит упомянуть о CMS. Если ваш сайт на WordPress, то о вас уже позаботились, и можно обойтись установкой плагинов для адаптации сайтов под мобильные устройства.
Среди них: WPTouch, WordPress Mobile Pack, WP Mobile Detector и т. д. Все эти плагины имеют несколько тем оформления и дополнительные полезные фишки вроде сбора статистики по мобильным пользователям.
Также в настройках этих плагинов есть возможность установить, какие блоки будут отображаться в мобильной версии сайта, а какие нет. Есть возможность добавлять свой логотип, что помогает пользователям, зашедшим на ваш сайт с мобильного устройства, идентифицировать ваш сайт.
Плюсы: В случае с плагинами — очень быстрый и простой способ реализации, быстрее, чем адаптивная верстка. В случае создания отдельного шаблона для сайта — возможность упростить дизайн сайта, уменьшить количество активных элементов, т. е. сделать сайт «легче».
Минусы: не для всех CMS есть такие плагины, да и не всегда они корректно работают. Бывает, что сайт хорошо отображается на моб.устройствах, но при этом по скорости не лучше, а даже хуже, чем его полная версия. Стоит отметить, что иногда бывают баги в определении мобильного устройства, если это какой-то редкий телефон, и в этом случае на таком устройстве будет отображена полная версия сайта.
Что мы получим?
Сайт для мобильных устройств будет доступен по тому же адресу, что и основной сайт, только шаблон его будет существенно отличаться от шаблона основного сайта, он будет значительно упрощен, но все-таки узнаваем.
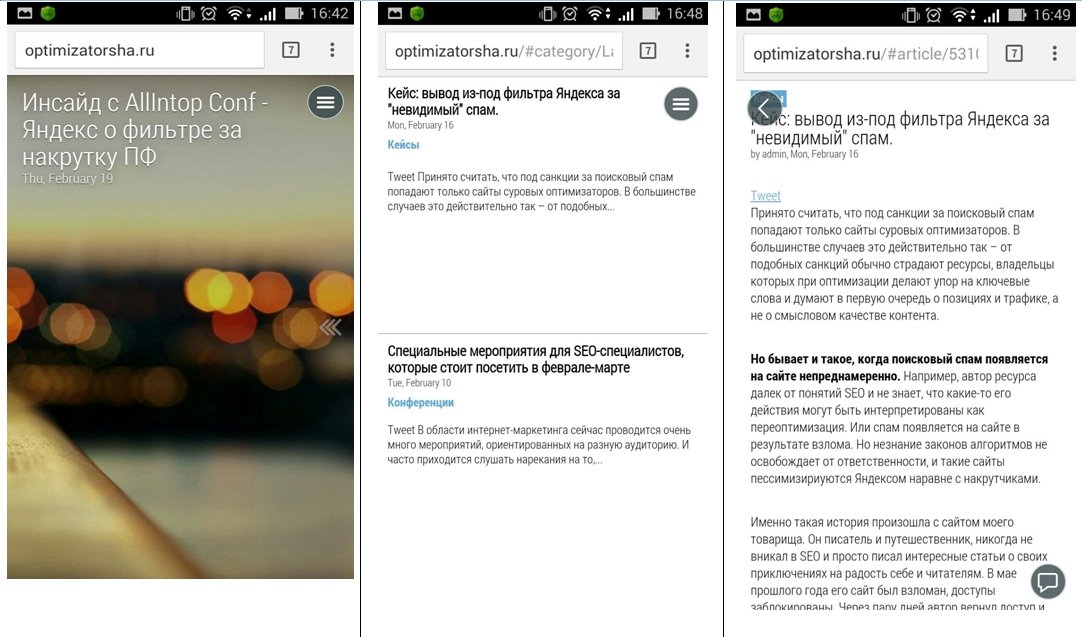
Рассмотрим пример сайта с установленным плагином, который адаптирует его под мобильные устройства.
Например, вот так сайт выглядит на ПК:

А вот так выглядит этот же сайт на мобильном:

Мобильная версия сайта на поддомене
В каких случаях подойдет? Для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Как реализовать?
Этот вариант похож на предыдущий, также достаточно трудоемкий в плане реализации. Но для больших интернет-магазинов с огромным ассортиментом – единственный выход.
Немного подробнее о реализации: создается поддомен, на нем такой же движок, как и на основном домене, но база данных используется одна на оба сайта (чтобы в случае внесения каких-либо изменений, не пришлось их добавлять дважды). При заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitemane.com, mobile.sitename.com, pda.sitename.com и пр.
Примечание (спасибо читателям за вопрос): Чтобы обезопасить себя от проблем с дублированием контента, ознакомьтесь с рекомендациями Google и Яндекс.
И снова хорошая новость для владельцев сайтов на WordPress – есть плагины, которые создают мобильную версию вашего сайта на поддомене, например, WP Mobile Edition.
Плюсы данного метода: Можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо скажется на его скорости.
Минусы: нужно создавать поддомен и настраивать его, писать для него отдельный шаблон и скрипт, определяющий, с какого девайса зашел пользователь, а это дольше, чем создание адаптивного дизайна.
Что мы получим?
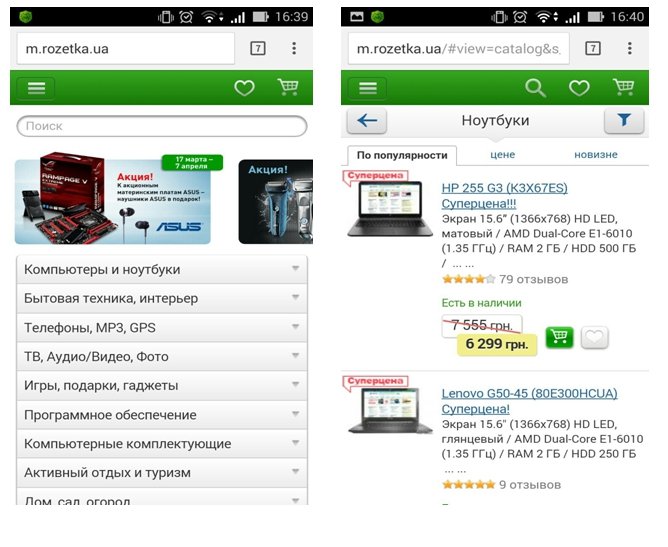
Дополнительный адрес сайта на поддомене ”m.” с отличным от основного домена дизайном, упрощенным. В сети примеров такой реализации полно, вот, например, известный всем сайт:

Если вы определились с выбором и заказали один из методов реализации, не забудьте при приеме работ проверить, как ваш сайт отображается на мобильных устройствах и в онлайн-тестах Google.
Еще по теме:
- Как начать работу с Open Server
- Безопасный переезд сайта с http на https в Яндексе и Google
- Гайд по robots.txt: создаём, настраиваем, проверяем
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Андрей
-
Алина Дрига
-
Валерий
-
Анна
-
-
Dmitry
-
Анна Себова
-
Dmitry
-
-
-
Витал
-
Анна
-
-
Алексей
-
Анна
-
Анна
-
Алексей
-
Анна
-
Алексей
-
Денис Ибрагимов
-
Anna Sebova
-
-
-
-
-
-
Анна Себова
-
Алеся Ковтун
-
Игорь Баранников
-
Artiom Tsympov
-
-
Евгений
-
wmmw ru
-
-
Lara
-
Евгений
-
Вячеслав
-
Антон Палыч
-
Aleksey
-
Anna Sebova
-
-
Анастасия Прудникова
-
александр
-
Анастасия Прудникова
-
-
-
Anna Sebova
-
Богдан
-
Anna Sebova
-
-
Анастасия Прудникова
-
-
Anna Sebova
-
Anna Sebova
-
Alexey Petuhov
-
Bogdan
-
-
Angel
-
Bogdan
-
-
Татьяна Любавская
-
Bogdan
-
Татьяна Любавская
-
SiteClinic.Ru
-
-
-
-
Gadzhi S
-
Anna Sebova
-
-
Владимир
-
Anna Sebova
-
Anatolii Popov
-
-
-
Марианна
-
SiteClinic.Ru
-
Любовь
-
SiteClinic.Ru
-
Любовь
-
-





 (95 оценок, среднее: 4,65 из 5)
(95 оценок, среднее: 4,65 из 5)