- (Обновлено:
Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание?
1. Обновленный PageSpeed Insights
- Оценка скорости загрузки
- Данные наблюдений
- Имитация загрузки страницы
- Оптимизация
- Диагностика и успешные аудиты
2. Итоги
Ни для кого не секрет, что скорость загрузки сайта важна для посетителя сайта и играет одну из ключевых ролей при ранжировании. Кто-то из нас уже столкнулся с её влиянием на ранжирование, у кого-то ещё всё впереди.
Несколько примеров влияния скорости загрузки на прирост посетителей.
Pinterest — после того как сократили время загрузки на 40%, смогли увеличить посещаемость своего сайта из поиска, что привело к увеличению количества регистраций на сайте на 15%.
COOK — после того как сократили среднее время загрузки страниц на 850 миллисекунд, увеличили конверсию сайта на 7%, снизили показатель отказов на 7% и увеличили количество просматриваемых страниц за сеанс на 10%.
BBC — обнаружили, что за каждую дополнительную секунду скорости загрузки сайта, они теряют 10% пользователей.
DoubleClick — обнаружили, что 53% посещений сайтов с мобильных устройств были прерваны, когда загрузка страницы занимала больше 3 секунд.
Каждый год количество пользователей мобильных устройств растёт, а следовательно, аудитория посетителей, которые приходят на сайт с мобильных устройств, растёт вместе с ней. Поэтому в июле 2018 года в Google запускается механизм, ранжирующий сайты по принципу Mobile-first Index. И теперь при индексировании, ориентированном на мобильные устройства, рейтинг страниц будет зависеть главным образом от их мобильной версии.
Поэтому сейчас при продвижении под Google нужно уделять ещё больше внимания мобильной версии сайта.
Чтобы мы лучше понимали, что можно улучшить в мобильной версии сайта, в ноябре 2018 года Google без громких анонсов обновил свой инструмент для оценки скорости загрузки сайта PageSpeed Insights, добавив в него данные сервиса Lighthouse, о котором я упоминал ранее: в статье Обновление Google – «Speed Update». Теперь общая оценка скорости загрузки страницы основывается на данных Lighthouse, а в отчёте появилось множество новых параметров и рекомендаций.
Оценки скорости загрузки многих сайтов изменились, после выхода этого обновления, но больше всего изменились оценки мобильной версии сайта.
Поэтому сегодня в статье я разберу новые метрики Google PageSpeed Insights для мобильных устройств, которые помогут улучшить скорость загрузки мобильной версии сайта.
Обновленный PageSpeed Insights
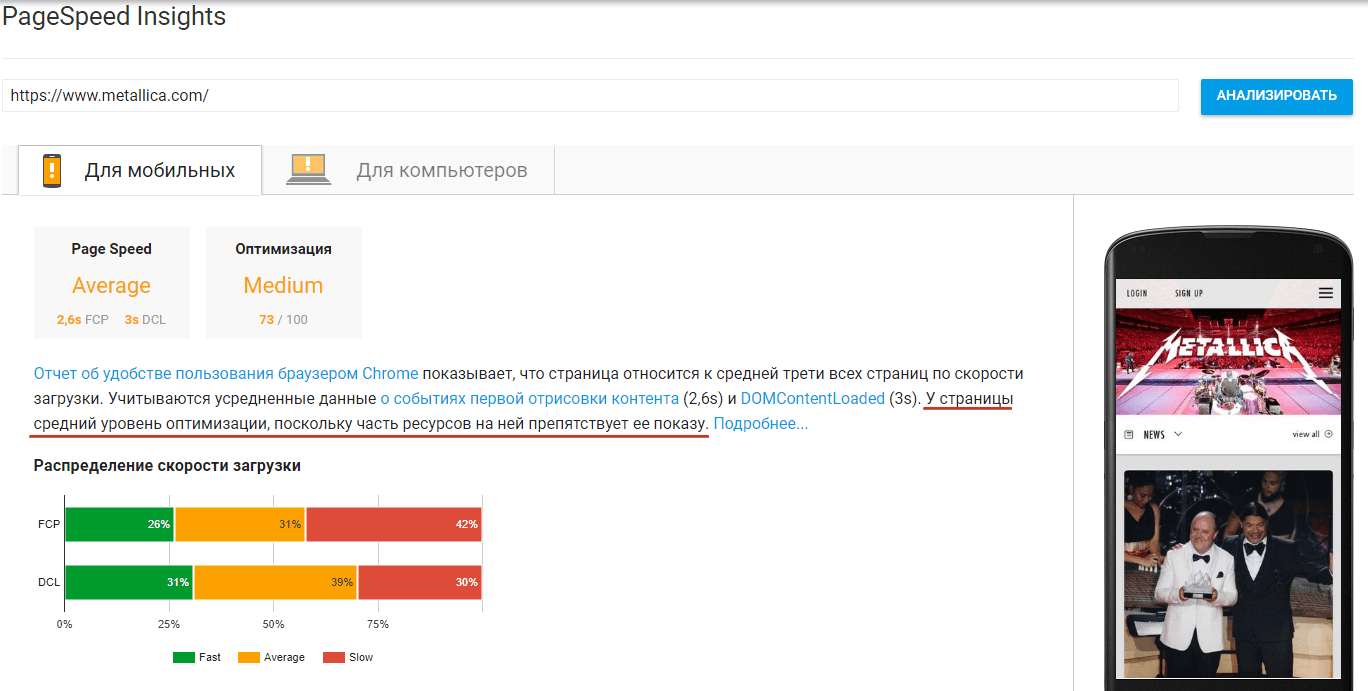
Начнём с интерфейса. Вот так выглядел инструмент до обновления:

Старый интерфейс содержал следующую информацию:
- оценки оптимизации страницы от 0 до 100;
- данные отчёта об удобстве пользования Chrome;
- краткую информацию о загрузке страницы;
- рекомендации PageSpeed Insights с предложениями по оптимизации;
- список успешных проверок по оптимизации — это был список правил, по которым возможности для ускорения практически отсутствуют.
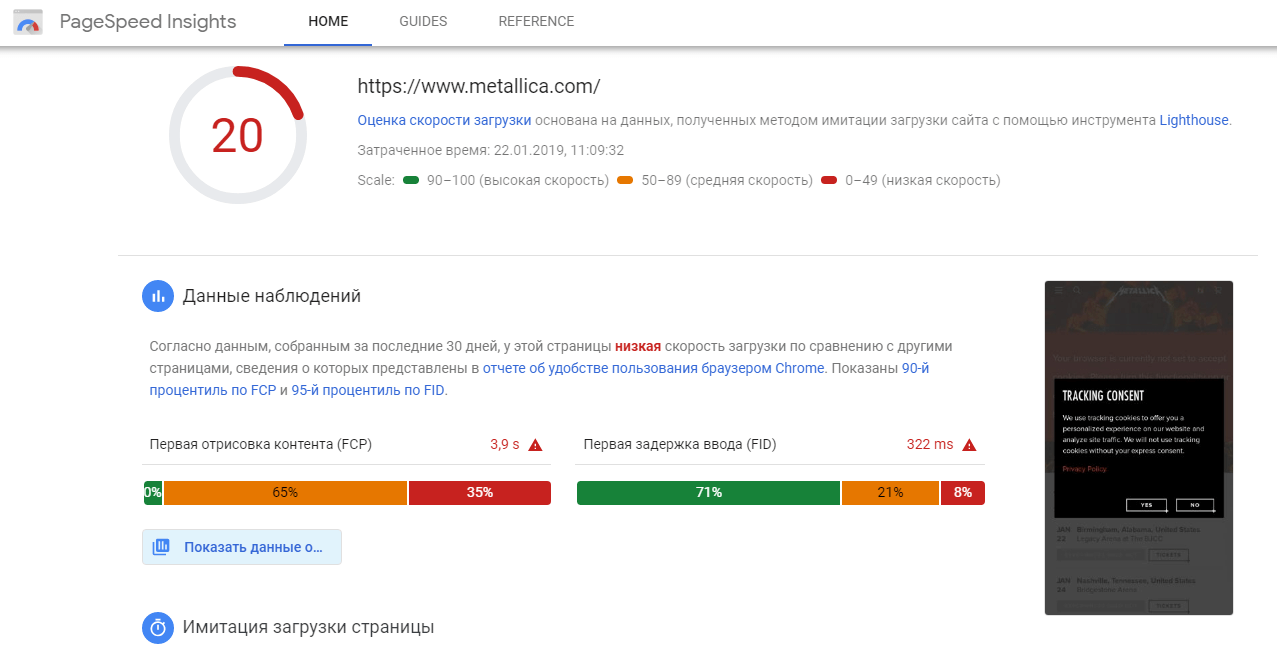
Сейчас интерфейс новой версии PageSpeed Insights выглядит так:

Разберём, что же изменилось.
Оценка скорости загрузки
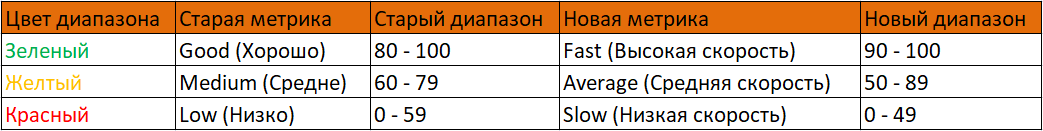
Первое, что изменилось, это оценка скорости загрузки:

Из таблицы видно, что новые метрики PageSpeed Insights показывают нам скорость загрузки страницы, а не уровень оптимизации, как было раньше. Также изменился диапазон оценки: теперь максимальная оценка загрузки «Высокая скорость» выдаётся при значении от 90 до 100.
Данные наблюдений
Похожий отчёт был и до обновления. Выводится для тех сайтов, по которым достаточно статистических данных.
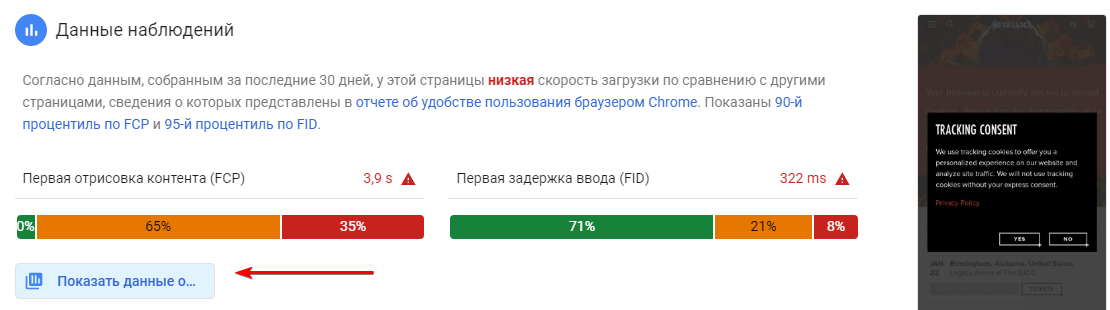
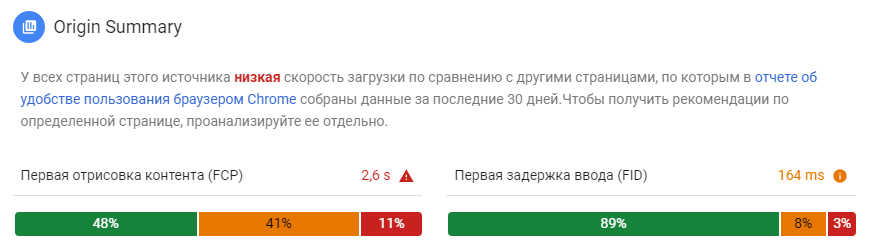
Внизу секции можно увидеть кнопку «Показать данные об Origin Summary».

Развернув этот отчёт, мы видим следующие метрики:

Метрика «Первая отрисовка контента» (First Contentful Paint) осталась прежней, показывает время до первой отрисовки контента.
Метрика «Первая задержка ввода» (First Input Delay) пришла на смену DOM Content Loaded (DCL), показывает время, которое проходит между первым взаимодействием пользователя со страницей и моментом, когда она отвечает на это действие.
Имитация загрузки страницы

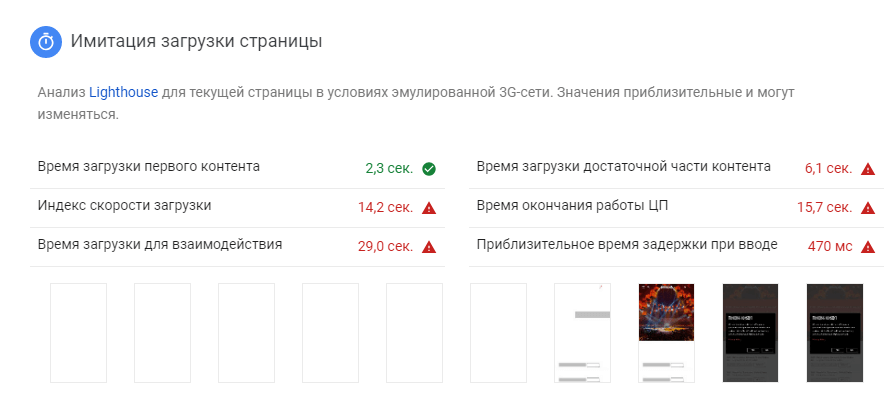
Тут находятся данные, полученные через сервис Lighthouse путём эмуляции скорости загрузки страницы в условиях 3G-сети. Содержит следующие показатели:
- Время загрузки первого контента (First Contentful Paint) — показывает время, когда браузер начал отображать любой элемент страницы.
- Индекс скорости загрузки (Speed Index) — показывает время, за которое содержание страницы становится доступным для просмотра.
- Время загрузки для взаимодействия (Time to Interactive) — показывает время, за которое страница будет полностью готова ко взаимодействию с пользователем.
- Время загрузки достаточной части контента (First Meaningful Paint) — отображает время, по истечении которого становится виден основной контент страницы.
- Время окончания работы ЦП (First CPU Idle) — период, за который основной поток страницы становится достаточно свободен, что может реагировать на действия пользователя.
- Приблизительное время задержки при вводе (Estimated Input Latency) — показывает среднее время в миллисекундах, которое занимает реакция страницы на действия пользователя в самые занятые 5 секунд с момента старта загрузки. Если это время превышает 50 мс, пользователь может предположить, что страница тормозит.
Разберём, какая из метрик имеет большее влияние на оценку сайта. У нас есть 6 метрик из сервиса Lighthouse, сами же метрики далеко не новые и уже давно есть в арсенале сервиса. Сервис Lighthouse — это автоматический сервис с открытым исходным кодом, который можно найти по ссылке https://github.com/GoogleChrome/lighthouse.
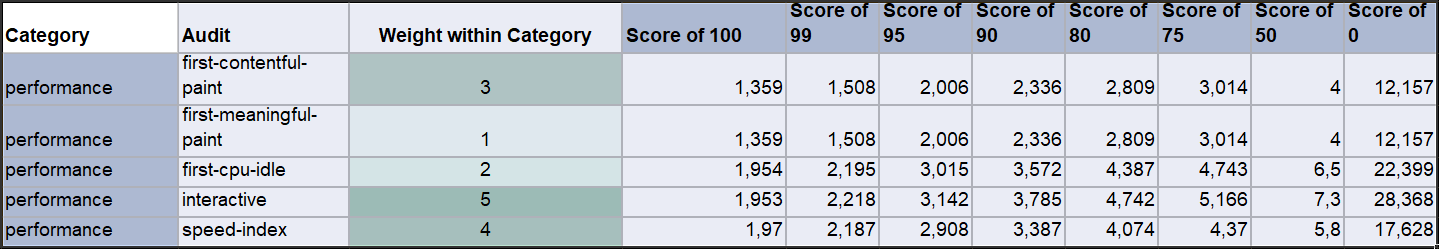
Там же можно найти таблицу, где указано, какая из метрик имеет больший вес при оценке сайта:

Из таблицы мы видим, что самая влиятельная метрика с большим весом — это Time to Interactive (Время загрузки для взаимодействия), наименее значительной метрикой считается First Meaningful Paint (Время загрузки достаточной части контента). Эти метрики влияют на формирование оценки производительность страницы. Метрика Estimated Input Latency (Приблизительное время задержки при вводе) не учитывается.
Подробнее о таблице можно почитать тут: https://github.com/GoogleChrome/lighthouse/blob/master/docs/scoring.md.
Оптимизация

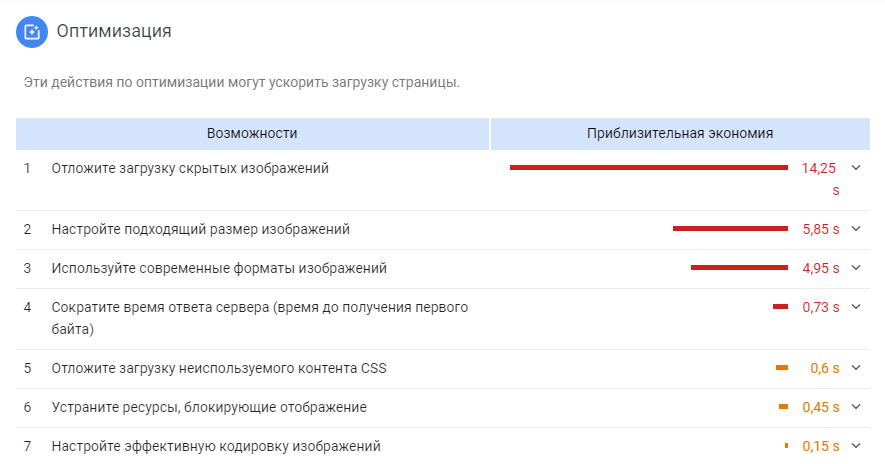
В раздел «Оптимизация» выводятся советы, выполнив которые, можно ускорить загрузку сайта, оценивается в секундах.
Разберём самые распространённые действия, которые могут ускорить загрузку страниц.
Настройте подходящий размер изображений — для этого нужно сжать все изображения без потери качества картинки. Подойдёт сервис https://tinypng.com/ или его аналог. Ещё нужно уменьшить размер изображений до минимума, также без потери качества. Например, если нам нужна картинка размером 100х100 пикселей, то нужно, чтобы и на сервере была картинка такого размера.
Отложите загрузку скрытых изображений — для этого нам нужно уменьшить время до начала взаимодействия. Рекомендуется использовать принцип lazy loading для скрытых изображений после того, как все важные ресурсы будут загружены. Сделав это, у посетителя сайта в первую очередь будут подгружаться изображения, которые он сейчас видит на экране. Когда посетитель будет долистывать до других изображений, JavaScript будет подставлять путь к картинке, и уже тогда пойдёт запрос на её отображение.
Используйте современные форматы изображений — появились новые, более современные и лёгкие форматы изображений, такие как JPEG 2000, JPEG XR и WebP, которые помогут Вам оптимизировать скорость загрузки, особенно на сайтах с большим количеством картинок.
Отложите загрузку неиспользуемого контента CSS — здесь рекомендуется удалить неиспользуемые правила из таблиц стилей.
Устраните ресурсы, блокирующие отображение и т. д. — рекомендуем настроить загрузку необходимых ресурсов JS/CSS в первую очередь и отложить загрузку остальных ресурсов.
Задайте правила эффективного использования кеша для статических объектов — длительное время хранения кеша может ускорить загрузку при повторных посещениях страницы. В большинстве случаев это можно сделать через настройки хостинга.
Это основные рекомендации по оптимизации, которые будут встречаться чаще всего.
Диагностика и успешные аудиты
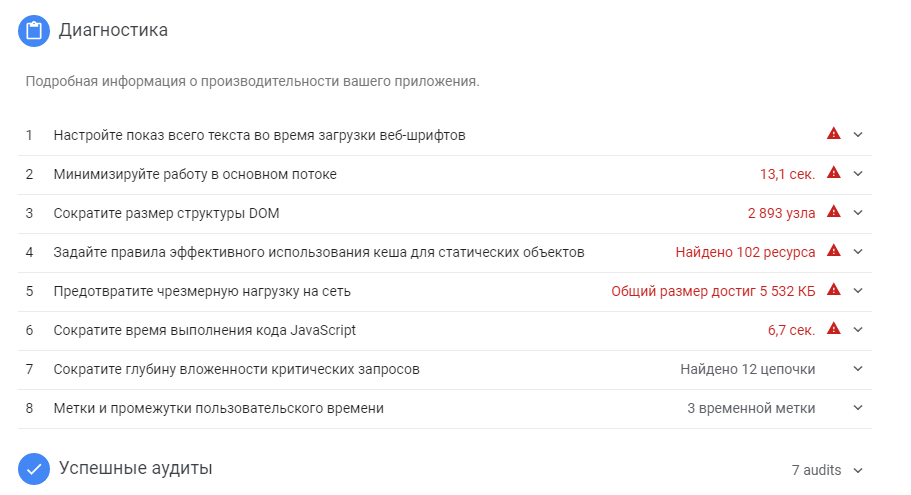
Также у нас есть разделы «Диагностика» и «Успешные аудиты».

Диагностика содержит прочие рекомендации, эффективность которых труднее оценить в секундах.
Проверки, которые Lighthouse посчитал успешно выполненными в рамках проверяемой страницы, попадают в секцию «Успешные аудиты».
Итоги
Обновленный PageSpeed Insights даёт нам больше возможностей для комплексной оценки скорости загрузки страниц сайта, мы начали видеть больше полезных метрик.
Чтобы получить хорошие оценки в обновленном инструменте, обращайте внимание на следующие метрики:
- Время загрузки для взаимодействия.
- Индекс скорости загрузки.
- Время загрузки первого контента.
- Время окончания работы ЦП.
- Время загрузки достаточной части контента.
- Приблизительное время задержки при вводе.
Они выстроены по порядку их влияния на оценку.
По оптимизации я в данный момент выделил для себя 3 рекомендации, реализация которых, как мне кажется, не должна занять много времени и при этом положительно отразится на скорости загрузки сайта:
- Оптимизация изображений — самое простое, нужно выгрузить картинки с сайта, сжать их, задать нужный размер и залить обратно, по возможности используем новые форматы.
- Эффективное использование кеша — данная рекомендация чаще всего выполняется через хостинг, и нам не нужно отвлекать программиста, просто пишем в поддержку хостинга и пытаемся решить с ними.
- Отложите загрузку скрытых изображений — очень сильно помогает улучшить скорость загрузки страницы, так как нет необходимости загружать изображения и видео, на которые в данный момент не смотрит посетитель.
Реализация остальных рекомендаций может занять много времени у программиста, особенно если он не знаком с сайтом, так как там уже нужно вносить больше правок в код, а следовательно, следить за тем, чтобы всё продолжало правильно отображаться на сайте.
Еще по теме:
- 3 способа быстро адаптировать сайт под мобильные устройства
- Что необходимо закрывать от индексации на сайте
- 301, 302 или 404? Что применять и в каких случаях?
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
SEOONLY.RU
-
Дмитрий Хижняк
-
SiteClinic.Ru
-
Дмитрий Хижняк
-
-
-
PORNOLOMKA.PRO
-
Degtyarev
-
-
Degtyarev
-
Максим Мирошник





 (13 оценок, среднее: 4,08 из 5)
(13 оценок, среднее: 4,08 из 5)