- (Обновлено:
Время от времени редизайн нужен сайтам практически любой тематики. Прочитав эту статью, вы поймете, в чем польза редизайна, пора ли обновлять ваш сайт и на что нужно обратить внимание, если вы решились что-то менять.
Для начала давайте посмотрим пример того, как редизайн положительно влияет на трафик сайта (магазин шуб).
Поскольку тематика очень зависит от сезонности, мы сравниваем не периоды до и после, а периоды двух лет.
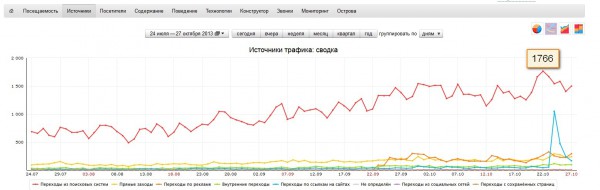
До редизайна (осень 2013 года):
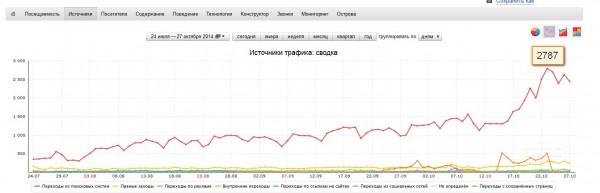
После редизайна (осень 2014 года) – новый дизайн внедрен 24 июля:
На обоих графиках видно, что с конца сентября трафик набирает обороты. После смены дизайна поисковой системе понадобилось некоторое время, для того чтобы оценить изменения, и уже через месяц стало понятно, что эти изменения были в лучшую сторону — трафик стал выше в сравнении с предыдущим годом.
Как определить, нужен ли редизайн вашему сайту?
1. Если сайту более 3-4 лет и за все это время дизайн не менялся – посмотрите на сайты конкурентов, почитайте о тенденциях в веб-дизайне (в сети много материалов об этом) и сравните со своим сайтом чисто визуально. Если видите, что ваш сайт проигрывает конкурентам — вам нужен полный редизайн.
2. У сайта сложная и/или непонятная структура, неудобный дизайн. Чтобы понять это, попросите друзей и знакомых потестировать ваш ресурс. Может, вы только запустили сайт, но его дизайн настолько неудобен и необычен, что пользователи не могут разобраться и уходят – это значит, что вам нужен редизайн сайта. Обязательно подключите юзабилиста и SEO-специалиста, чтобы не повторять старых ошибок и не тыкать пальцем в небо, а проанализировать ситуацию и исправить ошибки.
3. Если за время существования сайта сильно разросся ассортимент. Такие изменения часто «задевают» меню. Например, изначально меню включало 5 пунктов, а теперь стало, скажем, 10 пунктов, в каждом из которых еще по 10 подпунктов, – точно пора что-то менять, а именно – делать редизайн меню (навигации).
4. Что-то не учли при первоначальной разработке.
Поясню на примере. Сайт разрабатывался, и на момент разработки важно было разместить меню продукции и информационное меню. Информационное меню было горизонтальным и могло вместить не более 5-6 пунктов. Но со временем появились дополнительные пункты (либо о них не подумали при разработке), и они уже никак не могут быть добавлены в горизонтальное одноуровневое меню. Часто в таких случаях начинают «лепить» в меню каталога пункты вроде «Статьи», «Отзывы», «Новости» и т.д. Это плохая идея и сигнал о том, что вам уже нужен редизайн.
Важное замечание:
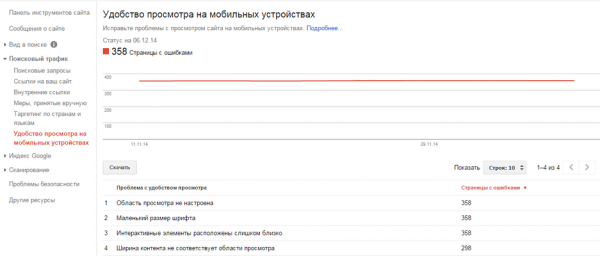
К слову об инновациях – в Google Webmaster появилась графа «Удобство просмотра на мобильных устройствах» (см. рис.1). То, что Google считает неудобный просмотр с мобильных ошибкой – весомая причина прислушаться и подумать всерьез о создании мобильной версии и/или редизайне сайта путем создания адаптивного шаблона сайта.
Рисунок 1 – Проблемы с просмотром сайта с моб. устройств
О чем нужно помнить, приступая к редизайну сайта?
1) Советуйтесь со специалистами. Как только у вас возникнет мысль, что пора бы сделать сайту косметический или капитальный ремонт – посоветуйтесь с SEO-специалистом (отлично, если вы найдете еще и хорошего юзабилиста :-)). Обязательно обсудите с ним структуру сайта, изучите данные, которые у вас есть за время существования сайта – какие разделы и страницы наиболее популярны, какие страницы, наоборот, не посещаются вообще. Может их стоит кардинально изменить или вообще удалить либо переместить. И приступайте к разработке прототипа. После разработки прототипа можно переходить к разработке дизайна.
Дальше можно подключать верстальщика и программиста. Обсудите с программистом все, что должно быть на вашем сайте, – чтобы определиться с выбором CMS. Когда уточните все вопросы – составляйте ТЗ и приступайте к операции 😉
2) Важно проверить, все ли работает корректно: сайт должен быть доступен по всем старым URL, карта сайта и robots.txt должны соответствовать новой структуре, весь контент должен быть перенесен.
3) Работайте над сайтом, добавляйте новый функционал, следите за работой старого, следите за тенденциями в дизайне. Всегда. Тогда обновления для вас, вашего сайта и посетителей будут проходить проще и быстрее.
Еще по теме:
- Как должно выглядеть техническое задание на разработку сайта – пример
- 9 ошибок при разработке сайта, которые мешают продвижению
- Как начать работу с Open Server
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.








 (5 оценок, среднее: 4,80 из 5)
(5 оценок, среднее: 4,80 из 5)