- (Обновлено:
- 7 минут
- Ответы на вопросы
Когда нужно проводить технический аудит, с какой периодичностью
Технический аудит сайта обязательно проводится перед запуском проекта, после редизайна, переезда, изменения структуры, а также не реже одного раза в один-два месяца (зависит от размера ресурса).
Какие инструменты использовать
Для проведения технического аудита вам понадобятся:
C помощью сервиса Яндекс.Вебмастер можно узнать:
— какие страницы проиндексированы и участвуют в поиске, а какие – отдают ошибки;
— информацию о добавленных или удалённых страницах;
— о вирусах и вредоносном коде, наложенных фильтрах;
— скорость загрузки страниц;
— настройки региональности сайта;
— файл robots.txt;
— файлы Sitemap и т. д.
Подробная инструкция по работе с Яндекс.Вебмастером.
C помощью сервиса Google Search Console можно проверить:
— нет ли на сайте внутренних дублей или дублирования заголовков и метаописаний;
— применённые к сайту фильтры;
— ошибки внутри сайта, связанные с недоступностью страниц;
— информацию о поисковой видимости и посещаемости сайта;
— внешние ссылки: общее количество ссылок, какие сайты и страницы ссылаются на вас, на какие страницы вашего сайта ведут ссылки, какие анкоры (тексты) у ссылок;
— как распределяются внутренние ссылки сайта;
— удобство просмотра на мобильных устройствах;
— заблокированные ресурсы;
— ошибки сканирования;
— файл robots.txt;
— файлы Sitemap.
Подробная инструкция по работе с Search Console от Google.
- Парсер
С помощью парсера можно проанализировать техническую составляющую сайта. Программа позволяет выявить множество технических ошибок: битые ссылки, дубли Title, Description и заголовков H, неисправные редиректы, уровень вложенности и т. д.
Есть платные (ComparseR, Netpeak Spider, Screaming Frog и др.) и бесплатные (WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.91 и т. д.) программы. Они помогут выявить и устранить технические ошибки, которые мешают продвижению.
Подробный обзор наиболее популярных парсеров в нашем блоге – «Обзор ТОП-6 парсеров сайтов».
Что нужно проверять
Код ответа сервера
При проверке кода ответа сервера убедитесь, что:
— Для склеивания страниц на сайте используется 301 редирект вместо 302.
— Все несуществующие страницы отдают 404 код ответа сервера. Также проверьте, настроена ли страница 404 ошибки. Для этого введите любую несуществующую страницу на сайте и посмотрите, что будет видеть пользователь: понятно ли, что это страница ошибки, есть ли ссылки на другие разделы сайта, логотип и т. д. О том, как оформить страницу 404, подробно описано в статье «Error 404 — что значит, как найти и исправить ошибку».
— Все существующие и нужные страницы отдают 200 ОК.
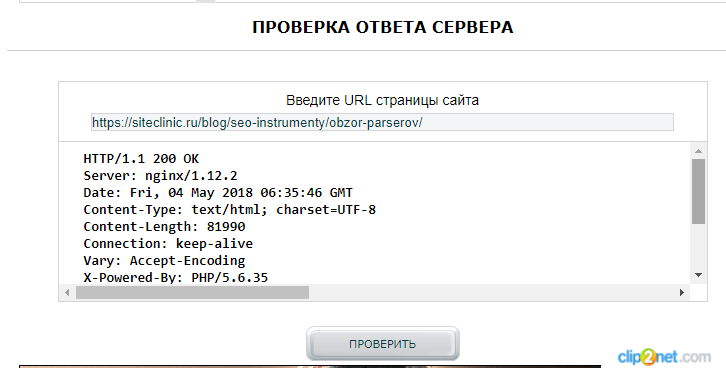
Код ответа сервера можно проверить с помощью онлайн-сервиса Mainspy.ru.
Для проверки нужно ввести URL страницы и нажать на кнопку «Проверить».
Рисунок 1

Также можно использовать Яндекс.Вебмастер или расширения для браузеров:
Live HTTP Headers – для Firefox;
HTTP Headers – для Chrome.
С их помощью можно в один клик получить информацию по отдельным страницам.
Битые ссылки
Чаще всего причиной появления битых ссылок становится удаление старых ненужных страниц и файлов или изменения в структуре сайта.
Для проверки сайта на наличие внутренних и внешних битых ссылок можно использовать:
— Яндекс.Вебмастер;
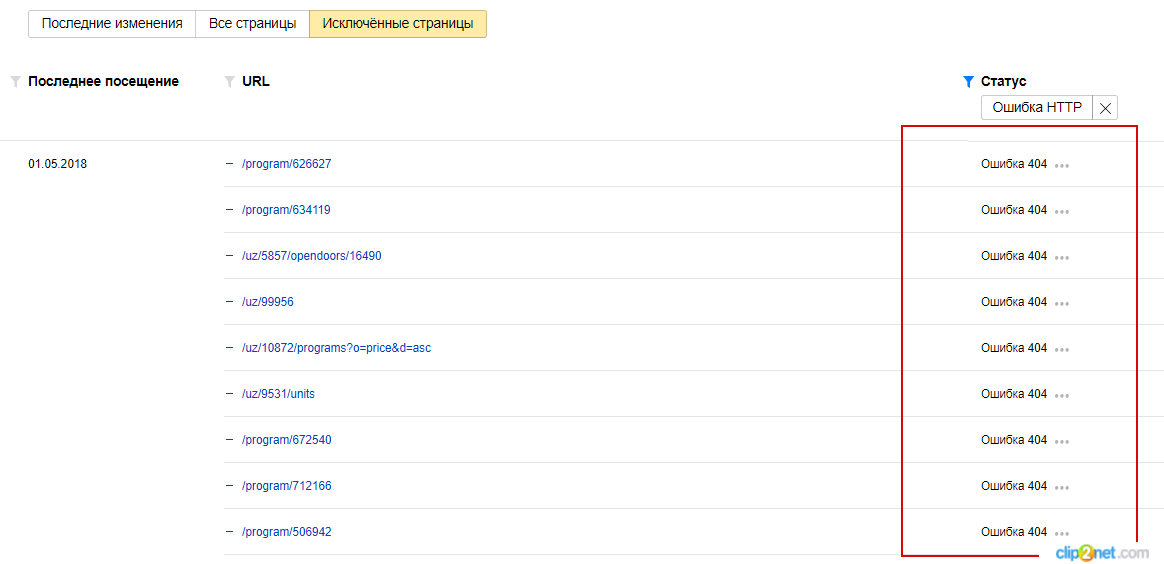
Для этого перейдите в «Индексирование» → «Страницы в поиске» → «Исключенные страницы» → «Ошибка 404»:
Рисунок 2

— Search Console;
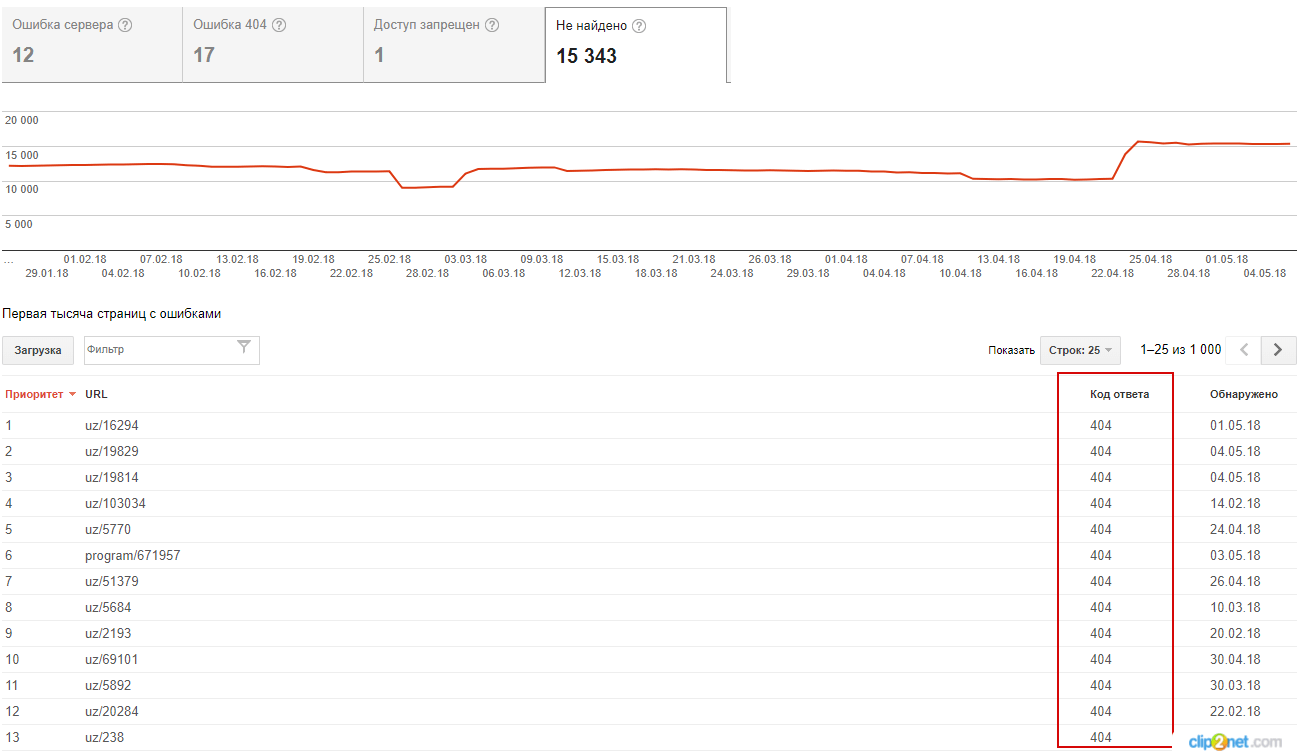
Зайдите в Search Console → «Сканирование» → «Ошибки сканирования» → «Ошибка 404»:
Рисунок 3

— бесплатные программы WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.
Подробная инструкция о том, как найти битые ссылки с помощью инструментов.
После того как будут найдены битые ссылки, определите, что делать с каждой из них:
- Если страница по ссылке была перемещена, настройте 301 редирект.
- Если целевая страница внутренней ссылки удалена, удалите ссылку или заполните несуществующую страницу контентом и т. д.
Корректная настройка зеркал сайта
Чаще всего зеркало сайта возникает из-за www-префикса. Также бывают случаи, когда при переезде на другой домен забывают настроить 301-й редирект.
Убедитесь, что у сайта одно главное зеркало. Для этого надо проверить:
— настроен ли 301-й редирект с дубликатов на основной сайт;
— правильно ли указан основной домен в панелях Google Search Console, Яндекс.Вебмастере и файле robots.txt.
Внутренние дубли
Проверьте, нет ли на сайте дублей. Внутренние дубли могут привести к ухудшению индексации сайта, смене релевантной страницы в выдаче и понижению позиций.
Часто встречаются внутренние дубли, когда:
- страница доступна с www и без, со слешем и без (site.ru/ и site.ru), с index.html и без;
- страницы генерируются с результатов выбора фильтров, сравнения и сортировки товаров;
- CMS автоматически создаёт дубликаты;
- индексируется корзина товаров;
- один и тот же товар размещён в нескольких категориях и доступен по разным URL и т. д.
Основные методы поиска дублей на сайте
1. Яндекс.Вебмастер
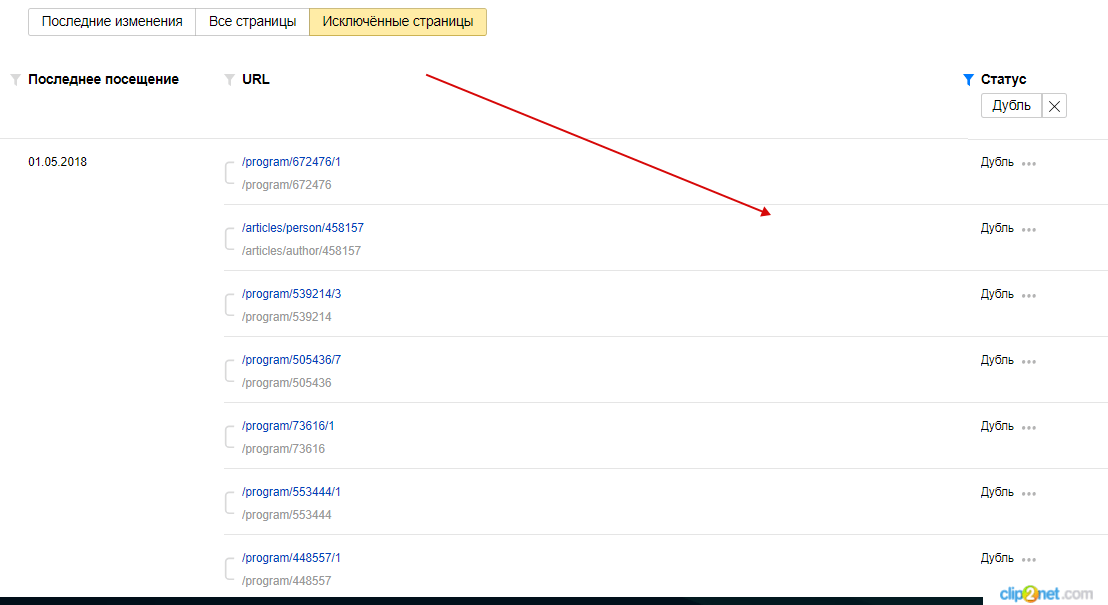
Зайдите в Яндекс.Вебмастер → «Индексирование» → «Страницы в поиске» → «Исключенные страницы», выберите статус «Дубль».
Рисунок 4

2. Панели вебмастеров Google
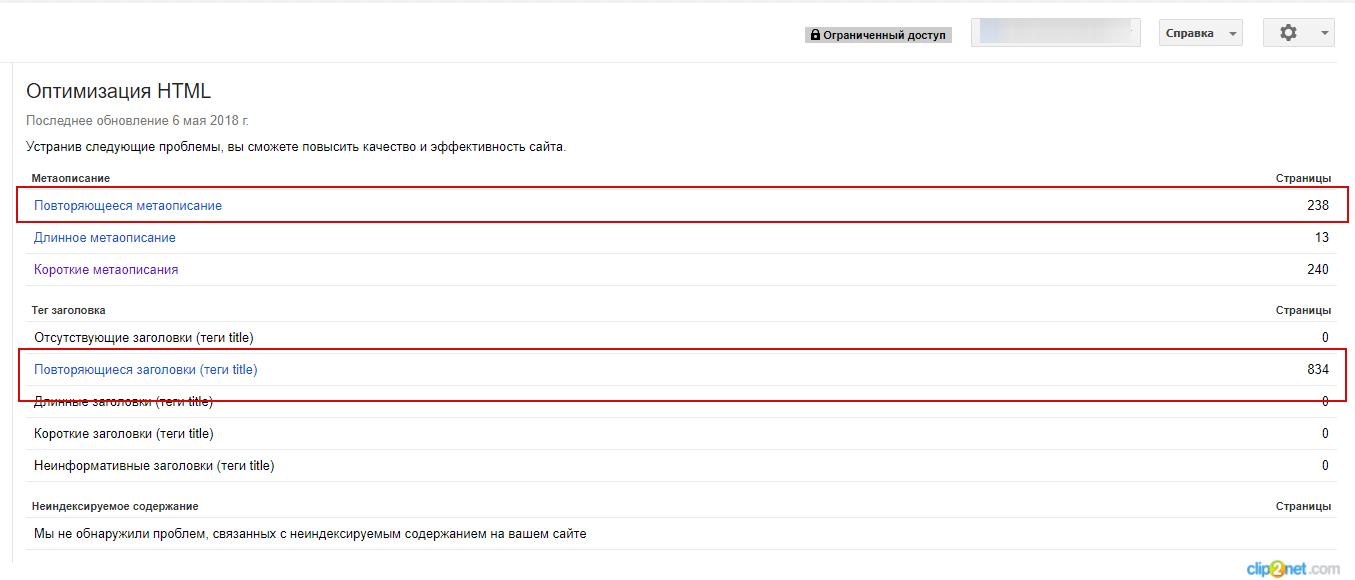
Зайдите в Search Console → «Оптимизация» → «Оптимизация HTML». На этой странице можно увидеть количество повторяющихся метатегов и заголовков Title.
Так можно найти полные дубли страниц:
Рисунок 5

3. Парсер
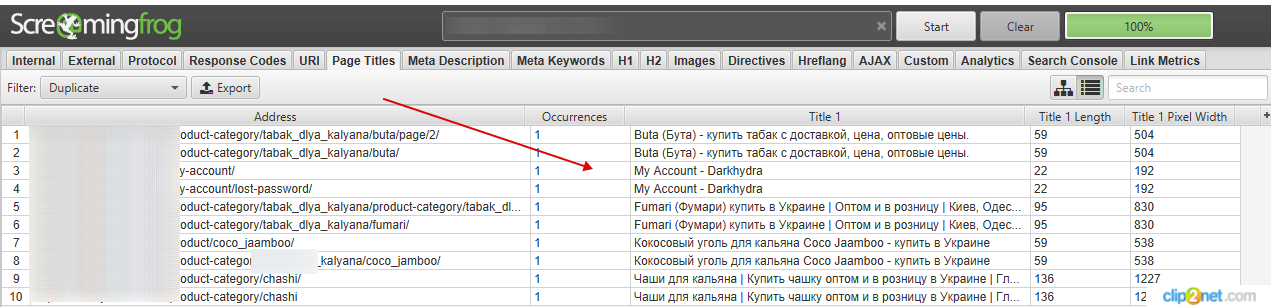
Для поиска дублей можно воспользоваться одним из популярных парсеров. Например: WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.91, SEO Spider и т. д.
Для этого просканируйте сайт, отсортируйте результаты по заголовку и ищите визуальные совпадения заголовков.
Рисунок 6

Подробная инструкция по теме: «Дубли страниц. Чем опасны? Как найти и удалить?»
Скорость загрузки сайта
Проверьте скорость загрузки сайта. Исходя из собственной практики и рекомендаций поисковых систем, мы можем определить следующие требования:
— Время до первого байта (TTFB): до 300 мс. Google в своей справке рекомендует 200 мс, но на практике загрузка и 300 мс. не всегда возможна.
— Время загрузки страницы: 3–5 с.
— Время рендеринга: до 1,5 с.
Нужно отметить, что на ранжирование, прежде всего, влияет время ответа сервера (получение первого байта).
Если ваше значение выше, постарайтесь ускорить загрузку сайта.
Сервисы проверки скорости загрузки:
— WebPageTest;
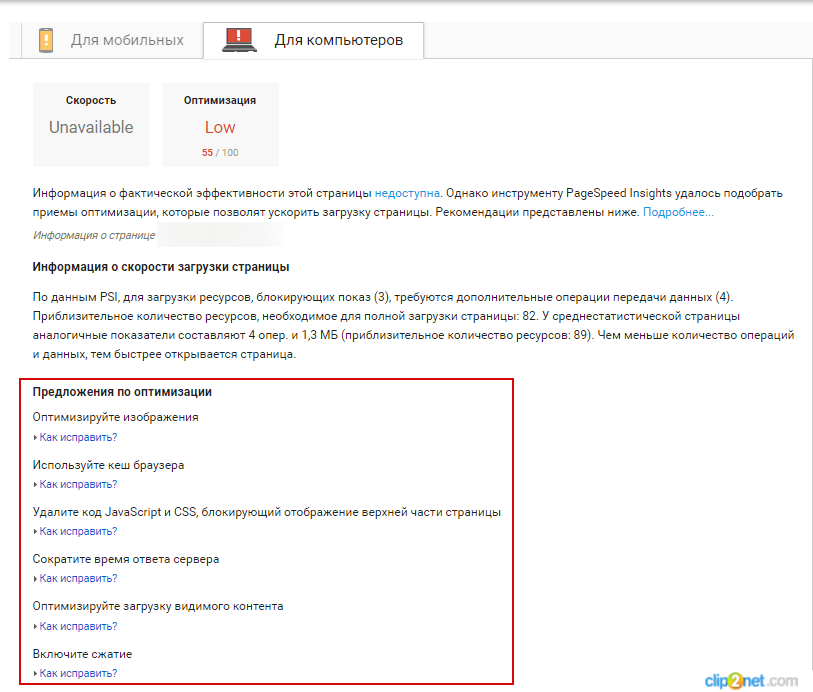
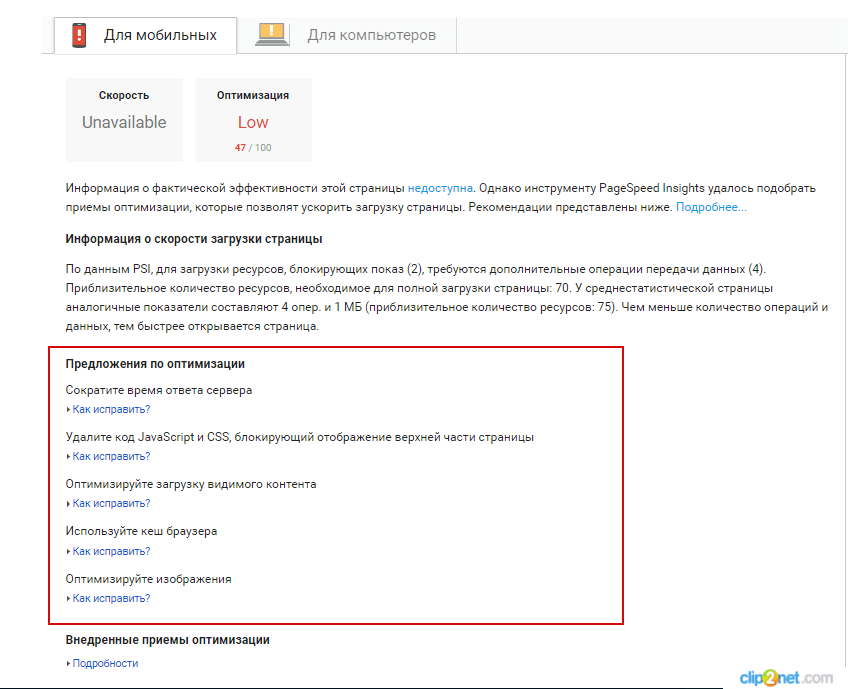
Увидеть, есть ли недочёты, можно с помощью сервиса Google PageSpeed
Рисунок 7

Подробнее узнать, как оптимизировать скорость загрузки сайта, можно здесь.
Наличие корректно настроенного файла robots.txt
Проверьте, заполнен ли robots.txt в соответствии с правилами, не допущены ли при его создании ошибки.
Перечень ошибок, возникающих при анализе robots.txt, можно посмотреть в Яндекс.Помощь.
Проверить файл можно с помощью сервисов:
— Яндекс.Вебмастер
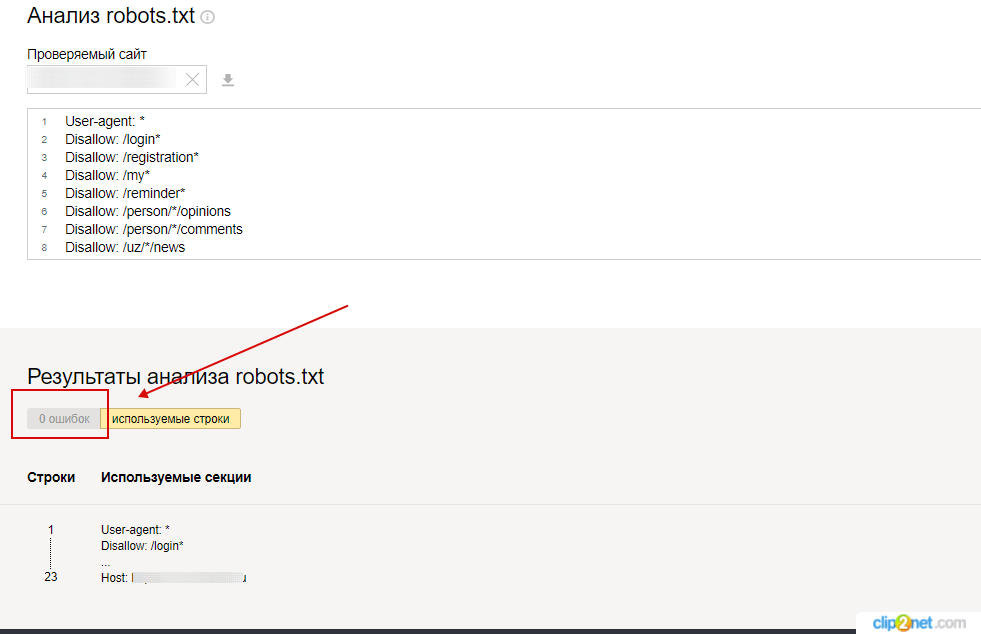
Яндекс.Вебмастер → «Анализ robots.txt».
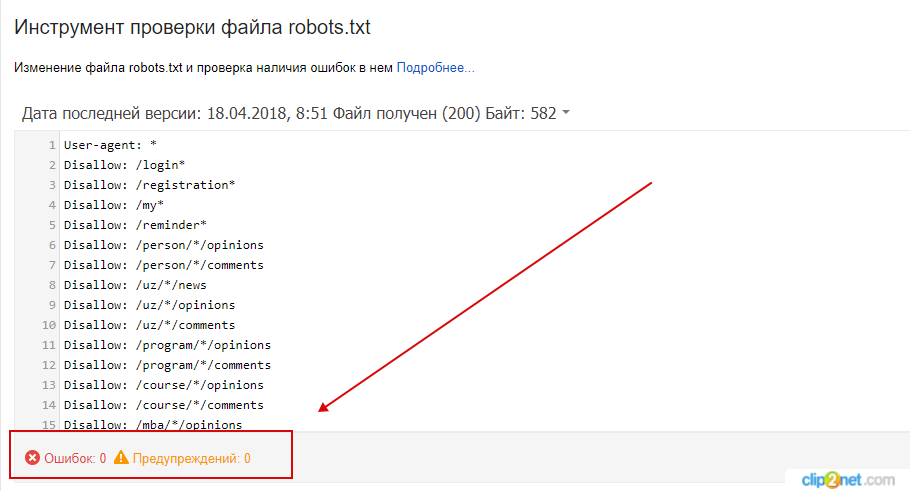
Рисунок 8

— Google Search Console
Рисунок 9

Гайд по robots.txt: как создать, настроить и проверить.
Sitemap
Убедитесь, что на сайте создана карта в формате XML (Sitemap) и добавлена в панель инструментов для вебмастеров Google и Яндекса.
Проверьте, не допущены ли в ней ошибки. Сделать это можно с помощью специальных инструментов поисковых систем Яндекс и Google.
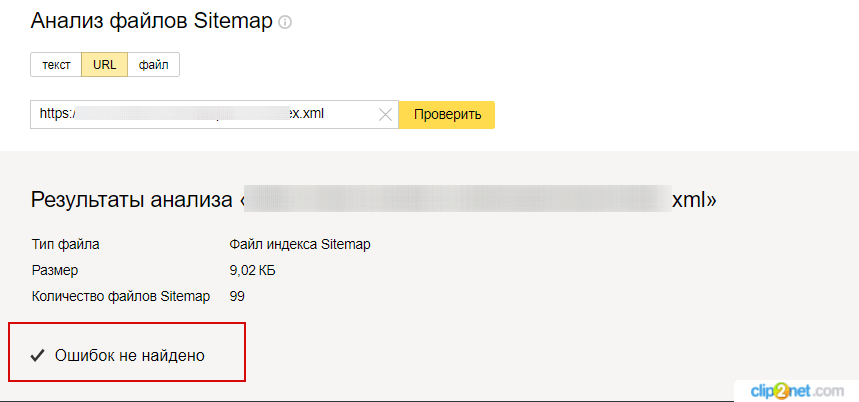
Яндекс.Вебмастер → «Инструменты» → «Анализ файлов Sitemap»
Рисунок 10

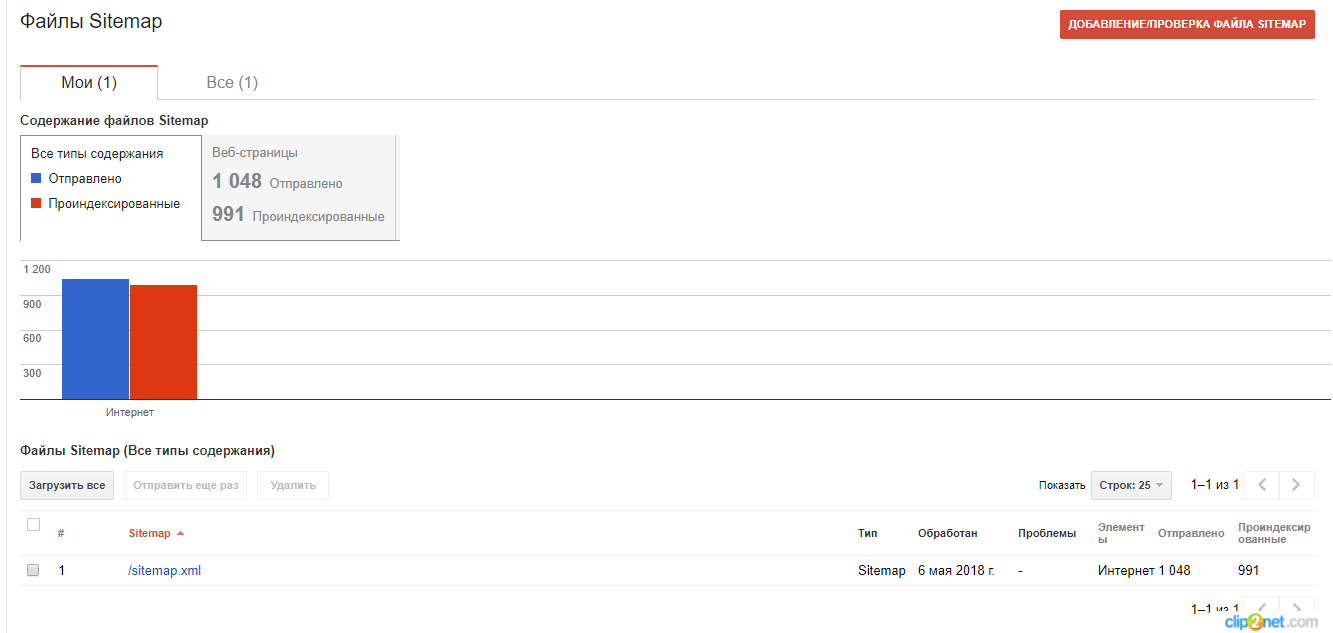
Зайдите в Search Console → «Сканирование» → «Ошибки сканирования» → «файлы Sitemap»
Рисунок 11

Недостаточно качественные страницы
Убедитесь, что на сайте нет удалённых низкокачественных страниц. Найти исключённые страницы можно с помощью Яндекс.Вебмастера и Google Search Console.
Яндекс.Вебмастер
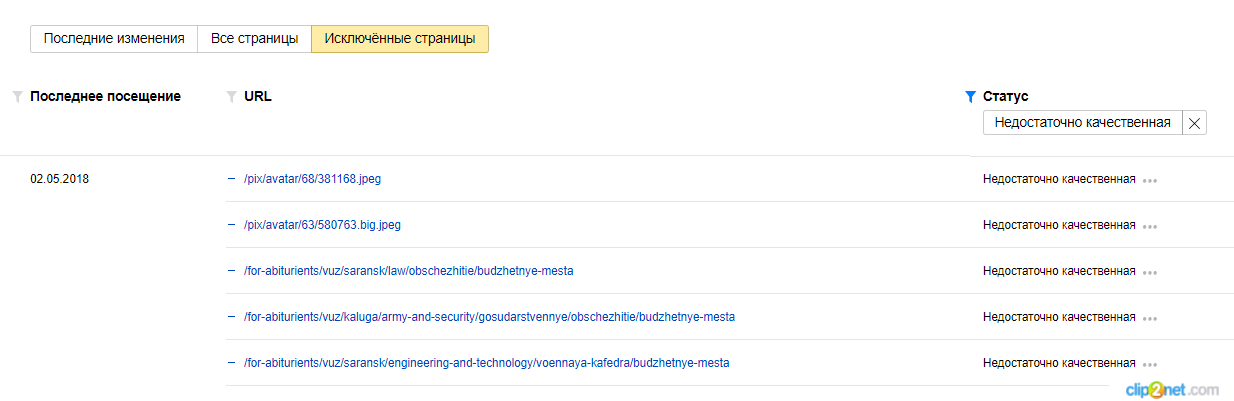
Переходим в раздел «Индексирование» → «Страницы в поиске» → «Исключенные страницы», выбираем фильтр «Недостаточно качественные».
Рисунок 12

Google Search Console
Сигналом от Google о том, какие страницы были удалены из поиска из-за качества, можно считать «Отправленный URL возвращает ложную ошибку 404». В таких случаях нужно проанализировать страницы, убедиться, что они существуют, а не удалены (и просто ответ сервера некорректен).
Подробнее о мягкой 404 можно прочитать в нашем блоге.
Подробнее о страницах низкого качества написано в этой статье «Страницы низкого качества или как понять, что твой сайт “не очень”»
Адаптивный дизайн сайта
Доля мобильного трафика постоянно растёт, поэтому важно проверить адаптивность сайта под мобильные устройства.
Для проверки можно использовать:
Инструмент позволяет проверить скорость загрузки страниц и даёт рекомендации, как эту скорость повысить.
Рисунок 13

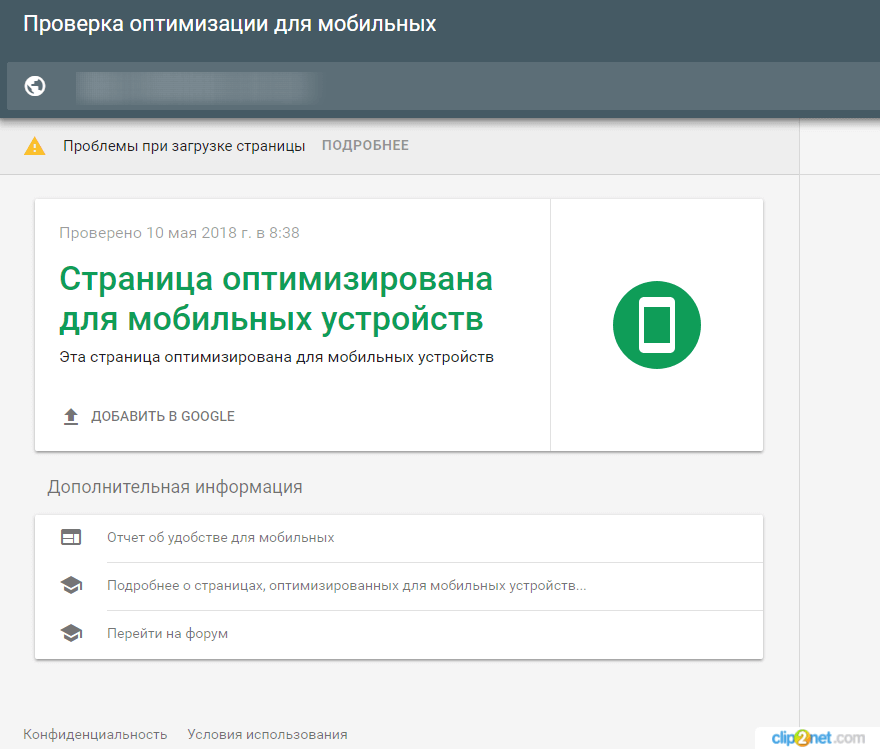
— Mobile-Friendly Test от Google.
Инструмент позволяет проанализировать, как выглядит сайт на смартфоне, скорость загрузки и отображения информации.
Рисунок 14

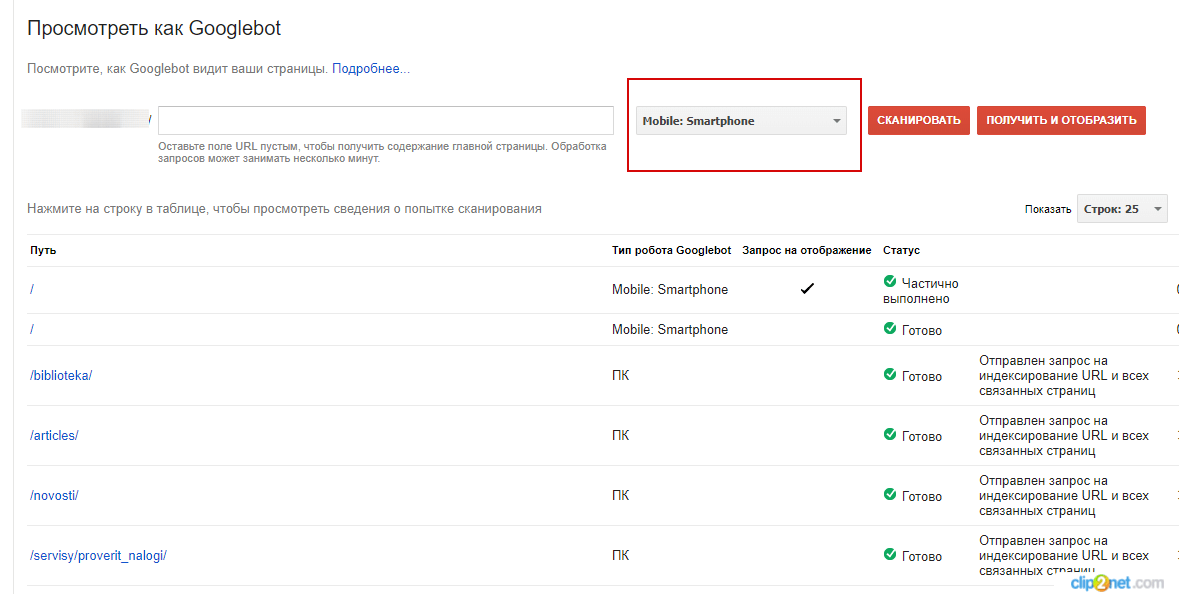
— Посмотреть как Googlebot (в панели Google Search Console).
Инструмент позволяет проанализировать отображение сайта на разных устройствах.
Рисунок 15

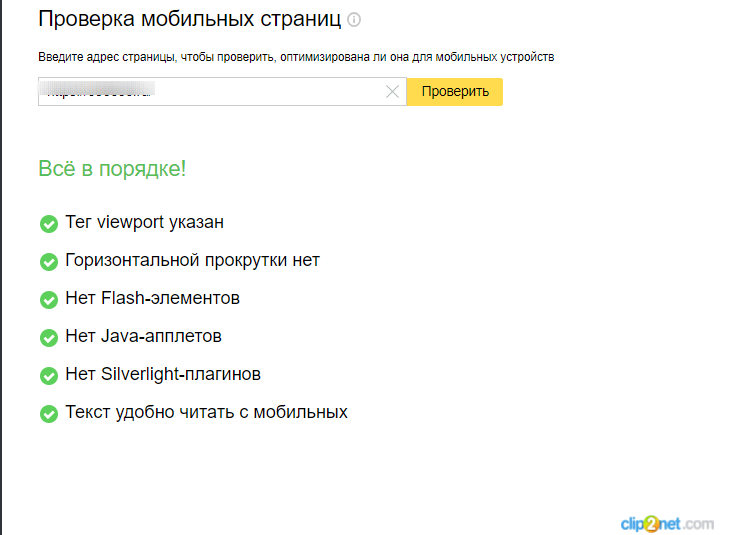
— Яндекс.Вебмастер → «Инструменты» → «Проверка мобильных страниц».
Инструмент позволяет проверить сайт на мобилопригодность.
Рисунок 16

О том, как влияет адаптивность сайта на ранжирование в ПС, как проверить и оптимизировать сайт под мобильные устройства, подробно описано в статье «Мобильная адаптация сайта – ответы на вопросы».
Заключение
В этой статье перечислены основные инструменты, которые понадобятся для проведения технического аудит сайта, и основные базовые параметры, которые нужно анализировать. Если вы не уверены в своих силах и знаниях, мы можем провести технический аудит вашего сайта и написать инструкции по решению проблемы.
Еще по теме:
- Обзор CMS: PrestaShop – преимущества и недостатки
- Влияние HTML5 на SEO
- SEO чек-лист: что проверять перед запуском сайта?
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
seoonly.ru
-
Алексей





 (9 оценок, среднее: 4,11 из 5)
(9 оценок, среднее: 4,11 из 5)