- (Обновлено:
- 7 минут
О чём вы думаете, когда видите по городу или на сайтах (в рекламных блоках) баннеры с заголовками: «Сайт за 500 грн.», «Сайт за 1000 руб.»?

Я, как разработчик, долго думала — развод! Но количество подобных объявлений наводит на мысли:
- А возможно ли такое вообще?
- Какое качество будет у сайта в таком случае?
- Можно ли будет его потом продвигать?
- Займёт ли он достойные позиции?
- Будет ли он удобным и будет ли возможность его редактировать?
Конечно, порой приемлем и простой набор HTML-файлов: если страниц немного, их редко меняют из-за тематики и владелец сайта (или контент-менеджер) знает HTML. А если нет? Если, например, потенциальный владелец ничего не знает об HTML и после того, как получит сайт, не вносит никаких изменений? Обычно мало кто вносит какие-то изменения сразу, ведь всё актуально. Но спустя некоторое время, когда нужно прописать метатеги и обновить какую-либо информацию, оказывается, что сайт статичный и нет редактора, с помощью которого можно менять его содержимое.
Кроме того, только владелец сайта знает, что он продаёт и на чём должны быть сделаны акценты. Дизайнер может нарисовать что угодно, программисты и верстальщики сверстают и создадут функционал, какой вы захотите. А как сделать так, чтобы вас поняли как можно корректнее и реализовали ваши планы и идеи?
В нашем блоге мы уже писали о том, как написать техническое задание для программиста с описанием его структуры и статью с примерами результата взаимодействия всей команды (заказчика, дизайнера, программиста, верстальщика и др.). В этот раз опишем (с примерами), что заказчик должен передать верстальщику и программисту, чтобы ожидания совпали с реальностью.
Я предлагаю вам рассмотреть пример хорошего ТЗ. Техническое задание программисту составлялось не один день, но все эти временные затраты составителя оправданы.
Итак, образец технического задания на разработку небольшого сайта отзовика.
ТЗ по разработке сайта
Как правило, работа над созданием или редизайном сайта начинается с дизайнера, ведь на выходе вы получаете картинку. Однако сложно найти человека, который поймёт, что вы хотите, и сможет оцифровать эту картинку в вашей голове. Поэтому всё нужно продемонстрировать.
Не стесняйтесь и не ленитесь приводить примеры сайтов, на которых вам нравится тот или иной функционал или элементы дизайна, вёрстка, эффекты. Но! не просто давайте ссылки, а прикрепляйте скриншоты. Вы можете составить ТЗ, а владелец сайта (который вы приведёте в пример) к тому моменту, когда ТЗ перейдёт к исполнителю, поменяет вёрстку. Тогда вам снова придётся искать пример и объяснять, что вы имели в виду.
Обязательно сохраняйте скриншоты себе на компьютер или в облачный сервис, чтобы они не были удалены через месяц (как, например, это возможно при использовании бесплатной версии сервиса Joxi). Всё должно храниться ещё хотя бы месяц после того, как сайт появится с обновлённой вёрсткой/функционалом.
Не рекомендую заканчивать работу с дизайнером на этапе создания макета сайта. В процессе также важно обсудить, прорисовать и описать поведение элементов дизайна. Это поможет верстальщику и разработчику понять вас так же, как понял дизайнер. Понятно, что часто такой диалог изматывает, но не стоит останавливаться на полпути.
Десктопная версия
Общая информация
Ширина сайта – 1140 px (пример –vizaua.com).
Шапка и футер растягиваются по ширине экрана и одинаковы для всех страниц.
Семейство шрифтов: Cambria (предпочтительно), Century, Georgia. Можно указать и другие популярные шрифты с засечками.
Размеры шрифтов (для Cambria):
Текст под логотипом в шапке – 15px
Ссылки в шапке – 14px
Текст в футере – 16px
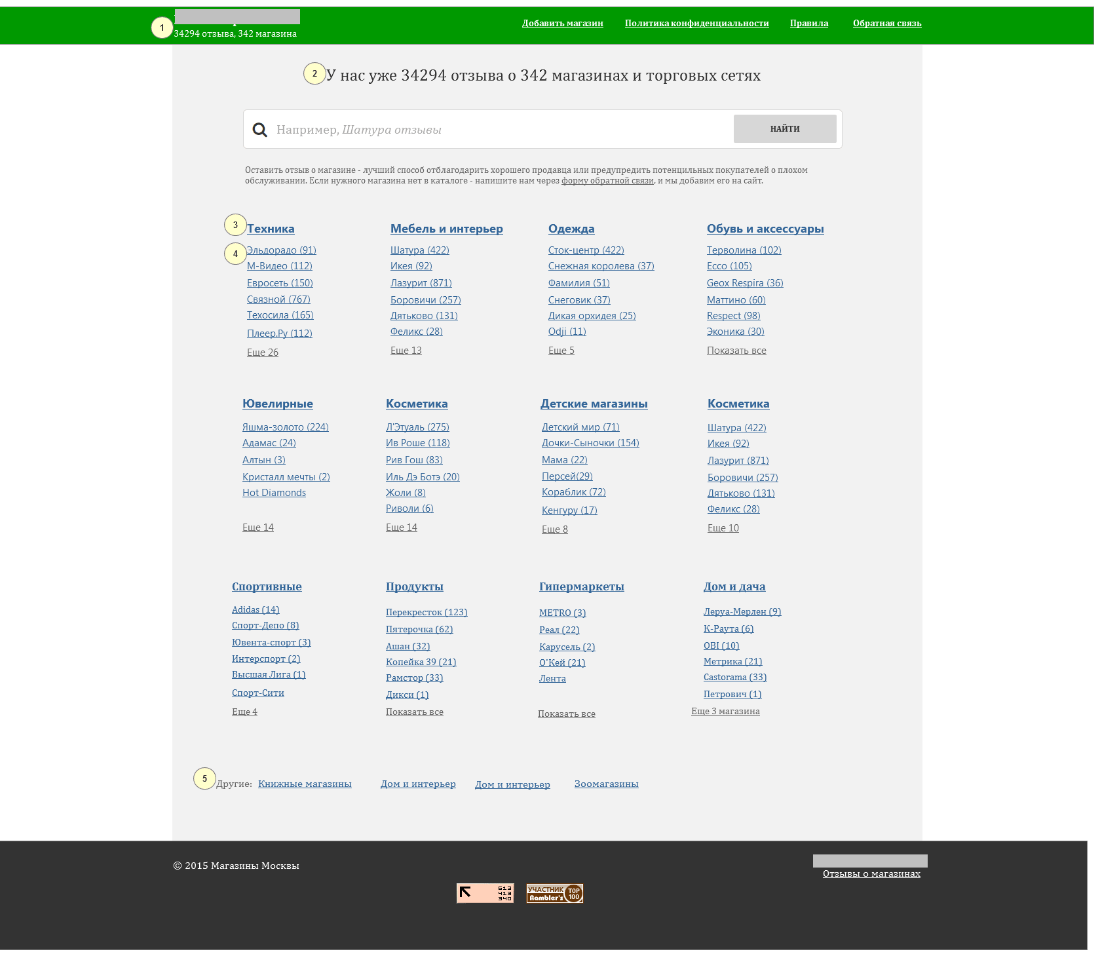
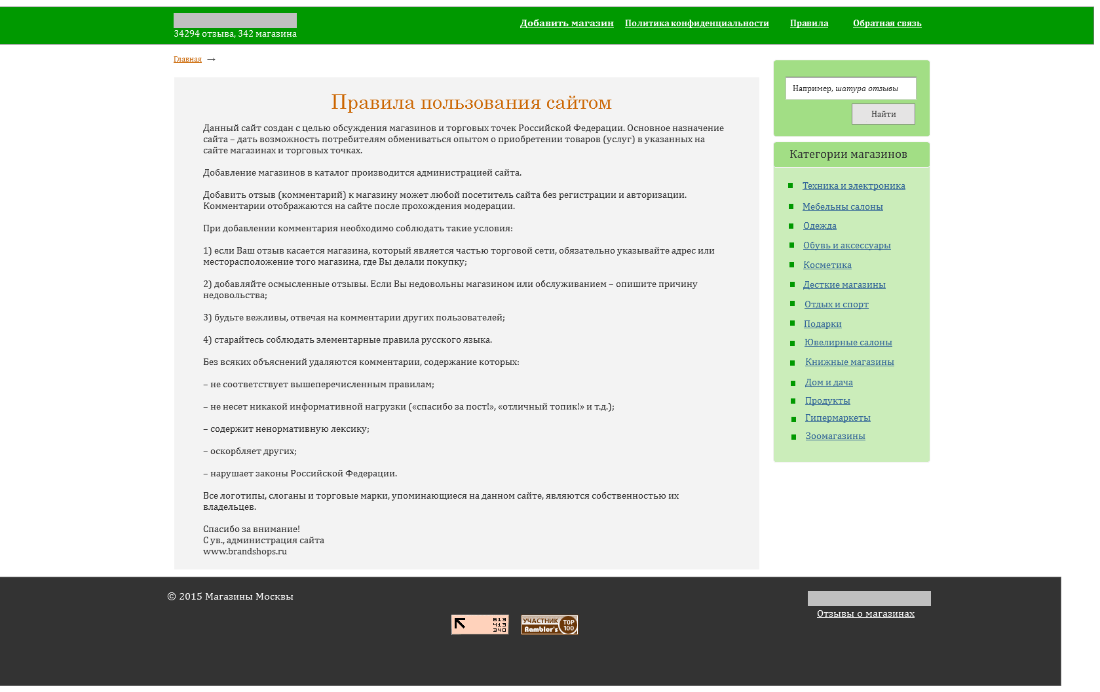
Главная страница – home.png

Текст над строкой поиска – 25px
Текст под строкой поиска – 14px
Описание элементов:
1, 2 – цифры с реальным числом магазинов и отзывов. Можно пересчитывать один раз в 24 часа.
3 – категории. Располагаем вручную в таком порядке, как на макете.
4 – ссылки на магазины. Рядом с названием магазина выводим число отзывов. Если отзывов ещё нет, ничего не выводим.
Под каждой категорией выводим 6 самых популярных по количеству отзывов магазинов. Если в категории есть ещё магазины, на неё ведёт ссылка «Ещё N», где N – число магазинов. Если больше магазинов нет, на категорию ведёт ссылка «Показать всё».
5 – список низкопопулярных категорий. Выводим их тут.
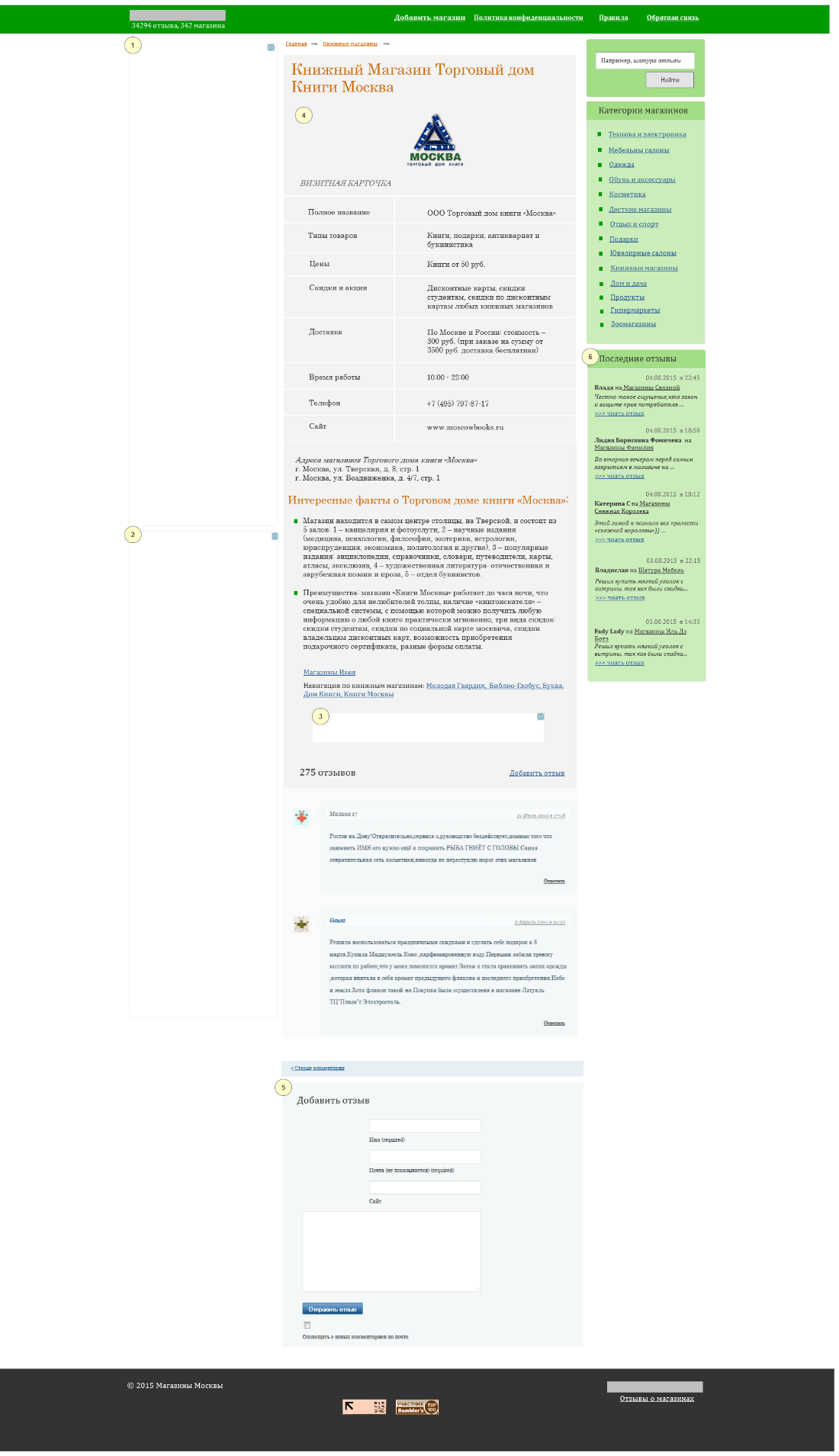
Страница с описанием магазина и отзывами – shop-page.png

Заголовок H1 – 30px
Заголовок H2 – 22px
Описание элементов:
1, 2, 3 – место под рекламные блоки. Нужно отметить это место при вёрстке и закрыть к индексации.
4 – контент страницы. Дизайн меняется таким образом, чтобы все изменения можно было внести глобально, без редактирования каждой страницы по отдельности:
– добавлен серый фон контентного блока;
– добавлен белый border у таблиц (по умолчанию, вроде, нигде не прописывался);
— добавлено место под рекламный блок над отзывами.
5 – заголовок формы. Нужно проставить «Добавить отзыв».
6 – последние отзывы (сквозной блок для постов и категорий). Это примерное отображение, допускается готовый плагин с похожей визуализацией.
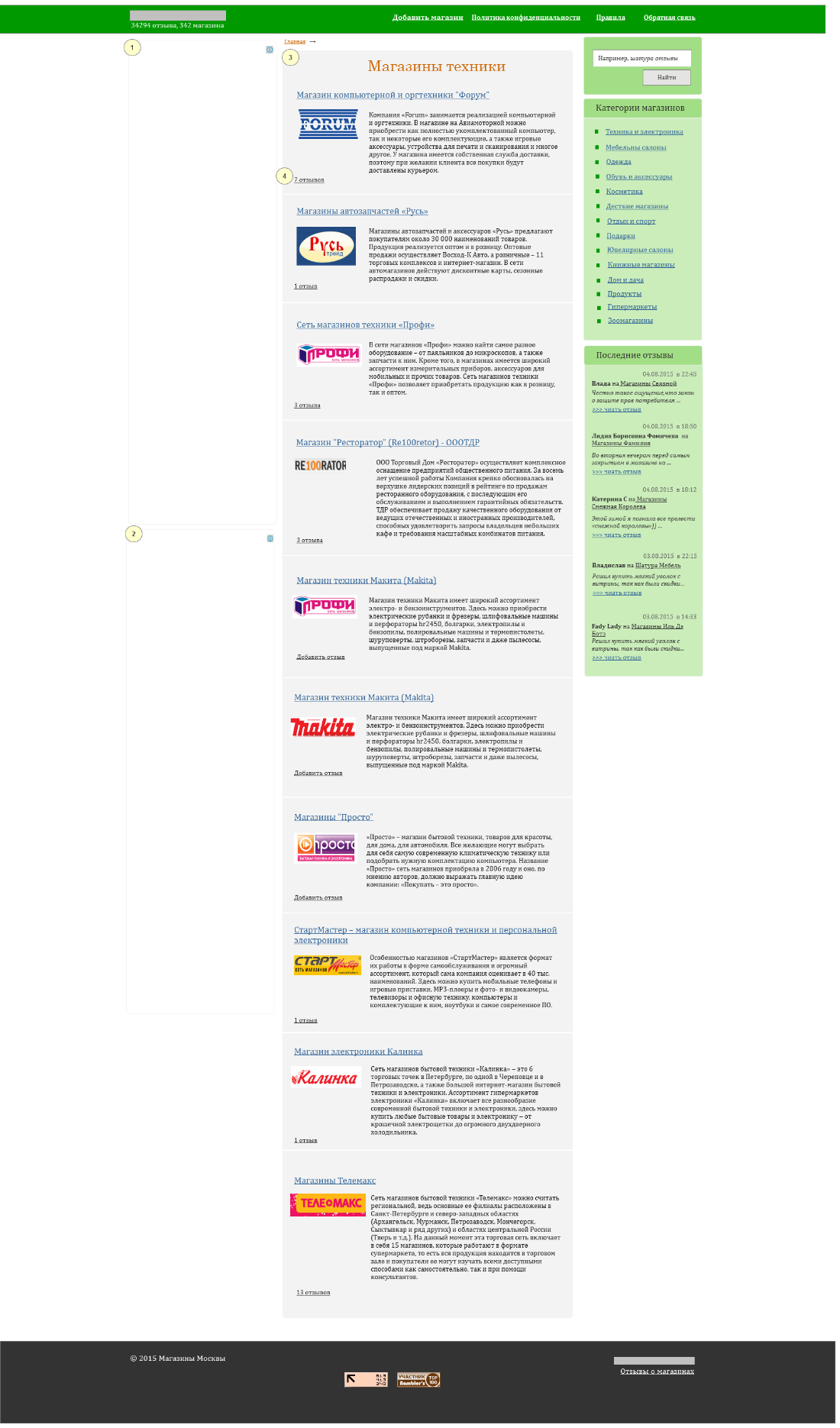
Страница категории – category-archieve.png

Ссылки на магазины – 18 px, цвет # 336699
Текст в анонсах – 14px
Описание элементов:
1,2 – место под рекламные блоки.
3 – контентная часть. Нужно удалить все описания категорий (тексты сохранить в отдельном .doc-файле и загрузить этот файл на сервер).
4 – ссылка на отзывы. Во всех шаблонах ТЗ слово «комментарии» меняем на «отзывы».
Служебная страница – page.png

Размер шрифта – 15px
Рекламные блоки не выводим.
В меню справа выводим только поиск и ссылки на категории. Отзывы не выводим.
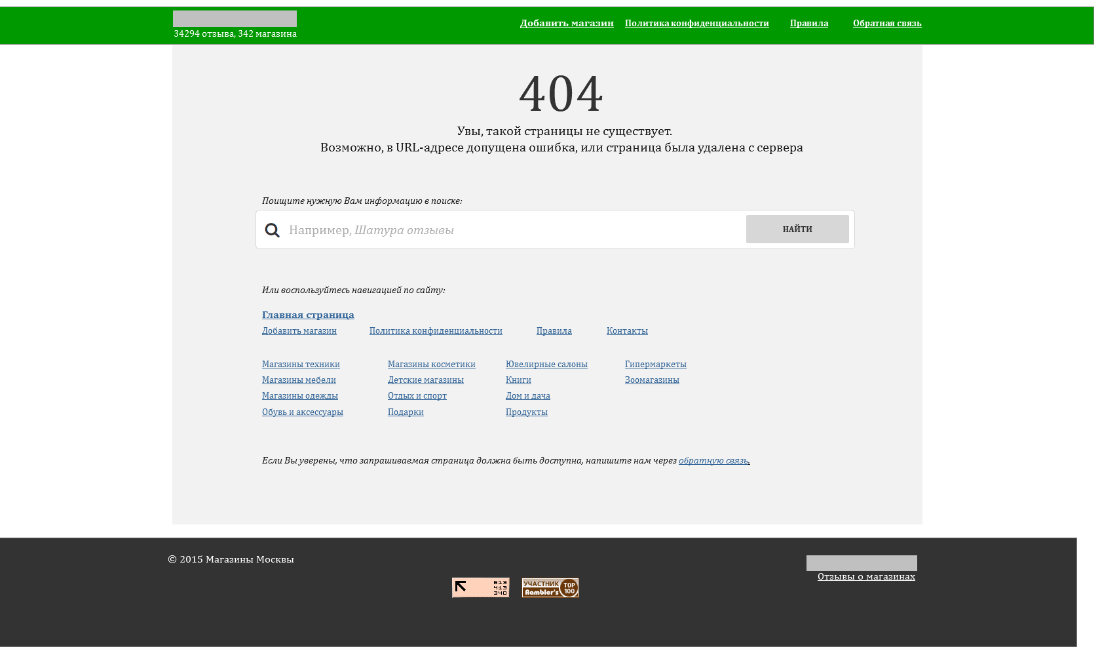
404 ошибка – 404.png

404 – шрифт 80px
Текст под ним – 20px
Наклонный текст – 15px
Ссылки навигации:
– на главную – 16px
– на служебные страницы– 14px
Активные элементы:
Все ссылки подчёркнутые, убираем подчёркивание при наведении, цвет ссылки на несколько оттенков темнее (на усмотрение исполнителя).
Цвет кнопки #ddd, при наведении появляется курсор в виде руки.
Рекомендую делать отдельные макеты и описывать поведение всех ссылок, кнопок, выпадающих меню, всплывающих окон.
Мобильная вёрстка
Сейчас лучше ставить мобильную вёрстку главной и от неё «плясать». Не зря же вся справка и блог Google пестрят «Mobile first» (сначала мобильные или мобильность). Мы говорим вам об этом с 2014 года (статьи «3 способа быстро адаптировать сайт под мобильные устройства» и «Мобильная адаптация сайта — ответы на вопросы» ).
Поэтому в первую очередь подумайте и опишите, как ваш сайт должен выглядеть и работать на мобильных устройствах. Особое внимание уделите:
- Контактам. Номера телефонов должны быть кликабельными – при нажатии должна открываться панель ввода номера с уже набранным номером и кнопкой вызова.
- Меню. Опишите, как оно должно открываться: выезжать сбоку, сверху и т. д.
- Не должно быть горизонтальной прокрутки на страницах сайта (это само собой разумеется, но я всё же решила напомнить).
Ниже представлены макеты страниц для отображения сайта на мобильных устройствах (адаптивная вёрстка).
Основные требования:
– меню-бургер – раскрывается вниз при касании значка меню:


– сайдбар опускаем под основной контент:

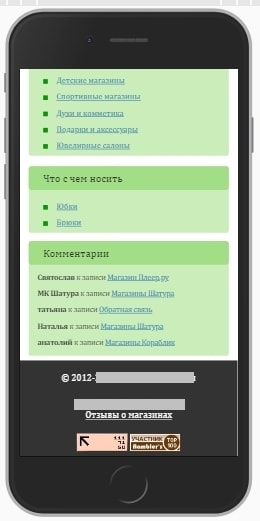
– все элементы в футере находятся друг под другом:

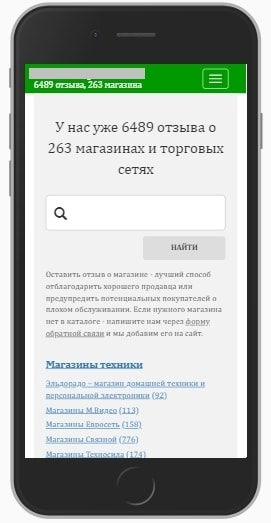
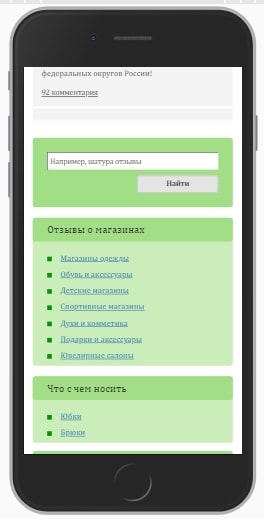
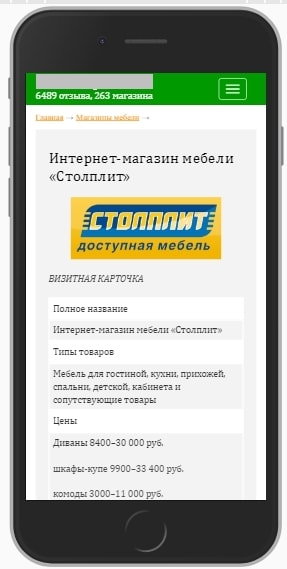
Главная страница

Все элементы выводятся друг под другом:
- краткое описание;
- форма поиска;
- подробное описание;
- списки магазинов, разделённые по категориям.
На этом примере, кстати, действительно всё предельно ясно, можно обойтись без описания.
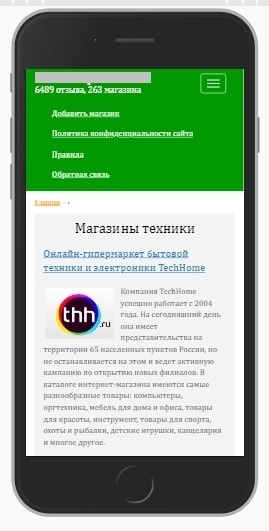
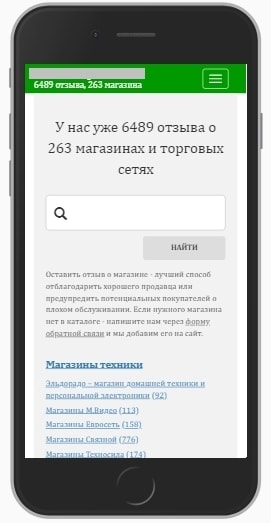
Страница категории

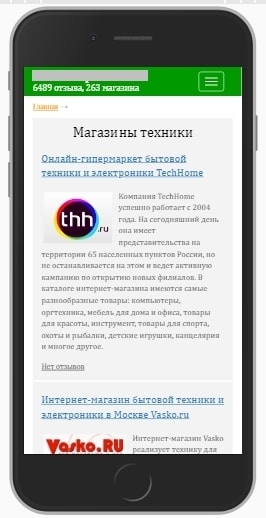
Страница магазина

Все элементы выводим друг под другом, в том числе колонки в таблице.
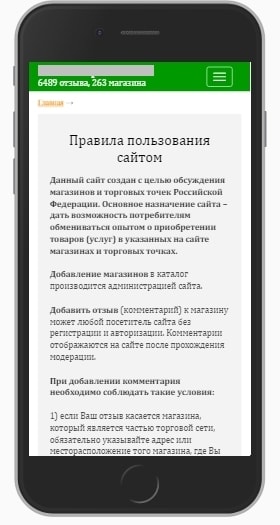
Информационная страница

Как видите, это ТЗ очень простое, но оно сэкономило мне и заказчику несколько дней разработки, а, следовательно, и деньги. Не пожалейте своего времени на составление такого технического задания, чтобы потом не пришлось несколько раз переделывать сайт.
P.S.

Еще по теме:
- Как сделать редизайн и переезд сайта без потерь позиций и трафика
- Обзор CMS-систем — какой движок выбрать? Часть 1
- 3 способа быстро адаптировать сайт под мобильные устройства
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
seoonly.ru
-
ОднаТакая
-
Anna Sebova
-





 (50 оценок, среднее: 4,60 из 5)
(50 оценок, среднее: 4,60 из 5)