О пользе А/В-тестирования сказано много, по сути, это единственный надежный способ понять, успешно ваше изменение на сайте или нет. Однако прежде чем проводить тестирование, важно понять, что именно мы будем тестировать и зачем. Об этом и поговорим.
— Базовые принципы тестирования
— Построение гипотезы для теста
— Определение доработок для конкретной страницы
Прежде чем перейти к работе с отдельными гипотезами для тестов – оцените общие (базовые) принципы
1. Четко сформулируйте основные цели, которых должен достигать пользователь.
Помните, что кроме глобальной макроконверсии (например, покупки товара) у вас есть и микроконверсии (например, добавить товар в лист желаний, подписаться на вашу рассылку, зарегистрироваться на проведение тест-драйва и т.д).
Сосредотачиваться только на макроконверсии и не учитывать микроконверсии неправильно! Все цели должны быть четко сформулированы.
2. Имея четкую цель, «разложите» путь достижения к ней на шаги. Путь следует оценить по двум основным параметрам:
— Длина пути. Не слишком ли много «шагов» или «действий» нужно пользователю для достижения его цели? Есть ли страницы или действия, которые не влияют на конечный результат?
Пример такой лишней страницы – страница промежуточного каталога, пользователь попадает на нее и переходит на уровень глубже. Подумайте – возможно, пользователю не обязательно посещать эту страницу?
Дайте ссылку, которая напрямую ведет к цели его посещения (если это, конечно, возможно).
Пример лишнего действия – мне часто в форме заказа попадается «почтовый индекс» – ну не помню я его, я же написал адрес, пусть менеджер и посмотрит, если это так надо.
Помните, что точки (страницы), откуда начинается путь, могут быть разные.
Например, из поисковых систем пользователь может попасть сразу на целевую страницу и его путь будет очень короткий. А из соц. сетей – на главную страницу, и тогда пользователю придется пройти несколько страниц сайта, прежде чем он найдет нужный товар.
Продумайте разные пути достижения цели.
— Прозрачность каждого шага. Пользователь должен понимать: что он делает, для чего он это делает, помнить, что было на предыдущем шаге, и представлять, что ждет его на следующем шаге.
Пример соответствия данной идее при многоступенчатом заказе товара:
Процесс выполнения действий каждого конкретного шага должен быть максимально понятен – будь то переход по ссылке (она видна и заметна), заполнение формы (все поля обоснованы и четко подписаны), нажатие кнопки «Купить» (кнопка контрастна и подписана соответствующим образом).
3. Обязательно нужно иметь статистику по каждому шагу и странице. Если такой статистики нет, строить обоснованную гипотезу довольно сложно (иногда невозможно). Обычно на глаз (желательно глаз опытного UX-специалиста) могут быть решены базовые проблемы, но мелочи без помощи статистики не улучшить.
Помните! Субъективное восприятие – ненадежная штука, особенно если вы – владелец сайта, неоднократно обдумывали и проходили весь путь заказа и, естественно, хорошо знаете все шаги.
В первый раз (а многие пользователи будут делать заказ в первый раз) разобраться намного сложнее. Поэтому понятность каждого шага можно оценивать только с позиции собранной статистики о действиях пользователей либо на основе данных опроса целевой аудитории, что значительно сложнее.
4. Прослеживая действия пользователя, обдумайте не только все этапы до момента достижения цели, но и действия после.
Вы можете удовольствоваться покупкой и просто «отпустить посетителя», а можете постараться сделать его постоянным клиентом либо предложить сделать еще одну покупку.
Достигается такой результат разными путями – самые банальные, но все же рабочие методы:
— Спасибо за покупку, у нас также продаются…;
— Оставьте контактные данные и получите скидку.
Обладая этой информацией, мы «сужаем» свой фокус на конкретных ключевых страницах сайта, имеющих важное значение для продажи товара и/или оформления заказа.
От общей концепции перейдем к конкретной задаче построения гипотезы для теста
1. Гипотеза должна быть четко сформулирована и касаться только одного конкретного шага (страницы).
Например, «сделать улучшения всех заголовков на всех страницах, чтобы улучшить конверсию» – это не четкая формулировка.
«Увеличить размер шрифта целевой ссылки в первом экране страницы URL-1, чтобы пользователь максимально быстро переходил к требуемой странице URL-2» – это четкая формулировка.
1.1 Начинать поиск проблемных страниц рекомендую с точек входа (например, у вас есть 10 основных страниц, на которые входят пользователи из каких-либо источников.
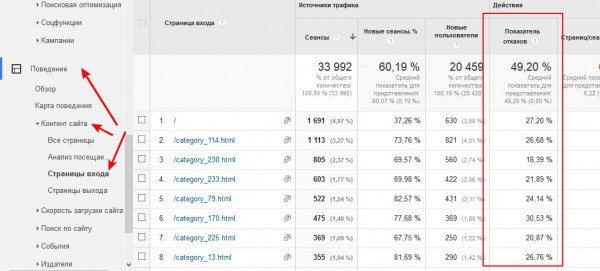
Зайдите в отчет Google Analytics и проанализируйте, какая из этих страниц имеет наибольший показатель отказов:
Страница с самым высоким показателем отказа (особенно если он значительно выше, чем у остальных страниц), вероятно, требует доработки (разумеется, играет роль и качество трафика, но в данной статье мы это не будем рассматривать).
На этом шаге мы получаем страницы, которые больше всего «отпугивают» пользователей, только перешедших на сайт. Естественно, с этими страницами нужно работать в первую очередь.
1.2 Дальше оцените путь пользователя от точки входа до момента его входа в корзину для окончательного совершения покупки.
Задача пути, как легко догадаться, – максимально быстро добраться до цели, поэтому:
— Отсекаем лишние шаги и страницы, посещение которых не обязательно для пользователя – чаще всего это страницы, которые «переводят» пользователя дальше по каталогу.
Допустим, каталог имеет иерархию 1, 2 и 3 уровня, и удалить уровень 2 никак нельзя. Тогда подумайте, есть ли возможность дать пользователю возможность перейти с уровня 1 на уровень 3?
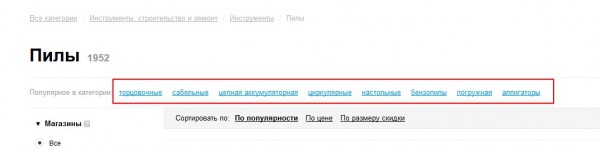
Например, на странице первого уровня разместить ссылки на уровень 3, чтобы пользователь не делал лишних кликов:
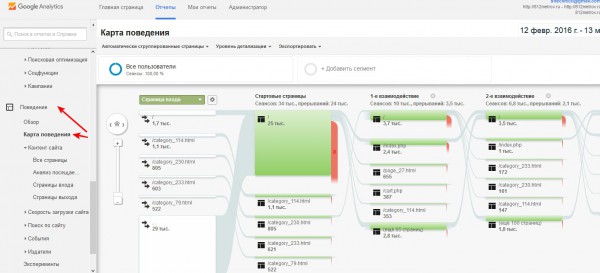
— Оцените, на каком этапе пользователь уходит с этого пути. Тут вам поможет карта поведения в Google Analytics:
 Обратите внимание на страницы, с которых пользователи чаще всего покидают сайт.
Обратите внимание на страницы, с которых пользователи чаще всего покидают сайт.
На прошлом этапе мы выявили первые страницы, которые «пугают» посетителя. Теперь мы выявили список страниц, которые «отпугивают» посетителя в процессе его передвижения по сайту.
Итак, потратив немного времени и воспользовавшись несложными отчетами Google Analytics, мы выявили, какие страницы в пути пользователя нуждаются в доработках.
Определяем, какие доработки нужны для конкретной страницы
У нас есть список страниц, с которыми нам нужно работать в первую очередь.
1. Определяем цель каждой страницы – что пользователь должен сделать на ней?
Если это страница входа или страница каталога, по которой пользователь переходит, основная цель, вероятнее всего, – перейти к странице, на которой выполняется покупка.
Если это товарная страница, цель – нажать кнопку «Купить» («Заказать» и т.д.).
2. Определили цель конкретной страницы – ищем ответ на вопрос, что мешает пользователю в достижении цели?
Помогут в этом следующие инструменты:
— Мозг. Очень часто стоит четко сформулировать цель, и уже становится понятно, как улучшить страницу, чтобы пользователь достигал цель быстрее и проще.
— Карта скроллинга, карта ссылок и вебвизор в Яндекс Метрике.
Карта скроллинга:
С ее помощью мы можем быстро получить ответ на вопрос, находится ли наиболее важная для достижения цели информация в «фокусе» внимания пользователей.
Вероятно, до нее доскролливают далеко не все. Может быть, стоит поднять важную информацию выше на странице?
Карты кликов и ссылок:
Ответьте на вопрос «Действительно ли пользователи кликают чаще всего на самые важные ссылки на странице?». Если нет, вероятно, стоит убрать «лишние ссылки», которые отвлекают пользователей?
Вебвизор – «кино» про ваших пользователей
Просматривая запись действий пользователя, обратите внимание:
- где курсор «замешкался»;
- где пользователь кликнул по некликабельным элементам;
- по какой ссылке он перешел вместо целевой ссылки и какие действия предшествовали этому переходу;
- на каком этапе пользователь покинул страницу (вероятно, какая-то информация «оттолкнула» вашего посетителя).
Важно! Вебвизор – это нужный инструмент, но не позволяйте ему «съедать» слишком много вашего времени. Анализируйте не все записи подряд, которые содержат информацию по требуемой странице.
Разбивайте эти записи на сегменты:
1. Сперва проанализируйте действия пользователей, совершивших отказ на этой странице.
2. Далее проанализируйте посещения, которые начались на другой странице, но прервались на той странице, которую вы анализируете.
3. Затем проанализируйте посещения, в которых интересующая страница была в середине пути.
4. В последнюю очередь оцените посещения, которые содержат рассматриваемую вами страницу и закончились успехом.
Для каждой группы оцените:
- где пользователи «спотыкаются»;
- где пользователи уходят не туда;
- где пользователи покидают страницу (после просмотра какого экрана страницы это происходит).
Таким образом мы выявили конкретные проблемы на конкретных страницах. Далее ищем ответ на вопрос «Как это необходимо изменить, чтобы пользователям было удобнее, проще, понятнее»?
Самый простой вариант – это поставить себя на место пользователя, но он и наиболее ненадежный.
Если есть возможность – лучше опросить пользователей, как бы они изменили вот этот конкретный блок. Учитывая, что мы говорим о подготовке А/В-тестирования, такой опрос не обязателен, но он поможет сэкономить время и проводить тест с наиболее правильными вариантами изменений.
Отталкиваясь от четко определенной проблемы на конкретной странице, мы строим гипотезу, на основе своих логических умозаключений либо на основе опроса целевых пользователей.
Анализ воронки продаж
Отдельно следует анализировать действия пользователя в воронке продаж. Т.е. на страницах после нажатия кнопки «Купить».
Методика работы с этими страницами во многом похожа.
В первую очередь вы должны выявить самую слабую страницу. Достигается это путем заранее настроенной воронки продаж в Google Analytics.
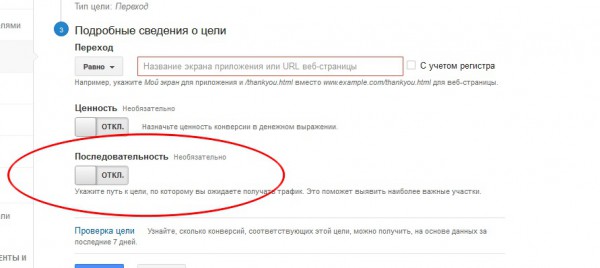
При настройке цели включаете последовательность страниц, по которым пользователь должен пройти для окончания заказа:
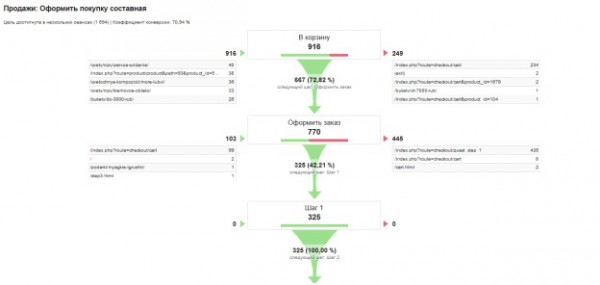
После настройки вы сможете увидеть следующую картину:
Вы наглядно увидите:
— на каком шаге теряется больше всего пользователей,
— куда пользователи уходят со страниц оформления заказа.
Оценивая каждую страницу воронки продаж, ищите ответы на следующие вопросы:
— Что отвлекает пользователя?
— Какие действия пользователя не обязательны, и их можно убрать?
— Что может помочь пользователю (добавить информацию, добавить фото и т.д.)?
В первую очередь, конечно, нужно оценивать поля для заполнения:
— насколько они необходимы,
— насколько они понятно подписаны.
Далее оценивайте то, что окружает эти поля:
— Насколько нужна информация вокруг. Например, цветные баннеры, которые уводят посетителя с формы заказа, вполне вероятно, лишние, и их нужно убрать.
— Насколько красочная и четкая фотография выбранного пользователем товара (желанный товар должен быть перед глазами посетителя в процессе заполнения формы заказа) и т.д.
Несколько примеров, какими могут быть гипотезы:
1. На странице находятся 3 видео, которые содержат очень важную информацию для ваших покупателей, но пользователи практически не просматривают их, более того, пробежав глазами страницу, покидают ее.
Гипотеза. У видео непривлекательная заставка. Если заменить ее другим изображением, содержащим какой-то посыл для пользователей (например, значок скидки и т.п.), это повысит кликабельность видео.
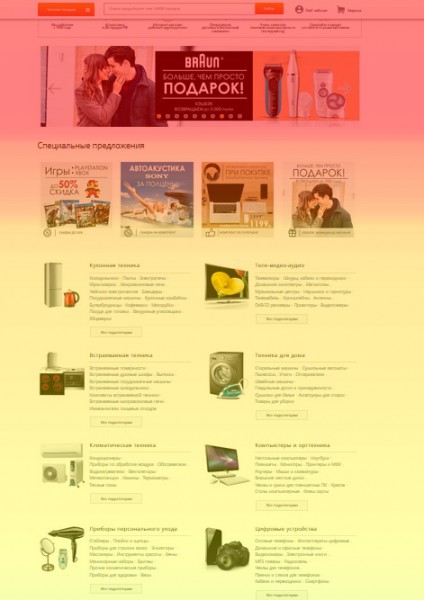
2. Большую часть первого экрана занимает блок меню. Информация о покупках находится ниже «горячей зоны» первого экрана, что явно видно по карте скроллинга.
Гипотеза. Уменьшив меню (например, сделав его не раскрытым, а выпадающим), мы тем самым поднимем важную информацию выше, и большее количество людей узнает о ней (например, о скидке или новом товаре), что отразится на количестве покупок.
3. Большой процент пользователей переходит на страницу заполнения формы регистрации, но не регистрируется, покидая сайт. По движениям курсора в Вебвизоре видно, что пользователь колеблется, регистрироваться или нет (хаотичные движения мышкой у части посетителей).
Гипотеза. Пользователи не доверяют вашему сайту – стоит попробовать повысить доверие, например, разместив информацию о гарантиях (чаще всего это не текст, а инфографика или иконки), либо постараться привлечь пользователя какими-то скидками (при покупке зарегистрированным пользователям – скидка 10%).
Не могу спорить, что эксперименты даже «наугад» – это намного лучше, чем вообще ничего не делать.
Однако я рекомендую начать с правильной постановки вопроса и понимания, для чего и что следует тестировать, – тогда и эффективность таких тестов возрастет в разы, поскольку вы:
— максимально четко сформулировали цели вашего сайта и бизнеса;
— выявили самые проблемные страницы;
— определили, какие блоки страниц больше всего «путают пользователей».
Еще по теме:
- Немного о юзабилити, или Жалуюсь, пользуясь случаем!
- 19 примеров интересных UX-решений на коммерческих сайтах, которые улучшают ПФ
- Базовые ошибки юзабилити сайта
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Денис
-
Владимир Столбов
-
Денис