- (Обновлено:
- 15 минут
- Экспертное мнение
Что же такое UX?
Интересные примеры реализации UX
1. Листинг
2. Карточка товара
3. Структура
4. Призывы к действию (CTA)
5. Другие интересные решения UX
Заключение
В этой статье хочу Вас познакомить с интересными решениями UX, которые используют ТОПовые компании для улучшения поведения пользователей на сайте и увеличения продаж.
Что же такое UX?
Пользователь хочет видеть красивый, технологичный, но в то же время простой, а главное, удобный веб-ресурс, которым он сможет с лёгкостью пользоваться на интуитивно-понятном уровне. Для этого нам собственно и нужен грамотно проработанный UX-дизайн.
UX (от англ. User Experience – пользовательский опыт) — является показателем того, как пользователь взаимодействует с интерфейсом, какой опыт и впечатления получает при использовании ресурса.
Хорошо продуманный UX должен:
- вызывать положительные эмоции и удовлетворение у клиента;
- повышать лояльность людей к магазину или компании;
- улучшать поведенческие факторы веб-ресурса;
- увеличивать конверсию и продажи.
Интересные примеры реализации UX
1. Листинг
- Удобный фильтр — https://makeup.com.ua
Пример удобной функции для поиска бренда по фильтру: есть алфавит, который освобождает от надобности прокручивать длинный список в поисках интересующего бренда. При нажатии на букву вас автоматически прокручивает к нужному названию бренда.
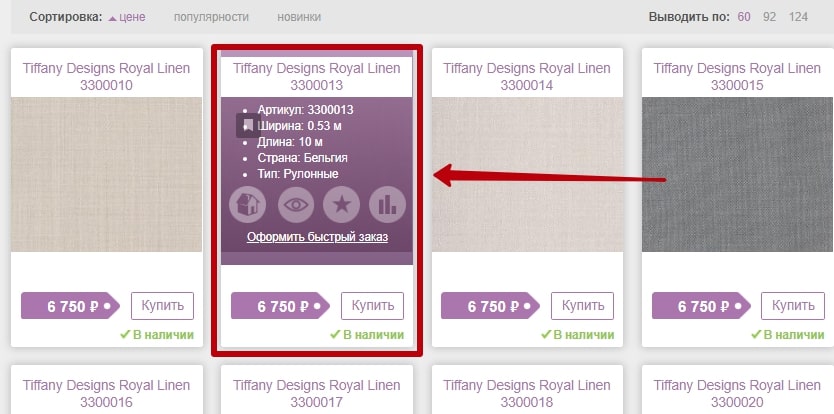
- Скрытая информация на листинге — https://www.mosoboi.ru/
Пример продуманного листинга у интернет-магазина обоев. Для того чтобы дать пользователю как можно больше информации о товаре и при этом не нагружать сам листинг, при наведении курсора на изображение товара картинка затемняется и выводится информация с характеристиками продукта, а также дополнительными функциями, например, «Быстрый просмотр», «Добавить в избранное» и т. п.
- Автоматическое заполнение полей на сайте авиарейсов — https://www.skyscanner.com.ua/
Пример реализации автозаполнения в фильтре. Автоматически определяет необходимый аэропорт в зависимости от местоположения пользователя, также по умолчанию заполнены даты (Туда/Обратно) и вид билета.
Автозаполнение очень экономит время клиента и показывает заботу о нём, из-за чего повышается лояльность и доверие к ресурсу.
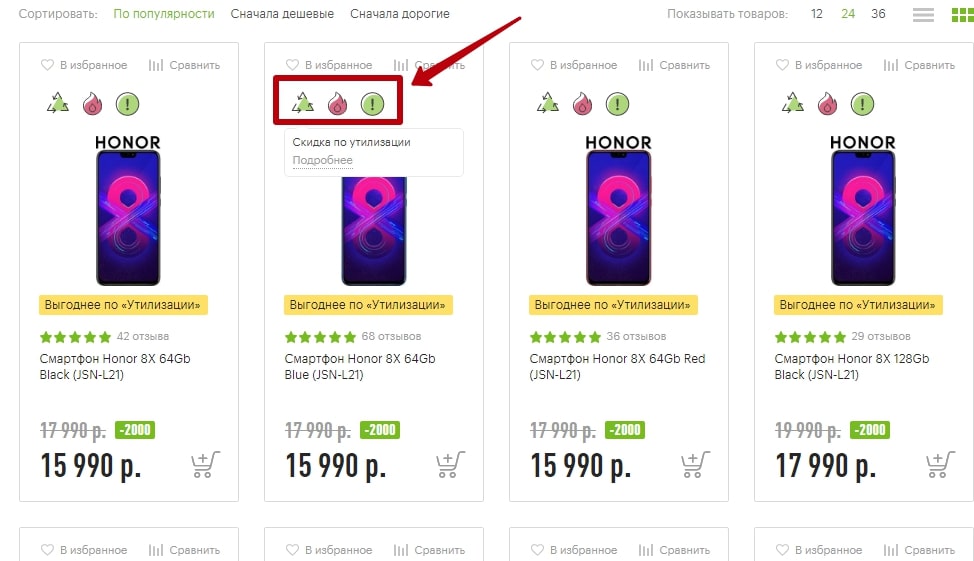
- Информирование о текущих акциях — https://www.eldorado.ru
Пример реализации листинга с интересно оформленной информацией об акциях в виде иконок, благодаря которой можно заинтересовать пользователя.
2. Карточка товара
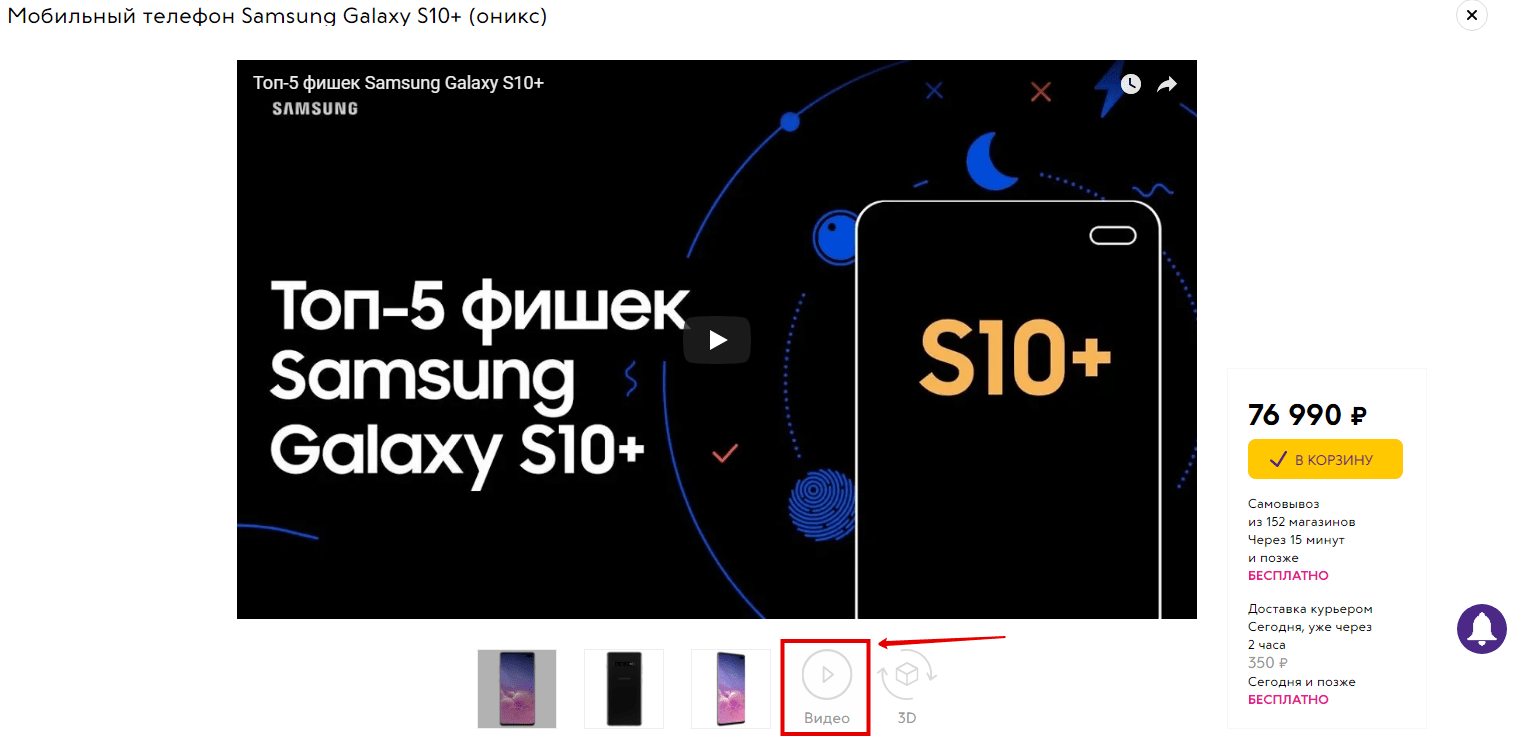
- Видеообзор товара — https://www.svyaznoy.ru/
Пример реализации карточки товара у интернет-магазина техники. В карточке товара, помимо качественных и оригинальных изображений, есть видео с обзором, благодаря которому пользователя освобождают от надобности искать и вычитывать нужную ему информацию.
- 3D-режим для просмотра изображений — https://www.svyaznoy.ru/
Так как обычной лупой пользователя уже не удивить, ребята реализовали в карточке товара старый добрый режим 3D для просмотра изображений по-новому и добавили в него описания внешних функций товара: кнопки, камеры, разъёмы, сканеры и т. д.

Благодаря такой функции можно надолго задержать клиента на сайте.
- 3D-визуализация интерьера в интернет-магазине обоев — https://www.mosoboi.ru
Пример добавления в карточку товара функции 3D-визуализации интерьера, в которой можно посмотреть, как будет выглядеть комната с различными обоями.

Такая функция очень хорошо отражается на поведенческих факторах. Пользователь сможет часами находиться на сайте, подбирая и рассматривая различные варианты обоев в интерьере. Это интересно и удобно.
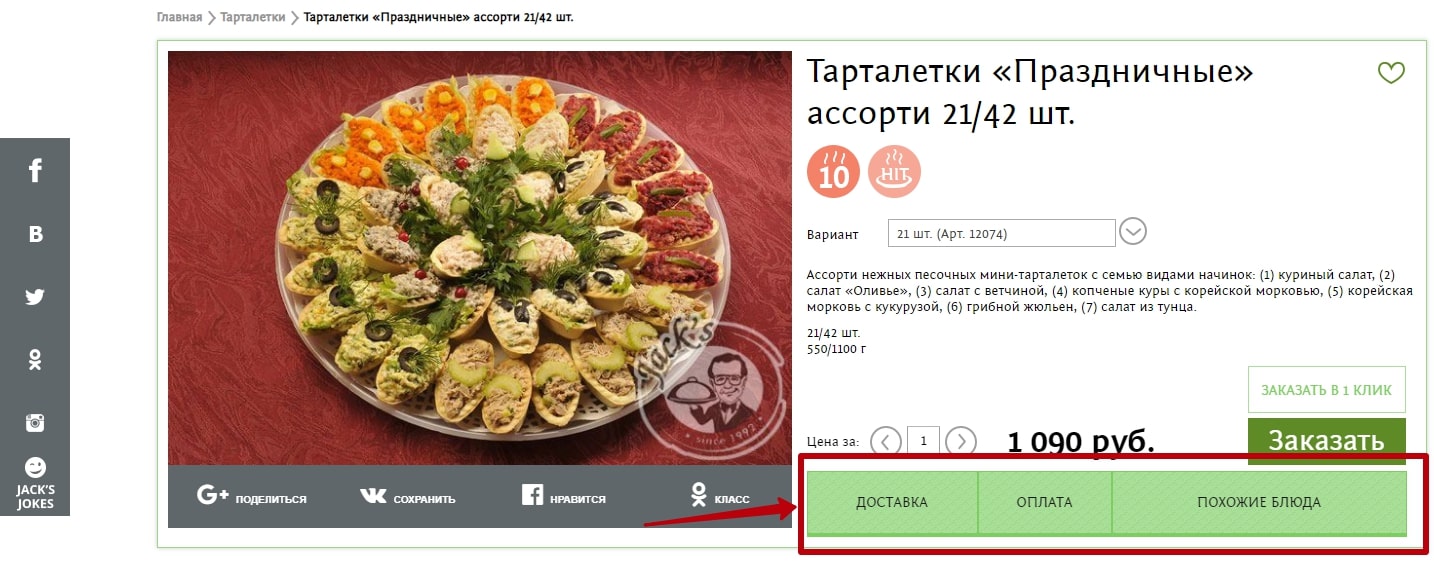
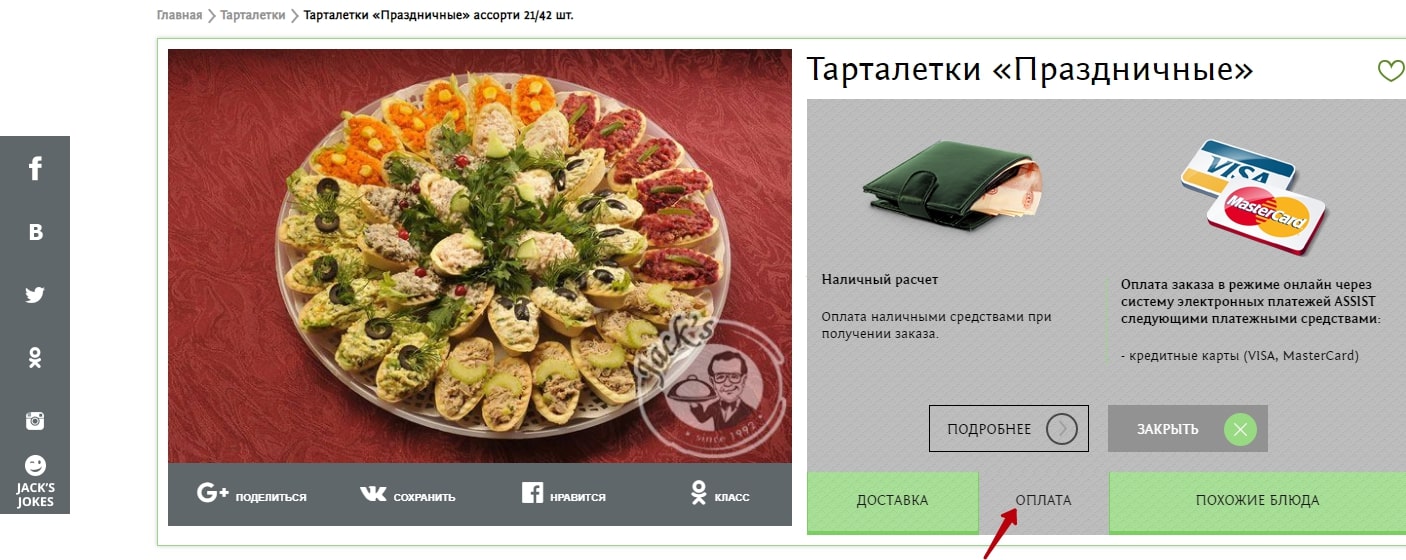
- Скрытая информация в карточке товара — https://www.jacks.ru/
Пример реализации карточки товара у сайта доставки еды. Дополнительная информация спрятана под кнопки и открывается в одной области, что позволяет пользователю ознакомиться с нужной информацией без скролла:
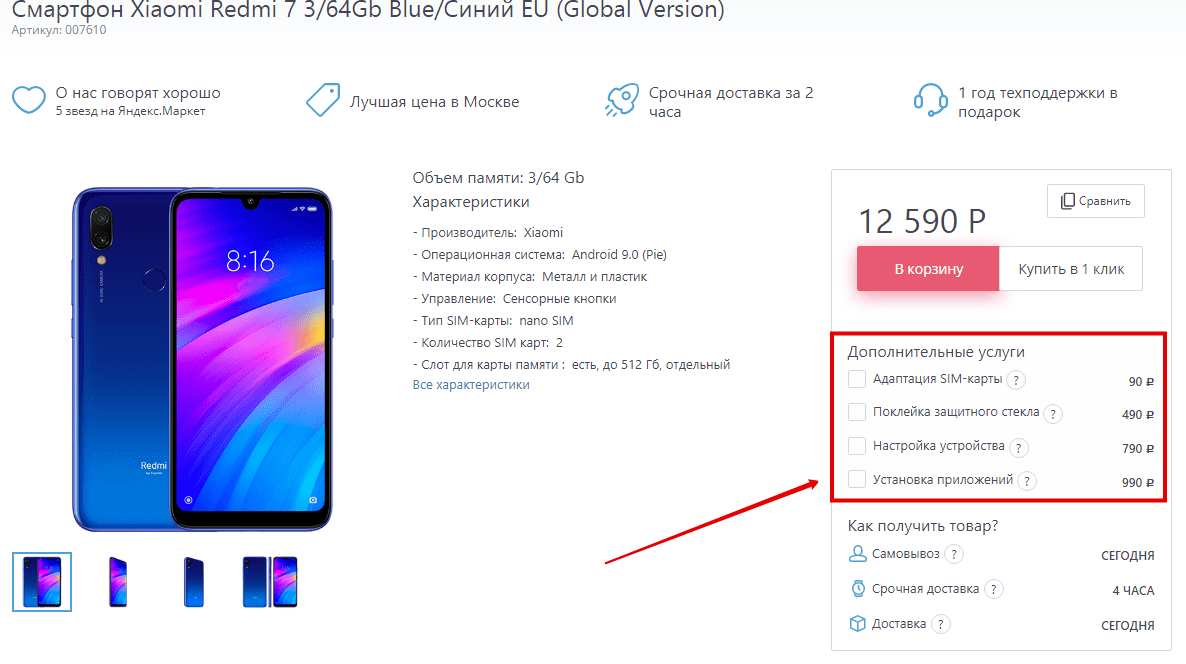
- Возможность выбора дополнительной услуги — https://bestdigitals.ru
В карточке товара добавлен небольшой блок с дополнительными услугами, с которыми пользователь может ознакомиться при покупке и добавить их в стоимость товара.
Во-первых, это отсеивает лишние вопросы клиента и повышает его доверие, так как человек понимает, что ему не навязывают, а предлагают. И тут клиент вправе самостоятельно решить, нужно это ему или нет.
Во-вторых, это увеличивает прибыль компании и средний чек.
3.Структура
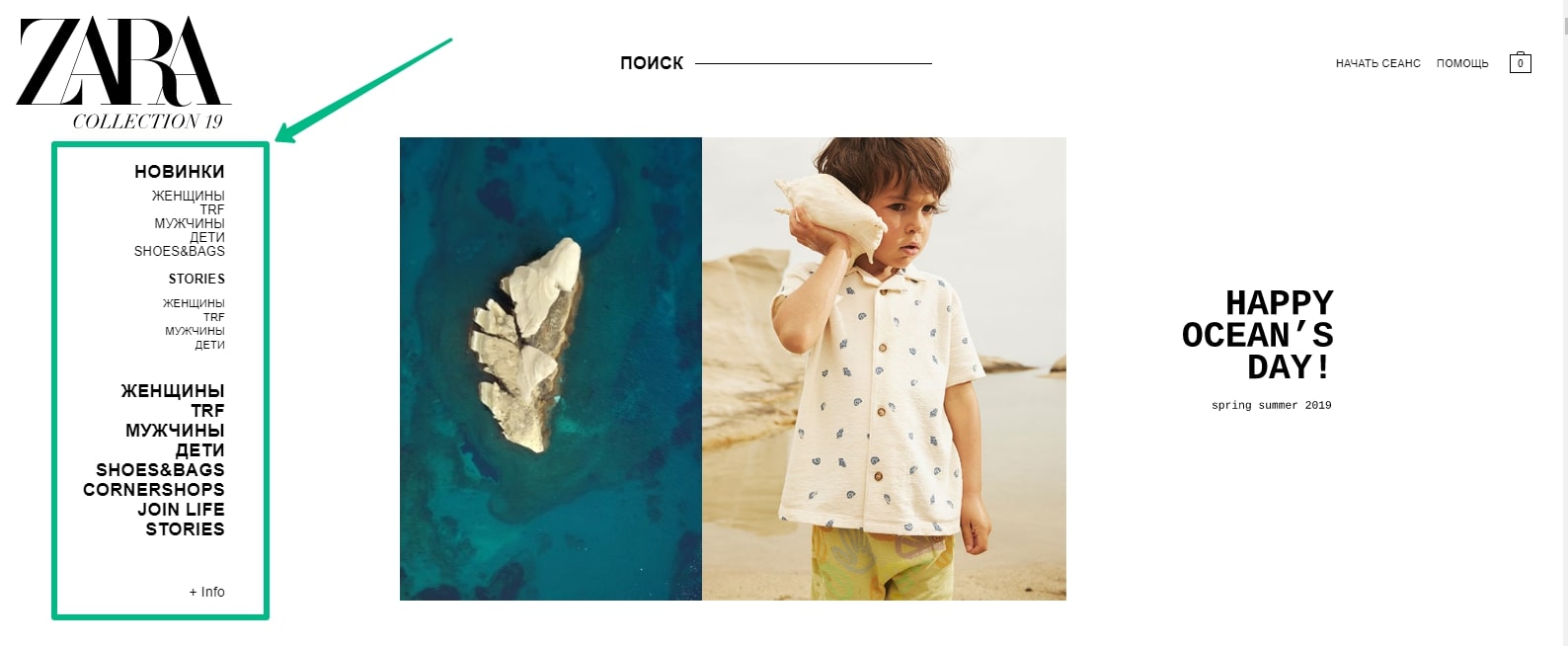
- Дизайн с упрощённой структурой — https://www.zara.com/ru/
Пример интернет-магазина одежды с интуитивно-понятной и простой структурой. Идея заключается в том, чтобы на странице было минимальное количество элементов и большое, качественное изображение, которое иллюстрирует продукт. Чистый, лаконичный дизайн и ничего лишнего. Благодаря такому подходу можно улучшить поведенческие факторы, так как пользователь за счёт малого количества объектов на странице будет увереннее перемещаться по сайту и сможет легко найти то, что ему нужно.
- Простая и удобная навигация — https://www.nike.com/ru/
Пример продуманной структуры интернет-магазина спортивной одежды. Сайт имеет блочную структуру, максимально простое меню навигации, оснащённое выпадающими списками. Основной акцент сделан на качественных изображениях товара.
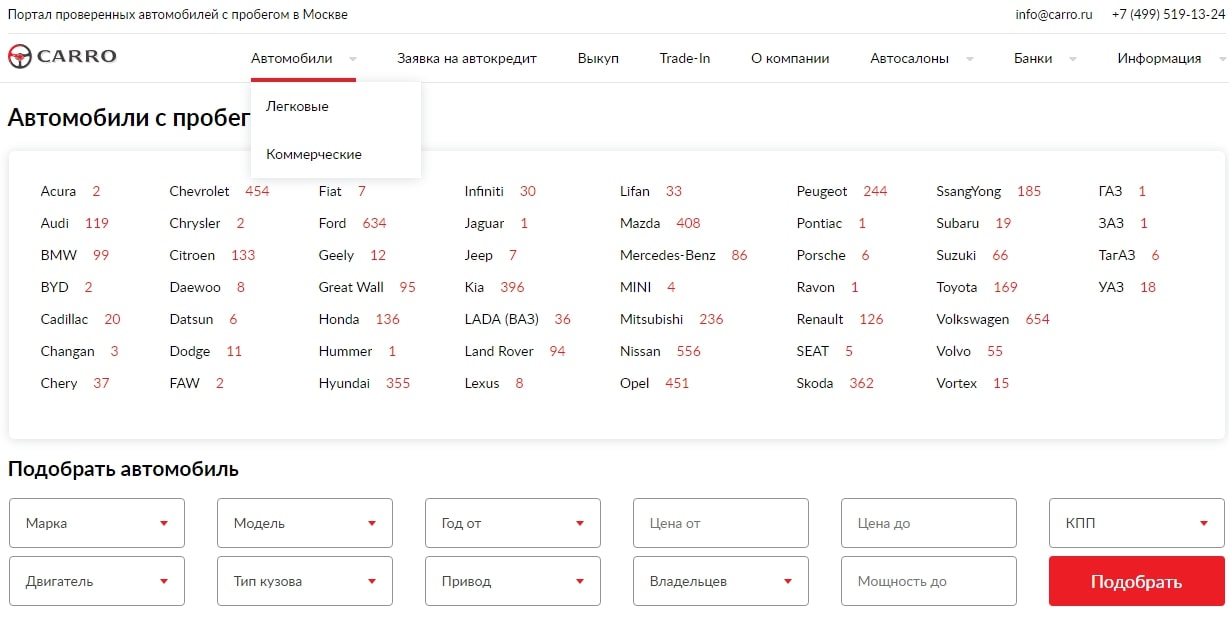
- Простая структура и навигация — https://carro.ru/
Ещё один пример упрощённой и очень удобной структуры сайта по продаже авто. На первом экране располагается удобное меню навигации, сразу же видны марки автомобилей и их количество, а также фильтр для удобного и быстрого подбора нужного авто.
4. Призывы к действию (CTA)
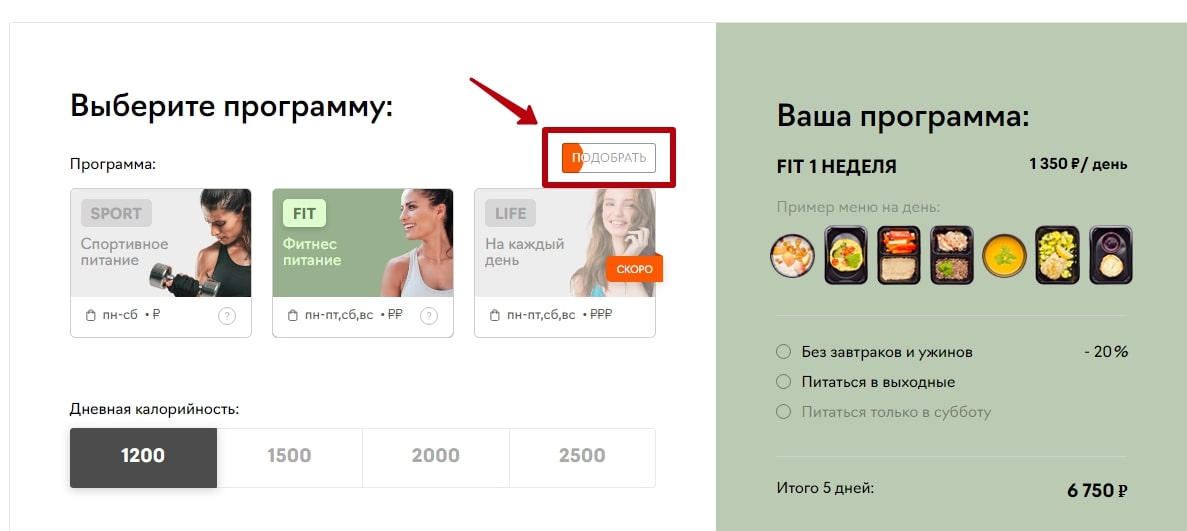
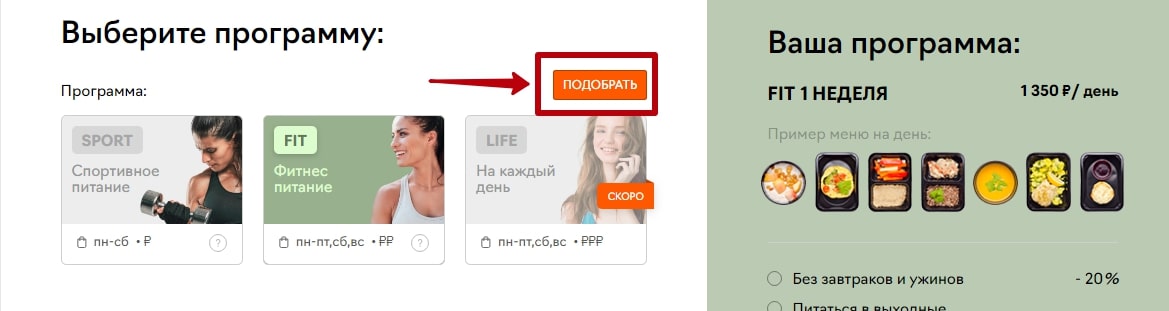
- Анимация кнопки — https://www.justfood.pro/
Пример ненавязчивого, но очень заметного призыва к действию на сайте доставки здоровой пищи.
Изначально кнопка «Подобрать» белого цвета с серыми рамками. Но она создана с анимацией и через некоторое время наполняется ярким оранжевым цветом, что и привлекает внимание посетителя.
- «Нашли дешевле?» https://krostore.ru
Пример интересного призыва к действию «Нашли дешевле?» у интернет-магазина обуви. Да, это не новинка, но такая «фишка» заслуживает внимания. И многие веб-ресурсы используют её, так как это заставляет пользователя возвращаться на сайт снова.
- «Подпишись на рассылку» — https://www.reserved.com
Пример призыва к действию о подписке на рассылку у интернет-магазина одежды, мотивирующий пользователя за счёт скидки. При заходе на сайт всплывает окно с предложением подписаться на рассылку. Обычно такие pop-up могут отталкивать, однако за счёт предоставления скидки, пользователь воспримет это как знак благодарности от компании. А компания, в свою очередь, покажет, что ценит и готова поощрять своих клиентов.
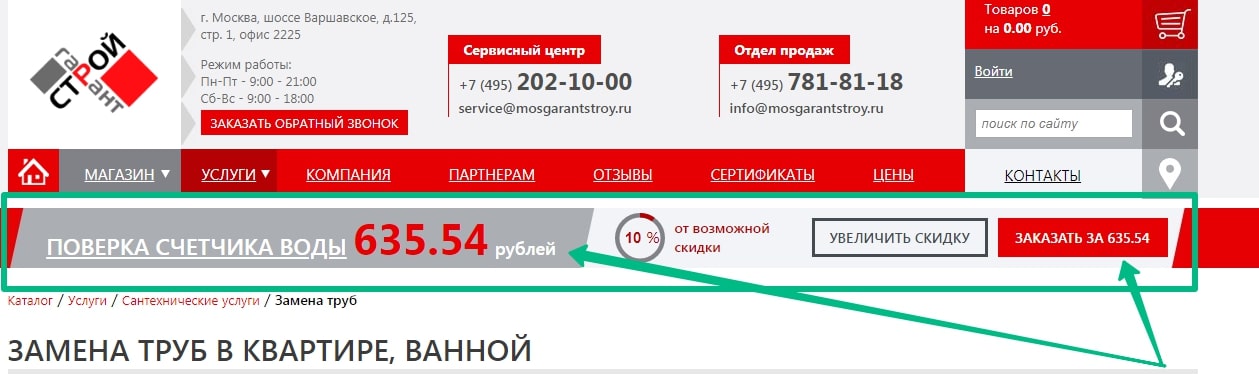
- Скидка за время, проведённое на сайте — https://mosgarantstroy.ru
Пример интересной реализации призыва к действию на сайте сантехнических и инженерных услуг. На сайт добавлен таймер-счётчик, который увеличивает скидку на услугу «Проверка счётчика воды» в зависимости от того, сколько времени вы провели на странице.
5. Другие интересные решения UX
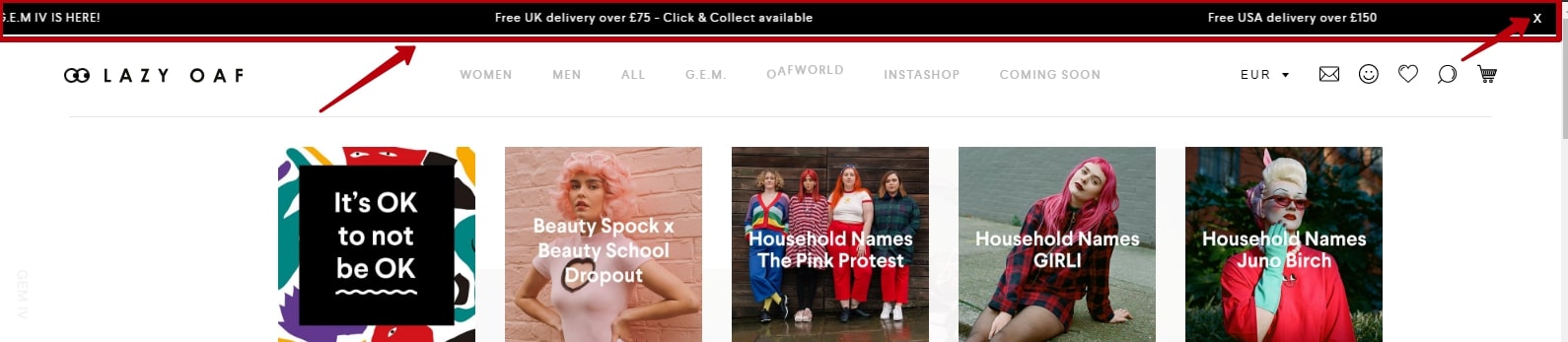
- Бегущая строка — https://www.lazyoaf.com/
Пример интересной реализации уведомлений о важной информации у интернет-магазина одежды.
Для того чтобы оптимизировать пространство и сократить количество элементов на странице, на сайте реализовали бегущую строку, которая содержит в себе информацию об акциях и доставке. Она привлекает внимание, однако также есть возможность её скрыть.
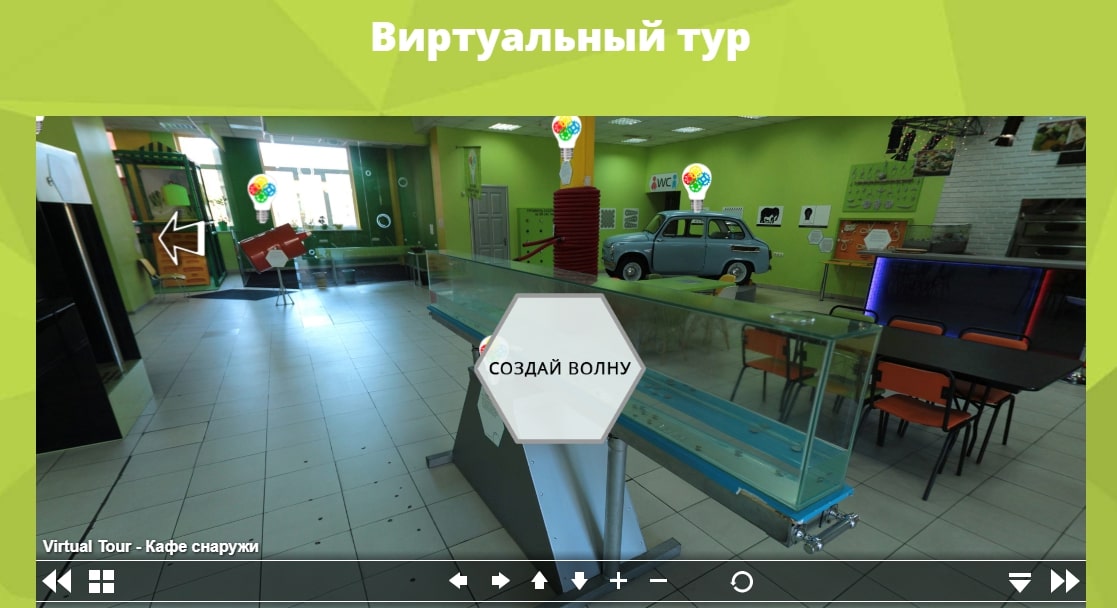
- Виртуальный тур по музею — http://min.od.ua
На сайте музея интересной науки добавлен виртуальный тур. Можно онлайн посмотреть помещения, а также ознакомиться с экспонатами при нажатии на кнопку.
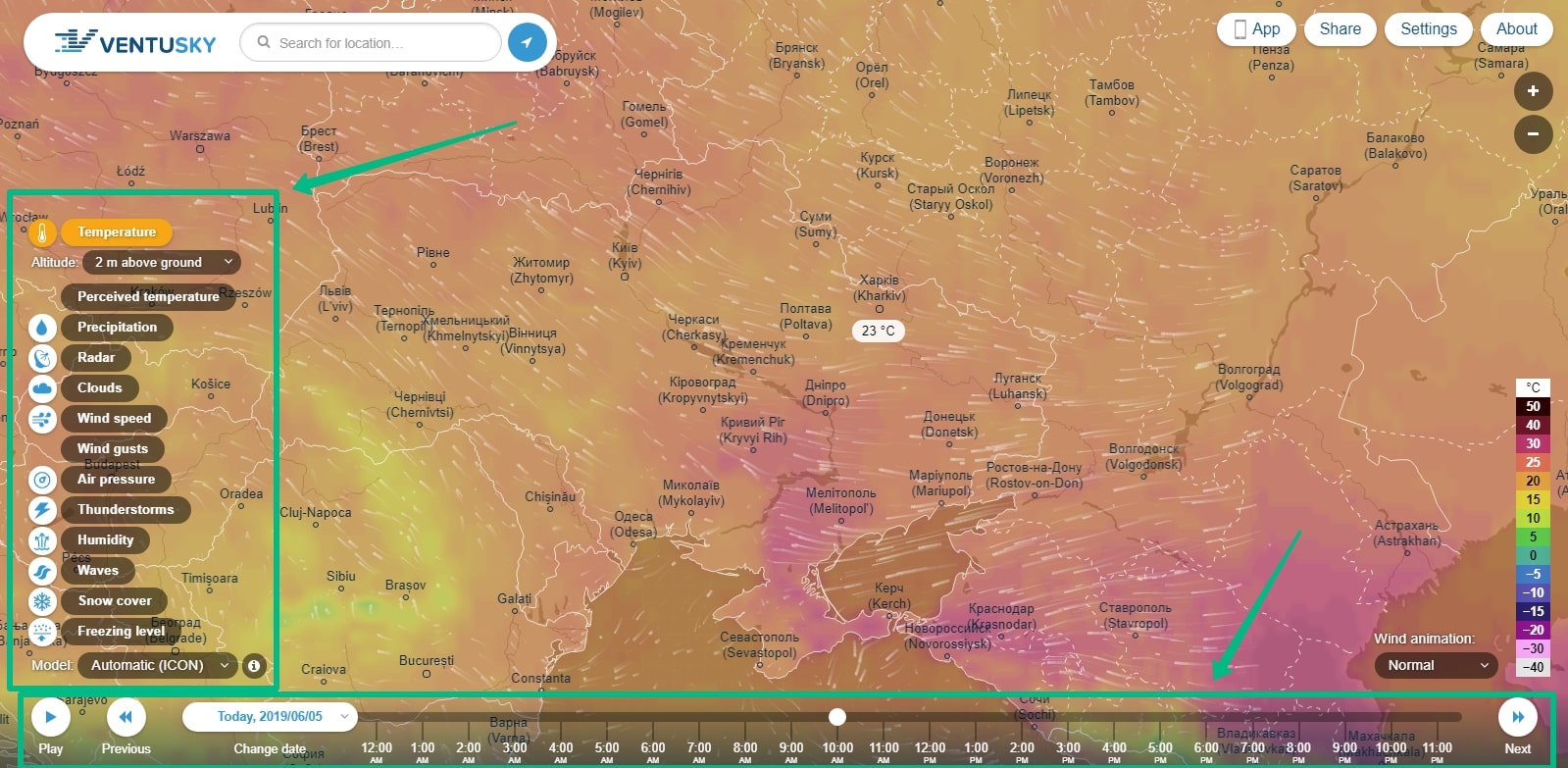
- Удобный сервис с простой структурой — https://www.ventusky.com/
Этот сервис – пример того, что даже в такой конкурентной нише, как «Прогноз погоды», можно сделать что-то новое и необычное, но в то же время максимально простое и удобное в использовании. За счёт креативной реализации и расширенного функционала пользователь будет проводить достаточно много времени на таком веб-ресурсе и обязательно вернётся снова.

Возможно, и в вашей нише можно придумать сервис, который будет «свежо» смотреться на фоне остальных и привлекать новых посетителей.
Заключение
Удобство использования веб-ресурса – один из важных показателей, способных повлиять как на позиции/трафик, так и на конверсию компании.
Для повышения качества взаимодействия с вашим сайтом, необходимо постоянно мониторить и анализировать не только конкурентов ниши, но и сайты ТОПовых компаний. Ищите что-то новое и тестируйте у себя.
Пишите в комментариях примеры и фишки UX, которые используете вы или ваши конкуренты, будет интересно посмотреть.
Если у Вы хотите улучшить поведенческие показатели своего сайта, обращайтесь к нам!
Еще по теме:
- Как продумать и спроектировать структуру интернет-магазина
- Немного о юзабилити, или Жалуюсь, пользуясь случаем!
- 7 врагов конверсии и способы борьбы с ними
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
SiteClinic.Ru