SEO все больше и больше переплетается с юзабилити и дизайном. Теперь в процессе аудита приходится анализировать удобство использования сайта, то, как пользователи взаимодействуют с ним. Разумеется, мы часто сталкиваемся с понятием первого экрана.
«Первый экран» – это та область, которую посетитель видит, попав на страницу, без использования «прокрутки».
История этого, а вернее сказать, очень похожего понятия берет начало еще до появления интернета. Издатели газет всегда размещали наиболее важную информацию на первой странице до сгиба, обеспечивая таким образом бОльшие продажи (газета лежит на прилавке в свернутом пополам виде).
Наверное, именно отсюда пошло заблуждение, что всю важную информацию необходимо обязательно разместить в первом экране. Мотивируют это так: пользователи не будут смотреть ниже области, видимой сразу, поскольку очень ленивы.
На самом деле, по нашему опыту и опыту наших коллег, пользователи умеют и вполне согласны использовать скролл, просматривая страницы и ниже первой области. Важно только правильно подать информацию.
Главное – это не добавить как можно больше информации в первый экран, а:
- разместить именно то, что будет стимулировать посетителя просматривать страницу ниже;
- предоставить возможность для комфортного просмотра страницы.
Самая большая ошибка, которую можно допустить в организации первого экрана, – это создание визуального барьера, который заставляет пользователя думать, что ниже уже ничего нет. В качестве такого визуального барьера может выступать как пустое пространство, так и яркая линия.
Далее мы на конкретных примерах расскажем, как лучше, на наш взгляд, располагать информацию в первом экране на самых распространенных типах страниц, чтобы это помогало в продвижении сайта и было удобно вашим посетителям.
При анализе «первого экрана» следует учитывать, что для каждого разрешения монитора он свой. Есть большое количество сервисов и плагинов, позволяющих подстроить браузер под нужное вам разрешение, чтобы понять, что видит пользователь. Разумеется, в первую очередь следует ориентироваться на самые популярные разрешения экранов в вашем сегменте.
Так, продавцу автомобилей не стоит уделять много внимания различным мобильным устройствам с маленьким дисплеем, а вот сайту эвакуаторов, наоборот, в первую очередь следует ориентироваться именно на них.
Первый экран главной страницы
Сравнивая сайт с обычным магазином, можно сказать, что главная страница – это ваша витрина, которая выходит на оживленную улицу. Именно она убеждает посетителей войти внутрь.
Кроме того, главная страница выполняет навигационную роль, помогая пользователю найти путь к тому разделу, каталогу или статье, которые ему интересны.
Учитывая все вышеизложенное, рекомендуем в первом экране расположить:
- примеры ваших товаров/услуг;
- меню, охватывающее разделы сайта.
Разумеется, они не обязательно должны полностью попадать в первый экран. Достаточно, если пользователь видел начало меню (если речь идет о вертикальном меню) и часть каталога товаров/разделов.
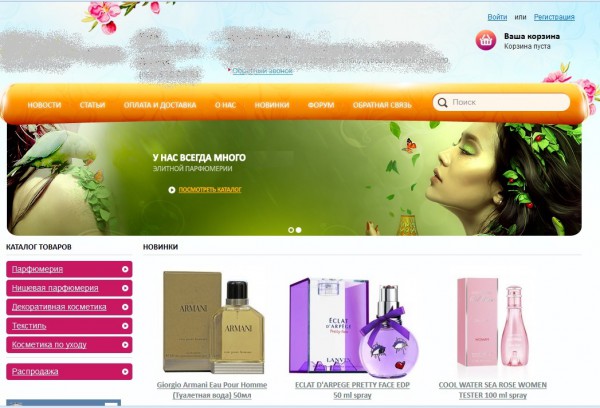
Например, вот так:
Ошибка, которую очень часто приходится встречать, – наличие большого, не несущего никакой информации, баннера.
Такие баннеры нарушают одно из важнейших правил, которое применимо ко всей странице в целом:
Каждый элемент на странице должен иметь назначение и быть полезным для пользователя! Ненужные элементы следует удалять со страницы.
Использовать большой баннер на главной странице можно только в том случае, если он рассказывает о крупных скидках, проведении акций или другом «взрывном предложении». Но и в этом случае он не должен занимать 70-80% всего первого экрана.
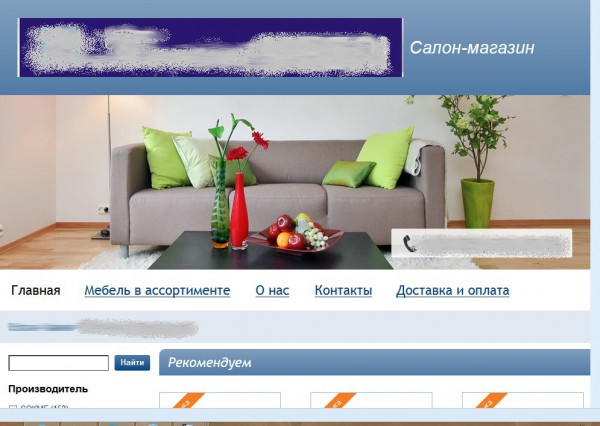
Например, такой дизайн главной страницы мы бы рекомендовали изменить, уменьшив размер шапки сайта:
 Первый экран страницы категории или каталога
Первый экран страницы категории или каталога
Уж не сочтите за тавтологию, но самым важным на странице каталога является каталог. Все остальные элементы, например, текст, – вторичны. Несмотря на простоту этого, казалось бы, понятного утверждения, на многих сайтах встречается одна и та же ошибка – в первом экране расположен текст, и только под ним можно увидеть каталог.
Каталог обязательно должен попадать в первый экран. Это может быть только часть изображений верхнего ряда товаров, главное, чтобы пользователь понимал, что на этой странице есть то, что он ищет, тогда он обязательно проскроллит ниже.
Над каталогом следует размещать только очень важную информацию. Это может быть обязательное условие заказа или информация, без которой пользователь не сможет сделать заказ. Весь второстепенный контент должен быть расположен ниже каталога.
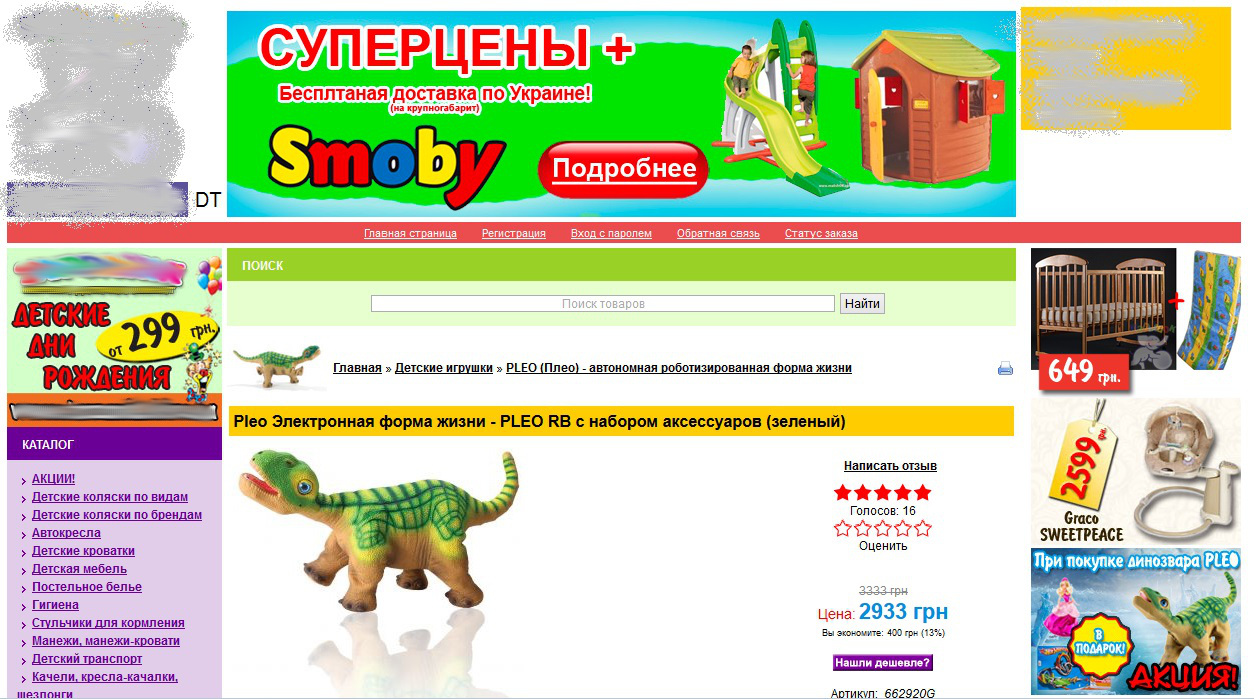
Например, так делать неправильно:
 Первый экран страницы товара
Первый экран страницы товара
Очень часто данным страницам уделяют мало внимания, поскольку продвигаются в основном страницы категорий, которые оптимизируются под ВЧ и СЧ запросы, однако это неправильно. Особенно актуальным вопрос размещения контента на страницах товаров стал после того, как Яндекс начал учитывать коммерческие факторы ранжирования.
В настоящее время поисковая система анализирует то, насколько удобно и логично представлена информация о товарах.
Наиболее частая ошибка, которую мы встречаем на карточках товаров, – это перегруженный первый экран. Ведь так хочется предоставить пользователю большую фотографию, цену, кнопку «Купить», информацию о товаре, доставке, скидках, а еще акцию, а еще советы по выбору, а еще… В общем, список можно продолжать долго.
На наш взгляд, обязательно в первом экране разместить только:
- качественное фото;
- цену;
- кнопку «Купить»;
- информацию о доставке;
- краткие характеристики.
Особое внимание следует уделить характеристикам – не пишите общие тексты и не рассказывайте о том, что и так понятно при взгляде на фото. Предоставляйте только те характеристики, которые действительно важны пользователю и которые помогают в выборе товара.
Например, в случае с мобильным телефоном будут важны: диагональ экрана, процессор, наличие второго слота sim-карты, объем батареи, технология дисплея. Все остальные параметры вторичны и могут быть расположены ниже первого экрана.
Всевозможные подробные описания товара, комплекты «Купи вместе, со скидкой» и т. д. могут располагаться ниже. Для комфортного просмотра этих блоков в первом экране могут быть размещены ссылки-якори.
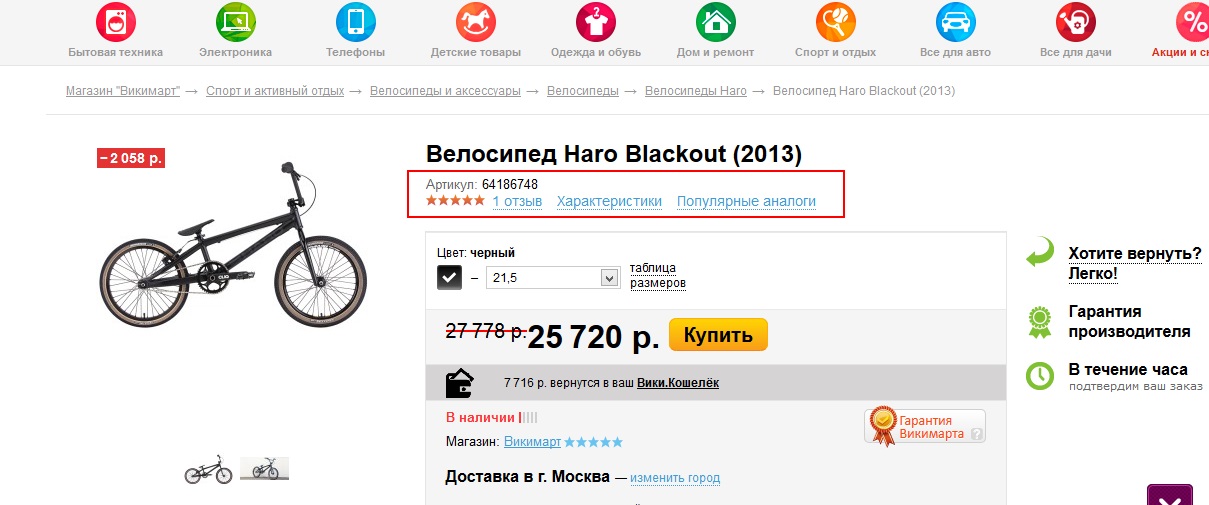
Например, так сделано на сайте Wikimart:
 При нажатии на ссылку, подчеркнутую пунктирной линией, экран плавно перемещается к области страницы, которая содержит нужную посетителю информацию.
При нажатии на ссылку, подчеркнутую пунктирной линией, экран плавно перемещается к области страницы, которая содержит нужную посетителю информацию.
Важно, чтобы перемещение было плавным, – тогда пользователь понимает, куда именно его «перенесли». Моментальное перемещение вызывает замешательство, особенно если страница содержит много информации и довольно длинная.
Наряду с попытками разместить все в одном экране мы встречаем ситуацию, когда пространство не используется и нет акцента на наиболее важной информации.
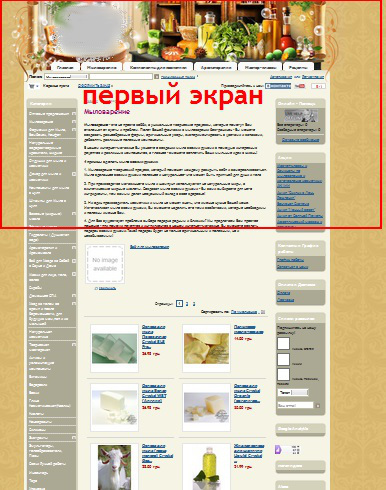
Например:
Таким образом, при формировании первого экрана необходимо разумно подходить к использованию пространства, не перегружая его, но и не создавая пробелов.
Подводя краткий итог можно сказать, что на самом деле задача первого экрана – это не дать посетителю всю информацию, а заинтересовать его, убедить, что на странице есть то, что ему будет полезно.
Главное правило формирования первого экрана – анализируйте, что ожидает увидеть ваш пользователь.
Еще по теме:
- 19 примеров интересных UX-решений на коммерческих сайтах, которые улучшают ПФ
- Как создать удобный интернет-магазин?
- «Живое» юзабилити: тест-драйв сайта сети кинотеатров «Планета кино»
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
artemmian
-
Денис
-
Сергей
-
Алина Дрига