- (Обновлено:
- 7 минут
- Ответы на вопросы
1. Что такое атрибут Alt?
2. Как правильно заполнить атрибут Alt для картинок
3. Зачем нужен атрибут Title?
4. Ответы на популярные вопросы по Alt и Title
5. Итоги
В сегодняшней статье я хочу рассмотреть, почему всё-таки стоит заполнять HTML-атрибут Alt у картинок, чем он отличается от атрибута Title. Материал рассчитан на новичков и начинающих веб-мастеров, которых интересует вопрос, зачем и почему нужно заполнять атрибут Alt. В конце статьи я подготовил ответы на популярные вопросы по этим атрибутам. Начнём с основ.
Что такое атрибут Alt?
Alt у картинки – это альтернативный источник информации для пользователей, у которых по какой-то причине (слабый интернет, отключено отображение картинок и т. д.) не выводятся изображения на странице. Выводится он в виде текста там, где должна быть картинка.
В HTML-коде атрибут прописывается следующим образом:
<img src="Путь к картинке" alt="Альтернативное описание изображения" />
Рассмотрим на примере.

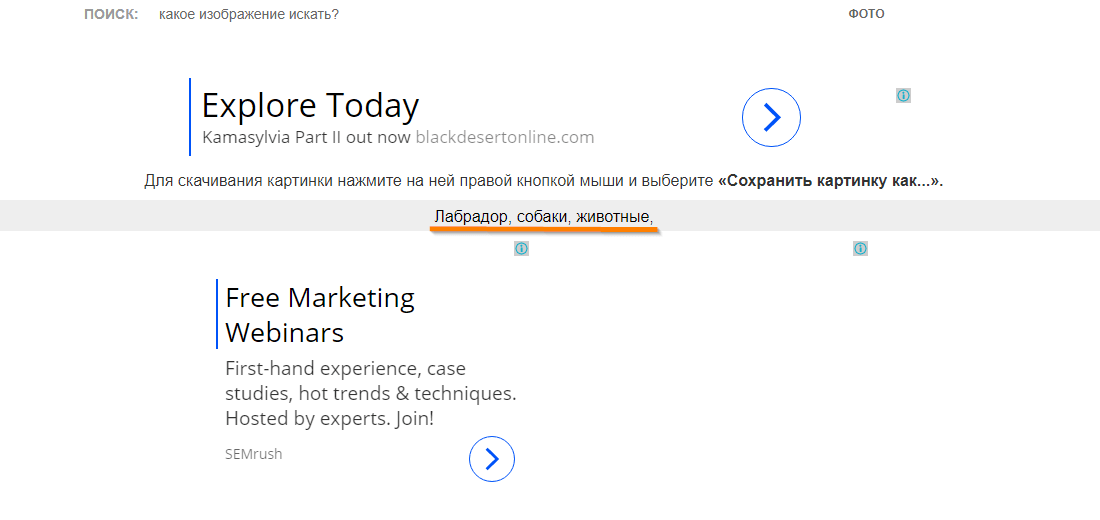
Для примера я взял фото с сайта обоев для рабочего стола. Основной контент страницы – изображения.
После того, как я отключил отображение картинок в браузере, вся графика на странице перестала отображаться и можно увидеть альтернативное описание изображения.

С его помощью мы понимаем, что находится на странице. Кроме того, этот атрибут полезен не только пользователю, он также помогает понять поисковому роботу, что изображено на картинке. И Google, и Яндекс используют Alt как один из критериев ранжирования при поиске по картинкам.
Появляется следующий вопрос: что же нужно добавлять в Alt, чтобы он был максимально полезным и для пользователя, и для поисковика?
Как правильно заполнить атрибут Alt для картинок
Что понять, как правильно заполнить атрибут Alt, рассмотрим следующий пример: у нас есть интернет-магазин зоотоваров, и мы хотим прописать Alt для карточки товара с «мячиком для собак».

Есть несколько вариантов заполнения атрибута:
Вариант 1. В качестве альтернативного текста используем «Фото №1», «Картинка 1» и т. д. Такой альтернативный текст не несёт никакой пользы, так как не даёт информации об изображении. Более того, как пишет Яндекс: «Картинки, у которых отсутствуют содержательные описания, не попадают в поиск, так как не могут быть найдены по запросам». Подробнее: «Индексирование картинок».
Вариант 2. Пишем в Alt «Собака с мячиком во рту». В этом случае мы описываем саму картинку, но нужно обратить внимание, что запрос «Собака с мячиком во рту» – информационный. Для описания изображения интернет-магазина он не подойдёт.
Вариант 3. Alt «Мячик для собак» – этот вариант нам больше подходит, но, так как мячиков в магазине может быть много, лучше уточнить запрос.
Вариант 4. Alt «Мячик для собак Humunga Chomp» – этот вариант оптимален для нас. Атрибут содержит название товара и его производителя. Если такого товара много, можно расширить Alt, используя цвет, название модели.
Вариант 5. Alt «Мячик для собак Humunga Chomp, игрушка Humunga Chomp, купить, недорого, Москва» – такой вариант может быть воспринят поисковой системой как спам и нужного результата не принесёт.
Из этих примеров следует, что атрибут Alt:
- должен быть содержательным и описывать картинку;
- состоять из 3–5 слов, но не больше 250 символов (сложно описать картинку двумя словами);
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Зачем нужен атрибут Title?
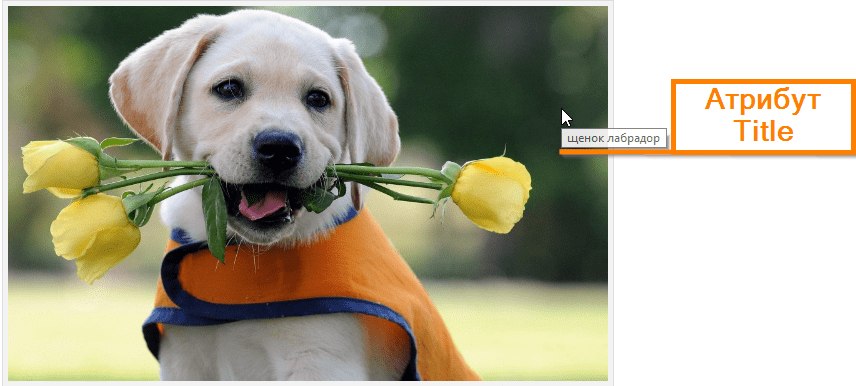
Title у картинок даёт дополнительную информацию об изображении. Он нужен для того, чтобы пользователю было проще понять, что изображено на картинке. Атрибут выводится при наведении курсора на изображение.

На картинке выше видно, как отображается атрибут на странице.
В HTML-коде атрибут прописывается следующим образом:
<img title="Текст, который будет выводиться при наведении" src="Путь к картинке" />.
Если картинка будет ссылкой, Яндекс рекомендует указывать Title в ссылке:
<a title=" Текст, который будет выводиться при наведении " href="Ссылка"><img src="Путь к картинке" /></a>
Рекомендуется заполнять Title. Он может положительно отразиться на поведенческих параметрах сайта. Когда пользователю сложно понять, что изображено на картинке, он машинально может навести на неё мышкой и подсказка Title поможет ему сориентироваться.
Основные требования к Title похожи на требования к Alt:
- должен быть содержательным и описывать изображение;
- состоять из 3–5 слов, но не больше 250 символов;
- не должен быть слишком большим, так как при наведении текст в 3–4 строчки может отпугнуть;
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Зная это, перейдём к вопросам.
Ответы на популярные вопросы по Alt и Title
Alt это описания к изображениям?
Не совсем. Alt – это альтернативное описание, которое будет выводиться вместо картинки, если у пользователя не отображаются изображения.
Обязательно ли заполнять атрибуты Alt и Title для картинок?
Если Вас интересует трафик из поиска по картинкам, Alt обязательно нужно заполнять, Title – по желанию.
Alt и Title должны быть разными или одинаковыми?
Существует два основных мнения по этому поводу:
1) Alt и Title должны быть уникальными;
2) атрибуты должны быть одинаковыми.
Если посмотреть, как заполняют эти атрибуты сайты, изображения которых находятся в ТОПе поиска по картинкам, увидим оба варианта заполнения.
Яндекс по этому поводу пишет следующее:

Я считаю, что эти атрибуты могут быть одинаковыми. Главное, чтобы они давали чёткое структурированное описание вашей картинке.
Нужно ли прописывать возле атрибута Alt ещё и Title?
Необязательно, но учтите: атрибут Title в некоторых случаях помогает лучше понять, что изображено на картинке. Это может положительно отразиться на поведенческих показателях сайта.
В Alt картинки надо ставить те же ключевые слова, что и у статьи, или другие?
Желательно. Главное, чтобы Alt был содержательным и описывал картинку.
Нужно ли прописывать в этих атрибутах ключевые слова?
Если эти ключевые слова будут описывать картинку, то да.
Как правильно писать атрибут Alt: кириллицей или латиницей?
Если ваш сайт на русском, заполняйте кириллицей.
Как писать – с большой или маленькой буквы?
Не имеет значения.
А если статья уже проиндексирована поисковиками, можно внести описание в картинки или не стоит?
Можно. Когда поисковики переиндексируют вашу страницу, они учтут эти описания.
Где заполнять Alt и Title?
Всё зависит от того, на какой CMS сделан ваш сайт.
Если это чистый HTML, то:
<img src="Путь к картинке" alt="Альтернативное описание" title="Дополнительная информация">
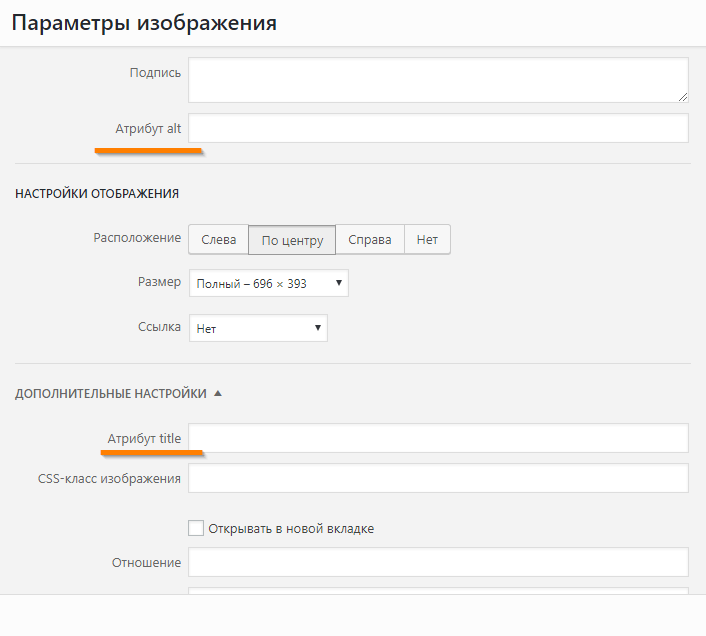
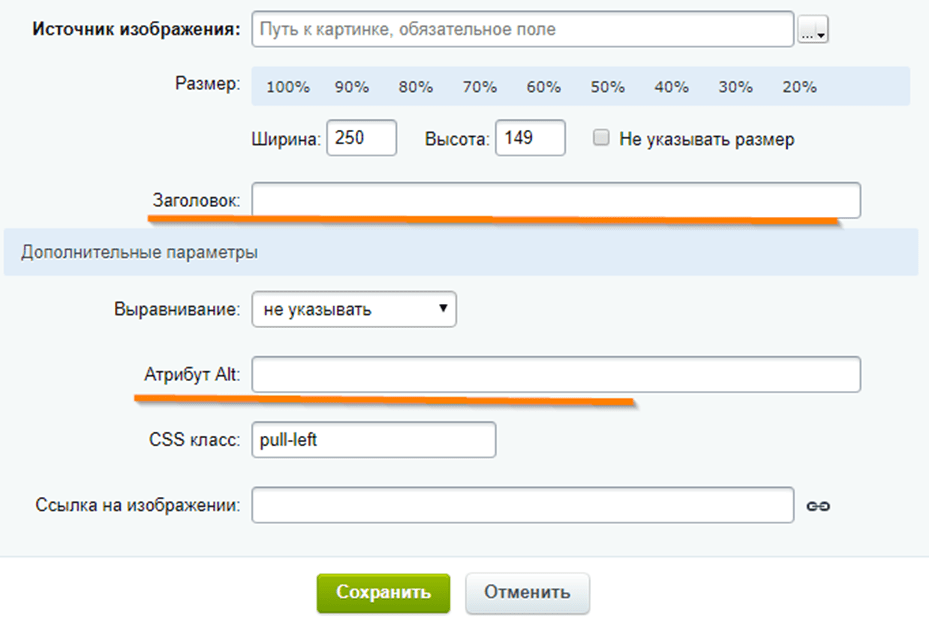
Обычно поля для заполнения Alt и Title находятся в параметрах изображения. Например, если ваш сайт сделан на WordPress, открыв параметры изображения, вы увидите поле для заполнения атрибута Alt. В дополнительных настройках есть поле для атрибута Title.

Если же ваш сайт на 1С-Битрикс, в дополнительных настройках параметров изображения есть поле для атрибута Alt. Атрибут Title будет подтягиваться из поля «Заголовок».

Нужно понимать, что всё индивидуально. Многое зависит от того, на какой CMS сделан ваш сайт и как настроен.
Стоит ли и возможно ли прописывать Alt и Title для своих картинок в комментариях?
Не вижу в этом необходимости, да и вряд ли у кого-то в комментариях есть возможность оптимизировать изображения.
Когда к картинкам пишу тайтл и альт на русском, на сайте высвечиваются иероглифы, что делать?
Такое происходит из-за кодировки. Нужно преобразовать текущую кодировку в UTF-8.
Итоги
Ещё раз пробежимся по тому, какими же должны быть Alt и Title.
Основные требования к атрибуту Alt:
- содержательный, описывает изображение;
- длиной около 3–5 слов (до 250 символов);
- по возможности должен включать ключевой запрос;
- не должен быть спамным.
Почему стоит заполнять Alt:
1. учитывается поисковыми системами при ранжировании картинок, а значит, если ваша картинка попадёт в ТОП, – это источник дополнительного трафика;
2. будет полезен пользователю, у которого отключены изображения на сайте.
Атрибут Title:
- содержательный и описывает изображение;
- длиной около 3–5 слов или до 250 символов;
- по возможности должен содержать ключевой запрос;
- без спама.
Почему стоит заполнять Title:
1. будет полезен пользователю, которому сложно разобраться, что изображено на картинке;
2. подсказки Title могут положительно отразиться на поведенческих показателях сайта.
Рекомендую к ознакомлению:
Информация по картинкам от Google
Какие тексты использует робот для поиска изображений
Еще по теме:
- Как сделать контент релевантнее и заставить сайт ранжироваться выше
- Идеальная товарная карточка: как привлечь максимальное количество пользователей из органики и смотивировать их купить продукт
- Исходящие ссылки с сайта – хорошо или плохо
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Skr
-
Degtyarev
-
-
seoonly.ru
-
seoonly.ru
-
Андрей Малыхин
-
Degtyarev
-
Денис Питанов
-
Degtyarev
-
-
-
-
Vyacheslav
-
pashavanholt
-
1informer.com
-
TehnoiD AD
-
SiteClinic.Ru
-
Vladimir Yakimov
-
Degtyarev
-
-
Андрей Бондарь
-
Антон
-
andrey
-
Degtyarev
-
-
Degtyarev
-
Degtyarev
-
Виктор
-
SiteClinic.Ru
-
-
Nadezhda Suslova
-
Xenia Svera
-
Degtyarev
-
-
Сергей
-
Антон
-
Ольга
-
Ольга Барунова





 (49 оценок, среднее: 4,55 из 5)
(49 оценок, среднее: 4,55 из 5)