- (Обновлено:
- 7 минут
1. Що таке атрибут Alt?
2. Як правильно заповнити атрибут Alt для картинок
3. Навіщо потрібен атрибут Title?
4. Відповіді на популярні питання по Alt і Title
5. Підсумки
У сьогоднішній статті я хочу розглянути, чому все-таки варто заповнювати HTML-атрибут Alt у картинок, чим він відрізняється від атрибуту Title. Матеріал розрахований на новачків і початківців веб-майстрів, яких цікавить питання, навіщо і чому потрібно заповнювати атрибут Alt. У кінці статті я підготував відповіді на популярні питання щодо цих атрибутів. Почнемо з основ.
Що таке атрибут Alt?
Alt у картинки – це альтернативне джерело інформації для користувачів, у яких з якоїсь причини (слабкий інтернет, відключено відображення картинок і т.д.) не виводяться зображення на сторінці. Виводиться він у вигляді тексту там, де повинна бути картинка.
У HTML-коді атрибут прописується наступним чином:
<img src="Шлях до картинки" alt="Альтернативне опис зображення" />
Розглянемо на прикладі.

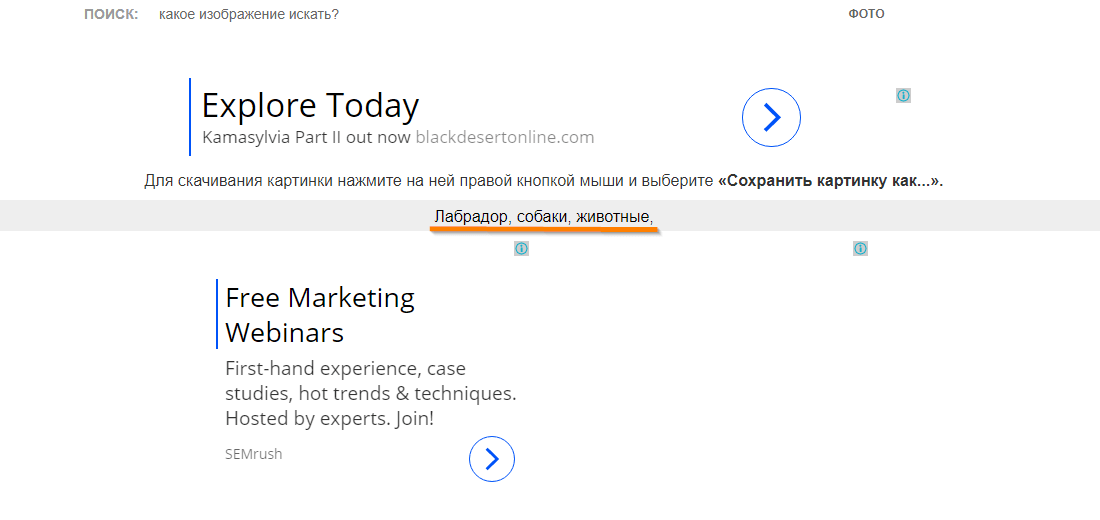
Для прикладу я взяв фото з сайту шпалер для робочого столу. Основний контент сторінки – зображення.
Після того, як я відключив відображення картинок у браузері, вся графіка на сторінці перестала відображатися і можна побачити альтернативний опис зображення.

З його допомогою ми розуміємо, що знаходиться на сторінці. Крім того, цей атрибут корисний не лише користувачеві, він також допомагає зрозуміти пошуковому роботу, що зображено на картинці. І Google, і Яндекс використовують Alt як один із критеріїв ранжування під час пошуку за картинками.
З’являється наступне питання: що ж потрібно додавати в Alt, щоб він був максимально корисним і для користувача, і для пошукової системи?
Як правильно заповнити атрибут Alt для картинок
Що зрозуміти, як правильно заповнити атрибут Alt, розглянемо наступний приклад: у нас є інтернет-магазин зоотоварів, і ми хочемо прописати Alt для картки товару з «м’ячиком для собак».

Є кілька варіантів заповнення атрибуту:
Варіант 1. У якості альтернативного тексту використовуємо «Фото №1», «Картинка 1» і т.д. Такий альтернативний текст не несе жлдної користі, оскільки не дає інформації про зображення. Більш того, як пише Яндекс: «Картинки, у яких відсутні змістовні описи, не потрапляють у пошук, оскільки не можуть бути знайдені за запитами». Детальніше: «Індексування картинок».
Варіант 2. Пишемо в Alt «Собака з м’ячиком у роті». У цьому випадку ми описуємо саму картинку, але потрібно звернути увагу, що запит «Собака з м’ячиком у роті» – інформаційний. Для опису зображення інтернет-магазину він не підійде.
Варіант 3. Alt «М’ячик для собак» – цей варіант нам більше підходить, але, оскільки м’ячиків у магазині може бути багато, краще уточнити запит.
Варіант 4. Alt «М’ячик для собак Humunga Chomp» – цей варіант оптимальний для нас. Атрибут містить назву товару та його виробника. Якщо такого товару багато, можна розширити Alt, використовуючи колір, назву моделі.
Варіант 5. Alt «М’ячик для собак Humunga Chomp, іграшка Humunga Chomp, купити, недорого, Москва» – такий варіант може бути сприйнятий пошуковою системою як спам і потрібного результату не принесе.
З цих прикладів випливає, що атрибут Alt:
- повинен бути змістовним і описувати картинку;
- складатися з 3-5 слів, але не більше 250 символів (складно описати картинку двома словами);
- за можливості, містити ключовий запит;
- не повинен бути спамним.
Навіщо потрібен атрибут Title?
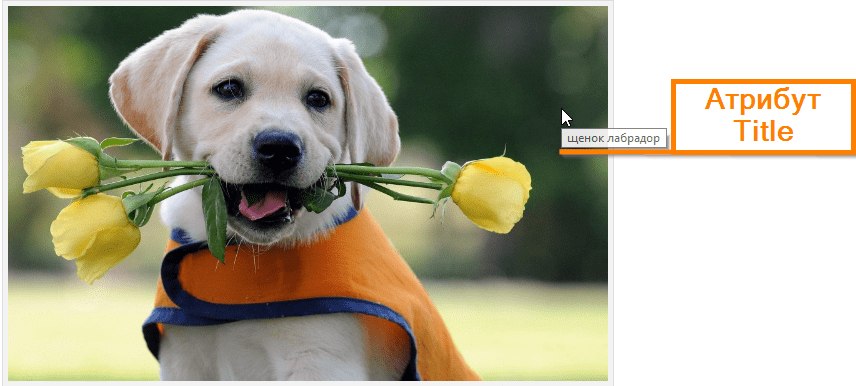
Title у картинок дає додаткову інформацію про зображення. Він потрібен для того, щоб користувачеві було простіше зрозуміти, що зображено на картинці. Атрибут виводиться під час наведення курсору на зображення.

На зображенні вище видно, як відображається атрибут на сторінці.
У HTML-коді атрибут прописується наступним чином:
<img title="Текст, який буде виводитися при наведенні" src="Шлях до картинки" />.
Якщо картинка буде посиланням, Яндекс рекомендує вказувати Title у посиланні:
<a title="Текст, який буде виводитися при наведенні "href="Ссилка"> <img src="Шлях до картинки" /></a>
Рекомендується заповнювати Title. Він може позитивно відобразитися на поведінкових параметрах сайту. Коли користувачеві складно зрозуміти, що зображено на картинці, він машинально може навести на неї мишкою і підказка Title допоможе йому зорієнтуватися.
Основні вимоги до Title схожі на вимоги до Alt:
- повинен бути змістовним і описувати зображення;
- складатися з 3-5 слів, але не більше 250 символів;
- не повинен бути надто великим, оскільки під час наведення текст на 3-4 рядки може відлякати;
- за можливості, містити ключовий запит;
- не повинен бути спамним.
Знаючи це, перейдемо до запитань.
Відповіді на популярні питання щодо Alt і Title
Alt це опис до зображень?
Не зовсім. Alt – це альтернативний опис, який буде виводитися замість картинки, якщо у користувача не відображаються зображення.
Чи обов’язково заповнювати атрибути Alt і Title для картинок?
Якщо Вас цікавить трафік з пошуку за картинками, Alt обов’язково потрібно заповнювати, Title – за бажанням.
Alt і Title повинні бути різними чи однаковими?
Існує дві основні думки з цього приводу:
1) Alt і Title повинні бути унікальними;
2) атрибути повинні бути однаковими.
Якщо подивитися, як заповнюють ці атрибути сайти, зображення яких знаходяться в ТОПі пошуку за картинками, побачимо обидва варіанти заповнення.
Яндекс з цього приводу пише наступне:

Я вважаю, що ці атрибути можуть бути однаковими. Головне, щоб вони давали чіткий структурований опис вашій картинці.
Чи потрібно прописувати біля атрибуту Alt ще й Title?
Необов’язково, але врахуйте: атрибут Title у деяких випадках допомагає краще зрозуміти, що зображено на картинці. Це може позитивно відобразитися на поведінкових показниках сайту.
У Alt картинки треба ставити ті ж ключові слова, що і у статті, чи інші?
Бажано. Головне, щоб Alt була змістовним та описував картинку.
Чи потрібно прописувати в цих атрибутах ключові слова?
Якщо ці ключові слова будуть описувати картинку, то так.
Як правильно писати атрибут Alt: кирилицею чи латиницею?
Якщо ваш сайт російською, заповнюйте кирилицею.
Як писати – з великою чи з маленької літери?
Не має значення.
А якщо стаття вже проіндексована пошуковими системами, можна внести опис в картинки чи не варто?
Можна. Коли пошуковики переіндексірують вашу сторінку, вони врахують ці описи.
Де заповнювати Alt і Title?
Усе залежить від того, на якій CMS зроблений ваш сайт.
Якщо це чистий HTML, то:
<img src="Шлях до картинки" alt="Альтернативне опис" title="Додаткова інформація">
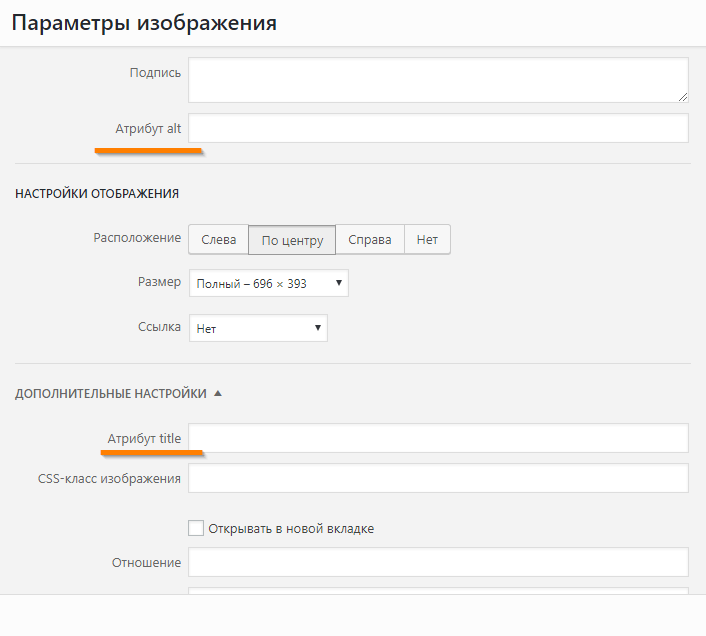
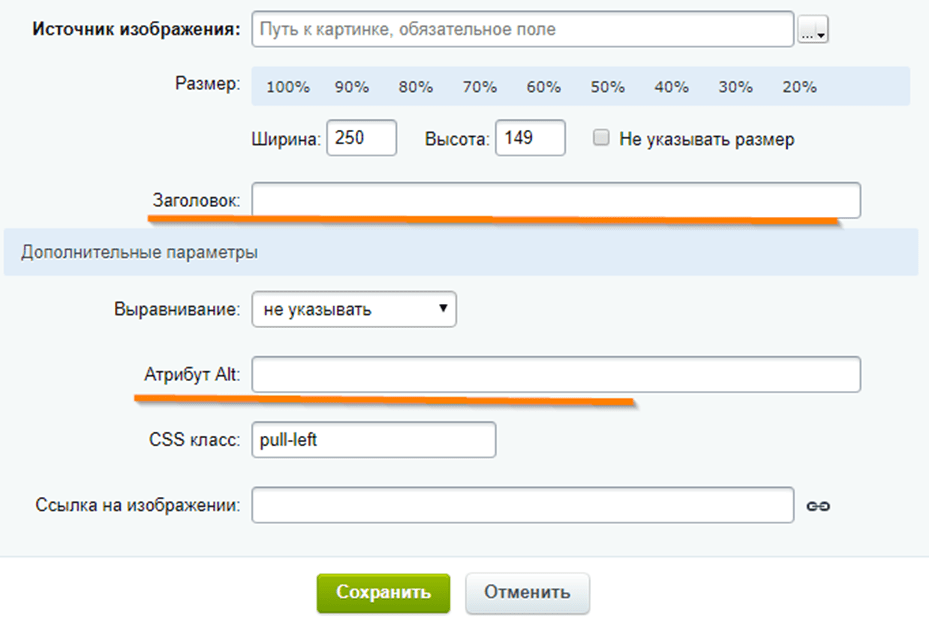
Зазвичай поля для заповнення Alt і Title знаходяться в параметрах зображення. Наприклад, якщо ваш сайт зроблений на WordPress, відкривши параметри зображення, ви побачите поле для заповнення атрибуту Alt. У додаткових налаштуваннях є поле для атрибуту Title.

Якщо ж ваш сайт на 1С-Бітрикс, у додаткових налаштуваннях параметрів зображення є поле для атрибуту Alt. Атрибут Title буде підтягуватися з поля «Тема».

Потрібно розуміти, що все індивідуально. Багато що залежить від того, на якій CMS зроблений ваш сайт і як налаштований.
Чи варто і чи можливо прописувати Alt і Title для своїх картинок у коментарях?
Не бачу в цьому необхідності, та й навряд чи у когось в коментарях є можливість оптимізувати зображення.
Коли до картинок пишу тайтл і альт російською, на сайті висвічуються ієрогліфи, що робити?
Таке відбувається через кодування. Потрібно змінити поточне кодування на UTF-8.
Підсумки
Ще раз пробіжусь по тому, якими ж повинні бути Alt і Title.
Основні вимоги до атрибуту Alt:
- змістовний, описує зображення;
- довжиною близько 3-5 слів (до 250 символів);
- за можливості повинен включати ключовий запит;
- не повинен бути спамним.
Чому варто заповнювати Alt:
1. враховується пошуковими системами під час ранжування картинок, а значить, якщо ваша картинка потрапить у ТОП, – це джерело додаткового трафіку;
2. буде корисним користувачеві, у якого відключені зображення на сайті.
Атрибут Title:
- змістовний і описує зображення;
- довжиною близько 3-5 слів або до 250 символів;
- за можливості повинен містити ключовий запит;
- без спаму.
Чому варто заповнювати Title:
1. буде корисний користувачеві, якому складно розібратися, що зображено на картинці;
2. підказки Title можуть позитивно позначитися на поведінкових показниках сайту.
Рекомендую до ознайомлення:
Інформація щодо картинок від Google
Які тексти використовує робот для пошуку зображень
Еще по теме:
- Дублі сторінок. Чим небезпечні? Як знайти та видалити?
- Як покращити внутрішню перелінковку, використовуючи показники внутрішнього PageRank
- Проектування структури та навігації інтернет-магазину: можливі проблеми та їх вирішення
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (49 оценок, среднее: 4,55 из 5)
(49 оценок, среднее: 4,55 из 5)