- (Обновлено:
- 12 минут
Щоб провести самостійний аудит сайту, дотримуйтесь перелічених нижче пунктів. У статті ми описали основні моменти, які повинні бути перевірені на сайті перед просуванням або запуском.
Технічна оптимізація
Будь-який аналіз починається з парсингу. Глибокий аналіз відразу покаже проблеми: наприклад, скільки сторінок видалено, можливо, серед них є важливі сторінки, що збирають трафік. Аналіз парсером продемонструє, скільки сторінок може бути проіндексовано, а яка частка URL закрита несподіваним noindex або в файлі robots.txt. Детальніше про інструменти парсингу: «Огляд ТОП-6 парсеров сайтів».
1. Перевірка robots.txt
Традиційно починаємо з перевірки robots.txt – файл з рекомендаціями для пошукових систем про індексування вмісту. Правила файлу можуть бути враховані або проігноровані роботами.
Що повинно бути закрито правилом Disallow:
- Перевірити закриття від індексації сторінок входу в CMS («/bitrix», «/login», «/admin», «/administrator», «/wp-admin»).
- Перевірити закриття сторінок з індикаторами сесій.
- Технічні сторінки – авторизації, зміни пароля, оформлення замовлення.
- Результати внутрішнього пошуку на сайті
- Версії сторінок для друку.
- Закриття сторінок з дубльованим контентом, rss, feed.
Що не потрібно закривати:
- Весь сайт.
- Частину сайту.
- Окремі сторінки з контентом.
- Картки товарів.
- Службові сторінки: Контакти, Доставка, Оплата, Про нас.
Чим перевіряти:
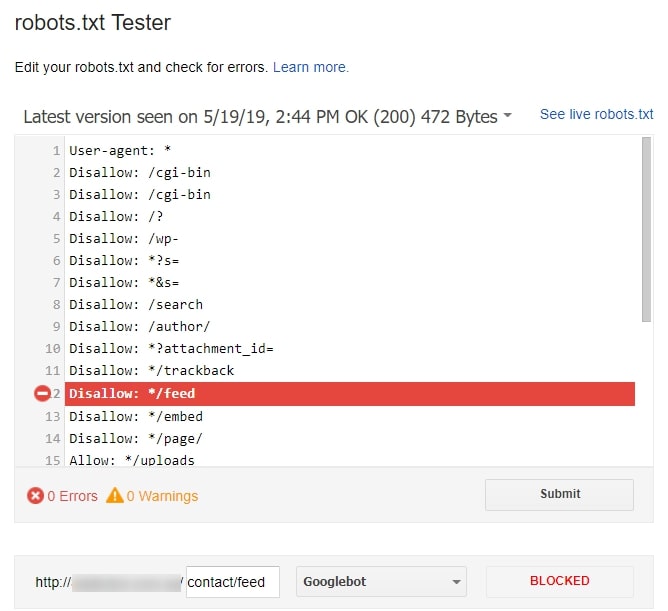
- Перевірка валідності файлу здійснюється у старій панелі GSC (Crawl – robots.txt Tester). Тут ви можете перевірити будь-яку сторінку на закритість або відкритість для роботів.
Або перевірити щойно створений звід правил на коректність.
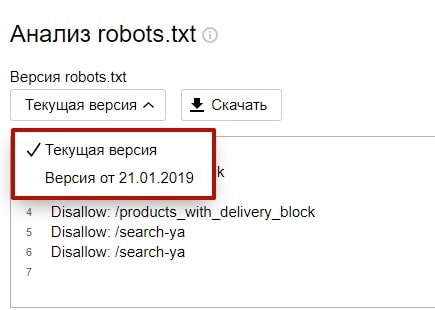
- Альтернативний інструмент для перевірки файлу є і в панелі Яндексу для вебмайстрів (Інструменти – Аналіз robots.txt).
Крім можливості перевірити кожну сторінку на доступність для роботів, Яндекс дозволяє переглянути історію змін файлу в списку, що випадає, «Версія robots.txt».
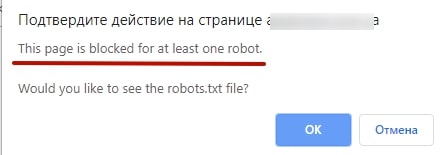
- Додатковий спосіб перевірити URL на наявність заборонних правил у файлі – використання букмарклета.
Перетягніть цю кнопку в закладки
Використовувати його просто:
- відкриваєте в браузері (у нас Google Chrome) потрібну сторінку;
- активуєте букмарклет;
- вивчаєте результат:
- клік на «OK» відкриє правила, задані robots.txt.
2. Карта сайту
Карти обов’язкові для великих проектів. Радимо встановити карту, що автооновлюється, куди будуть записуватися всі щойно додані URL.
Вимоги до xml-карти сайту:
- Xml-карта містить адреси за актуальним протоколом (http і https).
- Xml-карта містить сторінки, що відповідають тільки 200 ОК.
- Не містить неканонічні сторінки.
- Не містить сторінок, які власник сайту закрив від індексації (тегами noindex, мета тегами noindex, заголовком http-відповіді).
- Задані коректні заголовки lastmod і priority. Пріоритетність сканування стає безглуздою, якщо у всіх сторінок вказані 1. Однакова дата в lastmod на всіх сторінках також не буде корисна. Адже вона вказує, що всі URL були оновлені в один і той же час. На основі цих даних робот не зможе виділити сторінки, які потрібно індексувати.
- Карти проходять валідацію і додані в інструменти GSC i Яндекс вебмайстер.
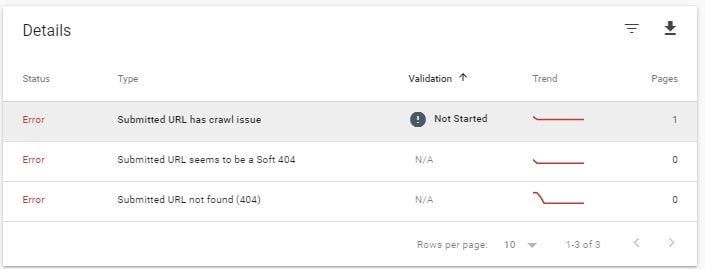
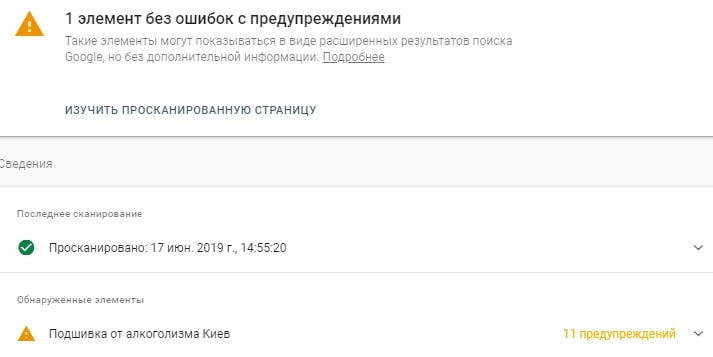
Додатковим плюсом завантаження карти в GSC є контроль індексації. Наприклад, ваша карта розбита на підкарти. Ви можете завантажити кожну підкарту окремо і спостерігати помилки та дату сканування кожного окремого URL.
На скріншоті показано стан сканування окремої карти: помилки, кількість виключених і проіндексованих URL.
3. Ланцюжки редиректів
Найчастіше на сайтах використовуються 301 (постійне перенаправлення) і 302 (тимчасове перенаправлення) редиректи. Детальна інформація про редирект є в статті – «301, 302 або 404? Що застосовувати і в яких випадках?».
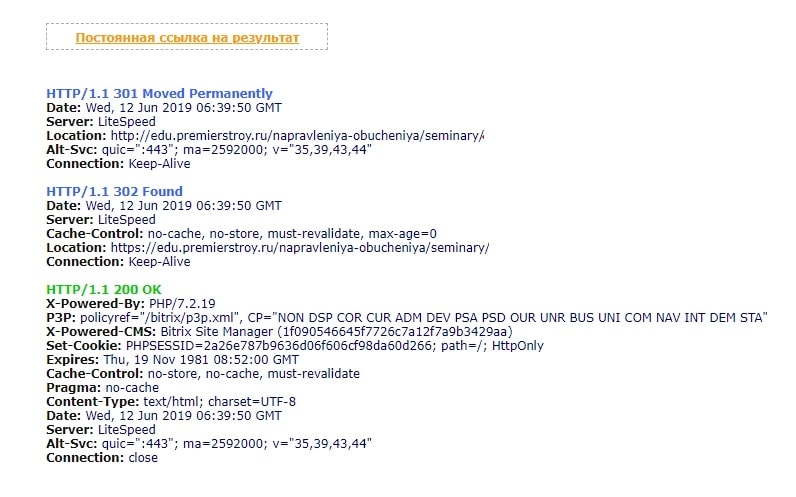
Важливо стежити, щоб URL, що віддають 301 і 302 коди, не перебували в структурі сайту. Іноді на сайтах використовуються ланцюжки, що складаються з декількох перенаправлень.
На скріншоті показано, що до кінцевого URL робот може дістатися через 2 перенаправлення.
Така практика виливається у витрату краулінгового бюджету. І через це вона особливо небезпечна для великих сайтів.
Чим перевіряти:
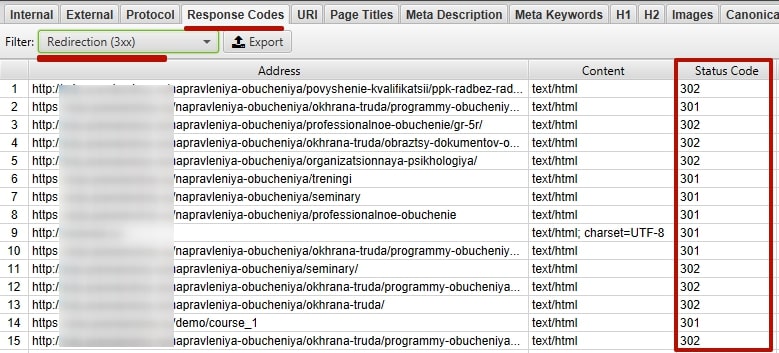
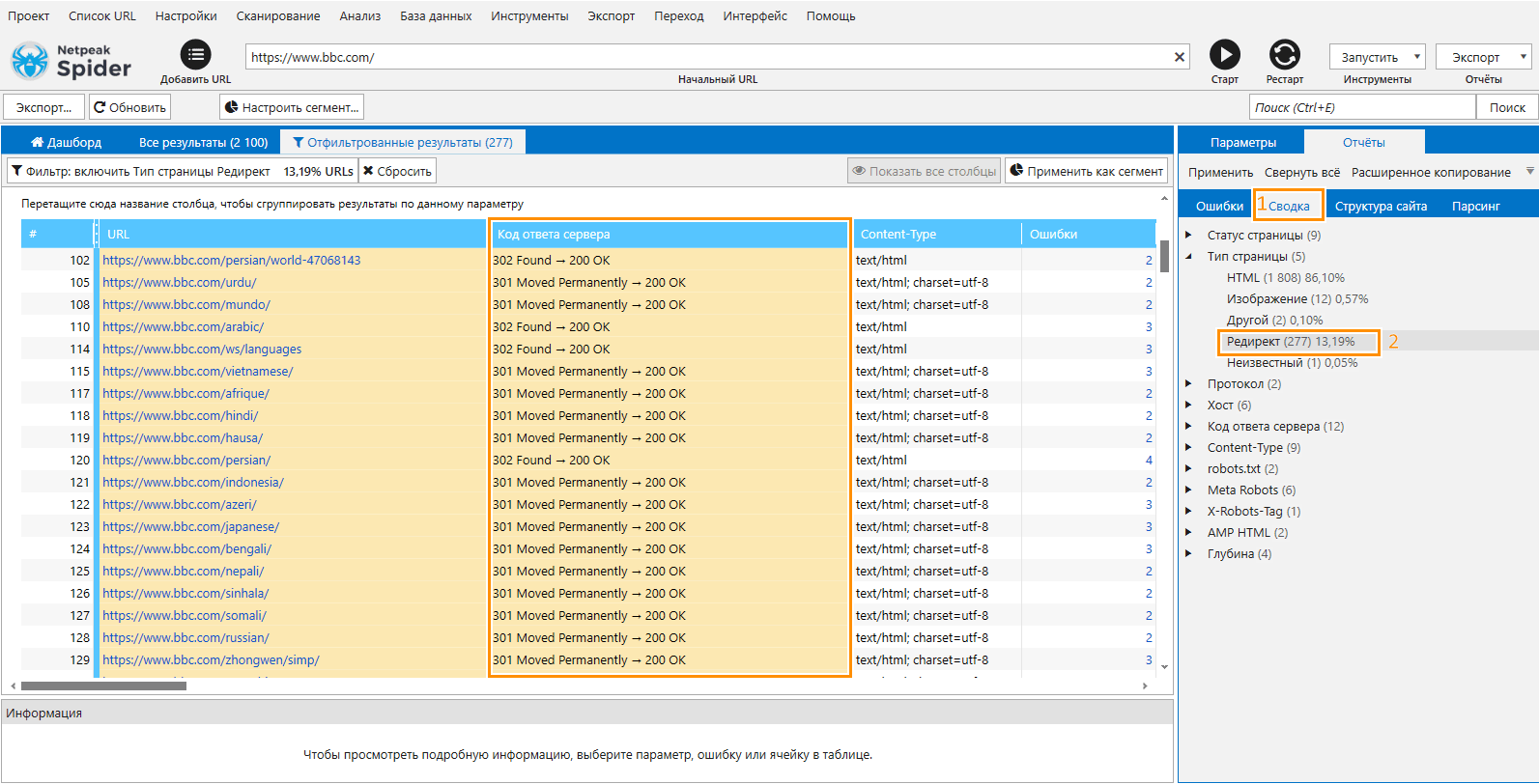
Знайти адреси з 3** кодом допоможе парсинг.
- У Screaming Frog – вкладка «Response Codes» – «Redirection (3хх)».
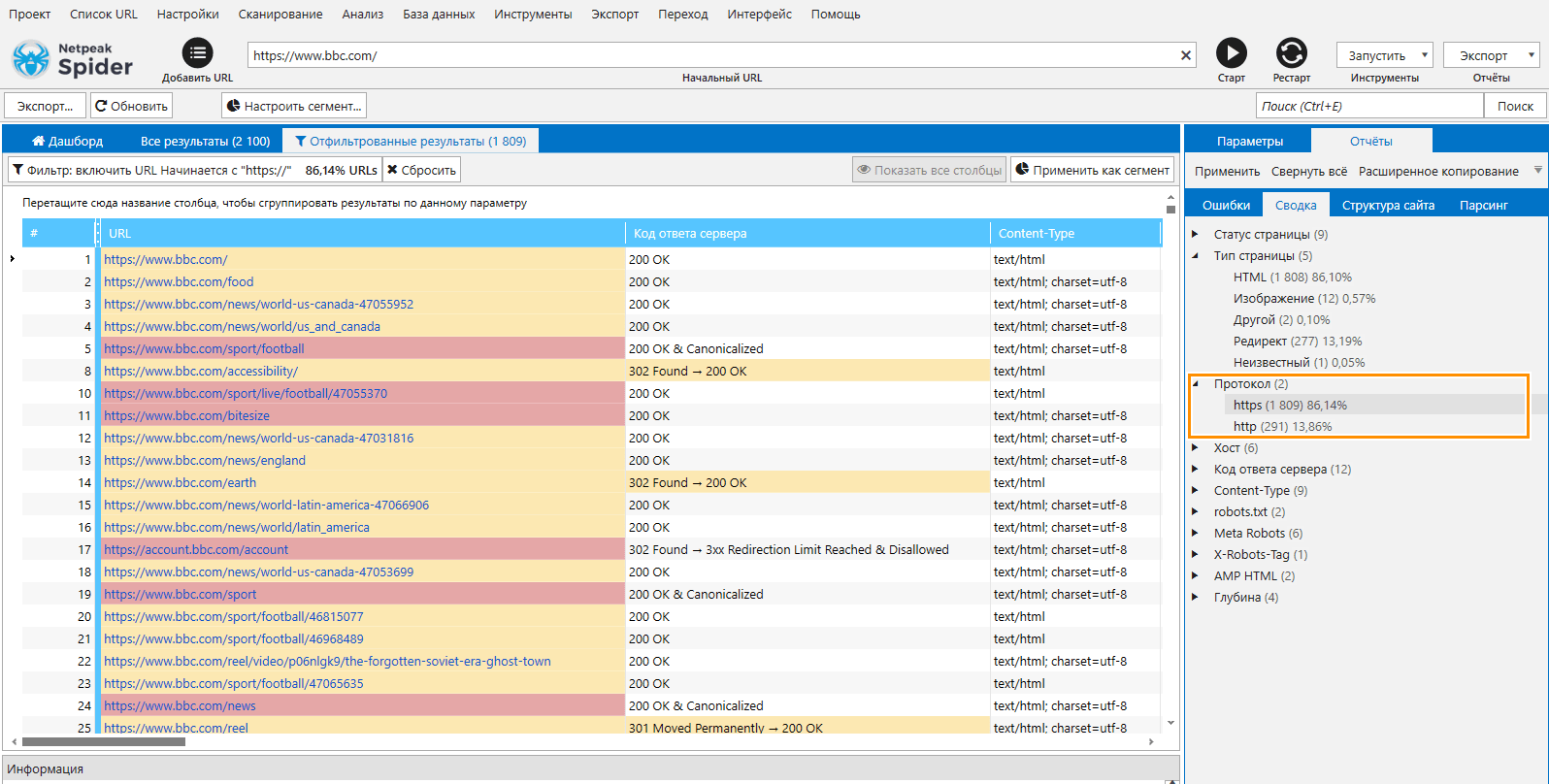
- У Netpeak Spider — «Зведення» – «Тип сторінки» – «Редирект».
4. Перевірка наявності 404-й помилки
Помилка 404 повинна виникати, тільки якщо користувач неправильно ввів URL. Сторінка помилки оформлюється у стилістиці сайту і пропонує користувачеві якомога більше варіантів для переходу на інші сторінки. Тонкощі оформлення сторінки помилки описані в нашій статті «Error 404 – що означає, як знайти і виправити помилку».
Перевірте наявність 404-ї сторінки в структурі сайту: якщо робот або користувач під час серфінгу по сайту наткнувся на непрацюючу сторінку, то з великою часткою ймовірності він покине сайт.
Під час перевірки наявності 404-ї сторінки, потрібно звернути увагу на:
- 404-а сторінка віддає 404-й код.
- Сторінки, які повинні бути проіндексовані, не відповідають 404-ою помилкою.
- Перевірити коректність коду відповіді сервера потрібно на всіх типах сторінок (головна, сторінка категорії, картка товару, сторінка статті).
Чим перевіряти:
- Будь-який парсер.
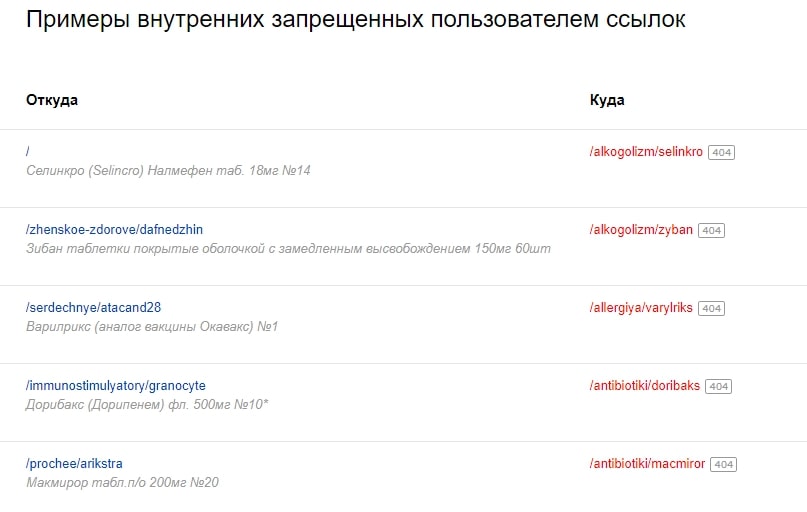
- Панель Яндексу для вебмайстрів. Посилання – Внутрішні посилання – Заборонені для індексування або не існують.
Тут ви побачите сторінки, що видають 404-у помилку, та їх розташування, а також динаміку приросту на сайті.
- Чекер відповіді серверу:
5. Дзеркала сайту
Сайт повинен бути доступний за однією адресою. Дублювання на такому ж домені, але з префіксом www, може негативно позначатися на оцінці основного домену.
Перевірка дзеркал на доступність:
- За двома протоколами відразу http і https.
- З префіксом www і без нього.
- За його IP (сайт доступний і за назвою домену https://site.com, і за IP-адресою 185.42.230.20).
- Доступність домену із зазначенням його порту, наприклад, https://site.com: 443/.
- Повне дублювання сайту на службовому піддомені: наприклад, https://mail.site.com.
Чим перевірити:
- Вручну.
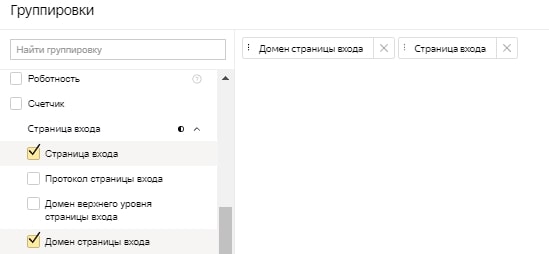
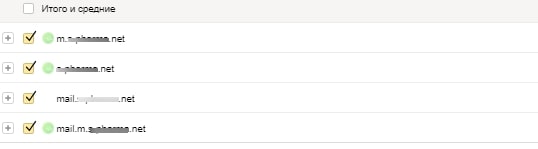
- Звіт Яндекс.Метрики – сторінки входу + додати групування «Домен сторінки входу».
У підсумку ми бачимо, на які піддомени нашого сайту йде трафік.
Перевіряємо знайдені піддомени на дублювання контенту основного сайту. Якщо контент повністю дублюється, то закриваємо його від пошукових систем.
6. Перевірка технічних дублів
Повторюваний контент на декількох URL.
- зі слешем на кінці: http://www.site.com/page1/;
- без слешу на кінці: http://www.site.com/page1;
- з index.html на кінці: http://www.site.com/page1/index.html;
- з index.php на кінці: http://www.site.com/page1/index.php;
- з використанням протоколу http: http://www.site.com/;
- з використанням захищеного протоколу https: https://www.site.com/;
- c використанням заголовних символів: http://www.site.com/Page1/;
- c префіксом www: http://www.site.com/page1/;
- без префіксу www: http://site.com/page1/.
Як усунути дублювання:
- налаштувати редирект (301) з дубля на цільову адресу;
- налаштувати атрибут rel=canonical з дубля на цільову адресу;
- використовувати метатег, котрий забороняє індексування robots=noindex, nofollow;
- закрити дубль заголовком http-відповіді X-tag robots=noindex, nofollow.
Чим перевірити:
- Вручну варто перевірити всі типи сторінок на доступність зі слешем в кінці і без нього.
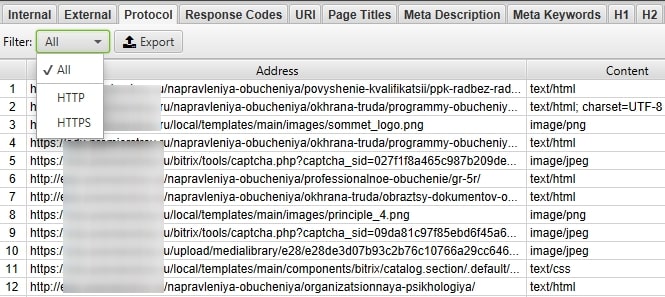
- Доступність за двома протоколами відразу покаже парсер. Наприклад, Screaming Frog – вкладка «Protocol».
Також можна використовувати Netpeak Spider – в колонці «Зведення» перейдіть до «Протокол» – «Поділ на https\http»:
Наявність в URL прописних символів можна оцінити також в Netpeak Spider або Screaming Frog.
7. Перевірка пагінації
Для організації пагінації на сайті традиційно використовують два підходи. Залежать вони від пріоритетної пошукової системи.
Що перевіряти:
Для Яндексу використовується атрибут canonical з усіх сторінок пагінації на першу http://site.com/category/.
Під час перевірки пагінації обов’язково перевіряйте наявність і доступність сторінки http://site.com/category/page1/. Зазвичай, вона є дублем http://site.com/category/.
Сторінку http://site.com/category/page1/ потрібно закривати від сканування та індексування.
8. Мікророзмітки
Це розмітка HTML-коду сторінок за допомогою спеціальних атрибутів за прийнятим стандартам пошукових систем.
Розмітка schema дає роботам Google більш точну і корисну інформацію про ваш сайт. Покращує сніппети, роблячи їх більш помітними, впливає на CTR.
Що перевіряти:
Найчастіше на сайтах використовується розмітка для:
- Контактів.
- Карток товарів.
- Хлібних крихт.
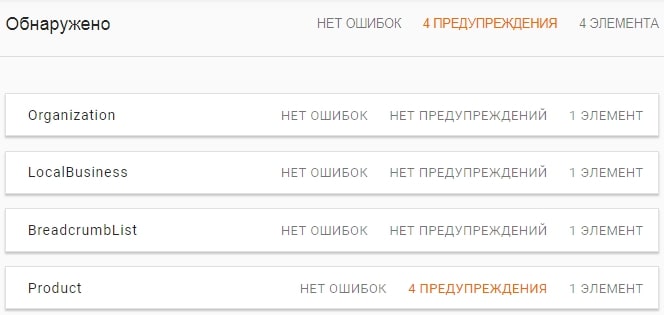
Перевіряйте правильність розмітки на всіх типових сторінках.
Чим перевірити:
9. Перевірка збереженої копії сторінки
Контент, який видно користувачам, не повинен відрізнятися від контенту, який ви віддаєте пошуковому роботу.
Перевірити, як робот бачить вашу сторінку, можна через збережену копію.
Що перевіряти:
- чи видно текст в збереженій копії;
- збігається він з тим, що бачить користувач;
- чи видно навігаційні посилання;
- чи є елементи або текст, які користувачеві не показані.
Чим перевіряти:
- Вручну.
10. Перевірка швидкості завантаження
Швидкість – важливий фактор ранжування, особливо в Google. Під час оптимізації швидкості прагніть до показника максимуму 200 мс (відповідь сервера).
Чим перевіряти:
- Яндекс.Вебмайстер – Інструменти – Перевірка відповіді серверу;
- PageSpeed Insights;
- плагін Lighthouse;
- Webpagetest.org;
- Gtmetrix.
Посилання на тему:
- Оновлення PageSpeed Insights: що змінилося, на які метрики звертати увагу?
- Як оптимізувати швидкість завантаження сайту, щоб поліпшити позиції в Яндексі та Google.
11. Перевірка ЧПУ адрес
URL-адреси повинні відповідати наступним вимогам:
- Усі символи в нижньому регістрі.
- Відсутні URL довжиною більше 100 символів.
- Відсутні нижні підкреслення в URL, пропуски, лапки.
- В адресах немає кириличних символів (для адрес на латиниці).
Важливо! Ця рекомендація важлива для молодих сайтів, які раніше не просувалися, або закритих від індексації ресурсів. Якщо за адресами з такими помилками йде пошуковий трафік, то не поспішайте переформовувати URL. Значного приросту в ранжуванні після впровадження ЧПУ не помічалося, а ось просадка позицій на деякий час неминуча. Перетворювати звичайні URL в ЧПУ варто тоді, коли нема чого втрачати.
Чим перевіряти:
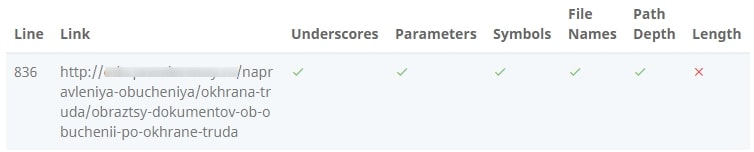
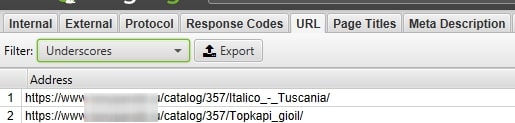
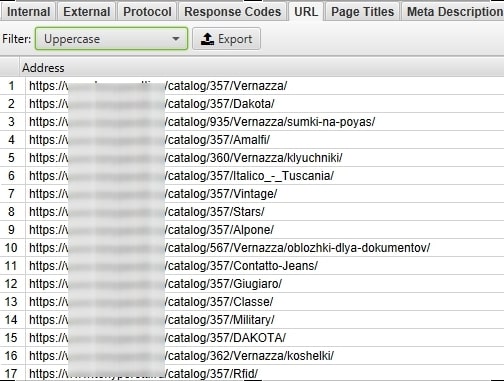
- Screaming Frog покаже адреси, що містять нижнє підкреслення: URL – Underscores.
URL з символами у верхньому регістрі: URL – Uppercase.
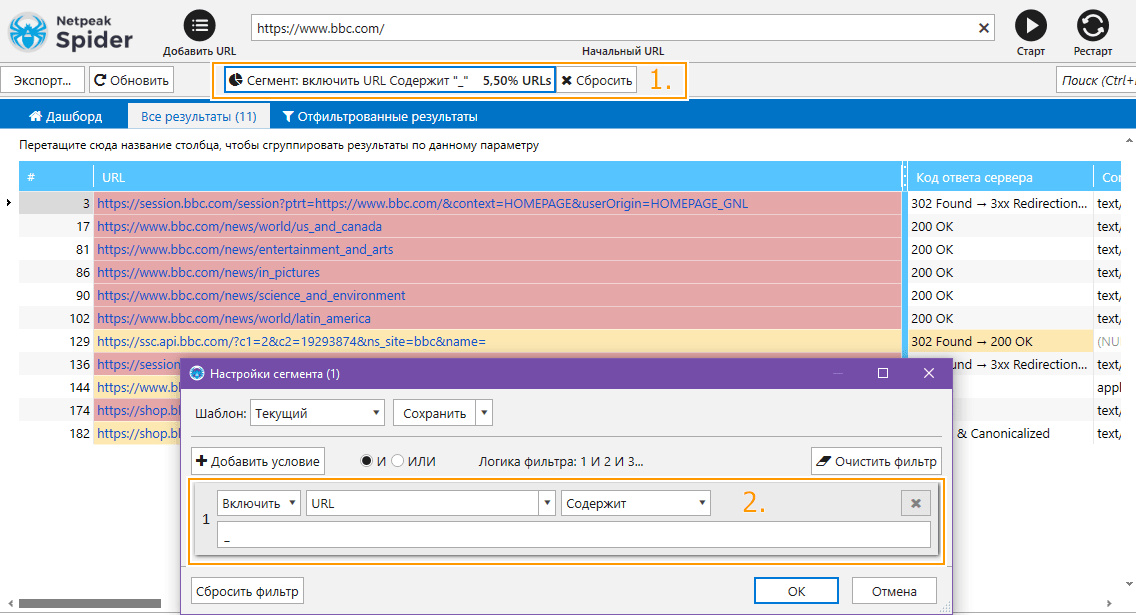
- Netpeak Spider показує адреси, що містять нижнє підкреслення, під час налаштування сегменту:
- Онлайн-сервіси:
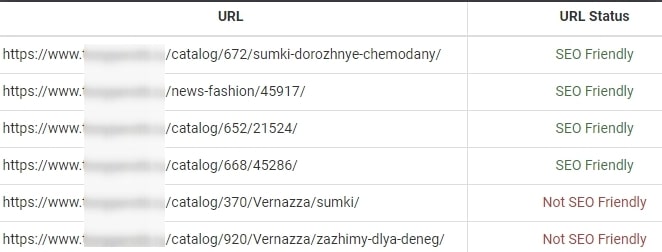
- https://www.seoptimer.com/seo-friendly-url-checker/ – перевіряє один URL за конкрентними параметрами. Приклад нижче показує, що проблема адреси, яка перевіряється, в довжині.

- https://www.prepostseo.com/seo-friendly-urls-checker перевіряє декілька адрес відразу.
- https://www.seoptimer.com/seo-friendly-url-checker/ – перевіряє один URL за конкрентними параметрами. Приклад нижче показує, що проблема адреси, яка перевіряється, в довжині.
12. Сайт адаптований для мобільних пристроїв
В епоху Mobile First indexing ідеальна адаптивність під мобільні пристрої обов’язкове для всіх сайтів.
Що перевіряти:
Краще перевірити всі сторінки сайту вручну з мобільного. Тоді ви відчуєте себе на місці мобільного користувача і зможете знайти проблемні місця в куточках сайту.
Але якщо мова йде про великий магазин, то перевіряйте сторінки кожної категорії і хоча б по одній товарній картці кожної категорії.
Чим перевіряти:
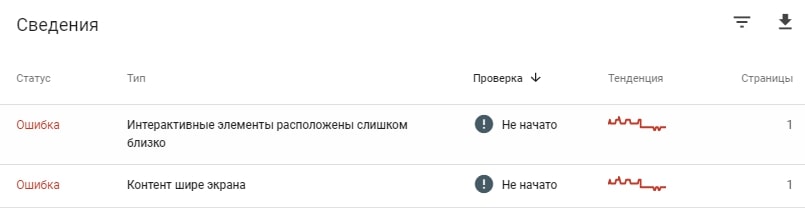
- Масову перевірку стану мобільної версії можна довірити панелі GSC. У ній проводиться постійний моніторинг сайту і коректності його відображення на мобільному пристрої.
- Інструмент https://search.google.com/test/mobile-friendly покаже проблему на конкретній сторінці.
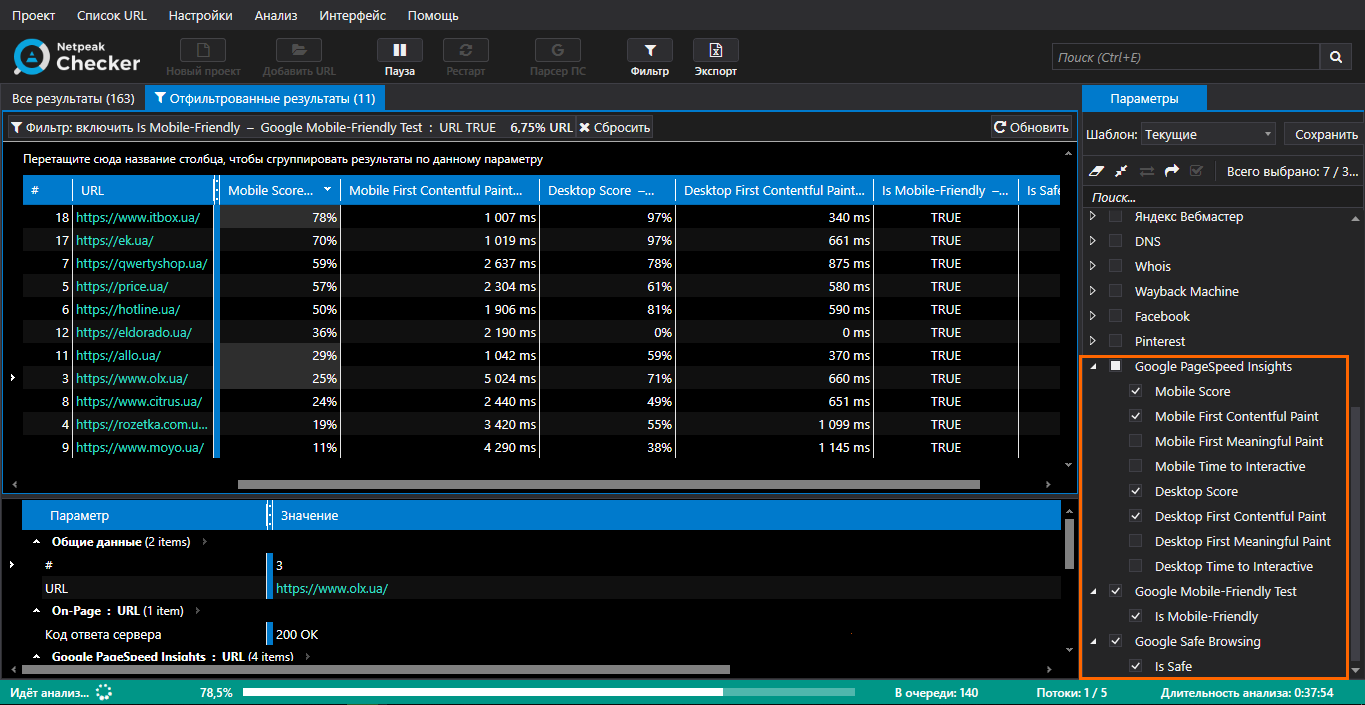
- У Netpeak Checker можна отримувати дані за списком URL-ів з сервісів Google PageSpeed Insights, Mobile-Friendly Test і Safe Browsing, при цьому необхідно мати публічний API-ключ (цей ключ безкоштовний і використовується для всіх цих сервісів):
13. Індексація
Перевірте, скільки сторінок бачить Google і скільки Яндекс. Якщо число проіндексованих сторінок в одній ПС значно перевершує кількість в інший, це вже може говорити про проблеми: які санкції, які технічні помилки, що перешкоджають індексуванню частини сторінок.
Що перевіряти:
Перевірте наявність в індексі найбільш важливих сторінок.
Чим перевіряти:
- Операторами inurl: і site: точково перевірте наявність сторінок в індексі.
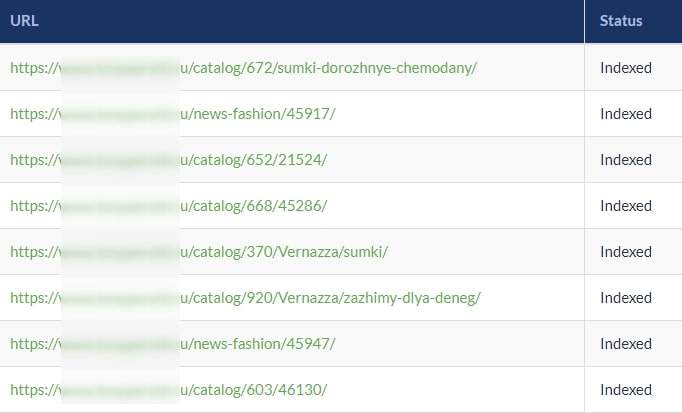
- Перевірка URL в GSC допомагає дізнатися, чи проіндексована сторінка, і які проблеми на шляху індексації.
- https://indexchecking.com/ – перевіряє індексацію пакетно. Є вивантаження в Excel.
Внутрішня оптимізація
1. Унікальність змісту
Допускати дублювання в межах сайту – це власноручне зниження рейтингу сайту.
Найбільш часті проблеми – це дублювання змісту головних метатегов і заголовків (title, description, h1, h2).
Чим перевіряти:
Будь-який звичайний парсер забезпечений опцією знаходити, показувати і експортувати в звіти контент, що дублюється.
2. Наявність порожніх сторінок
Порожні або з малою кількістю контенту сторінки можуть бути розцінені пошуковими системами як низькоякісні. А наявність таких сторінок на ресурсі може знижувати загальну оцінку ресурсу.
Чим перевіряти:
- Яндекс.Вебмайстер – «Індексування» – «Сторінки в пошуку» – «Виключені сторінки»
Тут, вибравши фільтр «Недостатньо якісні», ви побачите, які сторінки Яндекс вважає негідними перебувати в його індексі. Переконайтеся, що важливі для залучення трафіку сторінки не знаходяться в цьому списку, і починайте працювати над наповненням і додатковою цінністю адрес. Як працювати з такими сторінками дізнайтеся в статті «Сторінки низької якості або як зрозуміти, що твій сайт «не дуже».
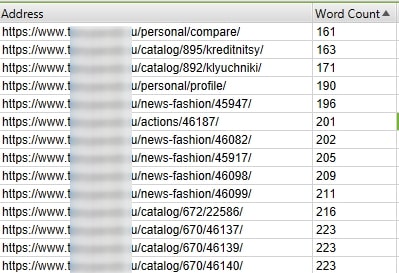
- Screaming Frog – вкладка Word Count.
Відсортувавши по наростанню, ви побачите сторінки, які або потрібно наповнювати контентом, або закривати від індексації.
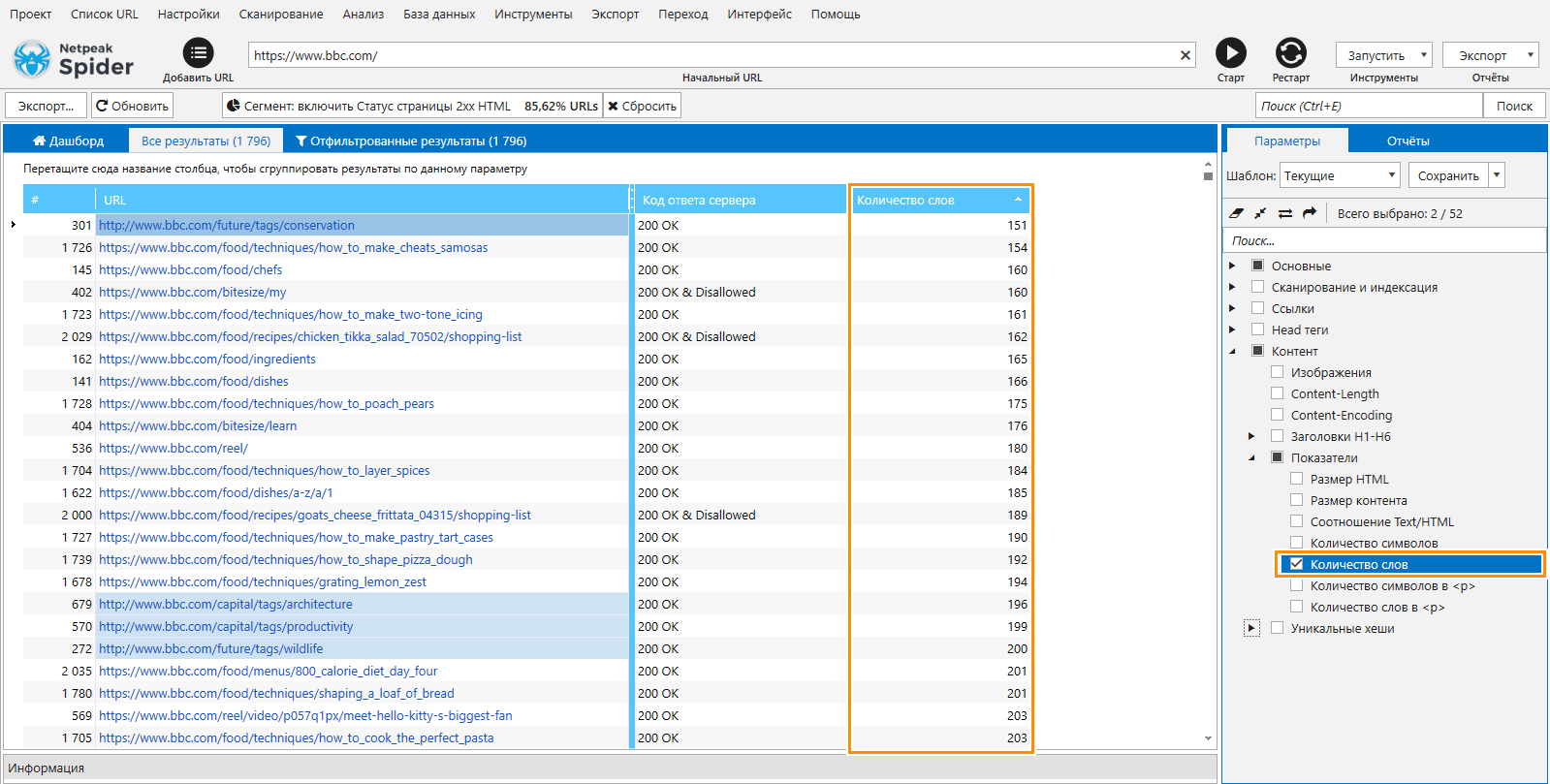
- Netpeak Spider — відкриваєте «Параметри» – «Кількість слів» (можна фільтрувати за кількістю від більшого до меншого і навпаки):
3. Оптимізація Title
Заголовок сторінки, його зміст та оптимізація ключовими словами безпосередньо впливають на ранжування.
Що перевіряти:
- Чи використовується короткий і ємний заголовок.
- Чи Title відображає вміст сторінки.
- Чи ближче до початку використовуються важливі ключові слова.
- Чи Title є унікальним в межах мережі.
- Чи використовуються спецсимволи (emoji).
- Чи довжина заголовка в межах 70 символів.
Чим перевіряти:
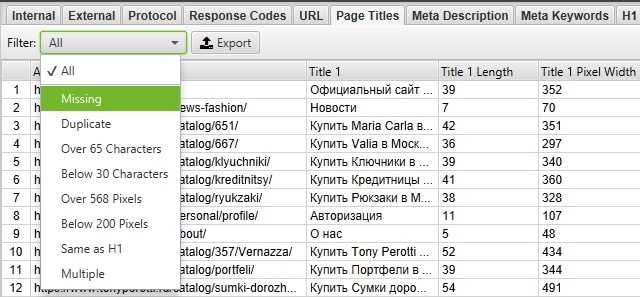
- Screaming Frog – вкладка Pages titles. Містить випадаючий список групувань, може показати сторінки, де заголовок дублюється, відсутній або перевищує довжину. Розмір заголовку можна залишити дефолтним, а можна задати власні параметри.
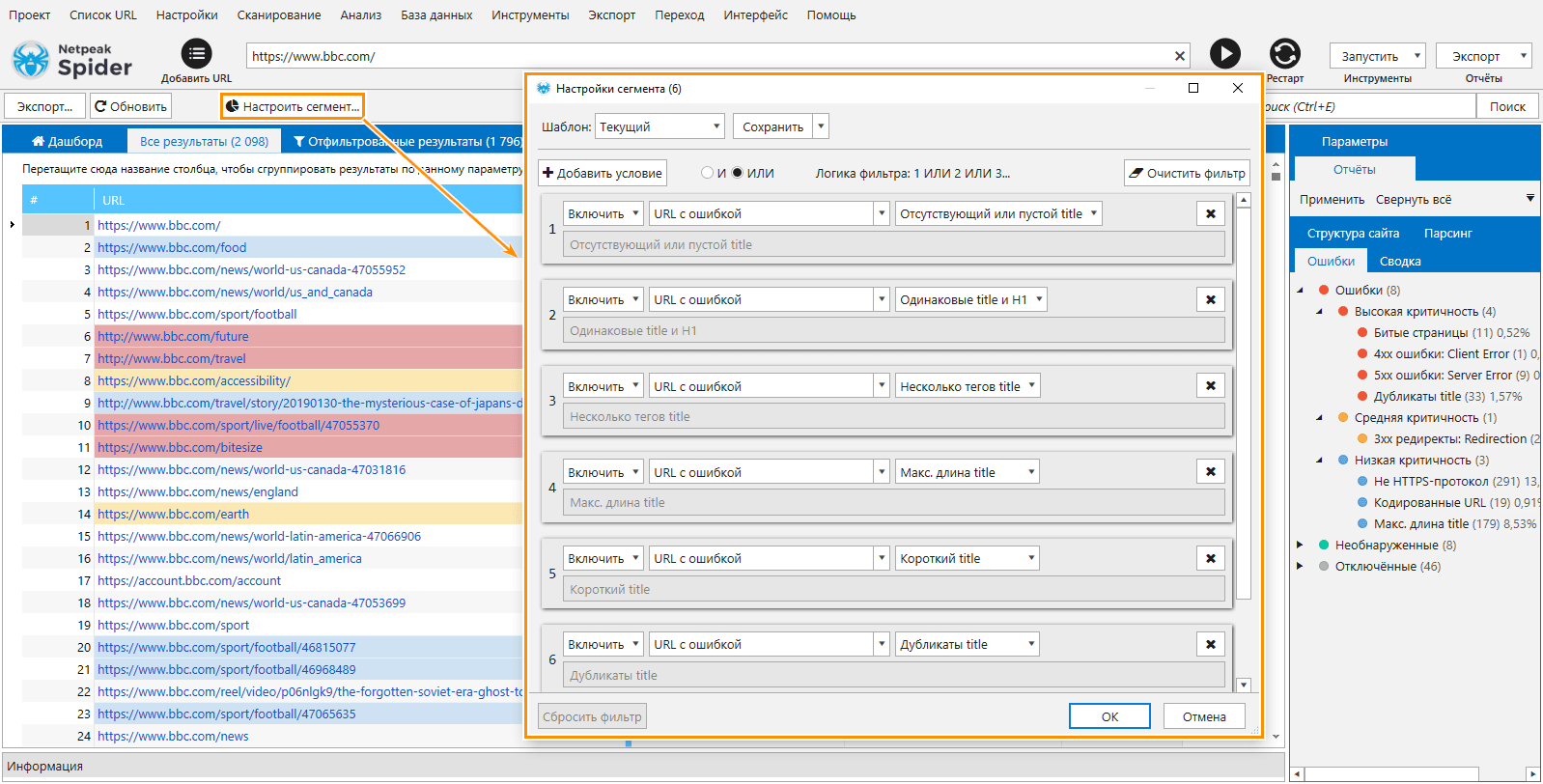
- Netpeak Spider — побачити всі помилки, пов’язані з Title, можна, застосувавши «Сегмент» з відповідними налаштуваннями:
- Плагін для браузера SeoMeta in 1 Click показує розмір і зміст title відкритої сторінки.
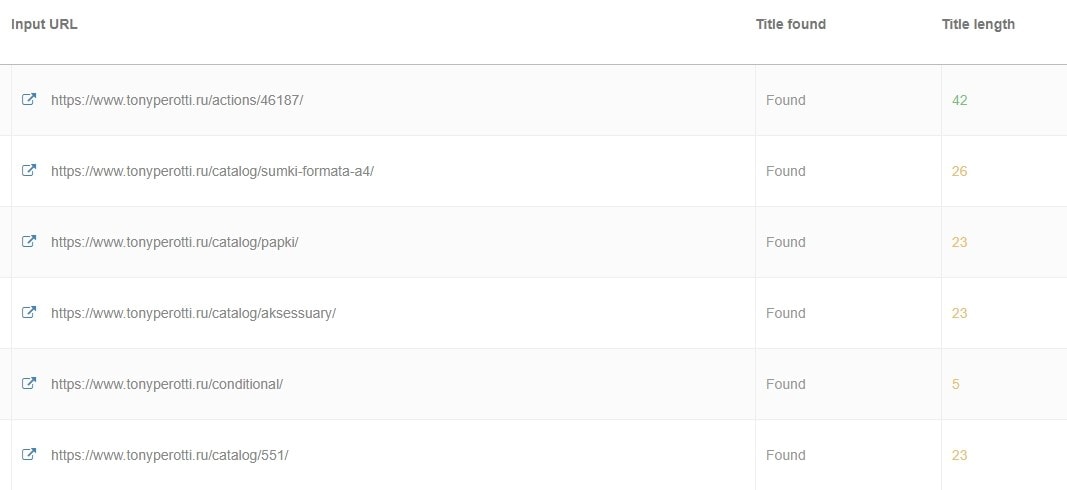
- Сервіс https://www.seoreviewtools.com/bulk-title-tag-checker/ перевіряє наявність і розмір title у списку URL.
4. Оптимізація метатегу Description
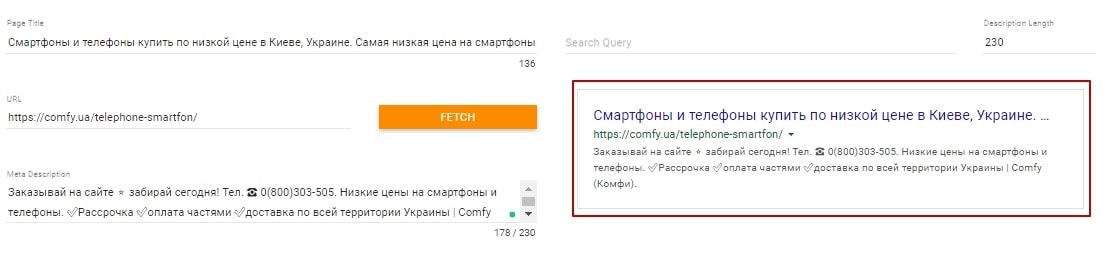
Від змісту метатегу залежить помітність вашого сніппету у видачі.
Що перевіряти:
- Чи текст в метатезі складається з не більше 250 символів.
- Чи текст опису привертає увагу і спонукає до дії.
- Чи в описі присутні ключові слова.
- Чи додані кнопки чату від Яндексу (якщо на сайті підключений онлайн-консультант).
- Чи підключений модуль «Товари та ціни» у вебмайстрів.
Чим перевіряти:
Згаданими в попередньому пункті інструментами.
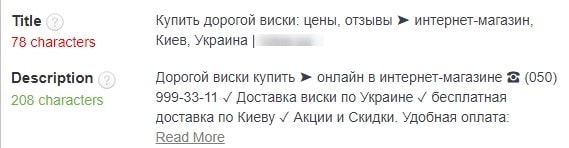
Коли готові й оптимізовані сніппети, ви можете перевірити, як вони будуть виглядати у видачі
Інструменти:
- Наприклад, перевірити сніппет допоможе https://technicalseo.com/tools/google-serp-simulator/
- Аналогічна функція є і в інших інструментах:
5. Перевірка текстового контенту
Що перевіряти:
- Унікальність текстів статей – від 85%.
- Структурованість і читаність контента.
- Тексти оптимізовані під ключові слова.
- Перевірити тексти на граматичні, орфографічні та стилістичні помилки.
Чим перевіряти:
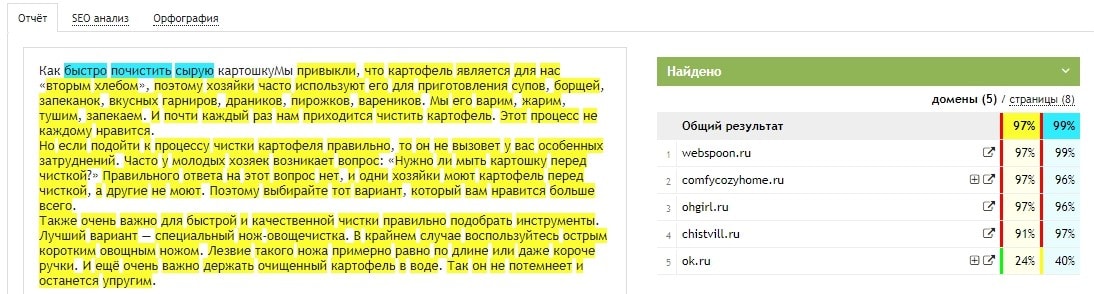
Унікальність текстів:
- Аналогічні функції виконує інструмент: https://content-watch.ru/website/ i https://advego.com/antiplagiat/.
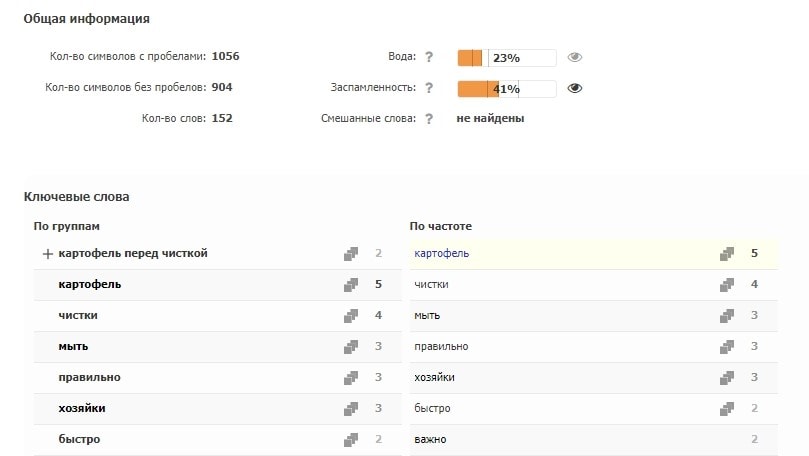
Оптимізацію ключовими словами можна перевірити:
- Аналогічні функції виконує інструмент: https://advego.com/text/seo/.
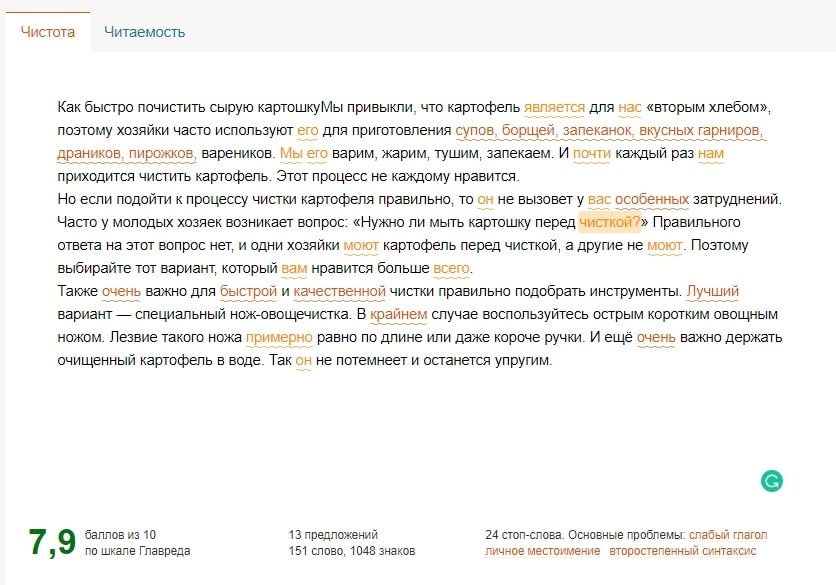
Перевірити тексти на стилістичні помилки:
- Аналогічні функції виконує інструмент: https://turgenev.ashmanov.com/.
Перевірити тексти на граматичні, орфографічні помилки:
- http://spell-checker.ru/ – перевіряє весь сайт, у звіті показує слова, які викликали у нього підозри.
- Аналогічні функції, але не на всьому сайті, а на конкретному тексті виконує інструмент: https://text.ru/spelling.
Якщо потрібно експрес-оцінка сайту, і немає часу на виконання перерахованих вище пунктів, то використовуйте нашу покрокову SEO-діагностику сайту.
Еще по теме:
- Як складати Title: 5 основних правил із прикладами
- 20 банальних помилок внутрішньої оптимізації, які заважають сайту вийти у ТОП
- «Хороша поведінка» – як працювати з поведінковими чинниками на «відмінно»?
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





































 (13 оценок, среднее: 4,62 из 5)
(13 оценок, среднее: 4,62 из 5)