- (Обновлено:
- 7 минут
- Мастер-класс
Этот материал я подготовил для новичков в SEO, а также на владельцев сайтов, которые не знают как правильно заполнить метатеги. Рассмотрим, что сейчас актуально, а что уже не используется поисковой системой при ранжировании сайта.

Начнём с определения что такое метатеги?
Метатеги (англ. meta tags) — это (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке тега <head> (X)HTML-документа. Метатеги не отображаются на странице и не имеют видимого контента. В них располагается дополнительная информация для поисковых роботов, различного ПО.
В SEO, когда слышим что-то вроде “Нужно прописать метатеги на странице”, в голове сразу же всплывают метатеги Description и Keywords, ну и, само собой, Title. Какое же SEO без этого тега? Начну сразу с них.
Тег Title
Его ещё называют метатег Title, хотя, с технической точки зрения, — это не так. Очень важный тег, влияет на ранжирование, является заголовком страницы и часто используется поисковыми роботами при формировании заголовка сниппета. Поэтому, помимо того, что в Title нужно добавлять основные ключевые слова, важно следить за его привлекательностью. Он должен стимулировать пользователей к переходу на сайт.
Title должен:
- Отображать суть страницы.
- Ближе к началу содержать прямое вхождение наиболее конкурентного запроса.
- Быть читабельным предложением с вхождение ключевых слов.
- Отличаться от заголовка страницы <H1>.
- Не содержать спама.
- Быть уникальным для каждой страницы.
- Примерной длины — около 70 — 130 символов.
Рекомендую к прочтению: Рекомендации по формированию заголовков от Google. Для посадочных страниц, категорий, разделов рекомендую заполнять Title вручную.
Заполнять Title автоматически можно, например, для карточек товара. Для этого используют шаблоны вида:
Title: Название карточки товара + цена + город
Title: Название карточки товара + доставка в город + цена
Title: Название карточки товара + характеристика + цена
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Title.
Как делать нельзя:
- Не используйте несогласованные фразы, например: Пластиковое окно, пластиковые окна купить — в Москве. Title должен быть читабельным.
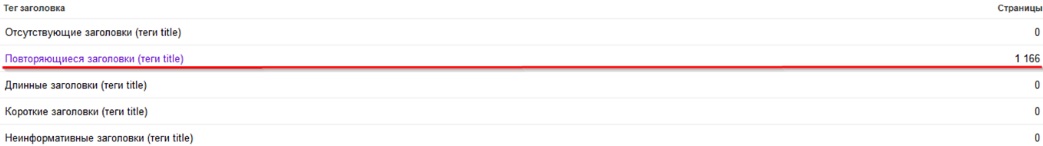
- Отслеживайте и исправляйте дубли Title — в Google Search Console, в разделе Оптимизация HTML видно дубли Title.

- Не делайте Title слишком длинным. Когда вы добавляете в заголовок большое количество слов, они размывают вес основного ключевого запроса.
Метатег Description
Этот метатег может учитываться при формировании сниппета. Чаще всего Google и Яндекс формирует сниппет из текста, но вероятность включения в него метатега также есть. Description может влиять на ранжирование — незаполненный meta description может негативно отразиться на оценке сайта.
Description должен:
- Описывать содержание страницы.
- Быть читабельным.
- Содержать ключевые слова (для того чтобы они отображались и подсвечивались в сниппете).
- Составлен с использованием спецсимволов.
- Уникальным (не нужно выбирать абзац из текста страницы).
- Длиною около 150 — 200 символов.
Для посадочных страниц, категорий, разделов рекомендую заполнять Description вручную.
Автоматически заполнять Description можно, например, для карточек товара. Для этого используйте шаблоны вида:
Description: В нашем интернет-магазине + “название магазина” + доступные цены от + “цена” + на + “название карточки товара” + с доставкой по + “город”.
Description: “Название карточки товара” + по доступной цене + “цена” + от интернет-магазина + “название магазина” + с доставкой по + “город”.
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Description.
Как делать нельзя:
- Не делайте слишком короткие Description — в Google Search Console, в разделе Оптимизация HTML видно короткие метаописания.
- Там же отслеживайте и исправляйте дубли Description (они должны быть уникальны).
![]()
- Не пишите несогласованные фразы — метатег должен быть читабельным.Не используйте перечисления.
Метатег Keywords
Этот мета-тег не влияет на ранжирование, но, поскольку Яндекс пишет, что meta keywords может учитываться — рекомендую заполнять его, добавляя 3–5 релевантных контенту фраз, разделённых между собой запятыми.
Представитель Google в своём блоге заявил, что поисковик не учитывает в результатах ранжирования метатег Keywords
Рассмотрим, какие метатеги ещё бывают
Метатегов много. Я рассмотрю те, которые мне показались самыми интересными. Можно выделить две группы метатегов: name и http-equiv.
Группа name
Эта группа метатегов даёт общую информацию о странице.
Метатег robots — с помощью него мы можем сообщить поисковому роботу, что делать на странице.
Имеет значения:
- index — индексировать страницу;
- noindex — не индексировать страницу;
- follow — следовать по ссылкам на странице;
- nofollow — не следовать по ссылкам на странице;
- all — использует атрибуты index + follow;
- none — использует атрибуты noindex + nofollow.
Примеров использования:
используем, когда нужно запретить к индексации текст на странице, но хотим чтобы робот перешёл по ссылкам на ней:
<meta name="robots" content="noindex,follow" />
<meta name="robots" content="noindex,nofollow" />
или запретить страницу к индексации с запретом на переход по ссылкам:
<meta name="robots" content="none" />
Метатег document-state — может учитываться при индексации страницы поисковым роботом (сейчас имеет слабое влияние).
Имеет значения:
- static — говорит о том, что страница статична и практически не меняется;
- dynamic — если страница динамическая и на ней часто происходят изменения, используется по умолчанию.
Пример использования:
<meta name="document-state" content="Dynamic" />
Метатег revisit — указывает поисковому роботу через сколько дней ему вернуться и переиндексировать страницу (сейчас имеет слабое влияние).
Пример использования:
— говорит о том, что мы хотим чтобы документ был заново проиндексирован через 14 дней:
<meta name="revisit" content="14" />
Метатег viewport — используется при настройке области просмотра. Особенно актуален для мобильной версии сайта: позволяет веб-разработчикам контролировать размер окна на мобильном телефоне. По нему Яндекс и Google оценивают мобильную версию сайта.
Имеет значения:
- width — указывает ширину окна в пикселях. Если поставить device-width — будет значить, что ширина задана по ширине устройства;
- height — указывает высоту окна в пикселях. Если поставить device-height — будет значить, что высота задана по высоте устройства;
- initial-scale — задаёт масштаб экрана. Значение 1 — не масштабировать;
- maximum-scale — определяет максимальный масштаб vievport;
- minimem-scale — определяет минимальный масштаб vievport;
- user-scalable — определяет, может ли пользователь масштабировать размер окна.
Примеры использования:
— область просмотра по ширине устройства нормального масштаба:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
— область просмотра по ширине и высоте. Масштаб нормальный, масштабировать выше обычного масштаба нельзя:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0">
Метатег author — указывает имя автора страницы (сейчас имеет слабое влияние).
Имеет атрибут:
lang — указывает язык данных.
Пример использования:
<meta name="author" lang="ru" content="Андрей Дегтярёв" />
Метатег copyright — используется для определения авторского права (сейчас имеет слабое влияние). Также как и author, имеет атрибут lang.
Пример использования:
<meta name="copyright" lang="ru" content="SiteClinic" />
Группа http-equiv
Браузеры преобразовывают данные этого метатега в форму заголовка ответа http, обрабатывая их, как будто был получен ответ напрямую от сервера.
Метатег cache-control — с помощью него можно управлять кэшированием браузера.
Имеет значения:
- public — документ кэшируется во всех доступных кэшах;
- private — кэшируется браузером, не кэшируется proxy-сервером;
- max-age=time, must-revalidate — указывает браузеру, сколько секунд хранить документ в кэше;
- max-age=time, proxy-revalidate — указывает сколько секунд хранить документ в кэше proxy-серверу;
- no-store — может быть кэширован, но не сохраняется в архиве;
- no-cache — запрет на кэширование (браузер и proxy-сервер документ не кэшируют).
Пример использования:
— если мы не хотим, чтобы страница кэшировалась:
<meta http-equiv="Cache-Control" content="no-cache, no-store">
Подробнее об этом метатеге рекомендую почитать на Mozilla Developer Network.
Метатег expires — также используется для управления кэшированием. В мета-тег устанавливается дата. Когда она проходит, браузер должен использовать повторный сетевой запрос, а не имеющийся кэш страницы. Дата указывается в формате RFC850.
Пример использования:
<meta http-equiv="Expires" content="Fri, 11 Oct 2017 15:34:48 GMT">
Метатег content-language — указывает язык документа.
Пример использования:
<meta http-equiv="content-language" content="ru" />
В HTML5 указание языка упрощено:
<html lang="ru">
Постарался перечислить, как мне показалось, самые интересные метатеги. Если вас интересуют другие meta, рекомендую ознакомиться с материалами: Метатеги, которые поддерживаются в Google и Использование HTML-элементов Яндекс.
Подведём итоги
Метатегов достаточно много, но, как оптимизатору, чаще всего приходится использовать в SEO тег Title, meta description, meta keywords. Если вы начинающий сеошник или владелец сайта, рекомендую также ознакомиться с вебинаром “Правила формирования Title и Description” нашего SEO-TeamLead Евгения Аралова:
Еще по теме:
- Как выявить смысловые дубли и избавиться от них
- Создание регионального поддомена, или Почему Яндекс со мной не дружит?
- Мобильная скорость загрузки страницы важна, но пока что не для SEO
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Victor Yesipov
-
Degtyarev
-
-
seoonly.ru
-
JAvra
-
Денис
-
Degtyarev
-
Денис
-
-





 (21 оценок, среднее: 4,57 из 5)
(21 оценок, среднее: 4,57 из 5)