- (Обновлено:
Переклад статті зарубіжного SEO-експерта Ренда Фішкіна. Джерело: MOZ.
Багато хто задається питанням: як же пошукові системи оцінюють текст, захований за посиланням «Читати далі»? Як розподіляти ключові слова в такому випадку? Як ранжуватиметься сторінка, якщо текст на ній буде розміщено таким чином? З огляду на те, що в Рунеті зростає аудиторія Google, ця стаття від Ренда Фішкіна допоможе зрозуміти, як все ж таки Google ставиться до прихованих текстів.
Чи однаково важливий для Google текст, який захований за посиланням «Читати далі», і текст, що не захований зовсім? Якщо коротко, то ні, але існує багато нюансів. У статті Ренд пояснює, як пошуковий гігант Google оцінює текст, захований з використанням CSS і JavaScript.
Вітаю всіх шанувальників Moz і ласкаво просимо на черговий випуск Whiteboard Friday. На цьому тижні ми поговоримо про прихований тексті та його види. Я не маю на увазі спам, як, наприклад, чорний текст на чорному тлі, білий на білому тлі, прихований текст з наповненням ключовими словами в стилі 90-х і ранніх 2000-х. Я говорю про той прихованому текст, який ми робимо за допомогою CSS і JavaScript з різними оверлеями і папками всередині сторінки.
У сучасному веб-дизайні стає популярним використання CSS або JavaScript для завантаження тексту після того, як користувач виконав якісь дії на сторінці. Тому, можливо, користувач клікнув на окремий розділ вашого інтернет-магазину, щоб побачити іншу інформацію про продукт, або, може, він клікнув на кнопку «Читати далі», щоб прочитати статтю цілком. Насправді це створює проблеми для Google і SEO, і це не явні проблеми, тому що якщо ви використовуєте щось на зразок сканера Google для сайтів або дивитеся на версію сторінки з кешу Google, то він здатний сканувати й аналізувати весь текст. Але сканер Google не оцінює все це однаково.

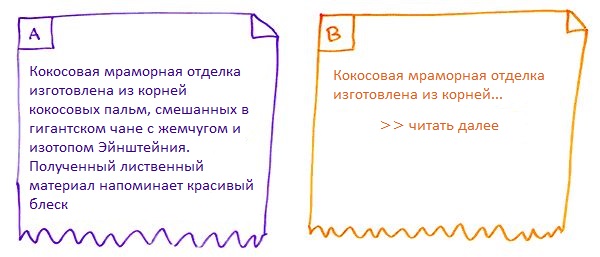
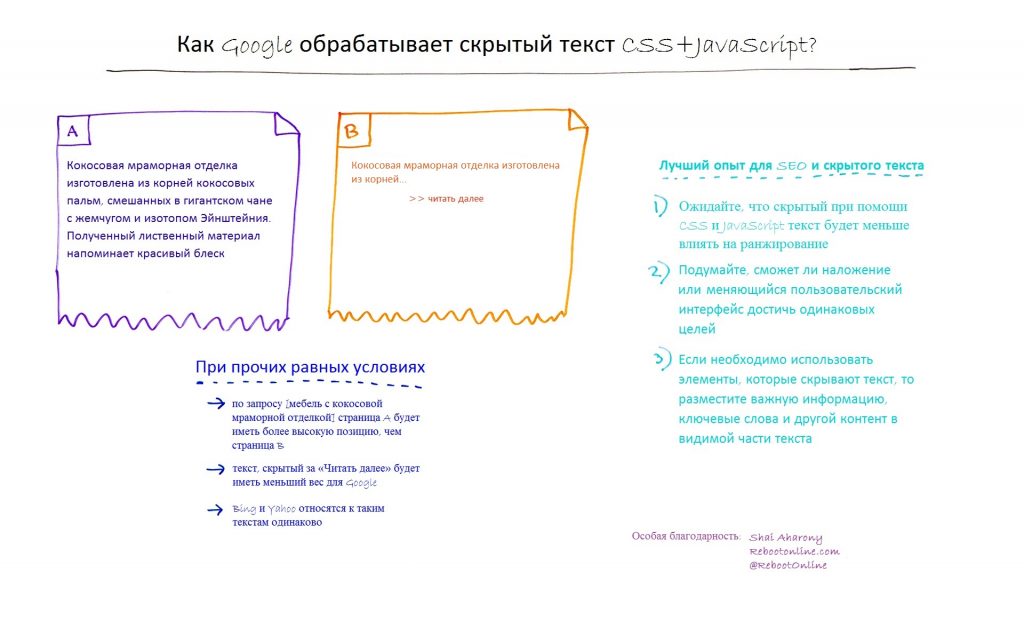
Ось приклад. У мене є текст про меблі з кокосовим мармуровим оздобленням, яке виглядає досить безглуздо для цієї мети. Але припустимо, у мене є сторінка А, яка показує перший параграф тексту, і сторінка B, яка показує лише частину першого речення і має посилання «Читати далі», що досить поширене в більшості статей.
Між іншим, багато хто це робить з метою отримання даних про те, яка кількість людей дійсно читає текст, що залишився. Інші використовують посилання для подачі реклами або для відстеження будь-чого, а треті – грунтуючись на користувацькому досвіді. Може бути, сторінка наповнена іншими типами контенту. Вони хочуть переконатися в тому, що якщо хтось захоче відобразити той чи інший конкретний фрагмент, то він буде доступний для користувача у максимально зручному форматі.
У цих прикладах головне те, що Google не збирається оцінювати те, що відбувається після натискання кнопки «Читати далі». Якщо конкретніше, навіть якщо решта тексту стане видимою, Google не буде оцінювати це так само, як початково видимий текст.
За інших рівних умов
Отже, вони знаходяться на схожих доменах, мають схожий контрольний профіль і т. д. та ін.
- за запитом [меблі з кокосовим мармуровим оздобленням] сторінка A буде мати більш високу позицію, ніж сторінка B, навіть якщо запит буде в Title, тому що цей текстстосується цього запиту, тобто текст більш релевантний;
- також правильно, що текст, прихований за «Читати далі», не має значення. Незалежно від того, коли він завантажиться на сторінці, він буде мати меншу вагу для Google. Він буде оцінений як менш важливий;
- Цікаво, що Bing і Yahoo ставляться до таких текстів однаково. Google, схоже, єдиний, хто оцінює прихований текст гірше.
Кращий досвід для SEO і прихованого тексту
Отже, що нам слід врахувати? Що повинні робити SEO-фахівці під час роботи з веб-дизайнерами чи копірайтерами?
- Ми повинні очікувати, що прихований за допомогою CSS і JavaScript текст буде менше впливати на ранжування. Але це не означає, що він зовсім не враховуватиметься. Якби я шукав запит [блискучий матеріал, схожий на дерево] як точне входження в Google, то у видачі б з’явилися обидві сторінки.Все ж таки Google знає, що там знаходиться текст, але не вважає, що його потрібно ранжувати високо. Це схоже на контент, який не має такої самої ваги, яку мав би, якби було видно за замовчуванням. Тому з урахуванням того, що ми знаємо, нам потрібно вирішити, чи варто погіршувати ранжування чи втрачати потенційних відвідувачів у обмін на те, що ми отримаємо від прихованого тексту.
- Ми повинні розглянути деякі альтернативні варіанти: наприклад, зробити текст видимим за замовчуванням і замість цього зробити елемент накладання. Можна зробити коротке накладання, яке б легко поєднувалося з текстом. Можливо, це дало б нам такі ж статистичні дані про взаємодію, тому що 95% людей закриють сторінку, перш ніж прокрутять її донизу, чи отримають щось на зразок спливаючого повідомлення. Зрозуміло, як ми вже обговорювали, накладання має свій ряд проблем. Також ми можемо виміряти глибину прокрутки, використовуючи відстеження JavaScript. Є багато варіантів ПЗ, що робить це за замовчуванням, і багато сховищ на GitHub з відкритим вихідним кодом, щоб ми могли використовувати це для відстеження. Таким чином, можуть бути інші шляхи для досягнення тих самих цілей.
- Якщо вам все ж таки необхідно приховати текст за допомогою посилання «Читати далі» або іншого елементу, то я наполегливо рекомендую розміщувати найбільш важливу інформацію та ключові слова якомога вище, щоб користувач міг бачити найнеобхідніше. Тим самим ви покращите ранжування важливих елементів. Зробіть ці ділянки тексту видимими за замовчуванням.
Хочу висловити особливу подяку за те, що ми знаємо про прихований тексті. Google іноді згадував про це, але протягом останніх кількох років було досить багато скептицизму, особливо від ком’юніті веб-дизайнерів, які говорили: «Дивіться, схоже, Google може бачити прихований текст. Швидше за все, це не проблема. Коли я «шукаю» цей текст, Google показує його». Google «міг» бачити.
Але спасибі Шаю – прошу вибачення, якщо неправильно вимовляю ім’я – Аарону з RebootOnline.com. Я пошлюся на особливий тест, який провела команда, — чудовий, масштабний, довгостроковий тест CSS, текстової області, видимого та захованого за допомогою JavaScript тексту. Шай і його команда довго працювали і в підсумку довели нам, що Google оцінює заховані тексти гірше. Ми дуже цінуємо людей, які докладають значних зусиль, щоб розповісти правду про роботу Google.
Висновок
Грунтуючись на практиці хлопців з ReebotOnline, ми переконалися, що пошукова система оцінює захований за допомогою CSS і JavaScript текст нижче, ніж повністю доступний, тому сторінка із захованим текстом буде гірше ранжуватися. Не варто випускати з уваги і такий факт: Google прагне до того, щоб мобільний індекс змінив десктопний, а багато користувачів переглядають сайти через браузери своїх пристроїв без будь-яких плагінів, тому приховані тексти можуть бути недоступні для користувачів. Тому найкращим варіантом буде наявність повного тексту на сторінці.
Еще по теме:
- Як виявити смислові дублі та позбутися від них
- Яким повинен бути URL: відповідаємо на часті питання
- Як онлайн-консультант підвищує конверсії на сайті
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






 (4 оценок, среднее: 4,75 из 5)
(4 оценок, среднее: 4,75 из 5)