- (Обновлено:
- 17 минут
Сторінки категорій (вони ж лістинги) інтернет-магазинів зазвичай є ключовими для залучення пошукового трафіку. Саме тут, як правило, сидять СЧ і ВЧ фрази, що продають .
У цій статті я розгляну ключові моменти, які потрібно враховувати під час оптимізації цього типу сторінок. Розповім про помилки, яких слід уникати під час створення та оптимізації сторінок категорій.
Рекомендації я розбив на блоки, щоб, якщо якесь питання вас цікавить більше, можна було відразу перейти до потрібного пункту.
- Пагінація
Ще про пагінацію - Перелінківка
- Фільтри
- Сортування
- Хлібні крихти
- Текст
- Міні-картки товарів
Пріоритет 1
Пріоритет 2 - Технічні дублі
- Логічні дублі
- Асортимент
- Функціонал
- Метадані та мікророзмітка
- У якості висновку
Пагінація
З однієї сторони, вам важливо, щоб пошуковик, в тому числі через пагінацію, міг дістатися до товарних карток і проіндексувати їх. З іншої сторони, самі сторінки пагінації в індексі не потрібні. У категорій верхнього рівня сторінок пагінації може бути тисячі. Краще, щоб пошуковик обходив корисні сторінки, і не витрачався краулінговий бюджет сайту.
Яндекс запропонував рішення для цього завдання – налаштування на сторінках пагінації канонікал на основній сторінці розділу.
Незважаючи на те, що Google таке рішення не вітає, ми зазвичай рекомендуємо саме такий варіант. Щоб індексація карток товарів у Google при цьому не страждала важливо використовувати:
- Блок з новинками (головна сторінка, категорії).
- Перелінківка між картками товарів (схожі товари).
- Карта сайту. Створивши для товарів окремі карти сайту, буде простіше відслідковувати їх індексацію в панелях для вебмайстрів.
Ще про пагінацію
Іноді, в разі нестачі посадочних сторінок, можна використовувати для просування кілька перших сторінок пагінації, оптимізуючи їх під потрібні фрази.
Не забувайте, що посилання «1» в пагінації не повинно створювати дубль основної категорії.
У разі якщо ви використовуєте варіант з підвантаженням усіх товарів на одну сторінку під час прокручування, не забувайте, що пошукові системи повинні бачити при цьому звичайний варіант пагінації.
Пагінація повинна бути зручною. Сергій Кокшаров присвятив організації пагінації окремий вебiнар, рекомендуємо до перегляду.
Перелінківка
Сторінки категорій, підкатегорій, як і будь-які інші посадочні сторінки сайту, повинні бути вплетені в структуру і навігацію проекту. Просунути підкатегорію, яка представлена лише в карті сайту, буде складно.
Перерахуємо варіанти, як можна включити сторінки категорій в структуру сайту.
Основне меню сайту
Якщо кількість розділів дозволяє, то можна включити всі лістинги в основне меню сайту.
Використання підменю
Уцьому випадку в основному меню ви виводите ключові розділи. Більш детальне меню з переліком підкатегорій користувач бачить, перейшовши вже у потрібний розділ.
Хлібні крихти
Навігаційні ланцюжки допоможуть внутрішній перелінківці як на самих сторінках лістингів, так і на товарних картках.
Блоки з доп. посиланнями
Залежно від того, чи будуть такі блоки корисні користувачам або вирішують більше SEO-завдання, ви вибираєте, де їх краще розмістити. Іноді такий блок корисний над списком товарів. Розміщувати його можна і внизу сторінки або у бічних панелях.
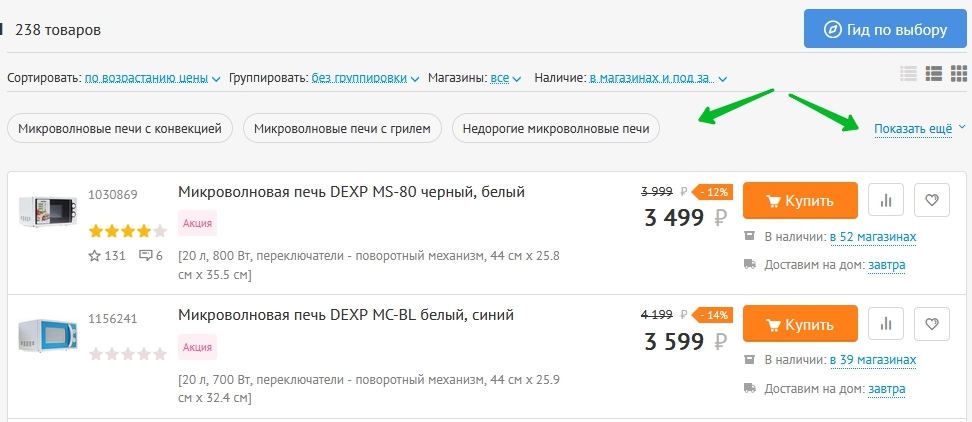
Якщо посилань багато, то частина, як показано на скріншоті, можна приховати під кнопкою «Показати ще».
Посилання з фільтрів
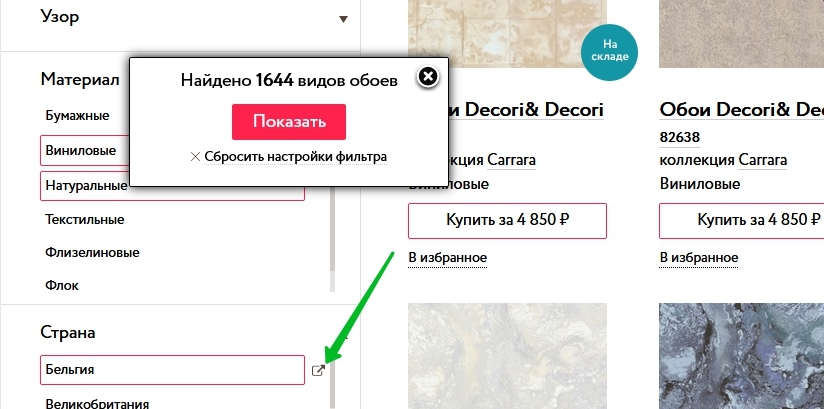
Якщо описаних вище способів недостатньо, можна використовувати посилання з фільтрів. Під час реалізації таких посилань важливо, щоб вони не заважали користувачам працювати з фільтрацією товарів.
Фактично це посилання, які орієнтовані більше на пошукові алгоритми, а не на користувачів.
Фільтри
Можливість фільтрації товарів – важливий момент для зручності пошуку у великому інтернет-магазині. З позиції SEO, наявність фільтрів – позитивний момент як для оцінки зручності сторінки, так і для поведінкових показників. Зрозуміло, фільтри повинні відповідати товарам розділу, бути зрозуміло і зручно реалізованими. Варіант, коли на всіх категоріях виводиться один і той самий фільтр, зазвичай не найкраще рішення для інтернет-магазинів.
Під час реалізації фільтрів важливо врахувати, що сторінки, які генеруються фільтрацією, не повинні плодити в індексі сайту дублі та непотрібні сторінки.
Варіант, коли на всякий випадок в індекс потрапляють усі можливі варіанти, які генеруються фільтрацією – погана практика. Ви повинні віддавати собі звіт, які сторінки вам потрібні в індексі, а все інше закривати від індексації.
Залишати цей процес без конролю не варто.
Ще один нюанс. Якщо ви просуваєте сторінку під групу фраз «біла сорочка з коротким рукавом», то краще, щоб під час вибору фільтрів за кольором і довжиною рукава у розділі сорочки, користувач потрапляв на посадкову сторінку, а не на закриту від індексації сторінку фільтрів.
Сортування
Наявність можливості сортувати товар за різними критеріями також важлива для зручності сторінки та поведінкових показників. Тут можна використовувати як загальноприйняті варіанти сортувань (ціна, новизна, наявність), так і якісь специфічні сортування, важливі для даного типу товарів.
Крім цього, можна запропонувати користувачеві вибрати число товарів, що відображаються на сторінці, тип відображення (список, плитка). Як і у випадку з фільтрацією, потрібно простежити, щоб сортування не генерувало на сайті дублі та сміттєві сторінки. Зазвичай результати сортування закривають від індексації.
Хлібні крихти
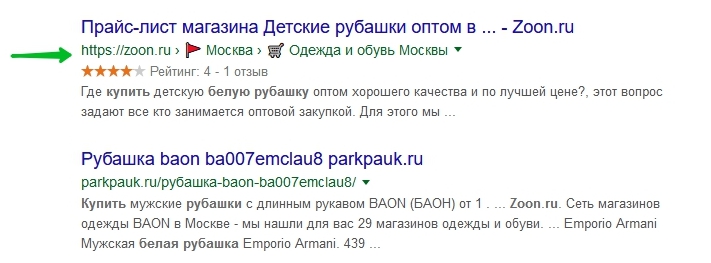
Важливий елемент навігації сайту, який допомагає користувачам орієнтуватися на сайті. Крім цього, за рахунок оптимізації хлібних крихт можна поліпшити сніппети сайту у видачі Google. Мова як про стандартний варіант розмітки, так і про можливості використання в крихтах спецсимволов. Метод сірий, але поки працює.
Іноді у вигляді хлібних крихт розміщують додаткове меню. Кожен пункт таких крихт містить випадаюче підменю. Такий варіант навігації незвичний і зазвичай не дуже зручний для користувачів. Але в деяких випадках використання таких крихт-меню може бути виправдане.
Текст
Текст на лістингах магазину в більшості випадків не потрібний користувачам. Для поліпшення ранжування він теж допомагає нечасто. У Яндексі на момент написання статті тексти в лістингах товарів працюють рідко. У Google ефект від текстів значно відчутніший, але для досягнення високих позицій часто теж не потрібен.
У випадку з текстом, варіант «подивитися, як у конкурентів у ТОПі» не працює. Багато оптимізаторів продовжують готувати текст за звичкою, на всякий випадок. Якщо у 1-2 лідерів на сторінці є текст, то всі наздоганяючі проекти, зазвичай, починають клепати тексти і у себе на сайті, не оцінюючи їх ефективність. У підсумку сказати, потрібен чи ні для просування текст, орієнтуючись на сайти в ТОПі, вже не можна.
Єдиний варіант зрозуміти, чи потрібні вам тексти – провести експеримент, додавши/видаливши його на тестових сторінках. Якщо залежність наявності тексту і позицій у видачі не спостерігається ні у Яндексі, ні в Google, то можна відмовлятися від текстових описів.
Якщо ви бачите, що тексти на сторінки все ж таки потрібні, то варто подбати про їх якість. Яндекс з виходом Баден-Бадена став особливо суворий до таких текстів.
Якість – це в першу чергу користь тексту для відвідувачів. Розповідати на сторінці, що таке холодильник або біла сорочка з коротким рукавом, точно не варто.
Можна:
- підготувати рекомендації щодо вибору товарів;
- поділитися корисними лайфхаками;
- розмістити відгуки на тему лістингу товарів;
- розповісти про нюанси оплати або доставки.
Статті на тему в нашому блозі:
- Як писати SEO-тексти для людей, які полюбить Яндекс?
- Алгоритм Баден-Баден. Робочий метод самостійної діагностики текстових санкцій Яндексу.
Міні-картки товарів
З однієї сторони, хочеться якомога більше втиснути в рамки міні-картки товару, з іншого – місця в ній мало, перевантажувати теж погано. Доводиться балансувати між цими крайнощами.
Тому розіб’ємо елементи карток товару, котрі найчастіше зустрічаються, на пріоритети.
Пріоритет 1
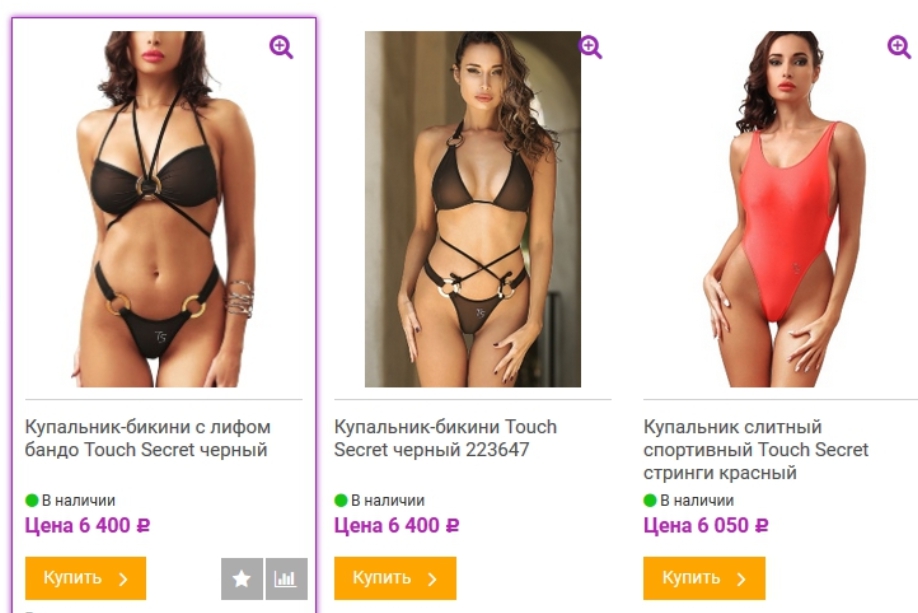
Фото товару
Повинно бути якісним, давати уявлення користувачеві про товар.
Ціна
Не у всіх тематиках вказують ціну. Але якщо конкуренти з видачі виводять їх, а ви ні, то це може бути мінусом для просування сторінки.
Кнопка купити
Надайте користувачеві можливість відразу додати товар у корзину.
Назва товару
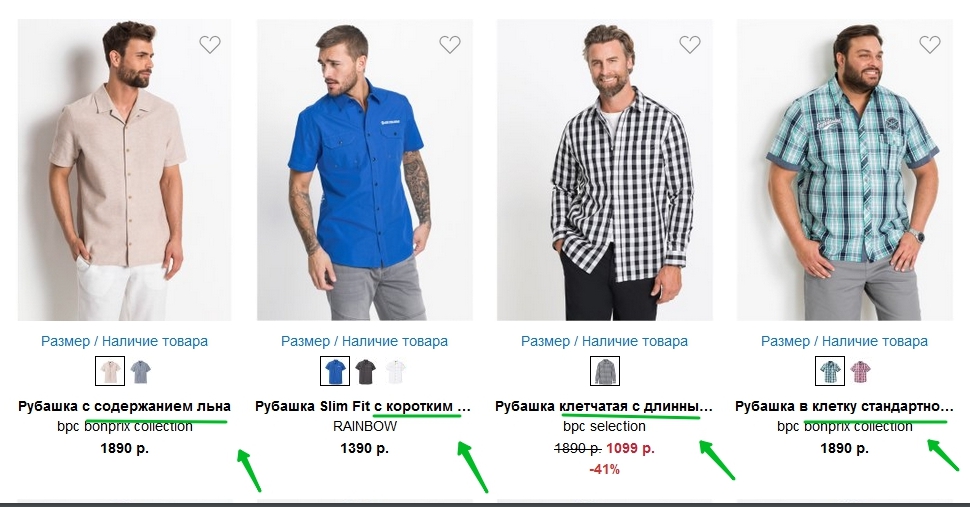
За рахунок варіацій назв на сторінку можна додати входження потрібних слів. Хороший спосіб, але використовувати його потрібно без фанатизму, щоб це не стало спамом.
Кнопки сервісів
Якщо на сайті є можливість відкласти товар, додати в порівняння, то такі кнопки бажано відразу виводити у лістингу.
Пріоритет 2
Наявність товару
Якщо товару немає в наявності, то краще відразу повідомити про це відвідувачам. Зрозуміло, товари, яких зараз немає, потрібно виводити в кінці списку. Також можна виводити повідомлення у вигляді зображення, щоб відсутність товару було складніше побачити алгоритмам. Замість фрази «немає в наявності», можна використовувати «під замовлення», «немає на складі», якщо це відповідає дійсності, і товар дійсно скоро з’явиться. Зберігати картки товарів, які вже ніколи не з’являться, сенсу зазвичай немає.
Інформація про знижки
Виділіть акційні товари позначкою відразу в лістингу товарів.
Ключові характеристики товару
У деяких тематиках основні характеристики товарів має сенс виводити відразу в лістингу. Це зробить сторінку інформативішою і допоможе користувачеві під час вибору товару.
У випадках, коли бажано виводити більше інформації відразу в лістингу, можна зробити проміжні сторінки «швидкий перегляд».
Приклади реалізації цікавого оформлення сторінки лістингу знайдете в нашій статтi.
Технічні дублі
Подбайте про те, щоб двигун сайту не генерував дублі ваших сторінок. Краще уникнути появи дублів, аніж боротися з наслідками і закривати їх від індексації. Якщо генерації дублів уникнути ніяк не можна, то можна заборонити такі сторінки до індексації або зробити їх неканонічними. Як вже писали, дублі часто виникають через посилання в фільтрах сортування.
Генерувати дублі категорій може функціонал сторінок, наприклад: порівняння, вибране, корзина, пошук на сайті.
Не забувайте також правильно налаштувати 404 відповідь у разі відсутності сторінок. В іншому випадку ви залишаєте шлях конкурентам, щоб створити на сайті дублі за допомогою некоректних посилань.
Логічні дублі
Поширені ситуації, коли на сайті створюються дві сторінки з аналогічними товарами. Наприклад, «холодильник Samsung двокамерний» і «двокамерний холодильник Samsung». Така ситуація характерна для тематик, де в навігації до кінця сторінки можна вийти різними способами. Наприклад, через пошук за характеристиками і за брендами.
Наявність різних способів вийти на потрібний товар – це добре. Але потрібно передбачити відсутність логічного дублювання сторінок в пошуковому індексі.
Щоб уникнути логічних дублів, можна продумати ієрархію категорій. Наприклад, бренд в кінцевому url йде першим, незалежно від того, в якому порядку користувач вказав його під час пошуку на сайті.
Вирішуватися це питання має ще на етапі проектування сайту.
Асортимент
Кількість карток може враховуватися під час оцінки асортименту та інформативності сторінки. Намагайтеся виводити число товарів на сторінці не менше, ніж конкуренти з видачі.
Загальна кількість товарів у розділі також може враховуватися. Але потрібно розуміти, що тут немає кількісних оцінок. Наприклад, 30 товарів краще, ніж 20. Важлива в цілому поведінка відвідувачів на сайті. У разі якщо на одному сайті 10 товарів, а на іншому 100, поведінкові показники другого сайту будуть кращими.
Функціонал
Наявність на сторінках лістингу корисного функціоналу – плюс до оцінки якості та поведінкових показників. Перерахуємо, що зустрічається найчастіше:
- Можливість додати товар у порівняння.
- Відкласти товар в обране.
- Швидкий перегляд. Проміжна сторінка, яка відображається в лістингу під час натискання або наведення з великим числом інформації про товар.
- Вибір параметрів товару відразу в міні-картці. Наприклад, кількість або колір.
- Можливість збільшити зображення. Особливо актуально в тематиках, де важливий зовнішній вигляд товару.
Додавати щось варто, тільки якщо це дійсно буде корисно для користувачів. Функціонал «для галочки» не принесе користі ані вам, ані відвідувачам сайту.
Метадані та мікророзмітка
Тут ми не будемо розповідати базові принципи формування метаданих. А торкнемося моментів, важливих саме для категорійних сторінок. Метадані в інтернет-магазині часто формуються на основі шаблону. Для того щоб була можливість створити найбільш підходящі шаблони для кожного типу товарів, потрібно передбачити створення шаблонів для різних груп сторінок.
Зрозуміло, для кожної сторінки повинна бути можливість формувати метадані вручну. Простежте за тим, щоб сформовані вручну метадані не затиралися в разі коригування шаблону.
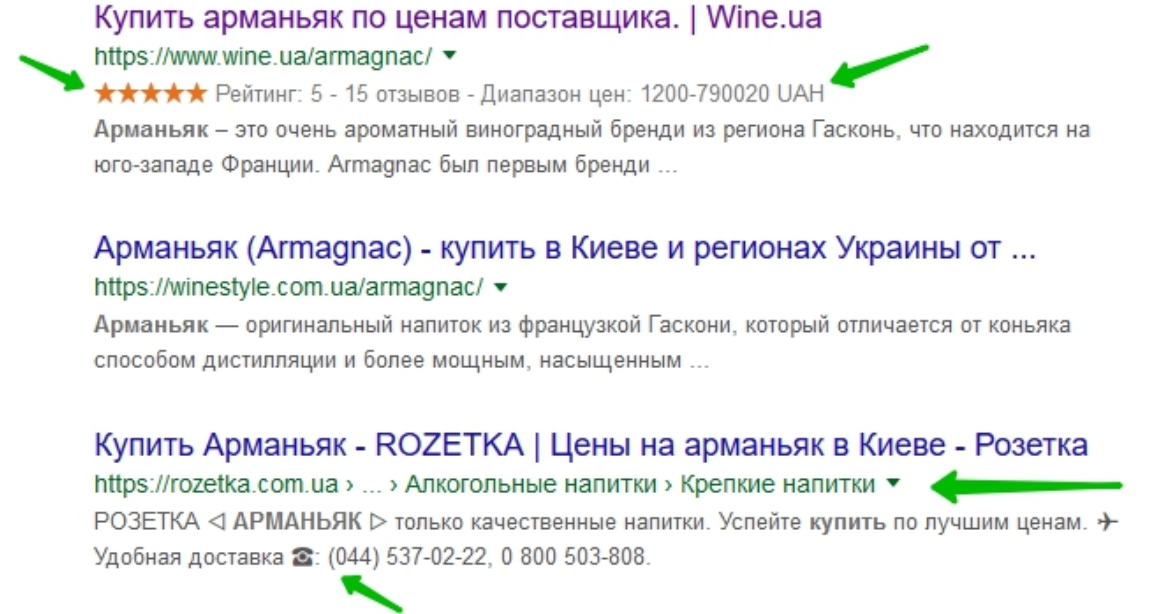
Для поліпшення сніппетів сторінок можна використовувати:
- В Google:
- Розмітку для хлібних крихт.
- Виводити діапазон цін.
- Розмітку рейтингів на основі відгуків про організацію.
- В Яндексі:
- Не забуваємо про можливість виводити в сніппетах онлайн-чат.
- Заповнюємо картку в Я.Довіднику, щоб виводилися контактні дані та рейтинг на картах.
- Не забуваємо про можливість поліпшити сніппети за допомогою спецсимволів.
У якості висновку
У статті я висвітлив найважливіші, на мій погляд, моменти оптимізації сторінок категорій. Усі магазини різні, по-різному організовані, плюс кожна тематика додає свої вимоги. Тому врахувати всі деталі, які виникають під час просування сторінок категорій просто неможливо. Якщо у вас залишилися питання щодо оптимізації сторінок лістингів, welcome в коментарі.
Також хочу нагадати, що ми готуємо цикл статей про оптимізацію інтернет-магазинів:
Еще по теме:
- Написання текстів для сайту та їх подальша оптимізація для ефективного просування
- Правила оптимізації інтернет-магазину: структура та навігація
- Поганий і хороший контрольний профіль. Вивчаємо фільтри Google за платні посилання
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.











 (9 оценок, среднее: 4,67 из 5)
(9 оценок, среднее: 4,67 из 5)