- (Обновлено:
Що таке «ліниве завантаження»
Для кого потрібне «ліниве завантаження»
Чому слід впровадити lazy loading
Види відображення під час «відкладеного завантаження»
Як реалізувати:
Які проблеми можуть виникнути під час реалізації
Висновок
Швидкість завантаження – ключовий аспект оптимізації сайту, особливо під Google. Ця метрика впливає на:
- час, який користувач проводить на сайті;
- відсоток відмов;
- місце в органічній видачі;
- вартість кліка у платному пошуку.
Основна причина повільного завантаження сторінок – великий розмір зображень та відео. Google, за допомогою PageSpeed Insights, рекомендує кілька способів оптимізації медіафайлів: стиснення, кешування і lazy loading або «ледаче завантаження». Про останнє поговоримо в нашій сьогоднішній статті:
- Що таке lazy loading?
- Для кого потрібне «ліниве завантаження».
- Види «відкладеного завантаження».
- Рекомендації Google щодо реалізації lazy loading.
- Які проблеми можуть виникнути і як їх уникнути.
Що таке «ліниве завантаження»
Lazy loading – це метод оптимізації швидкості завантаження медіафайлів, некритичних для відображення сторінки або взаємодії з користувачами. Під час «відкладеного завантаження» зображення не будуть завантажуватися, поки не знадобляться відвідувачеві. Залежно від налаштувань, вони можуть відображатися під час скролу до певної частини сторінки або натискання користувачем на елементі.
«Відкладене завантаження» рекомендується використовувати для медіафайлів, які виходять за межі екрану.
Позаекранні або закадрові елементи – це медіаконтент, який знаходиться нижче тієї частини сторінки, яку переглядає користувач, або, як визначає Web Tools, нижче згину.
Оскільки користувачі не бачать закадрові зображення під час початкового завантаження сторінки, немає сенсу довантажувати їх відразу. Крім того, в такому випадку збільшується час завантаження для взаємодії (Time to Interactive). Ця метрика зараз має найбільшу вагу під час оцінки швидкості завантаження на мобільних пристроях.
Для кого потрібне «ліниве завантаження»
Рекомендуємо використовувати ліниве завантаження сайтів:
- на сторінках яких багато зображень (онлайн-сервіси з фотографіями, статейники з великою кількістю медіаконтенту);
- швидкість завантаження конкурентів яких на порядок вища;
- з оцінкою нижче середнього (до 50 балів) від PageSpeed Insights;
- на слабкому сервері, який не може забезпечити високу швидкість завантаження сторінки;
- у яких більше 50% відсотків відвідувачів з мобільних пристроїв;
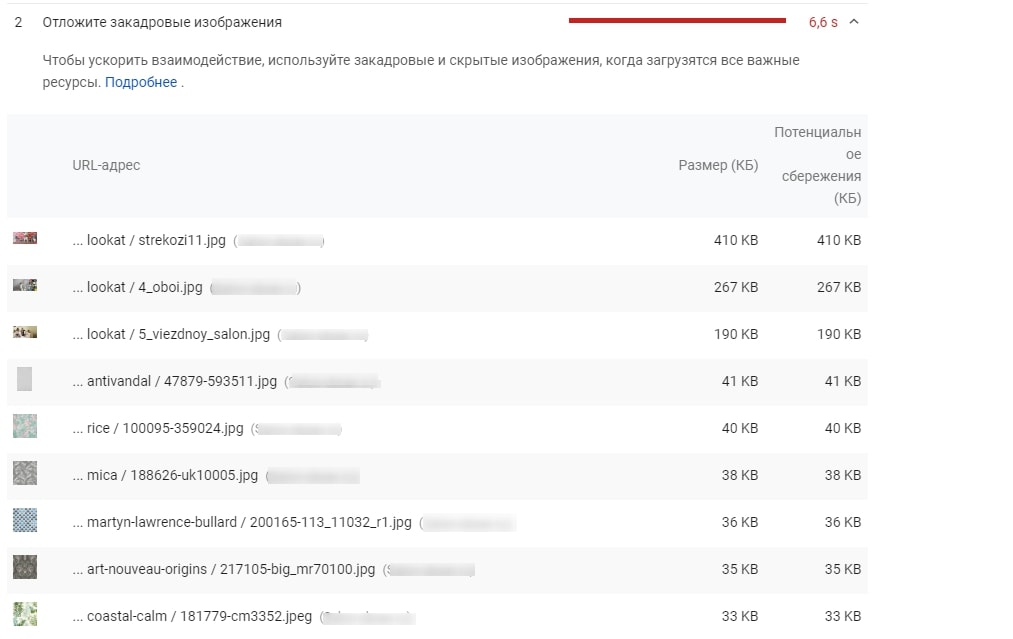
- для яких з’являється рекомендація у PageSpeed Insights:

Чому слід впровадити lazy loading
Є дві вагомі причини впровадити відкладене завантаження:
- Затримати користувача на сайті. Якщо ваш веб-ресурс показує статті або надає різні функції за допомогою JavaScript, як правило, перед його виконанням потрібне завантаження об’єктної моделі документу. Це у кілька разів збільшує швидкість завантаження. У такому випадку lazy loading зіграє ключову роль у тому, залишиться відвідувач на сайті чи покине його, оскільки вважатиме неробочим.
- Заощадити інтернет-трафік. Контент завантажується тільки у разі, якщо користувач доскролить до нього. Це актуально для користувачів зі слабким або мобільним інтернетом і обмеженою кількістю кілобайт.
Види відображення під час «відкладеного завантаження»
Є 3 види відображення контенту під час реалізації lazy loading:
- скролінг;
- клік;
- фоновий режим.
Скролінг передбачає, що медіаконтент підвантажуєтся тільки тоді, коли потрапляє у видиму зону або користувач доскролить до певної частини сторінки, наприклад, середини, попереднього зображення і т.д. Такий метод використовують на сторінках ЗМІ з нескінченною стрічкою прокрутки, на лістингах інтернет-магазинів, сторінках каталогів товарів та послуг.
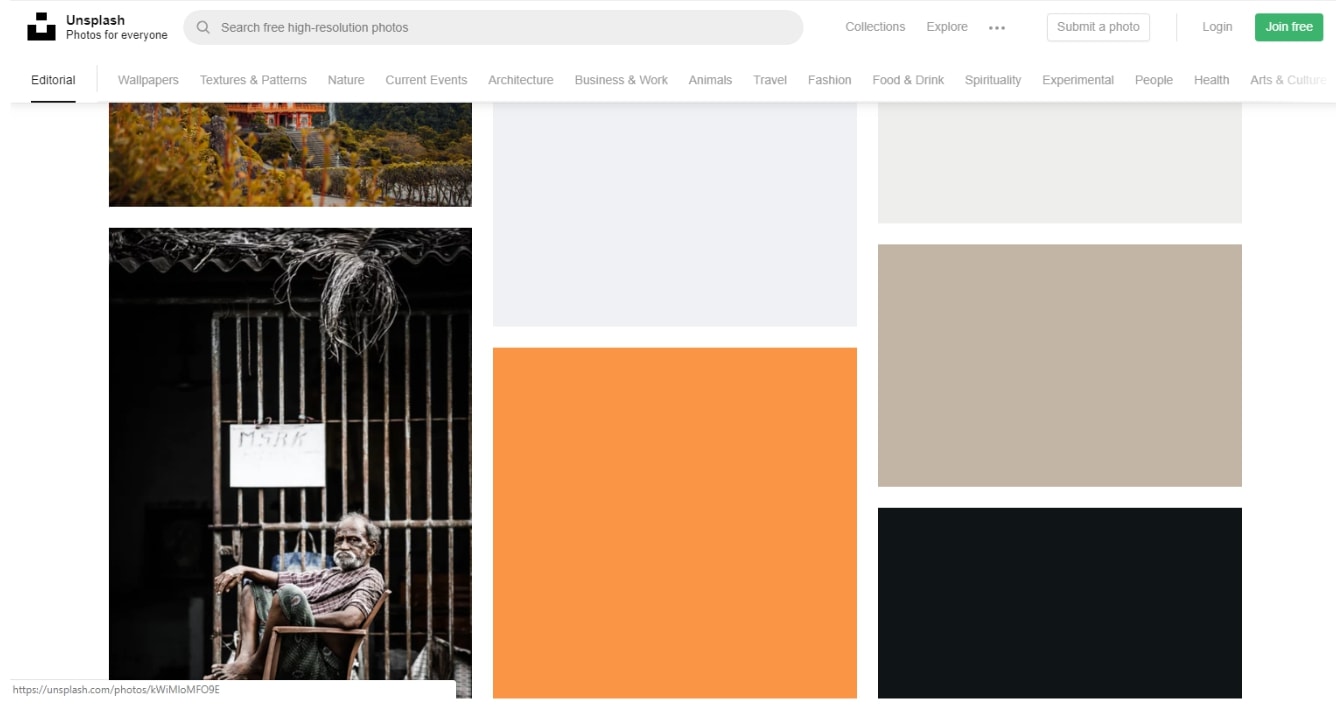
Наприклад, ось так виглядає сторінка https://unsplash.com/ під час скролу лістингу з фотографіями:

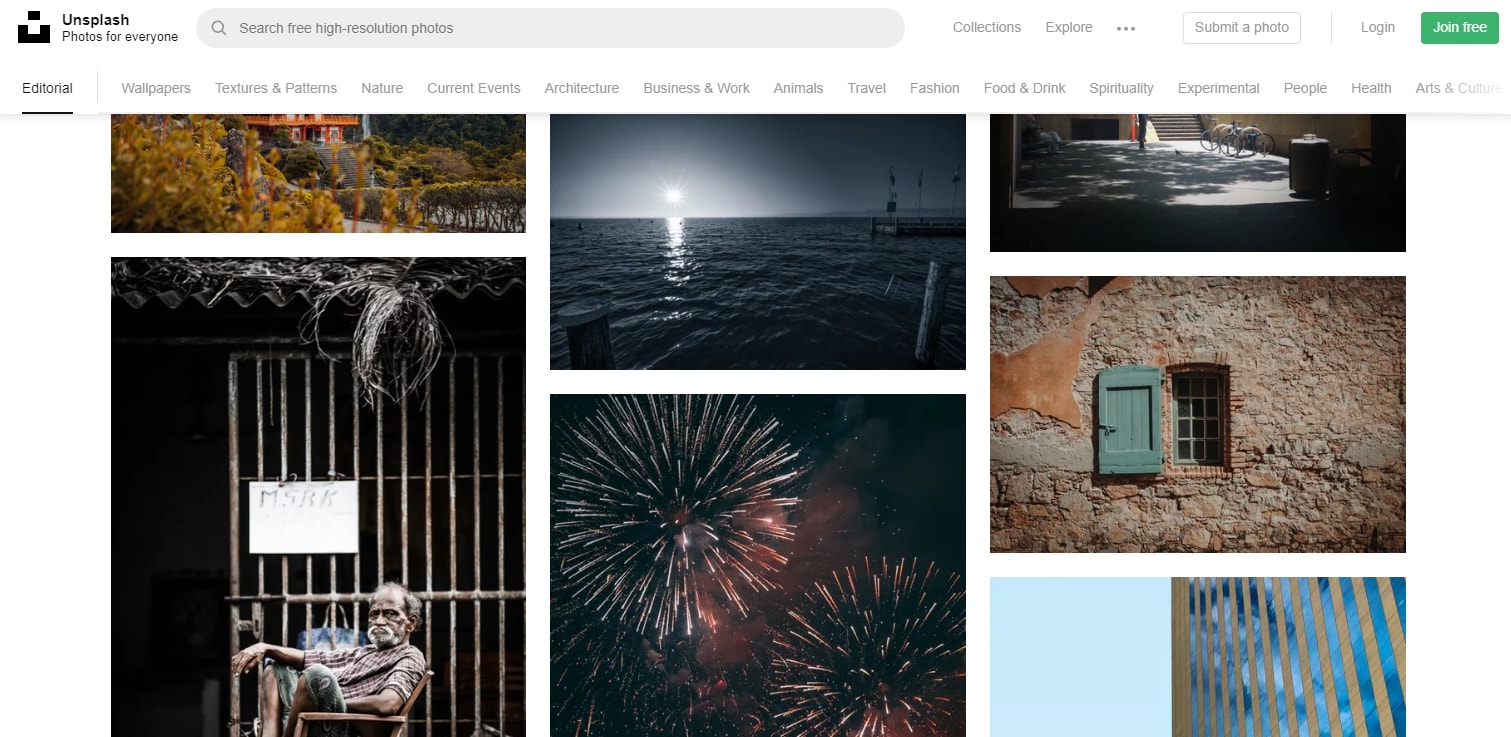
Однак менше, ніж за секунду, на місце квадратів завантажуються фотографії у високій якості:

Ще один варіант реалізації:
Користувач бачить картинку-заглушку, на місце якої підставляються зображення.
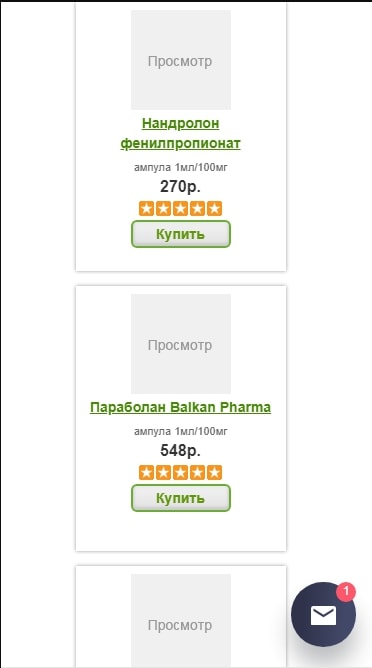
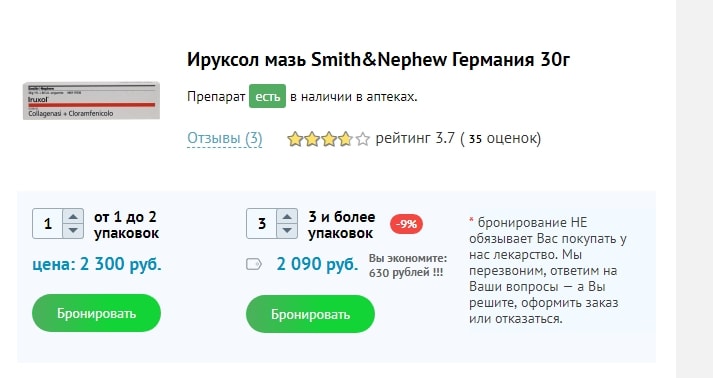
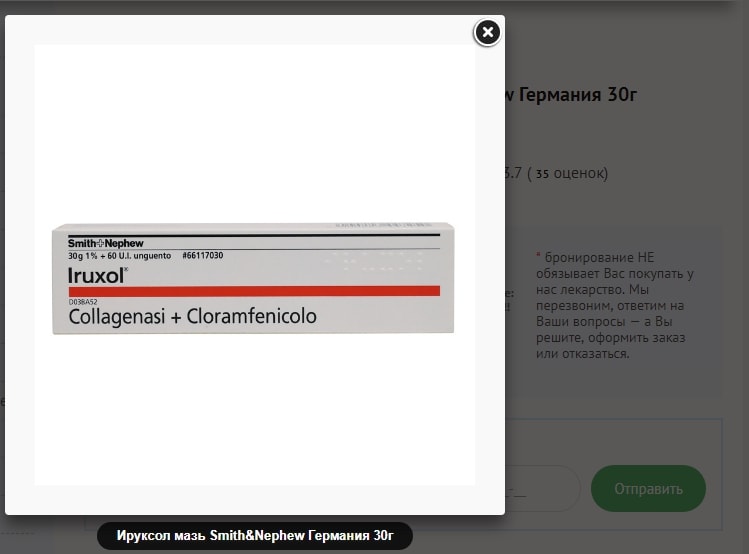
У другому варіанті реалізації (клік) контент буде завантажуватися, коли користувач перейде за посиланням, натиснувши «Детальніше» або на мініатюру. Так виглядає реалізація на картці товару інтернет-центру бронювання:
До натискання на мініатюру

Після

Завантаження в фоновому режимі буде корисне лише для тих медіа, які дійсно необхідні користувачам для подальшої роботи. Наприклад, зразки заповнення документів, креслення. Обов’язкова умова такого завантаження – користувач натиснув на документ і залишив його відкритим. Щоб визначити, чи потрібне користувачеві таке завантаження, потрібно провести A/B тестування на декількох сторінках і тільки після цього впроваджувати на всьому сайті.
Як реалізувати
Рекомендації Google щодо реалізації lazy loading для картинок
Рекомендації Google для картинок залежать від способу реалізації медіаконтенту на сайті: вбудовані чи в CSS. Для вбудованих в тег <img> у Довідці пошукової системи рекомендується використовувати:
- обробник подій (наприклад, scroll або resize) – він підходить, якщо важлива сумісність браузерів;
- API-інтерфейсу оглядача перетинів – не потрібно писати свій код, достатньо зареєструвати спостерігача, проте працює не на всіх браузерах.
Зображення на сторінках також можуть бути реалізовані через CSS. На відміну від <img> тегів, які завантажуються незалежно від їх видимості, завантаження зображень у CSS виконується з великою кількістю припущень. Перш ніж робити запит у зовнішніх ресурсів, браузер перевіряє, як CSS застосовується до документу.
Це може бути використано для відстрочки завантаження зображень в CSS. За допомогою JavaScript можна визначити, коли елемент знаходиться в області перегляду, і завантажити фонове зображення.
Готові рішення
У мережі є 5 готових рішень реалізації «відкладеного завантаження» для зображень:
Lazy loading вiд David Walsh
Це стандартний і найбільш простий варіант реалізації «відкладеного завантаження». Дія скрипта полягає в тому, що він замінює атрибут src на data-src у тезі <img>.
Реалізація виглядає наступним чином:
<img data-src="image.jpg" alt="test image">
Елементи img, що містять атрибути data-src, приховані в CSS. Після того як картинки будуть завантажені, вони плавно відображаються із застосуванням переходів:
img {
opacity: 1;
transition: opacity 0.3s;
}
img[data-src] {
opacity: 0;
}
Потім JavaScript передає всім тегам img атрибут src, які у підсумку отримують значення атрибуту data-src. Після завантаження всіх зображень, data-src забирається з img:
[].forEach.call(document.querySelectorAll('img[data-src]'), function(img) {
img.setAttribute('src', img.getAttribute('data-src'));
img.onload = function() {
img.removeAttribute('data-src');
};
});
Завантаження з прогресивним покращенням від Robin Osborne
Розробник пропонує «ледаче завантаження» на основі прогресивного покращення. У його рішенні lazy loading на JS буде вважатися покращеним для HTML та CSS.
При цьому ліниве завантаження працює за допомогою скролінгу, а під час реалізації не потрібно використовувати фреймворки або плагіни. За умови прогресивного покращення, користувач побачить зображення, навіть якщо скрипт відключений або з’явилася помилка, що блокує його роботу.
Плагін bLazy.js на простому JS
Стандартна реалізація відкладеного завантаження цим методом виглядає так:
<img class="b-lazy" src="placeholder.gif" data-src="image.jpg" alt="test image">
Серед переваг скрипта: він мало важить, працює з декількома зображеннями одночасно, щоб заощадити трафік і зменшити кількість запитів на сервер. Також він підтримує браузери застарілих версій, у тому числі IE 7 та 8 версії.
Плагiн Lazy Load XT jQuery
Підійде для написання свого скрипта для «ледачою завантаження». Якщо потрібно реалізувати lazy loading тільки для картинок, рекомендуємо скористатися спрощеною версією.
Для реалізації «відкладеного завантаження» за допомогою цього плагіна потрібно додати jQuery-бібліотеку перед тегом, що закривається, і вказати jquery.lazyloadxt.js.
Приклад реалізації:
<script src="jquery.js"></script> <script src="jquery.lazyloadxt.js"></script>
Є альтернативний варіант, який дозволяє не використовувати весь плагін. Це полегшений скрипт jqlight.lazyloadxt.min.js:
<script src="jqlight.lazyloadxt.js"></script> <script src="jquery.lazyloadxt.js"></script>
Плагін активується автоматично або в ручному режимі. В останньому випадку потрібно ввести:
$(elements).lazyLoadXT();
Розмите зображення від Craig Buckler
Є кілька варіантів реалізації «лінивого завантаження» з ефектом розмитості. Найбільш популярний і простий в реалізації – Craig Buckler.
У техніки висока продуктивність: витрачає трохи більше 1 байта JS-коду і 463 байта CSS. Для роботи не потрібні додаткові фреймворки чи бібліотеки. Є прогресивне покращення для підтримки застарілих браузерів або підвантаження картинок при зламаному JavaScript.
Подивитися код можна в репозиторії на GitHub.
3 плагiна для WordPress
Кількість установок: понад 90 тис.
Останнє оновлення: рік тому.
За допомогою цього плагіна можна відкласти завантаження картинок у постах, зображень з мініатюр, фотографій користувачів. Контент буде довантажуватися по міру наближення до вікна браузера під час прокручування сторінки.
Кількість установок: понад 20 тис.
Останнє оновлення: 17 годин тому.
Плагін працює зі слайдами, усіма зображеннями. Підвантажує контент тільки тоді, коли він стає видимим користувачеві. Вага скрипта – 10 КБ. Не використовує JavaScript бібліотеку jQuery.
Loading Page with Loading Screen

Кількість установок: понад 10 тис.
Останнє оновлення: 2 дні тому.
Безкоштовний плагін, який виконує попереднє завантаження зображення на сайт і відображає екран завантаження з відсотком завершення. Як тільки все завантажено, екран пропадає.
Які проблеми можуть виникнути під час реалізації
Якщо ліниве завантаження виконана неправильно, техніка може ненавмисно приховати контент від Google. Це призводить до того, що медіаконтент не може брати участь у пошуку за картинками. Зараз Google у своїй Довідці розповів, що їх бот може бачити такі елементи, однак просить перевіряти реалізацію.
Як перевірити, чи бачить Googlebot зображення
У посібнику Google є рекомендації про те, як переконатися, що ПС може індексувати контент, який вантажиться в техніці «лінивого завантаження».
Для локального тестування можна використовувати скрипт Puppeteer. Щоб перевірити скрипт і запустити його, використовуйте наступні команди:
git checkout https://github.com/GoogleChromeLabs/puppeteer-examples cd puppeteer-examples npm i node lazyimages_without_scroll_events.js -h
Після запуску перевірки подивіться скріншоти, зроблені скриптом, і переконайтеся, що вони містять весь контент, який повинен проіндексувати Googlebot.
Висновок
Lazy loading – один з методів оптимізації завантаження сайту. Його реалізація дозволяє зменшити час до першого відображення і взаємодії користувача зі сторінкою. Під час «ледачого завантаження» відвідувач відразу бачить робочий сайт, йому не доводиться чекати, доки будуть виконані всі елементи сторінки.
Еще по теме:
- Як використовувати спецсимволи в Title і Description для приваблювання користувачів з видачі
- Як утримати відвідувачів на сайті та покращити ПФ: 19 ідей
- Проектування структури та навігації інтернет-магазину: можливі проблеми та їх вирішення
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.







 (17 оценок, среднее: 4,47 из 5)
(17 оценок, среднее: 4,47 из 5)