- (Обновлено:
- 7 минут
Розглянемо три групи плагінів, які можуть бути корисні для оптимізації та захисту зображень на сайті, реалізованому на базі CMS WordPress:
Нагадаю, що однотипні плагіни не потрібно встановлювати на сайт одночасно. Виберіть по одному з трьох розглянутих груп, інакше можуть виникнути помилки в роботі сайту.
1. Для стиснення зображень використовуємо плагіни:
WP Smush Image Compression and Optimization

Плагін використовується для оптимізації картинок і представлений у безкоштовній та Pro-версії. У більшості випадків безкоштовної версії цілком достатньо, в ній доступні наступні функції:
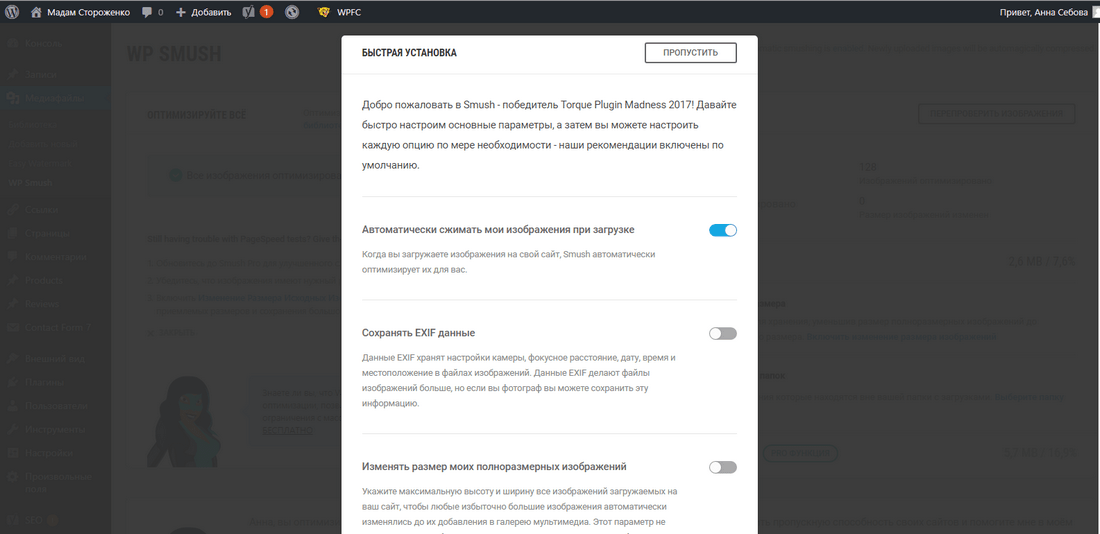
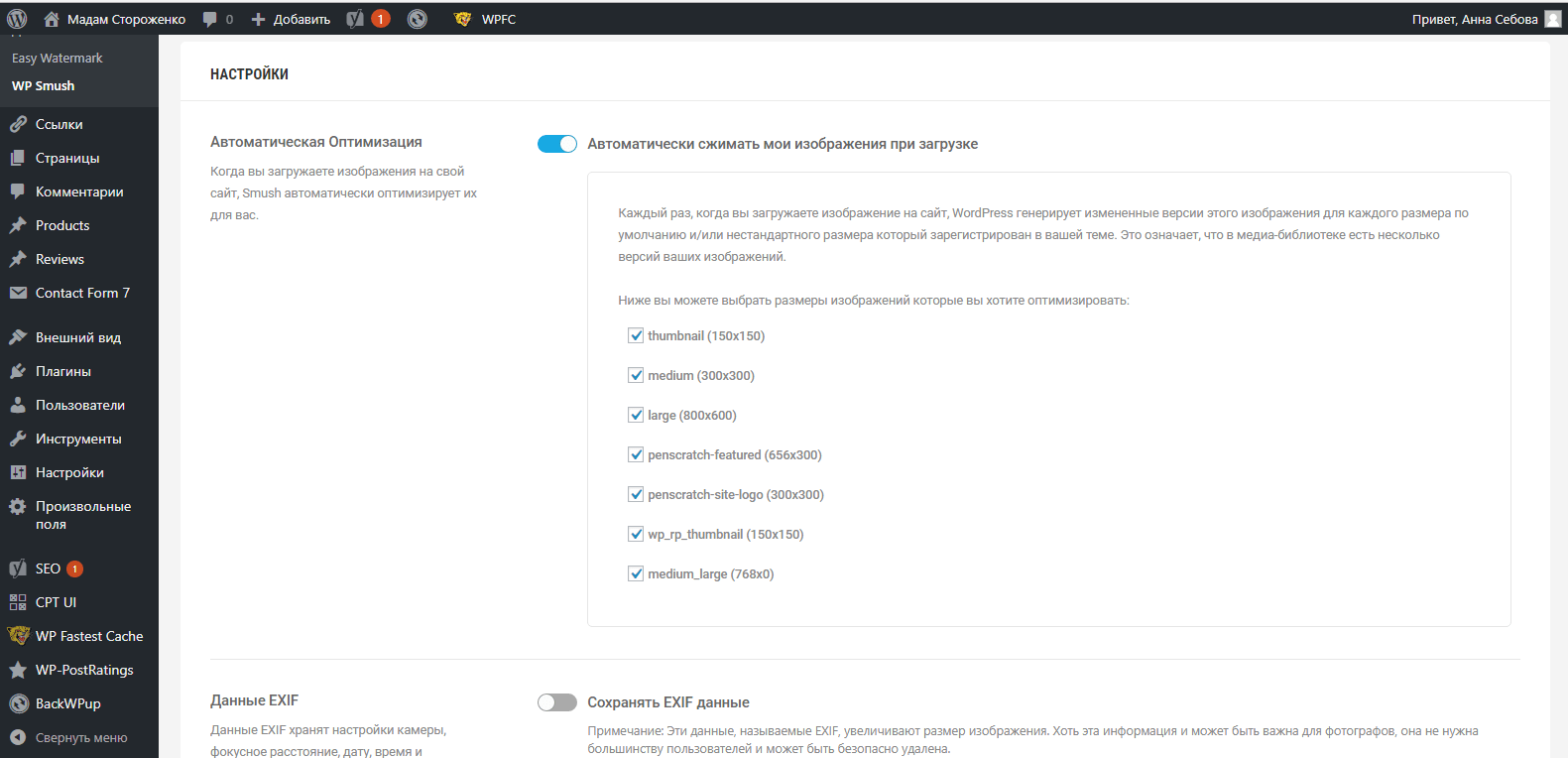
- стиснення під час завантаження;
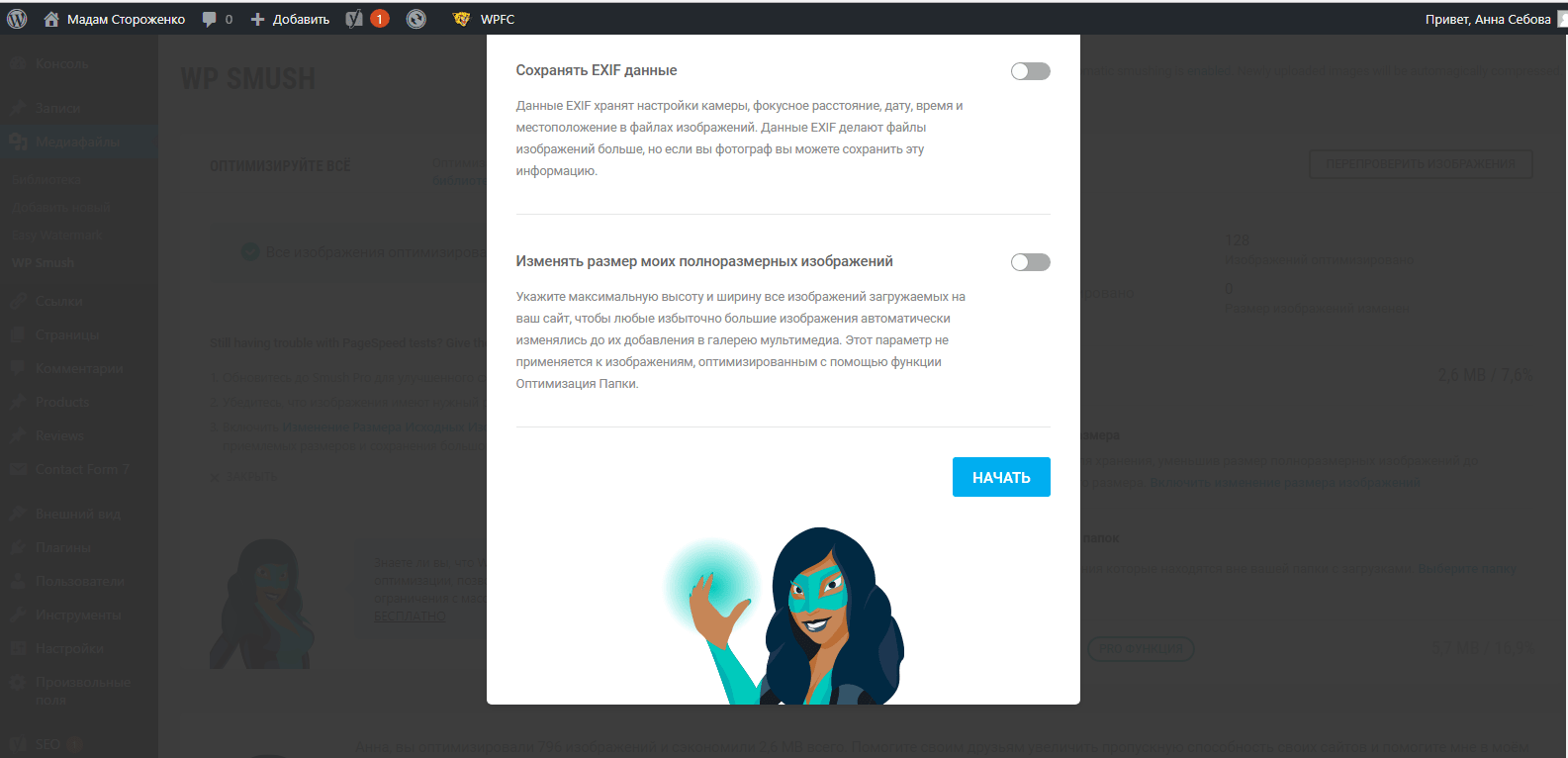
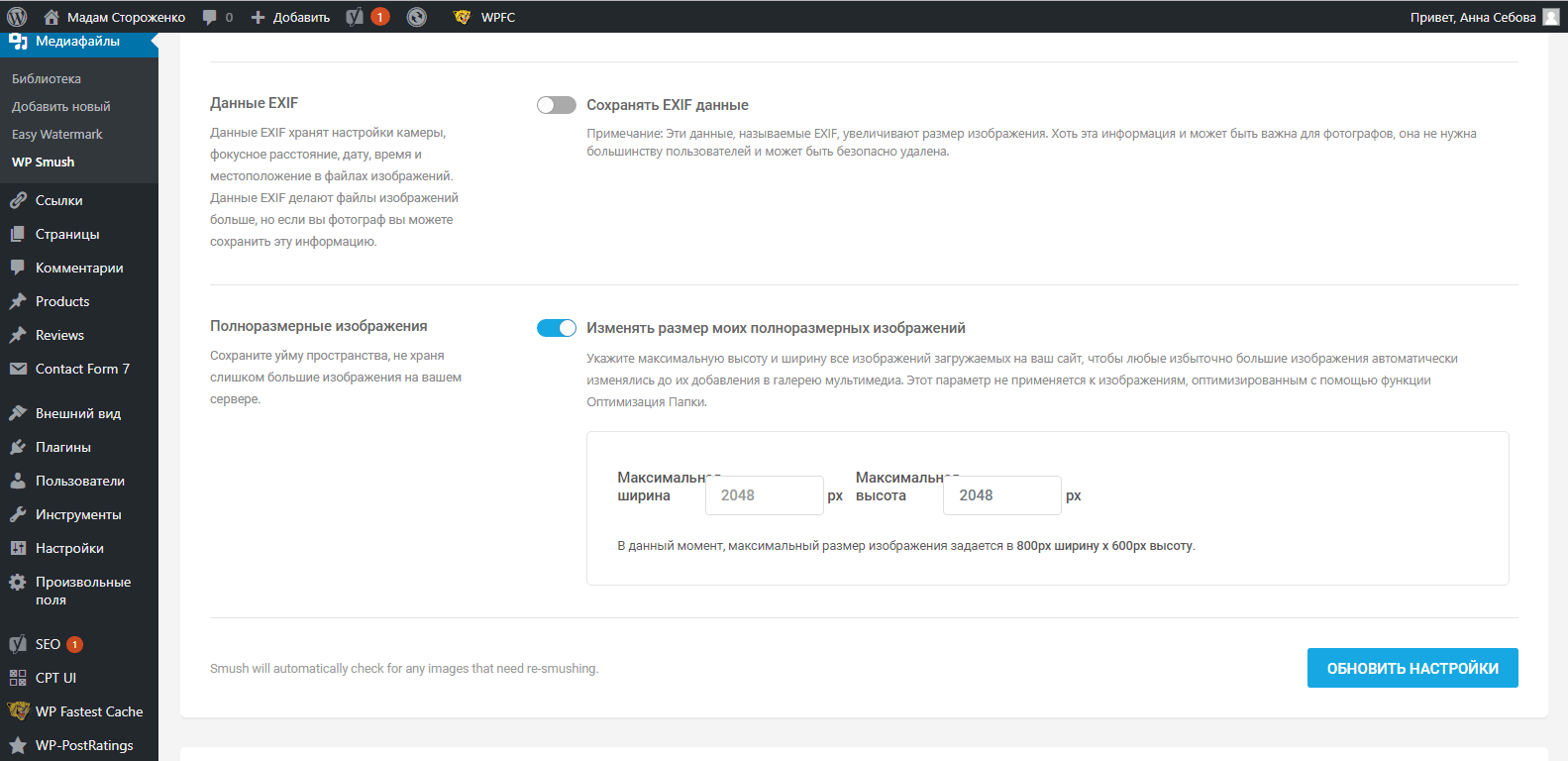
- можливість видалити EXIF дані;
- можливість змінити розмір оригінального зображення;
- вибір розміру зображень, які потрібно стиснути.
Малюнок 1. Швидка установка плагіна WP Smush Image Compression and Optimization

Малюнок 2. Швидка установка плагіна WP Smush Image Compression and Optimization (продовження)

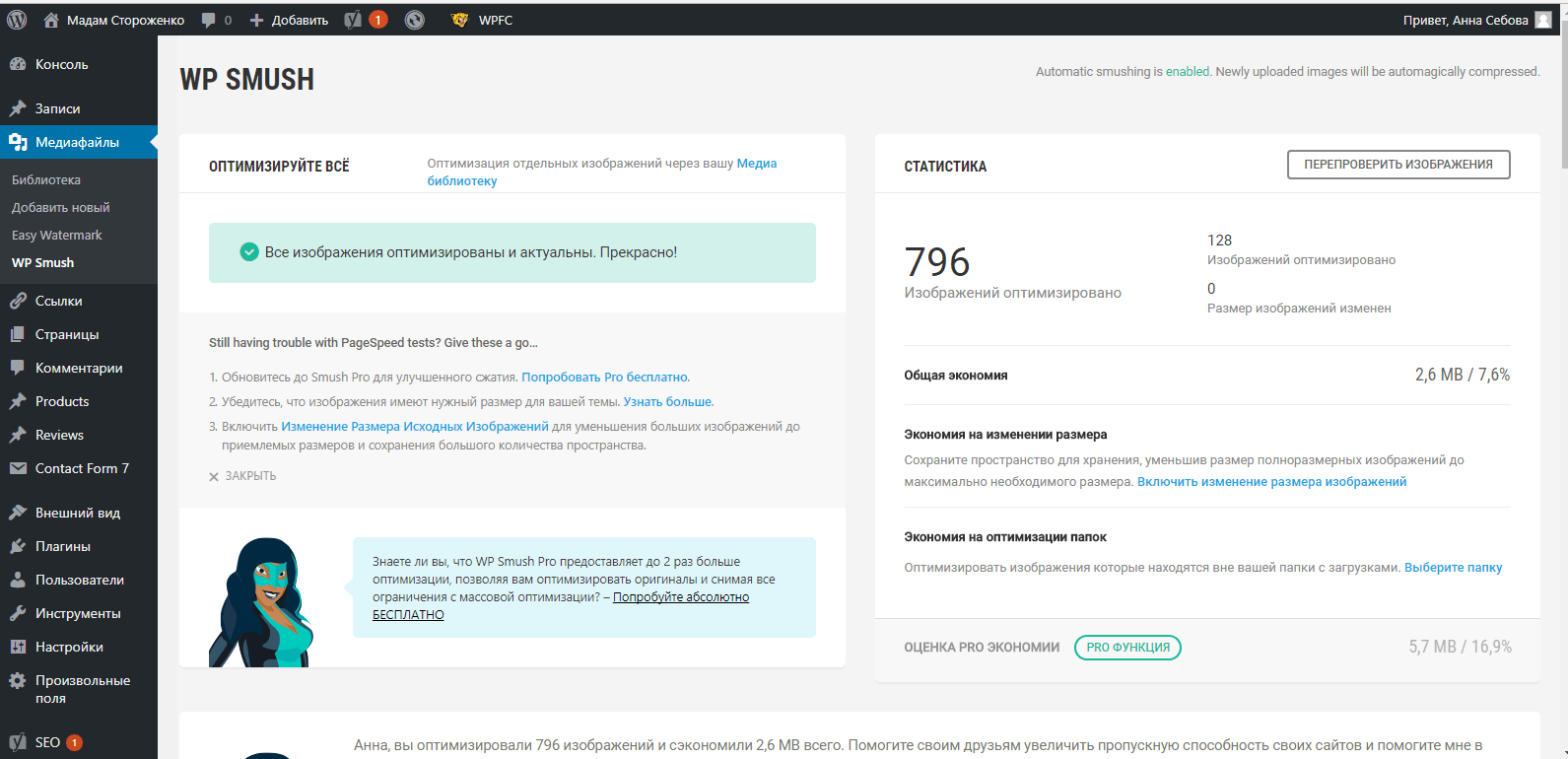
Малюнок 3. Статистика WP Smush Image Compression and Optimization

Малюнок 4. Налаштування WP Smush Image Compression and Optimization (екран 1)

Малюнок 5. Налаштування WP Smush Image Compression and Optimization (екран 2)

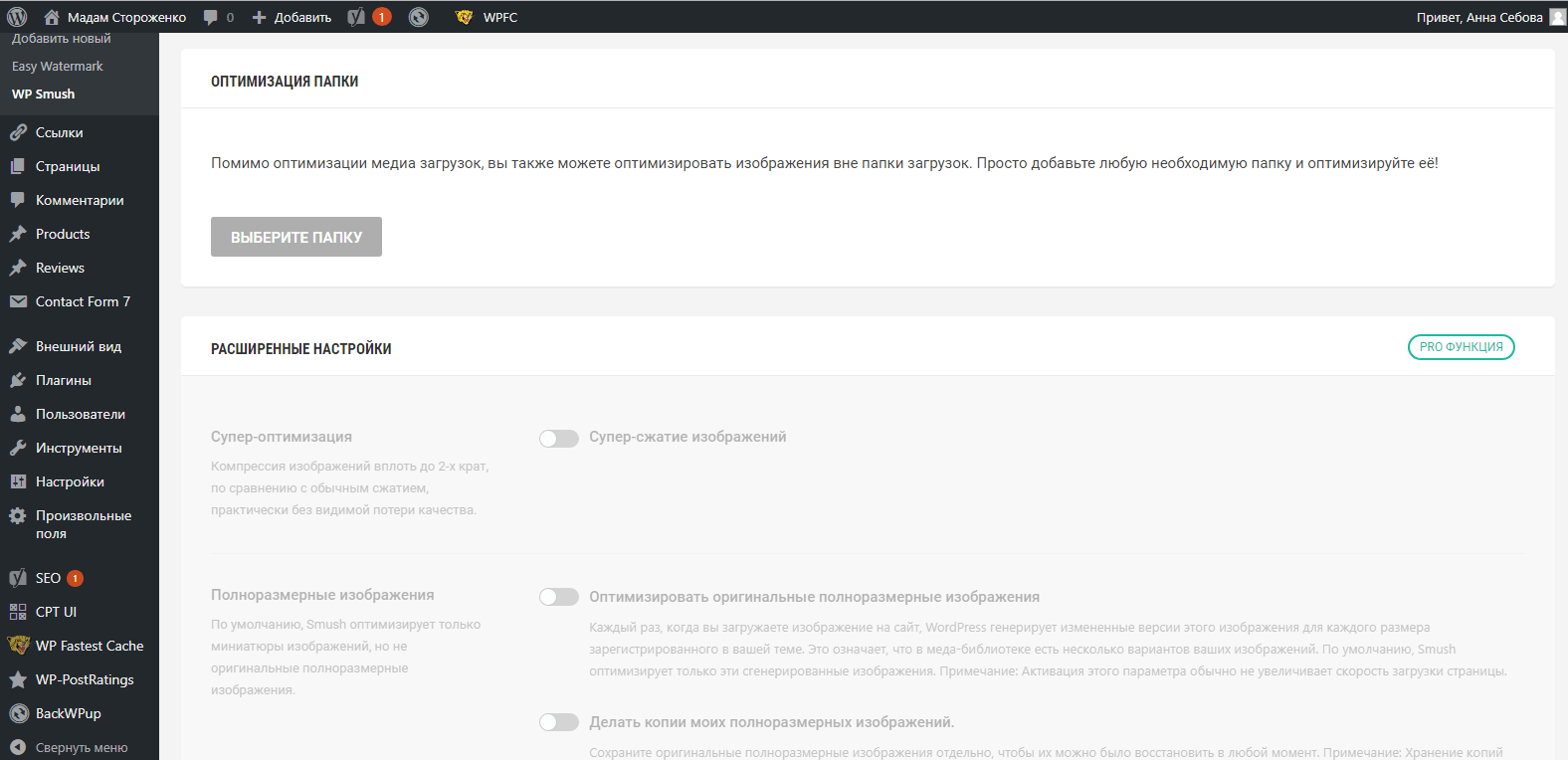
Малюнок 6. WP Smush Image Compression and Optimization – оптимізація папки

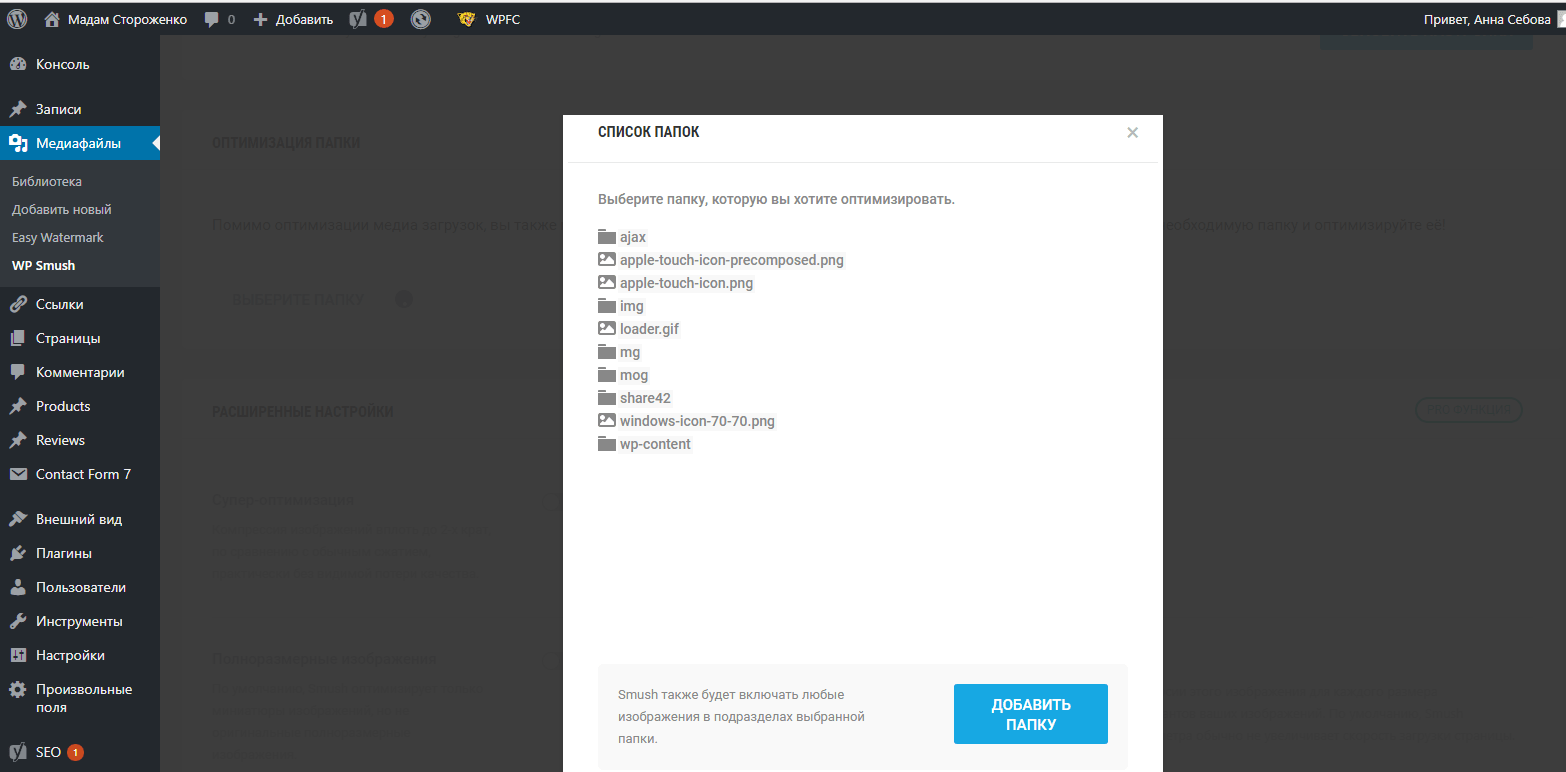
Малюнок 7. WP Smush Image Compression and Optimization – вибір папки із зображеннями (крім uploads)

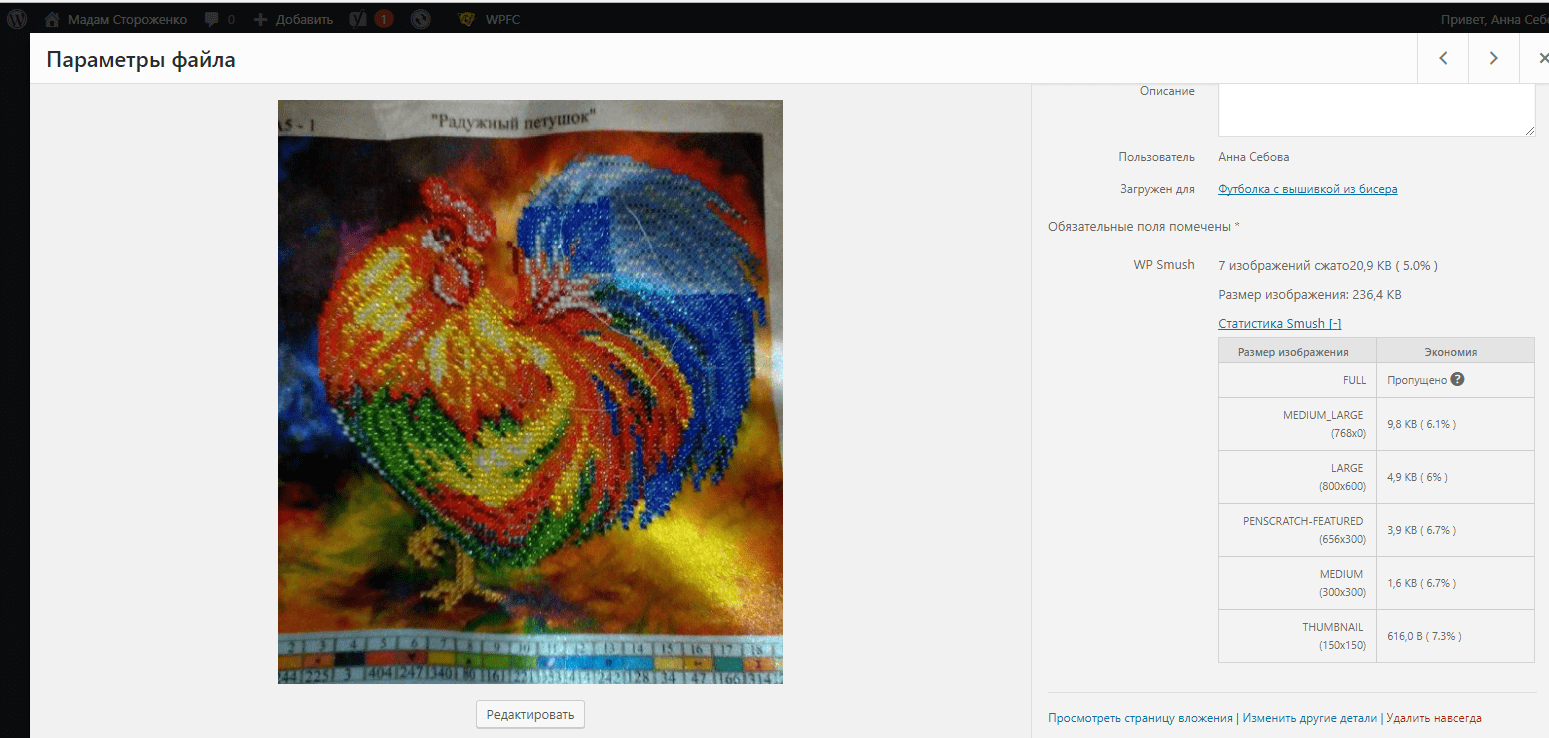
Після того як зроблені всі ці налаштування, ми можемо подивитися статистику по кожному зображенню на сайті, як на мал. 8.
Малюнок 8. WP Smush Image Compression and Optimization – приклад оптимізованої картинки

Compress JPEG & PNG images

Цей плагін дозволяє безкоштовно оптимізувати до 500 зображень на місяць. Все, що понад, – платно. Розцінки можна побачити в адмінці та на сайті розробника.
Варто відзначити, це не 500 унікальних зображень, а приблизно 100, тому що додаткові розміри одного зображення також входять у free-версію. Вцілому цього вистачає, якщо ви публікуєте статті раз у тиждень і у вас в середньому по 25 картинок у кожній.
Щоб почати користуватися плагіном, потрібно зареєструватися на сайті розробника (посилання з’явиться в адмінці сайту після установки плагіна).
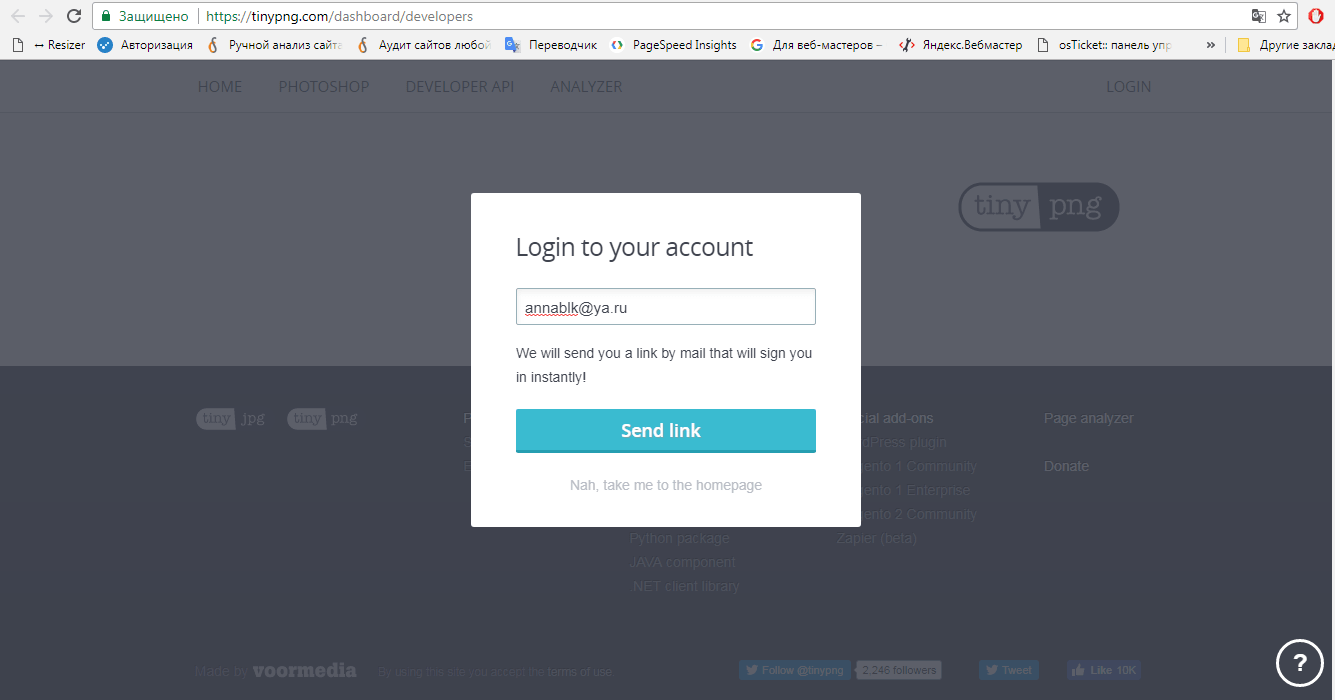
Вам потрібно вказати email (мал. 9), на який прийде посилання підтвердження і входу в особистий кабінет на сайті розробника (мал. 10).
Малюнок 9

Малюнок 10

Після того як ви отримаєте ключ, вкажіть його в адмінці в налаштуваннях плагіна та збережіть. Якщо все правильно, в налаштуваннях ви побачите підтвердження (мал. 11).
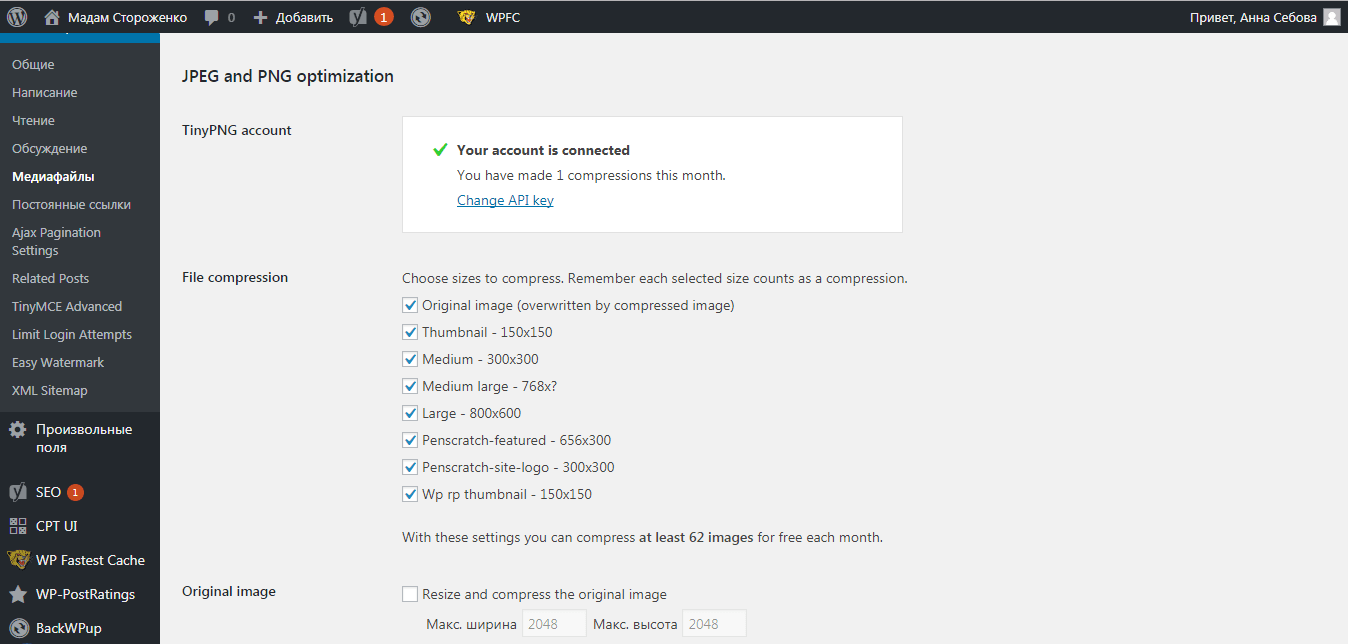
Малюнок 11. Налаштування плагіна стиснення зображень

Варто відзначити, що в налаштуваннях на скріншоті вище ми бачимо 8 варіантів розмірів, на які обрізається кожна картинка, завантажена на сайт. Це особливості теми. Ми використовуємо всі 8 розмірів рідко, тому я б порекомендувала відзначити в налаштуваннях тільки 2-3 розміри зображень, що реально використовуються.
Також можна зменшити розмір оригінального зображення, як запропоновано, до 2048px на 2048px.
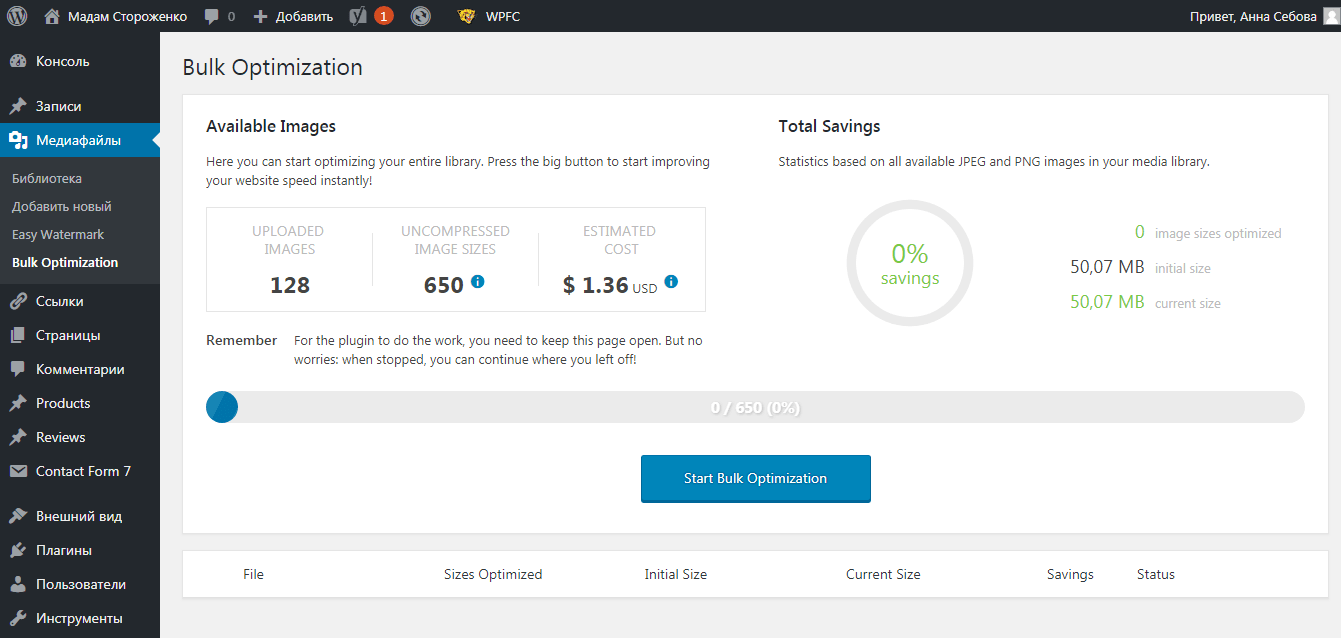
Далі, в меню «Медіафайли» знаходимо новий пункт Bulk Optimization і запускаємо оптимізацію наших картинок (мал. 12).
Малюнок 12. Запуск оптимізації за допомогою плагіна оптимізації зображень від TinyPNG

На момент встановлення плагіна у нас 650 зображень, тому доведеться прибрати частину розмірів або заплатити $ 1,36. Зручно, що ми відразу бачимо вартість в адмінці і можемо вирішувати – економити чи заплатити.
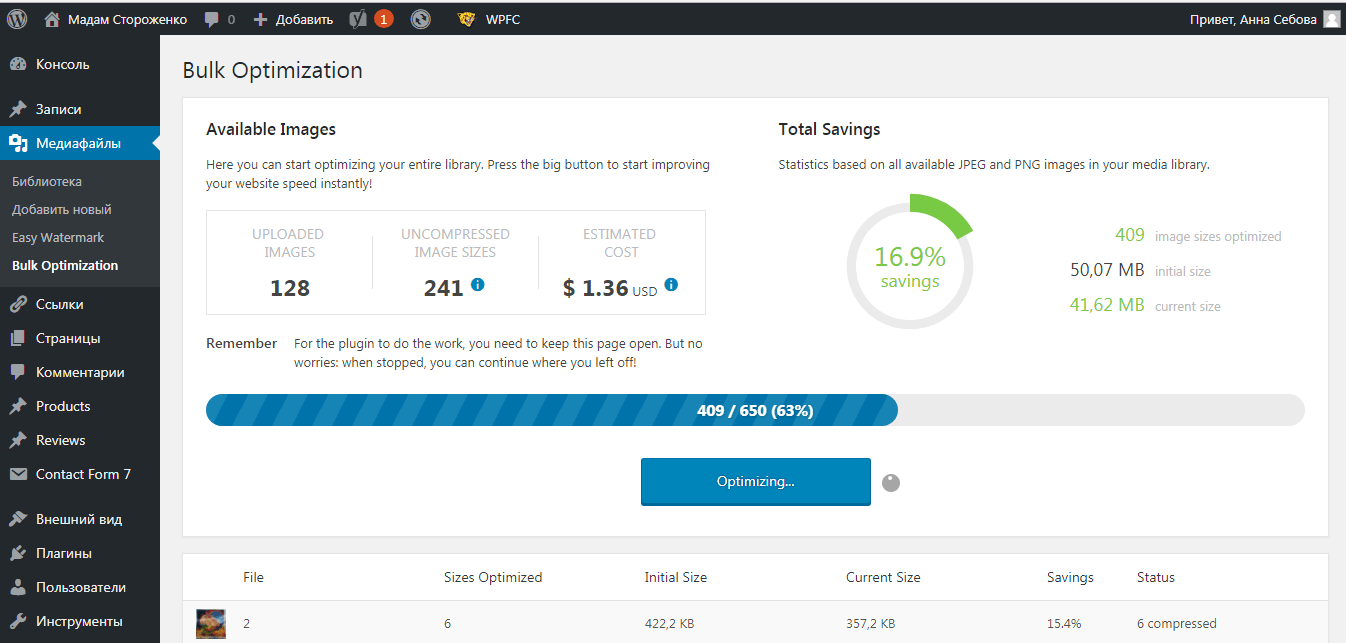
Далі, коли процес оптимізації запущений, можемо спостерігати, скільки заощадили місця і наскільки наші сторінки (в цілому) стали легшими (мал. 13).
Малюнок 13. Процес і статистика оптимізації

Під загальною статистикою ми можемо побачити, наскільки стиснута кожна картинка (мал. 14).
Малюнок 14. Відсоток стиснення кожного зображення

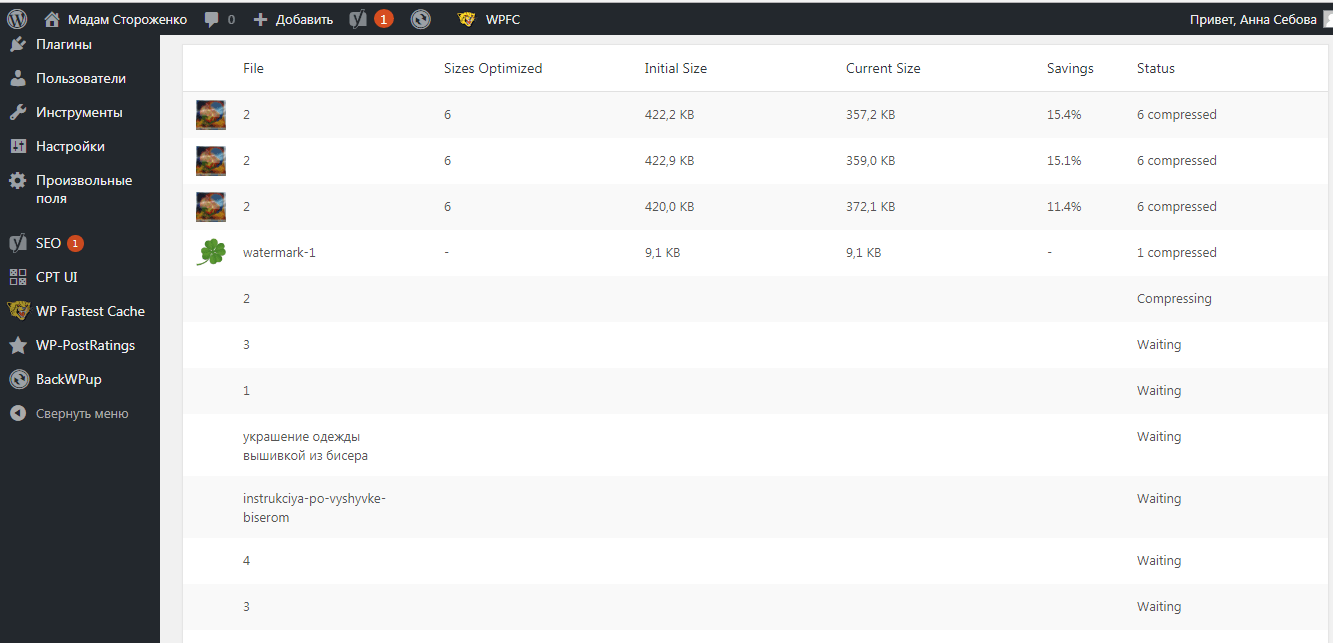
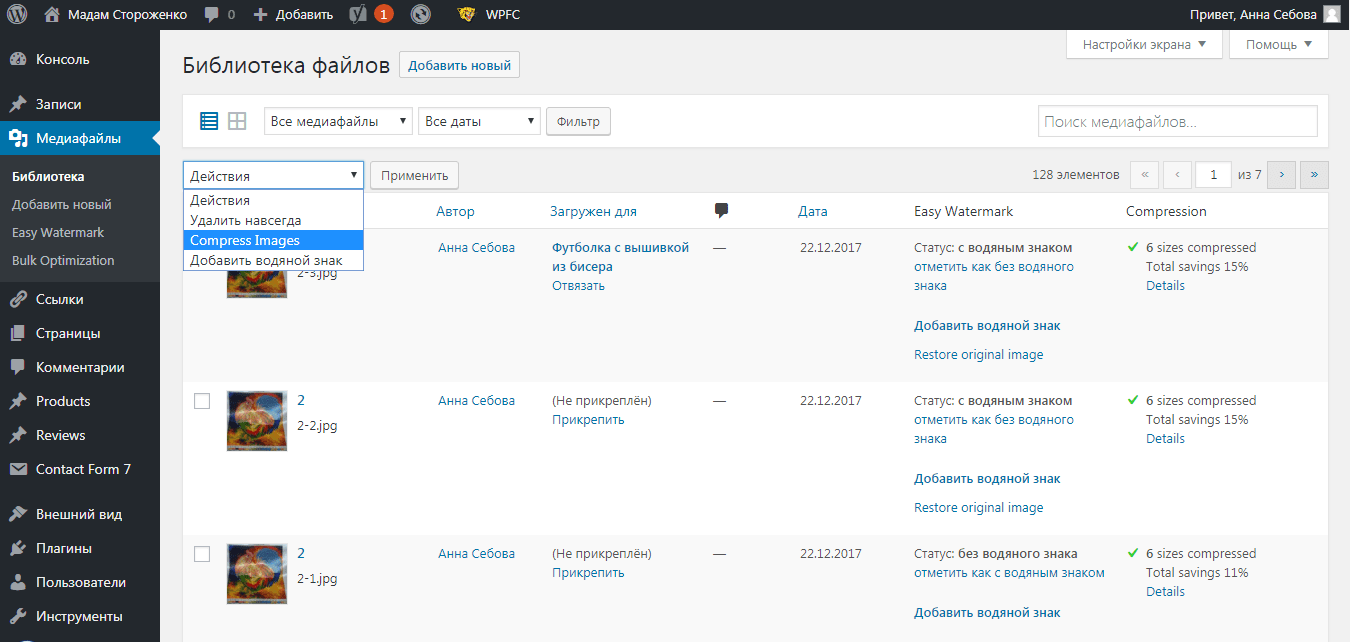
Малюнок 15. Статистика та інструменти стиснення зображень у списку медіафайлів

У колонці Compress Images ми можемо відстежити, які саме зображення вже стиснуті та наскільки, а в меню «Дії» можна вибірково стиснути одне або кілька зображень.
2. Для «ледачого» завантаження – lazy load
Принцип роботи цієї технології простий: поки користувач не прокрутив до тієї частини сторінки, де є картинка, ми цю картинку не довантажуємо. Використовуючи такий метод підвантаження зображень (а також фреймів і відео), ми прискорюємо завантаження сторінки.
A3 Lazy Load

Під час включення плагіна всі функції активовані, а саме:
- «ліниве» завантаження зображень усіх типів контенту на сайті (у віджети, записи і т.д.);
- «ліниве» завантаження відео та фреймів;
- вивід скриптів плагіну в футері;
- вибір способу завантаження (поступова поява або лоадер (мал. 22) та фонового кольору блоку, куди завантажується картинка;
- плагін можна виводити чи не виводити на мобільних версіях сайту (якщо використовуються плагіни-шаблони мобільної версії WPtouch або MobilePress);
- можна задати «точку відліку», під час прокручування до якого має використовуватися «ліниве» завантаження.
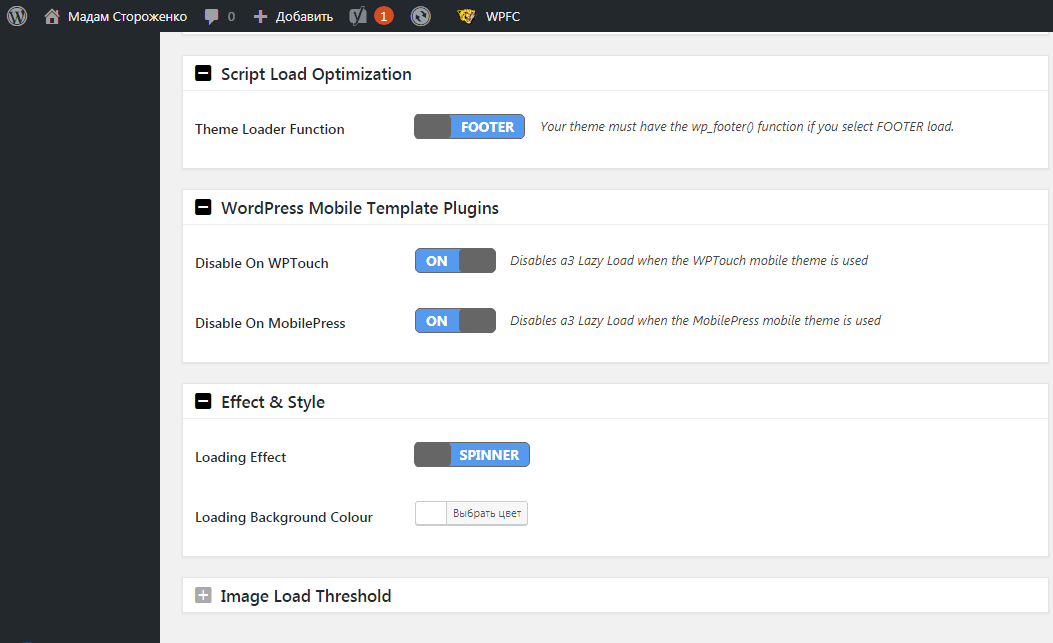
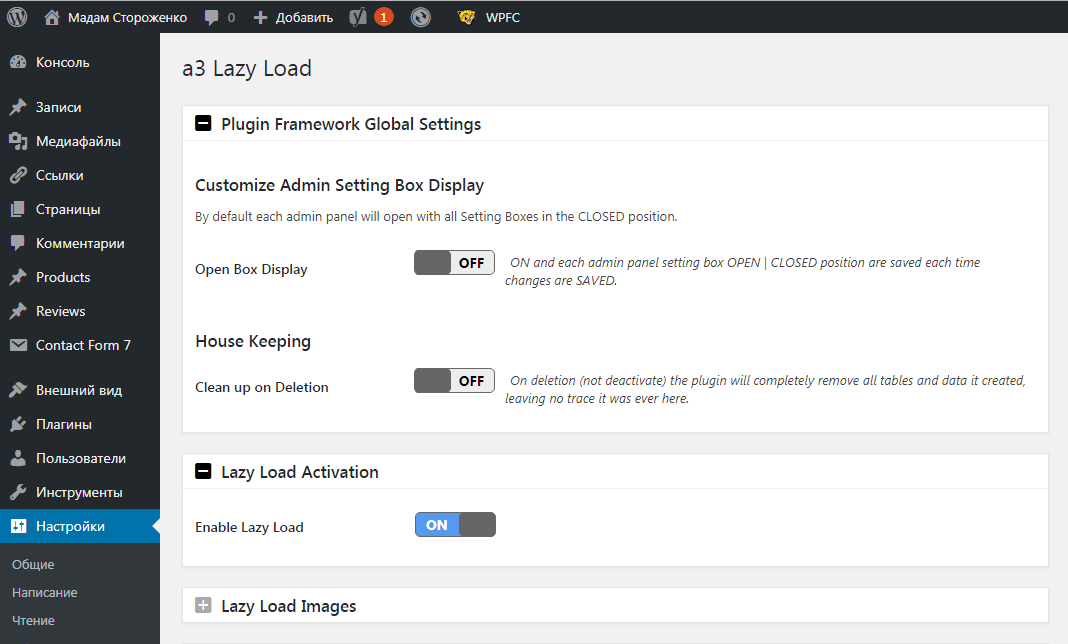
Малюнок 16. Налаштування плагіна A3 Lazy Load

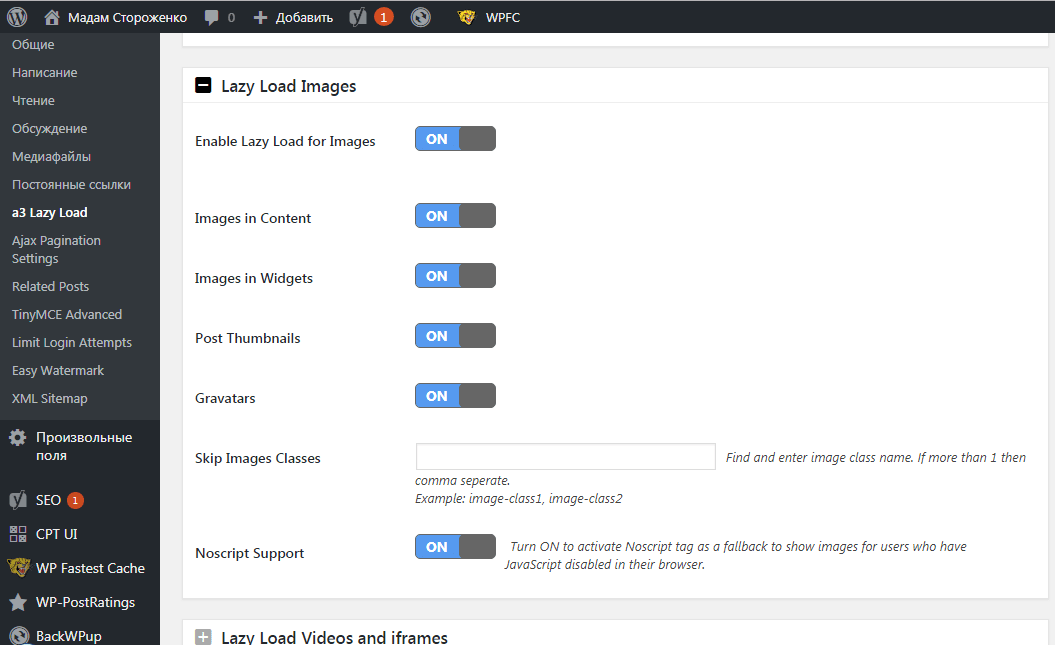
Малюнок 17. Вибираємо, до яких типів зображень застосувати A3 Lazy Load

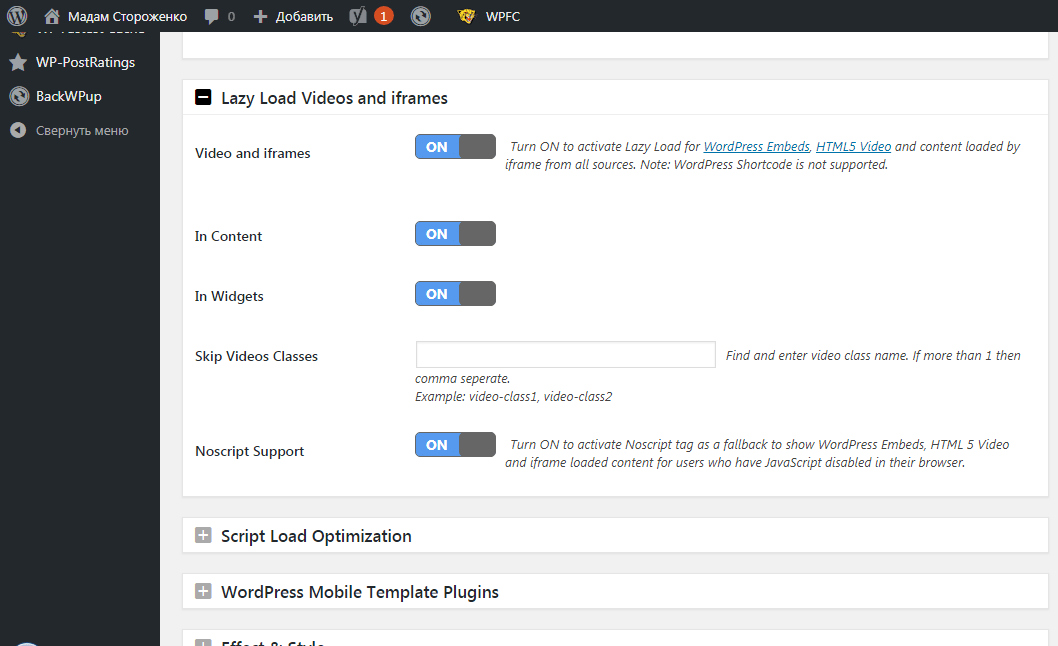
Малюнок 18. Налаштування A3 Lazy Load для фреймів і відео

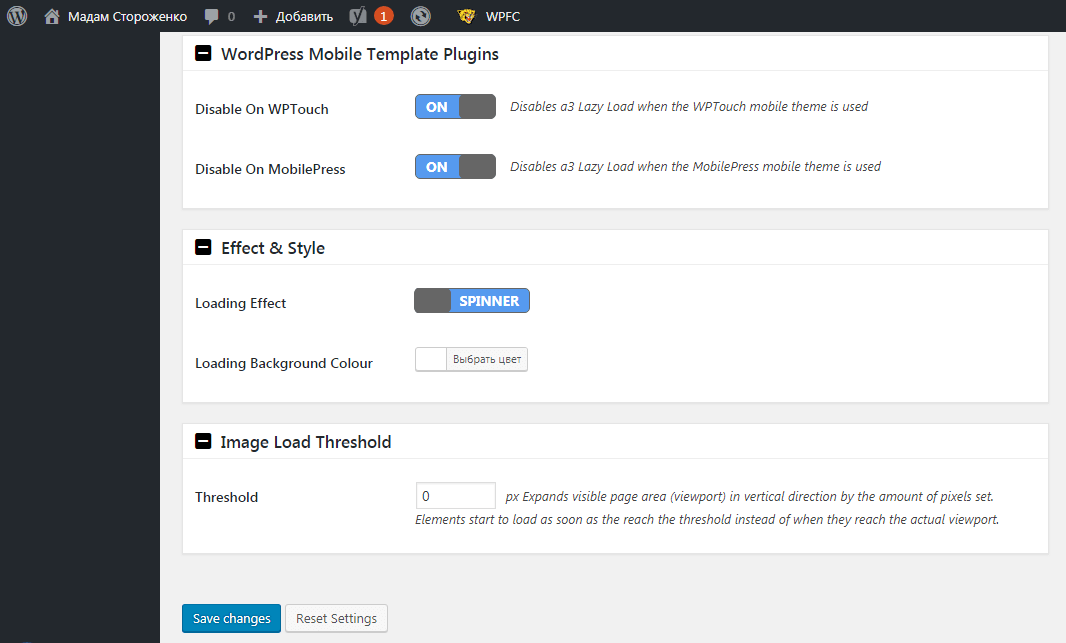
Малюнок 19. Налаштування A3 Lazy Load для фреймів і відео, плагінів-шаблонів для мобільних пристроїв та ефекту під час підвантаження картинки

Малюнок 20. Налаштування початку підвантаження зображення (в пікселях)

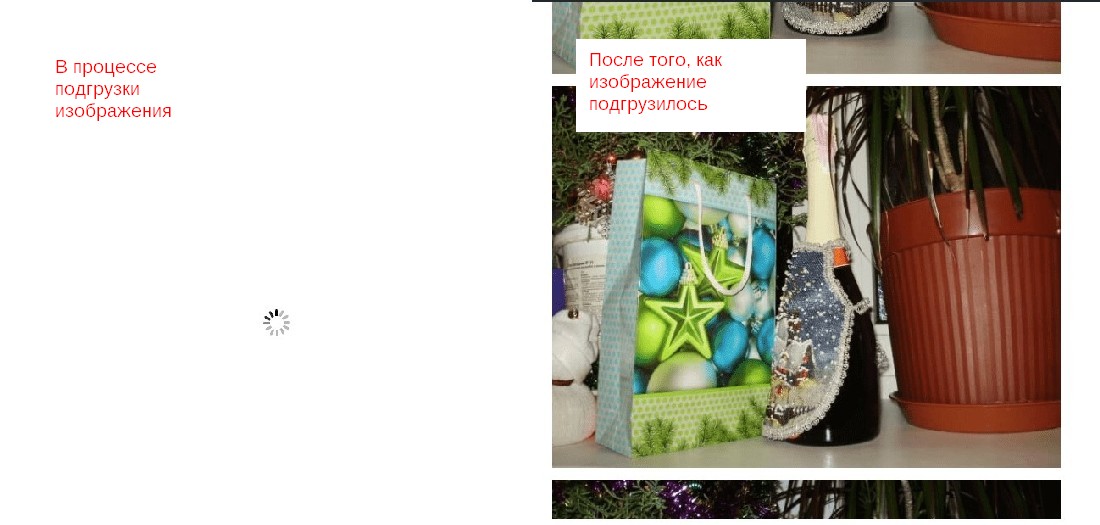
Малюнок 21. Робота плагіна на сайті

BJ Lazy Load
Принцип роботи плагіна аналогічний A3 Lazy Load. Можна вибрати такі параметри:
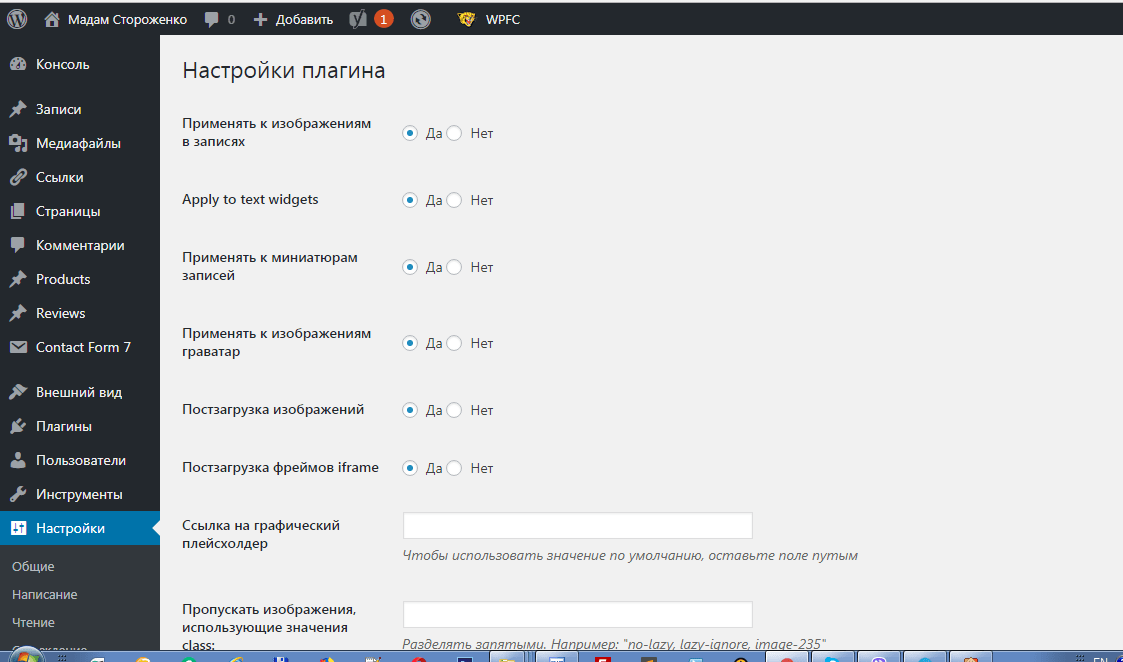
- можна вибрати, до яких типів зображень застосовувати ліниве завантаження (у записах, текстових віджетах, до мініатюр, граватар – див. мал. 22);
- постзавантаження зображень;
- постзавантаження фреймів iframe;
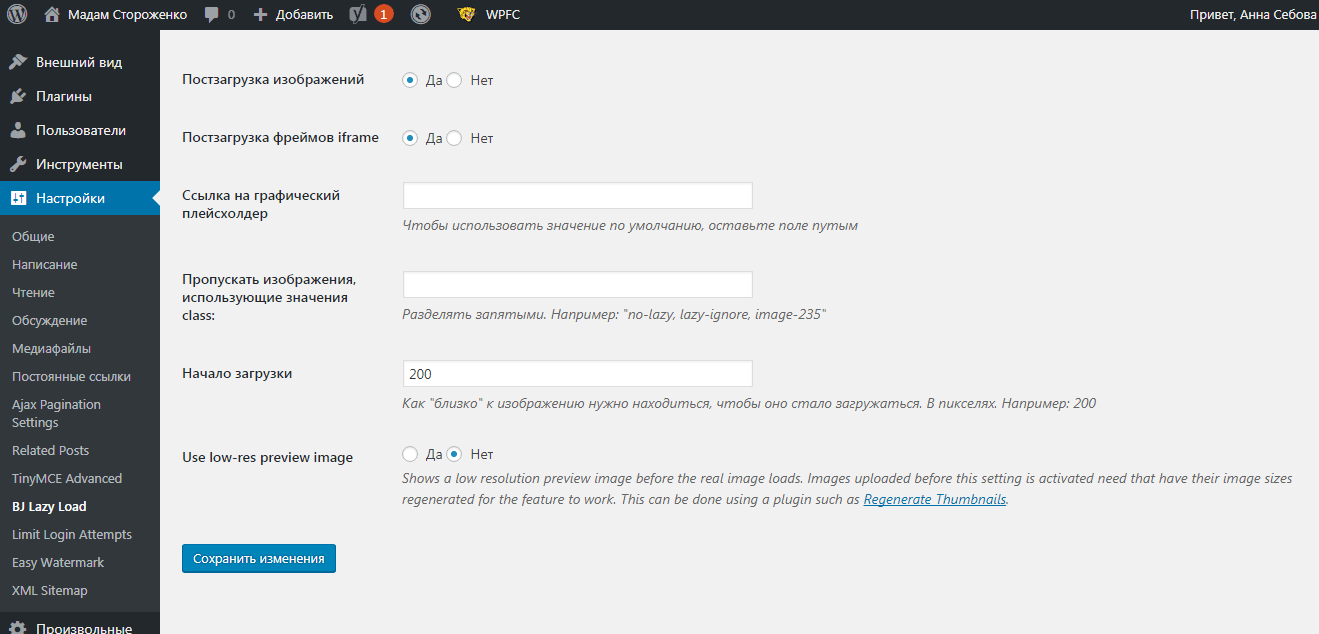
- можливість вказати посилання на свій графічний плейсхолдер (тут і далі див. мал. 23);
- можна виключити зображення, що використовують певне значення class (наприклад: «no-lazy, lazy-ignore, image-235»);
- можна вказати початок завантаження у пікселях (як «близько» до зображення потрібно перебувати, щоб воно почало завантажуватися);
- включити/відключити відображення картинки низької якості під час завантаження (доки знімок не буде завантажений повністю).
Малюнок 22

Малюнок 23

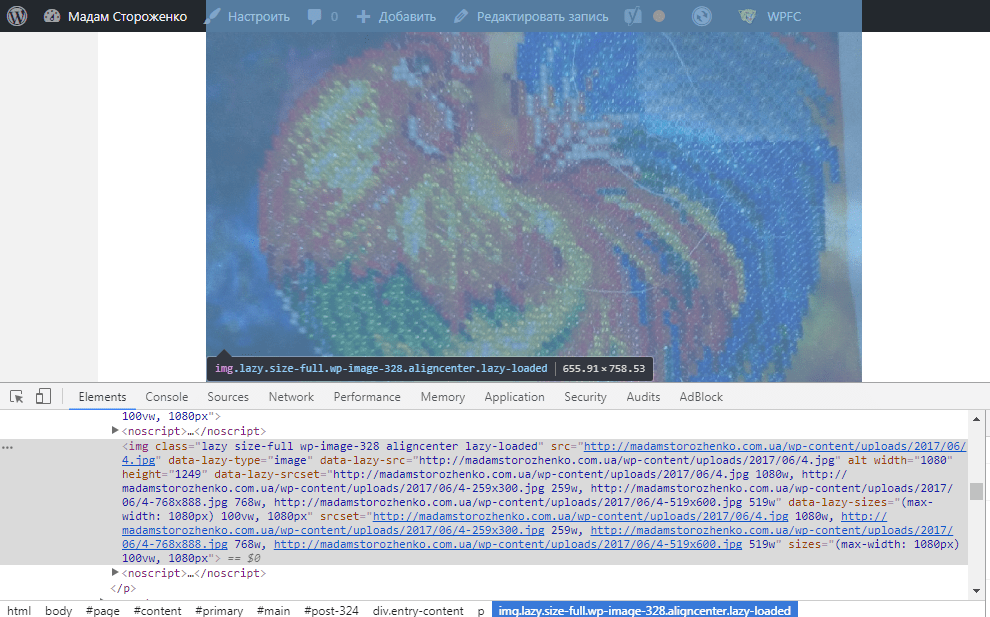
Малюнок 24. Плагін додає зображенням класи, за якими скрипт lazy load (класи lazy, lazy-loaded) визначає, до яких саме картинок потрібно застосувати цей метод завантаження

Під час перегляду сторінки ми так само, як і під час використання A3 Lazy Load, спочатку бачимо спіннер, а потім картинки.
3. Для захисту від копіювання
Для захисту від копіювання зображень використовуються так звані «водяні знаки».
Розглянемо два плагіна, дуже схожих за принципом роботи: Easy Watermark і Image Watermark.
Easy Watermark

За допомогою цього плагіна можна додати ваш логотип, назву сайту або будь-який інший текст на зображення, які ви використовуєте на сайті.
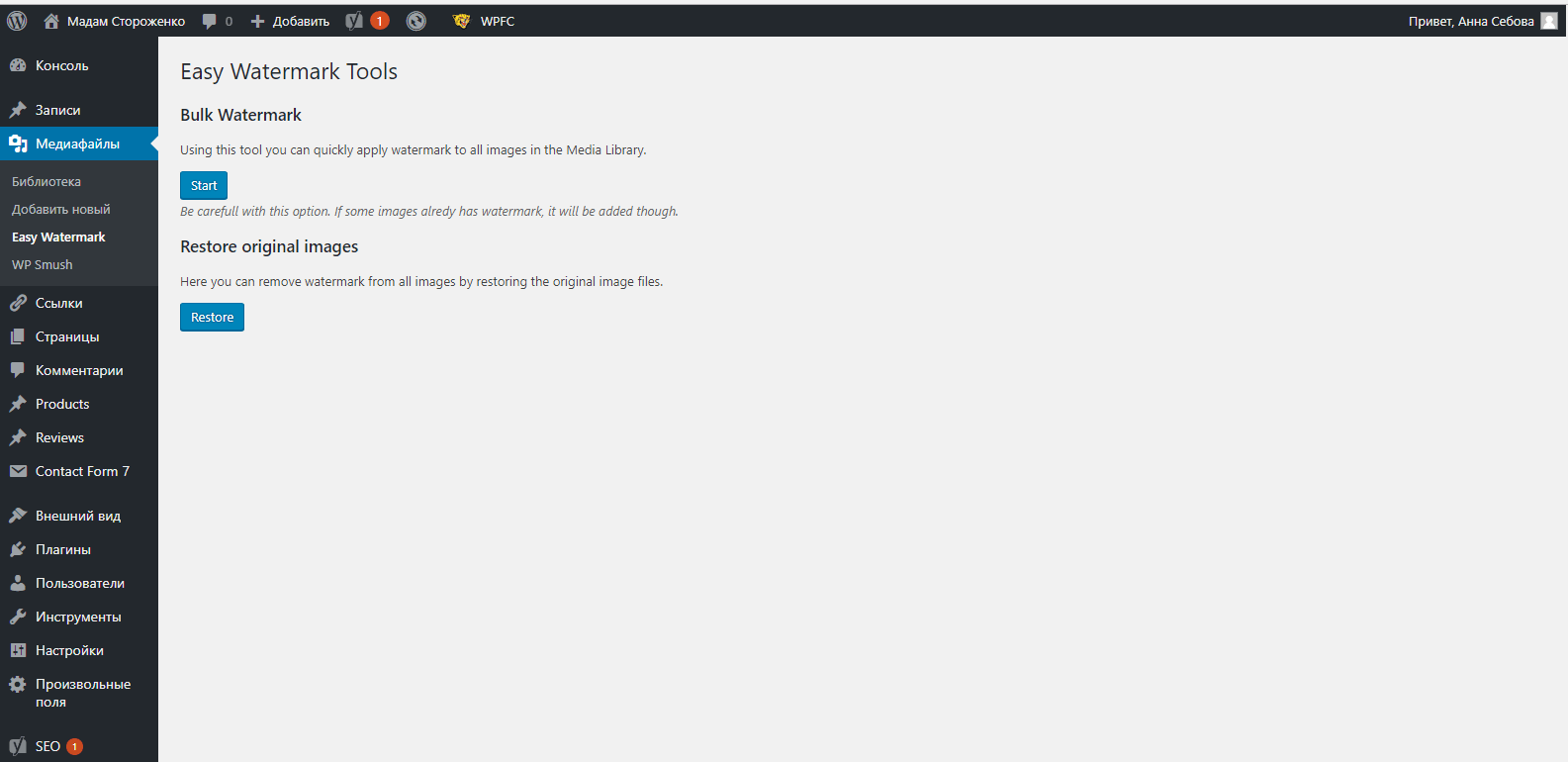
Малюнок 25. Інструменти плагіна

За допомогою цього плагіна можна масово нанести зображення і/чи текст на всі картинки/фото на сайті, а також відновити оригінальні зображення.
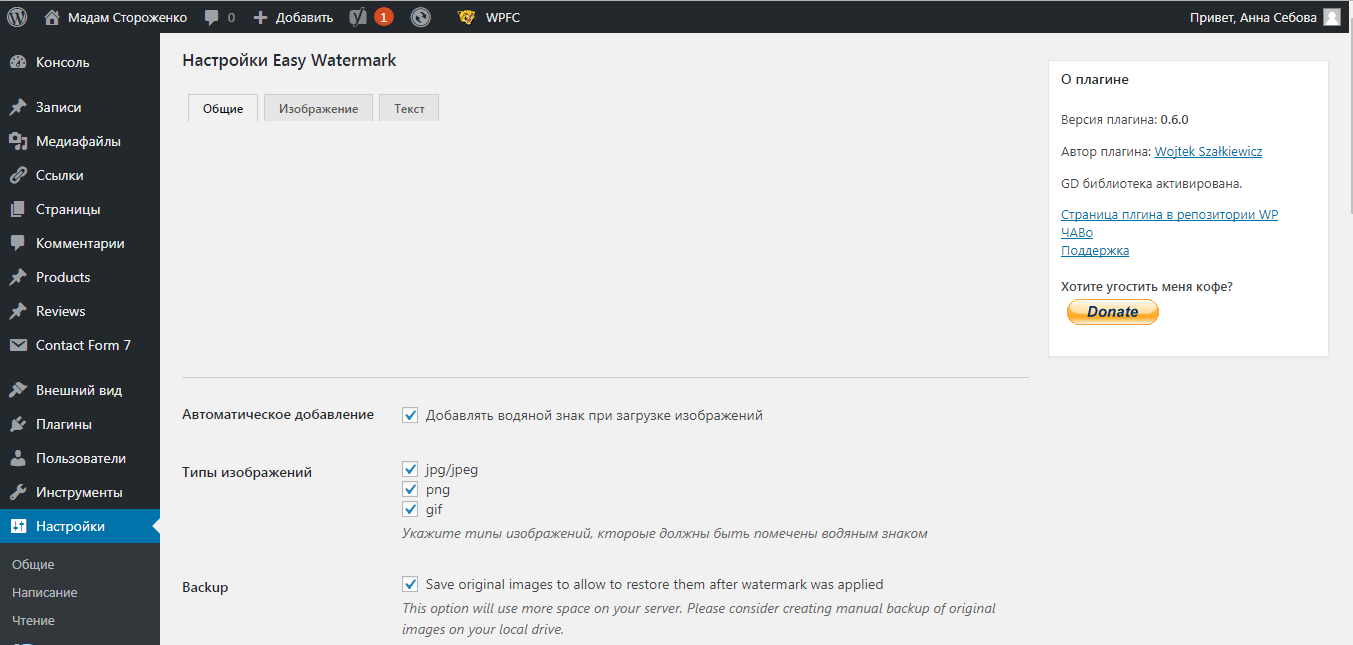
Малюнок 26. Загальні налаштування плагіна

Серед загальних налаштувань плагіна є наступні:
- автоматичне додавання водяного знака на зображення під час завантаження;
- вибір типу зображень, на які будуть наноситися водяні знаки;
- можливість створити резервні копії зображень;
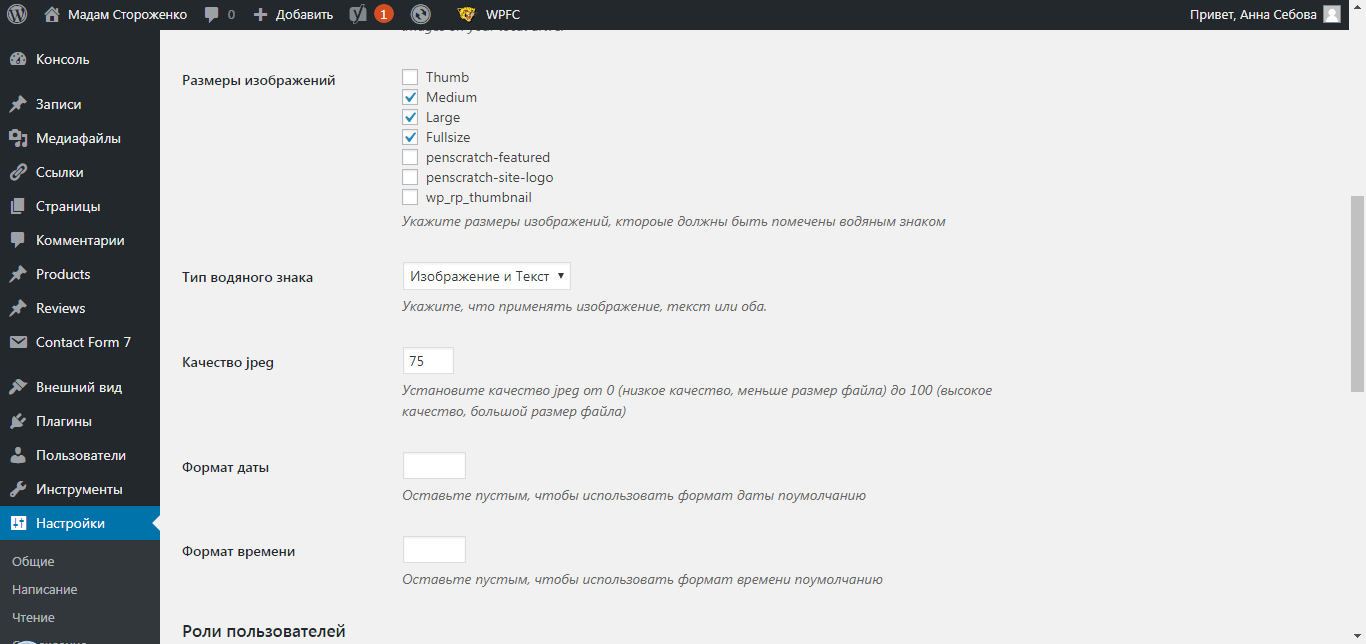
- встановити розмір зображення, на які потрібно наносити водяний знак;
- вибір типу водяного знака (текст, зображення та текст і зображення);
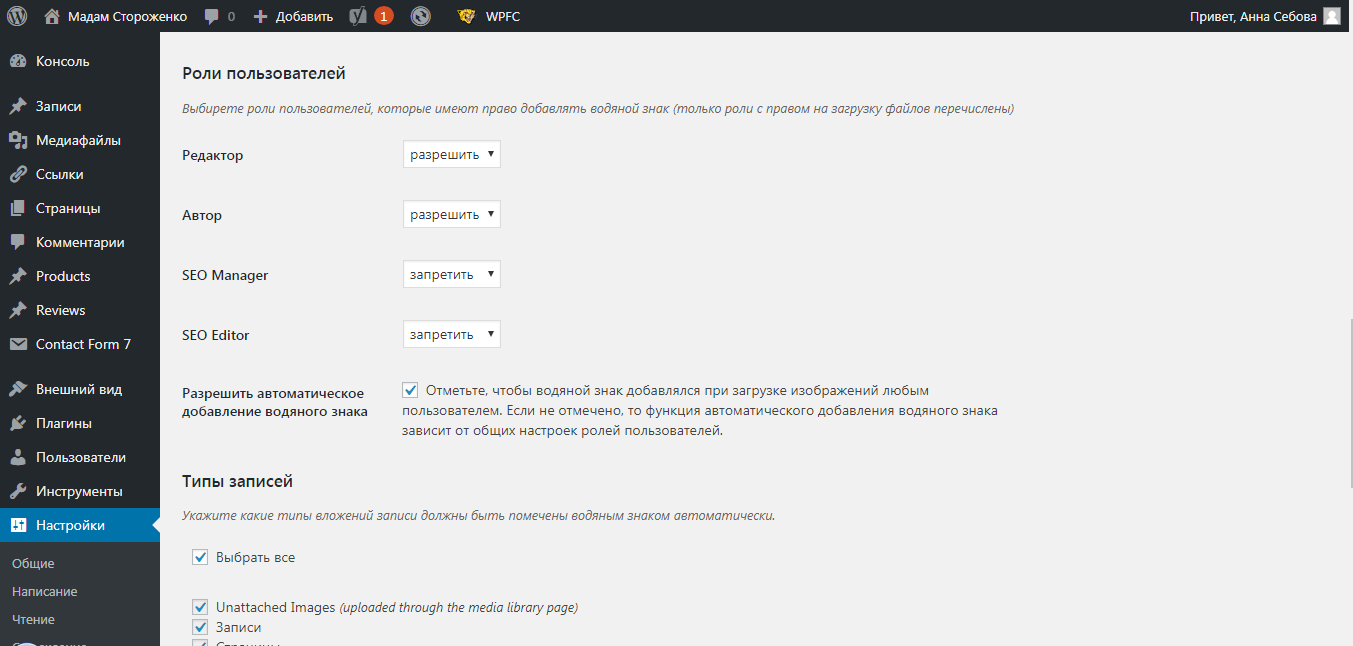
- є можливість обмежити права використання плагіна на сайті для певних груп користувачів;
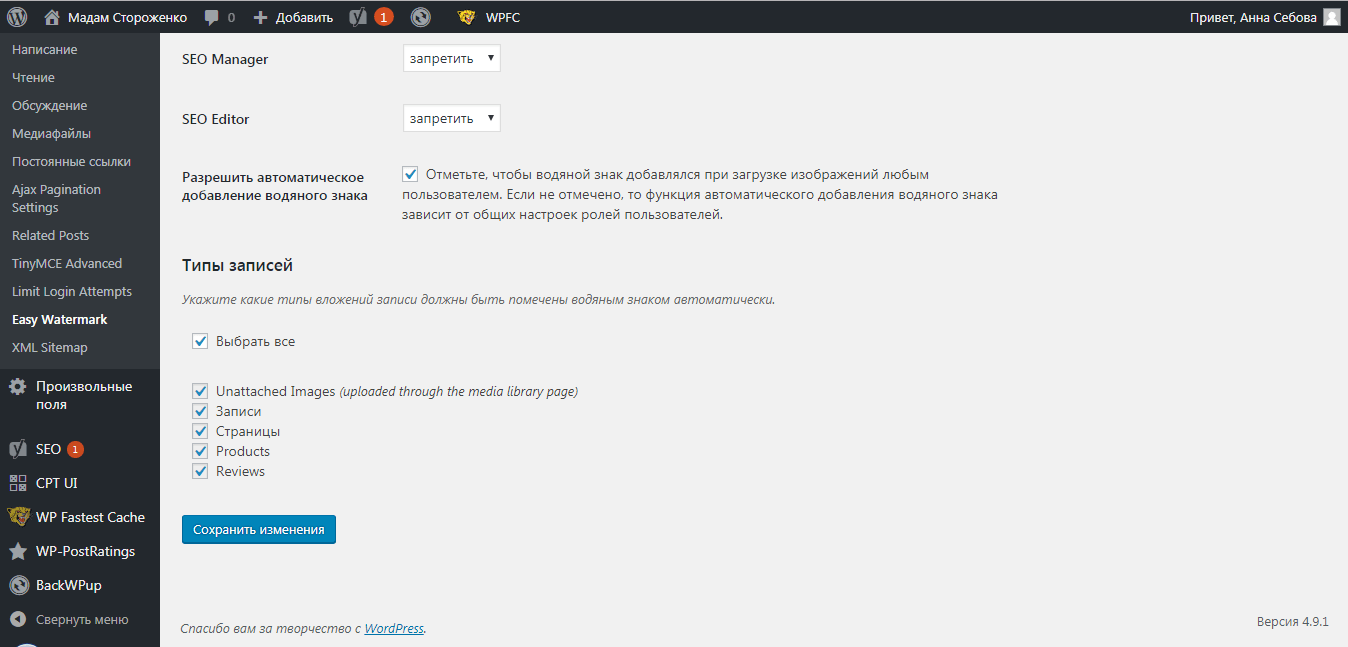
- можна вибрати тип записів, зображення у яких будуть відзначені водяним знаком.
Малюнок 27. Загальні налаштування плагіна (продовження)

Малюнок 28. Встановлення прав за групами користувачів

Малюнок 29. Загальні налаштування плагіна – вибір типу записів, на вкладення яких буде нанесений водяний знак

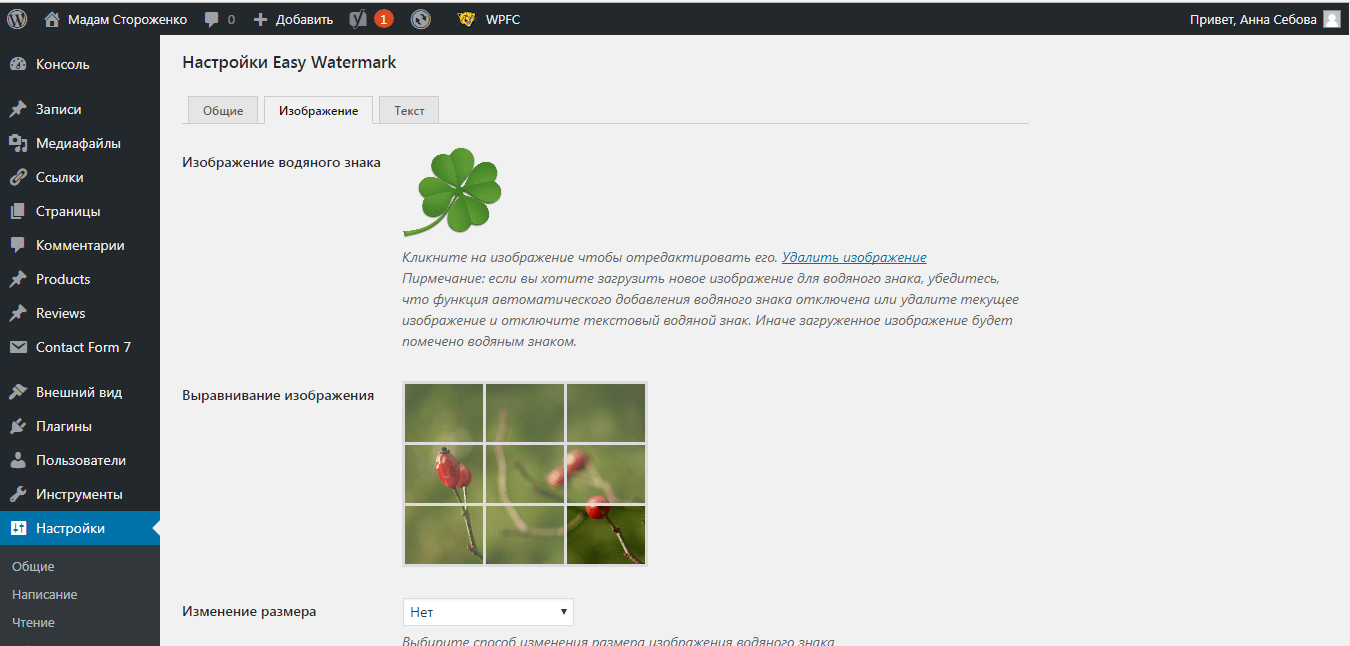
Малюнок 30. Налаштування зображення водяного знака

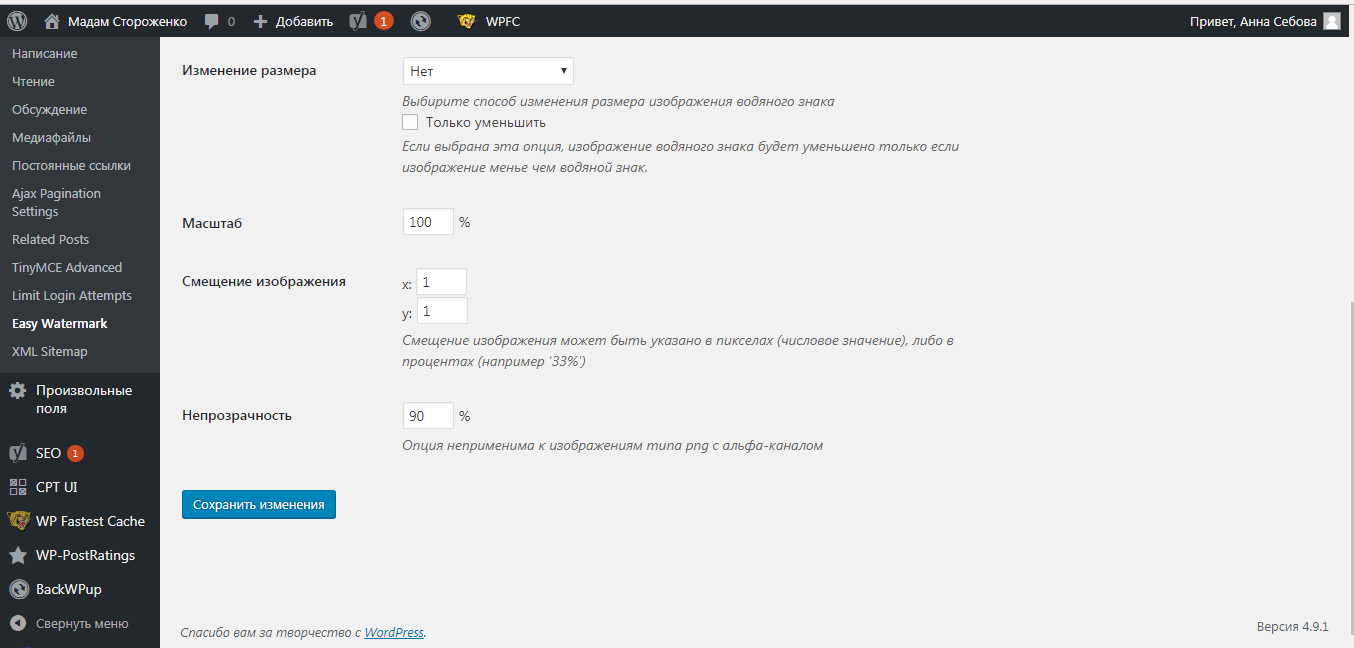
Малюнок 31. Налаштування зображення водяного знака (продовження)

Можна вибрати такі параметри зображення:
- вибір і завантаження зображення водяного знака;
- вибір місця розташування водяного знака на зображенні;
- можливість налаштувати прозорість;
- встановлення якості, масштабу та зсуву водяного знака.
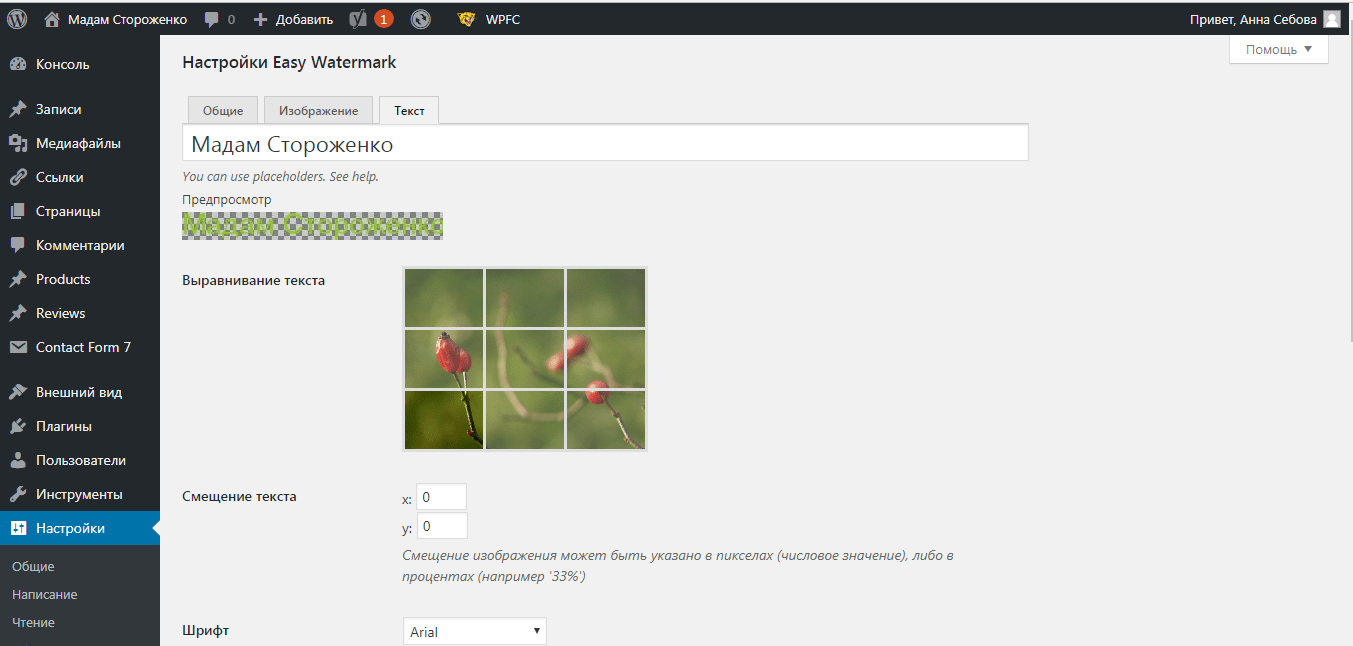
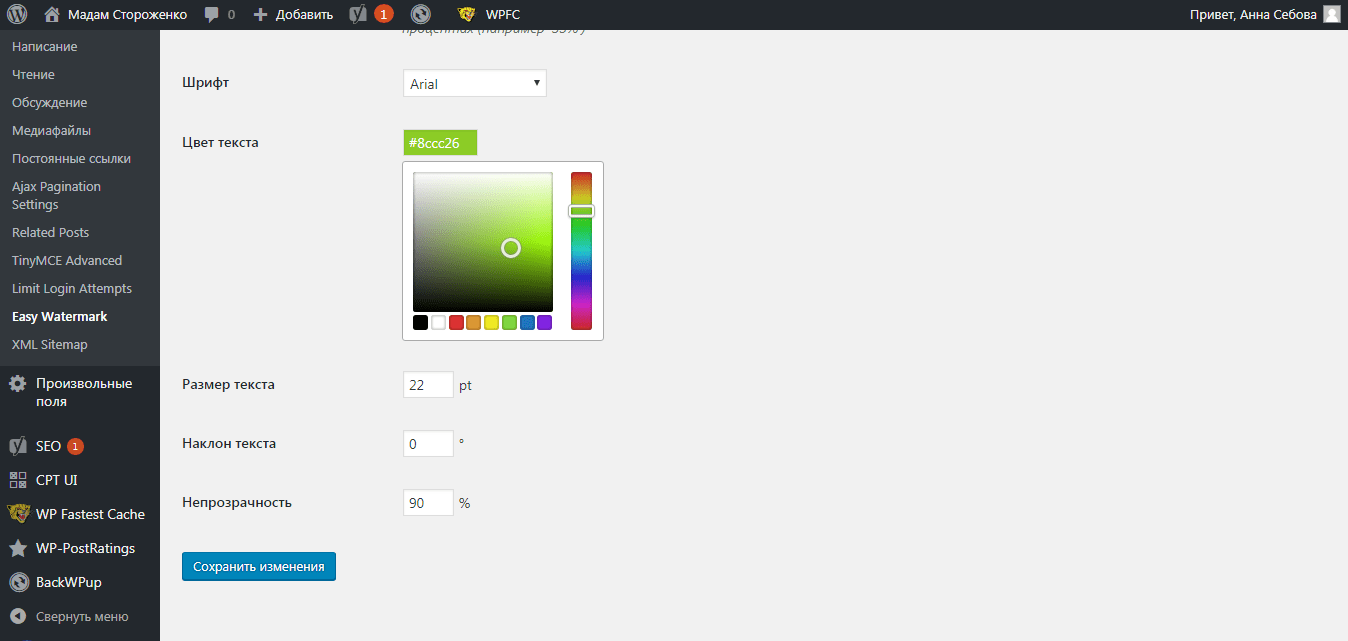
Малюнок 32. Налаштування тексту водяного знаку

Малюнок 33. Налаштування тексту водяного знаку (продовження)

Також можна задати текст у якості водяного знаку і вказати наступні параметри:
- вибір місця розташування водяного знаку на зображенні;
- можливість налаштувати прозорість;
- можна встановити розмір шрифта та прозорість.
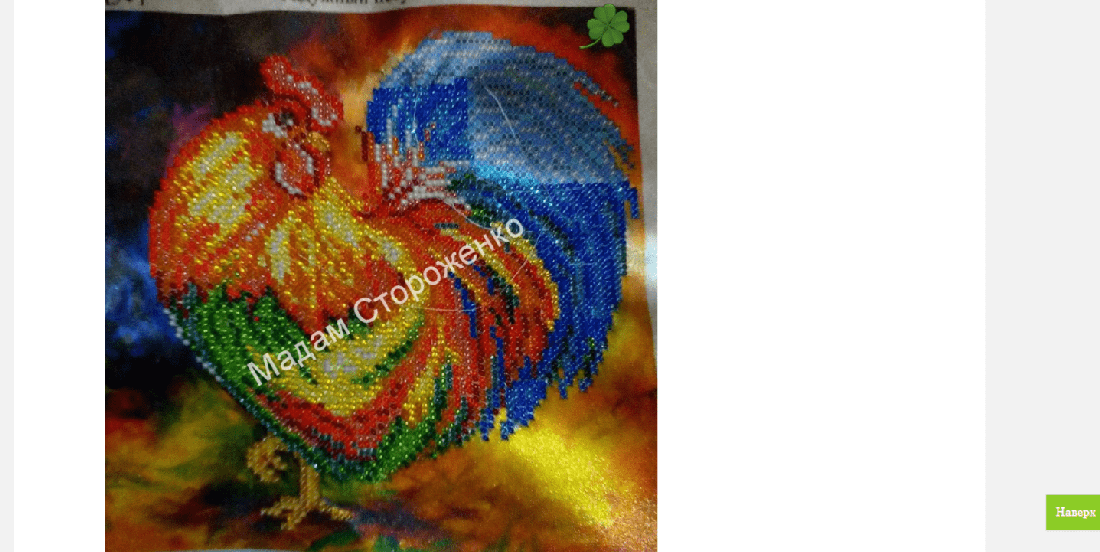
У результаті ми отримаємо приблизно таке зображення з водяними знаками:
Малюнок 34. Приклад зображення з водяними знаками

Image Watermark

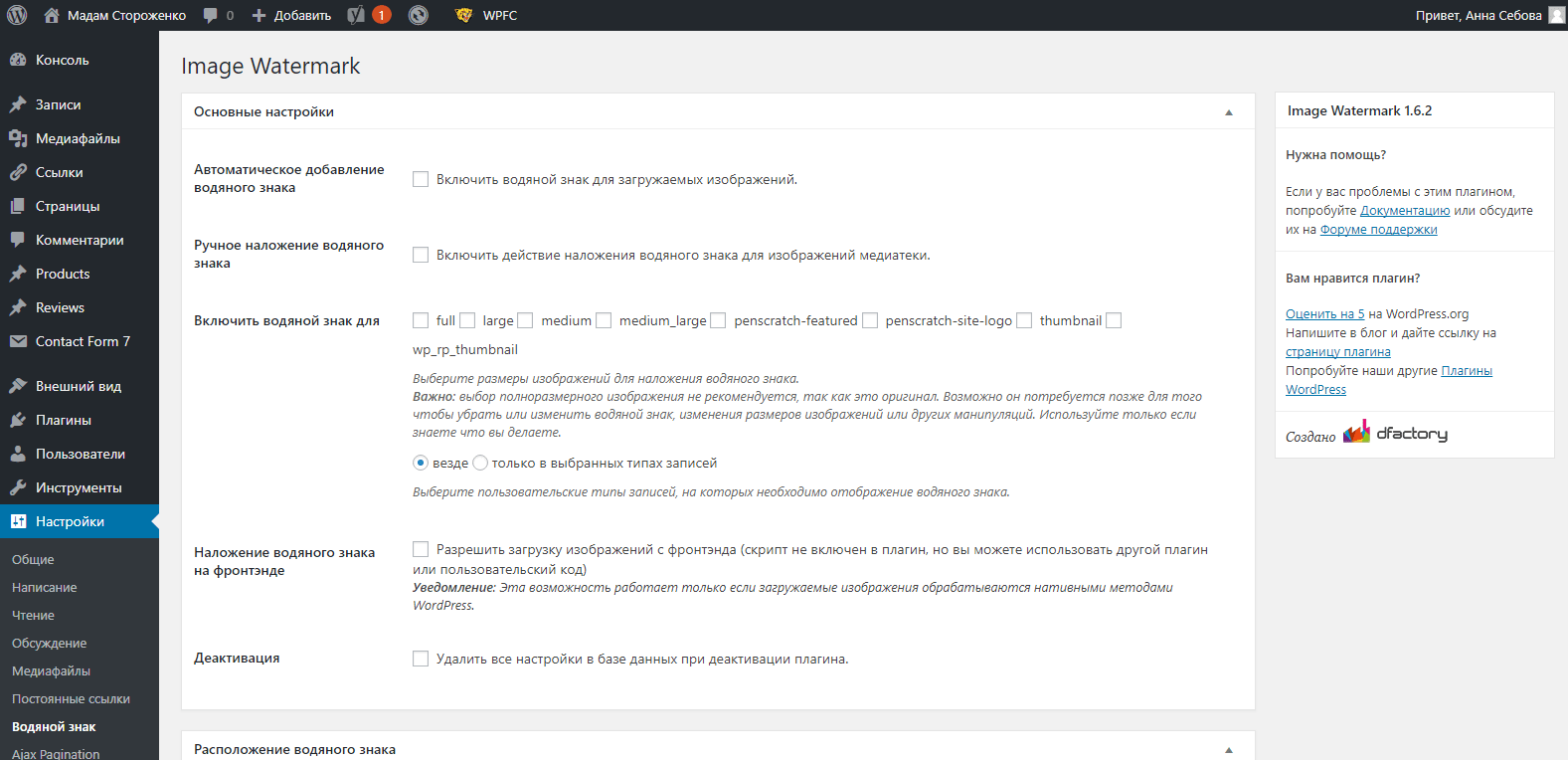
Розглянемо налаштування плагіна (малюнки 35-38). З його допомогою можна:
- активувати як автоматичне додавання водяного знаку під час завантаження картинок, так і ручне накладання (вибіркове);
- вибрати, для яких розмірів зображень наносити водяний знак;
- встановити розташування водяного знаку і вибрати картинку, яку будемо наносити у якості водяного знаку;
- захистити зображення від копіювання через контекстне меню.
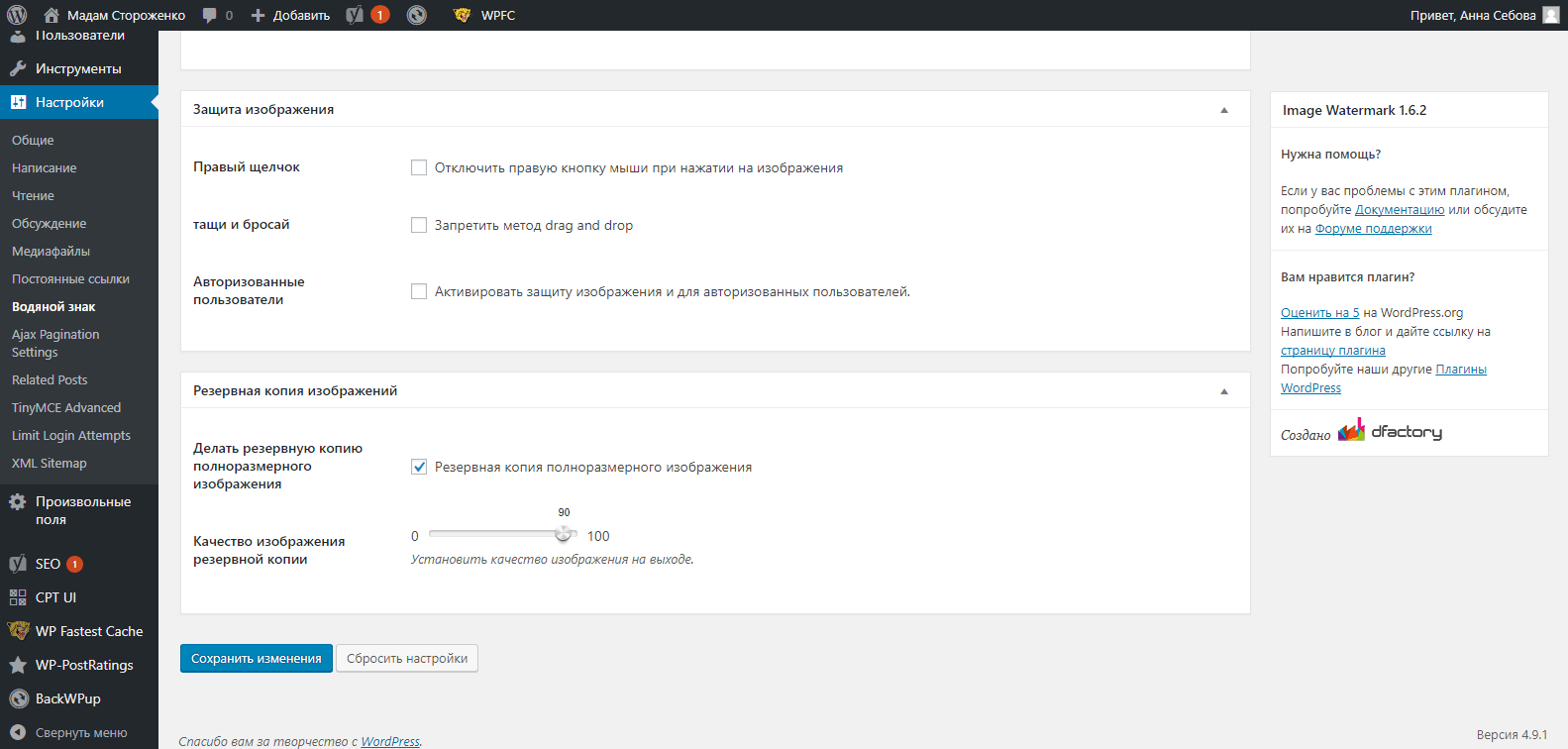
Незважаючи на те, що цей плагін не використовує у якості водяного знаку текст, у нього є інша дуже корисна властивість – захист через копіювання за правим кліком (мал. 38).
Малюнок 35. Налаштування плагіна Image Watermark

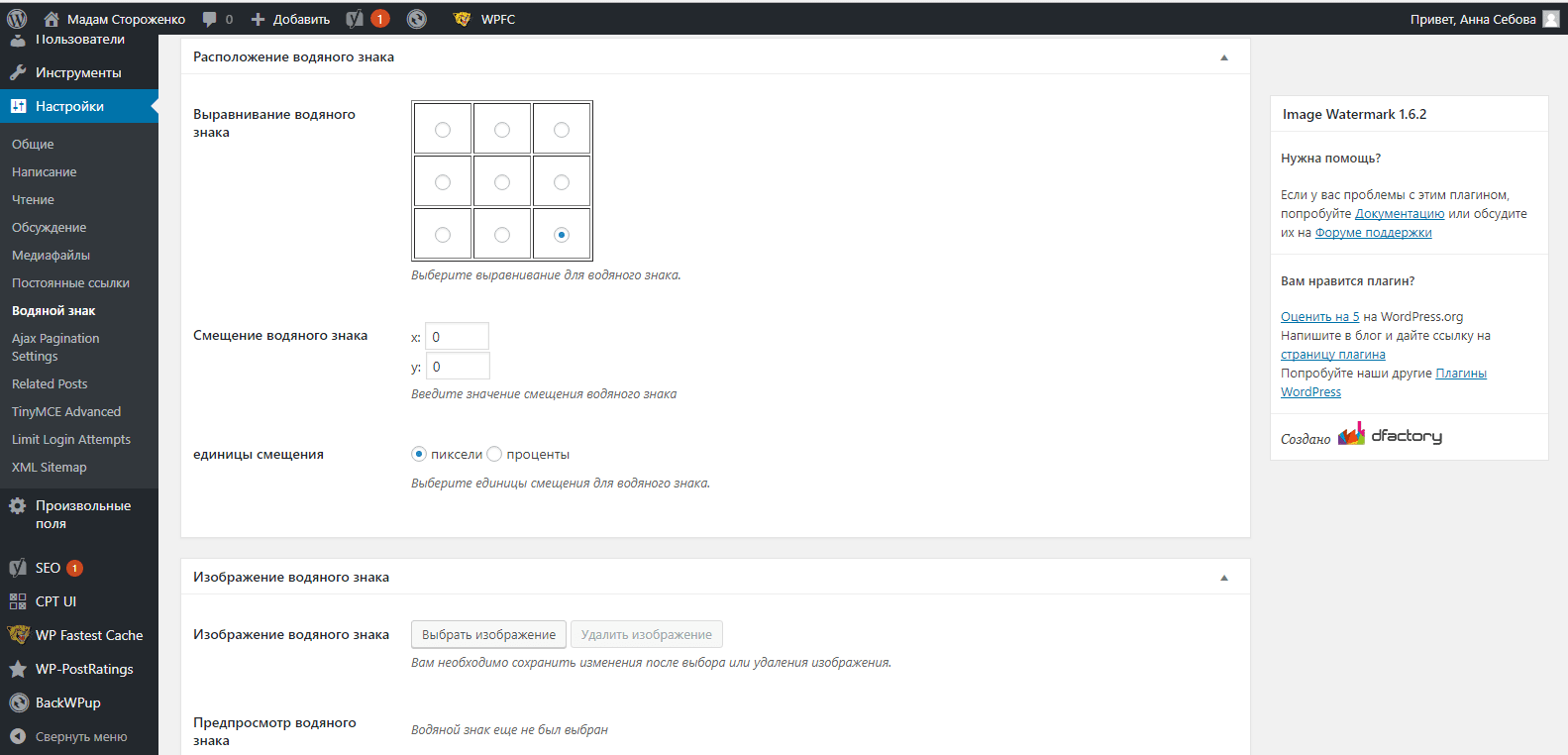
Малюнок 36. Налаштування розташування водяного знаку Image Watermark

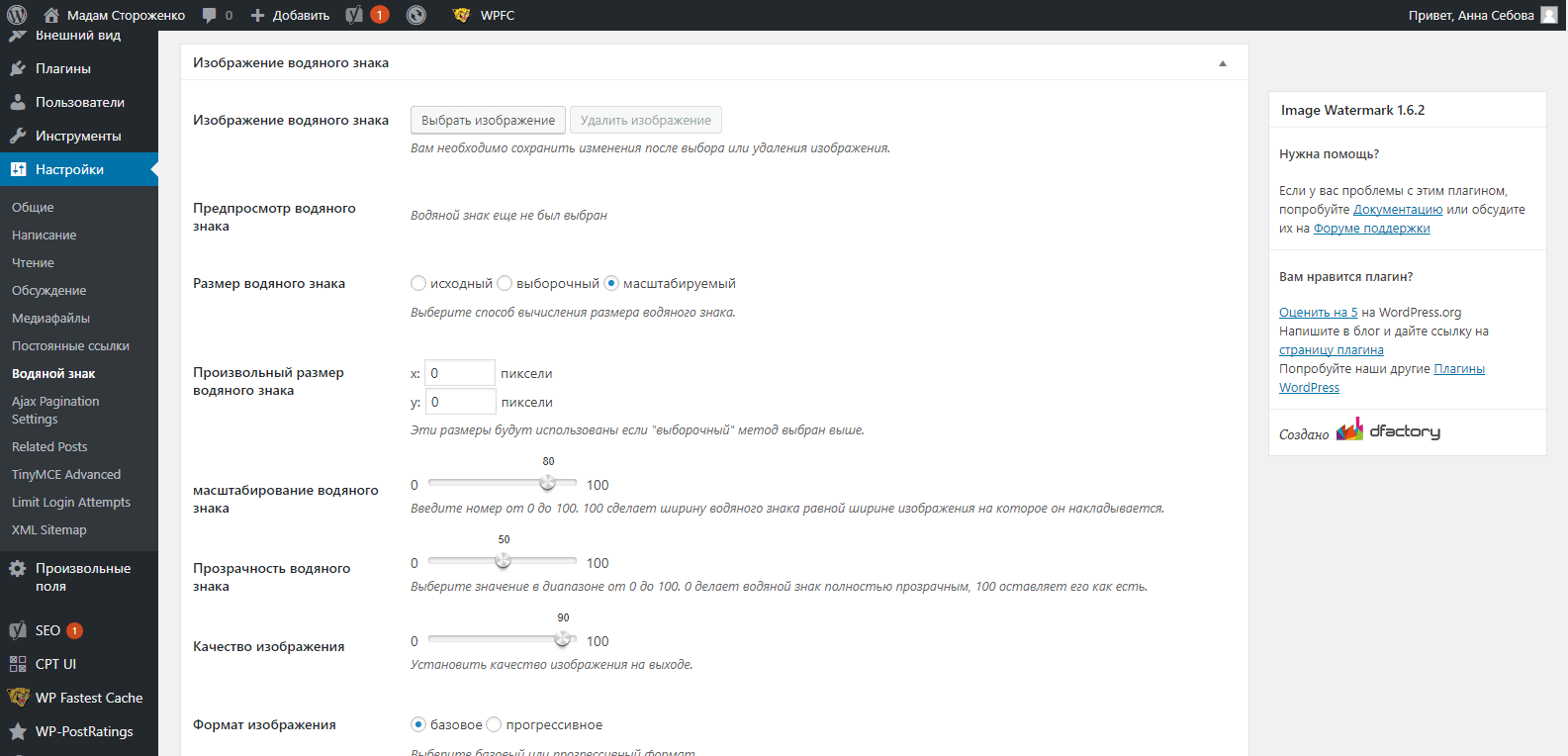
Малюнок 37. Вибір та налаштування зображення водяного знаку

Малюнок 38. Додаткові налаштування захисту зображення

Еще по теме:
- 5 причин, через які Яндекс не полюбить ваш сайт
- Що важливо перевірити, перед тим як відкривати сайт для індексації
- Як утримати відвідувачів на сайті та покращити ПФ: 19 ідей
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (9 оценок, среднее: 4,56 из 5)
(9 оценок, среднее: 4,56 из 5)