- (Обновлено:
В этой статье мы собрали и описали ошибки, с которыми на практике столкнулись наши специалисты, разбирая заявки, поступившие в SiteСlinic в прошлом году. Эта статья не ориентирована на продвинутых SEO-специалистов, а вот начинающие оптимизаторы могут найти в ней тот «камень», который тормозит развитие их проектов.
1. Тестовая версия сайта не закрыта от индексации
Разработчики часто создают копии сайта, на которых тестируют изменения. У многих проектов после редизайна сохраняется старая версия, которая была использована во время переноса контента. Такие служебные копии сайта обычно закрывают от индексации в файле robots.txt, но из-за ошибок (удаление robots или запрет на индексацию) копии могут попасть в индекс.
Чем грозит:
Страницы тестовой версии могут посчитаться дублями продвигаемых страниц и потому стать причиной ухудшения позиций.
Тестовый сайт может быть признан основным зеркалом (бывает и такое, случай из практики).
Как исправить:
Все разработчики понимают, что служебные версии сайта нужно запрещать к индексации. Но присутствует человеческий фактор, который невозможно исключить полностью. Чтобы снизить риск ошибки, рекомендуем не только запрещать индексацию тестовой версии, но и делать её доступной по паролю. Это поможет снизить риски того, что копия попадёт в индекс.
2. Ошибочное использование атрибута Disallow в robots.txt
При исключении из индекса служебных страниц и страниц-дублей можно легко ошибиться и удалить нужные страницы или целые разделы.
Чем грозит:
Из индекса пропадут полезные страницы вместе с позициями и трафиком.
Одной неправильно прописанной директивой в этом файле вы легко можете запретить весь сайт к индексации.
Как исправить:
Проверьте файл на наличие ошибок инструментом «Анализ robots.txt». Найти его можно в панели Яндекс Вебмастера, вкладка «Инструменты».
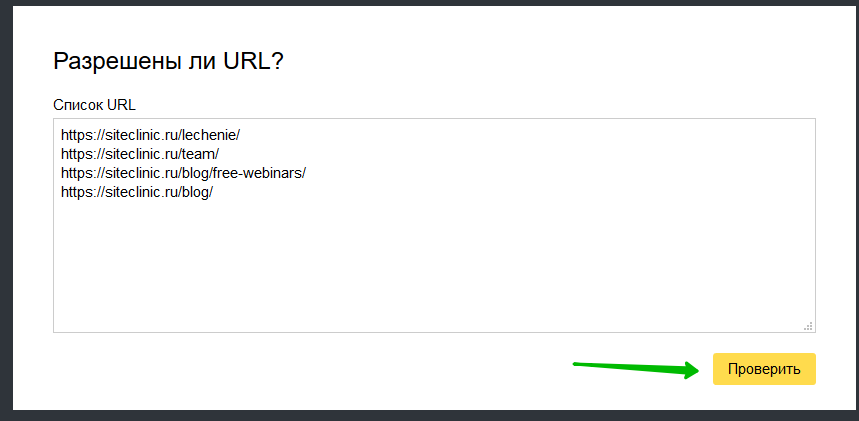
Проверьте основные типы страниц вашего сайта на доступность к индексации.
Для этого добавьте в блок «Разрешены ли URL?» интересующие вас адреса страниц и нажмите на кнопку «Проверить».

Рекомендуем использовать этот инструмент при любых корректировках robots.txt.
3. Отсутствие закрывающего тега noindex
Чтобы служебная часть текста не попадала в индекс, в Яндексе предусмотрен тег <noindex>.
Если вы забыли закрыть тег, то от индексации будет закрыт не только служебный текст, но и полезная часть контента.
Чем грозит:
Заключённая в noindex часть текста не будет учитываться при обработке страницы, что может негативно сказаться на её позициях.
Как исправить:
Не стоит злоупотреблять тегом. Алгоритмы Яндекса хорошо отличают служебные страницы от основного контента. Если вы всё-таки используете тег на страницах сайта, то откройте код и убедитесь в следующем:
- число закрывающих тегов noindex соответствует числу открывающих;
- закрывающий тег стоит сразу после конца блока со служебной информацией.
4. Неправильное использование тега noindex
Гораздо чаще встречается ситуация с неправильным использованием тега в целях «оптимизации».
Чтобы сделать больше акцента на контенте страницы, от индексации прячут важные части страницы: шапку сайта с контактной информацией, навигационные блоки, фильтры, информацию о доставке, ссылки на соцсети, отзывы.
Чем грозит:
Ошибка грозит проблемами с ранжированием по продвигаемым запросам.
При оценке страницы оценивается её информативность, насколько полно она отвечает на запросы пользователя. Пряча от Яндекса блоки с дополнительной информацией, вы ухудшаете оценку качества страницы.
Как исправить:
Откройте блоки с важной для пользователей информацией к индексации. Если вы сомневаетесь, нужно ли открывать блок, проведите небольшой эксперимент и сначала откройте блок на нескольких тестовых страницах.
5. Заполнение метаданных и заголовков только для продвигаемых страниц
Подготовить уникальные и релевантные контенту Title и Description нужно не только для продвигаемых страниц, но и для всего сайта. При этом не надо исключать страницы со служебной информацией («Контакты», «О нас», «Доставка» и проч.).
Чем грозит:
- ухудшается общая оценка качества проекта;
- вы теряете дополнительный поисковый трафик, который могли бы приносить неоптимизированные страницы.
Как исправить:
Заполнить Title и Description для всех страниц сайта. Если страниц много, используйте для заполнения шаблоны.
6. Использование заглавных букв в метаданных
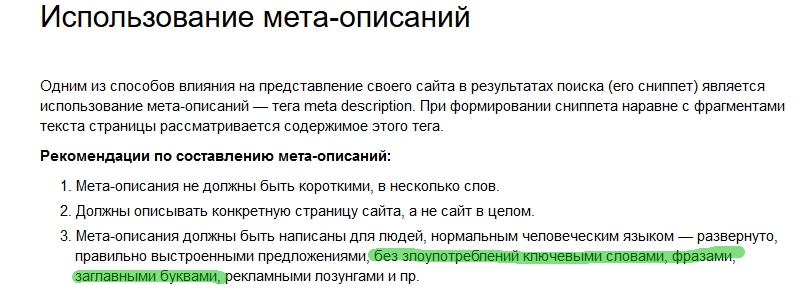
Чтобы сделать сниппет страницы более заметным, оптимизаторы иногда используют в метаданных и заголовках заглавные буквы. Если такое написание противоречит правилам русского языка, подобное заполнение может быть расценено как спам.
Подробнее ознакомиться с рекомендациями Яндекса вы можете тут.
Чем грозит:
Страница может быть понижена в поисковой выдаче. Если ошибок на сайте много и есть другие признаки поискового спама, то санкции могут быть применены ко всему сайту.

Как исправить:
Заменить заглавные буквы строчными.
Больше информации о том, что поисковые алгоритмы воспринимают как переоптимизацию, вы получите в нашем блоге:
Как почистить сайт от переоптимизации: видео и текст вебинара
Что делать с переоптимизацией сайта, или Печальный опыт Винни-Пуха
7. Дублирование страниц из-за ошибок в структуре сайта
Такое дублирование чаще встречается на сайтах интернет-магазинов, когда одна и та же товарная карточка находится в разных разделах каталога.
Например:
site.ru/страна/производитель/товарная карточка-25
site.ru/каталог/раздел/товарная карточка-25
Чем грозит:
- ухудшается скорость индексации сайта;
- страницы могут конкурировать в поисковой выдаче, что затрудняет продвижение.
Как исправить:
Возможны три варианта решения:
А) Можно поместить все товарные карточки в одну папку и так уйти от привязки одной карточки к разным разделам сайта. Независимо от того, как пользователь нашёл товар на сайте, он будет попадать на один и тот же адрес товарной карточки.
Пример:
site.ru/товары/товарная карточка-25
Этот вариант подходит для сайтов с большим количеством подкатегорий. Карточки при таком решении не будут уходить на пятый и более уровень вложенности.
Б) Оставить один адрес страницы как основной, а с остальных карточек настроить 301 редирект на основной адрес страницы.
Технически это решит проблему дублирования, но может запутать пользователей, переадресованных из одной категории в другую.
В) Оставить один адрес страницы как основной, а на остальных карточках указать основную страницу как каноническую.
В этом случае пользователя не будет никуда перебрасывать, а сайт избавится от дублей.
8. Дубль на первой странице пагинации
Ещё одна проблема с дублированием, которая часто встречается на сайтах. Основная страница и первая страница пагинации – это одна и та же страница, она должна быть доступна по одному и тому же адресу. Однако разработчики часто не учитывают этого, из-за чего возникают дубли.
Пример дублирования:
site.ru/каталог/раздел/
site.ru/каталог/раздел?page1
Чем грозит:
- расходуется краулинговый бюджет сайта, ухудшается его индексация;
- дубль может мешать продвижению основной страницы.
Как исправить:
- первая ссылка в пагинации должна вести на основную страницу;
- если дубль уже есть, то нужно не только исправить ссылку, но и настроить 301 редирект.
В этой статье мы привели только две распространённые ошибки из-за дублирования страниц. На самом деле ситуаций, когда на сайте могут появляться дубли, гораздо больше, и это тема отдельной статьи. О том, как найти и устранить дубли, можно прочитать в статье об опасности дублей.
9. Ошибка в использовании канонических адресов
Для всех страниц сайта (в независимости от того, нужна она в индексе или нет) адрес самой страницы прописан как канонический. Очень банальная ошибка, но часто встречающаяся. Возникает такая ситуация, когда программист получил задачу прописать канонические адреса, а вот заглянуть в справку Яндекса или Google поленился.
Чем грозит:
Страницы-дубли останутся на сайте, вследствие чего будут ухудшать его индексацию и затруднять продвижение.
Как исправить:
Прочитать рекомендации Яндекса или советы Google и настроить всё правильно.
Рекомендуем также прочесть список распространённых ошибок при настройке канонических адресов, который подготовили специалисты Google.
10. На сайте настроен 302 редирект вместо 301
Чтобы страницы сайта «склеились» корректно, нужно использовать 301 редирект – он показывает, что страница навсегда изменила адрес. Но по умолчанию на сервере часто используется 302 редирект (временная смена адреса).
Чем грозит:
В поисковой выдаче может остаться старая версия страницы. Вы также рискуете потерять параметры старой версии страницы.
Как исправить:
Настроить 301 редирект. О том, как это сделать, можно прочитать в старой, но до сих пор актуальной статье Сергея Кокшарова.
Также отметим: недавно представители Google объявили, что ссылочный вес при использовании 302 редиректа сохраняется.
Яндекс правил пока не менял.
11. Внутренние ссылки на сайте работают через редирект
Поясним на примере. Такая ситуация может возникнуть, когда на всём сайте настроен редирект на версию страницы со слешем на конце, в то время как внутренние ссылки ведут на страницы без слеша. Кликнув по ссылке, вы вначале попадёте на несуществующую страницу без слеша и только потом переадресуетесь на правильный адрес. Пользователи сайта таких промежуточных редиректов обычно не замечают, а вот роботы поисковых систем обращают на это внимание.
Чем грозит:
Подобные редиректы создают лишнюю нагрузку на сервер и съедают часть краулингового бюджета сайта.
Как исправить:
Для исправления ситуации необходимо сделать так, чтобы все внутренние ссылки вели на нужные страницы без дополнительных редиректов.
Ошибка чаще бывает не на всех страницах, а только в одном блоке или разделе. Чтобы найти подобные ссылки, стоит проанализировать сайт полностью. В сети есть много сервисов для автоматического анализа сайта. Подобрать подходящий сервис можно на Netor.ru.
12. Сайт часто недоступен
Проблемы с доступностью сайта бывают практически у всех проектов. Если ваш сайт недоступен раз в месяц в течение 10-30 минут, то это вряд ли помешает его развитию. А вот более частые и продолжительные падения – это повод для беспокойства.
Чем грозит:
Регулярные проблемы с доступностью сайта снижают авторитет проекта с позиции поисковых алгоритмов и могут стать причиной временного выпадения страниц из индекса.
Как исправить:
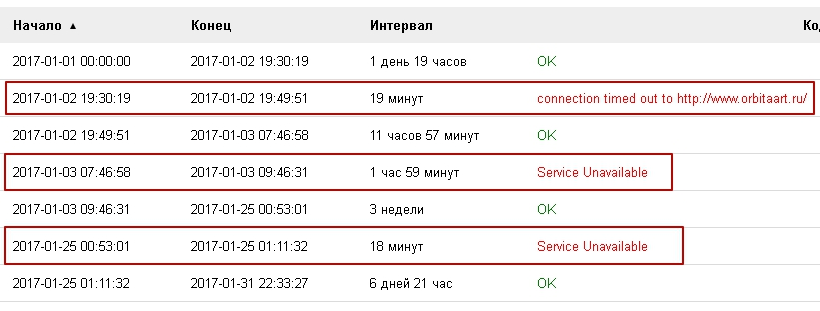
В первую очередь следует проверить, как часто недоступен сайт. Сделать это можно в отчётах Яндекс Метрики.
Отчёты -> Стандартные отчёты -> Мониторинг -> Результаты проверок

Если вы видите, что проблемы возникают часто, свяжитесь с поддержкой хостинга. Если общение с хостингом не принесло результатов, перейдите на более надёжный хостинг.
13. Отсутствие у сайта Favicon
Favicon сегодня есть у большинства сайтов, но из-за ошибок (удаление файла или ссылки на него из кода) он может пропасть.
![]()
Чем грозит:
Сниппеты без Favicon становятся менее заметными. Уменьшается количество переходов на сайт из поисковой выдачи.
Как исправить:
О настройке Favicon подробно написано в официальной справке Яндекса.
14. Скрипты, стили, служебная информация в коде страниц
Чтобы страницы сайта быстро подгружались, код должен быть максимально лёгким. Все стили, скрипты, служебные файлы должны быть по максимуму вынесены из кода страниц. Но на практике в процессе развития и доработки сайта код обрастает большим количеством мусора. При анализе кода сайта часто можно найти блоки закомментированного кода, который уже не используется.
Чем грозит:
- увеличивается время загрузки страниц;
- уменьшается скорость индексации страниц.
Как исправить:
- проверить, все ли подгружаемые стили и скрипты нужны для работы сайта и отдельных страниц. Бывает так, что функционал, используемый только на одном типе страниц, подгружается на все страницы сайта;
- вынести из кода стили CSS и скрипты;
- удалить или вынести из кода закомментированный код и служебные блоки.
15. Контактная информация в шапке в виде картинок
Для коммерческих сайтов важно, чтобы контактная информация была доступна пользователю, а основные способы связи находились в шапке сайта. При этом нужно учитывать, что поисковые алгоритмы не умеют корректно распознавать текст на картинках. Поэтому вся важная для пользователей информация должна быть размещена в виде текста.
Чем грозит:
Наличие ошибки будет препятствовать росту позиций по коммерческим запросам.
Как исправить:
Переверстать шапку сайта – разместить важную информацию в виде текста.
16. Отсутствие на продвигаемых страницах информации о цене
Указание цены принципиально важно для ранжирования по коммерческим запросам. Одно только добавление цен на страницу может дать значительный скачок в позициях.
Чем грозит:
Отсутствие информации о стоимости товаров или услуг влияет на ранжирование по коммерческим запросам.
Как исправить:
Просмотрите сайты конкурентов в выдаче по интересующим вас запросам. Сделать это можно вручную, а можно воспользоваться специальными сервисами. Например, такой функционал есть у SeoLib.
Если большинство конкурентов указывает цены, то нужно разместить их и на ваших продвигаемых страницах.
Чаще всего встречаются следующие ситуации:
А) Цены не указывают на категорийных страницах и размещают их только на товарных карточках.
Тут всё просто. Если вы планируете продвигать страницы по коммерческим запросам, укажите информацию о стоимости.
Б) Нет информации о ценах на главной странице.
На главной странице можно поместить блок с популярными товарами или новинками. Для сферы услуг это может быть таблица с ценами на наиболее популярные услуги.
В) В некоторых тематиках цены не указывают специально, так как конечная цена зависит от курса валют или ряда дополнительных факторов.
В таких случаях можно указывать:
- цену «От» или базовую цену;
- диапазон цен;
- информацию о том, что окончательную стоимость нужно уточнить у менеджера.
17. Ошибка в выборе региона
Для ранжирования в Яндексе по геозависимым запросам принципиально важно, какой регион присвоен сайту. Если сайту присвоен регион «Иваново» или «Мытищи», то вы уже не сможете конкурировать в выдаче по региону «Москва». Ошибкой будет и присвоение слишком широкого региона, например, «Россия» или «Весь мир». Регион должен быть указан максимально точно.
Чем грозит:
Ошибка грозит отсутствием высоких позиций по конкурентным запросам в нужном регионе.
Для продвижения в Москве по геозависимым запросам сайту должен быть присвоен регион «Москва». В противном случае вы будете проигрывать конкурентам, у которых есть такая привязка.
Как исправить:
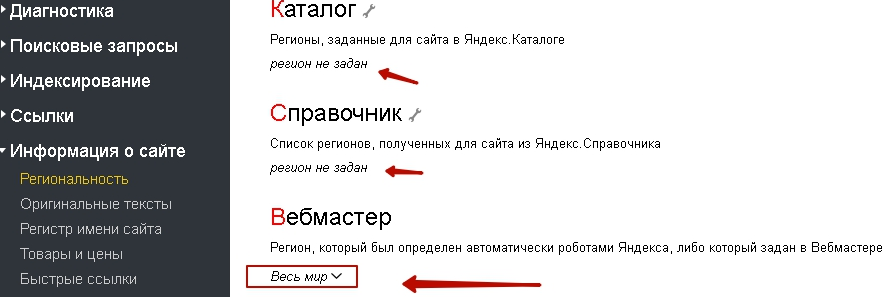
Посмотреть, какой регион присвоен сайту, можно в панели Яндекс Вебмастера, вкладка «Информация о сайте».

Присвоить сайту нужный регион можно таким образом:
- указать привязку в панели Яндекс Вебмастера. Заявка после рассмотрения будет принята или отклонена;
- добавить адрес в Яндекс Справочник. Этим способом можно присвоить сайту много регионов;
- добавить сайт в Яндекс Каталог. После добавления можно присвоить сайту до 7 регионов.
Следует отметить, что сотрудники Яндекса часто проверяют информацию о наличии у компании офиса по указанному адресу. В последнее время к процессу проверки подключены также пользователи сервиса Toloka.
Подробнее о вопросах регионального ранжирования можно узнать в этих статьях:
Региональное продвижение в Яндекс и Google
Особенности регионального ранжирования в Яндексе
18. Ошибка в настройке ответа 404
Если пользователь обращается к несуществующей странице, сервер должен отдать ответ 404. Посетители должны увидеть страницу с сообщением об ошибке и предложением перейти на рабочие страницы сайта.
Чем грозит:
Если на сайте нет юзабильной страницы 404, вы рискуете потерять часть посетителей.
Неправильная настройка ответа 404 грозит сайту появлением в индексе дублей или малополезных страниц.
Как исправить:
Подробные рекомендации по настройке 404 ответа есть у Яндекса и у Google.
19. Ошибки в файле sitemap.xml
Наличие файла sitemap.xml может давать плюс к индексированию новых страниц сайта. Но если редко его обновлять или изначально создать файл с ошибками, то он может стать источником проблем на сайте. Такой файл будет больше вредить, чем помогать развитию. Если вы не можете поддерживать данные в карте сайта в актуальном состоянии, лучше удалите такой файл.
Чем грозит:
- из-за ошибок в файле в индекс могут попадать дубли и малополезные страницы сайта;
- ошибки в карте сайта могут ухудшать скорость индексации.
Как исправить:
- проверить файл на наличие ошибок специальными инструментами Яндекса и Google и устранить выявленные проблемы;
В панели Яндекс Вебмастера: «Анализ файлов Sitemap», вкладка «Инструменты».
В Google Search Console: «Файлы Sitemap», вкладка «Сканирование». - настроить автоматическое обновление файла, если на сайте были добавлены или удалены страницы;
- при настройке файла руководствоваться официальными рекомендациями Яндекса и советами Google.
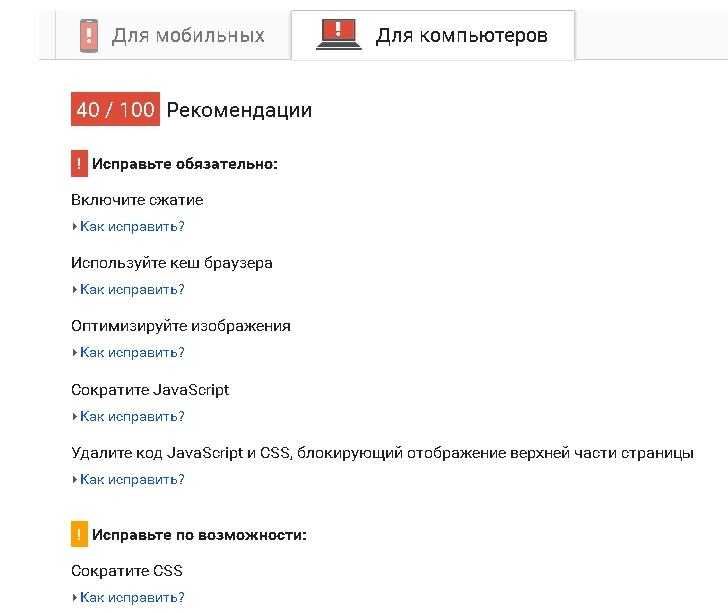
20. Низкая скорость загрузки
Скорость загрузки сайта – тот показатель, на который сегодня нельзя не обращать внимания. Поисковые алгоритмы выше ранжируют проекты с высокой скоростью загрузки и понижают сайты, у которых есть проблемы с этим показателем. От скорости загрузки зависит и поведение посетителя – останется ли он на вашем сайте или уйдёт к конкуренту.
Чем грозит:
- проблемы со скоростью загрузки могут влиять на позиции сайта в поисковой выдаче;
- ухудшаются поведенческие показатели;
- снижается число конверсий.
Как исправить:
В первую очередь необходимо понять, что тормозит скорость загрузки сайта.
Сделать это можно с помощью официального инструмента от разработчиков Google – Page Speed Insights. Сервис не только анализирует скорость загрузки, но и предлагает рекомендации по её улучшению.

Вам важно проверить скорость загрузки не только главной страницы сайта, но и внутренних страниц. Также нужно посмотреть отчёты по скорости загрузки в Яндекс Метрике или Google Analytics. Это позволит комплексно оценить скорость загрузки вашего проекта.
Заключение
Мы искренне надеемся, что перечисленные в статье ошибки помогут в развитии ваших проектов, но в заключение хотим сделать акцент на другом.
Ошибки в процессе внесения изменений на сайт – это нормальный процесс, тут нет ничего страшного. Серьёзные проблемы возникают в том случае, если эти ошибки не были своевременно выявлены и устранены. Но сегодня у вебмастеров есть отличные инструменты для нахождения ошибок и проблем на своём сайте – это панели Яндекс Вебмастер и Google Search Console.
Почти все сайты, владельцы которых обращаются к нам за помощью, добавлены в эти панели. Но пользуются ли этими панелями хозяева проектов? На практике мы видим, что как минимум у половины проектов в панелях висят сообщения об ошибках, на которые месяцами не обращают внимания.
Настоятельно рекомендуем регулярно (минимум раз в 2 недели) мониторить панели на предмет сообщений о проблемах на сайте.
Если ошибок на вашем сайте слишком много или вы не знаете, как правильно работать с проектом, обратитесь к нам. Мы проведём SEO-аудит сайта и расскажем, как вывести ваш проект в ТОП.
Еще по теме:
- Как не терять трафик из товарных карточек, если товара нет в наличии?
- Как выявить смысловые дубли и избавиться от них
- Как улучшить внутреннюю перелинковку, используя показатели внутреннего PageRank
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
pashavanholt
-
Явтушенко Александр
-
Maxim Kazakov
-
Явтушенко Александр
-
Nemo
-
Явтушенко Александр
-
-
-
-
-
Krollik Krollik
-
Явтушенко Александр
-
-
Las
-
Явтушенко Александр
-
-
Абу





