- (Обновлено:
У цій статті ми зібрали і описали помилки, з якими на практиці зіткнулися наші фахівці, розбираючи заявки, що надійшли до SiteСlinic минулого року. Ця стаття не орієнтована на просунутих SEO-фахівців, а ось початківці-оптимізатори можуть знайти в ній той «камінь», який гальмує розвиток їх проектів.
1. Тестова версія сайту не закрита від індексації
Розробники часто створюють копії сайту, на яких тестують зміни. У багатьох проектів після редизайну зберігається стара версія, котра використовувалася під час перенесення контенту. Такі службові копії сайту зазвичай закриваются від індексації у файлі robots.txt, але через помилки (видалення robots або заборона на індексацію) копії можуть потрапити в індекс.
Чим загрожує:
Сторінки тестової версії можуть вважатися дублями сторінок, що просуваються, і тому стати причиною погіршення позицій.
Тестовий сайт може бути визнаний основним дзеркалом (буває і таке, випадок з практики).
Як виправити:
Усі розробники розуміють, що службові версії сайту потрібно забороняти до індексації. Але присутній людський фактор, який неможливо виключити повністю. Щоб знизити ризик помилки, рекомендуємо не лише забороняти індексацію тестової версії, але і робити її доступною за паролем. Це допоможе знизити ризики того, що копія потрапить у індекс.
2. Помилкове використання атрибуту Disallow в robots.txt
Під час виключення з індексу службових сторінок і сторінок-дублів, можна легко помилитися і видалити потрібні сторінки або цілі розділи.
Чим загрожує:
З індексу пропадуть корисні сторінки разом з позиціями та трафіком.
Однією неправильно прописаною директивою в цьому файлі ви легко можете заборонити весь сайт для індексації.
Як виправити:
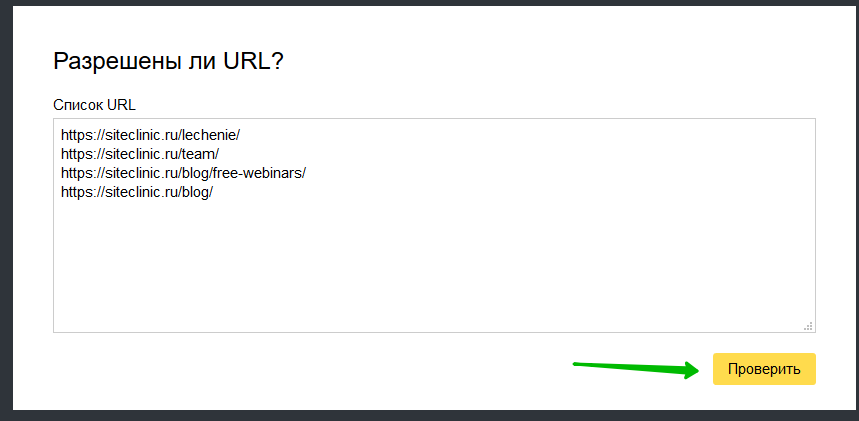
Перевірте файл на наявність помилок інструментом «Аналіз robots.txt». Знайти його можна в панелі Яндекс Вебмайстра, вкладка «Інструменти».
Перевірка основних типів сторінок вашого сайту на доступність для індексації.
Для цього додайте в блок «Чи дозволені URL?» адреси сторінок, що вас цікавлять, і натисніть на кнопку «Перевірити».

Рекомендуємо використовувати цей інструмент під час будь-яких корегувань robots.txt.
3. Відсутність закриваючого тегу noindex
Щоб службова частина тексту не потрапляла в індекс, у Яндексі передбачений тег <noindex>.
Якщо ви забули закрити тег, то від індексації буде закритий не лише службовий текст, а й корисна частина контенту.
Чим загрожує:
Ув’язнена в noindex частина тексту не буде враховуватися під час обробки сторінки, що може негативно позначитися на її позиціях.
Як виправити:
Не варто зловживати тегом. Алгоритми Яндексу добре відрізняють спеціальні сторінки від основного контенту. Якщо ви все ж таки використовуєте тег на сторінках сайту, то відкрийте код і переконайтеся в наступному:
- кількість закриваючих тегів noindex відповідає кількості відкриваючих;
- закриваючий тег стоїть відразу після кінця блоку зі службовою інформацією.
4. Неправильне використання тегу noindex
Набагато частіше зустрічається ситуація з неправильним використанням тегу з метою «оптимізації».
Щоб зробити більше акценту на контенті сторінки, від індексації ховають важливі частини сторінки: шапку сайту з контактною інформацією, навігаційні блоки, фільтри, інформацію про доставку, посилання на соцмережі, відгуки.
Чим загрожує:
Помилка загрожує проблемами з ранжуванням за запитами, що просуваються .
Під час оцінки сторінки, оцінюється її інформативність, наскільки повно вона відповідає на запити користувача. Ховаючи від Яндексу блоки з додатковою інформацією, ви погіршує оцінку якості сторінки.
Як виправити:
Відкрийте блоки з важливою для користувачів інформацією для індексації. Якщо ви сумніваєтеся, чи потрібно відкривати блок, проведіть невеликий експеримент і спочатку відкрийте блок на декількох тестових сторінках.
5. Заповнення метаданих і заголовків тільки для сторінок, що просуваються
Підготувати унікальні та релевантні контенту Title та Description потрібно не лише для сторінок, що просуваються, але і для всього сайту. При цьому не слід виключати сторінки зі службовою інформацією («Контакти», «Про нас», «Доставка» та ін.).
Чим загрожує:
- погіршується загальна оцінка якості проекту;
- ви втрачаєте додатковий пошуковий трафік, який могли б приносити неоптимізовані сторінки.
Як виправити:
Заповнити Title та Description для всіх сторінок сайту. Якщо сторінок багато, використовуйте для заповнення шаблони.
6. Використання великих літер у метаданих
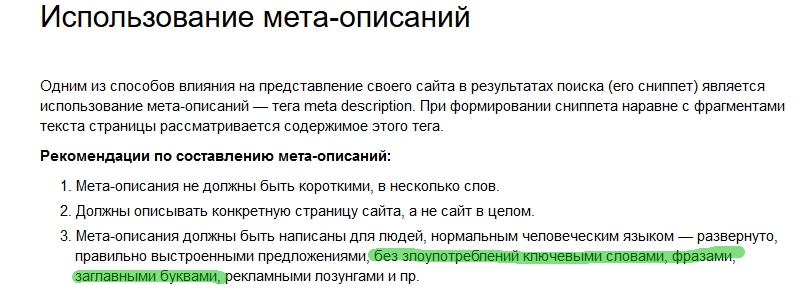
Щоб зробити сніппет сторінки більш помітним, оптимізатори іноді використовують у метаданих і заголовках великі букви. Якщо таке написання суперечить правилам російської мови, подібне заповнення може бути розцінено як спам.
Детальніше ознайомитися з рекомендаціями Яндексу ви можете тут.
Чим загрожує:
Сторінка може бути знижена в пошуковій видачі. Якщо помилок на сайті багато та є інші ознаки пошукового спаму, то санкції можуть бути застосовані до всього сайту.

Як виправити:
Замінити великі букви малими.
Більше інформації про те, що пошукові алгоритми сприймають як переоптимізацію, ви отримаєте у нашому блозі:
Як почистити сайт від переоптимізаціі: відео та текст вебінару
Що робити з переоптимізацією сайту, або Сумний досвід Вінні-Пуха
7. Дублювання сторінок через помилки у структурі сайту
Таке дублювання частіше зустрічається на сайтах інтернет-магазинів, коли одна і та сама товарна картка знаходиться у різних розділах каталогу.
Наприклад:
site.ru/країна/виробник/товарна картка-25
site.ru/каталог/розділ/товарна картка-25
Чим загрожує:
- погіршується швидкість індексації сайту;
- сторінки можуть конкурувати у пошуковій видачі, що ускладнює просування.
Як виправити:
Можливі три варіанти рішення:
А) Можна помістити усі товарні картки в одну папку і так уникнути прив’язки однієї картки до різних розділів сайту. Незалежно від того, як користувач знайшов товар на сайті, він буде потрапляти на одну і ту саму адресу товарної картки.
Приклад:
site.ru/товари/товарна картка-25
Цей варіант підходить для сайтів з великою кількістю підкатегорій. Картки за такого рішення не будуть йти на п’ятий і вище рівень вкладеності.
Б) Залишити одну адресу сторінки як основну, а з інших карток налаштувати 301 редирект на основну адресу сторінки.
Технічно це вирішить проблему дублювання, але може заплутати користувачів, переадресованих з однієї категорії в іншу.
В) Залишити одну адресу сторінки як основну, а на інших картках вказати основну сторінку як канонічну.
У цьому випадку користувача не буде нікуди перекидати, а сайт позбудеться від дублів.
8. Дубль на першій сторінці пагінації
Ще одна проблема з дублюванням, яка часто зустрічається на сайтах. Головна сторінка та перша сторінка пагінації – це одна і та сама сторінка, вона повинна бути доступною за однією та тією ж адресою. Однак розробники часто не враховують цього, через що виникають дублі.
Приклад дублювання:
site.ru/каталог/розділ/
site.ru/каталог/розділ?page1
Чим загрожує:
- витрачається краулінговий бюджет сайту, погіршується його індексація;
- дубль може заважати просуванню основної сторінки.
Як виправити:
- перше посилання в пагінації повинно вести на основну сторінку;
- якщо дубль вже є, то потрібно не лише виправити посилання, але і налаштувати 301 редирект.
У цій статті ми привели тільки дві поширені помилки через дублювання сторінок. Насправді ситуацій, коли на сайті можуть з’являтися дублі, набагато більше, і це тема окремої статті. Про те, як знайти й усунути дублі, можна прочитати в статті про небезпеку дублів.
9. Помилка у використанні канонічних адрес
Для всіх сторінок сайту (незалежно від того, потрібна вона в індексі чи ні) адреса самої сторінки прописана як канонічна. Дуже банальна помилка, але часто зустрічається. Виникає така ситуація, коли програміст отримав завдання прописати канонічні адреси, а ось заглянути в довідку Яндексу чи Google полінувався.
Чим загрожує:
Сторінки-дублі залишаться на сайті, внаслідок чого будуть погіршувати його індексацію та ускладнювати просування.
Як виправити:
Прочитати рекомендації Яндексу або поради Google і налаштувати все правильно.
Рекомендуємо також прочитати список поширених помилок під час налаштування канонічних адрес, який підготували фахівці Google.
10. На сайті налаштований 302 редирект замість 301
Щоб сторінки сайту «склеїлися» коректно, потрібно використовувати 301 редирект – він показує, що сторінка назавжди змінила адресу. Але за замовчуванням на сервері часто використовується 302 редирект (тимчасова зміна адреси).
Чим загрожує:
У пошуковій видачі може залишитися стара версія сторінки. Ви також ризикуєте втратити параметри старої версії сторінки.
Як виправити:
Налаштувати 301 редирект. Про те, як це зробити, можна прочитати в старій, але досі актуальній статті Сергія Кокшарова.
Також відзначимо: недавно представники Google оголосили, що посилальна вага під час використання 302 редиректу зберігається.
Яндекс правил поки не міняв.
11. Внутрішні посилання на сайті працюють через редирект
Пояснимо на прикладі. Така ситуація може виникнути, коли на всьому сайті налаштований редирект на версію сторінки зі слешем на кінці, в той час як внутрішні посилання ведуть на сторінки без слешу. Клікнувши на посилання, ви спочатку потрапите на неіснуючу сторінку без слешу і тільки потім переадресуєтесь на правильну адресу. Користувачі сайту таких проміжних редиректів зазвичай не помічають, а ось роботи пошукових систем звертають на це увагу.
Чим загрожує:
Подібні редіректи створюють зайве навантаження на сервер і з’їдають частину краулінгового бюджету сайту.
Як виправити:
Для виправлення ситуації необхідно зробити так, щоб усі внутрішні посилання вели на потрібні сторінки без додаткових редиректів.
Помилка частіше буває не на всіх сторінках, а тільки в одному блоці або розділі. Щоб знайти подібні посилання, варто проаналізувати сайт повністю. У мережі є багато сервісів для автоматичного аналізу сайту. Підібрати відповідний сервіс можна на Netor.ru.
12. Сайт часто недоступний
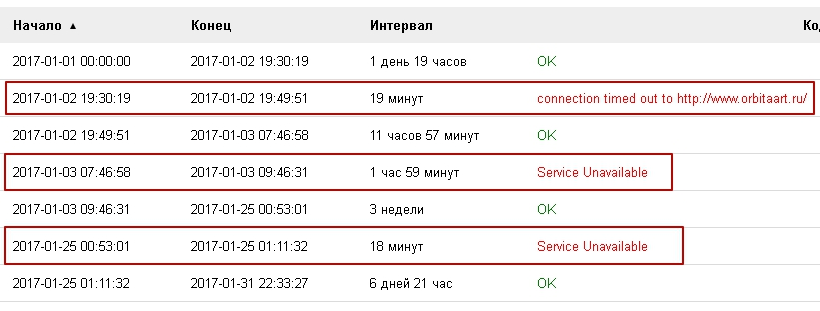
Проблеми з доступністю сайту бувають практично у всіх проектів. Якщо ваш сайт недоступний раз на місяць протягом 10-30 хвилин, то це навряд чи завадить його розвитку. А ось більш часті та тривалі падіння – це привід для занепокоєння.
Чим загрожує:
Регулярні проблеми з доступністю сайту знижують авторитет проекту з позиції пошукових алгоритмів і можуть стати причиною тимчасового випадання сторінок з індексу.
Як виправити:
У першу чергу слід перевірити, як часто недоступний сайт. Зробити це можна у звітах Яндекс Метрики.
Звіти -> Стандартні звіти -> Моніторинг -> Результати перевірок

Якщо ви бачите, що проблеми виникають часто, зв’яжіться з підтримкою хостингу. Якщо спілкування з хостингом не принесло результатів, перейдіть на більш надійний хостинг.
13. Відсутність у сайту Favicon
Favicon сьогодні є у більшості сайтів, але через помилки (видалення файлу або посилання на нього з коду) він може пропасти.
![]()
Чим загрожує:
Сніппети без Favicon стають менш помітними. Зменшується кількість переходів на сайт з пошукової видачі.
Як виправити:
Про налаштування Favicon докладно написано в офіційній довідці Яндексу.
14. Скрипти, стилі, службова інформація в коді сторінок
Щоб сторінки сайту швидко довантажувались, код повинен бути максимально легким. Усі стилі, скрипти, службові файли повинні бути максимально винесені з коду сторінок. Але на практиці в процесі розвитку та доопрацювання сайту код обростає великою кількістю сміття. Під час аналізу коду сайту часто можна знайти блоки закоментованого коду, який вже не використовується.
Чим загрожує:
- збільшується час завантаження сторінок;
- зменшується швидкість індексації сторінок.
Як виправити:
- перевірити, чи всі стилі та скрипти, що підвантажуються, необхідні для роботи сайту та окремих сторінок. Буває так, що функціонал, який використовується лише на одному типі сторінок, підвантажується на всі сторінки сайту;
- винести з коду стилі CSS та скрипти;
- видалити або винести з коду закоментований код і службові блоки.
15. Контактна інформація в шапці у вигляді картинок
Для комерційних сайтів важливо, щоб контактна інформація була доступна користувачеві, а основні способи зв’язку перебували в шапці сайту. При цьому потрібно враховувати, що пошукові алгоритми не вміють коректно розпізнавати текст на картинках. Тому вся важлива для користувачів інформація повинна бути розміщена у вигляді тексту.
Чим загрожує:
Наявність помилки перешкоджатиме зростанню позицій за комерційними запитами.
Як виправити:
Переверстати шапку сайту – розмістити важливу інформацію у вигляді тексту.
16. Відсутність на сторінках, що просуваються, інформації про ціну
Вказівка ціни принципово важливо для ранжування за комерційними запитами. Одне тільки додавання цін на сторінку може дати значний стрибок у позиціях.
Чим загрожує:
Відсутність інформації про вартість товарів або послуг впливає на ранжування за комерційними запитами.
Як виправити:
Перегляньте сайти конкурентів у видачі за запитами, що вас цікавлять. Зробити це можна вручну, а можна скористатися спеціальними сервісами. Наприклад, такий функціонал є у SeoLib.
Якщо більшість конкурентів вказує ціни, то потрібно розмістити їх і на ваших сторінках, що просуваються.
Найчастіше зустрічаються такі ситуації:
А) Ціни не вказують на категорійних сторінках і розміщують їх лише на товарних картках.
Тут усе просто. Якщо ви плануєте просувати сторінки з комерційними запитами, вкажіть інформацію про вартість.
Б) Немає інформації про ціни на головній сторінці.
На головній сторінці можна розмістити блок з популярними товарами чи новинками. Для сфери послуг це може бути таблиця з цінами на найбільш популярні послуги.
В) У деяких тематиках ціни не вказують спеціально, оскільки кінцева ціна залежить від курсу валют або ряду додаткових чинників.
У таких випадках можна вказувати:
- ціну «Від» або базову ціну;
- діапазон цін;
- інформацію про те, що остаточну вартість потрібно уточнити у менеджера.
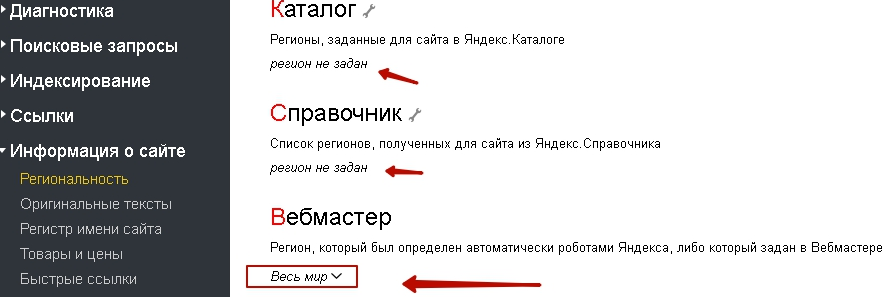
17. Помилка у виборі регіону
Для ранжування в Яндексі за геозалежними запитами принципово важливо, який регіон присвоєний сайту. Якщо сайту присвоєний регіон «Іваново» або «Митищі», то ви вже не зможете конкурувати у видачі за регіоном «Москва». Помилкою буде і привласнення занадто великого регіону, наприклад, «Росія» або «Весь світ». Регіон повинен бути вказаний максимально точно.
Чим загрожує:
Помилка загрожує відсутністю високих позицій за конкурентними запитами в потрібному регіоні.
Для просування в Москві за геозалежними запитами, сайту повинен бути присвоєний регіон «Москва». В протилежному випадку ви будете програвати конкурентам, у яких є така прив’язка.
Як виправити:
Подивитися, який регіон присвоєно сайту, можна в панелі Яндекс Вебмайстра, вкладка «Інформація про сайт».

Присвоїти сайту потрібний регіон можна таким чином:
- вказати прив’язку в панелі Яндекс Вебмайстру. Заявка після розгляду буде прийнята або відхилена;
- додати адресу в Яндекс Довідник. Цим способом можна надати сайту багато регіонів;
- додати сайт в Яндекс Каталог. Після додавання можна надати сайту до 7 регіонів.
Слід зазначити, що співробітники Яндексу часто перевіряють інформацію про наявність у компанії офісу за вказаною адресою. Останнім часом до процесу перевірки підключені також користувачі сервісу Toloka.
Детальніше про питання регіонального ранжування можна дізнатися в цих статтях:
Регіональне просування в Яндекс і Google
Особливості регіонального ранжирування в Яндексі
18. Помилка в налаштуванні відповіді 404
Якщо користувач звертається до неіснуючої сторінці, сервер повинен дати відповідь 404. Відвідувачі повинні побачити сторінку з повідомленням про помилку і пропозицією перейти на робочі сторінки сайту.
Чим загрожує:
Якщо на сайті немає юзабельної сторінки 404, ви ризикуєте втратити частину відвідувачів.
Неправильне налаштування відповіді 404 загрожує сайту появою в індексі дублів або малокорисних сторінок.
Як виправити:
Докладні рекомендації щодо налаштування 404 відповіді є у Яндексу та у Google.
19. Помилки у файлі sitemap.xml
Наявність файлу sitemap.xml може давати плюс до індексування нових сторінок сайту. Але якщо рідко його оновлювати або спочатку створити файл з помилками, то він може стати джерелом проблем на сайті. Такий файл буде більше шкодити, ніж допомагати розвитку. Якщо ви не можете підтримувати дані в карті сайту в актуальному стані, краще видаліть такий файл.
Чим загрожує:
- через помилки у файлі в індекс можуть потрапляти дублі та малокорисні сторінки сайту;
- помилки в карті сайту можуть погіршувати швидкість індексації.
Як виправити:
- перевірити файл на наявність помилок спеціальними інструментами Яндексу і Google та усунути виявлені проблеми;
У панелі Яндекс Вебмайстра: «Аналіз файлів Sitemap», вкладка «Інструменти».
У Google Search Console: «Файли Sitemap», вкладка «Сканування». - налаштувати автоматичне оновлення файлу, якщо на сайт були додані або видалені сторінки;
- під час налаштування файлу керуватися офіційними рекомендаціями Яндексу та порадами Google.
20. Низька швидкість завантаження
Швидкість завантаження сайту – той показник, на який сьогодні не можна не звертати уваги. Пошукові алгоритми вище ранжуют проекти з високою швидкістю завантаження і знижують сайти, у яких є проблеми з цим показником. Від швидкості завантаження залежить і поведінка відвідувача – чи залишиться він на вашому сайті, чи піде до конкурента.
Чим загрожує:
- проблеми зі швидкістю завантаження можуть впливати на позиції сайту в пошуковій видачі;
- погіршуються поведінкові показники;
- знижується кількість переходів.
Як виправити:
У першу чергу необхідно зрозуміти, що гальмує швидкість завантаження сайту.
Зробити це можна за допомогою офіційного інструменту від розробників Google – Page Speed Insights. Сервіс не лише аналізує швидкість завантаження, але і пропонує рекомендації щодо її поліпшення.

Вам важливо перевірити швидкість завантаження не тільки головної сторінки сайту, але і внутрішніх сторінок. Також потрібно подивитися звіти за швидкістю завантаження в Яндекс Метриці або Google Analytics. Це дозволить комплексно оцінити швидкість завантаження вашого проекту.
Висновок
Ми щиро сподіваємося, що перераховані у статті помилки допоможуть у розвитку ваших проектів, але на закінчення хочемо зробити акцент на іншому.
Помилки в процесі внесення змін на сайт – це нормальний процес, тут немає нічого страшного. Серйозні проблеми виникають у тому випадку, якщо ці помилки не були своєчасно виявлені та усунені. Але сьогодні у вебмайстрів є відмінні інструменти для знаходження помилок і проблем на своєму сайті – це панелі Яндекс Вебмайстер і Google Search Console.
Майже всі сайти, власники яких звертаються до нас за допомогою, додані в ці панелі. Але чи користуються цими панелями господарі проектів? На практиці ми бачимо, що, як мінімум, у половини проектів у панелях висять повідомлення про помилки, на які місяцями не звертають уваги.
Наполегливо рекомендуємо регулярно (мінімум раз на 2 тижні) моніторити панелі на предмет повідомлень про проблеми на сайті.
Якщо помилок на вашому сайті занадто багато або ви не знаєте, як правильно працювати з проектом, зверніться до нас. Ми проведемо SEO-аудит сайту та розповімо, як вивести ваш проект у ТОП.
Еще по теме:
- Як виявити смислові дублі та позбутися від них
- Як утримати відвідувачів на сайті та покращити ПФ: 19 ідей
- Як змінилося життя копірайтерів з появою алгоритму «Баден-Баден»?
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





