- (Обновлено:
- 6 минут
- Що таке спецсимволи Юнікоду та HTML
- Навіщо вони потрібні в заголовку й описі сторінки
- Правильне використання спеціальних символів і «все добре, що в міру»
- Як зрозуміти, як значок відобразиться в браузері
- Які символи не варто використовувати
- Де знайти ці символи
- Спецсимволи, які часто використовуються
- Висновок
Що таке спецсимволи Юнікоду та HTML
Символи Юнікоду – це конструкції SGML (англ. Standard Generalized Markup Language), за допомогою яких можна використовувати майже всі письмові мови світу, а також велика кількість спеціальних символів, яких немає в розкладці клавіатури.
Застосування таких знаків не обмежується оформленням Title і Description, проте у цій статті ви дізнаєтеся, як їх використовувати саме в цьому випадку.
Навіщо такі символи потрібні в заголовку й описі сторінки
Значки прямо не впливають на позиції у видачі, але можуть вплинути на клікабельність сніппету.
Під час оформлення тегів та метатегів, потрібно пам’ятати, що люди читають поверхово, тому важливий не лише контекст сніппету, але і його оформлення.
Символи привертають увагу користувачів.
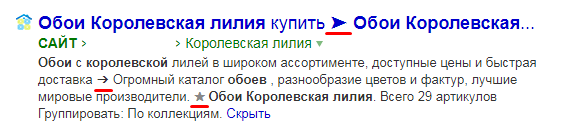
Приклад:

Можна використовувати не лише стрілки, а й інші спецсимволи, які підходять за змістом.
Крім того, це відмінна альтернатива знакам пунктуації. Якщо потрібно розділити дві смислові пропозиції між собою, щоб обидві при цьому потрапили в сніппет, краще замінити крапку одним із спеціальних символів.
Правильне використання спеціальних символів і «все добре, що в міру»
Спецсимволи слід вибирати, зважаючи на тематику сайту і конкретної сторінки.
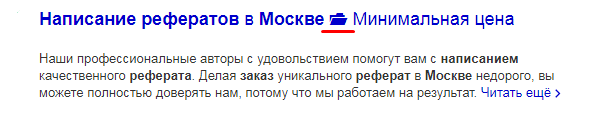
Припустимо, якщо у вас сайт з написання рефератів, доповідей тощо. Розділовий знак можна замінити символом із зображенням папки для файлів:

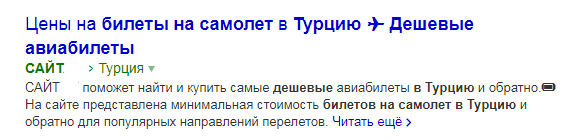
Або, якщо сайт пропонує туристичні путівки за кордон з перельотом, доречний буде спецсимвол із зображенням літака:

Однак не перестарайтеся з кількістю та «яскравістю» значків, інакше сніппет буде виглядати непривабливо.
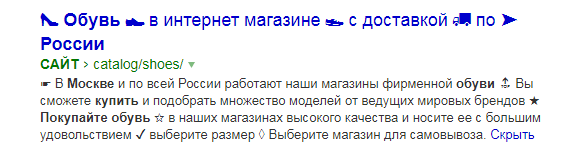
Приклад занадто великої кількості символів:

Такий сніппет, можливо, приверне увагу, але занадто велика кількість значків, скоріше, відлякає користувачів, ніж спонукає замовити взуття.
Як зрозуміти, як відобразиться символ у браузері
Важливо пам’ятати, що ці значки по-різному відображаються в кожному браузері і на кожному пристрої.
Перш ніж оформляти Title і Description зі значками, перевірте, як вони будуть відображатися.
Подивитися, як відобразиться той чи інший символ у сніппеті, можна шляхом перевірки у пошуковій видачі:
1. Відкрийте сторінку пошуку, введіть будь-який запит і натисніть «Знайти».
2. Кліком правої кнопки миші відкрийте меню, в якому виберіть пункт «Переглянути джерело сторінки».
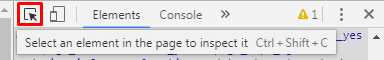
3. За допомогою інструменту, зображеного нижче, вкажіть один з фрагментів видачі і ви побачите цей елемент у коді.

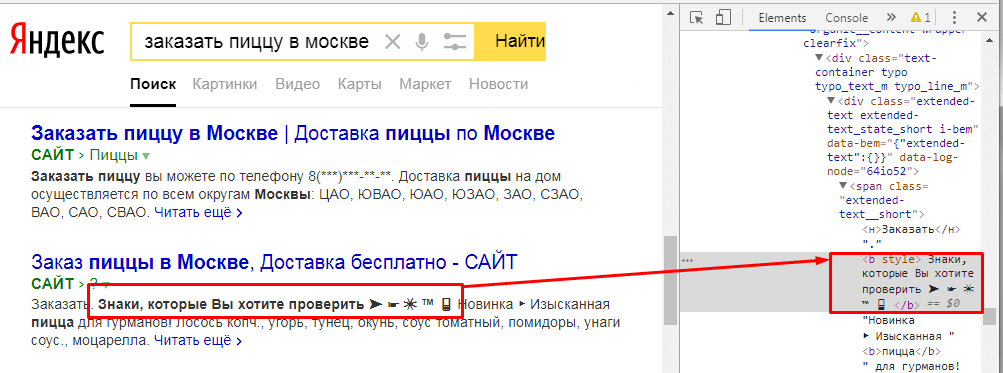
4. Натисніть на елемент коду, який ви будете міняти. Вставте в текст бажаний символ і натисніть Enter. Тепер ви бачите, як цей символ відображається в пошуковій видачі з того браузеру, яким ви скористалися.

Зміни, внесені в обраний сніппет таким чином, не будуть збережені. Під час оновлення сторінки сніппет буде відображатися у первісному вигляді.
Плюс такого методу перевірки – ви приблизно дізнаєтеся, як буде виглядати сніппет. Мінус – займає багато часу і не дуже зручно.
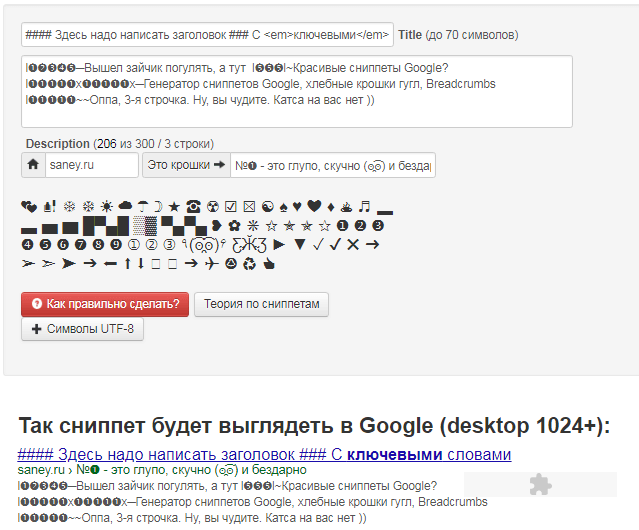
Існують сервіси, у яких можна перевірити кінцевий вигляд сніппету, однак вони не гарантують 100% варіанту. Наприклад, Saney дозволяє перевірити вид сніппету Google у десктопній видачі:

Після того, як зміните заголовок та опис сторінки, дочекайтеся її переіндексації та обов’язково перевірте коректність відображення символів.
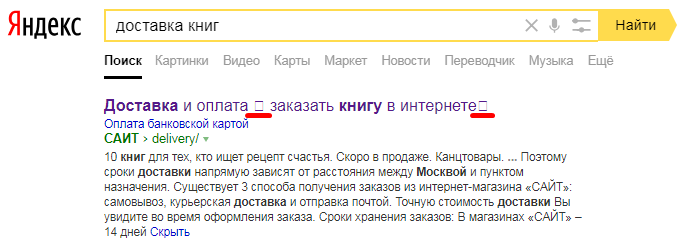
Якщо обраний спецсимвол не з’явиться у видачі, ви побачите на його місці порожній квадрат або знак питання.
Приклад некоректного відображення:

Які символи не варто використовувати
Варто згадати, що Emoji більше не відображаються у сніппеті десктопної пошукової видачі Google.
Їх ще можна зустріти у сніппетах деяких сайтів, проте не варто додавати емодзі зараз – це може стати марною тратою часу.
Не потрібно використовувати символи, що не належать до тематики вашого сайту та конкретної сторінки, щоб не збивати користувача з пантелику.
Де знайти ці символи
Існує кілька сайтів зі списком спецсимволів. Один з найбільш зручних для підбору відповідних значків – Таблиця символів Юнікоду.

Значок, який ви шукаєте, потрібно ввести в рядок пошуку на сайті та вибрати із запропонованих той, який більше імпонує.
Також деякі з них можна знайти у Вікіпедії.
Символи, які часто використовуються:
| Значення | Символ | Юнікод | HTML | Символ | Юнікод | HTML | Символ | Юнікод | HTML |
| Стрілки | ➨ | U+27A8 | ➨ | ➔ | U+2794 | ➔ | ➤ | U+27A4 | ➤ |
| ➜ | U+279C | ➜ | ▶ | U+25B6 | ▶ | ☛ | U+261B | ☛ | |
| Знаки валют | $ | U+0024 | $ | ₽ | U+20BD | ₽ | £ | U+00A3 | £ |
| € | U+20AC | € | ₴ | U+20B4 | ₴ | ¥ | U+00A5 | ¥ | |
| Зірки | ★ | U+2605 | ★ | ☆ | U+2606 | ☆ | ✭ | U+272D | ✭ |
| Спеціальні символи | © | U+00A9 | © | ® | U+00AE | ® | ™ | U+2122 | ™ |
| Значки телефону | ☎ | U+1F580 | 🖀 | ? | U+1F4DE | 📞 | ? | U+1F4F1 | 📱 |
| Транспорт | ? | U+1F69A | 🚚 | ✈ | U+2708 | ✈ | |||
| Галочки | ✓ | U+2713 | ✓ | ✅ | U+2705 | ✅ | ✔ | U+2714 | ✔ |
| Різне | ✚ | U+271A | ✚ | ☀ | U+2600 | ☀ | ♥ | U+2665 | ♥ |
| ✿ | U+273F | ✿ | ✉ | U+2709 | ✉ | ♢ | U+2662 | ♢ |
Висновок
Текстова складова відіграє головну роль в оформленні Title і Description. У метадані обов’язково включити основні ключові запити, за якими користувачі будуть знаходити ваш сайт. Одного лише тексту може бути недостатньо, тому важливо стежити за тим, як виглядає сніппет у пошуковій видачі.
Не завжди сайт, що знаходиться на першому місці у видачі, отримує більше трафіку, ніж ті, які займають 2-3 позицію. На це якраз і впливає привабливість сніппету, поліпшити яку можна за допомогою спецсимволів Юнікоду та HTML.
Не варто забувати про те, що зовнішній вигляд сніппету можна значно поліпшити не тільки за допомогою спецсимволів, але й інших елементів: рейтингу (зірки), чату з компанією, швидких посилань, цін товарів, адрес і телефонів магазинів або компаній, а також зображень.
Еще по теме:
- Турбо-сторінки Яндексу: навіщо потрібні, як створити та підключити
- Як утримати відвідувачів на сайті та покращити ПФ: 19 ідей
- Оновлення Google – «Speed Update»
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (25 оценок, среднее: 4,56 из 5)
(25 оценок, среднее: 4,56 из 5)