- (Обновлено:
- 10 минут

22 листопада 2017 року Яндекс оголосив про запуск Турбо-сторінок у своєму блозі. З того часу пройшло півроку, і я вирішив зібрати всю актуальну інформацію про них.
У статті я розгляну:
- Що таке Турбо-сторінки
- Їх плюси та мінуси
- Як підключити
- Що таке «Налаштування Турбо-сторінок»
- Які є плагіни для них
- Що таке «неякісні Турбо-сторінки»
- Реклама та сторінки для Яндекс.Директу
- Оновлення Турбо-сторінок
- Висновок
Почнемо з основного – що ж таке Турбо-сторінки?
Що таке Турбо-сторінки
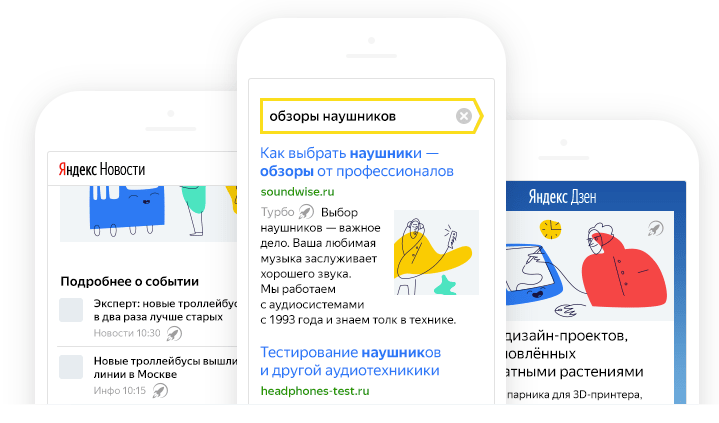
Турбо-сторінки – це полегшена версія мобільних сторінок, яка дозволяє швидше завантажувати сторінки з мобільних пристроїв під час мобільного пошуку, в сюжетах Яндекс.Новини та в стрічці Яндекс.Дзену. Схожа технологія є у Google, вона була анонсована в 2015 році і називається Accelerated Mobile Pages (AMP).
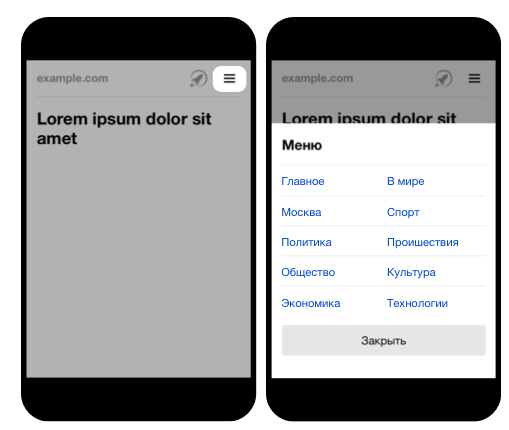
Приклад Турбо-сторінки:

Давайте розберемося, у чому ж родзинка таких сторінок.
Плюси та мінуси Турбо-сторінок
Напевно, у будь-якої технології є свої плюси та мінуси, не виняток і Турбо-сторінки. Незважаючи на очевидні плюси, серед яких прискорення завантаження, сторінки не позбавлені й мінусів, наприклад, вони шаблонні. Давайте по черзі.
Плюси Турбо-сторінок
- Висока швидкість завантаження
Яндекс стверджує, що Турбо-сторінки завантажуються у 15 разів швидше у 3G-мережах, аніж звичайні мобільні сторінки.

Збільшення швидкості завантаження сторінок відбувається через те, що:
- Турбо-сторінки знаходяться на серверах Яндексу, що дозволяє завантажувати їх швидше.
- Верстка цих сторінок оптимізована під мобільні пристрої, вона шаблонна, за рахунок чого їх вага знижується в десятки разів, що також позитивно відображається на швидкості завантаження.

З цього випливає, що збільшення швидкості завантаження сторінок на мобільних пристроях зі слабким інтернетом дозволяє розширити мобільну аудиторію сайту.
- Сервери Яндексу:
- Покращують не лише швидкість завантаження, але і роблять ваші сторінки доступними 24/7 (навіть якщо ваш сайт з якоїсь причини не відповідає, Турбо-сторінки будуть доступні).
- Знижується навантаження на хостинг – усе навантаження з Турбо-сторінок лягає на сервери Яндексу.
- Значок ракети
Ще одна перевага таких сторінок – у мобільному пошуку вони позначаються значком ракети.

Мобільна аудиторія постійно зростає, багато хто вже знає, що означає цей значок. Користувачі можуть віддати перевагу сторінці зі значком ракети, оскільки вона завантажиться дуже швидко.
Як би здорово все це не звучало, у цій технології поки є і свої мінуси.
Мінуси Турбо-сторінок
- Однотипність. Турбо-сторінки створюються за шаблоном, за рахунок чого вони дуже схожі у пошуку. Багато власників сайтів хочуть, щоб їх сайт запам’ятовувався, і намагаються зробити для нього унікальний дизайн, але з Турбо-сторінками так не вийде.
- Немає можливості оформляти замовлення. Це робить їх малокорисними для комерційних проектів.


З цих повідомлень випливає, що інтернет-магазин може робити Турбо-сторінки з карток товару або послуг, але купити товар або замовити послугу без переходу на сайт не можна.
З вищесказаного можна зробити висновок, що Турбо-сторінки більше підійдуть інформаційним статейним ресурсам, які хочуть збільшити охоплення мобільної аудиторії з Яндексу.
Як підключити Турбо-сторінки
За півроку була написана велика кількість інструкцій, та і Яндекс випустив докладне відео:
Якщо коротко, для підключення Турбо-сторінок потрібно:
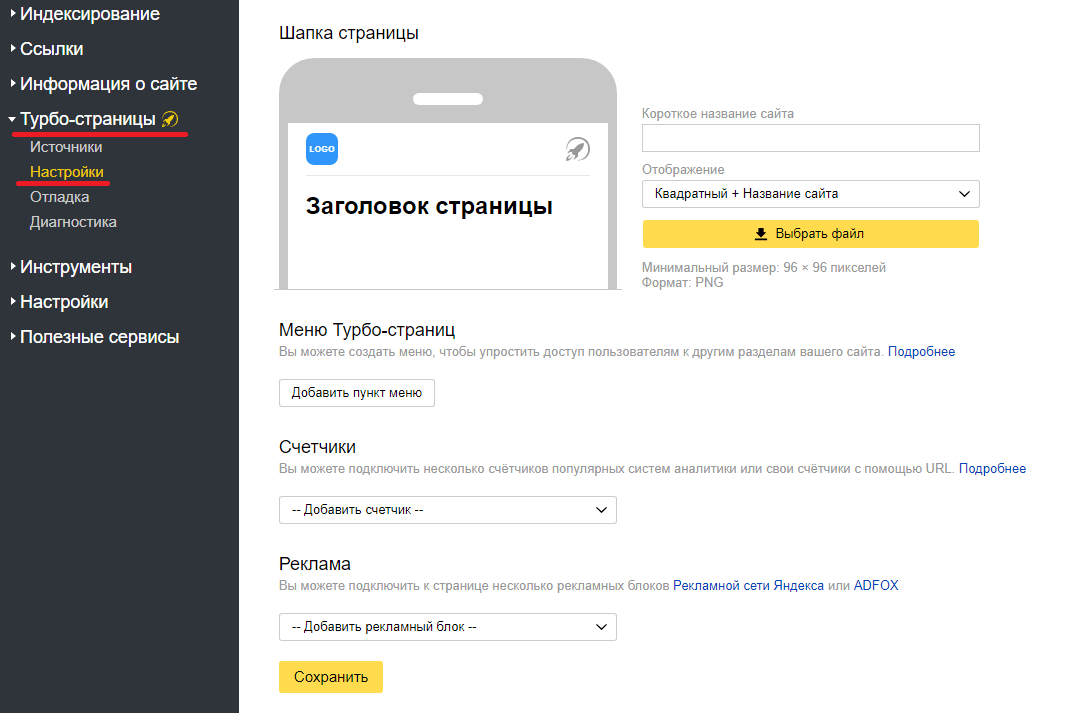
- Налаштувати відображення Турбо-сторінок. Для цього в Яндекс.Вебмайстрі перейдіть у розділ «Турбо-сторінки» → «Налаштування»:

Тут можна:
- вказати назву сайту;
- вибрати логотип;
- додати пункти меню – на Турбо-сторінці відобразиться значок ≡ , під час натискання на який буде виводитися меню сторінки.

- вибрати цікавий лічильник і додати його ідентифікатор;
- вказати рекламний блок.
- Створити RSS-канал. Після налаштування відображення знадобиться RSS-канал формату Турбо-сторінки. Яндекс використовує для них версію RSS 2.0. Як створити канал, можна прочитати на сайті Яндексу: «Опис елементів RSS 2.0».
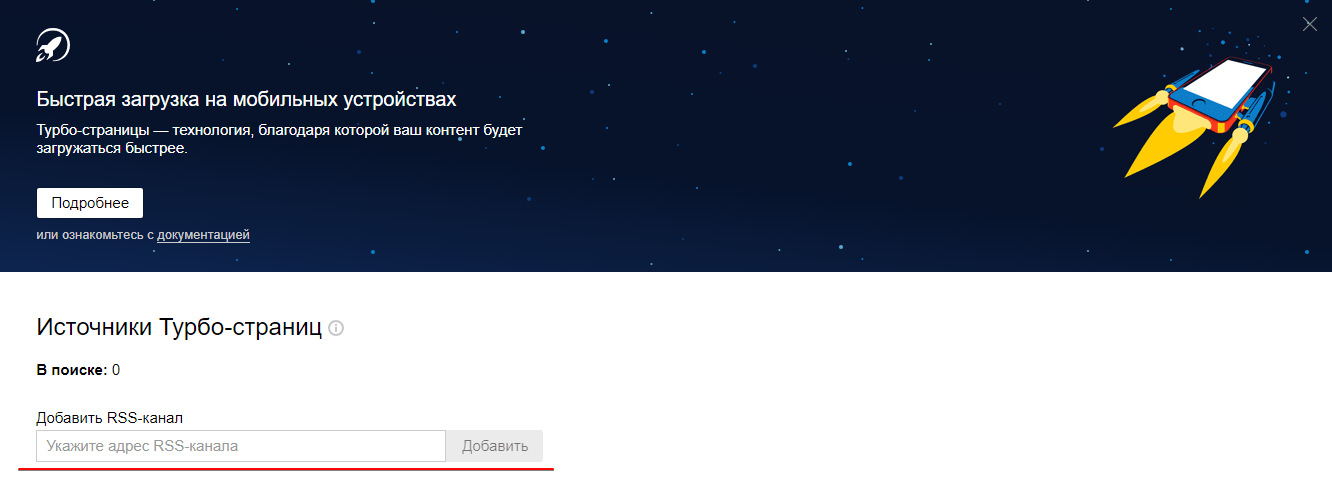
- Підключити канал через Яндекс.Вебмайстер. Зробити це можна за посиланням: https://webmaster.yandex.ru/site/turbo/sources/. Тут ви вибираєте сайт і додаєте або використовуєте вже готовий RSS-канал.

Виконавши ці дії, ви підключите просту Турбо-сторінку.
Рекомендую ознайомитися з докладною інструкцією від Яндексу – «Про технологію Турбо-сторінки» і матеріалом «Турбо-сторінки для власників сайтів».
Також обов’язково ознайомтеся з відео вище, там детально показано, як налаштувати Турбо-сторінки.
Якщо ж ви хочете, щоб сторінка хоч трохи відрізнялася від сторінок конкурентів, використовуйте «Налаштування Турбо-сторінок».
Що таке «Налаштування Турбо-сторінок»
28 квітня 2018 року Яндекс анонсував «Налаштування Турбо-сторінок». За допомогою сервісу можна зібрати свій шаблон для Турбо-сторінок.
Інструмент новий і працює поки що в режимі бета-версії. Свої побажання до нього ви можете залишати на сторінці новин: «Представляємо налаштувальник Турбо-сторінок».
Сам сервіс доступний за посиланням: https://webmaster.yandex.ru/site/turbo/sandbox/

Модулі для Турбо-сторінок
На перший погляд може здатися, що створювати Турбо-сторінки – складно. Зараз є безліч плагінів під різні CMS, які дозволяють це спростити. Розглянемо їх.
Модулі для CMS «1С-Бітрікс»:
- Яндекс Турбо-сторінки – модуль дозволяє зробити RSS 2.0 вивантаження інфоблоків і статичних сторінок для сервісу Яндекс Турбо-сторінки. Він безкоштовний.
- Яндекс Турбо-сторінки PRO – платна версія цього плагіна з розширеним функціоналом. Ціна: 1000 рублів, є безкоштовний пробний період на 5 днів.
Модулі для CMS Drupal:
- Turbo – модуль Яндекс Турбо-сторінок RSS дозволяє швидко вибрати та вивантажити будь-які типи в RSS-канал для Яндекс Турбо-сторінок. Потрібно врахувати, що плагін останній раз оновлювався в грудні 2017 року.
Модулі для CMS Joomla:
- Яндекс Турбо для Joomla та Яндекс Дзен – розширення для Турбо-сторінок і Яндекс.Дзен. Підтримує сторонні компоненти: K2, інтернет-магазини, каталоги та інші. RSS підходить для Joomla! 1.5/2.5/3.5+ і вище. Розширення платне – 990 рублів, є демоверсія.
Модулі для CMS OpenCart:
- Яндекс.Турбо для товарів 0.1 – модуль Яндекс.Турбо для товарів ocStore 2.3.0.2.3. Як і у випадку з Drupal, плагін давно не оновлювався (версія від 28 листопада 2017), але відгуки позитивні.
Модулі для CMS WordPress:
- NewsFeedbyTeplitsa – дозволяє організувати трансляцію матеріалів сайту для сервісу Яндекс.Новини з підтримкою Турбо-сторінок. Також давно не оновлювався (4 місяці тому), але є багато позитивних оцінок.
- Яндекс.Турбо – плагін автоматично створить на вашому сайті нову RSS-стрічку (або кілька стрічок) для сервісу «Яндекс.Турбо» у повній відповідності з технічними вимогами Яндексу. Оновлювався недавно (4 тижні тому), позитивні відгуки.
- YaTurbo – модуль дозволяє гнучко налаштувати RSS 2.0. вивантаження для Турбо-сторінок. Останній раз оновлювався 5 місяців тому, один позитивний відгук.
- Yandex TurboFeed – плагін, який генерує фід для Турбо-сторінок від компанії Яндекс. Оновлювався 3 місяці тому, кілька позитивних оцінок.
Як видно, плагінів багато, лідер за їхньою кількістю – WordPress, що не дивно.
Тепер, коли ми знаємо, як створювати Турбо-сторінки, розберемося, що ж таке «неякісні Турбо-сторінки», і як робити не можна.
Що таке «неякісні Турбо-сторінки»
З появою Турбо-сторінок у Яндекс почали надходити скарги про те, що їх вміст не збігається зі змістом оригінальної версії сторінки. Тоді в Яндексі вирішили боротися з такими сторінками, адже основна їх ідея – Турбо-сторінки повинні максимально відповідати оригінальній сторінці.
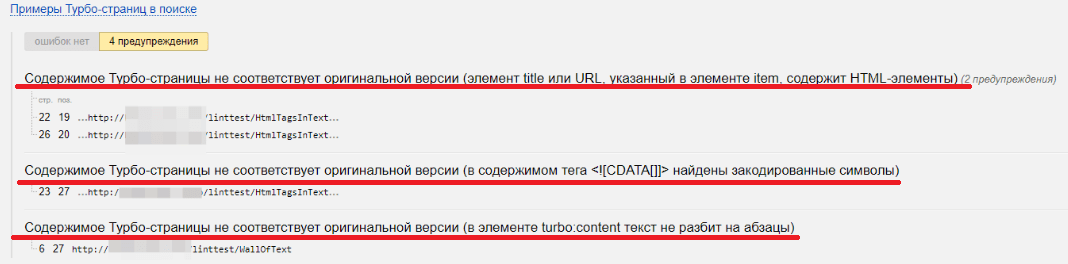
Для цього у Вебмайстрі було додано попередження: «Вміст Турбо-сторінки не відповідає оригінальній версії». Такі сторінки у Яндексі назвали «неякісними».

Крім того, 20 лютого у блозі Яндексу для Вебмайстрів з’явилася стаття «Турбо-сторінки: досвід перших трьох місяців». Там було написано, що з 5 березня 2018 року неякісні Турбо-сторінки не будуть з’являтися у Пошуку, Дзені та Новинах. Замість них будуть оригінальні сторінки сайту.
Щоб ваші Турбо-сторінки не потрапили під позначку «неякісних Турбо-сторінок», Яндекс рекомендує не допускати наступного:
- відсутність значної частини тексту з основної сторінки (або взагалі інший текст на Турбо-сторінці);
- відсутність візуального виділення заголовків і частин тексту всередині статті (жирним, курсивом);
- дублювання основних заголовків статті;
- дублювання картинок;
- відсутність картинок (або частини/битих картинок) і відео, якщо вони є на оригінальній сторінці;
- відсутність абзаців;
- відсутність частини текстового контенту (в основному підзаголовків);
- відсутність посилань у тексті статті, якщо вони є в оригіналі;
- спроби передати непрацюючі віджети (карти і т.д.).
Це рекомендації Яндексу. Від себе додам: стежте за тим, щоб оригінальна версія сторінки і Турбо-версія були максимально схожі, тоді подібних проблем не виникне.
Далі я хочу поговорити про рекламу, оскільки саме це питання непокоїло всіх веб-майстрів, які отримували дохід з рекламних блоків.
Реклама та сторінки для Яндекс.Директу
Хочу почати з рекламних блоків на Турбо-сторінках, оскільки саме через це почався основний конфлікт веб-майстрів та Яндексу. Далі трохи поговоримо про Директ.
Рекламні блоки на Турбо-сторінках
Оскільки Турбо-сторінки зараз більше підходять контентним ресурсам, багатьох веб-майстрів турбує питання: як розміщувати рекламу на таких сторінках?
Під час запуску Турбо-сторінок у листопаді 2017 року Яндекс ввів обмеження – один рекламний блок на сторінку. Це обурило багатьох веб-майстрів і призвело до «палкої» дискусії в коментарях до новини про запуск Турбо-сторінок. Багатьох обурювало, що Яндекс регулює кількість реклами, яку веб-майстер може розмістити на своїй Турбо-сторінці.
Яндекс «боровся» недовго: вже в грудні 2017 року ПС «пішла на поступки» – були зняті обмеження на кількість рекламних блоків.

Проте, щоб не дратувати користувачів рекламою, Яндекс рекомендує ставити не більше одного рекламного блоку на екран це приблизно 250 слів, 4 картинки або 4 відео. Так, як це робить сам Яндекс 😉

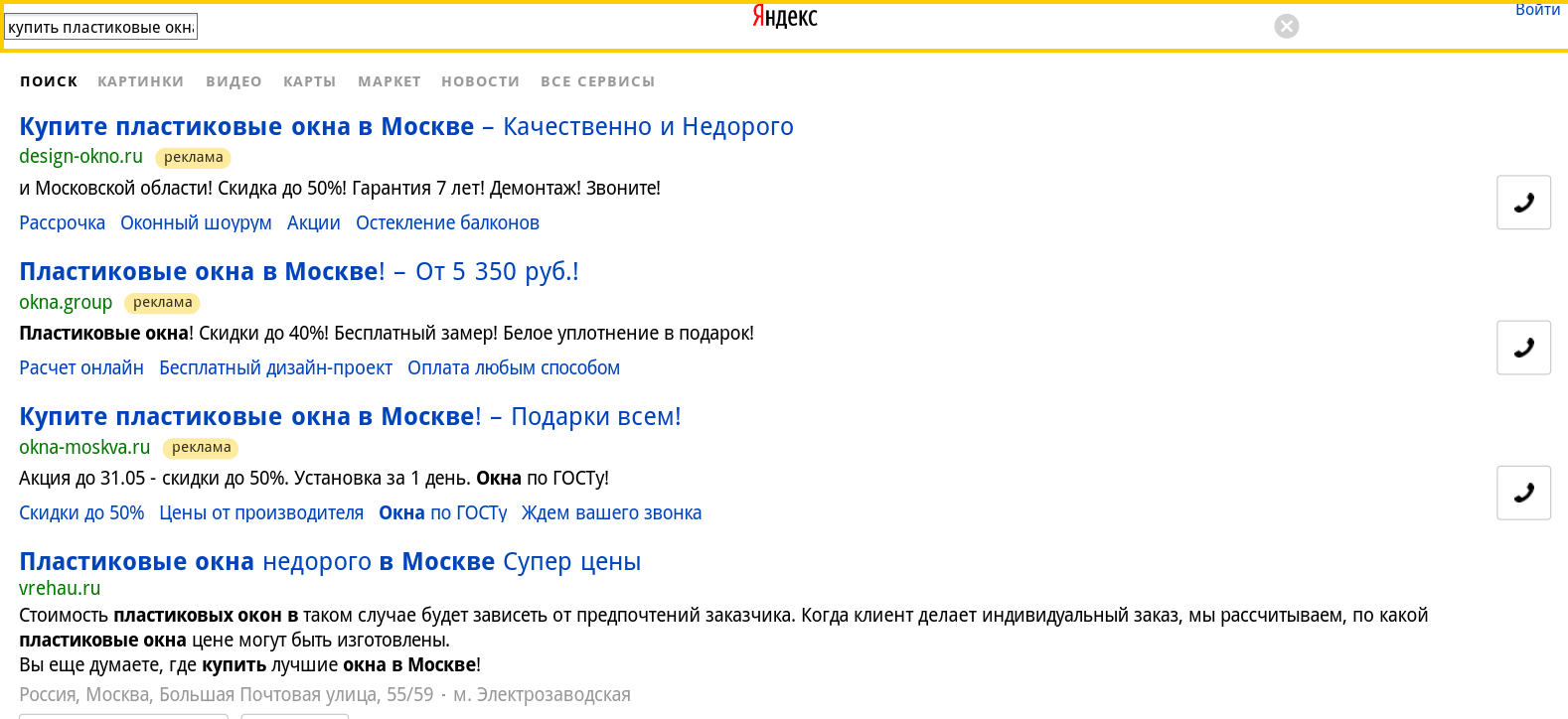
Турбо-сторінки для реклами у Яндекс.Директ
Відразу скажу, що Турбо-сторінки у Яндекс.Директі знаходяться в бета-тестуванні та обмежений доступ до їх створення. Щоб взяти участь у бета-тестуванні, зверніться за допомогою до менеджерів Яндексу або скористайтеся послугами рекламного агентства: https://yandex.ru/adv/contact/agency.
Звичайні Турбо-сторінки і Турбо-сторінки для Яндекс.Директу дуже схожі, однак функціонал останніх трохи ширший.

На відміну від звичайної Турбо-сторінки, у Яндекс.Директі можна «Залишити заявку» – відвідувач залишає свої дані, після чого з ним зв’язується менеджер сайту. Так, це ще не кнопка «купити» або «оформити замовлення» (для цих дій, як і раніше, потрібно переходити на сайт), але все-таки більше, ніж нічого. Функціонал планують розширювати.
Також для Турбо-сторінок Яндекс.Директу є конструктор, який дозволяє унікалізувати їх дизайн. Детальніше: «Конструктор Турбо-сторінок».
Буде цікаво подивитися на готову версію Турбо-сторінок для Яндекс.Директу та порівняти з функціоналом звичайних Турбо-сторінок.
Оновлення Турбо-сторінок
Яндекс вирішив не затягувати з оновленнями і все літо тішив новинами по Турбо-сторінки, а минулого тижня – 19 вересня, випустив одне з найбільш очікуваних оновлень: «Інтернет-магазини в Турбо (β)».
Авторозставляння реклами
Про оновлення
Яндекс намагався контролювати розміщення реклами ще під час запуску Турбо-сторінок. Оголошення можна було додавати виключно через RSS-канал або Веб-майстер. Рекомендувалося використовувати не більше одного рекламного блоку на екран – це близько 250 слів, 4 картинок або 4 відео.
Щоб спростити розміщення реклами та контролювати її кількість, Яндекс додав можливість розставляти блоки автоматично. Вона працює на основі алгоритму, який буде додавати рекламу найбільш вигідним способом як для майданчику, так і для користувачів. Таким чином, алгоритм буде контролювати зарекламленість сторінки.
Щоб використовувати автоматичний метод розміщення реклами, потрібно ввести ID рекламних блоків у налаштування Турбо-сторінки у Вебмайстрі для фідів. Таким чином, перший ID буде показувати рекламу для першого рекламного блоку, другий – для другого, і т.д.

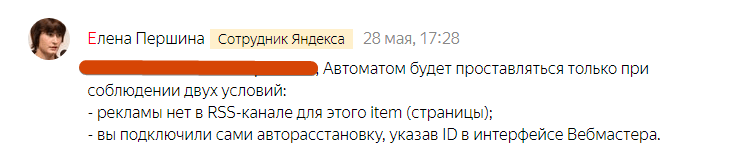
Під час додавання реклами через ADFOX, вона буде автоматично проставлятися, якщо дотримані дві умови:
- для цього item (сторінки) немає реклами в RSS-каналі;
- ви самостійно підключили авторозставляння, вказавши ID у інтерфейсі Вебмайстра.

Щоб порівнювати статистику рекламних блоків на різних позиціях, використовуйте унікальний ID для кожного місця.
Підсумок щодо оновлення
Незважаючи на те, що Яндекс знову намагається контролювати кількість реклами на сайті, оновлення зручне, спрощує розміщення рекламних блоків. Під час додавання оголошень вручну через RSS-канал могла знадобитися допомога програміста для зміни ID рекламного блоку. Також можна було додати занадто багато або мало реклами на сторінку. Додавати оголошення через Яндекс Вебмайстер легше, там простіший функціонал. Автоматична розстановка спрощує процес, ви можете контролювати ефективність рекламних блоків, не потрібно постійно вносити зміни.
API для Турбо-сторінок
Про оновлення
У перший день літа Яндекс порадував – API Турбо-сторінок з’явилося. З його допомогою можна збільшити кількість сторінок, що відправляються на переобхід, а також повідомляти про сторінки, де відбулися якісь зміни, і їх терміново потрібно оновити.
У API є наступні ліміти з відправки даних:
| Обмеження | Використання | Налаштування |
| Кількість символів у елементах title, h1, author | 240 | 240 |
| Загальна кількість картинок у RSS-каналі | 50 000 | 500 |
| Кількість елементів item | 10 000 | 50 |
| Кількість картинок в одному елементі item, включаючи картинки, зазначені в елементі yandex:related | 30 | – |
| Кількість посилань на інші ресурси в елементі yandex:related | 30 | – |
Крім цього, Яндекс підготував скрипт на Python, який можна використовувати як шаблон для завантаження Турбо-сторінок:
def get_rss_upload_path(user_id, host_id):
path = '/user/{user_id}/hosts/{host_id}/turbo/uploadAddress/?mode={mode}'.format(
user_id=user_id, host_id=host_id, mode='PRODUCTION')
r = SESSION.get(API_URL + path)
c = validate_api_response(r, 'upload_address')
parsed_url = c['upload_address']
return parsed_url
У ньому потрібно замінити поля, що відповідають за токен, адресу сайту та контент RSS.
Детальніше про роботу скрипта можна прочитати в допомозі Яндексу: «Python-скрипт для додавання RSS-каналу».
Він доповнив технологію авторозставляння реклами.
Детальніше про роботу з API можна прочитати у посібнику: «API Яндекс».
Підсумок щодо оновлення
Гарне оновлення, дозволяє швидко додавати Турбо-сторінки на переобхід.
Підтримка CSS Турбо-сторінками
Про оновлення
Ще одне оновлення випустили через кілька днів після API.
Багато скаржилися на шаблонність Турбо-сторінок, Яндекс прислухався до побажань. Тепер їх зовнішній вигляд можна налаштовувати через CSS. Для цього потрібно додати стилі в налаштування Турбо-сторінок у Яндекс.Вебмайстрі.
Є 4 обмеження в роботі CSS для Турбо-сторінок:
- Не використовувати сторонні шрифти.
- Не додавати низькопродуктивну анімацію.
- Не працювати з селекторами за назвами HTML-елементів. Наприклад: .a {color: #307896;});
- Не додавати підвантаження даних із зовнішніх для Яндексу ресурсів. Наприклад, не потрібно використовувати подібне підвантаження картинок: .page {background-image: url(«https://example.com/image.png»)}.
Ці обмеження потрібні, щоб Турбо-сторінки швидко завантажувалися. Інші можливості CSS можна використовувати.
Приклади CSS-селекторів для оформлення різних елементів сторінки можна подивитися тут: «CSS для Турбо-сторінки».
Автоматична стрічка рекомендацій на основі нейронних мереж
Про оновлення
Технологія підвантажує наступну релевантну сторінку з сайту під час долистування Тубо-сторінки до кінця.
Яндекс проводив закритий тест з партнерами, застосувавши нескінченну прокрутку на сайті. Вони змогли збільшити глибину перегляду до 30%, а середній час перебування на сторінці – майже вдвічі.
Подивитися, як працює автоматична стрічка рекомендацій, можна на прикладі Турбо-версії сайту drive2.ru.
Передача вмісту Турбо-сторінки
Окрім великих оновлень, було багато точкових змін, які дозволяють налаштовувати відображення Турбо-сторінок. Розглянемо основні елементи.
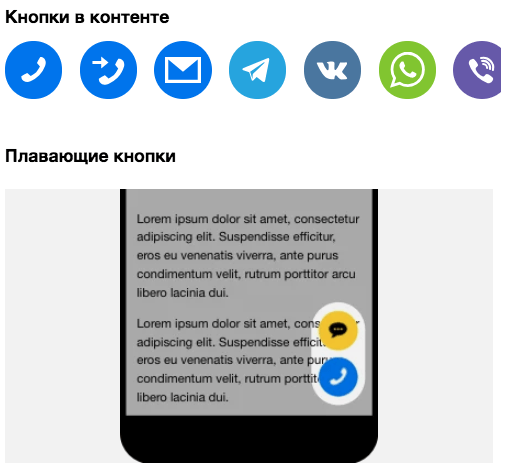
Кнопки з довільним вмістом
Під час натискання на кнопку, користувач може зателефонувати за вказаним номером або перейти на сторінку оформлення замовлення.
Також з’явилася можливість додавати кнопки зворотного дзвінку, соціальних мереж, месенджерів.

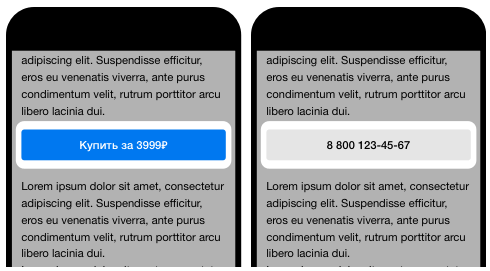
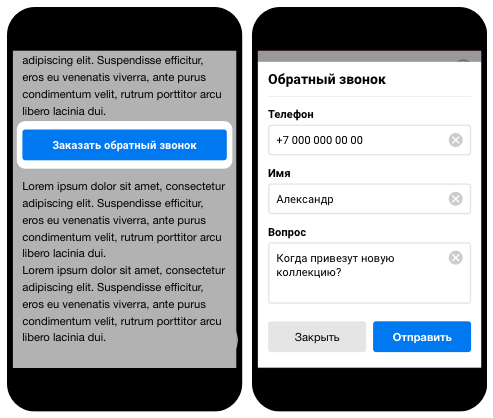
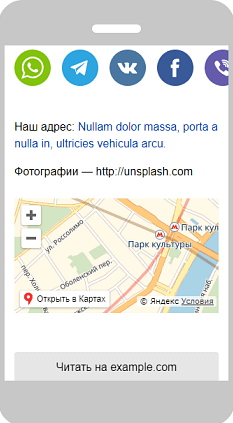
Форма зворотнього зв’язку Трубо-сторінки
З’явилася форма зворотного зв’язку. У неї можна додавати телефон, ім’я та питання. Вона знаходиться у спеціальному блоці зворотного зв’язку, тексті або у вигляді кнопки.
На скріншоті: зліва – приклад кнопки виклику форми зворотного зв’язку, праворуч – вид форми зворотного зв’язку.
GIF-картинки
Реалізована можливість додавати GIF-картинки на Турбо-сторінки. Вони автоматично програються, якщо розмір зображення менший 128 пікселів. Якщо більший – програється після натискання.
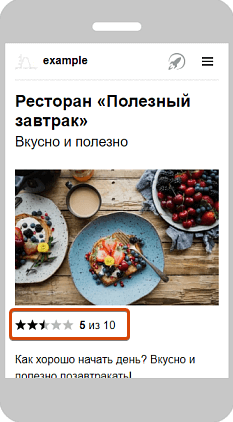
Рейтинги
З’явилася можливість додавати рейтинг на Турбо-сторінки. Він реалізований за протоколом schema.org.

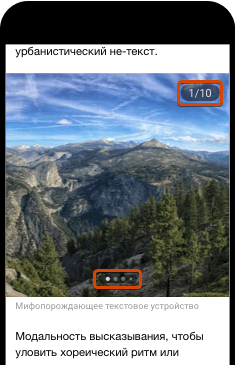
Зображення зі слайдером
Турбо-сторінки тепер можна оформляти зображеннями зі слайдером.

Слайдер може містити відео, картинки, посилання, блок реклами РСЯ.
Блок посилань на додаткові матеріали

Немає обмежень на кількість блоків на Турбо-сторінках. Їх можна розміщувати у будь-якому місці сторінки.
Блок змісту та якірні посилання
З’явилася можливість додавати блоки з якірними посиланнями. Це зручно, якщо інформація на сторінці містить підзаголовки.

Збільшення картинки під час натискання
На Турбо-сторінки додали можливість збільшення картинки під час натискання.

Форма пошуку для Турбо-сторінок
Яндекс реалізував форму пошуку на сайті. Результат відкривається окремим вікном.

Яндекс.Карти для Турбо-сторінок
З’явилася можливість розміщувати Яндекс.Карти. Розмір карт масштабується під екран мобільного пристрою.

Підсумок за новими елементами
Ми розглянули не весь список нових елементів, які можна виводити на Турбо-сторінках. Однак, як бачимо, їх було багато і це добре. Тепер стало легше унікалізувати Турбо-сторінки: нові елементи легко додати, їх можна і потрібно застосовувати в оформленні. Повний список нововведень та інструкцію щодо їх додавання можна подивитися в документації Яндексу: «Передача вмісту сторінки».
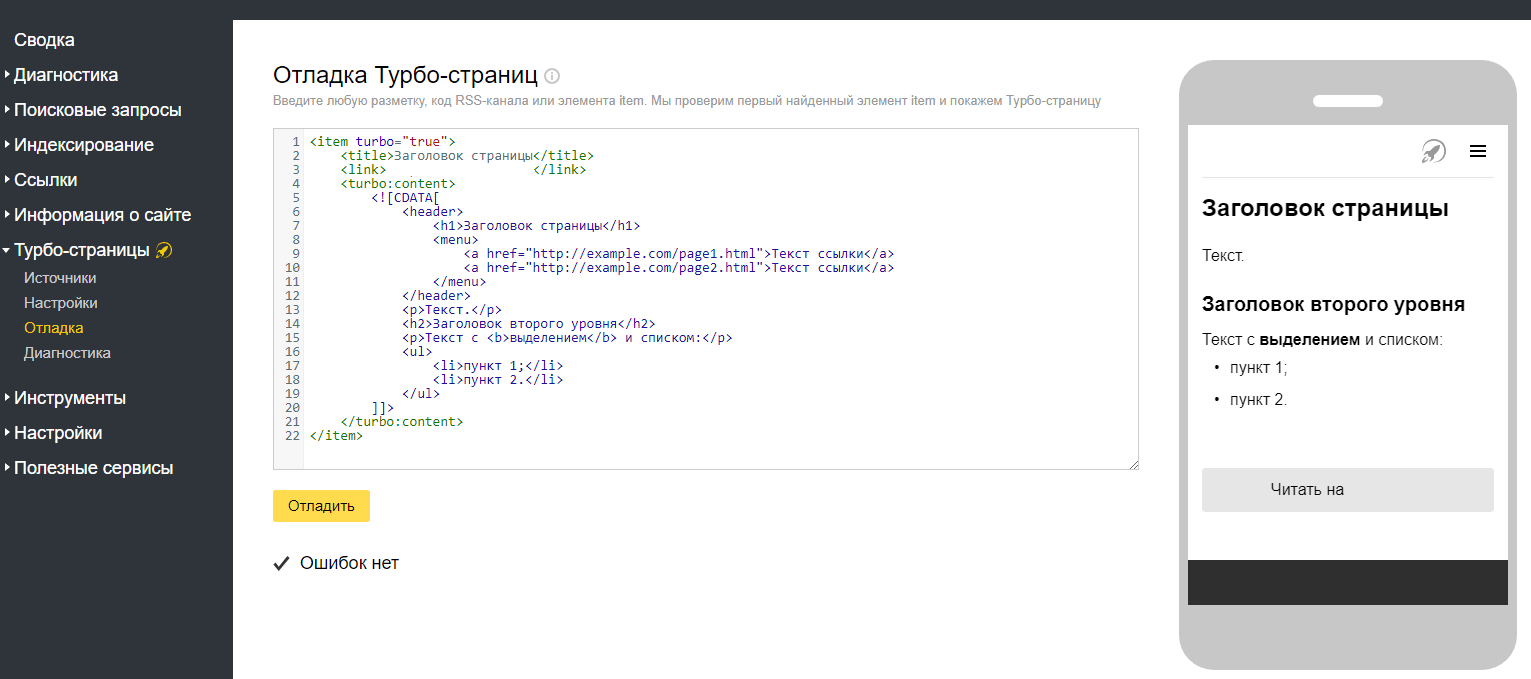
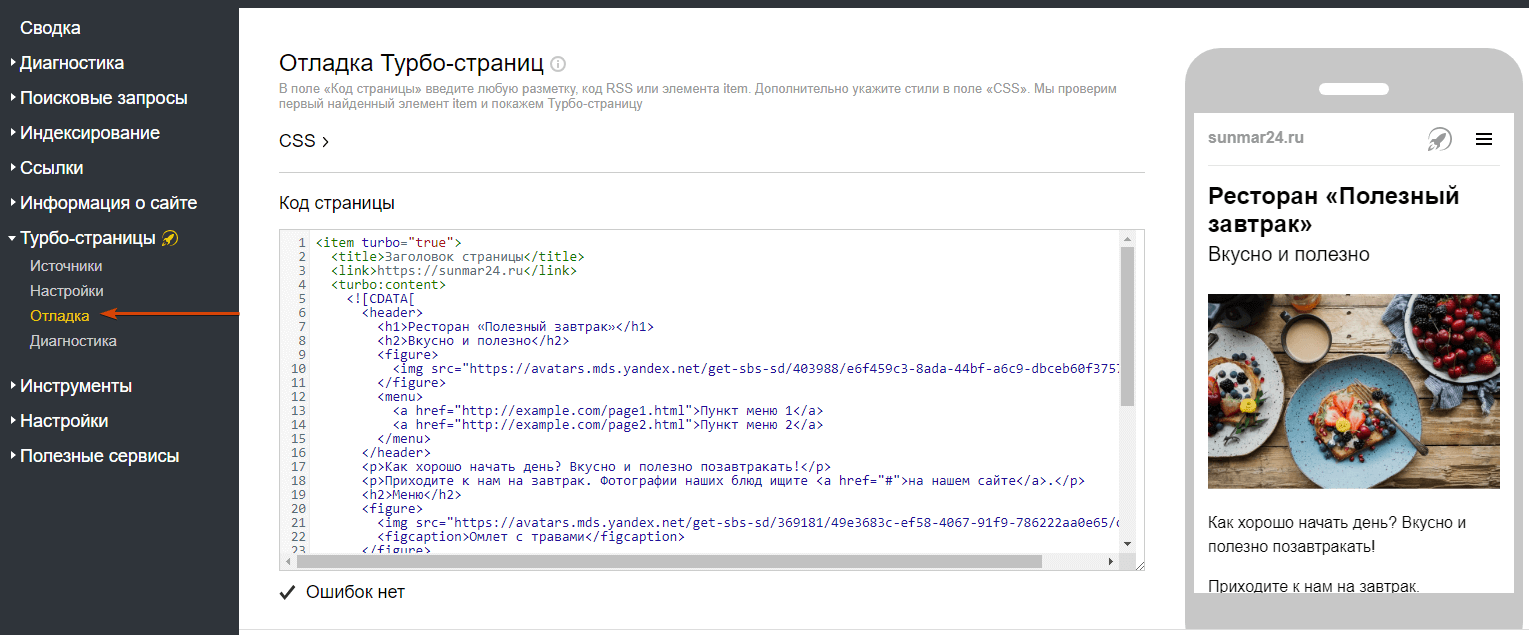
Перед тим як вносити зміни на Турбо-сторінки, перевірте, як буде виводитися новий елемент. Це можна зробити через інструмент налаштування Турбо-сторінок у Яндекс.Вебмайстрі.

Також рекомендую ознайомитися з покроковою інструкцією від Яндексу щодо налаштування Турбо-сторінок:
Турбо-сторінки для інтернет магазинів (β)
Про оновлення
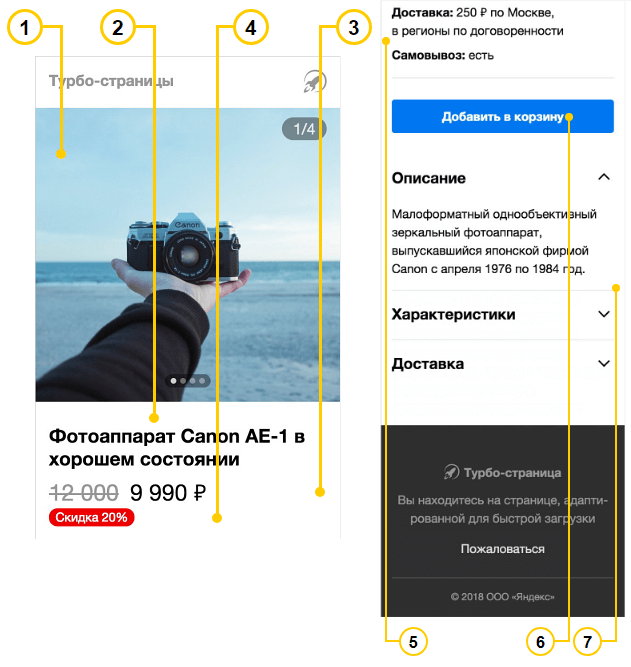
Яндекс представив бета-версію карток товару Турбо-сторінок для інтернет-магазинів.
На Турбо-сторінці товару є:
- Зображення товару.
- Модель.
- Актуальна ціна.
- Знижка.
- Умови доставки.
- Кнопка додавання товару в корзину.
- Інформаційні розділи у вигляді розкривних блоків.
- Опис пропозиції (товару).
- Характеристики.

Для формування Турбо-сторінок використовується YML-формат, розроблений Яндекс.Маркет.
Стандарт YML (Yandex Market Language) розроблений Яндексом і заснований на стандарті XML. Формат YML надає більше можливостей і переваг, ніж формати XLS, CSV, TSV.
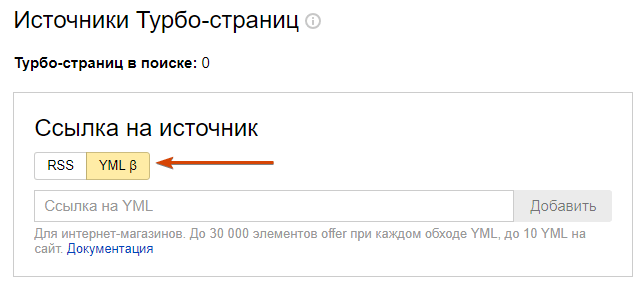
Для підключення інтернет-магазину до Турбо-сторінок потрібно:
- Перейти в розділ завантаження Турбо-сторінок у Яндекс.Вебмайстрі.
- Встановити перемикач у положення YML у блоці посилання на джерело.
- Вказати посилання на YML-файл і натиснути «Додати». Можна додавати до 10 файлів.

- Вказати адресу кошику магазину, в яку буде складатися куплений товар, у Вебмайстрі.
- Зберегти зміни.
Щоб детальніше дізнатися, як підключити інтернет-магазин до Турбо-сторінок, рекомендуємо прочитати: «Інструкцію з підключення інтернет-магазину β».
Підсумок щодо оновлення
Яндекс презентував корисне оновлення, яке хочеться протестувати. Зацікавила можливість автоматичного формування пропозиції за схожим товарам з асортименту за допомогою нейронних мереж. А ось чи приживуться Турбо-сторінки у власників інтернет магазинів – покаже час.
У цілому Яндекс зробив багато роботи з розвитку Турбо-сторінок. Радує, що значно зросла кількість елементів для їх оформлення. Тепер сторінку можна виділити із загальної кількості.
Порадувало оновлення для інтернет-магазинів, я його чекав. Однак зможу зробити більш докладний аналіз після особистого тестування. Припускаю, що незабаром нас знову чекає анонс і плани з розвитку Турбо-сторінок на осінь-зиму.
Висновок
Незважаючи на скептичні настрої веб-майстрів у листопаді 2017 року, технологія Турбо-сторінок прижилася та знайшла свою аудиторію. Яндекс постійно розвиває її і випускає оновлення.
Варто підключити Турбо-сторінки, якщо:
- у вас контентний ресурс і ви хочете збільшити охоплення мобільної аудиторії з Яндексу;
- хочете збільшити швидкість завантаження мобільних сторінок в Яндексі;
- потрібно знизити навантаження на сервер;
- хочете виділити свій сайт у мобільній видачі Яндексу значком ракети Турбо-сторінок.
Не варто підключати Турбо-сторінки, якщо:
- у вас оптимізована мобільна версія сайту з унікальним дизайном – Турбо-сторінки переважно шаблонні та унікалізувати їх так, як мобільну версію, може не вийти
- у вас інтернет-магазин – у цьому випадку варто почекати до літа, приблизно в цей період Яндекс обіцяв оновлення, пов’язане з Турбо-сторінками для інтернет-магазинів:

Це питання було задано в темі «Турбо-сторінки для інтернет магазину» – всіх хвилювало, коли ж буде функціонал для інтернет-магазинів.
Терміни приблизні, але, як мені здається, влітку нас чекають нові подробиці, окрім того функціонал зі «Зворотним дзвінком» уже тестується на Турбо-сторінках у Яндекс.Директі. Як то кажуть, поживемо – побачимо.
Також не забувайте, що Турбо-сторінки повинні бути максимально схожі на оригінальний варіант сторінки, інакше вони можуть бути визнані «неякісними».
Наостанок рекомендую ознайомитися з відео «Як Яндекс прискорює інтернет» через Турбо-сторінки:
Еще по теме:
- Як виявити смислові дублі та позбутися від них
- Основні причини, через які просування сайтів терпить фіаско
- Як створити вбивчий контент: побудова карти ключових слів
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (10 оценок, среднее: 4,60 из 5)
(10 оценок, среднее: 4,60 из 5)