- (Обновлено:
При планировании структуры сайта стоят две важные задачи: удобная и понятная навигация для пользователей и решение SEO-задач, то есть создание необходимых посадочных страниц. Общую схему планирования структуры сайта, начиная от предварительного сбора семантики, мы уже описывали в статье «Как продумать и спроектировать структуру интернет-магазина».
Сегодня расскажем о проблемах, с которыми часто сталкиваются при разработке и внедрении структуры и навигации интернет-магазина, и том, как их можно решить.
Если ассортимент товаров небольшой, и все категории умещаются в обычное древовидное меню, сложностей при формировании такой структуры не должно возникнуть.
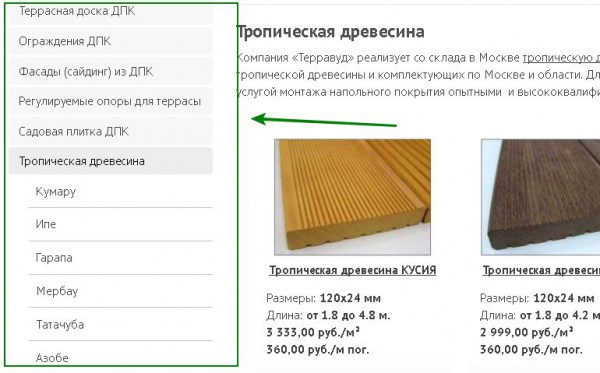
Возьмем магазин стройматериалов из древесно-полимерного композита. Структура полностью дублирует товарные группы. Привычное боковое меню справляется с ассортиментом и возможным увеличением товаров.
 Зачастую проблемы формирования структуры связаны с:
Зачастую проблемы формирования структуры связаны с:
— крупными магазинами, когда привычная структура неудобна из-за количества и разнообразия товаров;
— разными параметрами поиска – когда пользователи ищут один и тот же товар, используя разные характеристики. Например, рубашки можно искать, указывая модель, бренд, страну производителя, размер, цвет, сезон, узор, тип рукава и воротника, ткань, количество карманов и т. д. И это только одна категория магазина одежды.
Давайте по порядку:
Проблема 1. Большая вложенность страниц на сайте
Дробя продукцию на категории и подкатегории, не следует увлекаться. Конечно, хорошо, если вложенность групп товаров на сайте соответствует структуре. Но в итоге вы можете прийти к тому, что пользователю будет не достаточно классических 3-х кликов, чтобы достичь нужной страницы на сайте.
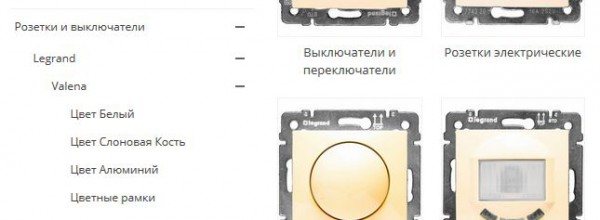
Не все пользователи, чтобы найти нужную розетку на сайте электротоваров, согласятся пройти подобный путь:
Главная > Розетки и выключатели > Legrand > Valena > Цвет Слоновая Кость > Розетки электрические > Розетка с заземляющим контактом
 При такой реализации пользователь, помимо того, что проходит длинный путь, также лишен возможности видеть аналогичный товар всех производителей. Например, как на скриншоте – нельзя посмотреть все розетки цвета слоновой кости всех производителей, а не только фирмы «Legrand».
При такой реализации пользователь, помимо того, что проходит длинный путь, также лишен возможности видеть аналогичный товар всех производителей. Например, как на скриншоте – нельзя посмотреть все розетки цвета слоновой кости всех производителей, а не только фирмы «Legrand».
Сложно будет добираться до товарных карточек и поисковому роботу.
Решение
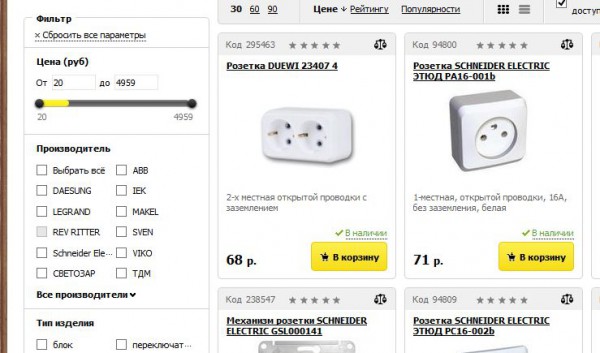
Если ваш ассортимент предполагает подобную сложную структуру, задумайтесь о внедрении фильтров поиска на сайте.
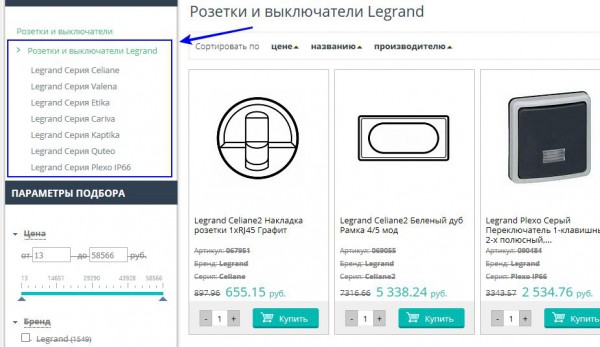
Пример решения для аналогичного раздела на 220-volt.ru:
 Если фильтры вам не подходят, и в структуре необходимо сохранить вложенность разделов, обязательно размещайте каталог товаров на промежуточных страницах категорий и подкатегорий. Без каталога товаров продвигать страницы по коммерческим запросам будет сложно.
Если фильтры вам не подходят, и в структуре необходимо сохранить вложенность разделов, обязательно размещайте каталог товаров на промежуточных страницах категорий и подкатегорий. Без каталога товаров продвигать страницы по коммерческим запросам будет сложно.
На примере магазина электротоваров это означает, что пользователь должен видеть товарные предложения и в категории «Розетки и выключатели», и в «Legrand», а не когда он дойдет до серии «Valena», указав, какой цвет его интересует. Не нужно заставлять пользователя прощелкивать несколько страниц со ссылками, перед тем как показывать товары.
Проблема 2. Основная структура сайта не охватывает все запросы
Вы распределили все товары по типам. Создали дерево с категориями и подкатегориями. Но в ходе сбора семантики увидели, что ваши разделы и подразделы – это только часть запросов. Пользователи еще часто ищут товар, указывая, например, страну-производителя и бренд. Если внедрить такие разделы в основную структуру, рушится логика распределения.
Решение
Вариант 1
В такой ситуации можно создать на сайте несколько путей, по которым пользователь может попасть на страницу товарной карточки.
Например:
Путь 1. Главная > Категория > Подкатегории > Товарная карточка
Путь 2. Главная > Страна > Бренд > Товарная карточка
У основного дерева вашего сайта в этом случае появится несколько основных стволов или веток, по которым можно прийти к нужному товару. Схематически это будет выглядеть так: Вариант 2
Вариант 2
Если товаров много, и одной-двумя дополнительными ветвями не обойтись, можно опять-таки использовать фильтры. Для многих больших магазинов такой тип навигации на сегодня наиболее удобен.
Но у обоих методов есть ряд сложностей, которые мы рассмотрим далее.
Проблема 3. Альтернативная навигация создает внутренние дубли
Причиной внутренних дублей на сайте могут быть не только служебные страницы, но и особенности структуры вашего магазина.
Чаще всего такая ситуация возникает, если на сайте есть несколько альтернативных путей к товарным карточкам.
Например, один пользователь ищет обувь летнюю > белую > итальянскую. А другому пользователю принципиально важно, чтобы обувь была именно итальянская, и он искал товар, используя разбивку по странам.
В итоге у нас две одинаковые категории с одинаковым ассортиментом по разным адресам. А если в адрес товарных карточек входит название родительской категории, то еще и несколько десятков дублей товарных карточек. Если заранее не предусмотреть наличие таких «вилок», то сайт изначально будет создаваться с большим количеством страниц-дублей.
Решение
Вариант 1
Этот вариант более простой, но имеет ряд недостатков. Выбираем основную ветку. Для всех остальных веток в случае дублирования прописываем канонический адрес на аналогичную страницу в основной ветке сайта или закрываем такие страницы от индексации.
Пользователь (в случае с обувью) будет видеть обе страницы, а в индекс поисковиков попадет только одна страница основной ветки сайта.
С позиции удобства для пользователей – вполне приемлемый вариант. А вот с точки зрения продвижения минусов много:
- лишние страницы, снижающие скорость индексации;
- размывается учет поведенческих факторов;
- дополнительные осложнения могут возникнуть, если на страницах предполагается размещение пользовательского контента (отзывы, комментарии) и соц. плагинов.
Поисковик не увидит всего этого, если посетитель был не на основной версии страницы.
Вариант 2
Подойдет в ситуации, когда пересечения появляются только у товарных карточек. В этом случае все товарные карточки можно вынести в отдельный раздел, куда и будет попадать пользователь, вне зависимости от того, каким путем он пришел к товарной карточке:
site.ru/catalog/tovar-1
site.ru/catalog/tovar-1
…
site.ru/catalog/tovar-27
Все проблемы, описанные выше, в этом случае уходят.
Вариант 3
Универсальный вариант – переадресовывать пользователя (301 редирект) на основную ветку сайта в ситуациях с дублированием категорий и товаров.
Единственный недостаток: такой вариант в ряде случаев может путать пользователей. Ведь он начинал поиск с «итальянской обуви», а в хлебных крошках теперь первой стоит «летняя обувь». Но как показывает практика, обычно это не критично. Посетители быстро ориентируются или вообще не замечают такой переадресации.
Проблема 4. Нет возможности управлять индексацией страниц-фильтров
С внедрением страниц фильтров у вас появляется возможность создавать посадочные страницы под огромное число комбинаций параметров поиска. Хотите «синие итальянские недорогие» – пожалуйста. Есть запросы с еще большим количество уточнений – не проблема.
Но вместе с действительно полезными страницами, соответствующими запросам вашего семантического ядра, создается еще огромное количество всевозможных бесполезных для продвижения страниц.
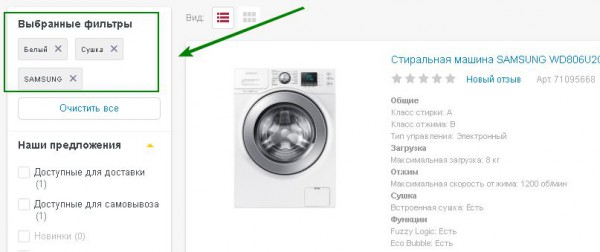
Например, частотность запроса «стиральная машина samsung белая с сушкой» равна нулю. И это только 3 распространенных параметра поиска.
 Таких «нулевых» комбинаций может быть сотни тысяч и их, конечно, нет смысла открывать для индексации. Открыть для индексации нужно только часть страниц, созданных фильтрами, которые могут собирать поисковый трафик.
Таких «нулевых» комбинаций может быть сотни тысяч и их, конечно, нет смысла открывать для индексации. Открыть для индексации нужно только часть страниц, созданных фильтрами, которые могут собирать поисковый трафик.
Решение
В CMS у вас должна быть возможность управлять индексацией страниц фильтров, указывать, какой набор критериев должен быть доступен поисковым алгоритмам. Иногда разработчики предлагают выслать список запросов, по которому они по умолчанию откроют нужные страницы. Отталкиваясь от собранной семантики, вы можете подготовить такой список, но этого не достаточно для полноценного продвижения.
Чтобы у вас была в дальнейшем возможность создавать новые посадочные страницы на базе страниц фильтров в админпанели, в вашей CMS должна быть предусмотрена такая возможность. Обязательно проследите, чтобы она была описана в ТЗ на разработку и реализована в админпанели сайта.
Проблема 5. Нет технической возможности оптимизировать страницы фильтров
На посадочных страницах у вас должна быть возможность:
- править заголовок страницы (title) и метаданные;
- размещать текст;
- управлять заголовками и подзаголовками в контентной части;
- указывать при создании название страницы (url);
- могут быть и другие дополнительные требования, связанные со спецификой товаров.
Реализовать все это для отдельных страниц фильтров не всегда технически возможно.
Решение
Если оптимизацию отдельными страницами фильтров нельзя реализовать, на сайте создаются специальные страницы, где все необходимые возможности для оптимизации есть, а выборка товаров берется со страницы фильтров.
Например, пользователь выбрал среди категории мужских рубашек фильтры «длинный рукав», «белая». Если мы создали под запрос «белая мужская рубашка с длинным рукавом» оптимизированную страницу, то пользователь перенаправляется на нее.
Обычно для программистов это не самая простая задача, поэтому важно озвучить ее еще на этапе проектирования.
Проблема 6. На посадочные страницы не ведут внутренние ссылки
При использовании фильтров часто упускается тот момент, что посадочные страницы не просто должны быть созданы на сайте. Важно, чтобы пользователи попали на них, и учитывались поведенческие факторы, об этом писал выше. Но не менее важно, чтобы страницы участвовали в структуре сайта, и на них вели внутренние ссылки. Вырванные из общей структуры сайта страницы гораздо сложнее, а иногда просто невозможно продвинуть на высокие позиции.
Поэтому просто подготовить в админпанели возможность создать страницу с любым именем и управлять ее контентом и метаданными еще недостаточно. Нужно продумать, как страница будет включена в ссылочную структуру сайта.
Решение
Решения могут быть разные, перелинковку страниц можно реализовать с помощью:
- ссылок-тегов;
- создания страниц-хабов, содержащих списки ссылок для категорий;
- альтернативного меню, содержащего нужные ссылки;
- дополнительных блоков уточняющих ссылок.
В зависимости от специфики товаров возможны и другие варианты.
Для примера такой перелинковки снова вернемся к тематике электротоваров. На скриншоте выделен блок ссылок на различные серии розеток производителя «Legrand». В этом случае блок расположен в боковой панели над фильтрами поиска.
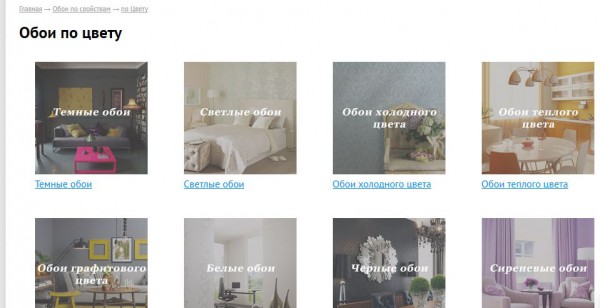
Пример страницы хаба со ссылками на популярные страницы по цвету обоев:
Проблема 7. Запросы нельзя включить в фильтры поиска
Популярные и частотные запросы часто не соответствуют параметрам поиска, которые можно использовать в фильтрах. Например, для одежды при выборе по цвету, цене, ткани и т.д. достаточно нелепо будут смотреться критерии поиска «эксклюзивные, оригинальные, элитные, модные, стильные». Хотя такие запросы – это тоже целевой трафик магазина одежды.
Решение
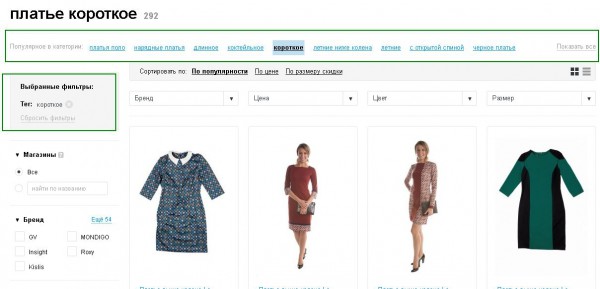
Для подобных запросов на странице можно создать блок с тегами, и в него включать подобные, не подходящие для фильтра поиска, уточнения.
Пример реализации:
 Структура сайта – это фундамент проекта, тот элемент, изменить который после создания достаточно сложно. Ведь менять обычно нужно такие ключевые элементы, как адреса страниц, навигационные блоки, архитектуру сайта и базы данных. Если вы видите, что собственных знаний и сил недостаточно, то уже на этом этапе привлекайте SEO-специалиста, который проанализирует, все ли предусмотрено для дальнейшего поискового продвижения.
Структура сайта – это фундамент проекта, тот элемент, изменить который после создания достаточно сложно. Ведь менять обычно нужно такие ключевые элементы, как адреса страниц, навигационные блоки, архитектуру сайта и базы данных. Если вы видите, что собственных знаний и сил недостаточно, то уже на этом этапе привлекайте SEO-специалиста, который проанализирует, все ли предусмотрено для дальнейшего поискового продвижения.
Проверять стоит не только структуру сайта, но и другие базовые настройки, список которых можно посмотреть в нашем SEO-чеклисте.
Еще по теме:
- 7 ошибок на страницах категорий, из-за которых интернет-магазин не выходит в ТОП
- Lazy loading или «ленивая загрузка» для изображений
- Как улучшить сниппет в Яндексе и повысить CTR сайта
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Андрей Кузнецов
-
Алескандр Явтушенко
-
-
Антон
-
Anna
-
Алескандр Явтушенко
-