- (Обновлено:
Під час планування структури сайту стоять два важливі завдання: зручна та зрозуміла навігація для користувачів і вирішення SEO-задач, тобто створення необхідних посадкових сторінок. Загальну схему планування структури сайту, починаючи від попереднього збору семантики, ми вже описували в статті «Як продумати та спроектувати структуру інтернет-магазину».
Сьогодні розповімо про проблеми, з якими часто стикаються під час розробки та впровадженні структури та навігації інтернет-магазину, і те, як їх можна вирішити.
Якщо асортимент товарів невеликий, і всі категорії вміщаються у звичайне деревоподібне меню, складнощів під час формування такої структури не має виникнути.
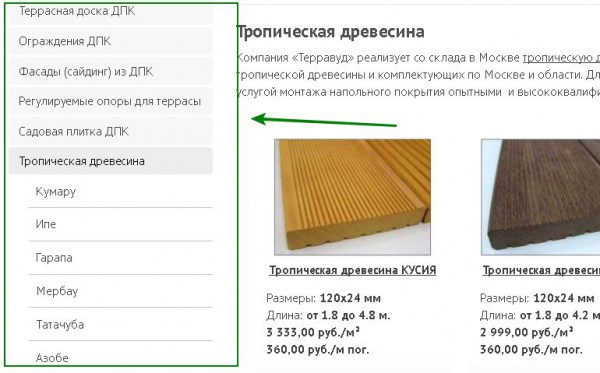
Візьмемо магазин будматеріалів з деревинно-полімерного композиту. Структура повністю дублює товарні групи. Звичне бічне меню справляється з асортиментом і можливим збільшенням товарів.
Найчастіше проблеми формування структури пов’язані з:
– великими магазинами, коли звична структура незручна через кількість і розмаїття товарів;
– різними параметрами пошуку – коли користувачі шукають один і той самий товар, використовуючи різні характеристики. Наприклад, сорочки можна шукати, вказуючи модель, бренд, країну виробника, розмір, колір, сезон, візерунок, тип рукава та коміру, тканину, кількість кишень і т.д. І це лише одна категорія магазину одягу.
Давайте по порядку:
Проблема 1. Велика вкладеність сторінок на сайті
Розподіляючи продукцію на категорії та підкатегорії, не слід захоплюватися. Звичайно, добре, якщо вкладеність груп товарів на сайті відповідає структурі. Але в підсумку ви можете прийти до того, що користувачеві буде недостатньо класичних 3-х кліків, щоб досягти потрібної сторінки на сайті.
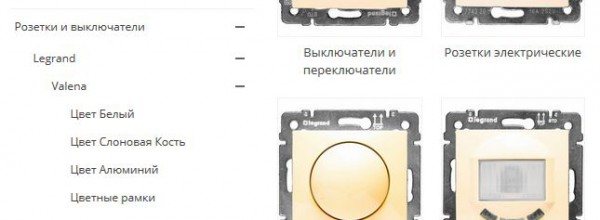
Не всі користувачі, щоб знайти потрібну розетку на сайті електротоварів, погодяться пройти подібний шлях:
Головна> Розетки і вимикачі> Legrand> Valena> Колір слонова кістка> Розетки електричні> Розетка із заземлюючим контактом
За такої реалізації, користувач, крім того, що проходить довгий шлях, також позбавлений можливості бачити аналогічний товар усіх виробників. Наприклад, як на скріншоті – не можна подивитися всі розетки кольору слонової кістки всіх виробників, а не тільки фірми «Legrand».
Складно буде добиратися до товарних карток і пошуковому роботу.
Рішення
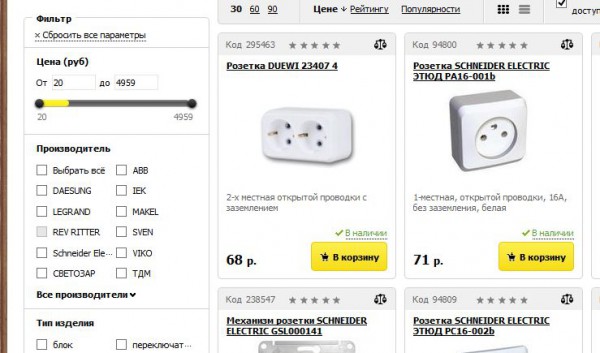
Якщо ваш асортимент передбачає подібну складну структуру, задумайтеся про впровадження фільтрів пошуку на сайті.
Приклад рішення для аналогічного розділу на 220-volt.ru:
Якщо фільтри вам не підходять, і в структурі необхідно зберегти вкладеність розділів, обов’язково розташовуйте каталог товарів на проміжних сторінках категорій і підкатегорій. Без каталогу товарів просувати сторінки за комерційними запитами буде складно.
На прикладі магазину електротоварів це означає, що користувач повинен бачити товарні пропозиції і в категорії «Розетки та вимикачі», і в «Legrand», а не коли він дійде до серії «Valena», вказавши, який колір його цікавить. Не слід змушувати користувача проклацувати кілька сторінок з посиланнями, перед тим як показувати товари.
Проблема 2. Основна структура сайту не охоплює всі запити
Ви розподілили всі товари за типами. Створили дерево з категоріями і підкатегоріями. Але в ході збору семантики побачили, що ваші розділи та підрозділи – це лише частина запитів. Користувачі ще часто шукають товар, вказуючи, наприклад, країну-виробника і бренд. Якщо впровадити такі розділи в основну структуру, руйнується логіка розподілу.
Рішення
Варіант 1
У такій ситуації можна створити на сайті кілька шляхів, за якими користувач може потрапити на сторінку товарної картки.
Наприклад:
Шлях 1. Головна> Категорія> Підкатегорії> Товарна картка
Шлях 2. Головна> Країна> Бренд> Товарна картка
У основного дерева вашого сайту в цьому випадку з’явиться кілька основних стовбурів або гілок, за якими можна прийти до потрібного товару. Схематично це буде виглядати так:

Варіант 2
Якщо товарів багато, і однією-двома додатковими гілками не обійтися, можна знову-таки використовувати фільтри. Для багатьох великих магазинів такий тип навігації на сьогодні найзручніший.
Але в обох методів є ряд складнощів, які ми розглянемо далі.
Проблема 3. Альтернативна навігація створює внутрішні дублі
Причиною внутрішніх дублів на сайті можуть бути не лише службові сторінки, але і особливості структури вашого магазину.
Найчастіше така ситуація виникає, якщо на сайті є кілька альтернативних шляхів до товарних карток.
Наприклад, один користувач шукає взуття літнє> біле> італійське. А іншому користувачеві принципово важливо, щоб взуття було саме італійське, і він шукав товар, використовуючи розбивку за країнами.
У результаті в нас дві однакові категорії з однаковим асортиментом за різними адресами. А якщо в адресу товарних карток входить назва батьківської категорії, та ще й кілька десятків дублів товарних карток. Якщо заздалегідь не передбачити наявність таких «вилок», то сайт вже спочатку буде створюватися з великою кількістю сторінок-дублів.
Рішення
Варіант 1
Цей варіант простіший, але має ряд недоліків. Вибираємо основну гілку. Для всіх інших гілок у разі дублювання прописуємо канонічну адресу на аналогічну сторінку в основній гілці сайту або закриваємо такі сторінки від індексації.
Користувач (у випадку із взуттям) буде бачити обидві сторінки, а в індекс пошукових систем потрапить тільки одна сторінка основної гілки сайту.
З позиції зручності для користувачів – цілком прийнятний варіант. А ось з точки зору просування мінусів багато:
- зайві сторінки, що знижують швидкість індексації;
- розмивається облік поведінкових факторів;
- додаткові ускладнення можуть виникнути, якщо на сторінках передбачається розміщення користувацького контенту (відгуки, коментарі) та соц. плагіни.
Пошуковик не побачить усього цього, якщо відвідувач був не на основній версії сторінки.
Варіант 2
Підійде в ситуації, коли перетинання з’являються лише у товарних карток. У цьому випадку всі товарні картки можна винести в окремий розділ, куди і буде потрапляти користувач, незалежно від того, яким шляхом він прийшов до товарної картки:
site.ru/catalog/tovar-1
site.ru/catalog/tovar-1
…
site.ru/catalog/tovar-27
Усі проблеми, описані вище, в цьому випадку зникають.
Варіант 3
Універсальний варіант – переадресовувати користувача (301 редирект) на основну гілку сайту в ситуаціях з дублюванням категорій і товарів.
Єдиний недолік: такий варіант у ряді випадків може плутати користувачів. Адже він починав пошук з «італійського взуття», а в хлібних крихтах тепер першим стоїть «літнє взуття». Але як показує практика, зазвичай це не критично. Відвідувачі швидко орієнтуються або взагалі не помічають такої переадресації.
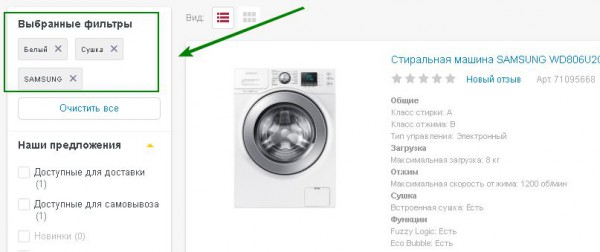
Проблема 4. Немає можливості керувати індексацією сторінок-фільтрів
З впровадженням сторінок фільтрів у вас з’являється можливість створювати посадочні сторінки під величезну кількість комбінацій параметрів пошуку. Хочете «сині італійські недорогі» – будь ласка. Є запити з ще більшою кількістю уточнень – не проблема.
Але разом з дійсно корисними сторінками, відповідними запитами вашого семантичного ядра, створюється ще величезна кількість усіляких непотрібних для просування сторінок.
Наприклад, частотність запиту «пральна машина samsung біла з сушінням» дорівнює нулю. І це лише 3 поширених параметри пошуку.
 Таких «нульових» комбінацій може бути сотні тисяч і їх, звичайно, немає сенсу відкривати для індексації. Відкрити для індексації потрібно тільки частину сторінок, створених фільтрами, які можуть збирати пошуковий трафік.
Таких «нульових» комбінацій може бути сотні тисяч і їх, звичайно, немає сенсу відкривати для індексації. Відкрити для індексації потрібно тільки частину сторінок, створених фільтрами, які можуть збирати пошуковий трафік.
Рішення
В CMS у вас повинна бути можливість управляти індексацією сторінок фільтрів, вказувати, який набір критеріїв повинен бути доступний пошуковим алгоритмам. Іноді розробники пропонують вислати список запитів, за яким вони за замовчуванням відкриють потрібні сторінки. Відштовхуючись від зібраної семантики, ви можете підготувати такий список, але цього не достатньо для повноцінного просування.
Щоб у вас була в подальшому можливість створювати нові посадкові сторінки на базі сторінок фільтрів у адмінпанелі, у вашій CMS повинна бути передбачена така можливість. Обов’язково простежте, щоб вона була описана в ТЗ на розробку і реалізована в адмінпанелі сайту.
Проблема 5. Немає технічної можливості оптимізувати сторінки фільтрів
На посадкових сторінках у вас повинна бути можливість:
- правити заголовок сторінки (title) та метадані;
- розміщувати текст;
- управляти заголовками та підзаголовками в тематичній частині;
- вказувати під час створення назву сторінки (url);
- можуть бути й інші додаткові вимоги, пов’язані зі специфікою товарів.
Реалізувати все це для окремих сторінок фільтрів не завжди технічно можливо.
Рішення
Якщо оптимізацію окремими сторінками фільтрів можна реалізувати, на сайті створюються спеціальні сторінки, де є всі необхідні можливості для оптимізації, а вибірка товарів береться зі сторінки фільтрів.
Наприклад, користувач вибрав серед категорій чоловічих сорочок фільтри «довгий рукав», «біла». Якщо ми створили під запит «біла чоловіча сорочка з довгим рукавом» оптимізовану сторінку, то користувач перенаправляється на неї.
Зазвичай для програмістів це не найпростіше завдання, тому важливо озвучити його ще на етапі проектування.
Проблема 6. На посадкові сторінки не ведуть внутрішні посилання
Під час використання фільтрів часто не береться до уваги той момент, що посадкові сторінки не просто повинні бути створені на сайті. Важливо, щоб користувачі потрапили на них, і враховувалися поведінкові фактори, про це писав вище. Але не менш важливо, щоб сторінки брали участь у структурі сайту, і на них вели внутрішні посилання. Вирвані із загальної структури сайту сторінки набагато складніше, а іноді просто неможливо просунути на високі позиції.
Тому просто підготувати в адмінпанелі можливість створити сторінку з будь-яким ім’ям і управляти її контентом і метаданими ще недостатньо. Потрібно продумати, як сторінка буде включена в довідкову структуру сайту.
Рішення
Рішення можуть бути різні, перелінковку сторінок можна реалізувати за допомогою:
- посилань-тегів;
- створення сторінок-хабів, що містять списки посилань для категорій;
- альтернативного меню, що містить потрібні посилання;
- додаткових блоків уточнюючих посилань.
Залежно від специфіки товарів, можливі й інші варіанти.
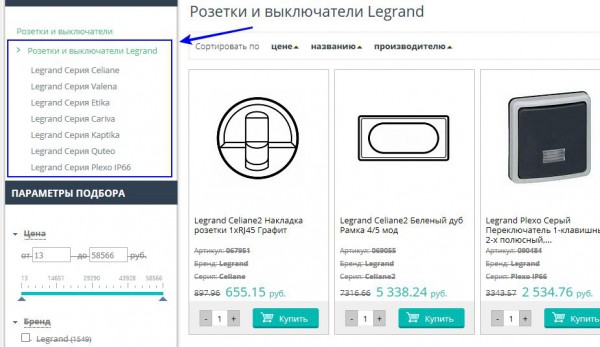
Для прикладу такої перелінковки знову повернемося до тематики електротоварів. На скріншоті виділений блок посилань на різні серії розеток виробника «Legrand». У цьому випадку блок розташований у бічній панелі над фільтрами пошуку.
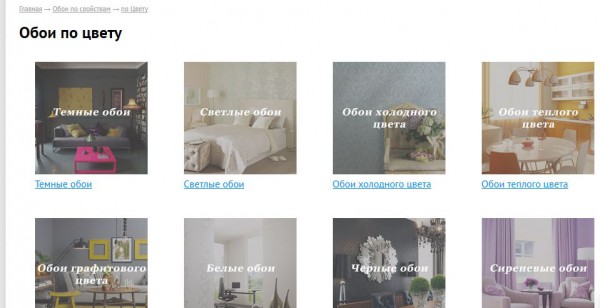
Приклад сторінки хаба з посиланнями на популярні сторінки за кольором шпалер:
Проблема 7. Запити можна включити в фільтри пошуку
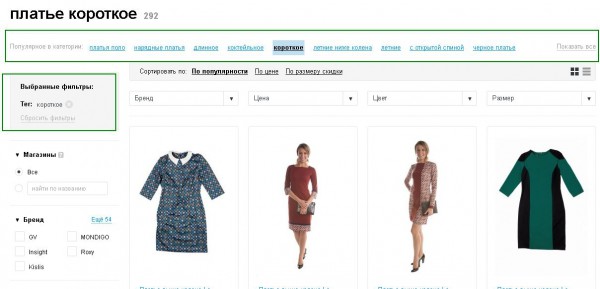
Популярні та частотні запити часто не відповідають параметрам пошуку, які можна використовувати в фільтрах. Наприклад, для одягу під час вибору за кольором, ціною, тканиною і т.д. досить безглуздо виглядатимуть критерії пошуку «ексклюзивні, оригінальні, елітні, модні, стильні». Хоча такі запити – це теж цільовий трафік магазину одягу.
Рішення
Для подібних запитів на сторінці можна створити блок з тегами, і в нього включати подібні уточнення, що не підходять для фільтру пошуку.
Приклад реалізації:
Структура сайту – це фундамент проекту, той елемент, змінити який, після створення, досить складно. Адже міняти зазвичай потрібно такі ключові елементи, як адреси сторінок, навігаційні блоки, архітектуру сайту та бази даних. Якщо ви бачите, що власних знань і сил недостатньо, то вже на цьому етапі залучайте SEO-фахівця, який проаналізує, чи все передбачено для подальшого пошукового просування.
Перевіряти варто не лише структуру сайту, але й інші базові налаштування, список яких можна подивитися в нашому SEO-чеклисті.
Еще по теме:
- Як не втрачати трафік з товарних карток, якщо товару немає в наявності?
- Анатомія бездоганною внутрішньої оптимізації сайту під Західний сегмент
- Переспамлений контент – виліт з ТОПу. Як виявити та «знешкодити» спам
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.