- (Обновлено:
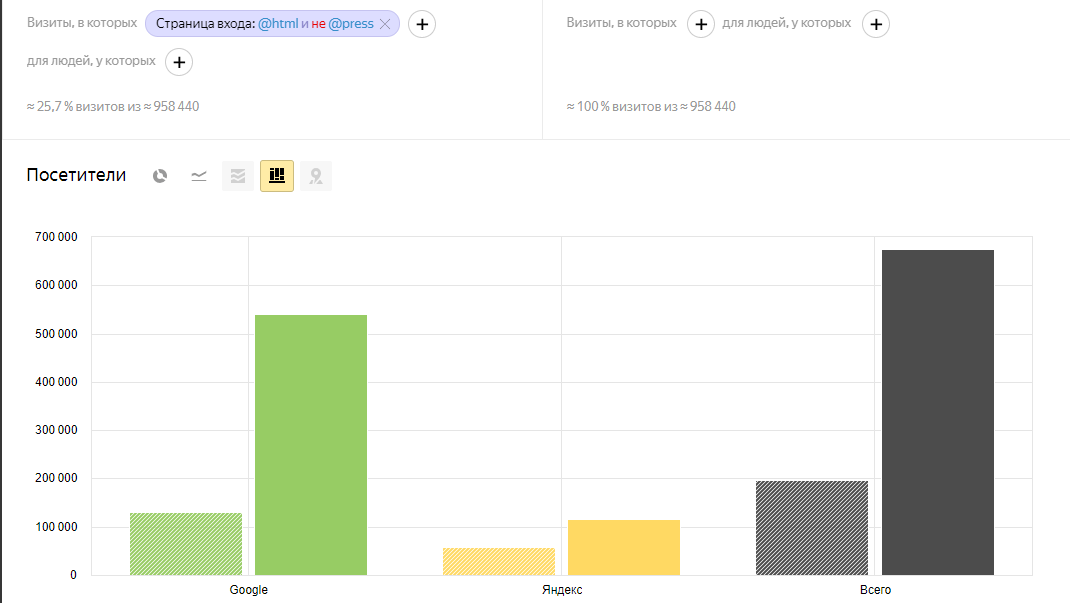
Многие коммерческие сайты пренебрегают важностью оптимизации карточек товара. В особенности если в ассортименте интернет-магазина более тысячи товаров. Заполнять карточку товара нужно не только чтобы занять топовые места в выдаче, но и замотивировать пользователя совершить конверсию. Ведь даже если страница листинга или главная будут точками входа, по итогу покупка совершается именно с продуктовой страницы. Оптимизировать карточки под поисковые системы также важно: даже если в вашей тематике больше категорийный спрос, нежели товарный, всё равно доля трафика на страницы карточек товара из поиска может составлять более 25%.

В этой статье мы разберём основные моменты, на которые стоит обратить внимание при оптимизации страницы, с целью занять высокие позиции в поисковых системах и увеличить конверсию.
- Составляем заголовки Title и H1 для карточки товара
- Готовим метатеги Description
- Готовим качественные и уникальные описания товара
- Наполняем карточки товара качественным медиаконтентом
- Используем микроразметку для выгодного отображения в поисковой выдаче и социальных сетях
- Улучшаем Usability на товарных карточках
- Мотивируем совершить покупку
- Внедряем рейтинг и отзывы о товаре
- Даём возможность задать вопрос
- Внедряем дополнительные товарные предложения
1. Составляем заголовки Title и H1 для карточки товара
Заголовки важны как для поисковых систем, так и для вашей целевой аудитории. Убедитесь, что заголовки страницы вашего товара хорошо продуманы, уместны, читабельны, и последнее, но не менее важное, включают в себя вхождения ключевых слов.
Что важно включить в заголовки:
- Название самого товара.
- Имя производителя.
- SKU (номера моделей).На этом моменте приостановимся и поясним важность добавления SKU в заголовок Title:
- уникализирует тег;
- будет релевантным по запросу, который включает в себя номер модели, а такие есть).

- Характеристики.
- Коммерческие вхождения: цена, купить, топоним.
- Дополнительные ключи по семантике (если кластеризация позволяет): обзор, отзывы и т. д.
2. Готовим метатеги Description
Зачастую метаописания носят шаблонный вид, где изменяется только название продукта. Несмотря на то что поисковые системы не рекомендуют заполнять шаблонно метатег Description (свидетельствует о том, что сайту уделяется мало внимания), мы считаем, что это допустимо, так как на ранжирование не влияет. Когда ваши карточки будут в идеальном состоянии (уникальные описания товаров на страницах, качественные медиафайлы и т. д.), можно будет заняться уникализацией Description.
А пока несколько советов, что стоит использовать в метаописании продуктовой карточки:
- Название самого товара.
- Имя производителя.
- SKU (номера моделей).
- Характеристики.
- Условия доставки.
- Информация о гарантиях.
- Призыв к действию.
- Спецсимволы.
3. Готовим качественные и уникальные описания товара
Описание товара на странице важно:
- для SEO;
- для пользователя;
- для конверсии.
Во-первых, с помощью уникальных, качественных и оптимизированных описаний товара увеличиваются шансы ранжироваться выше по ключевым словам, связанным с товаром. Во-вторых, хорошо написанные описания продуктов могут привлечь посетителей и превратить в платящих клиентов.
Не стоит копировать описания товара с сайтов производителей, так как это снизит коэффициент конверсии и позиции из-за дублирующегося контента.
Не пишите тексты ради текстов. Составьте такое описание товара, чтобы нельзя было выкинуть ни одно предложение без потери важной информации.
Чтобы понять, какая информация будет полезна, изучите вопросы и комментарии, которые пользователи пишут про этот товар на других сайтах.
4. Наполняем карточки товара качественным медиаконтентом
Карточки товара без изображений или с фотографиями низкого качества негативно влияют на доверие к сайту и конверсии. Также вы лишаете себя возможности получать трафик из поиска по изображениям.

4.1. Изображения (фотографии) товара
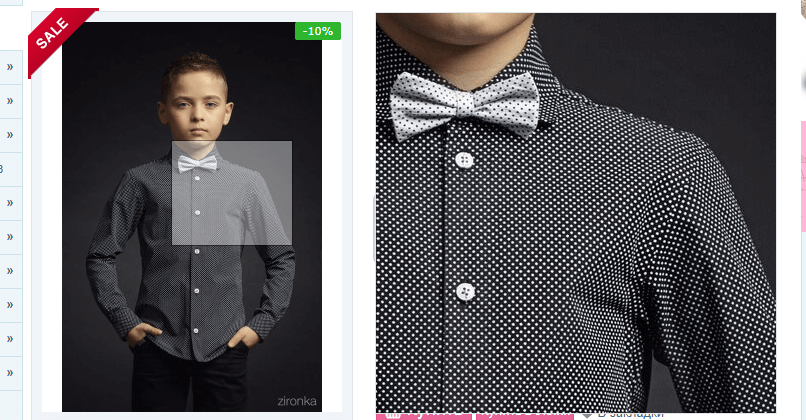
В первую очередь изображения должны быть высокого разрешения и такого размера, чтобы пользователи могли легко увидеть детали продукта и понять, как он будет выглядеть при получении.
Изображения, которые либо слишком маленькие, либо слишком большие (таким образом, что они не умещаются на экране), могут негативно повлиять на пользовательский опыт.
Лучше всего использовать изображения одинакового размера и позволить посетителям сайта увеличивать масштаб, чтобы более детально рассмотреть детали.

Чтобы качественные фотографии не нагружали страницу дополнительным весом и загрузка страницы была быстрой, используйте следующие форматы:
- WebP.
- JPEG 2000.
- JPEG XR.
Также следует предварительно сжать изображения, чтобы уменьшить их вес без потери качества, сделать это можно с помощью специальных сервисов:
- Бесплатный сервис Compressor, TinyPNG.
- С помощью веб-интерфейса Kraken.
- Веб-сервер для сжатия JPEG-файлов в формат Gzip.
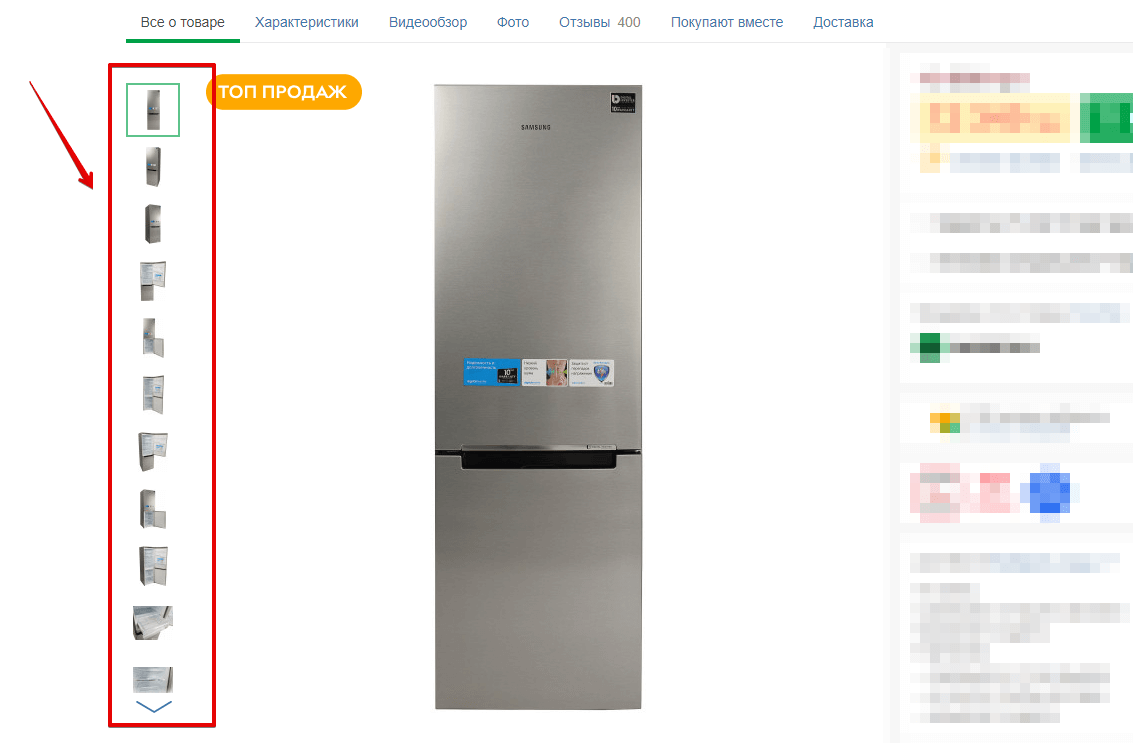
Чтобы у пользователей была возможность рассмотреть товар с разных ракурсов, следует разместить на странице сразу несколько изображений.

Важно также и прописывать атрибут <alt> ко всем или хотя бы основным изображения на продуктовой странице. Подробнее о важности атрибутов Alt и Title читайте в нашем блоге.
4.2. Видеообзоры товара
Почему видео на странице карточек товара важны:
- Видео приводит к клику на вашей странице (для воспроизведения видео), что даёт сигнал о вовлечённости пользователей.
- Видео приводит к более длительному времени, затрачиваемому на страницу, из-за продолжительности, что также хорошо сказывается на поведенческие факторы.
- Google поощряет использование видео, размещённого на Youtube.
Наличие видео на страницах положительно сказывается и на конверсиях. Исследование Нила Пателя показало, что потребители на 64-85% чаще покупают после просмотра видео.
Некоторые рекомендации по размещению видео:
- Приоритетный формат — MP4 (поддерживается всеми браузерами), второй по приоритету — WebM (его поддерживает только Chrome и Firefox).
- Частота кадров — хорошим результатом будет частота 24–25 кадров в секунду.
- Вес видео не важен, если вы размещаете на него ссылку, а само видео находится, допустим, на YouTube.
- Размер видео — 560х320 пикселей (стандартный при размещении видео с YouTube на ваш сайт). Можно настраивать самостоятельно. Для мобильной версии сайта необходимо будет корректировать.
4.3. 3D-модели
Ещё одна фишка, которую редко встретишь на сайтах — это 3D-обзор товара. Как и видео на странице, 3D-модели улучшают пользовательский опыт.
5. Используем микроразметку для выгодного отображения в поисковой выдаче и социальных сетях
5.1. Schema.org для товарных карточек
Микроразметка Schema.org сообщает поисковой системе больше информации о продукте. Она может включать такие характеристики, как описание продукта, производителя, модель, название, размеры и цвет, цену, валюту и т. д.
Дополнительным плюсом станет выгодное отображение в поисковой выдаче, что будет мотивировать пользователей переходить на сайт.

Основные пункты, которые следует добавить:
- name — название;
- brand — бренд, марка товара;
- image — адрес изображения;
- description — описание товара;
- priceCurrency — валюта, в которой идёт продажа товара;
- price — цена товара;
- itemCondition — тип товара (новый или б/у);
- availability — наличие товара.
Проверить корректность микроразметки можно инструментом от Google.
5.2. Open Graph для продуктовых страниц
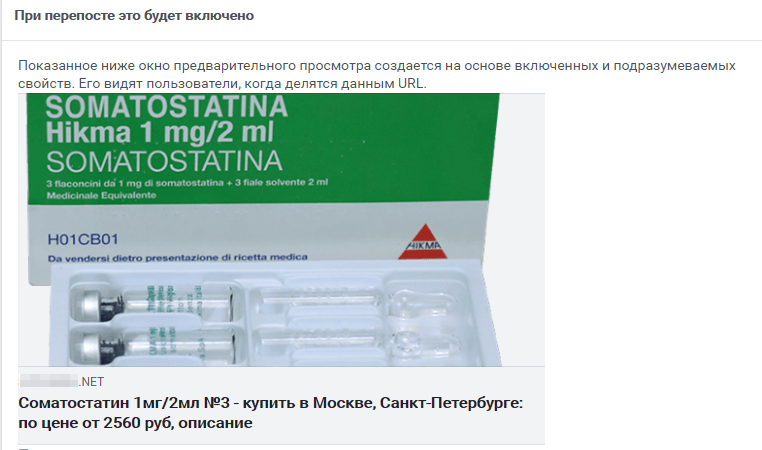
Разметка Open Graph очень похожа на разметку Schema.org. Как и последняя, она разделяет страницу на фрагменты, но они уже, в свою очередь, предназначены не для поисковиков, а для социальных сетей.
Основные пункты, которые следует добавить:
- og:url
- og:type
- og:title
- og:image
- og:description

Проверить корректность разметки Open Graph можно дебаггером Facebook.
6. Улучшаем Usability на товарных карточках
Поисковые системы всё больше беспокоятся о своих пользователях и их опыте. Прежде всего, вы должны сделать свой интернет-магазин удобным и полезным для покупателей, чтобы добиться их уважения. Что хорошо и уникально для ваших клиентов — то хорошо для поисковиков.
Когда люди больше времени проводят на вашем сайте и меньше переходят назад на страницу результатов поиска, это самый лучший сигнал для поисковиков.
Разберём несколько способов, как улучшить пользовательский опыт и повысить конверсии.
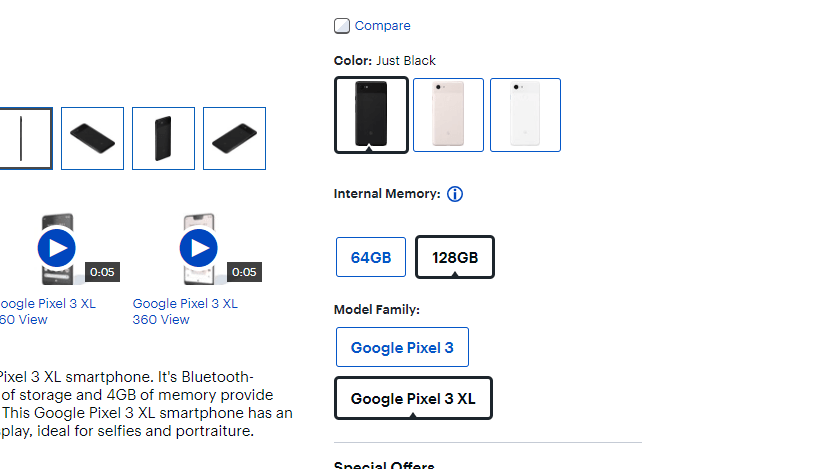
6.1. Выбор цвета, размера, количества товара
Вся идея состоит в том, чтобы облегчить пользователю поиск и покупку нескольких продуктов одновременно вместо того, чтобы заставлять его возвращаться и покупать снова. Кроме того, если у вас есть продукт, который доступен в разных цветах, размерах, лучше создать его как один продукт с возможностью выбора трёх разных цветов вместо поиска на сайте трёх разных страниц.

6.2. Отображение на мобильных устройствах
Сейчас всё больше пользователей совершают покупки через мобильные устройства. Так, по проведённому в Украине исследованию компанией IPSOS по заказу «Google Украина», 82% покупок одежды/обуви совершили через сайт, при этом каждый третий заказ был размещён и оплачен при помощи мобильного устройства.
Поэтому крайне важно провести тестирование сайта на разных мобильных устройствах и браузерах, чтобы избежать подобных ошибок:
При переходе на карточку товара отсутствовала кнопка «Купить» и вся остальная информация, кроме фотографий
6.3. Время загрузки
Долгое время загрузки сайта отрицательно сказывается на пользовательском опыте:
- 40% покидают сайт, если он не загрузился за 3 секунды;
- 79% не вернутся на тот же сайт, если разочарованы его эффективностью;
- 52% останутся верными сайту, если скорость загрузки высокая;
- удовлетворённость пользователей уменьшается на 16%, если страница загружается на 1 секунду дольше;
- 44% пользователей расскажут друзьям о плохом опыте в сети;
- одна секунда задержки ответа страницы может снизить показатель конверсии на 7%.
Так как скорость загрузки — один из важных факторов ранжирования в Google, стоит всерьёз заняться вопросом увеличения скорости загрузки страниц. Подробнее о способах оптимизации скорости загрузки читайте у нас в блоге.
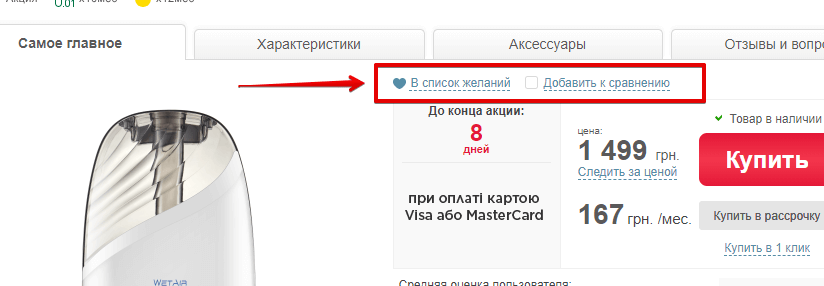
6.4. Возможность сравнивать товары и добавлять в «Избранное»
7. Мотивируем совершить покупку
Даже пользователей, которые приходят на сайт уже с целью купить определённый товар, нужно дополнительно мотивировать завершить покупку, так как любая мелочь может вернуть их на страницу поиска и искать более выгодные условия. Поэтому крайне важно использовать все методы, чтобы раскрыть преимущества оформления заказа на вашем сайте. Всё должно быть удобным и доступным для пользователя: от информации о доставке до процесса оформления online-покупки.
7.1. Раскрываем преимущества оформления заказа на сайте
В первую очередь нужно говорить о своих преимуществах. Даже если это иногда банальные вещи, вашим плюсом будет то, что никто из ваших конкурентов об этом не говорит.

На уровне подсознания у пользователей будет более доверительное отношение к интернет-магазину, даже не посещая главную страницу, страницу «О компании» или другие. Уже со страниц карточек товара идёт чёткий посыл о преимуществах покупки на сайте.
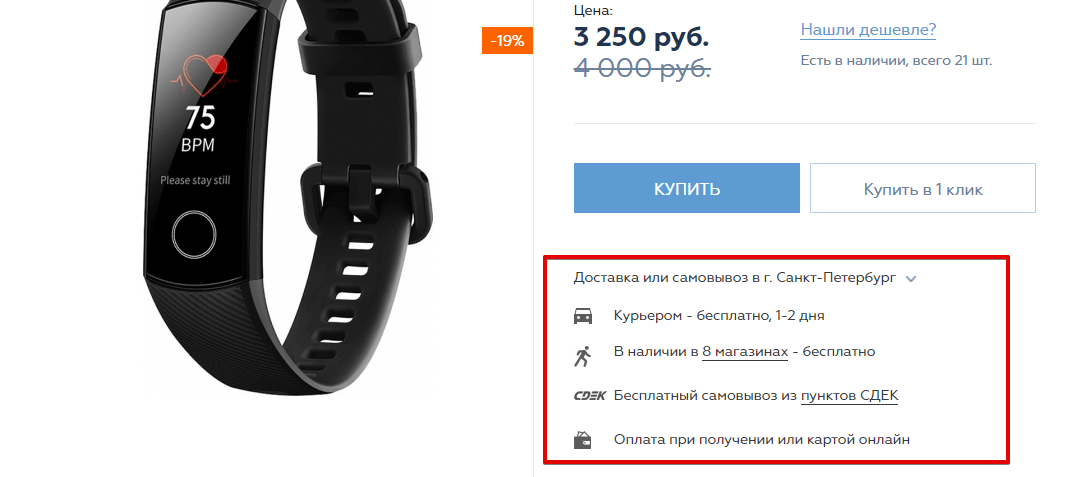
7.2. Информация о доставке, оплате и самовывозе
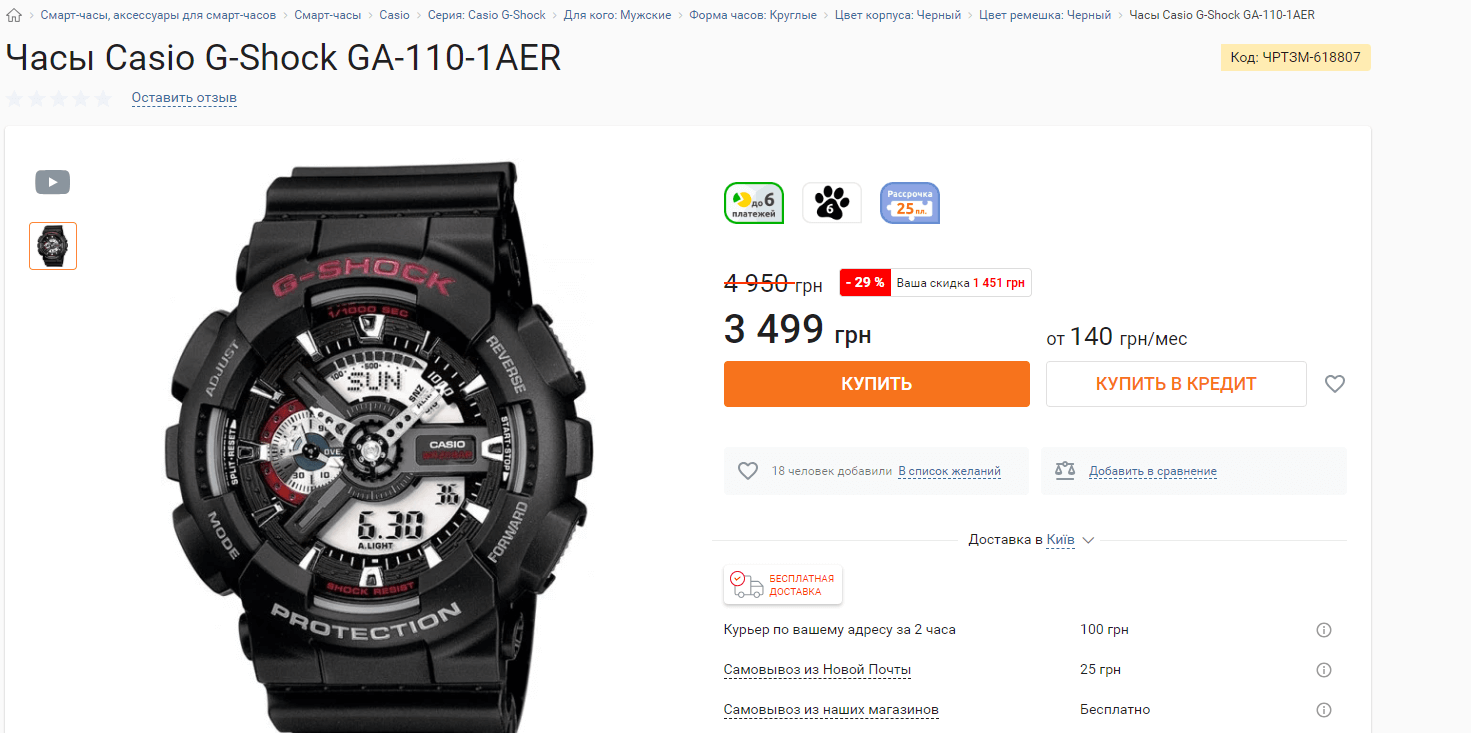
Основная информация о доставке, способе оплаты и самовывозе должна быть на первом экране продуктовых страниц.

Эта информация интересна любому пользователю. Таким образом вы улучшите его опыт: облегчите ему задачу за счёт того, что не придётся самому искать эту информацию на сайте.
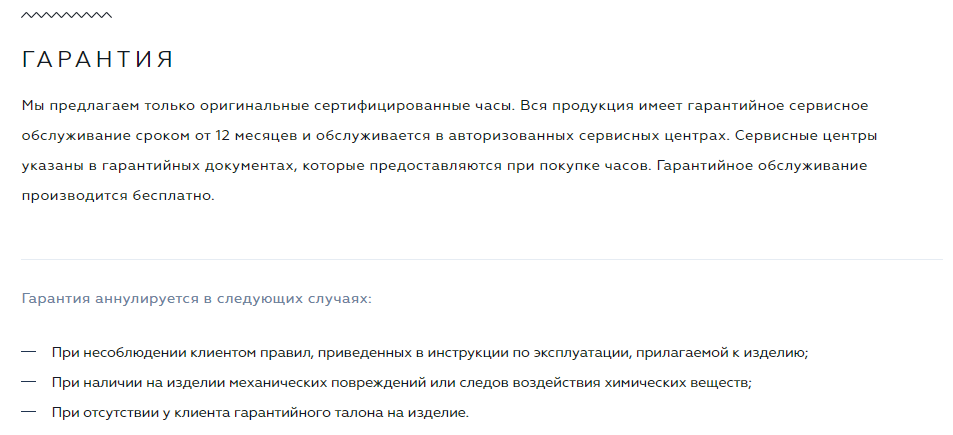
7.3. Гарантии
Информация о гарантиях повышает доверие пользователя. Гарантия возврата денег или бесплатный ремонт изделий обеспечивают спокойствие потребителя. Эти сигналы заверяют потенциальных клиентов, что в случае, если они передумают или будут недовольны покупкой, то их деньги будут защищены.

7.4. Кнопки «Купить», «Купить в 1 клик», «Купить в кредит»
В первую очередь нужно оговорить момент, о котором многие забывают: кнопка купить должна первой бросаться в глаза пользователю, если хотите, чтобы он совершил покупку. Невзрачная кнопка, которая не будет выделяться, не мотивирует пользователей кликать по ней.

При этом, если на продуктовой карточке есть дополнительные кнопки «Купить в 1 клик» или «Купить в кредит», акцент должен быть на одной, а не на трёх сразу, так как внимание пользователя будет рассеиваться.
7.5. Количество товара в наличии
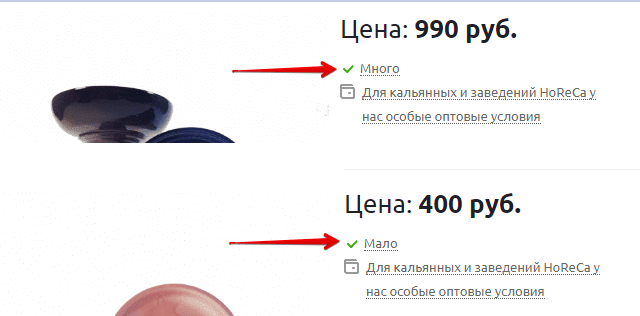
Ничто так не мотивирует пользователя купить товар, как скидки и позиции, которые заканчиваются. Это не означает, что для всех карточек товара нужно указать, что товара остались считанные единицы. Выводите реальные данные. Необязательно указывать точное число, достаточно даже будет сделать шкалу (много — средне — мало).

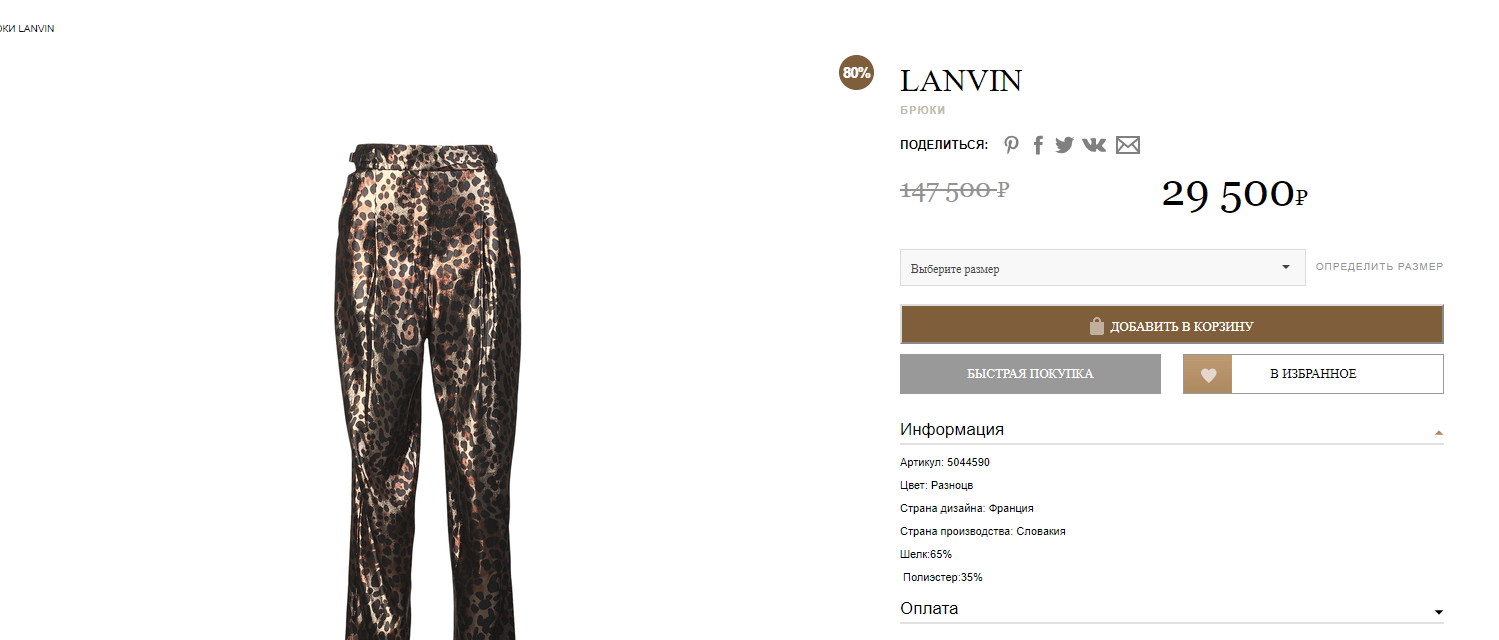
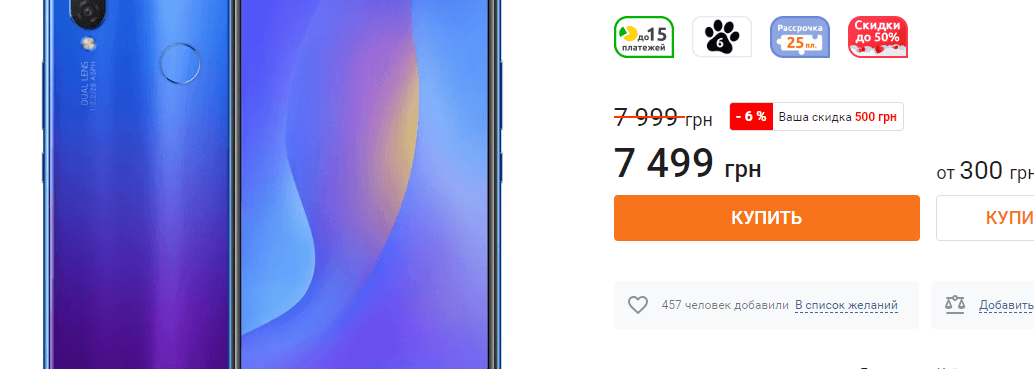
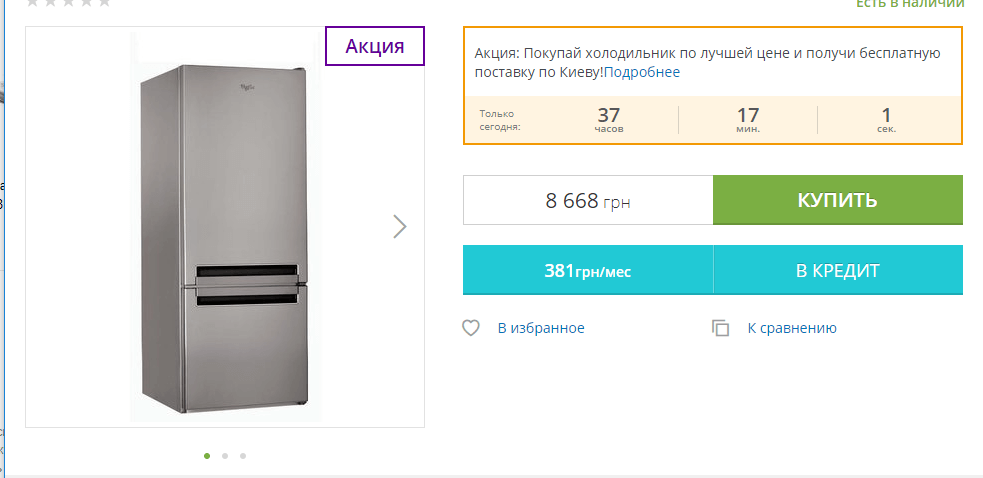
7.6. Цены и скидки
Расположения цены и скидки также играют немаловажную роль в конверсии. Актуальная цена (со скидкой) должна выделяться на фоне старой: размер шрифта должен быть больше, цвет ярче, шрифт более жирный, левее или ниже от цены без скидки.
Пример неправильного размещения (сначала бросается в глаза цена без скидки)

Пример правильного размещения (первой внимание притягивает актуальная цена)

Горящие акции (с фиксированными сроками) и товар, который заканчивается, тоже являются некими триггерами, которые провоцируют клиента купить товар. Бессрочные акции действуют не так эффективно.

8. Внедряем рейтинг и отзывы о товаре
Живые отзывы и рейтинг, который тоже формируется за счёт оценок покупателей, повышают доверие к сайту. Даже негативные отзывы вероятнее могут смотивировать поискать другой товар на этом сайте, нежели отсутствие их вовсе.
Однозначный плюс в отзывах — пользователи сами создают уникальный контент для вашего интернет-магазина, и это бесплатно (или почти, если вы предлагаете скидку на следующую покупку, если пользователь оставит отзыв). Это положительно скажется и на переобходе страниц поисковыми роботами, так как страница постоянно будет обновляться.
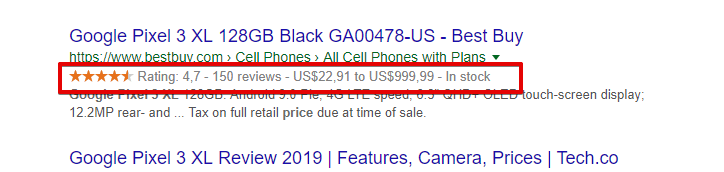
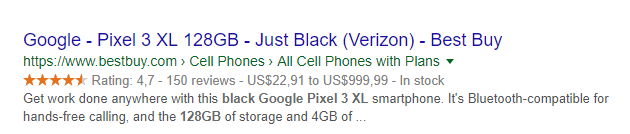
Наличие рейтинга на странице позволит вывести его в сниппет.

9. Даём возможность задать вопрос: в комментариях или online-консультанту
Пользователям часто не хватает общения с консультантом: разузнать подробнее о товаре, подобрать нужный им размер, дополнительно узнать про доставку — вот чего хотят посетители.
Отсутствие такой возможности часто становится камнем преткновения, и пользователи покидают сайт, не получив нужной им информации.
Комментарии, как и отзывы, помогут уникализировать контент на странице. Активное общение в online-чате может поднять конверсию до 4%.
Подробнее о том, как online-консультант повышает конверсию на сайте, читайте в нашем блоге.
10. Внедряем дополнительные товарные предложения
Когда клиент положительно настроен, можно предложить ему приобрести что-то дополнительно к основному товару.
Три вида дополнительных блоков с товаром на продуктовых карточках:
- «С этим товаром покупают»: например, при покупке телефона в этот блок можно выводить товар из категорий «Гарнитура», «Портативные зарядки», «Защитные стёкла».
- «Вместе дешевле»: объедините товар с другими категориями и предложите скидку. Например, при покупке платья вместе с сумочкой — скидка 5%.
- «Похожие товары»: если пользователь ещё не принял решение в пользу определённого товара, предложите ему похожий из этой же категории. Таким образом он перейдёт на другую страницу сайта, а не покинет его.
Вместо заключения: для тех, кто дочитал до конца
Ещё несколько советов, как улучшить продуктовые страницы:
- не выводите информацию и блоки скриптами, сделайте все элементы страницы видимыми для поисковиков;
- используйте значки для выделения важной информации о продукте (100% органический / без глютена / без сои) или магазине (наглядный пример ниже);

- используйте фирменный шрифт для заголовка H1, как способ продемонстрировать бренд;
- мотивируйте пользователей взаимодействовать с сайтом: поощряйте их за предоставленные видеообзоры товара, фотографии продукта вживую, оставленные отзывы и комментарии.
Хотите узнавать о новых статьях прямо из фейсбука?
Еще по теме:
- Как использовать спецсимволы в Title и Description для привлечения пользователей из выдачи
- Идеальная товарная карточка: как привлечь максимальное количество пользователей из органики и смотивировать их купить продукт
- Как с помощью Google Analytics контролировать расходы в Я.Директе
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
k.peskova