- (Обновлено:
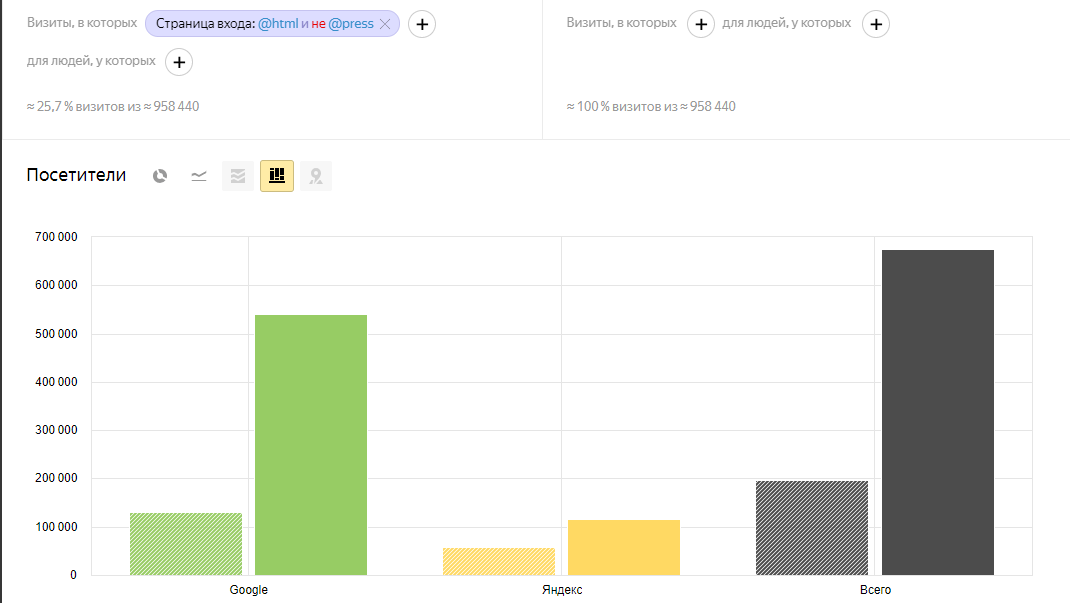
Багато комерційних сайти нехтують важливістю оптимізації карток товару. Особливо якщо в асортименті інтернет-магазину понад тисячі товарів. Заповнювати картку товару потрібно не лише для того, щоб зайняти топові місця у видачі, а й мотивувати користувача зробити конверсію. Адже навіть якщо сторінка лістингу або головна будуть точками входу, за підсумком покупка здійснюється саме з продуктової сторінки. Оптимізувати картки під пошукові системи також важливо: навіть якщо у вашій тематиці більше категорійний попит, аніж товарний, все одно частка трафіку на сторінки карток товару з пошуку може становити понад 25%.

У цій статті ми розберемо основні моменти, на які варто звернути увагу під час оптимізації сторінки, з метою зайняти високі позиції у пошукових системах і збільшити конверсію.
- Складаємо заголовки Title та H1 для картки товару
- Готуємо метатеги Description
- Готуємо якісні та унікальні описи товару
- Наповнюємо картки товару якісним медіаконтентом
- Використовуємо мікророзмітку для вигідного відображення в пошуковій видачі та соціальних мережах
- Покращуємо Usability на товарних картках
- Мотивуємо зробити покупку
- Впроваджуємо рейтинг та відгуки про товар
- Даємо можливість задати питання
- Впроваджуємо додаткові товарні пропозиції
1. Складаємо заголовки Title та H1 для картки товару
Заголовки важливі як для пошукових систем, так і для вашої цільової аудиторії. Переконайтеся, що заголовки сторінки вашого товару добре продумані, доречні, читабельні, і останнє, але не менш важливе, включають у себе входження ключових слів.
Що важливо включити в заголовки:
- Назву самого товару.
- Назву виробника.
- SKU (номера моделей). На цьому моменті призупинимось і пояснимо важливість додавання SKU у заголовок Title:
- унікалізуємо тег;
- буде релевантним за запитом, який включає в себе номер моделі, а такі є).

- Характеристики.
- Комерційні входження: ціна, купити, топонім.
- Додаткові ключі за семантикою (якщо кластеризація дозволяє): огляд, відгуки і т.д.
2. Готуємо метатеги Description
Найчастіше метаописи мають шаблонний вид, де змінюється лише назва продукту. Незважаючи на те що пошукові системи не рекомендують заповнювати шаблонно метатег Description (свідчить про те, що сайту приділяється мало уваги), ми вважаємо, що це допускається, тому що на ранжування не впливає. Коли ваші картки будуть в ідеальному стані (унікальні описи товарів на сторінках, якісні мультимедійні дані і т.д.), тоді можна буде зайнятися унікалізацією Description.
А поки кілька порад, що варто використовувати в метаописі продуктової картки:
- Назву самого товару.
- Назву виробника.
- SKU (номера моделей).
- Характеристики.
- Умови доставки.
- Інформацію про гарантії.
- Заклик до дії.
- Спецсимволи.
3. Готуємо якісні та унікальні описи товару
Опис товару на сторінці важливий:
- для SEO;
- для користувача;
- для конверсії.
По-перше, за допомогою унікальних, якісних та оптимізованих описів товару збільшуються шанси ранжуватися вище за ключовими словами, пов’язаними з товаром. По-друге, добре написані описи продуктів можуть залучити відвідувачів і перетворити в клієнтів, які платять .
Не варто копіювати опис товару з сайтів виробників, оскільки це знизить рейтинг конверсій і позиції через дублюючий контент.
Не пишіть тексти заради текстів. Складіть такий опис товару, щоб не можна було викинути жодну пропозицію без втрати важливої інформації.
Щоб зрозуміти, яка інформація буде корисна, вивчіть питання і коментарі, які користувачі пишуть про цей товар на інших сайтах.
4. Наповнюємо картки товару якісним медіаконтентом
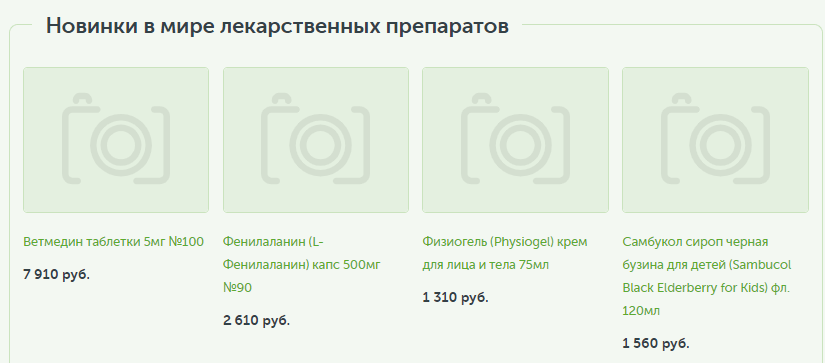
Картки товару без зображень чи з фотографіями низької якості негативно впливають на довіру до сайту та конверсії. Також ви позбавляєте себе можливості отримувати трафік з пошуку за зображеннями.

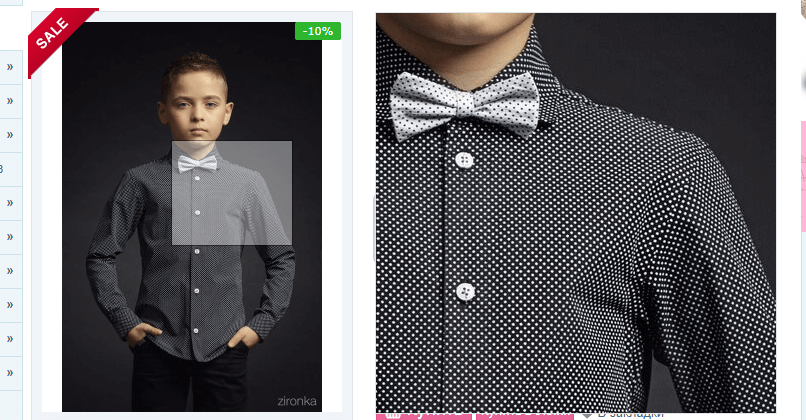
4.1. Зображення (фотографії) товару
У першу чергу зображення повинні бути з високою роздільною здатністю і такого розміру, щоб користувачі могли легко побачити деталі продукту і зрозуміти, як він буде виглядати під час отримання.
Зображення, які або занадто маленькі, або надто великі (таким чином, що вони не вміщаються на екрані), можуть негативно вплинути на призначений для користувача досвід.
Найкраще використовувати зображення однакового розміру і дозволити відвідувачам сайту збільшувати масштаб, щоб більш детально розглянути деталі.

Щоб якісні фотографії не навантажували сторінку додатковою вагою і завантаження сторінки була швидким, використовуйте наступні формати:
- WebP.
- JPEG 2000.
- JPEG XR.
Також слід попередньо стиснути зображення, щоб зменшити їх вагу без втрати якості, зробити це можна за допомогою спеціальних сервісів:
- Безкоштовний сервіс Compressor, TinyPNG.
- За допомогою веб-інтерфейсу Kraken.
- Веб-сервер для стиснення JPEG-файлів у формат Gzip.
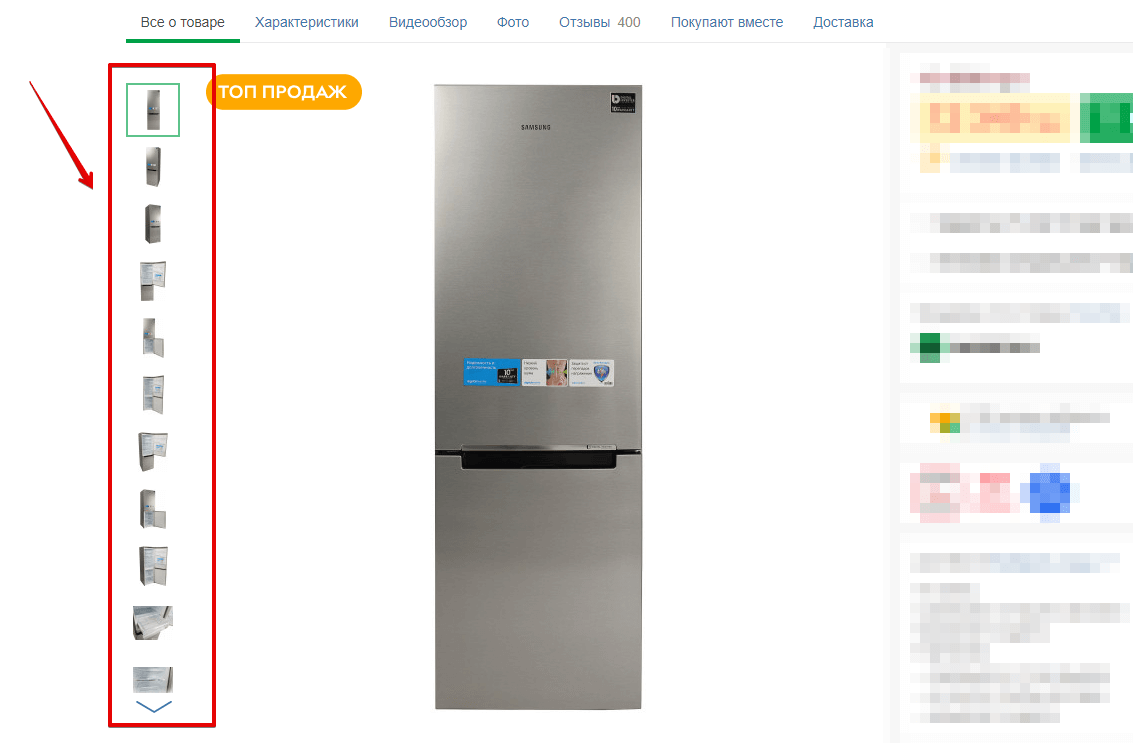
Щоб у користувачів була можливість розглянути товар з різних ракурсів, слід розмістити на сторінці відразу кілька зображень.

Важливо також і прописувати атрибут <alt> до всіх або хоча б до основних зображень на продуктовій сторінці. Детальніше про важливість атрибутів Alt і Title читайте в нашому блозi.
4.2. Відеоогляди товару
Чому відео на сторінці карток товару важливі:
- Відео призводить до кліку на вашій сторінці (для відтворення відео), що дає сигнал про залученість користувачів.
- Відео призводить до більш тривалого часу, що витрачається на сторінку, через тривалість, що також добре позначається на поведінкових факторах.
- Google заохочує використання відео, розміщеного на Youtube
Наявність відео на сторінках позитивно позначається і на конверсіях. Дослідження Ніла Пателя показало, що споживачі на 64-85% частіше купують після перегляду відео.
Деякі рекомендації щодо розміщенню відео:
- Пріоритетний формат – MP4 (підтримується всіма браузерами), другий за пріоритетом – WebM (його підтримує лише Chrome і Firefox).
- Частота кадрів – хорошим результатом буде частота 24-25 кадрів за секунду.
- Вага відео не важлива, якщо ви розміщуєте на нього посилання, а саме відео знаходиться, припустимо, на YouTube.
- Розмір відео – 560х320 пікселів (стандартний за умови розміщення відео з YouTube на вашому сайті). Можна налаштовувати самостійно. Для мобільної версії сайту необхідно буде коригувати.
4.3. 3D-моделi
Ще одна фішка, яку рідко зустрінеш на сайтах – це 3D-огляд товару. Як і відео на сторінці, 3D-моделі покращують досвід користувачів.
5. Використовуємо мікророзмітку для вигідного відображення в пошуковій видачі та соціальних мережах
5.1. Schema.org для товарних карток
Мікророзмітки Schema.org повідомляє пошуковій системі більше інформації про продукт. Вона може включати такі характеристики, як опис продукту, виробника, модель, назву, розміри та колір, ціну, валюту і т.д.
Додатковим плюсом стане вигідне відображення в пошуковій видачі, що буде мотивувати користувачів переходити на сайт.

Основні пункти, які слід додати:
- name – назва;
- brand – бренд, марка товару;
- image – адреса зображення;
- description – опис товару;
- priceCurrency – валюта, в якій йде продаж товару;
- price – ціна товару;
- itemCondition – тип товару (новий або б/у);
- availability – наявність товару.
Перевірити коректність мікророзмітки можна інструментом від Google.
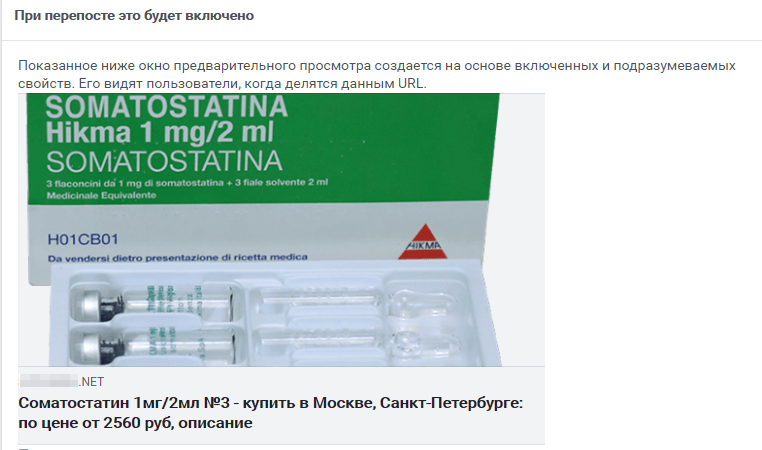
5.2. Open Graph для продуктових сторінок
Розмітка Open Graph дуже схожа на розмітку Schema.org. Як і остання, вона розділяє сторінку на фрагменти, а вони вже, в свою чергу, призначені не для пошукових систем, а для соціальних мереж.
Основні пункти, які слід додати:
- og:url
- og:type
- og:title
- og:image
- og:description

Перевірити коректність розмітки Open Graph можна дебаггером Facebook.
6. Покращуємо Usability на товарних картках
Пошукові системи все більше турбуються про своїх користувачів та їх досвід. Перш за все, ви повинні зробити свій інтернет-магазин зручним і корисним для покупців, щоб добитися їх поваги. Що добре і унікально для ваших клієнтів – то добре для пошукових систем.
Коли люди більше часу проводять на вашому сайті і менше переходять назад на сторінку результатів пошуку, це найкращий сигнал для пошукових систем.
Розберемо кілька способів, як поліпшити досвід користувачів і підвищити конверсії.
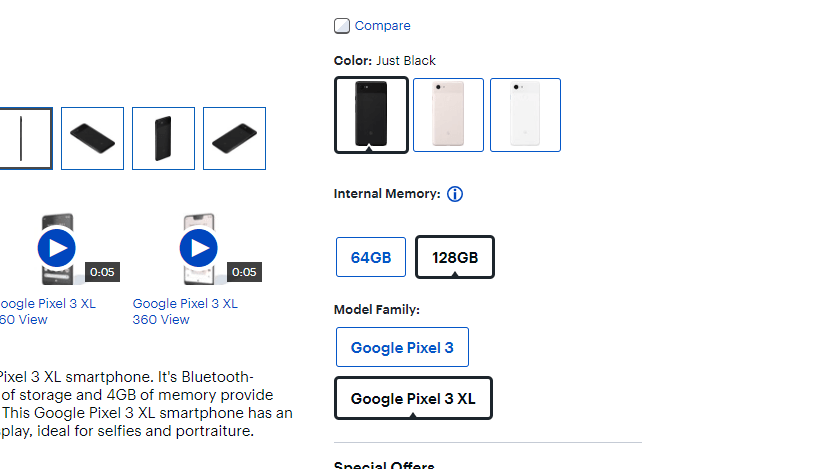
6.1. Вибір кольору, розміру, кількості товару
Уся ідея полягає в тому, щоб полегшити користувачеві пошук і покупку декількох продуктів одночасно замість того, щоб змушувати його повертатися і купувати знову. Крім того, якщо у вас є продукт, який доступний в різних кольорах, розмірах, краще створити його як один продукт з можливістю вибору трьох різних кольорів замість пошуку на сайті трьох різних сторінок.

6.2. Відображення на мобільних пристроях
Зараз все більше користувачів здійснюють покупки через мобільні пристрої. Так, з проведеного в Україні дослідження компанією IPSOS на замовлення «Google Україна», 82% покупок одягу/взуття зробили через сайт, при цьому кожне третє замовлення було розміщене і оплачене за допомогою мобільного пристрою.
Тому вкрай важливо провести тестування сайту на різних мобільних пристроях і браузерах, щоб уникнути подібних помилок:
Під час переходу на картку товару була відсутня кнопка «Купити» і вся інша інформація, крім фотографій
6.3. Час завантаження
Довгий час завантаження сайту негативно позначається на для досвіді користувача:
- 40% залишають сайт, якщо він не завантажився за 3 секунди;
- 79% не повернуться на той самий сайт, якщо розчаровані його ефективністю;
- 52% залишаться вірними сайту, якщо швидкість завантаження висока;
- задоволеність користувачів зменшується на 16%, якщо сторінка завантажується на 1 секунду довше;
- 44% користувачів розкажуть друзям про поганий досвід у мережі;
- одна секунда затримки відповіді сторінки може знизити показник конверсії на 7%.
Оскільки швидкість завантаження – один з важливих факторів ранжування в Google, варто всерйоз зайнятися питанням збільшення швидкості завантаження сторінок. Детальніше про способи оптимізації швидкості завантаження читайте у нас в блозi.
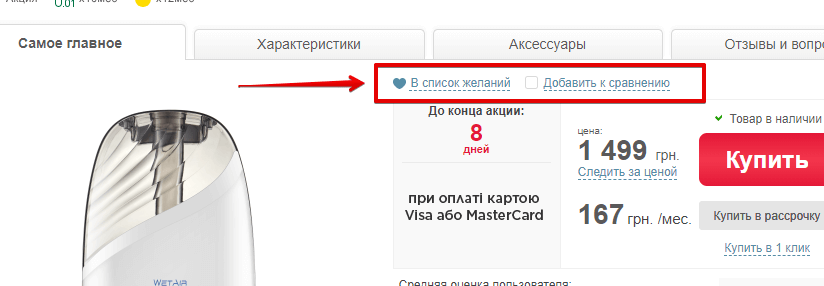
6.4. Можливість порівнювати товари та додавати у «Вибране»
7. Мотивуємо здійснити покупку
Навіть користувачів, які приходять на сайт вже з метою купити певний товар, потрібно додатково мотивувати завершити покупку, оскільки будь-яка дрібниця може повернути їх на сторінку пошуку і шукати більш вигідні умови. Тому вкрай важливо використовувати всі методи, щоб розкрити переваги оформлення замовлення на вашому сайті. Усе повинно бути зручним і доступним для користувача: від інформації про доставку до процесу оформлення online-покупки.
7.1. Розкриваємо переваги оформлення замовлення на сайті
У першу чергу потрібно говорити про свої переваги. Навіть якщо це іноді банальні речі, вашим плюсом буде те, що ніхто з ваших конкурентів про це не говорить.

На рівні підсвідомості у користувачів буде більш довірливе ставлення до інтернет-магазину, навіть не відвідуючи головну сторінку, сторінку «Про компанію» або інші. Уже зі сторінок карток товару йде чіткий посил про переваги покупки на сайті.
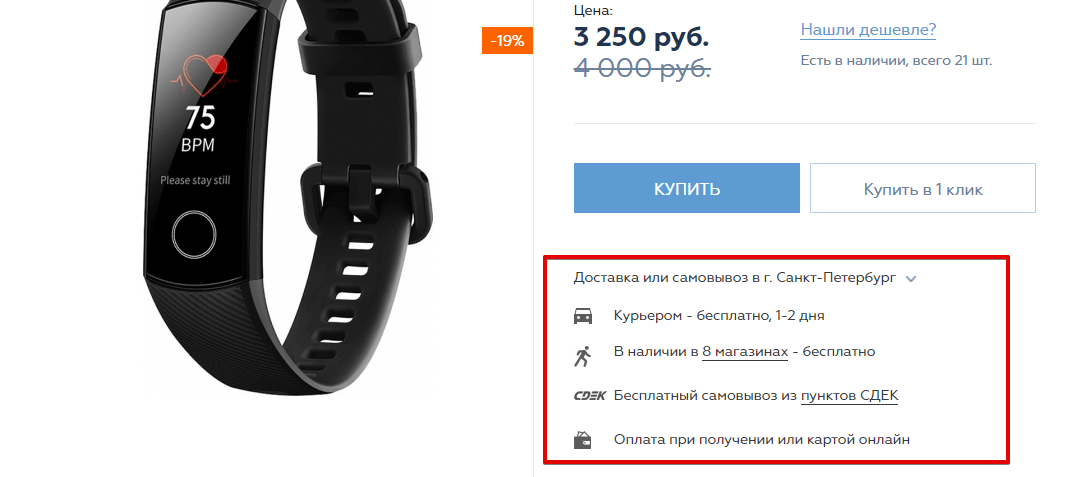
7.2. Інформація про доставку, оплату та самовивіз
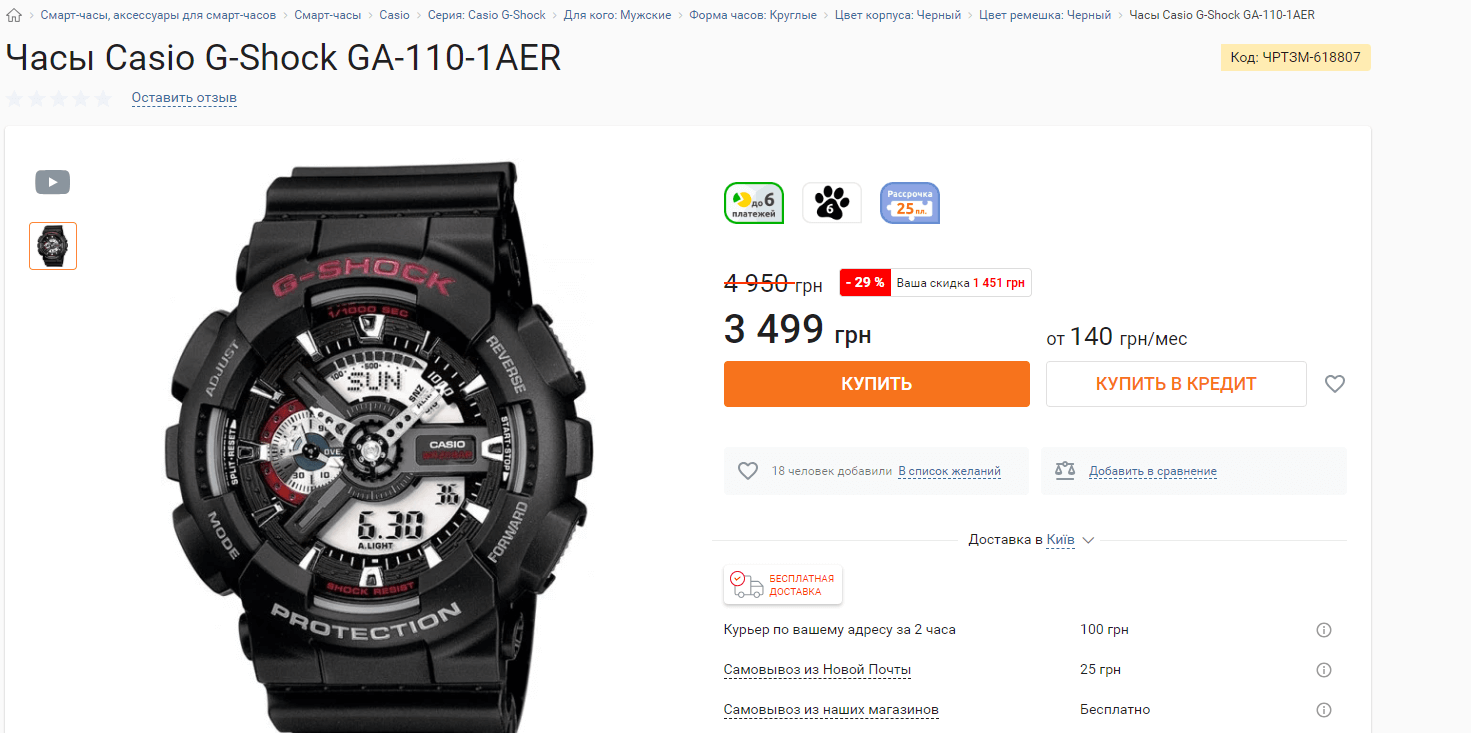
Основна інформація про доставку, спосіб оплати та самовивіз повинне бути на першому екрані продуктових сторінок.

Ця інформація цікава будь-якому користувачеві. Таким чином ви поліпшите його досвід: полегшите йому завдання за рахунок того, що не доведеться самому шукати цю інформацію на сайті.
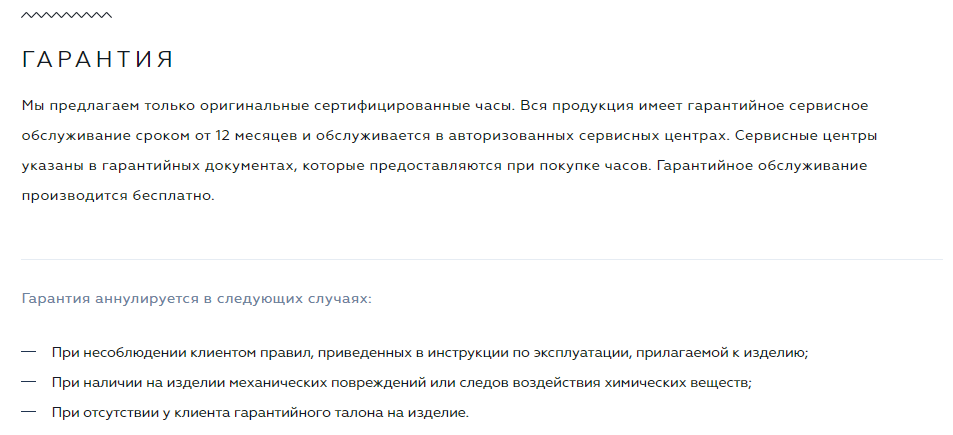
7.3. Гарантії
Інформація про гарантії підвищує довіру користувача. Гарантія повернення грошей або безкоштовний ремонт виробів забезпечують спокій споживача. Ці сигнали запевняють потенційних клієнтів, що у разі, якщо вони передумають або будуть незадоволені покупкою, то їх гроші будуть захищені.

7.4. Кнопки «Купити», «Купити за 1 клік», «Купити в кредит»
У першу чергу потрібно обумовити момент, про який багато хто забуває: кнопка купити повинна першою кидатися в очі користувачеві, якщо хочете, щоб він зробив покупку. Непоказна кнопка, яка не буде виділятися, не мотивує користувачів клікати на ній.

При цьому, якщо на продуктовій картці є додаткові кнопки «Купити за 1 клік» або «Купити в кредит», акцент повинен бути на одній, а не на трьох відразу, тому що увага користувача буде розсіюватися.
7.5. Кількість товару в наявності
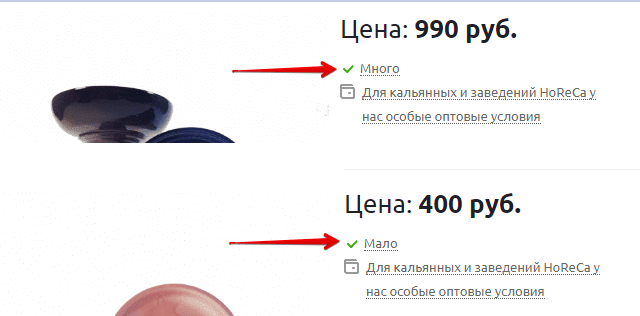
Ніщо так не мотивує користувача купити товар, як знижки та позиції, які закінчуються. Це не означає, що для всіх карток товару потрібно вказати, що товару залишилися лічені одиниці. Виводите реальні дані. Необов’язково вказувати точне число, досить навіть буде зробити шкалу (багато – середньо – мало).

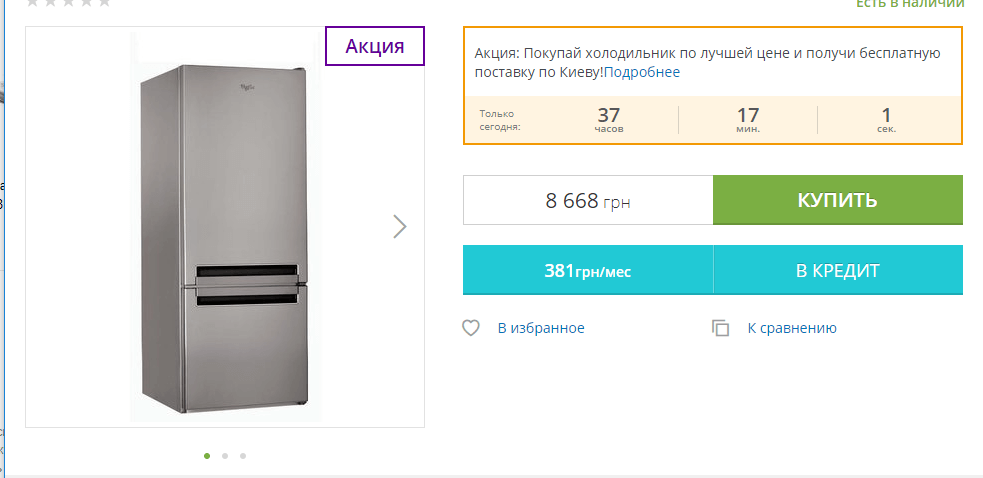
7.6. Ціни та знижки
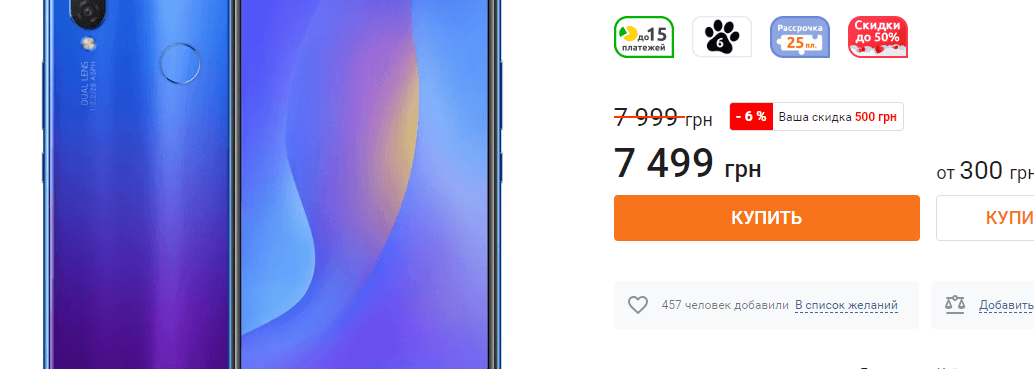
Розташування ціни та знижки також відіграють важливу роль у конверсії. Актуальна ціна (зі знижкою) повинна виділятися на тлі старої: розмір шрифту повинен бути більшим, колір яскравішим, шрифт жирнішим, лівіше або нижче від ціни без знижки.
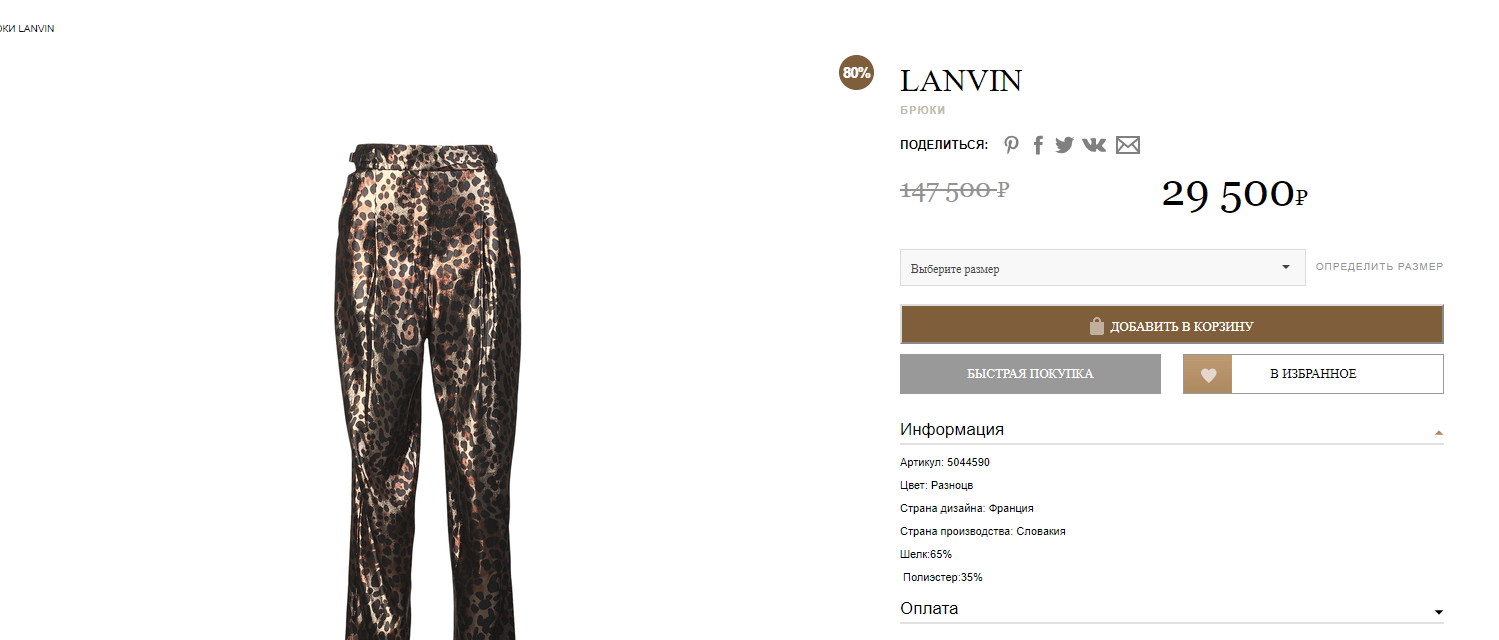
Приклад неправильного розміщення (спочатку кидається в очі ціна без знижки)

Приклад правильного розміщення (першої увагу притягує актуальна ціна)

Гарячі акції (з фіксованими термінами) і товар, який закінчується, теж є якимись тригерами, які провокують клієнта купити товар. Безстрокові акції діють не так ефективно.

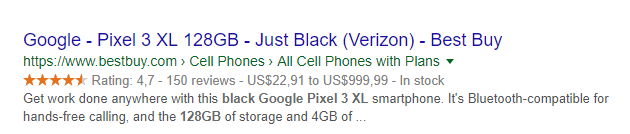
8. Впроваджуємо рейтинг та відгуки про товар
Живі відгуки та рейтинг, який теж формується за рахунок оцінок покупців, підвищують довіру до сайту. Навіть негативні відгуки найімовірніше можуть вмотивувати пошукати інший товар на цьому сайті, ніж відсутність їх зовсім.
Однозначний плюс у відгуках – користувачі самі створюють унікальний контент для вашого інтернет-магазину, і це безкоштовно (або майже, якщо ви пропонуєте знижку на наступну покупку, у разі якщо користувач залишить відгук). Це позитивно позначиться і на переобході сторінок пошуковими роботами, оскільки сторінка постійно оновлюватиметься.
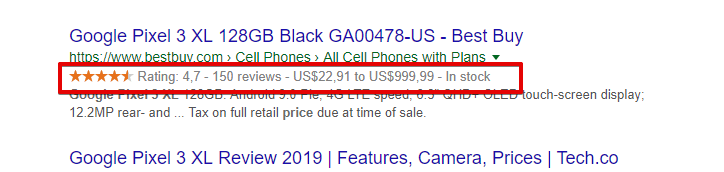
Наявність рейтингу на сторінці дозволить вивести його в сніппет.

9. Даємо можливість задати питання: у коментарях або online-консультанту
Користувачам часто не вистачає спілкування з консультантом: дізнатися докладніше про товар, підібрати потрібний їм розмір, додатково дізнатися про доставку – ось чого хочуть відвідувачі.
Відсутність такої можливості часто стає каменем спотикання, і користувачі залишають сайт, не отримавши потрібної їм інформації.
Коментарі, як і відгуки, допоможуть унікалізувати контент на сторінці. Активне спілкування в online-чаті може підняти конверсію до 4%.
Детальніше про те, як online-консультант підвищує конверсію на сайті, читайте у нашому блозi.
10. Впроваджуємо додаткові товарні пропозиції
Коли клієнт позитивно налаштований, можна запропонувати йому придбати щось додатково до основного товару.
Три види додаткових блоків з товаром на продуктових картках:
- «З цим товаром купують»: наприклад, під час покупки телефону в цей блок можна виводити товар з категорій «Гарнітура», «Портативні зарядки», «Захисне скло».
- «Разом дешевше»: об’єднайте товар з іншими категоріями і запропонуйте знижку. Наприклад, під час купівлі сукні разом з сумочкою – знижка 5%.
- «Схожі товари»: якщо користувач ще не прийняв рішення на користь певного товару, запропонуйте йому схожий з цієї ж категорії. Таким чином він перейде на іншу сторінку сайту, а не покине його.
Замість висновку: для тих, хто дочитав до кінця
Ще кілька порад, як поліпшити продуктові сторінки:
- не виводьте інформацію і блоки скриптами, зробіть всі елементи сторінки видимими для пошукових систем;
- використовуйте значки для виділення важливої інформації про продукт (100% органічний/без глютену/без сої) або магазин (наочний приклад нижче);

- використовуйте фірмовий шрифт для заголовку H1, як спосіб продемонструвати бренд;
- мотивуйте користувачів взаємодіяти з сайтом: заохочуйте їх за надані відеоогляди товару, фотографії продукту наживо, залишені відгуки та коментарі.
Еще по теме:
- Кейс: збільшення органічного трафіку на 48,7% за 3 тижні
- Проектування структури та навігації інтернет-магазину: можливі проблеми та їх вирішення
- Як покращити сніппет у Яндексі та підвищити CTR сайту
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.