- (Обновлено:
Для кого: владельцам сайта или маркетологам
В работе мы с коллегами часто сталкиваемся с ситуацией, когда заказчик, желая разработать, например, сайт интернет-магазина, предоставляет для работы макеты лишь двух его страниц: главной и страницы категории. И просит рассчитать сроки и стоимость работ, ошибочно полагая, что на этом его миссия окончена.
Залог же эффективного и в будущем успешного сайта в том, что его владелец (или маркетолог) ещё на старте руководствуется следующими принципами:
1) чётко определить цели и подобрать соответствующий им тип будущего сайта;
2) плотно сотрудничать с командой специалистов по разработке (программистом, дизайнером, верстальщиком).
Итак, сайт интернет-магазина никак не может состоять из 2 страниц, равно так же, как и блог. Есть исключение — одностраничный сайт. Тут действительно можно обойтись одной страницей макета. Продолжение статьи
Не пропустите этим летом в Одессе!
Конференция «8P: Бизнес в сети»: 4 конференции в одной у Черного моря
15 июля в Одессе пройдет пятая юбилейная конференция «8P: Бизнес в сети» с 700+ участниками из таких компаний, как Depositphotos, K50, Alytics, SimilarWeb, OWOX, Ostrovok, iProspect, METRO Cash&Carry, Provectus, Ciklum, Таврия В, Zootovary, On Clinic и др.
Конференция будет полезна для фаундеров и СEO интернет-магазинов и стартапов, SEO и PPC-специалистов. Вот 40 секунд видео о том, как было на прошлых 8Р:
4 потока и 40 докладов
8Р обновляет формат: теперь каждый поток — это отдельная мини-конференция. В этом году 8P объединит в себе такие направления:
- Арбитраж трафика;
- Сервисы для SEO и PPC специалистов;
- Продвижение стартапов и мобильных приложений в Америке и Европе;
- Продвижение интернет-магазина от А до Я.
В программе — лучшие спикеры Украины, Польши, Беларуси, России и Франции:
Вас ждут доклады в новом уникальном формате: сервисы и агентства будут выступать вместе с представителями клиентской стороны, чтобы наиболее полно осветить детали кейсов. В целом за весь день конференции участники услышат 40 докладов и примут участие в двух круглых столах.
Почем билеты?
В данный момент доступны билеты на 8Р от 1100 грн. Не забудьте использовать промокод SiteClinic на скидку 10%.
Станьте причастными к уникальной конференции — проведите день в Одессе в компании самых прогрессивных decision-makers, обучайтесь у лучших, наслаждайтесь вкусной едой, и все это — в 20 метрах от Черного моря.
Организатор мероприятия — агентство интернет-маркетинга Netpeak.
Далее предлагаю подробно рассмотреть основные этапы разработки сайта: как правильно выстроить работу с командой разработчиков, а также на примерах рассмотреть типы сайтов и количество страниц, из которых состоит каждый из них.
Этап № 1
Определитесь с тем, какие функции вы возлагаете на свой сайт и, исходя из этого, выберите тип:
- сайт-визитка (он же личный сайт или сайт услуг);
- интернет-магазин;
- информационный портал (например, новостной);
- сайты для общения (блог, форум, социальная сеть).
Этап № 2
Не спешите заказывать разработку страниц сайта, пока не изучите сайты ваших конкурентов. Мониторя их сайты, вы сможете понять, какие бывают страницы у типичных сайтов и почерпнёте много полезных идей, например, о блоках, страницах распродаж, фильтрах, расположении и виде тех или иных объектов сайта и т. п.
Этап № 3
Подберите исполнителей. Вам как минимум будут нужны услуги дизайнера и разработчика. И тут начинается тесное сотрудничество между вами (заказчиком) и исполнителями. Вам необходимо обсудить с ними всё то, что вы уже выяснили для себя, исходя из 1-го и 2-го этапов. Эта информация поможет учесть всё необходимое для разработки вашего сайта — точно подготовить техническое задание и чётко ему следовать. Также на этом этапе важно выбрать CMS (система управления сайтом или «админка»): Bitrix, Joomla, Drupal, WordPress или самописная CMS.
Это следует сделать заранее, так как у каждой CMS свой набор шаблонов, которые лягут в основу макетов нового сайта, и к тому же дизайнер вовремя сможет создать нужные элементы, ничего не упустив.
Теперь рассмотрим типы страниц сайтов на примере интернет-магазина 6pm.com:
1. Главная страница
Определите, какие блоки будут у вас на главной странице:
Тут мы видим меню каталога, слайдер, блоки специальных предложений и бренды.
Шапка и футер — сквозные, т. е. выводятся на всех страницах и выглядят везде одинаково.
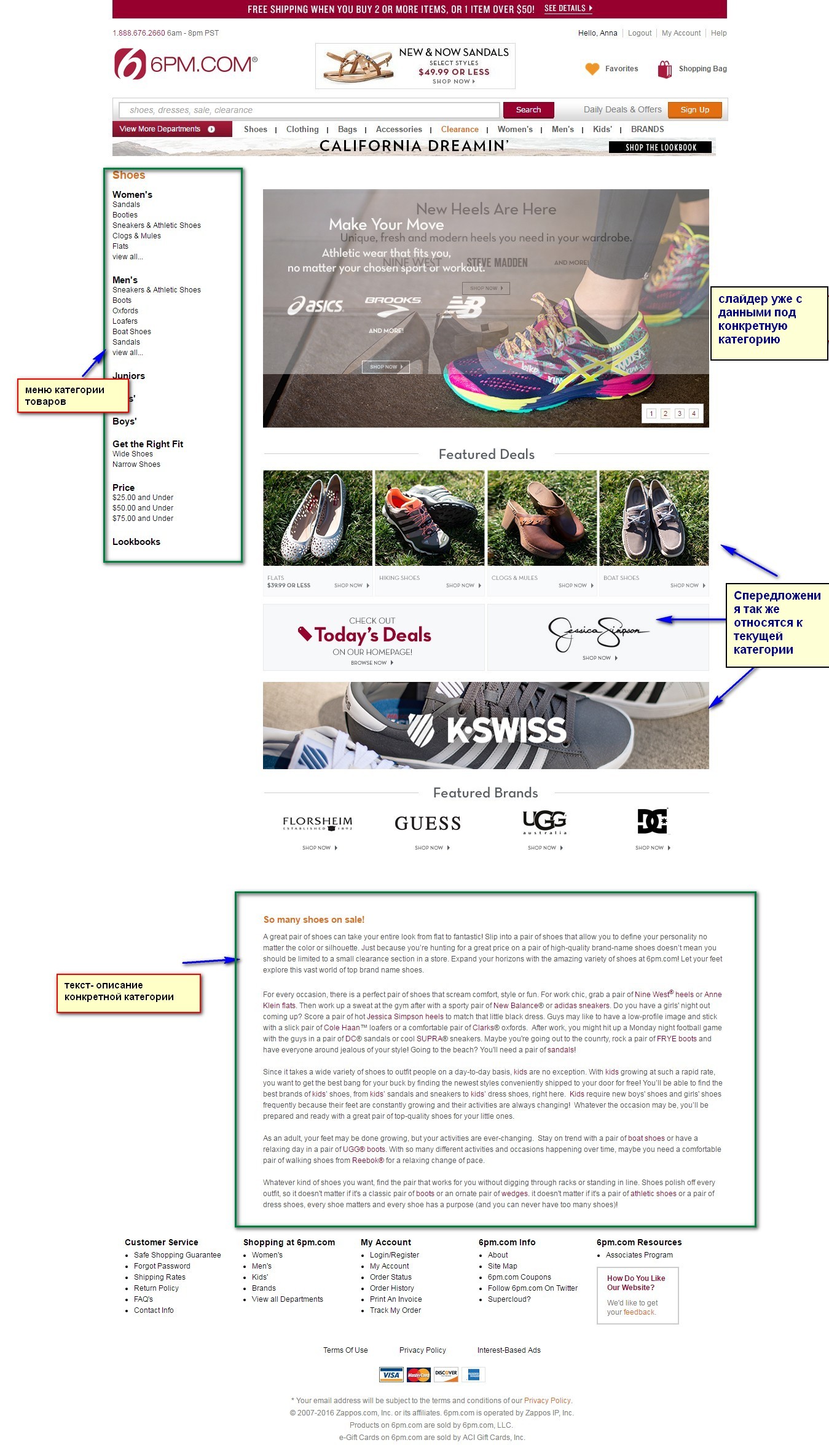
2. Страница раздела каталога
Эта страница отличается от главной тем, что меню выглядит уже иначе, так как содержит ссылки на подкатегории конкретного раздела, а также имеет блок с текстом. Создавая макет с осмысленным текстом, вы облегчите работу тем, кто будет дальше работать над сайтом, – верстальщику, программисту.
На страницах подкатегорий в левом блоке мы уже видим фильтр вместо меню. Также появились товары и блок сортировки.
На этой странице уже нет левого блока (этот блок называют обычно «сайдбар»), но есть блоки спецпредложений и похожих товаров.
5. Информационные страницы
Например, эта , также отличаются от перечисленных выше страниц, соответственно они тоже должны быть отражены в макете и описаны.
6. Страница брендов
Тут мы видим список брендов в алфавитном порядке. Это необязательный тип страниц, но у этого сайта такая специфика — бренды важно собрать на отдельной странице.
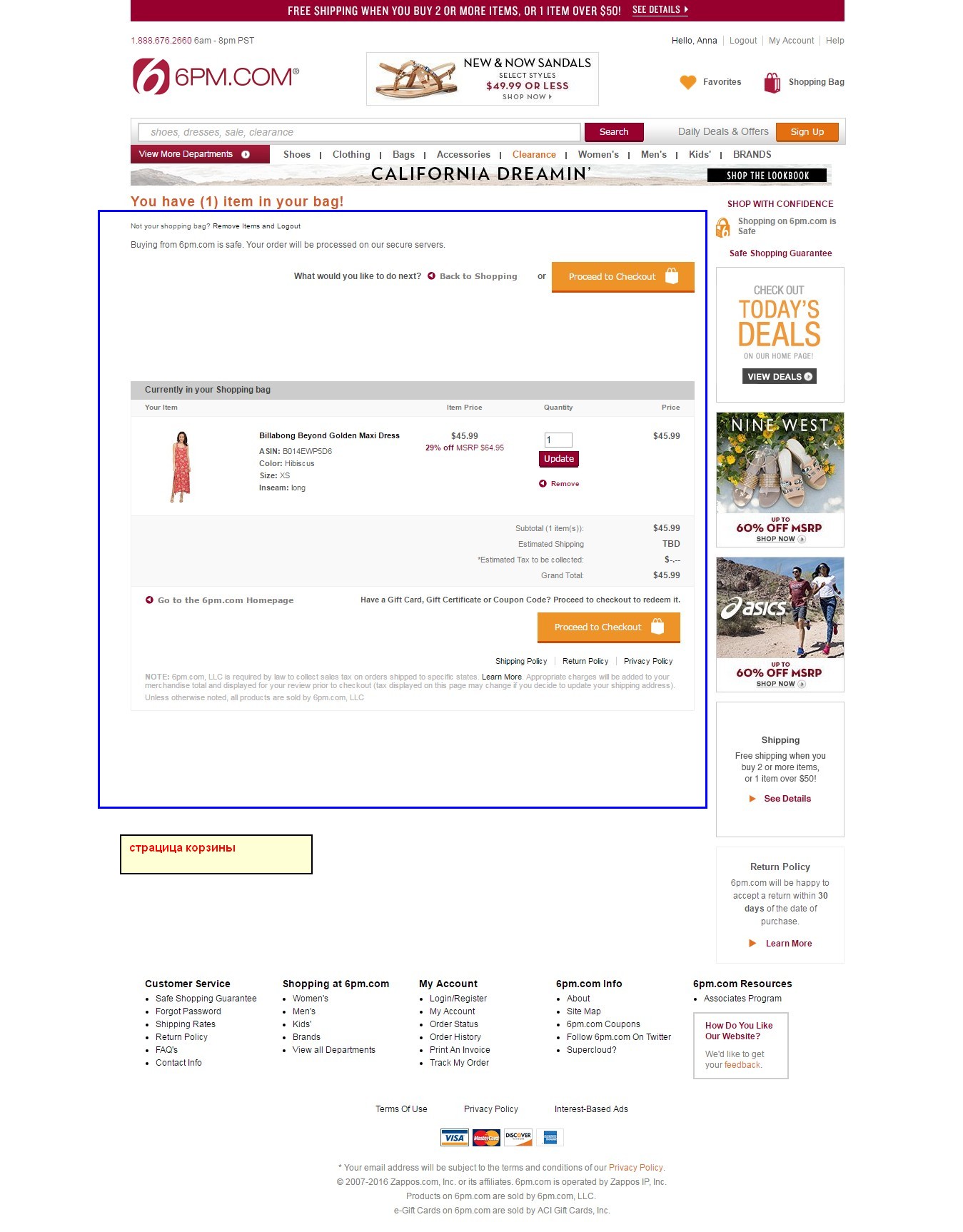
7. Набор страниц регистрации/авторизации и личного кабинета, страница корзины
Страница регистрации и авторизации могут быть как на одной странице, так и на разных. Сайт может и не требовать регистрации, а для покупки будет только форма заказа, возможно, даже без страницы корзины. Эти страницы должны быть удобными и понятными, поэтому очень важно продумать их структуру и дизайн.
8. Карта сайта
Часто на сайтах можно встретить страницу «Карта сайта». Кстати, у 6pm.com не самый удачный вариант — тут можно поучиться на чужих ошибках. Как минимум сделать так, чтобы не было так много пустого места (рис. 8). Как вариант, можно было разбить список ссылок на 3 колонки, тем самым заполнив пространство на этой странице.
9. Страница 404
Её дизайн также отличается от других страниц, но похож на любую информационную страницу, поэтому не сразу можно понять, что попал на страницу, которой не существует. К её оформлению можно подойти креативнее, сохранив при этом основную стилистику. Подробнее о том, как сделать креативную страницу 404, можно почитать тут.
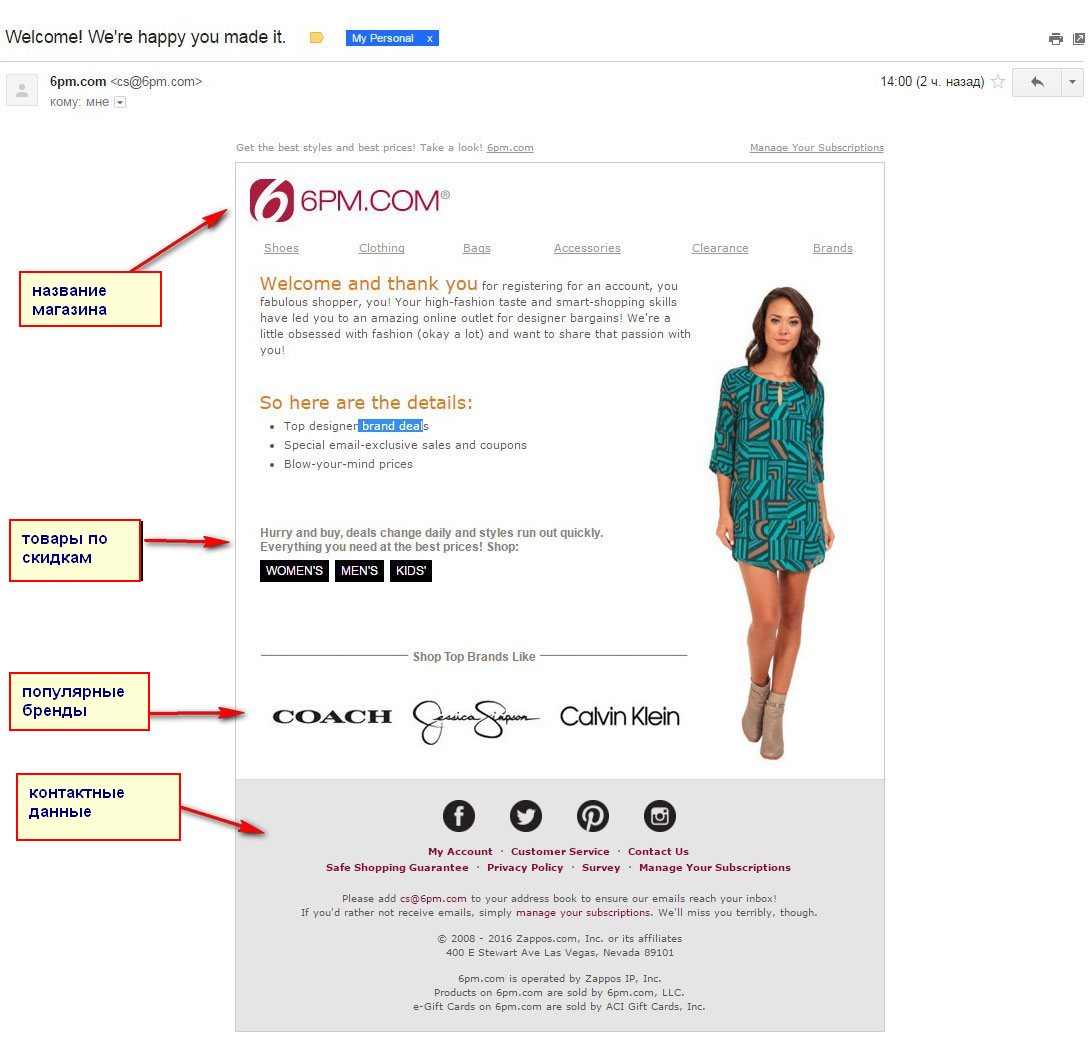
10. Почтовые уведомления
Практически у каждого сайта есть сервис уведомлений на почтовый ящик — письмо о заказе, регистрации, запрос на сброс пароля, акции, рассылки подписчикам и т. д. У этих страниц также должен быть дизайн в стиле самого сайта, т. е. с упоминанием вашего бренда/названия. У 6pm неплохой пример дизайна таких писем.
11. Элементы дизайна
Ещё следует добавить, что на разных страницах для акцента могут использоваться отдельные элементы дизайна, например, списки, кнопки-иконки и т. д.
Как видите, мы уже насчитали более 10 обязательных страниц сайта интернет-магазина, которые нужно отрисовать и описать. Никак не две 🙂
Ещё один способ определения количества и вида страниц сайта — это изучить готовые макеты или шаблоны, которые часто бывают бесплатными. За этим можно обратиться к дизайнеру, если вы планируете дизайн под конкретную CMS (админку).
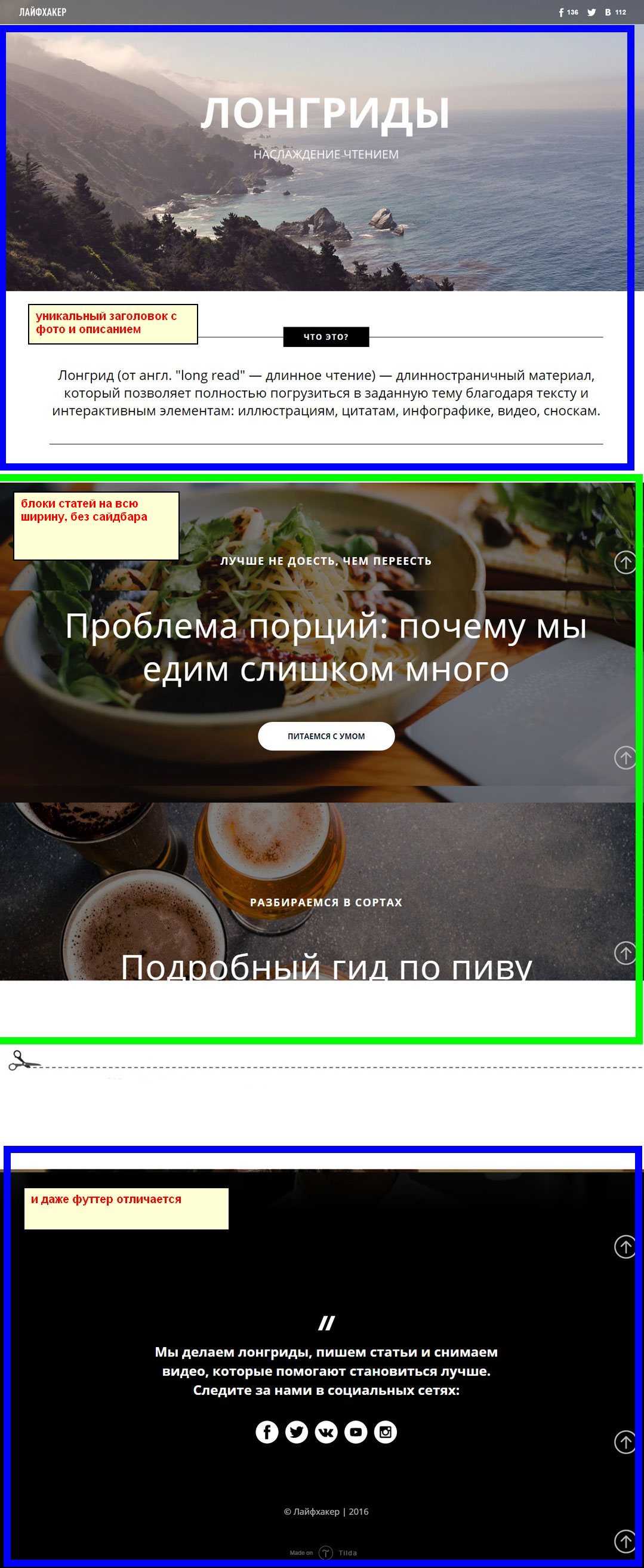
Например, рассмотрим страницы шаблона персонального блога на WordPress. Я не буду в этот раз описывать каждый тип страниц, только некоторые рассмотрю подробнее:
1. Главная
2. Категория
3. Страница статьи
4. Специальная категория
Такие типы категорий и страниц необязательно присутствуют в каждом блоге. Иногда бывает так, что кратко описать что-либо не получается (рис. 16) или необходимо выделить информацию, актуальную в текущем сезоне или для праздника (рис. 15). Тогда могут пригодиться макеты, из которых верстальщик сделает такие шаблоны, например:
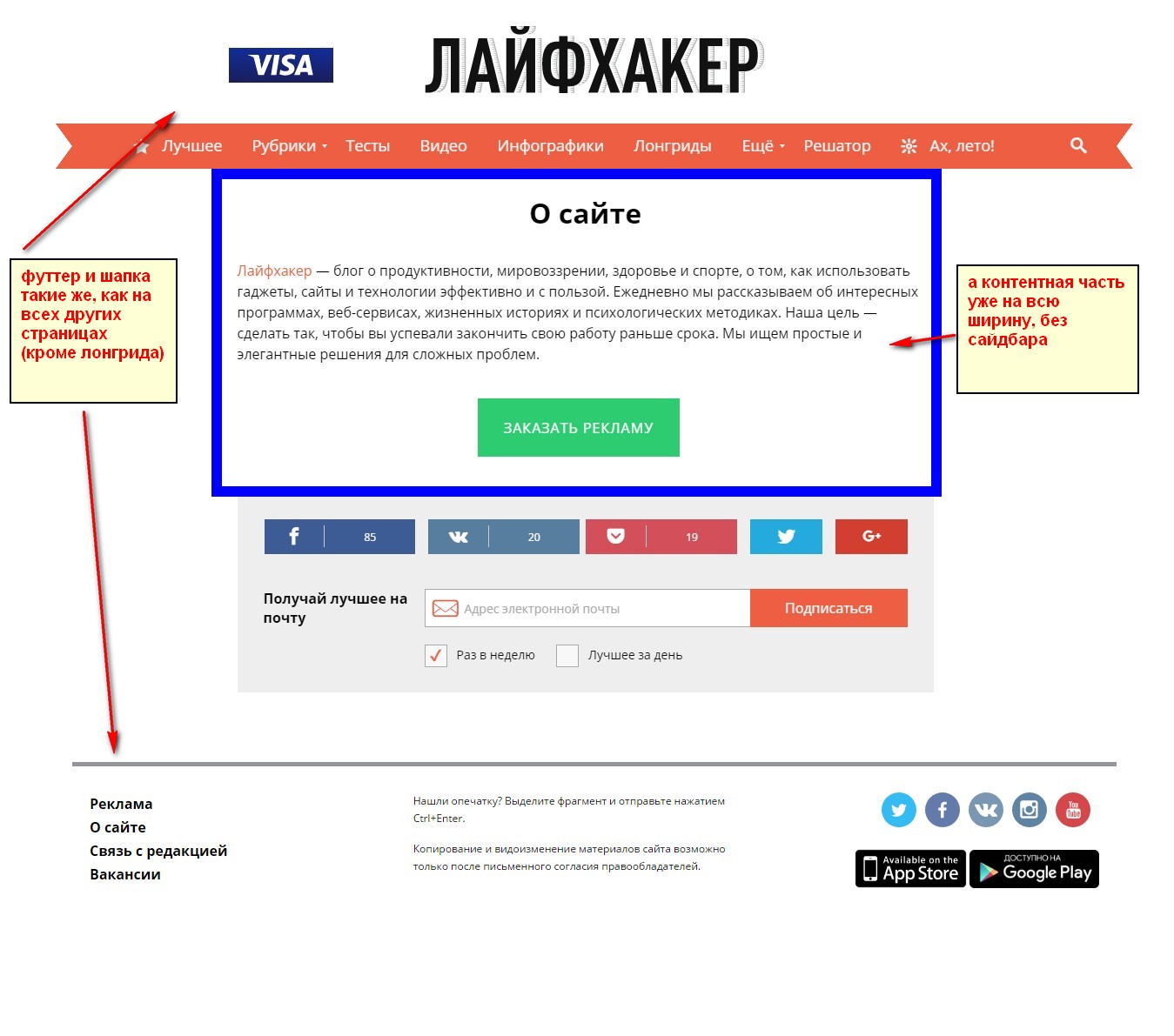
5. Информационная страница
6. Страница результата поиска
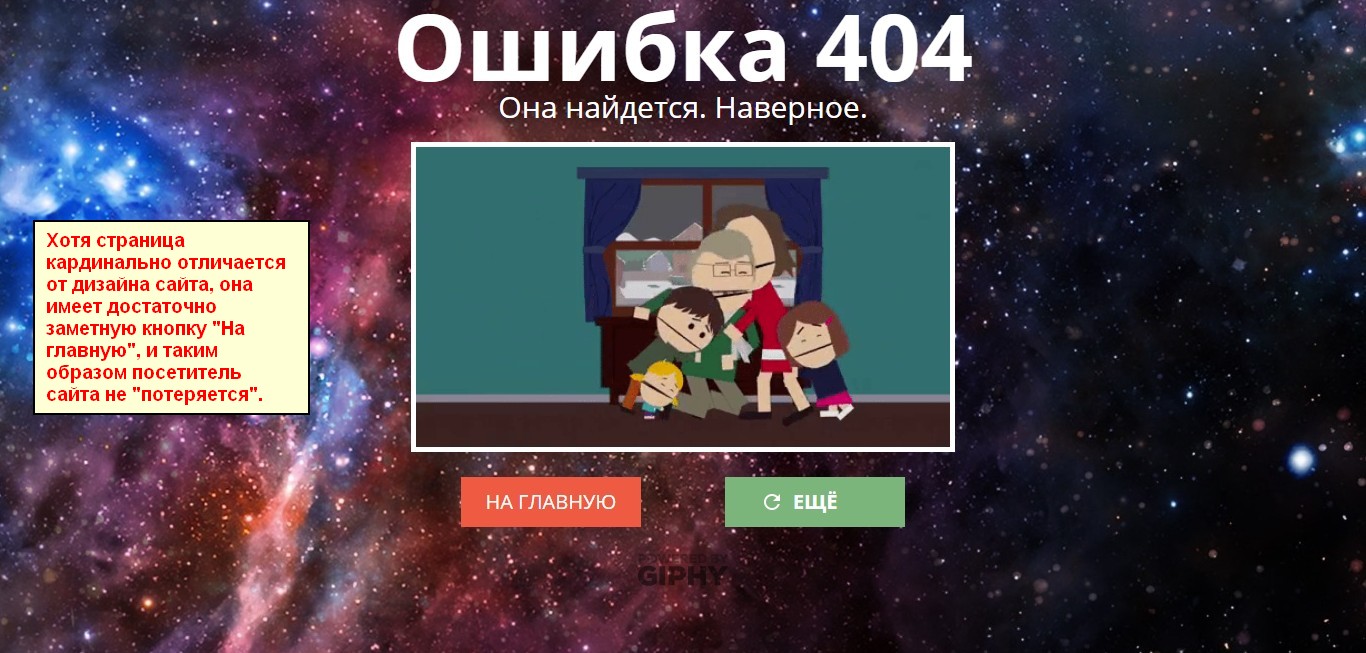
7. Страница 404
Подведём итоги. Чтобы не усложнять процесс создания вашего нового сайта, не тратить зря времени, сил и денег, придерживайтесь следующих правил:
1) смотрите, как делают конкуренты, и изучайте структуру их сайтов;
2) советуйтесь со всеми специалистами, которые участвуют в создании, развитии и поддержке вашего сайта;
3) если используете CMS, изучайте готовые шаблоны;
4) заказывайте у дизайнера столько страниц, сколько нужно для сайта вашего типа, не экономьте. Обычно самые дорогие страницы – это главная, страница каталога и карточка товара. Гораздо дешевле вам обойдутся информационная страница, 404 и страница результата поиска.
Если после прочтения этой статьи у вас всё-таки остались вопросы, пишите в комментарии или обращайтесь к нам через форму обратной связи.
Еще по теме:
- Новые санкции Яндекса, понижающие позиции сайта за некорректную рекламу
- Платим 15% за клиента по SEO. Партнерская программа SiteClinic
- Есть вопросы по SEO? Задай их в нашем телеграм-канале
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Alina
-
Анна
-
Alina
-
Анна Себова
-
-
-
























 (4 оценок, среднее: 4,00 из 5)
(4 оценок, среднее: 4,00 из 5)