- (Обновлено:
Ранее мы уже писали о том, как установить и настроить Google Tag Manager на сайт, а также как с его помощью настроить отслеживание кликов. В этой статье мы расскажем о том, как с помощью GTM настроить отслеживание успешной отправки формы.
В зависимости от настроек CMS отслеживание отправки форм на сайте можно настроить разными способами. Например, если после отправки формы происходит перенаправление на страницу благодарности, настроить отслеживание будет очень просто, так как в таком случае конверсией можно считать посещение страницы благодарности. Соответственно, можно настроить цель без помощи GTM и вмешательства в исходный код сайта.
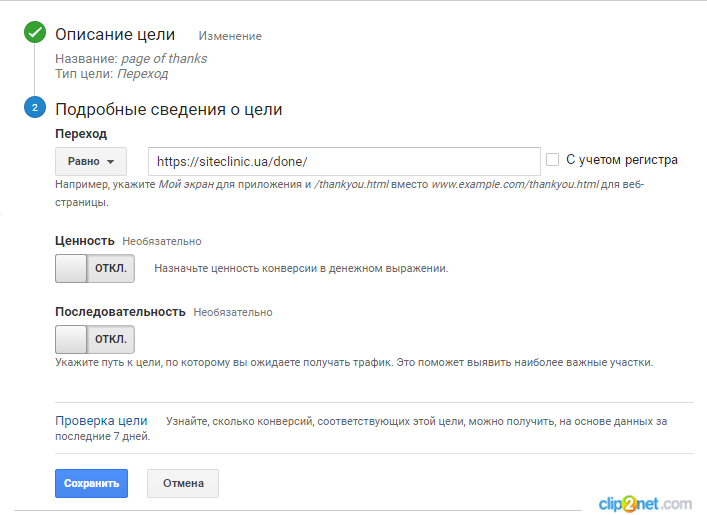
Достаточно настроить в Google Analytics цель «Переход на страницу благодарности».
Рисунок 1

В этой статье мы расскажем, как настроить отслеживание отправки формы, если после успешной отправки нет перенаправления на страницу благодарности, а всплывает только окно благодарности.
Настройка отслеживания успешной отправки форм на сайте при передаче данных с помощью submit
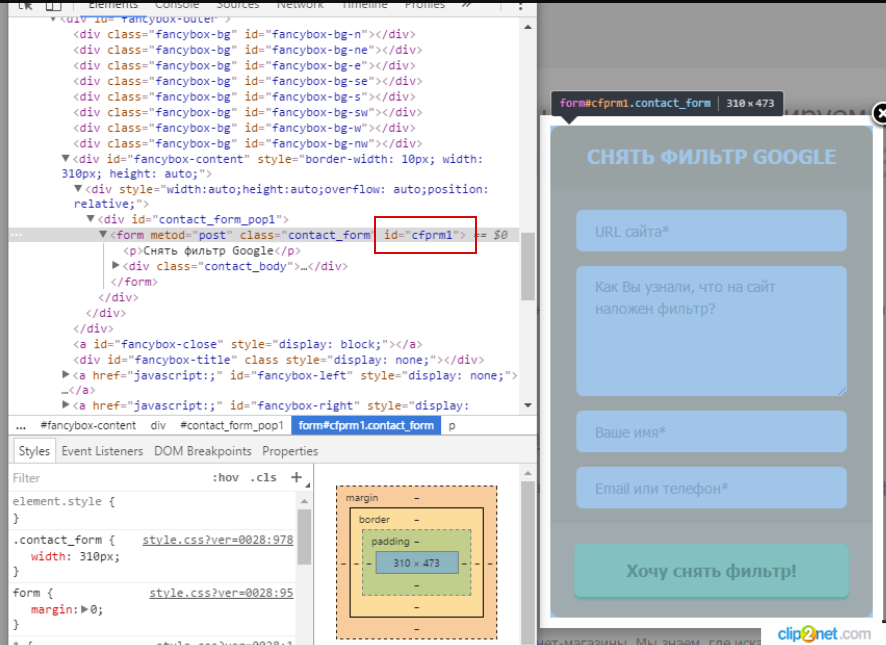
В нашем случае такие формы отправляются на сервер через submit. Для отслеживания цели можно привязаться к классу или идентификатору формы. Для этого находим уникальный идентификатор элемента, к которому можно привязаться. В нашем случае это id-формы.
Рисунок 2

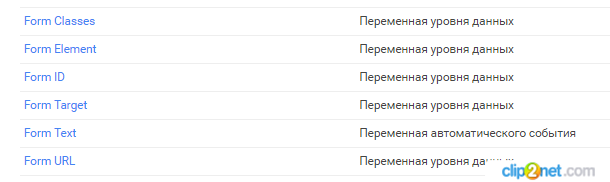
Далее проверяем, активированы ли переменные в разделе «Формы».
Рисунок 3

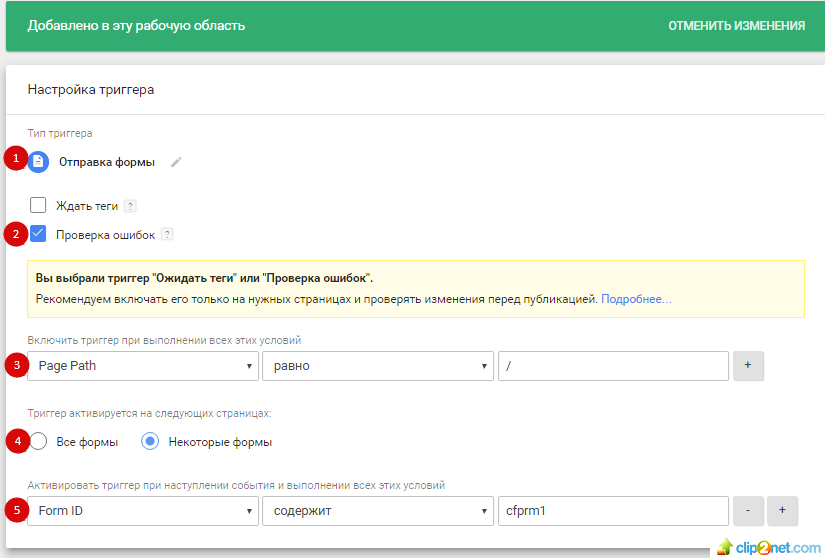
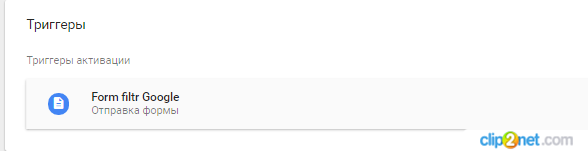
На следующем этапе создаём триггер с такими параметрами:
Тип: «Отправка формы»
Условия активации: «Некоторые формы»
Условие, при наступлении которого должен активироваться триггер: в нашем случае это Form ID = cfprm1 на главной странице сайта
Рисунок 4

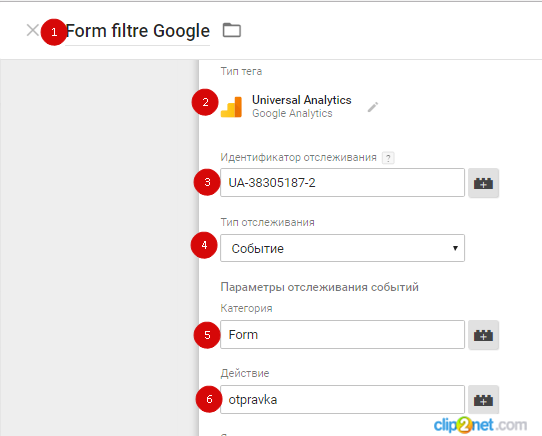
Затем создаём тег с такими параметрами:
Тип тега: «Universal Analytics»
Тип отслеживания: Событие
Категория: мы назвали «Form»
Действие: мы назвали «Otpravka»
Триггер активации: триггер, созданный на предыдущем шаге
Рисунок 5

Рисунок 6

После того как мы убедились в правильной настройке тега (для этого используем режим предварительного просмотра), настраиваем отслеживание цели в Google Analytics.
Таким образом, мы настроили отслеживание события с помощью GTM без вмешательства в исходный код сайта.
Настройка отслеживания успешной отправки форм на сайте при передаче данных с помощью AJAX
Настроить отслеживание успешной отправки форм без вмешательства в исходный код сайта можно не во всех случаях. Например, при передаче данных с помощью AJAX необходимо выполнить следующие действия:
А. Найти Javascript код, в котором расположена функция, отправляющая данные через AJAX;
Б. Найти в этой функции параметр «Success», отвечающий за действия, которые будут выполняться после успешной отправки данных на сервер;
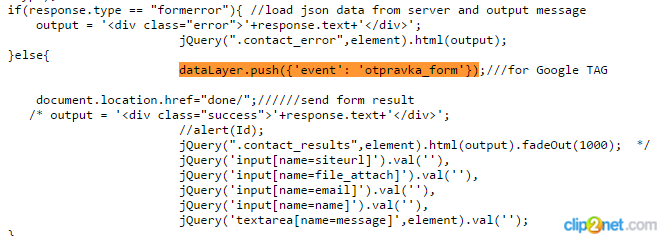
В. Прописать внутри function() { … } команду
dataLayer.push({'event': 'event_name'}) заменив «name» придуманным названием.
Мы написали так:
dataLayer.push({'event': 'otpravka_form'})
В коде это выглядит следующим образом:
Рисунок 7

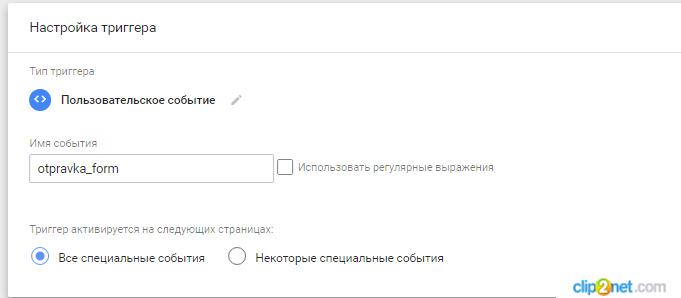
Г. Настроить отслеживание успешной отправки формы с помощью GTM. Для этого нужно создать триггер со следующими параметрами:
Тип триггера: «Пользовательское событие»
Имя события: нужно указать event, который был прописан в функции; в нашем случае это ‘otpravka_form’
Рисунок 8

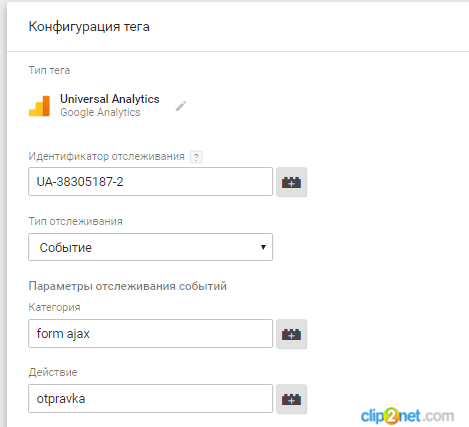
Затем нужно создать тег с такими параметрами:
Тип тега: «Universal Analytics»
Тип отслеживания: Событие
Категория: мы назвали «form ajax»
Действие: мы назвали «otpravka»
Триггер активации: триггер, созданный на предыдущем шаге
Рисунок 9

После того как вы убедитесь в правильной настройке тега (для проверки нужно использовать режим предварительного просмотра), можете настроить отслеживание цели в Google Analytics.
По примерам, приведённым выше, вы сможете сами настроить отслеживание отправки форм на сайте. Если возникнут вопросы, пишите в комментариях, с радостью вам ответим!
Еще статьи по теме:
Настройка отслеживания 404 ошибок с помощью Google Tag Manager
Настройка отслеживания e-commerce с помощью Google Tag Manager
Еще по теме:
- Кластеризация с помощью надстройки SEO-Excel
- 12 фичей Seolib, о которых вы, возможно, не знали
- 10 примеров применения операторов поиска Яндекс и Google
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
Сергей
-
Наталия Бондаренко
-
-
Сергей
-
Наталия Бондаренко
-
-
Алексей
-
Наталия Бондаренко
-
Алексей
-
Алексей
-
-
Наталия Бондаренко
-
-
Наталия Бондаренко
-
George Shilov
-
Кушнеров Юрий
-
-
Георгий
-
Сергей
-
Кушнеров Юрий
-
-
-
Ася
-
Кушнеров Юрий
-
-
Кушнеров Юрий
-
Наталия Бондаренко
-
Александр
-
Наталия Бондаренко
-
-
Вероника
-
Наталия Бондаренко
-
Вероника
-
Наталия Бондаренко
-
Вероника
-
-
-
-
-
Артем
-
Оля Лавренцова





 (21 оценок, среднее: 4,43 из 5)
(21 оценок, среднее: 4,43 из 5)