- (Обновлено:
- 7 минут
- Ответы на вопросы
В этой статье мы рассмотрим:
- Как влияет адаптивность сайта на ранжирование в ПС
- Как оптимизировать сайт под мобильные устройства
- Какие инструменты можно использовать для проверки адаптивности сайта
- Как повысить удобство сайта для пользователей мобильных устройств
Как влияет адаптивность сайта на ранжирование в ПС
Позиция Google
В феврале 2015 года ПС Google анонсировала запуск нового алгоритма, который учитывает оптимизацию сайта под мобильные устройства как фактор ранжирования в мобильной выдаче. Подробнее в Google Webmaster Central Blog.
В ноябре 2016 года в официальном блоге появилась информация о запуске Mobile-first index. Перевод фрагмента заявления в официальном блоге Google:
«Чтобы наши результаты были более полезными, мы начали эксперимент, чтобы сделать мобильный индекс основным. Хотя наш индекс поиска по-прежнему будет единым индексом веб-сайтов и приложений, наши алгоритмы в итоге будут в основном использовать мобильную версию контента сайта для ранжирования страниц с этого сайта, для понимания структурированных данных и отображения сниппетов этих страниц в наших результатах.»
Если кратко – раньше при ранжировании сайта ПС Google использовала десктопную версию, теперь она будет опираться, прежде всего, на содержимое мобильной версии. О точной дате запуска представители Google не сообщили, известно, что сейчас Mobile-first индекс тестируется на ограниченной выборке. Однако уже сейчас рекомендуем проверить готовность сайта к его запуску.
Как подготовить сайт к мобильному индексу
Если сайт использует адаптивный дизайн или динамическую подстановку контента, убедитесь, что он корректно отображается на всех устройствах, страницы быстро загружаются, а изображения и другие динамические элементы оптимизированы для мобильных устройств.
Если есть отдельный мобильный сайт на поддомене, убедитесь, что весь важный контент и метаданные отображаются одинаково в десктопной и в мобильной версиях. Также важно удостовериться, что в обеих версиях сайта используется одинаковая семантическая разметка. Подробнее о подготовке сайта к Mobile-first index в Google Webmaster Central Blog.
Позиция Яндекса
В Яндексе адаптация под мобильные устройства стала учитываться в феврале 2016 года как фактор ранжирования в мобильной выдаче.
Как Яндекс определяет, оптимизирована ли страница под мобильные устройства?
Если эти условия выполнены, страница считается пригодной для мобильных устройств:
1. Нет горизонтальной прокрутки. Горизонтальная прокрутка — первый симптом плохой адаптации сайта под мобильные устройства. Весь контент сайта (текст, изображения, кнопки, меню и т. д.) должен адаптироваться под размер экрана.
2. Нет элементов, которые не работают на популярных мобильных платформах. К таким элементам, например, относятся флеш-ролики, которые не воспроизводятся мобильными браузерами. Такие ролики были исключены из мобильной выдачи Яндекс.Видео, так как пользователи всё равно не могли их просмотреть.
Подробнее о запуске алгоритма «Владивосток» в блоге Яндекса для вебмастеров.
Как оптимизировать сайт под мобильные устройства
Мобильная версия сайта на поддомене
Отдельная мобильная версия сайта полностью реализуется на другом URL и может быть в значительной мере оптимизирована под мобильные устройства и навигацию на них.
Преимущества: можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо отразится на скорости загрузки мобильных страниц.
Недостатки: к основному недостатку относится необходимость разработки ещё одной самостоятельной версии интернет-ресурса, требующей дополнительных временных и денежных затрат.
Динамическая подстановка контента
При этом методе адаптации сервер анализирует тип устройства, с которого поступает запрос, и показывает пользователям мобильных устройств и ПК разные версии страниц под одним и тем же URL.
Преимущества: URL остаётся неизменным
Недостатки: сложная разработка и высокая стоимость поддержки. Ошибки при определении вида устройства: сервер может не распознать смартфон пользователя как мобильное устройство и откроет десктопную версию.
Адаптивный дизайн
Сайт, который будет корректно отображаться на всех устройствах. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) или будут отображаться в более компактном виде.
Преимущества: URL остаётся неизменным, относительно лёгкий в разработке.
Недостатки: медленная скорость загрузки, в связи с чем рекомендуется упрощать функционал, чтобы не перегружать мобильное устройство.
Подробнее о способах адаптации под мобильные устройства мы рассматривали в статье «3 способа быстро адаптировать сайт под мобильные устройства».
Какой из способов адаптации сайта рекомендуют поисковые системы
ПС Яндекс
В инструкциях Яндекса для веб-мастеров говорится о том, что поисковые роботы с одинаковым приоритетом воспринимают все виды оптимизации — и адаптивный дизайн, и мобильную версию, и динамическую подстановку контента. Они оставляют выбор за веб-мастерами, которые должны сами определить способ оптимизации сайта под мобильные устройства.
«Поисковые роботы с одинаковым приоритетом воспринимают перечисленные выше типы адаптации, поэтому выбор полностью за вами. Но стоит обратить внимание на несколько нюансов.»
ПС Google
В инструкциях Google для веб-мастеров также говорится о том, что поисковая система не отдаёт предпочтение определённому виду оптимизации, однако, адаптивный дизайн выделяет как рекомендованный (см. раздел «Преимущества адаптивного дизайна»).
Какие инструменты можно использовать для проверки адаптивности сайта
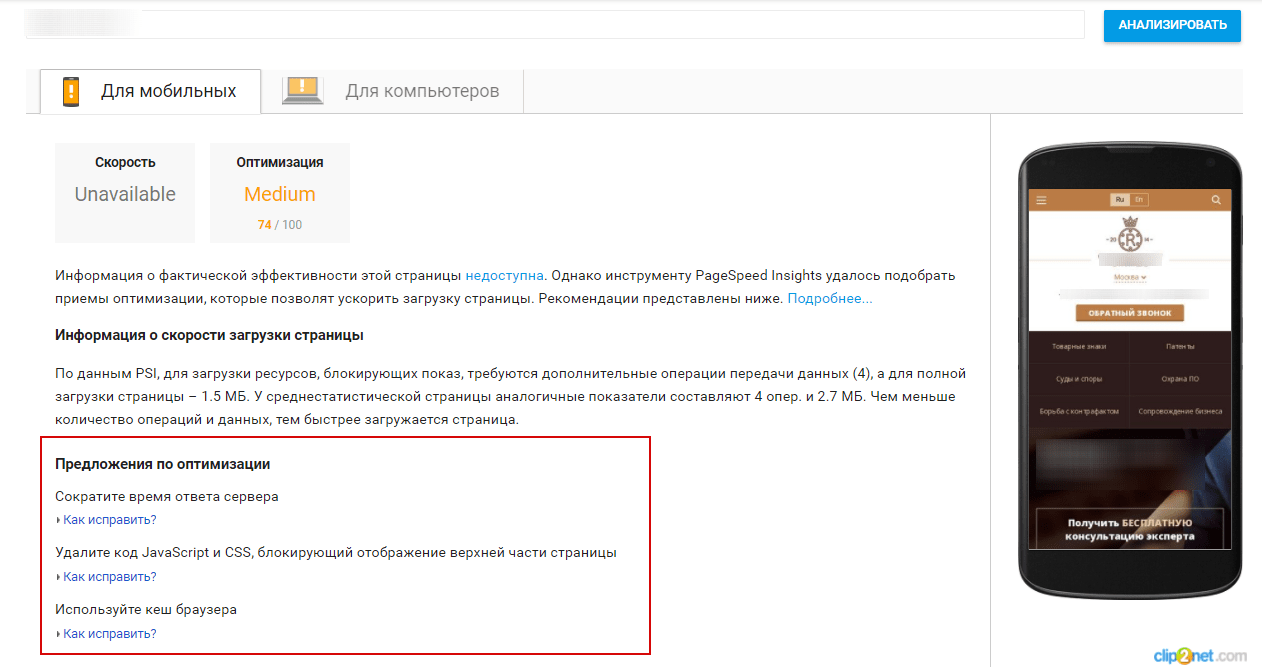
PageSpeed Insights – с помощью этого сервиса можно проверить скорость загрузки страниц и посмотреть рекомендации, как эту скорость повысить.
Рисунок 1

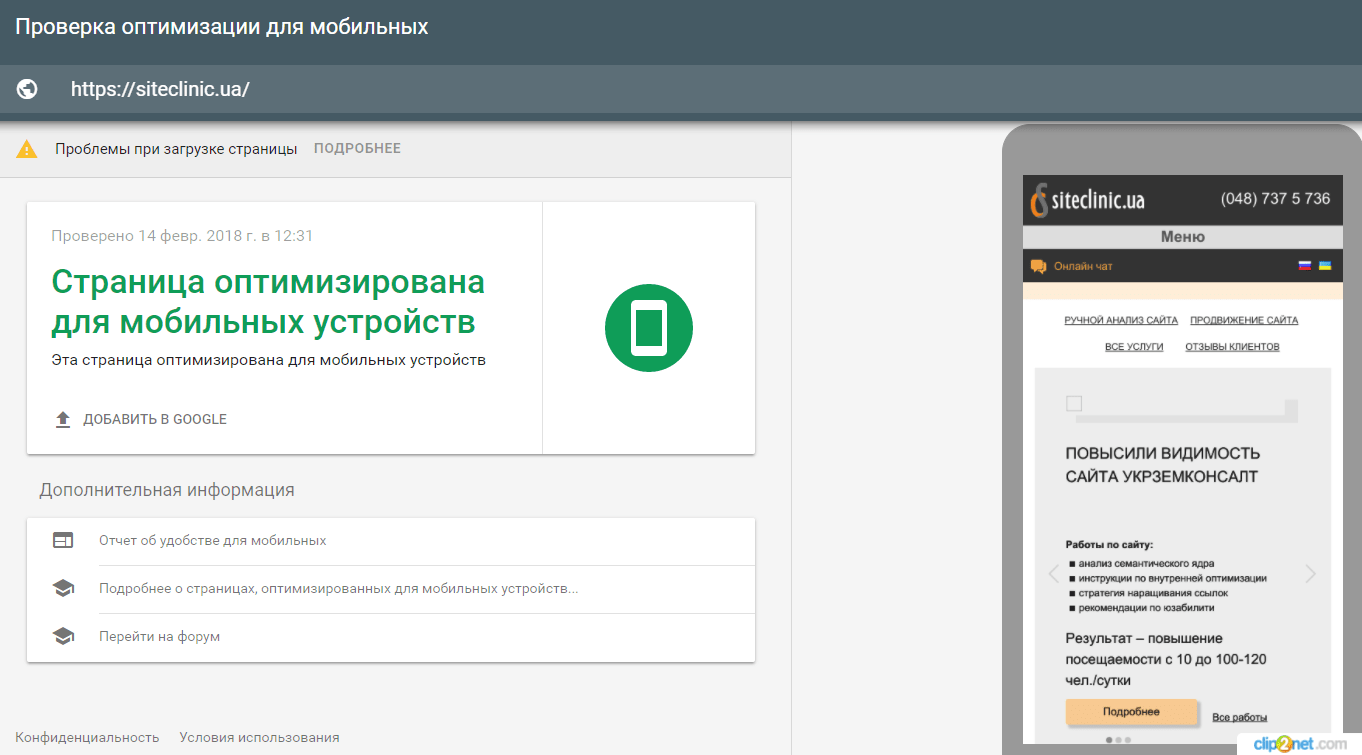
Mobile-Friendly Test от Google – с помощью этого сервиса можно увидеть и проанализировать, как выглядит сайт на смартфоне, скорость загрузки и отображения информации. Проверить можно любой сайт, достаточно ввести его адрес в строку.
Рисунок 2

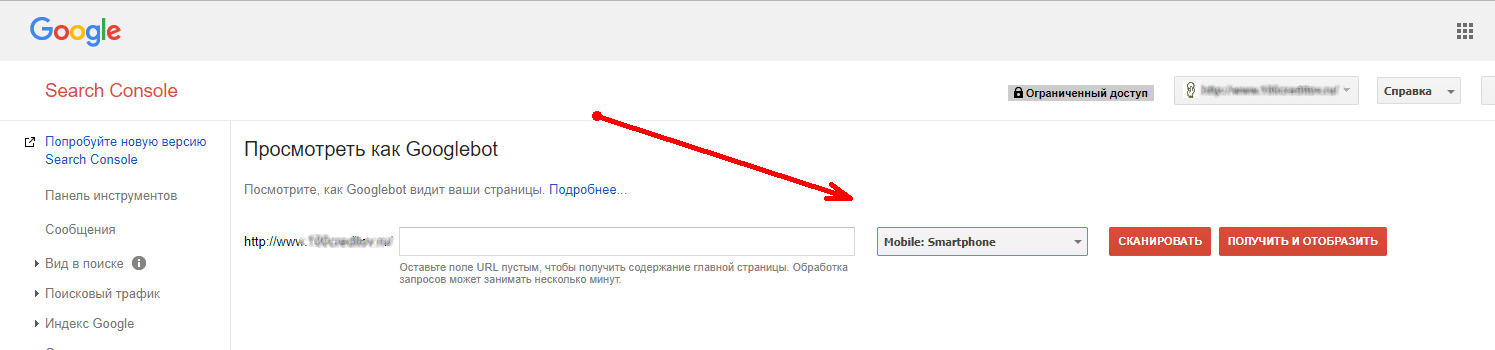
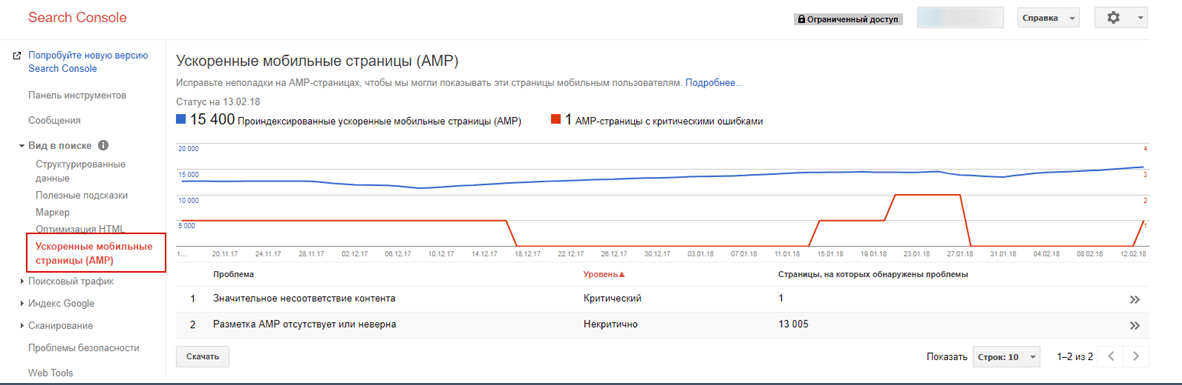
Посмотреть как Googlebot (в панели Google Search Console) – с помощью инструмента «Посмотреть как Googlebot» вы можете проанализировать отображение сайта на разных устройствах.
Рисунок 3

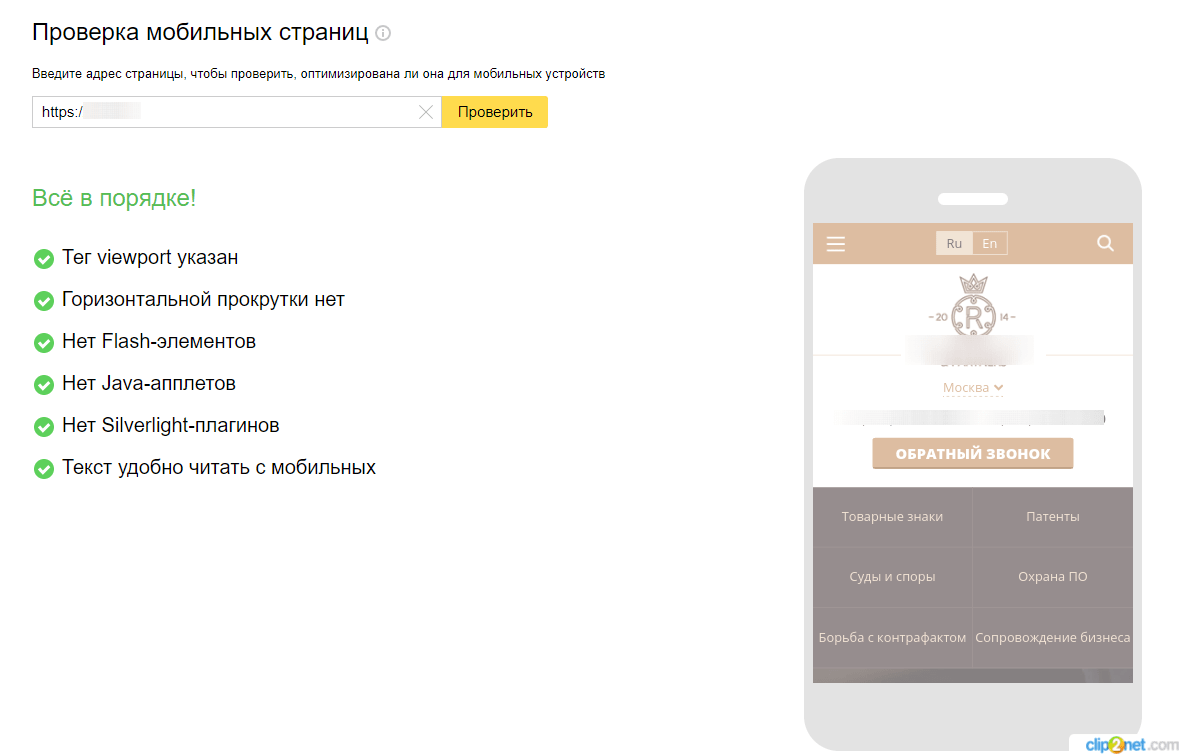
Яндекс.Вебмастер. В сервисе Яндекс.Вебмастер также можно проверить сайт на мобилопригодность. Для этого нужно добавить его в интерфейс Вебмастера и подтвердить на него права.
Рисунок 4

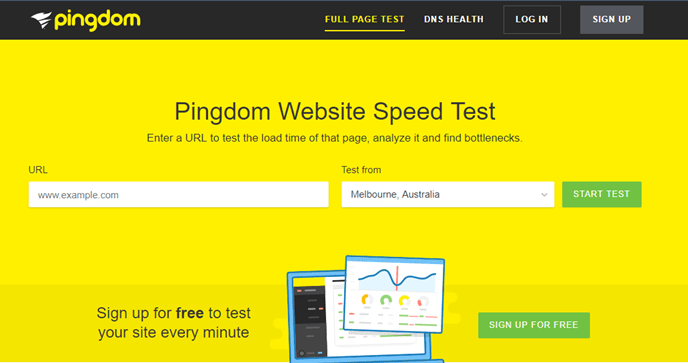
pingdom.com – с помощью этого инструмента вы можете проверить скорость загрузки мобильных страниц из разных мест и регионов, он даёт подсказки и рекомендации по оптимизации ресурса (рис.5).
Рисунок 5

Как повысить удобство сайта для пользователей мобильных устройств
Ускорьте загрузку страниц
Скорость загрузки мобильных страниц играет важную роль для ранжирования – это напрямую влияет на ПФ.
Для ускорения загрузки мобильных страниц рекомендуем использовать различные сервисы сжатия:
- HTML и скриптов (HTML Compressor или Gzip);
- кода CSS (CSS Minifier или CSS Compressor);
- JS кода (JavaScript Compressor, JSCompress и др.);
- изображений (Optimizilla, Resize Pic Online, EWWW Image Optimizer и др.);
- используйте кэш браузера.
Настройте AMP и Турбо-страницы
AMP – проект от ПС Google, запущенный в октябре 2015 года. Это технология ускорения мобильных страниц, которая позволяет создать облегчённую версию веб-страниц.
Рисунок 6

Подробнее о том, как ускорить загрузку целевых страниц с помощью AMP.
В феврале 2018 года ПС Google запустила новый формат ускоренных мобильных страниц AMP Stories. С его помощью веб-мастера смогут создавать публикации, состоящие из нескольких экранов с изображениями и видео.
Аналог Яндекса – Турбо-страницы. В отличие от AMP, при создании которых нужно работать с сайтом, Турбо-страницы собираются вручную с помощью конструктора на основе шаблонов. Сюда можно загрузить изображение, составить форму заявки с обязательными полями и оставить ссылку для перехода на сайт.
Ограничение: нет доступа к коду, так как все страницы на серверах системы.
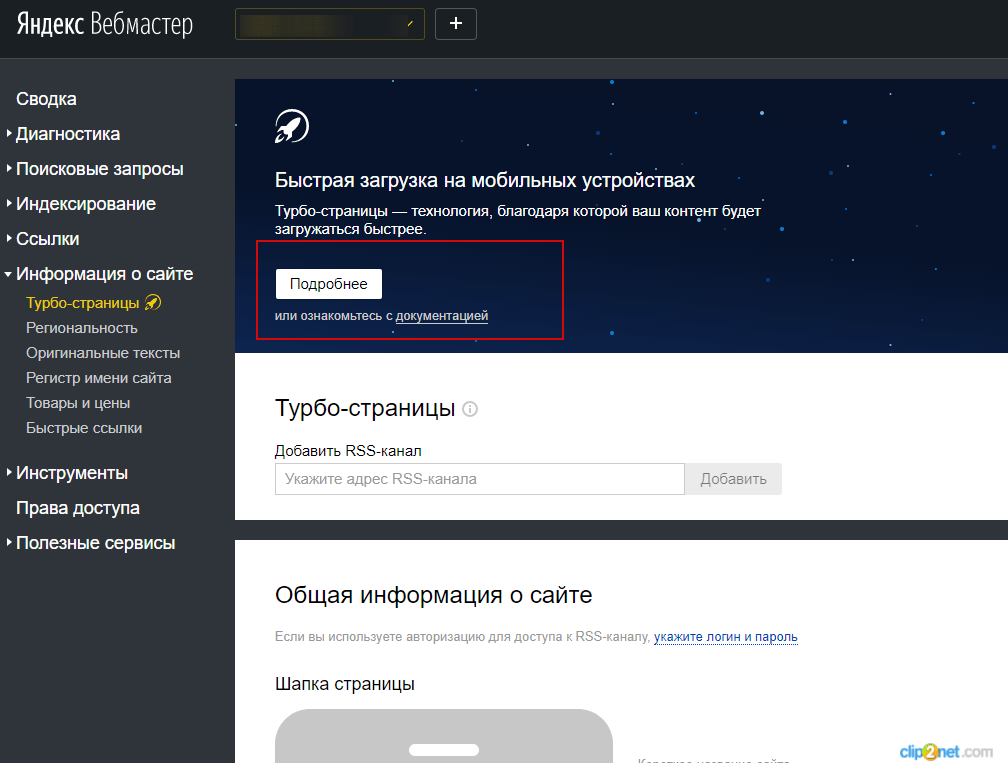
Вся информация о подключении доступна в панели Я.Вебмастера
Рисунок 7. Скриншот данных Я.Вебмастера

Подробнее о том, как настроить и подключить Турбо-страницы.
Убедитесь, что тексты и картинки хорошо читаются без увеличения
Весь важный текст на сайте должен быть легко читаем. Рекомендуем определить минимальный размер в 16 пикселей и убедиться, что междустрочные интервалы выполняют свою функцию, отделяя одну строку от другой. Используйте различные девайсы, чтобы проверить типографику и внести изменения, если они необходимы.
Сделайте большую кнопку
Сделайте возможность комфортно нажимать на кнопку как co смартфона, так и c планшета. Размер кнопки должен быть соответствующим человеческому пальцу.
Пользователь должен иметь возможность легко позвонить с сайта
Убедитесь, что у пользователя, посетившего ваш сайт с мобильного, есть возможность позвонить вам, нажав на номер телефона.
Не размещайте телефон в виде картинки или в неправильном формате.
Изображения товаров должны масштабироваться
У пользователя должна быть возможность масштабировать изображение товара, чтобы рассмотреть детали в большом увеличении.
Выберите правильный viewport
Viewport сообщает браузеру, область просмотра какого размера нам нужна. Это весьма полезно, ведь, как правило, мобильные браузеры пытаются уместить на дисплей мобильного гаджета сайт целиком. Если размер экрана маленький, сайт выглядит настолько мелким, что прочитать что-то становится проблематично. Проверяя корректность viewport, вы получаете гарантию того, что посетители видят адекватную версию сайта независимо от устройства, которое используют для просмотра.
Уберите всплывающие окна
Большие всплывающие окна, формы подписки и т. д. мешают, когда пользователь стремится получить нужную информацию
Заключение
Доля мобильного трафика постоянно растёт. Если ваш сайт не оптимизирован под мобильные устройства, вы уже теряете мобильный трафик, а в будущем можете терять из-за этого и десктопный.
Поэтому, если ваш сайт ещё не адаптирован под мобильные устройства – самое время это исправить!
Еще по теме:
- Обзор CMS-систем. Мощный, гибкий, безопасный Drupal
- Мобильная адаптация сайта – ответы на вопросы
- Что необходимо закрывать от индексации на сайте
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
seoonly.ru
-
Али Профи
-
Anna Sebova
-
Али Профи
-
-
-
Али Профи
-
SiteClinic.Ru
-





