- (Обновлено:
- 7 минут
У цій статті ми розглянемо:
- Як впливає адаптивність сайту на ранжування в ПС
- Як оптимізувати сайт під мобільні пристрої
- Які інструменти можна використовувати для перевірки адаптивності сайту
- Як підвищити зручність сайту для користувачів мобільних пристроїв
Як впливає адаптивність сайту на ранжування в ПС
Позиція Google
У лютому 2015 року ПС Google анонсувала запуск нового алгоритму, який враховує оптимізацію сайту під мобільні пристрої як фактор ранжування в мобільній видачі. Детальніше в Google Webmaster Central Blog.
У листопаді 2016 року в офіційному блозі з’явилася інформація про запуск Mobile-first index. Переклад фрагмента заяви в офіційному блозі Google:
«Щоб наші результати були більш корисними, ми почали експеримент, щоб зробити мобільний індекс основним. Хоча наш індекс пошуку як і раніше буде єдиним індексом веб-сайтів і додатків, наші алгоритми в результаті будуть в основному використовувати мобільну версію контенту сайту для ранжування сторінок з цього сайту, для розуміння структурованих даних і відображення фрагментів цих сторінок у наших результатах.»
Якщо коротко – раніше під час ранжуванні сайту ПС Google використовувала десктопну версію, тепер вона буде спиратися, перш за все, на вміст мобільної версії. Про точну дату запуску представники Google не повідомили, відомо, що зараз Mobile-first індекс тестується на обмеженій вибірці. Однак уже зараз рекомендуємо перевірити готовність сайту до його запуску.
Як підготувати сайт до мобільного індексу
Якщо сайт використовує адаптивний дизайн або динамічну підстановку контенту, переконайтеся, що він коректно відображається на всіх пристроях, сторінки швидко завантажуються, а зображення і інші динамічні елементи оптимізовані для мобільних пристроїв.
Якщо є окремий мобільний сайт на піддомені, переконайтеся, що весь важливий контент і метадані відображаються однаково в десктопній і в мобільній версії. Також важливо упевнитися, що в обох версіях сайту використовується однакова семантична розмітка. Детальніше про підготовку сайту до Mobile-first index в Google Webmaster Central Blog.
Позиція Яндекса
В Яндексі адаптація під мобільні пристрої стала враховуватися в лютому 2016 роки як фактор ранжування в мобільній видачі.
Як Яндекс визначає, чи оптимізована сторінка під мобільні пристрої?
Якщо ці умови виконані, сторінка вважається придатною для мобільних пристроїв:
1. Немає горизонтальної прокрутки. Горизонтальна прокрутка – перший симптом поганої адаптації сайту під мобільні пристрої. Весь контент сайту (текст, зображення, кнопки, меню і т.д.) повинен адаптуватися під розмір екрану.
2. Немає елементів, які не працюють на популярних мобільних платформах. До таких елементів, наприклад, належать флеш-ролики, які не відображаються мобільними браузерами. Такі ролики були виключені з мобільної видачі Яндекс.Відео, оскільки користувачі все одно не могли їх переглянути.
Детальніше про запуск алгоритму «Владивосток» у блозі Яндексу для вебмайстрів.
Як оптимізувати сайт під мобільні пристрої
Мобільна версія сайту на піддомені
Окрема мобільна версія сайту повністю реалізується на іншому URL і може бути значною мірою оптимізована під мобільні пристрої та навігацію на них.
Переваги: можна істотно полегшити дизайн сайту для мобільних пристроїв, що добре позначиться на швидкості завантаження мобільних сторінок.
Недоліки: до основного недоліку належить необхідність розробки ще однієї самостійної версії інтернет-ресурсу, що вимагає додаткових тимчасових і грошових витрат.
Динамічна підстановка контенту
При цьому методі адаптації сервер аналізує тип пристрою, з якого надходить запит, і показує користувачам мобільних пристроїв і ПК різні версії сторінок під одним і тим самим URL.
Переваги: URL залишається незмінним
Недоліки: складна розробка та висока вартість підтримки. Помилки під час визначення виду пристрою: сервер може не розпізнати смартфон користувача як мобільний пристрій і відкриє десктопну версію.
Адаптивний дизайн
Сайт, який буде коректно відображатися на всіх пристроях. Деякі елементи не будуть відображатися на мобільних пристроях (і навпаки) або будуть відображатися в більш компактному вигляді.
Переваги: URL залишається незмінним, відносно легкий у розробці.
Недоліки: повільна швидкість завантаження, у зв’язку з чим рекомендується спрощувати функціонал, щоб не перевантажувати мобільний пристрій.
Детальніше про способи адаптації під мобільні пристрої ми розглядали в статті «3 способи швидко адаптувати сайт під мобільні пристрої».
Який із способів адаптації сайту рекомендують пошукові системи
ПС Яндекс
В інструкціях Яндексу для веб-майстрів йдеться про те, що пошукові роботи з однаковим пріоритетом сприймають усі види оптимізації – і адаптивний дизайн, і мобільну версію, і динамічну підстановку контенту. Вони залишають вибір за веб-майстрами, які повинні самі визначити спосіб оптимізації сайту під мобільні пристрої.
«Пошукові роботи з однаковим пріоритетом сприймають перераховані вище типи адаптації, тому вибір повністю за вами. Але варто звернути увагу на кілька нюансів.»
ПС Google
В інструкціях Google для веб-майстрів також йдеться про те, що пошукова система не віддає перевагу певному виду оптимізації, однак, адаптивний дизайн виділяє як рекомендований (див. Розділ «Переваги адаптивного дизайну»).
Які інструменти можна використовувати для перевірки адаптивності сайту
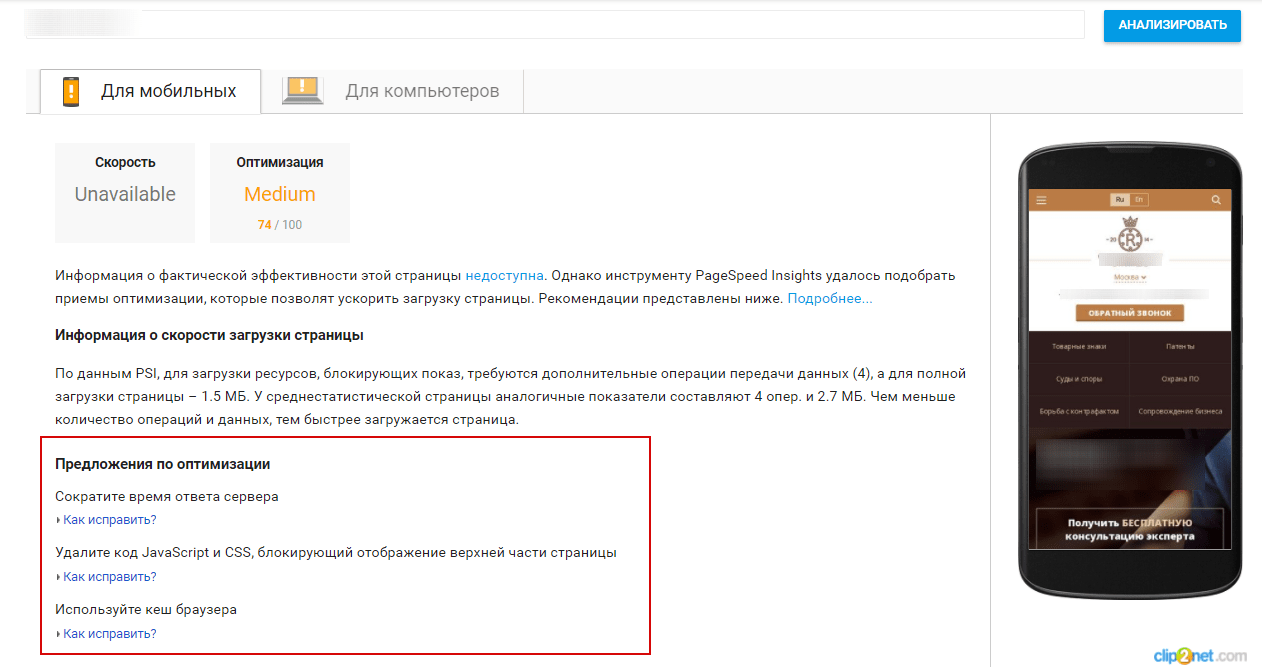
PageSpeed Insights – за допомогою цього сервісу можна перевірити швидкість завантаження сторінок і подивитися рекомендації, як цю швидкість підвищити.
Малюнок 1

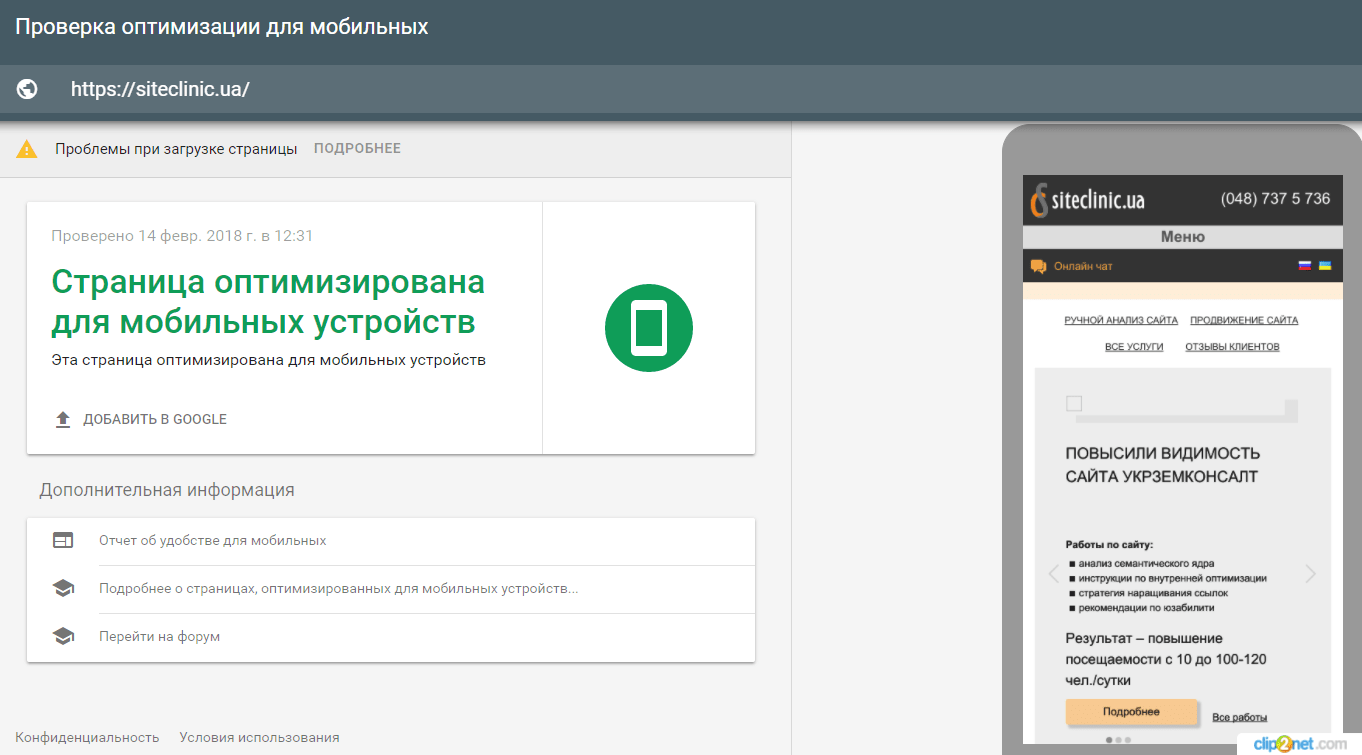
Mobile-Friendly Test від Google – за допомогою цього сервісу можна побачити та проаналізувати, як виглядає сайт на смартфоні, швидкість завантаження та відображення інформації. Перевірити можна будь-який сайт, достатньо ввести його адресу в рядок.
Малюнок 2

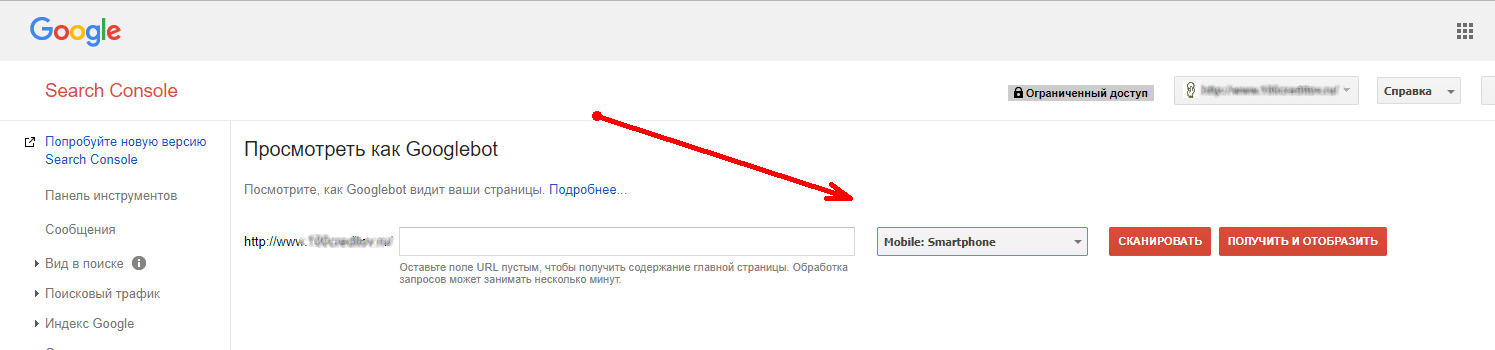
Подивитися як Googlebot (в панелі Google Search Console) – за допомогою інструменту «подивитися як Googlebot» ви можете проаналізувати відображення сайту на різних пристроях.
Малюнок 3

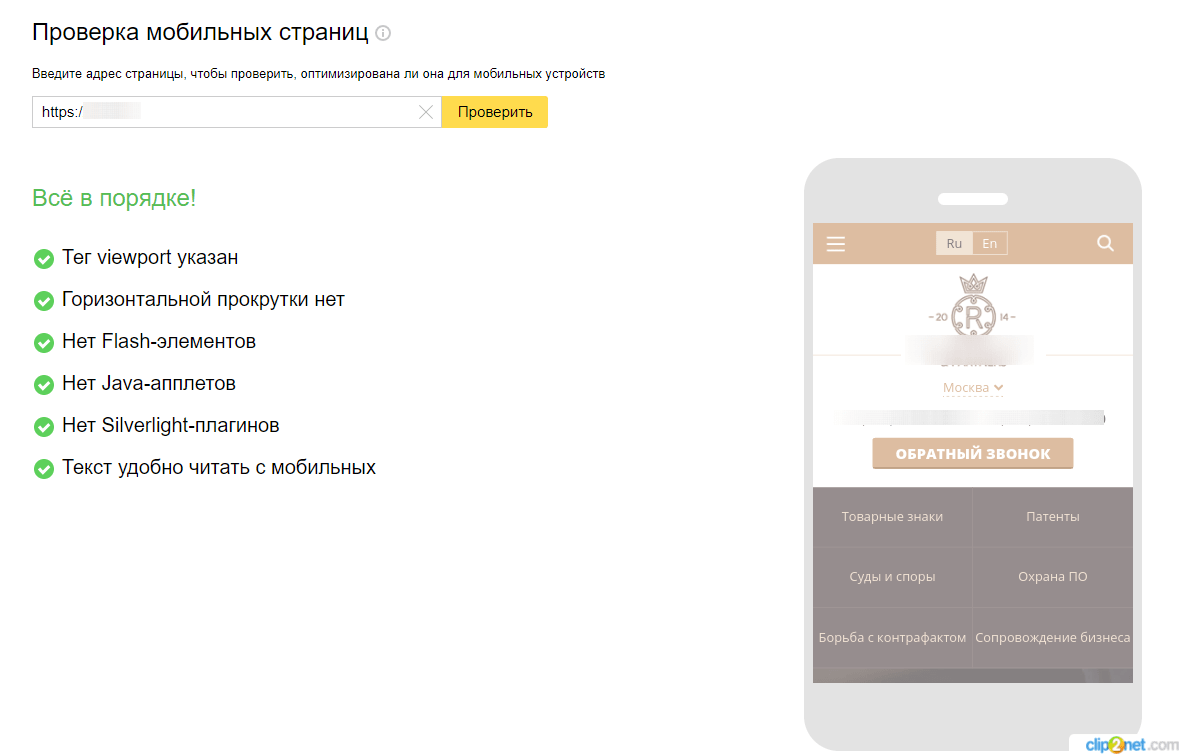
Яндекс.Вебмайстер. У сервісі Яндекс.Вебмастер також можна перевірити сайт на мобілопридатність. Для цього потрібно додати його в інтерфейс Вебмайстра і підтвердити на нього права.
Малюнок 4

pingdom.com – за допомогою цього інструменту ви можете перевірити швидкість завантаження мобільних сторінок з різних місць і регіонів, він дає підказки та рекомендації щодо оптимізації ресурсу (мал.5).
Малюнок 5

Як зробити його зручнішим для сайту для користувачів мобільних пристроїв
Прискорте завантаження сторінок
Швидкість завантаження мобільних сторінок відіграє важливу роль для ранжування – це безпосередньо впливає на ПФ.
Для прискорення завантаження мобільних сторінок рекомендуємо використовувати різні сервіси стиснення:
- HTML і скриптів (HTML Compressor або Gzip);
- коду CSS (CSS Minifier або CSS Compressor);
- JS коду (JavaScript Compressor, JSCompress та ін.);
- зображень (Optimizilla, Resize Pic Online, EWWW Image Optimizer та ін.);
- використовуйте кеш браузера.
Налаштуйте AMP і Турбо-сторінки
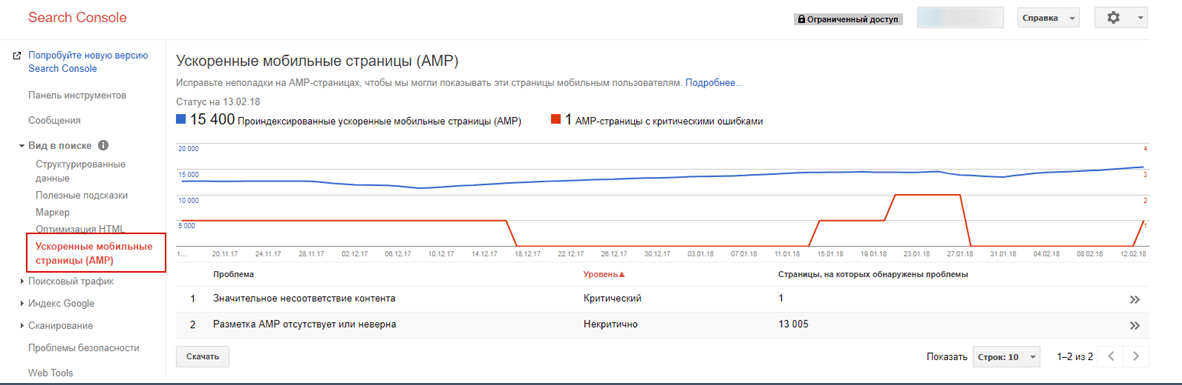
AMP – проект від ПС Google, запущений у жовтні 2015 року. Це технологія прискорення мобільних сторінок, яка дозволяє створити полегшену версію веб-сторінок.
Малюнок 6

Детальніше про те, як прискорити завантаження цільових сторінок за допомогою AMP.
У лютому 2018 року ПС Google запустила новий формат прискорених мобільних сторінок AMP Stories. З його допомогою веб-майстри зможуть створювати публікації, що складаються з декількох екранів із зображеннями та відео.
Аналог Яндексу – Турбо-сторінки. На відміну від AMP, під час створення яких потрібно працювати з сайтом, Турбо-сторінки збираються вручну за допомогою конструктора на основі шаблонів. Сюди можна завантажити зображення, скласти форму заявки з обов’язковими полями та залишити посилання для переходу на сайт.
Обмеження: немає доступу до коду, оскільки всі сторінки на серверах системи.
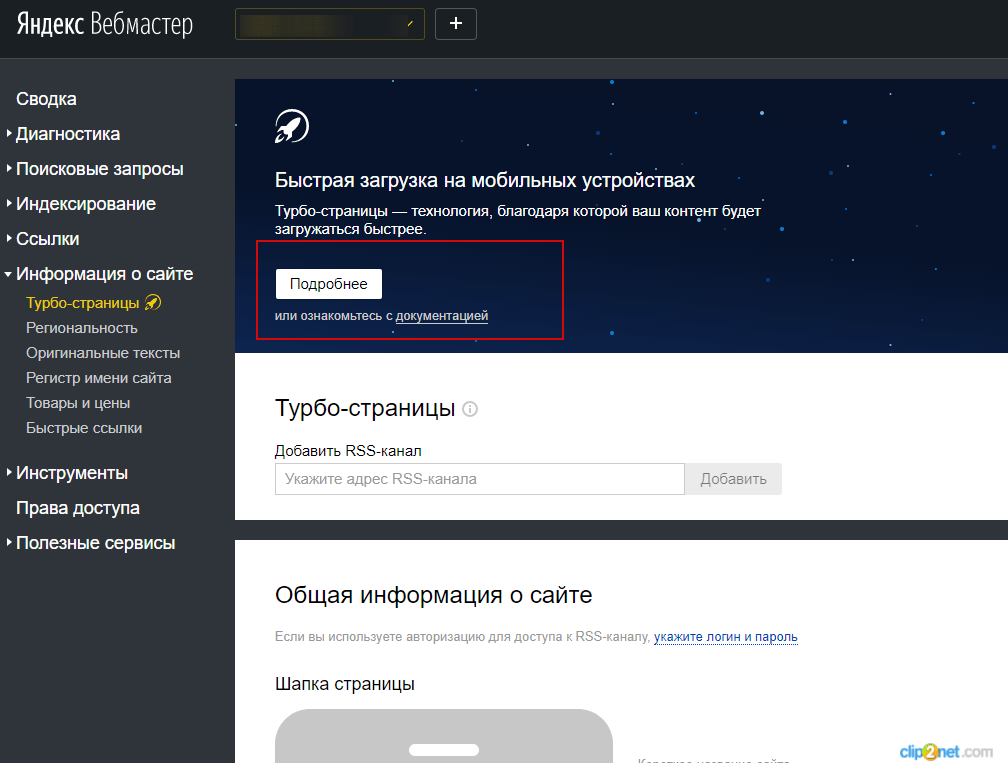
Уся інформація про підключення доступна в панелі Я.Вебмайстра
Малюнок 7. Скріншот даних Я.Вебмайстра

Детальніше про те, як налаштувати та підключити Турбо-сторінки.
Переконайтеся, що тексти та картинки добре читаються без збільшення
Весь важливий текст на сайті повинен легко читатися. Рекомендуємо визначити мінімальний розмір у 16 пікселів і переконатися, що міжрядкові інтервали виконують свою функцію, відокремлюючи один рядок від іншого. Використовуйте різні девайси, щоб перевірити типографіку та внести зміни, якщо вони необхідні.
Зробіть велику кнопку
Зробіть можливість комфортно натискати на кнопку як зі смартфона, так і з планшета. Розмір кнопки повинен відповідати людському пальцю.
Користувач повинен мати можливість легко зателефонувати з сайту
Переконайтеся, що у користувача, який відвідав ваш сайт із мобільного, є можливість зателефонувати вам, натиснувши на номер телефону.
Не ставте телефон у вигляді картинки або в неправильному форматі.
Зображення товарів повинні масштабироваться
У користувача повинна бути можливість масштабувати зображення товару, щоб розглянути деталі у великому збільшенні.
Виберіть правильний viewport
Viewport повідомляє браузеру, область перегляду якого розміру нам потрібна. Це дуже корисно, адже, як правило, мобільні браузери намагаються вмістити на дисплей мобільного гаджета сайт цілком. Якщо розмір екрану маленький, сайт виглядає настільки дрібним, що прочитати щось стає проблематично. Перевіряючи правильність viewport, ви отримуєте гарантію того, що відвідувачі бачать адекватну версію сайту незалежно від пристрою, який використовують для перегляду.
Приберіть спливаючі вікна
Великі спливаючі вікна, форми підписки і т.д. Заважають, коли користувач прагне отримати потрібну інформацію.
Висновок
Частка мобільного трафіку постійно зростає. Якщо ваш сайт не оптимізований під мобільні пристрої, ви вже втрачаєте мобільний трафік, а в майбутньому можете втрачати через це і десктопний.
Тому, якщо ваш сайт ще не адаптований під мобільні пристрої – саме час це виправити!
Еще по теме:
- Безпечний переїзд сайту з http на https в Яндексі та Google
- Що таке атрибут rel=”canonical”, коли і як його використовувати?
- Як зробити редизайн і переїзд сайту без втрат позицій і трафіку
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





