- (Обновлено:
- 8 минут
У цьому путівнику ми розглянемо такі питання:
- Що таке Sitemap
- Для чого потрібна карта сайту
- HTML- VS XML-карта сайту
- Інші формати Sitemap
- Вимоги Google і Яндексу до файлів Sitemap
- Як створити XML Sitemap
- XML-карта для зображень
- XML-карта для відео
- Де розмістити карту сайту
- Додати, щоб переглянути Sitemap у Yandex.Webmaster
- Додати, щоб переглянути файл в Google Search Console
- Поширені помилки про Sitemap
Що таке Sitemap?
Це файл, який містить в собі перелік посилань на всі важливі сторінки сайту. Тобто, цей документ спрямовує пошукові системи на основний контент на сайті.
Для чого потрібна карта сайту
Сайтмеп потрібен, якщо у сайту є проблеми з індексацією, які викликані:
1) великою кількістю сторінок;
2) відсутністю посилань (внутрішніх або зовнішніх) на сторінки;
3) глибокою вкладеністю на сайті (заплутаною структурою).
HTML vs XML-карта сайту
Карти сайту бувають наступних типів:
- HTML;
- XML.
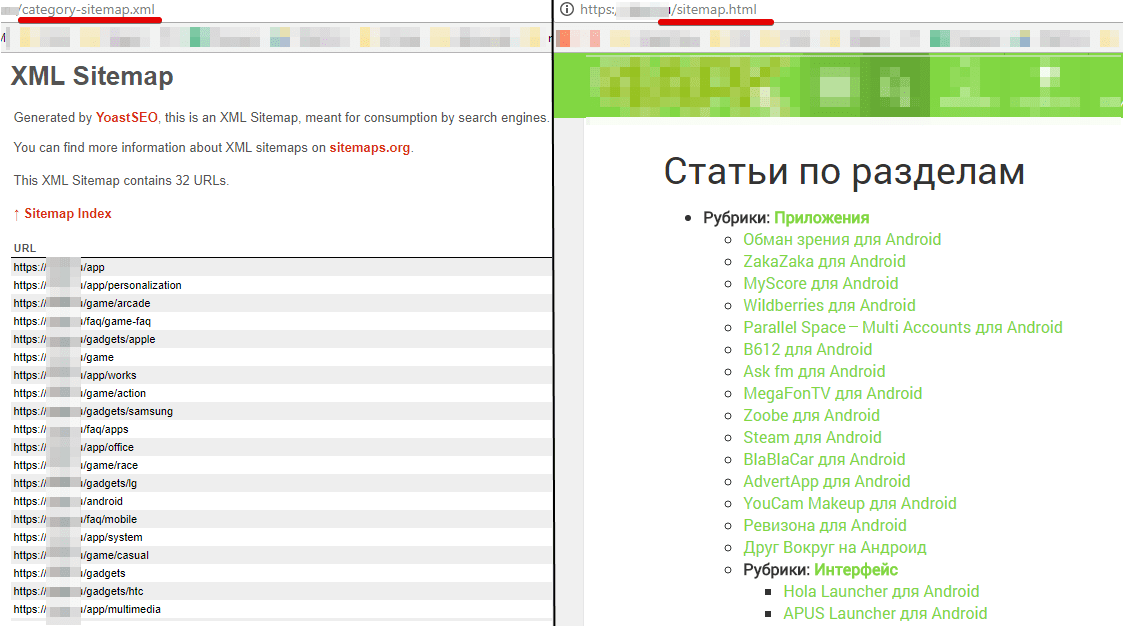
Найпростіше пояснення різниці між цими форматами в тому, що XML-карта в першу чергу призначена для пошукових систем, а HTML – для користувачів.

HTML-карта – це всього лише загальний огляд сайту, містить тільки інформацію і сторінки, які потрібно бачити користувачам. Якщо ви перебуваєте на сайті та шукаєте певний розділ, під час переходу на Sitemap HTML легко його знайдете. Незважаючи на те, що такий тип карт сайту орієнтований на користувача, він також може допомогти вашому ранжуванню в пошукових системах. Це одне із свідчень того, що ви дбаєте про зручність сайту для користувача.
Під час складаний зміст.
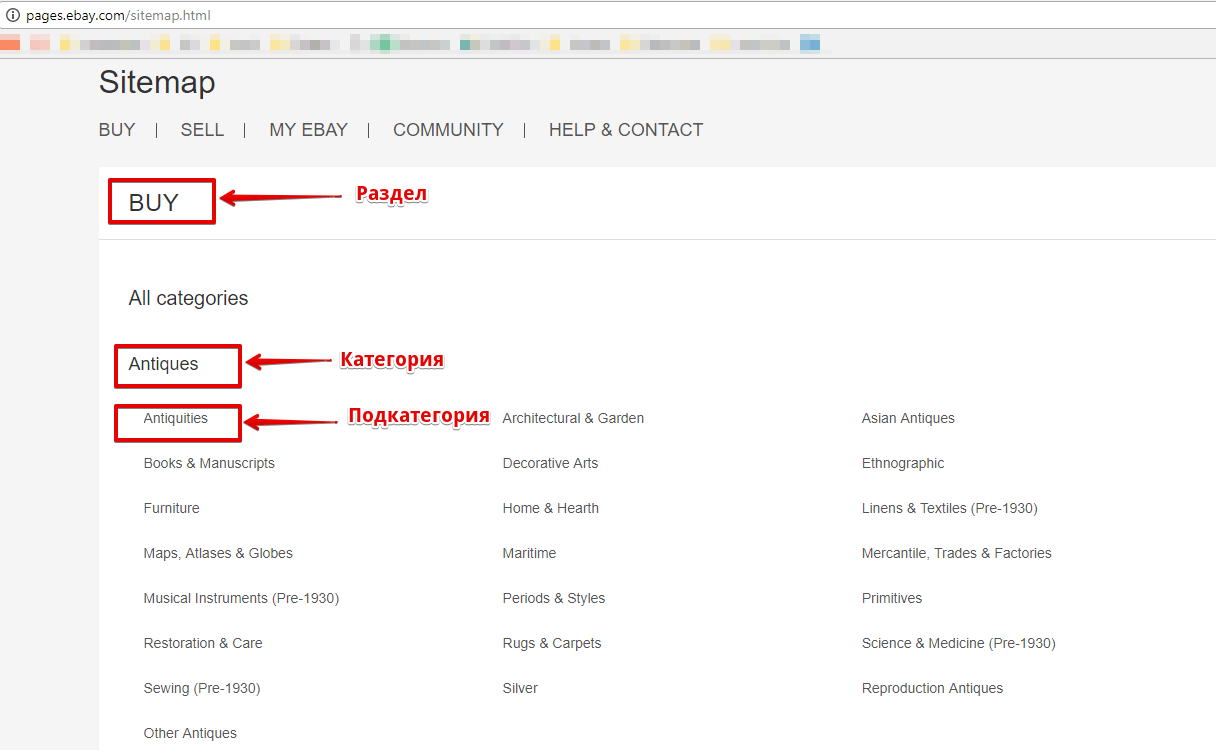
1. Структурований зміст.
Карта сайту повинна бути зрозуміла і зручна для сприйняття користувача. Бажано, щоб вона включала в себе розділи, категорії, підкатегорії і т.д.

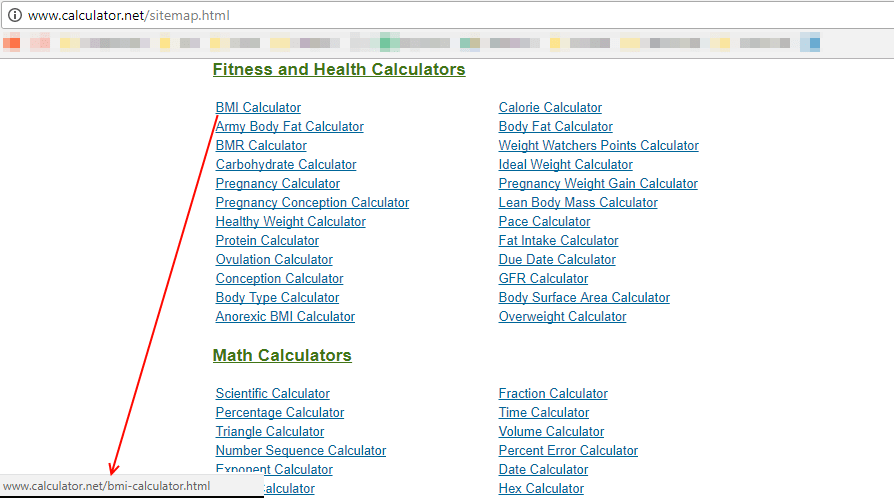
2. Анкори посилань.
На відміну від XML-карти, кожне посилання повинно мати назву, щоб користувачам було зрозуміло, на яку сторінку вони перейдуть.

3. Посилання на карту сайту повинно бути доступне на всіх сторінках сайту. Зазвичай його розміщують у футері сторінки.

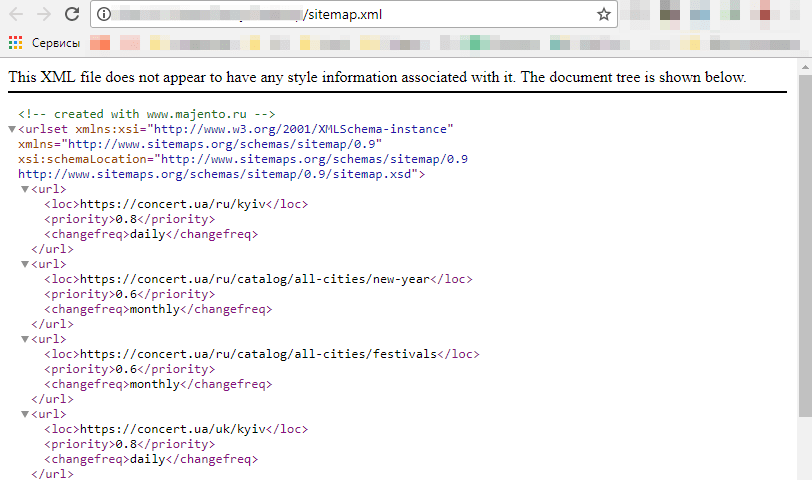
Протокол XML-карти сайту призначений для пошукових роботів. XML-файл містить у собі інформацію про те, коли останній раз оновлювалася URL-адреса, наскільки це важливо і як часто відбуваються зміни.
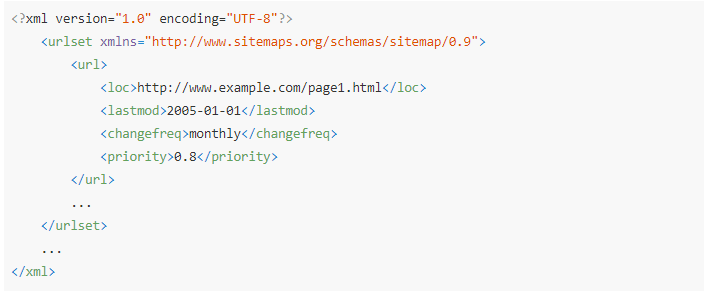
Зазвичай Sitemap складається з наступних XML-тегів:

Обов’язкові:
<Urlset> – визначає стандарт протоколу та інкапсулює цей файл.
<Url> – містить в собі інформацію про URL-адресу (є батьківським тегом).
<Loc> – містить абсолютну URL-адресу.
Необов’язкові:
<Lastmod> – вказує дату внесення останніх змін.
<Changefreq> – вказує частоту зміни файлу.
<Priority> – вказує на значущість документу на сайті. Діапазон значень: від 0,1 до 1,0 (за замовчуванням 0,5).
Не встановлюйте для кожної URL-адреси занадто часту зміну файлу та максимальний пріоритет. Якщо мітки частоти і пріоритету не відображають реальність, найімовірніше, пошукові системи будуть більш схильні ігнорувати всю карту XML.
Інші формати Sitemap
Крім перерахованих вище карт сайту, пошукові системи також підтримують такі формати:
Для Google:
– RSS, mRSS і Atom 1.0;
RSS / Atom фіди повинні містити останні оновлення вашого сайту. Зазвичай вони невеликі і часто оновлюються (що є плюсом).
– Сайти Google.
Для сайтів, створених на платформі Google Сайти, Sitemap створюється автоматично, і внести якісь зміни неможливо.
Для Google і Яндекс:
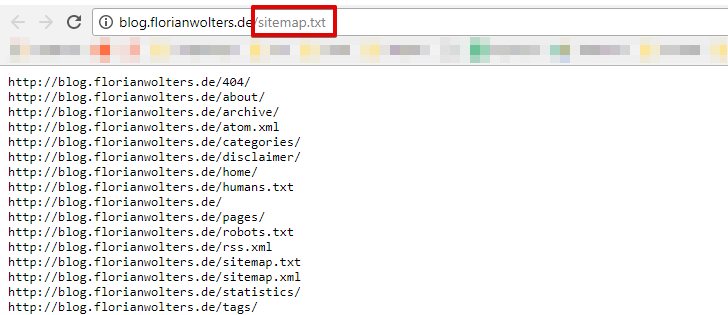
– текстовий формат (TXT).
Файл повинен бути в кодуванні UTF-8 і складатися тільки з URL-адрес.

Вимоги Google і Яндексу до файлів Sitemap
Загальні рекомендації пошукових систем:
1. Використовуйте кодування UTF-8.
2. Максимальна кількість URL – 50 000.
3. Посилання в сайтмапі повинні бути на тому ж домені, що і файл.
Хоча це очевидна рекомендація, на практиці зустрічаються випадки, коли у власника кілька сайтів, і під час перенесення шаблону з файлом Sitemap, останній забували замінити на актуальний.
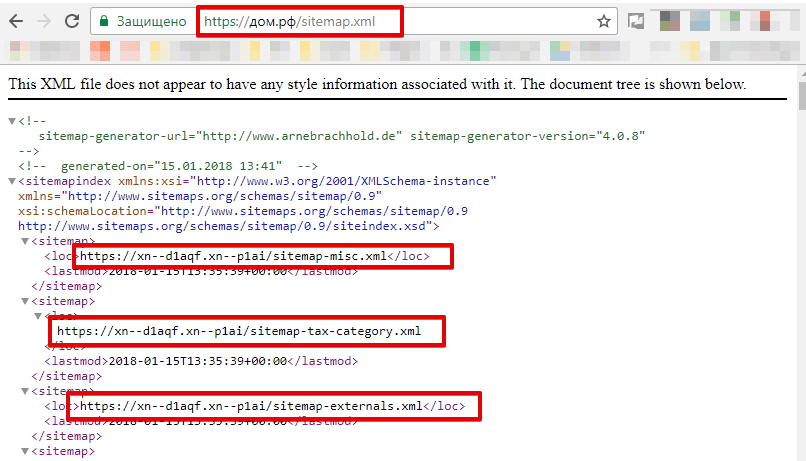
4. Якщо файл занадто великий, розділіть його на кілька і вкажіть їх у файлі індексу Sitemap.
5. Відповідь серверу під час звернення до файлу повинна бути 200 ОК.
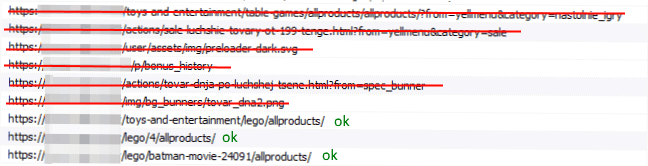
6. Вказуйте тільки канонічні адреси сторінок (без GET-параметрів та ідентифікаторів сесій).
Відмінності:
Рекомендації Яндексу до файлу:
1. Максимальний розмір – 10 МБ.
2. Підтримує кириличні URL.
Рекомендації Google:
1. Максимальний розмір – 50 МБ.
2. Підтримує тільки цифри та латинські букви.
Поширена помилка: щоб зменшити вимоги до пропускної здатності каналу, використовують архіватор gzip. Розмір сайтмапу повинен бути 50 МБ (10 МБ) до стиснення, а не після.
Порада: російські доменні імена можна перетворити за допомогою кодування Punycode.

Як створити XML Sitemap
1. Щоб створити карту сайту, в першу чергу потрібно визначити канонічні адреси, які будуть додані в файл.

2. Визначити, який формат файлу будете використовувати.
3. Створити файл можна вручну або, скориставшись генератором Sitemap.
Google у своїй довідці підготував список онлайн і десктопних, платних і безкоштовних генераторів карт сайту. Ознайомитися з усім списком можна, перейшовши за посиланням.
Згенерувати Sitemap простіше, ніж здається. Розберемо, як згенерувати сайтмап, на прикладі деcктопного додатку Majento:
1. Парсимо сайт.
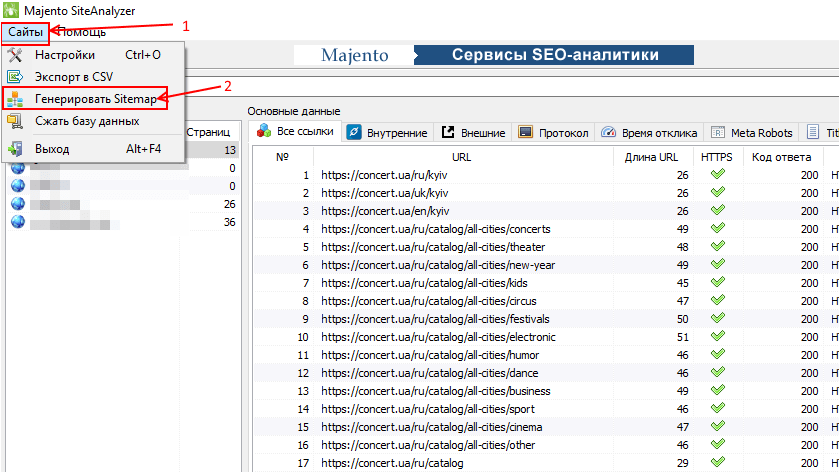
2. Переходимо в розділ «Сайти» => «Генерувати Sitemap».

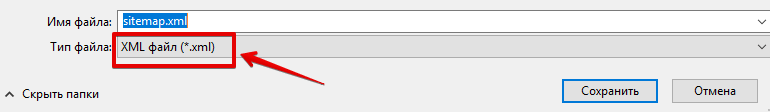
3. Зберігаємо в потрібному нам форматі.

4. Карта сайту готова.

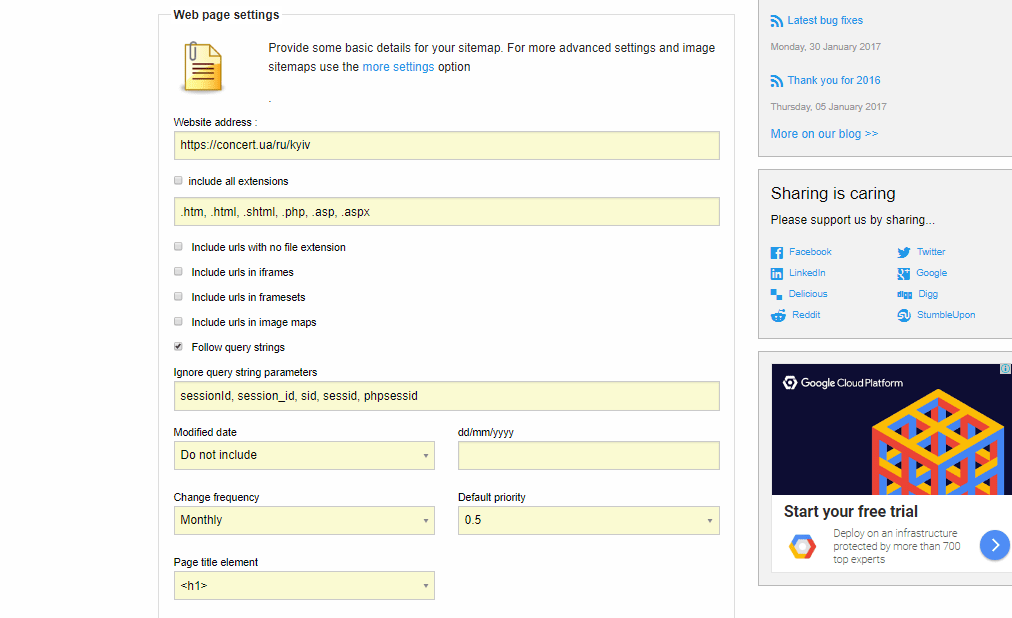
З online-генераторів XML-карти сайту заслуговує на увагу XML Sitemap Generator.
Розширені можливості цього серверу дозволяють встановити певні XML-теги, включити/виключити потрібні документи.

Виключити непотрібні сторінки можна і за допомогою регулярних виразів.

XML-карта для зображень
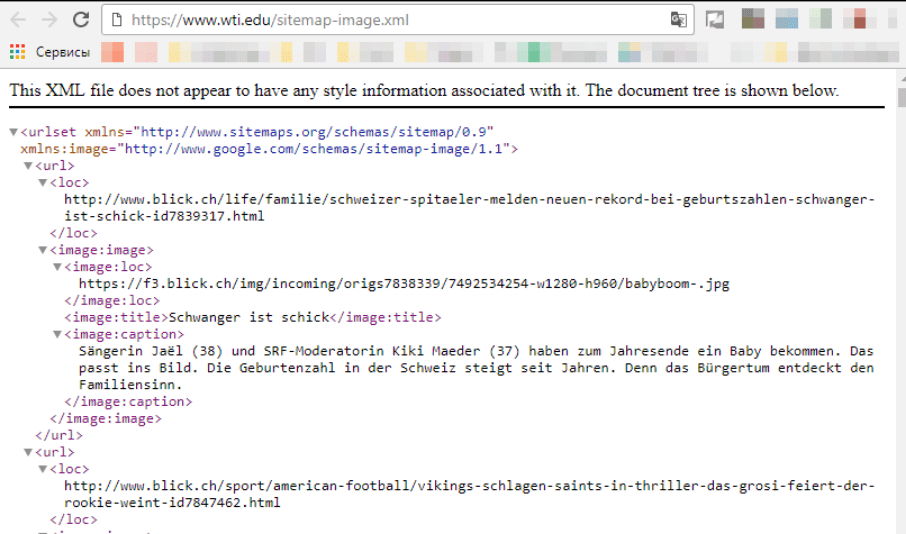
Google підтримує розширений синтаксис для зображень. Для цього ви можете створити окрему карту сайту для зображень або додати синтаксис в існуючу. Використання розширеного синтаксису в Sitemap надає пошуковій системі додаткову інформацію про зображення на сайті. Також це може допомогти Google виявити і проіндексувати зображення, які він не може знайти під час сканування сайту.

Як і в звичайній карті сайту, є обов’язкові та необов’язкові XML-теги.
Обов’язкові:
<Image:image> – аналогічно тегу <url> містить в собі URL зображення та додаткову інформацію.
<Image:loc> – URL зображення.
Необов’язкові:
<Image:caption> – підпис до зображення.
<Image:geo_location> – місце зйомки фотографії.
<Image:title> – назва зображення.
<Image:license> – URL-ліцензії зображення.
XML-карта для відео
Ще один розширений синтаксис, який підтримує Google, – XML-карта для відео.

Плюси додавання XML-тегів для відео:
1) дає зрозуміти Google, який контент на сайті;
2) дає можливість надати детальний опис до файлу;
3) стане доступним для пошуку в Google Відео;
4) у пошуковій видачі буде відображатися заставка відео (може підвищити кількість переходів із пошукової видачі).
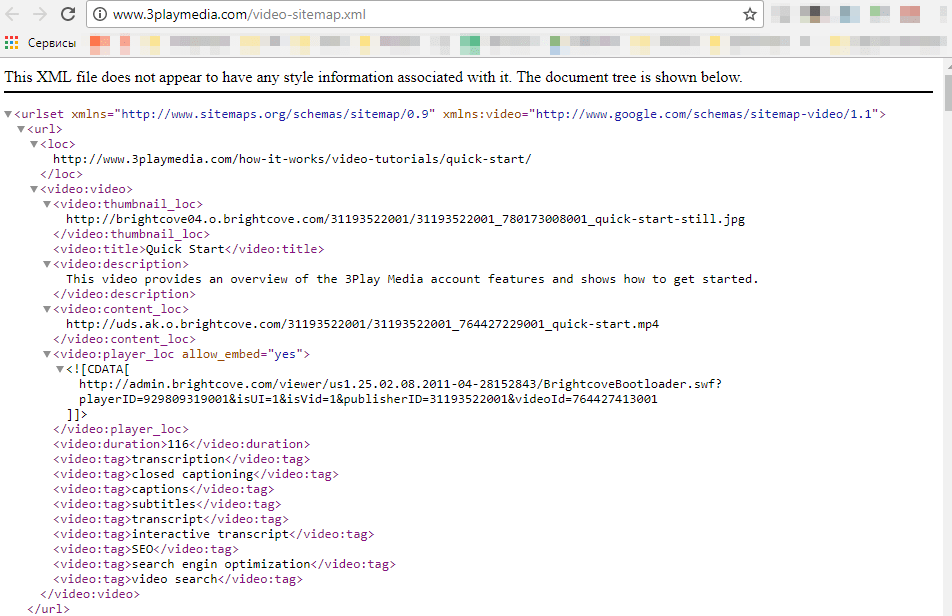
Карта сайту для відеофайлів складається з наступних обов’язкових елементів:
<Loc> – містить URL-адресу сторінки, на якій розміщено відео; якщо на одній сторінці розміщено більше одного відео, не потрібно кожного разу створювати тег <loc>, досить в одному тезі <loc> кілька разів прописати <video: video> для кожного відео на сторінці.
<Video:video> – включає в себе всю інформацію про відео.
<Video:thumbnail_loc> – URL до мініатюрного зображення (заставки) до відео. Рекомендовані розміри: від 160×90 пікселів до 1920×1080. Формати зображення: .jpg, .png, or .gif
<Video:title> – заголовок, який повинен збігатися з назвою сторінки, на якій відображається відео.
<Video:description> – опис відео. Повинен відповідати метаопису сторінки. Максимальна кількість символів – 2048.
Тема та опис відео повинні бути екрановані або упаковані в блок CDATA.
З усіма XML-тегами карти сайту для відео можна ознайомитися в довідці Google.
Де розмістити карту сайту
Ми рекомендуємо розміщувати XML-карту в кореневому каталозі сайту. Посилання на сайтмап потрібно вказати у файлі robots.txt.

Більш детально описано, як розмістити посилання на карту сайту у robots.txt, у нас в статті.
Додати, щоб переглянути Sitemap в Yandex.Webmaster
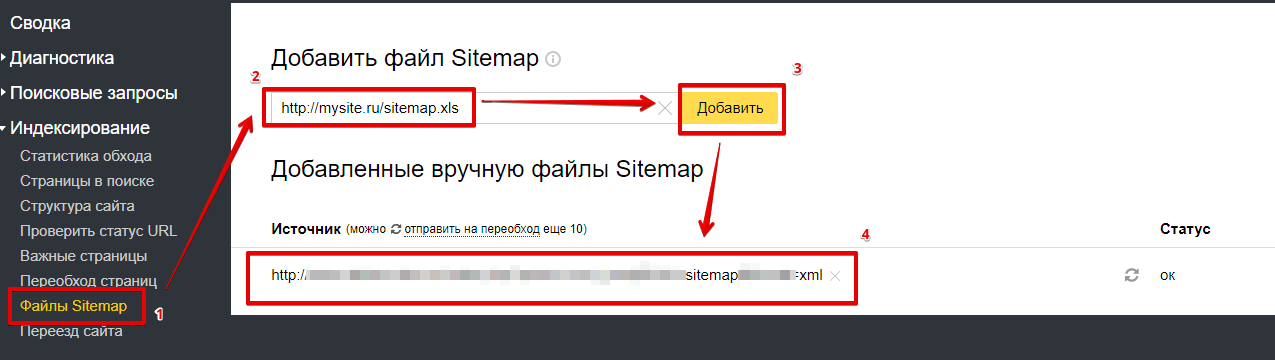
Щоб повідомити робота Яндексу про наявність карти сайту, додайте її в панель Яндекс.Вебмайстер:
1. Перейдіть у розділ «Індексування» – «Файли Sitemap».
2. Вкажіть посилання на сайтмап.
3. Натисніть кнопку «Додати».
4. Нижче буде відображатися список з усіма доданими файлами.

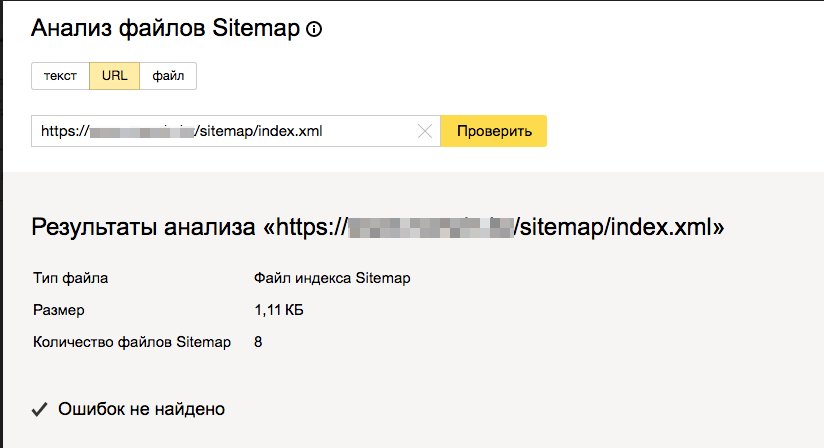
Перш ніж додати файл, рекомендуємо перевірити його на наявність помилок:
1. В панелі Яндекс.Вебмайстер перейдіть в розділ «Інструменти» – «Аналіз файлів Sitemap».
2. Вкажіть URL, завантажте файл або просто додайте текст.
3. Натисніть кнопку «Перевірити».

Додати, щоб переглянути файл у Google Search Console
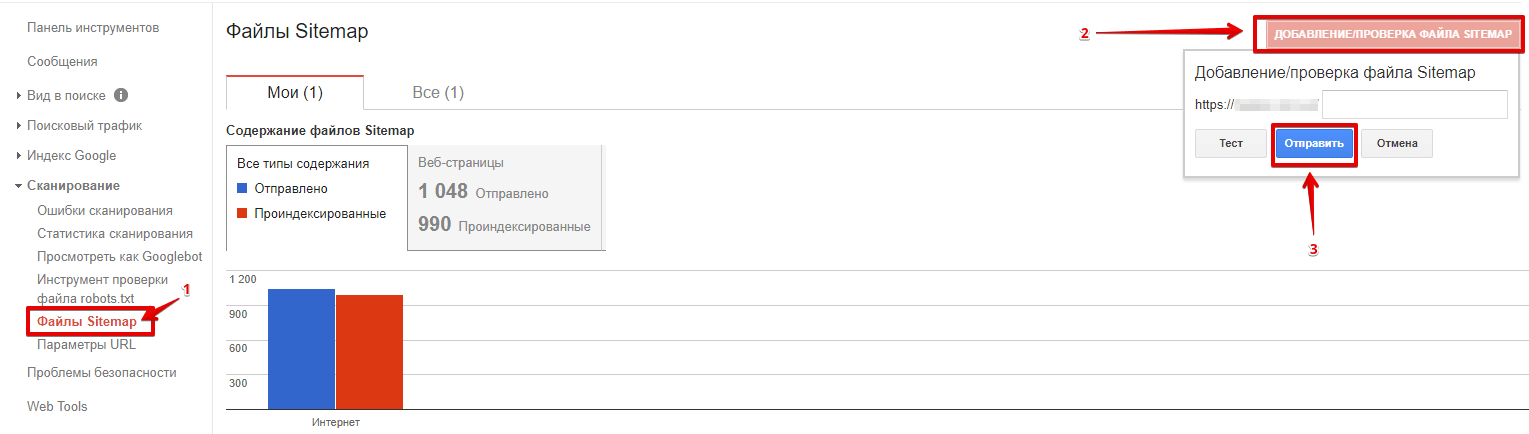
Щоб повідомити Googlebot про наявність цього файлу, потрібно додати його в панель GSC:
1. Перейдіть у розділ «Сканування» – «Файли Sitemap».
2. Натисніть кнопку «Додавання / перевірка файлу Sitemap».
3. Вкажіть URL файлу.
4. Натисніть кнопку «Відправити».

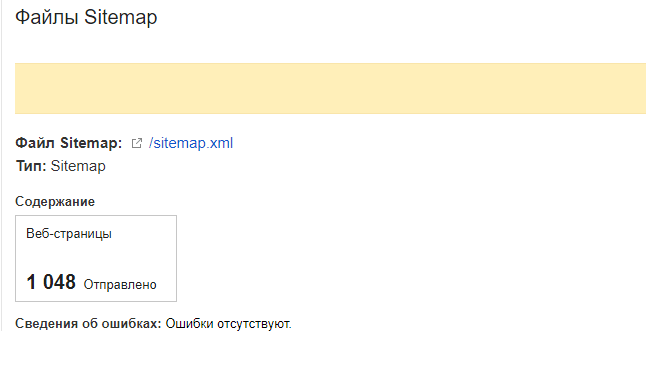
Щоб перевірити карту сайту на наявність помилок, замість кнопки «Відправити» натисніть «Тест». Якщо помилок немає, буде відображатися наступне вікно.

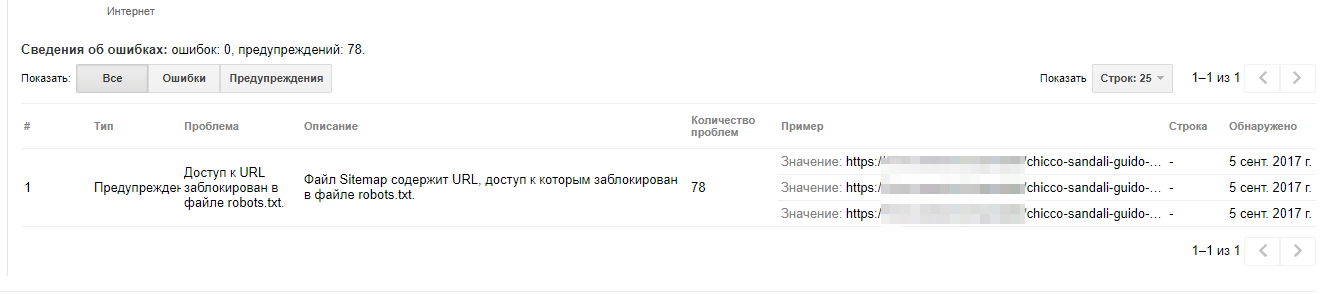
Після виникнення помилок або попереджень, Google повідомить про це у відповідній панелі.

Повний перелік помилок і як їх виправити описано в довідці Google.
Поширені хибні судження про Sitemap
Оскільки у багатьох цей файл викликає труднощі і є «темним лісом», виникають певні міфи щодо карт сайту. Розглянемо деякі з них:
– «Включення URL-адреси в файл Sitemap для XML гарантує, що він буде проіндексований».
Ні. Важливо відзначити, що XML-файли Sitemap – це тільки рекомендації. Карта сайту XML не гарантує індексацію пошуковими системами сторінок, зазначених у файлі.
– «Якщо я видалю URL з XML-карти, він буде видалений з індексу».
Ні. Карта сайту XML не виключає індексацію сторінок, які не включені в карту сайту XML.
– «XML-файли Sitemap важко створювати та підтримувати»
Ні. Невеликі сайти можуть легко створювати та розміщувати власні XML-файли вручну, використовуючи наведені вище приклади в якості посібника щодо форматування. Для більших сайтів і сайтів, які змінюються частіше, плагіни або модулі, доступні для більшості CMS, можуть автоматизувати оновлення XML-файлів.
Висновок
Файл Sitemap – корисний інструмент для передачі пошуковим роботам інформації про структуру сайту. Використовуйте цей посібник, щоб зрозуміти, як працює карта сайту, як вона влаштована, як згенерувати, розмістити та перевірити файл.
Еще по теме:
- Детальний посібник по файлу Sitemap
- Як просунути свій сайт у Google? Чотири поради від представників Google
- Як почати роботу з Open Server
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (17 оценок, среднее: 4,47 из 5)
(17 оценок, среднее: 4,47 из 5)