- (Обновлено:
- 7 минут
Про що ви думаєте, коли бачите по місту або на сайтах (в рекламних блоках) банери із заголовками: «Сайт за 500 грн.», «Сайт за 1000 руб.»?

Я, як розробник, довго думала – обман! Але кількість таких оголошень наводить на думки:
- А чи можливо таке взагалі?
- Яка якість буде у сайту в такому випадку?
- Чи можна буде його потім просувати?
- Чи займе він гідні позиції?
- Чи буде він зручним і чи буде можливість його редагувати?
Звичайно, деколи прийнятний і простий набір HTML-файлів: якщо сторінок небагато, їх рідко змінюють через тематику і власник сайту (або контент-менеджер) знає HTML. А якщо ні? Якщо, наприклад, потенційний власник нічого не знає про HTML і після того, як отримає сайт, не вносить ніяких змін? Зазвичай мало хто вносить якісь зміни відразу, адже все актуально. Але через деякий час, коли потрібно прописати метатеги і оновити будь-яку інформацію, виявляється, що сайт статичний і не має редактора, за допомогою якого можна змінювати його вміст.
Крім того, тільки власник сайту знає, що він продає і на чому повинні бути зроблені акценти. Дизайнер може намалювати що завгодно, програмісти та верстальники зверстають і створять функціонал, який ви захочете. А як зробити так, щоб вас зрозуміли якомога коректніше і реалізували ваші плани та ідеї?
У нашому блозі ми вже писали про те, як написати технічне завдання для програміста з описом його структури і статтю з прикладами результату взаємодії всієї команди (замовника, дизайнера, програміста, верстальника та ін.). Цього разу опишемо (з прикладами), що замовник повинен передати верстальнику і програмісту, щоб очікування збіглися з реальністю.
Я пропоную вам розглянути приклад хорошого ТЗ. Технічне завдання програмісту складалося не один день, але всі ці тимчасові витрати укладача виправдані.
Отже, зразок технічного завдання на розробку невеликого сайту відгуків.
ТЗ на розробку сайту
Як правило, робота над створенням або редизайном сайту починається з дизайнера, адже на виході ви отримуєте картинку. Однак складно знайти людину, яка зрозуміє, що ви хочете, і зможе відцифрувати цю картинку у вашій голові. Тому все потрібно продемонструвати.
Не соромтеся і не лінуйтеся наводити приклади сайтів, на яких вам подобається той чи інший функціонал або елементи дизайну, верстка, ефекти. Але! не просто давайте посилання, а прикріпляйте скріншоти. Ви можете скласти ТЗ, а власник сайту (який ви наведете у прикладі) до того моменту, коли ТЗ перейде до виконавця, поміняє верстку. Тоді вам знову доведеться шукати приклад і пояснювати, що ви мали на увазі.
Обов’язково зберігайте скріншоти собі на комп’ютер або в хмарний сервіс, щоб вони не були видалені через місяць (як, наприклад, це можливо під час використання безкоштовної версії сервісу Joxi). Все повинно зберігатися ще хоча б місяць після того, як сайт з’явиться з оновленою версткою/функціоналом.
Не рекомендую закінчувати роботу з дизайнером на етапі створення макету сайту. У процесі також важливо обговорити, промальовувати й описати поведінку елементів дизайну. Це допоможе верстальщику і розробнику зрозуміти вас так само, як зрозумів дизайнер. Зрозуміло, що часто такий діалог вимотує, але не варто зупинятися на півдорозі.
Десктопна версія
Загальна інформація
Ширина сайту – 1140px (приклад -vizaua.com).
Шапка і футер розтягуються по ширині екрану і однакові для всіх сторінок.
Сімейство шрифтів: Cambria (переважно), Century, Georgia. Можна вказати й інші популярні шрифти із зарубками.
Розміри шрифтів (для Cambria):
Текст під логотипом в шапці – 15px
Посилання в шапці – 14px
Текст у футері – 16px
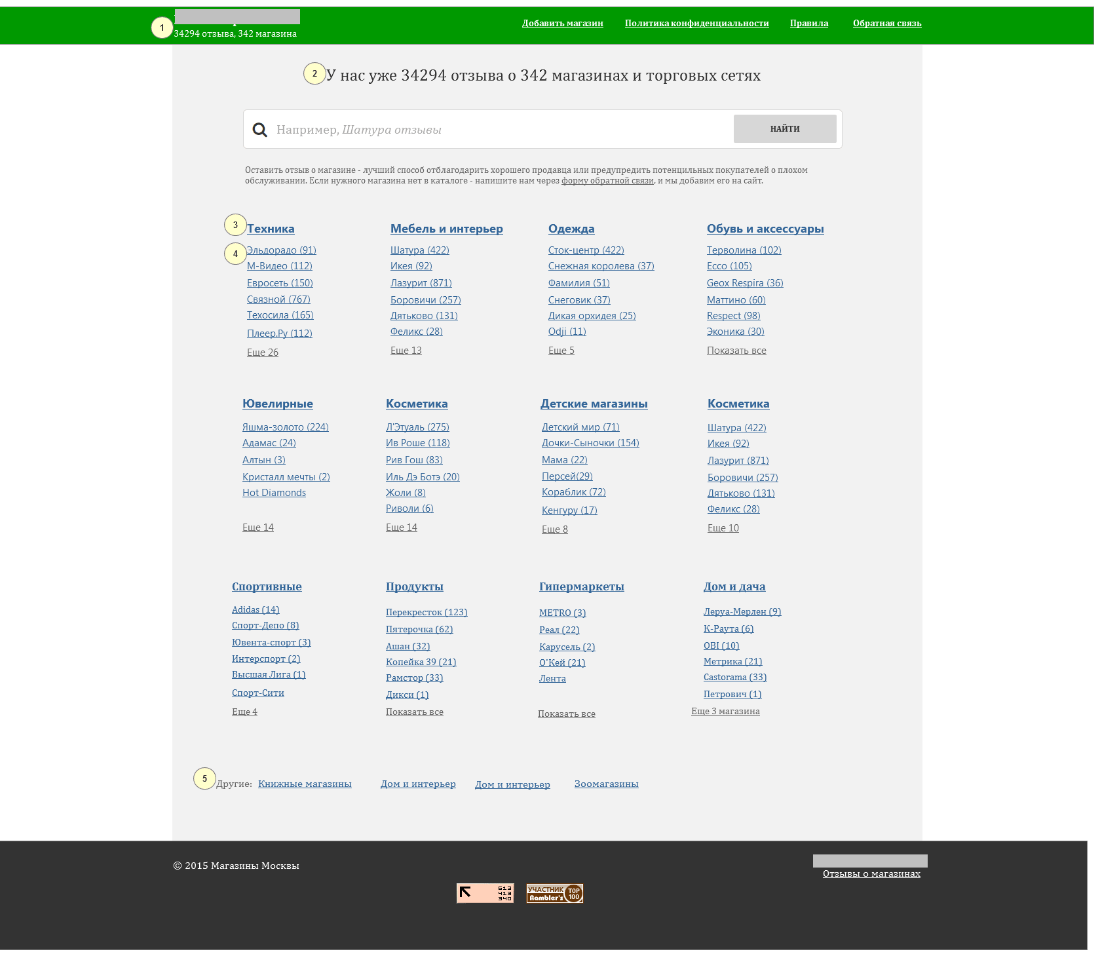
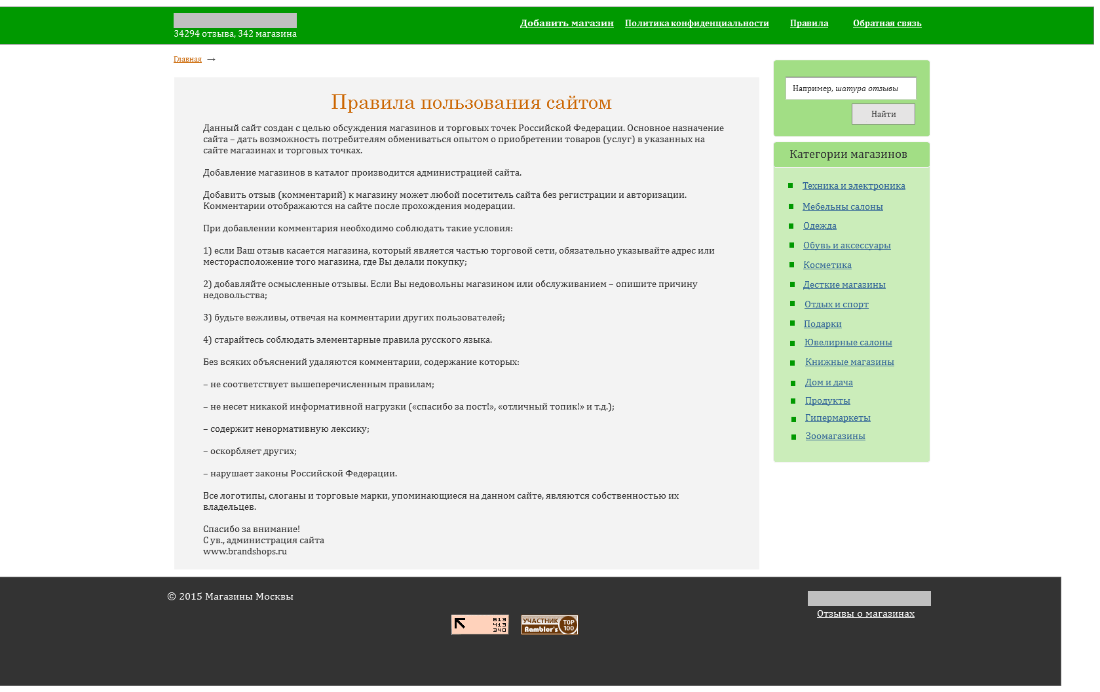
Головна сторінка – home.png

Текст над рядком пошуку – 25px
Текст під рядком пошуку – 14px
Опис елементів:
1, 2 – цифри з реальним числом магазинів і відгуків. Можна перераховувати один раз на 24 години.
3 – категорії. Розташовуємо вручну в такому порядку, як на макеті.
4 – посилання на магазини. Поруч з назвою магазину виводимо число відгуків. Якщо відгуків ще немає, нічого не виводимо.
Під кожною категорією виводимо 6 найпопулярніших за кількістю відгуків магазинів. Якщо в категорії є ще магазини, на неї веде посилання «Ще N», де N – кількість магазинів. Якщо більше магазинів немає, на категорію веде посилання «Показати все».
5 – список низкопопулярних категорій. Виводимо їх тут.
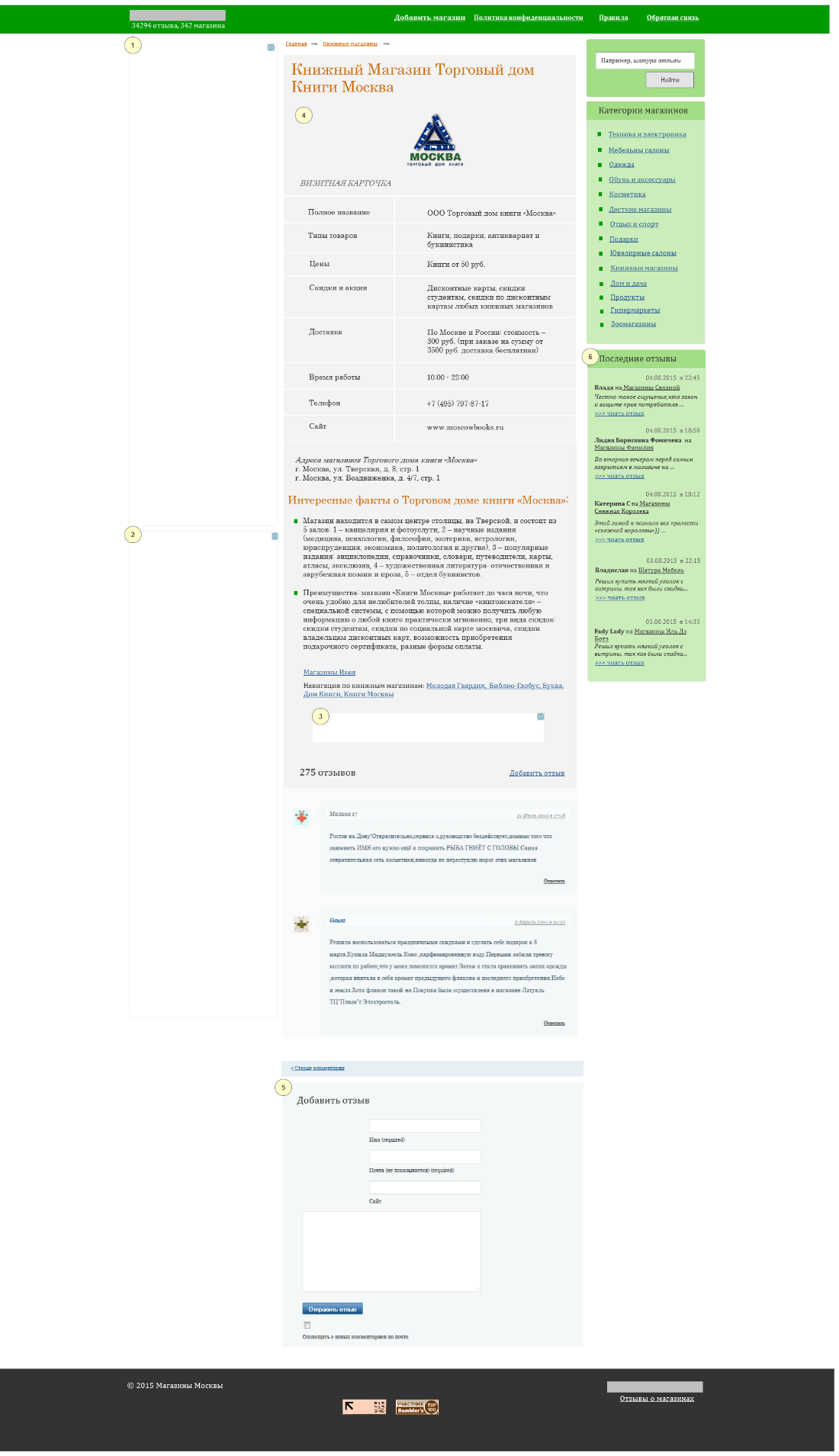
Сторінка з описом магазину та відгуками – shop-page.png

Тема H1 – 30px
Тема H2 – 22px
Опис елементів:
1, 2, 3 – місце під рекламні блоки. Потрібно відзначити це місце під час верстки та закрити від індексації.
4 – контент сторінки. Дизайн змінюється таким чином, щоб всі зміни можна було внести глобально, без редагування кожної сторінки окремо:
– доданий сірий фон контентного блоку;
– доданий білий border у таблицях (за замовчуванням, ніби, ніде не прописувався);
– додано місце для розміщення рекламних блоків над відгуками.
5 – заголовок форми. Потрібно проставити «Додати відгук».
6 – останні відгуки (наскрізний блок для постів і категорій). Це зразкове відображення, допускається готовий плагін зі схожою візуалізацією.
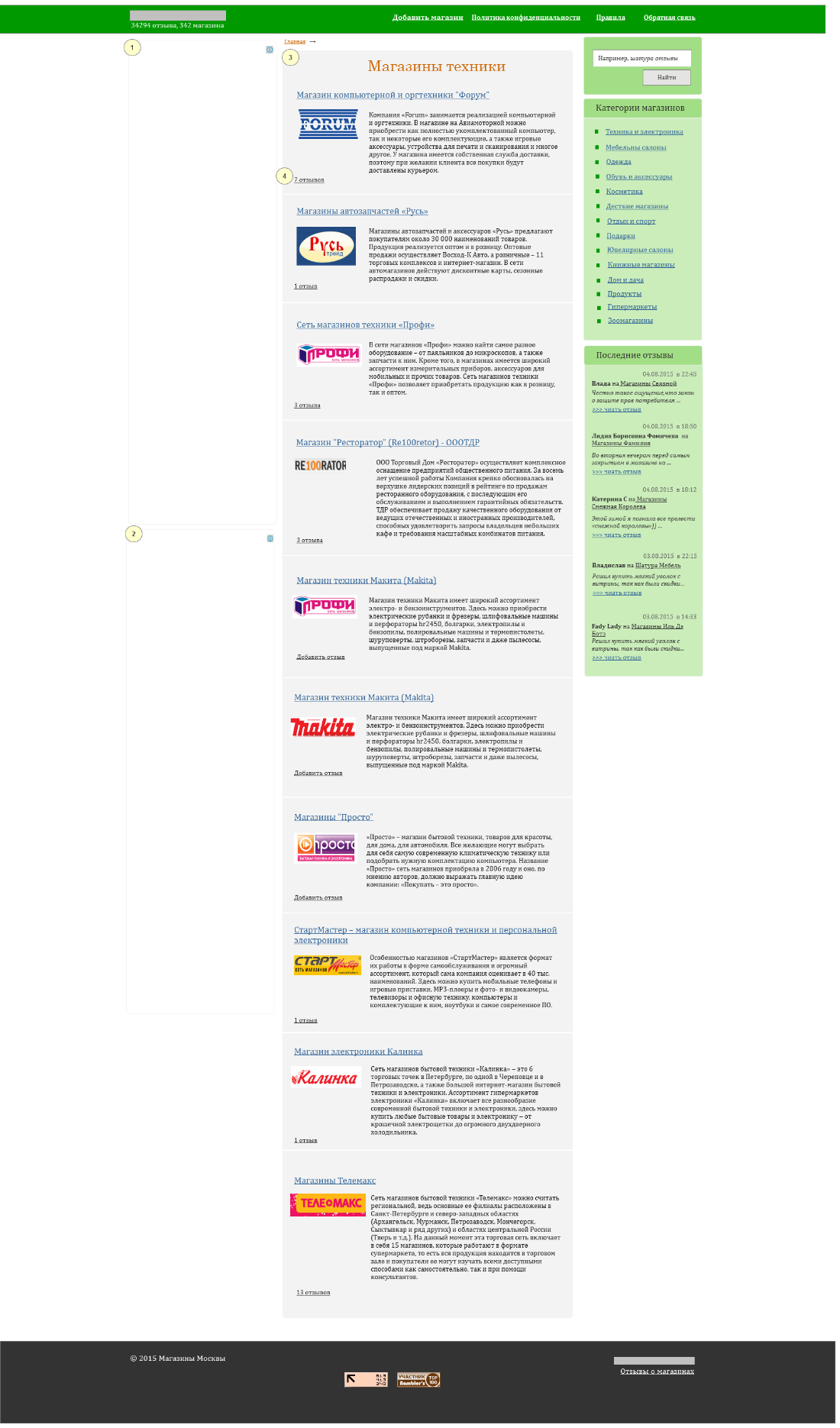
Сторінка категорії – category-archieve.png

Посилання на магазини – 18px, колір #336699
Текст в анонсах – 14px
Опис елементів:
1,2 – місце під рекламні блоки.
3 – тематична частина. Потрібно видалити всі описи категорій (тексти зберегти в окремому .doc-файл і завантажити цей файл на сервер).
4 – посилання на відгуки. У всіх шаблонах ТЗ слово «коментарі» міняємо на «відгуки».
Службова сторінка – page.png

Розмір шрифту – 15px
Рекламні блоки не виводимо.
У меню справа виводимо тільки пошук і посилання на категорії. Відгуки з сайту не виводимо.
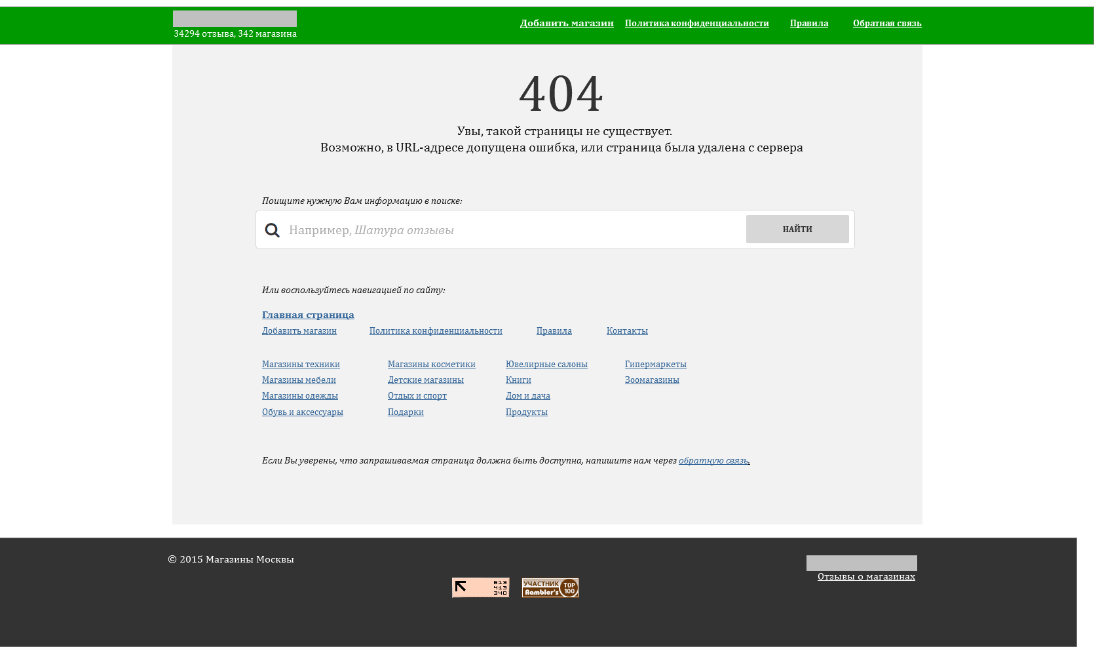
404 помилка – 404.png

404 – шрифт 80px
Текст під ним – 20px
Похилий текст – 15px
Посилання навігації:
– на головну – 16px
– на службові сторінки- 14px
Активні елементи:
Усі номери підкреслені, прибираємо підкреслення під час наведення, колір посилання на кілька відтінків темніший (на розсуд виконавця).
Колір кнопки #ddd, під час наведення з’являється курсор у вигляді руки.
Рекомендую робити окремі макети й описувати поведінку всіх посилань, кнопок, випадаючих меню, спливаючих вікон.
Твій сайт погано ранжируется в Яндексі чи Google,
а всі зусилля щодо його просуванню не дають потрібного ефекту?
Відправ заявку на безкоштовну SEO-діагностику та дізнайся,
що не так з твоїм сайтом.
Мобільна верстка
Зараз краще ставити мобільний верстку головної і від неї «танцювати». Не дарма ж вся довідка та блог Google рясніють «Mobile first» (спочатку мобільні або мобільність). Ми говоримо вам про це з 2014 року (статті «3 способи швидко адаптувати сайт під мобільні пристрої» i «Мобільна адаптація сайту – відповіді на питання»).
Тому в першу чергу подумайте й опишіть, як ваш сайт повинен виглядати і працювати на мобільних пристроях. Особливу увагу приділіть:
- Контактам. Номери телефонів повинні бути клікабельними – під час натискання повинна відкриватися панель введення номеру з уже набраним номером і кнопкою виклику.
- Меню. Опишіть, як воно повинно відкриватися: виїжджати збоку, зверху і т.д.
- Не повинно бути горизонтальної прокрутки на сторінках сайту (це само собою зрозуміло, але я все ж вирішила нагадати).
Нижче представлені макети сторінок для відображення сайту на мобільних пристроях (адаптивна верстка).
Основні вимоги:
– меню-бургер – розкривається вниз під час торкання значка меню:


– сайдбар опускаємо під основний контент:

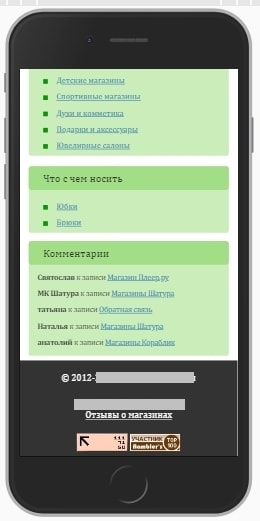
– усі елементи в футері знаходяться один під одним:

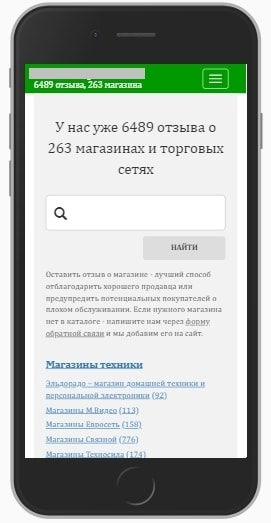
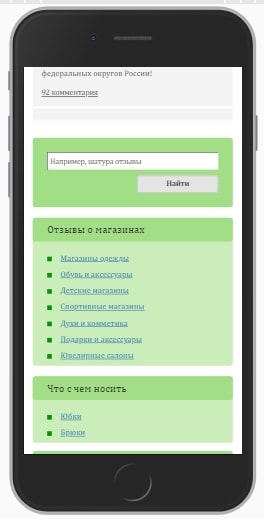
Головна сторінка

Усі елементи виводяться один під одним:
- короткий опис;
- форма пошуку;
- докладний опис;
- списки магазинів, розділені за категоріями.
На цьому прикладі, до речі, дійсно все гранично ясно, можна обійтися без опису.
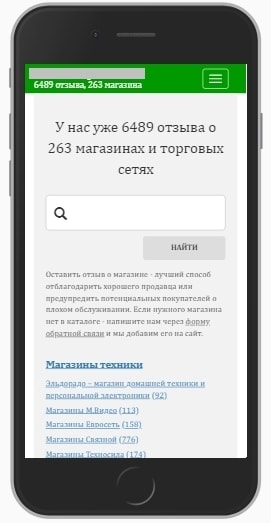
Сторінка категорії

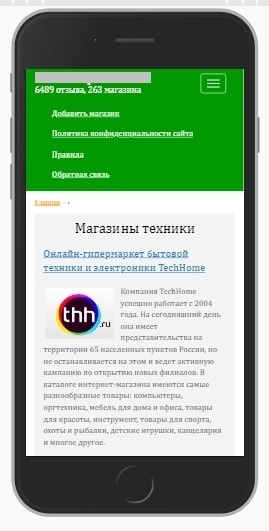
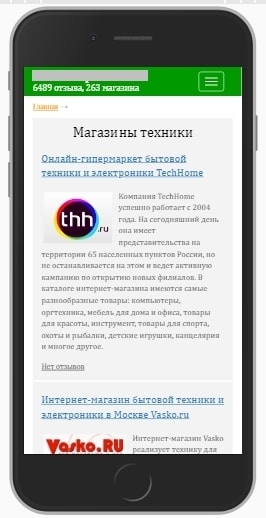
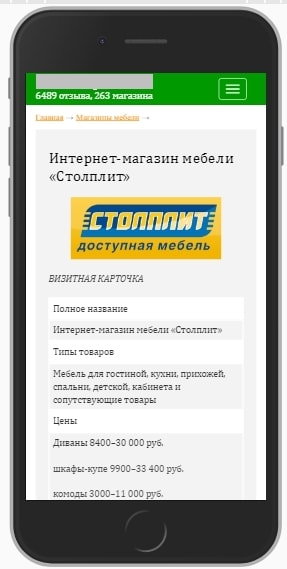
Сторінка магазину

Всі елементи виводимо один під одним, у тому числі колонки в таблиці.
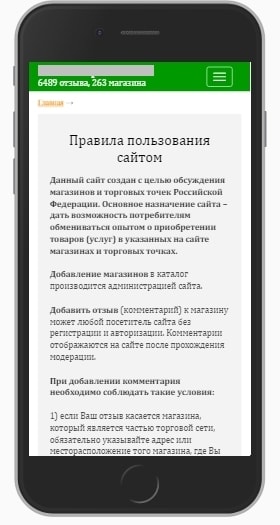
Iнформаційна сторінка

Як бачите, це ТЗ дуже просте, але воно заощадило мені та замовнику кілька днів розробки, а, отже, і гроші. Не пошкодуйте свого часу на складання такого технічного завдання, щоб потім не довелося кілька разів переробляти сайт.
P.S.

Еще по теме:
- Як зробити редизайн і переїзд сайту без втрат позицій і трафіку
- Хай буде SEO: 4 плагіна для оптимізації сайту на WordPress
- Як почати роботу з Open Server
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (50 оценок, среднее: 4,60 из 5)
(50 оценок, среднее: 4,60 из 5)