- (Обновлено:
- 7 минут
Коли потрібно проводити технічний аудит, із якою періодичністю
Технічний аудит сайту обов’язково проводиться перед запуском проекту, після редизайну, переїзду, зміни структури, а також не рідше одного разу на один-два місяці (залежить від розміру ресурсу).
Які інструменти використовувати
Для проведення технічного аудиту вам знадобляться:
З допомогою сервісу Яндекс.Вебмайстер можна дізнатися:
– які сторінки проіндексовані та беруть участь у пошуку, а які – віддають помилки;
– інформацію про додані чи видалені сторінки;
– про віруси та шкідливий код, накладені фільтри;
– швидкість завантаження сторінок;
– налаштування регіональності сайту;
– файл robots.txt;
– файли Sitemap і т.д.
Детальна інструкція по роботі з Яндекс.Вебмайстром.
З допомогою сервісу Google Search Console можна перевірити:
– чи немає на сайті внутрішніх дублів або дублювання заголовків і метаописів;
– застосовані до сайту фільтри;
– помилки всередині сайту, пов’язані з недоступністю сторінок;
– інформацію про пошукову видимість і відвідуваність сайту;
– зовнішні посилання: загальна кількість посилань, які сайти та сторінки посилаються на вас, на які сторінки вашого сайту ведуть посилання, які анкори (тексти) у посилань;
– як розподіляються внутрішні посилання сайту;
– зручність перегляду на мобільних пристроях;
– заблоковані ресурси;
– помилки сканування;
– файл robots.txt;
– файли Sitemap.
Детальна інструкція по роботі з Search Console від Google.
- Парсер
За допомогою парсера можна проаналізувати технічну складову сайту. Програма дозволяє виявити безліч технічних помилок: биті посилання, дублі Title, Description і заголовки H, несправні редиректи, рівень вкладеності і т.д.
Є платні (ComparseR, Netpeak Spider, Screaming Frog та ін.) І безкоштовні (WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.91 і т. д.) програми. Вони допоможуть виявити та усунути технічні помилки, які заважають просуванню.
Докладний огляд найбільш популярних парсерів у нашому блозі – «Огляд ТОП-6 парсерів сайтів».
Що потрібно перевіряти
Код відповіді серверу
Під час перевірки коду відповіді серверу переконайтеся, що:
– Для склеювання сторінок на сайті використовується 301 редирект замість 302.
– Всі неіснуючі сторінки віддають 404 код відповіді сервера. Також перевірте, чи налаштована сторінка 404 помилки. Для цього введіть будь-яку неіснуючу сторінку на сайті і подивіться, що буде бачити користувач: чи зрозуміло, що це сторінка помилки, чи є посилання на інші розділи сайту, логотип і т.д. Про те, як оформити сторінку 404, детально написано у статті «Error 404 — що означає, як знайти та виправити помилку».
– Всі існуючі та потрібні сторінки віддають 200 ОК.
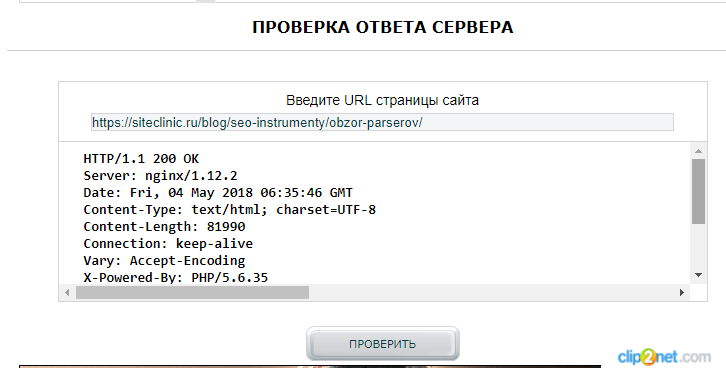
Код відповіді серверу можна перевірити за допомогою онлайн-сервісу Mainspy.ru.
Для перевірки потрібно ввести URL сторінки та натиснути на кнопку «Перевірити».
Малюнок 1

Також можна використовувати Яндекс.Вебмайстер або розширення для браузерів:
Live HTTP Headers – для Firefox;
HTTP Headers – для Chrome.
З їх допомогою можна за один клік отримати інформацію за окремими сторінками.
Биті посилання
Найчастіше причиною появи битих посилань стає видалення старих непотрібних сторінок і файлів або зміни в структурі сайту.
Для перевірки сайту на наявність внутрішніх і зовнішніх битих посилань можна використовувати:
– Яндекс.Вебмайстер;
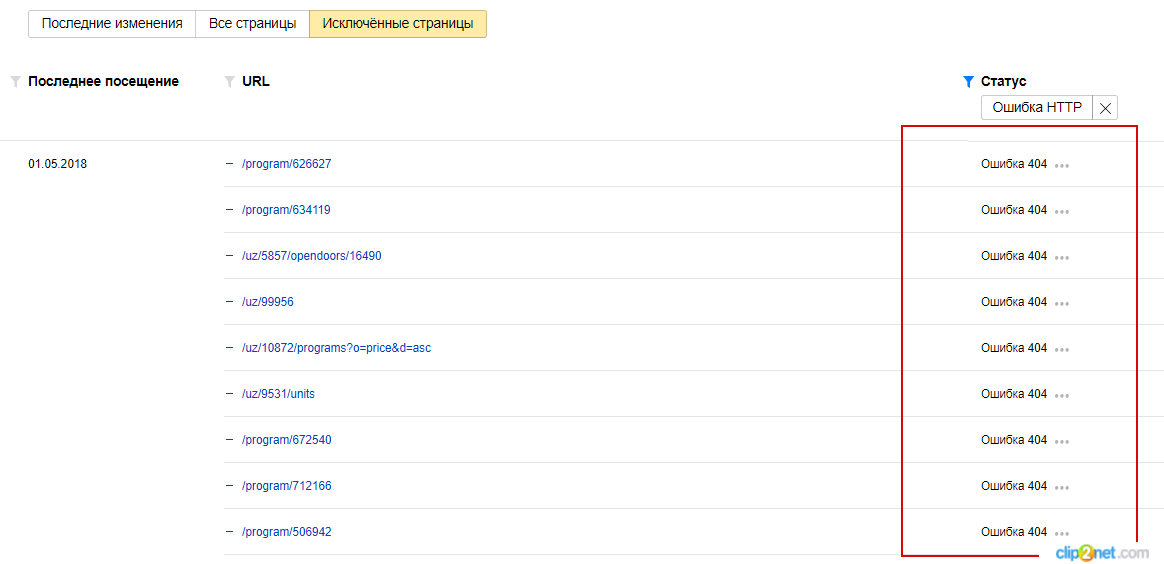
Для цього перейдіть в «Індексування» → «Сторінки в пошуку» → «Виключені сторінки» → «Помилка 404»:
Малюнок 2

– Search Console;
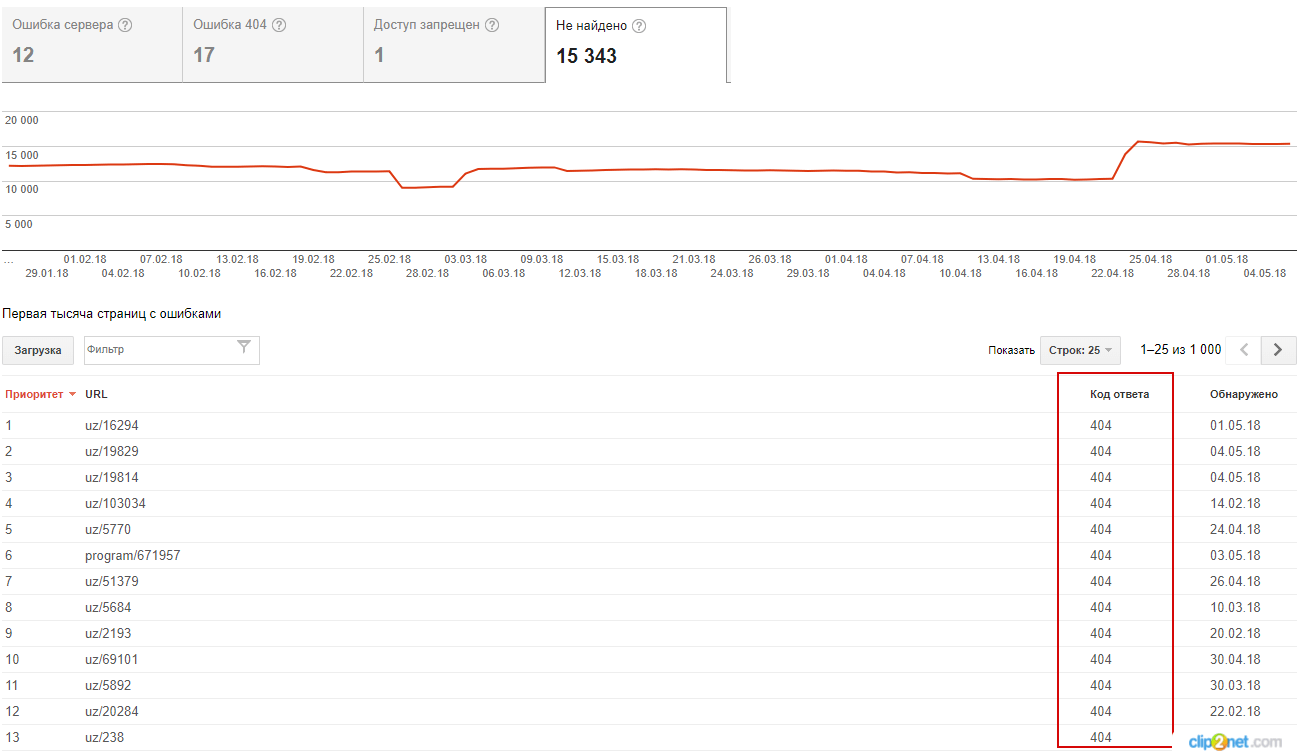
Зайдіть в Search Console → «Сканування» → «Помилки сканування» → «Помилка 404»:
Малюнок 3

– безкоштовні програми WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.
Детальна інструкція про те, як знайти биті посилання за допомогою інструментів.
Після того як будуть знайдені биті посилання, визначте, що робити з кожною із них:
- Якщо сторінка за посиланням була переміщена, налаштуйте 301 редирект.
- Якщо цільова сторінка внутрішнього посилання видалена, видаліть посилання або заповніть неіснуючу сторінку контентом і т.д.
Коректне налаштування дзеркал сайту
Найчастіше дзеркало сайту виникає через www-префікс. Також бувають випадки, коли під час переїзду на інший домен забувають налаштувати 301-й редирект.
Переконайтеся, що у сайту одне головне дзеркало. Для цього треба перевірити:
– налаштований 301-й редирект із дублікатів на основний сайт,
– чи правильно вказано основний домен у панелях Google Search Console, Яндекс.Вебмайстер і файли robots.txt.
Внутрішні дублі
Перевірте, чи немає на сайті дублів. Внутрішні дублі можуть призвести до погіршення індексації сайту, зміни релевантної сторінки у видачі та зниження позицій.
Часто зустрічаються внутрішні дублі, коли:
- сторінка доступна із www і без, зі слешем і без (site.ru/ і site.ru), з index.html і без;
- сторінки генеруються із результатів вибору фільтрів, порівняння та сортування товарів;
- CMS автоматично створює дублікати;
- індексується кошик товарів;
- один і той самий товар розміщений у декількох категоріях і доступний за різними URL і т. д.
Основні методи пошуку дублів на сайті
1. Яндекс.Вебмайстер
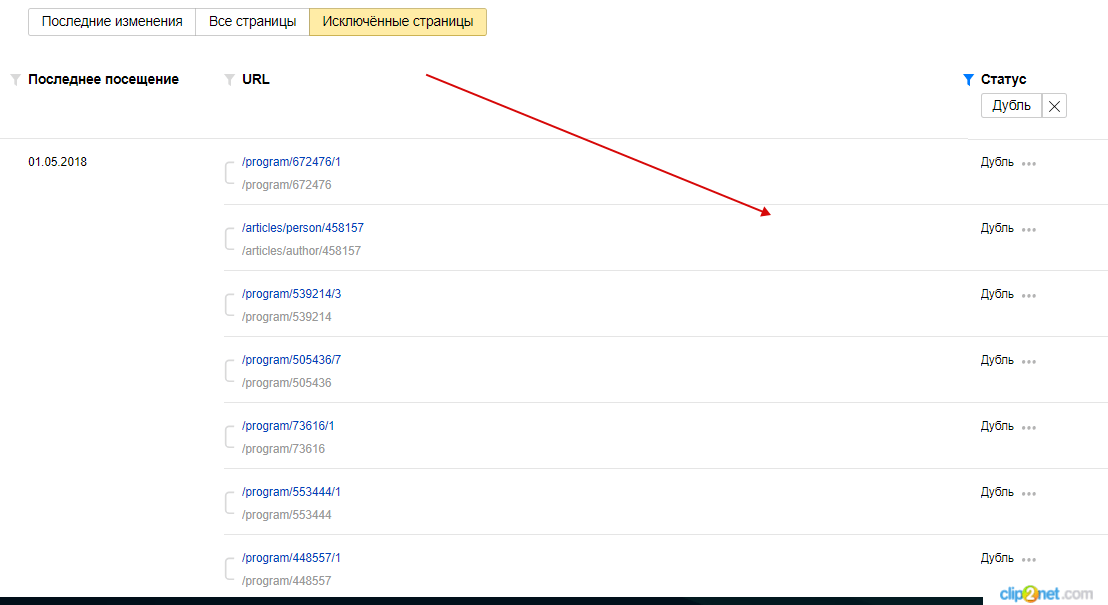
Зайдіть у Яндекс.Вебмайстер → «Індексування» → «Сторінки в пошуку» → «Виключені сторінки», виберіть статус «Дубль».
Малюнок 4

2. Панелі вебмайстрів Google
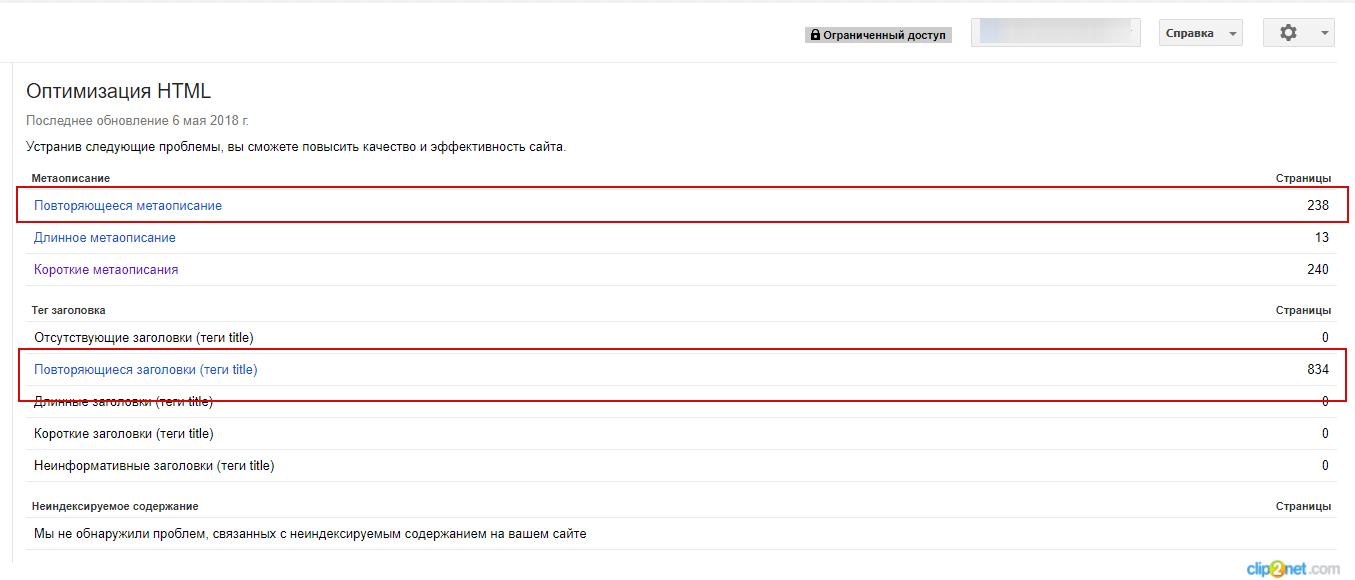
Зайдіть в Search Console → «Оптимізація» → «Оптимізація HTML». На цій сторінці можна побачити кількість повторюваних метатегів і заголовків Title.
Так можна знайти повні дублі сторінок:
Малюнок 5

3. Парсер
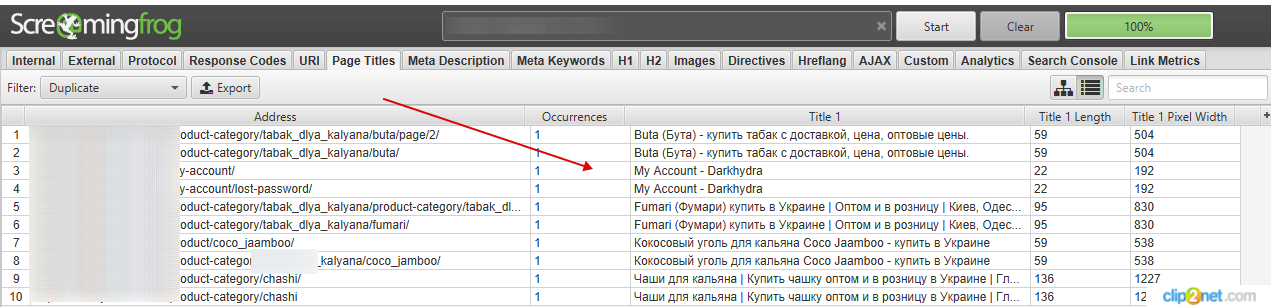
Для пошуку дублів можна скористатися одним з популярних парсерів. Наприклад: WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.91, SEO Spider і т.д.
Для цього проскануйте сайт, відсортуйте результати за заголовком і шукайте візуальні збіги заголовків.
Малюнок 6

Детальна інструкція на тему: «Дублі сторінок. Чим небезпечні? Як знайти і видалити?»
Швидкість завантаження сайту
Перевірте швидкість завантаження сайту. Виходячи з власної практики та рекомендацій пошукових систем, ми можемо визначити такі вимоги:
– Час до першого байта (TTFB): до 300 мс. Google у своїй довідці рекомендує 200 мс, але на практиці завантаження і 300 мс. не завжди можливе.
– Час завантаження сторінки: 3-5 с.
– Час рендерингу: до 1,5 с.
Потрібно відзначити, що на ранжування, перш за все, впливає час відповіді серверу (отримання першого байта).
Якщо ваше значення вище, постарайтеся прискорити завантаження сайту.
Сервіси перевірки швидкості завантаження:
— WebPageTest;
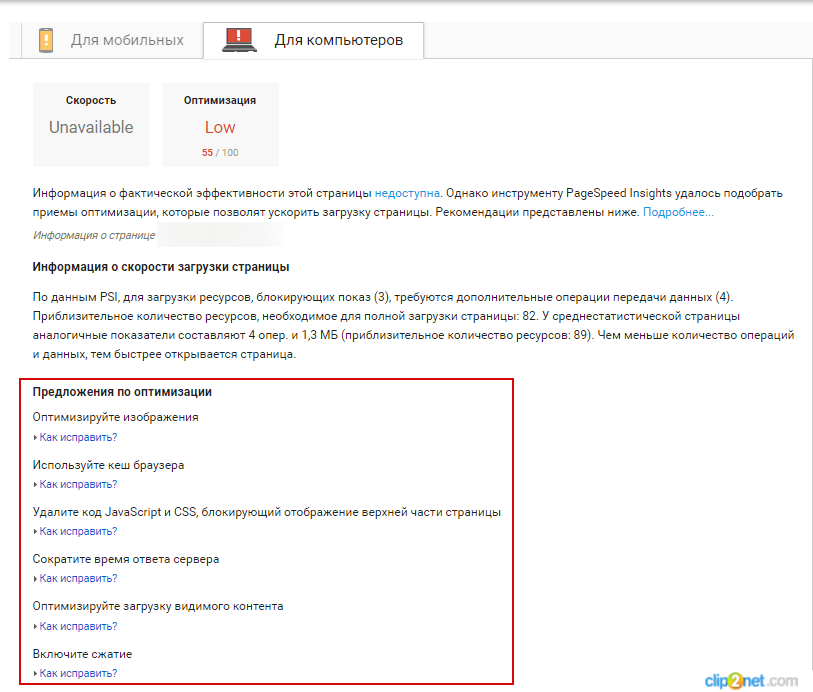
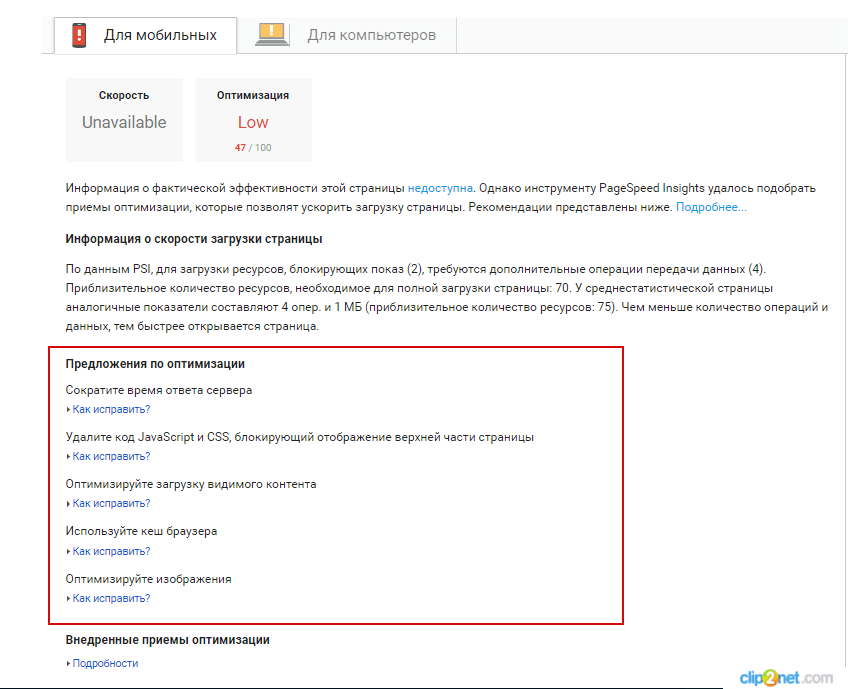
Побачити, чи є недоліки, можна за допомогою сервісу Google PageSpeed
Малюнок 7

Детальніше дізнатися, як оптимізувати швидкість завантаження сайту, можна тут.
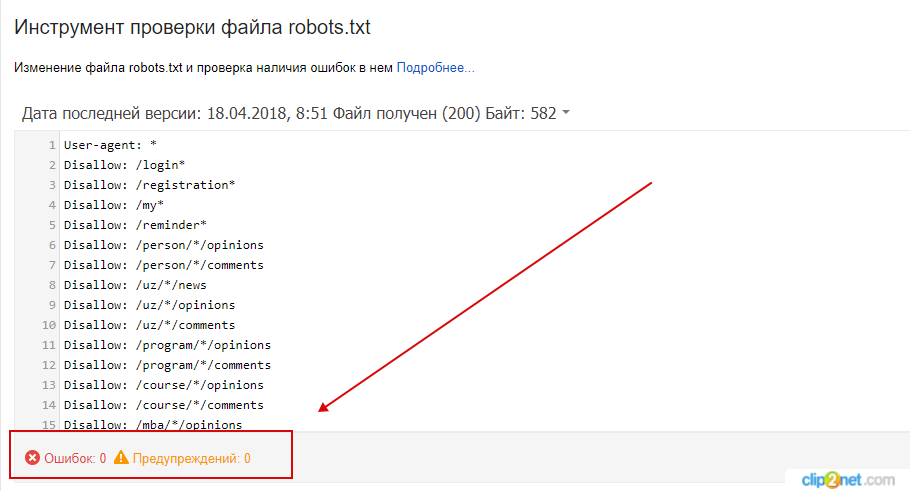
Наявність коректно налаштованого файлу robots.txt
Перевірте, чи заповнений robots.txt відповідно до правил, не допущені під час його створенні помилки.
Перелік помилок, що виникають під час аналізуrobots.txt, можна подивитися в Яндекс.Допомозі.
Перевірити файл можна за допомогою сервісів:
– Яндекс.Вебмайстер
Яндекс.Вебмайстер → «Аналіз robots.txt».
Малюнок 8

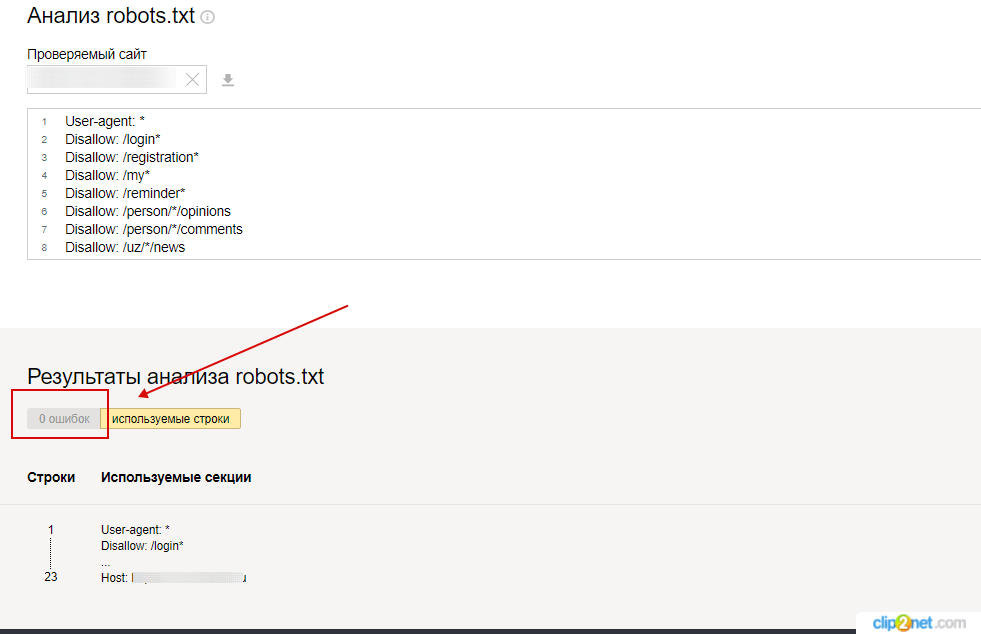
– Google Search Console
Малюнок 9

Гайд по robots.txt: як створити, налаштувати та перевірити.
Sitemap
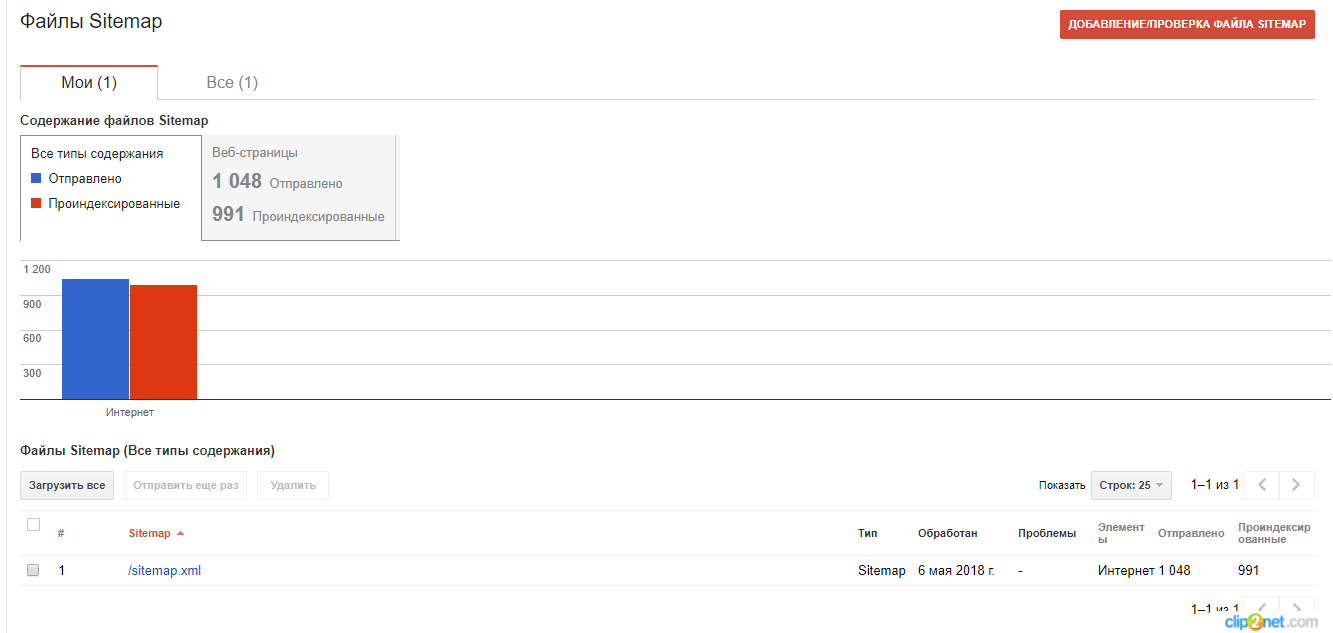
Переконайтеся, що на сайті створено карту в форматі XML (Sitemap) і додано в панель інструментів для вебмайстрів Google і Яндексу.
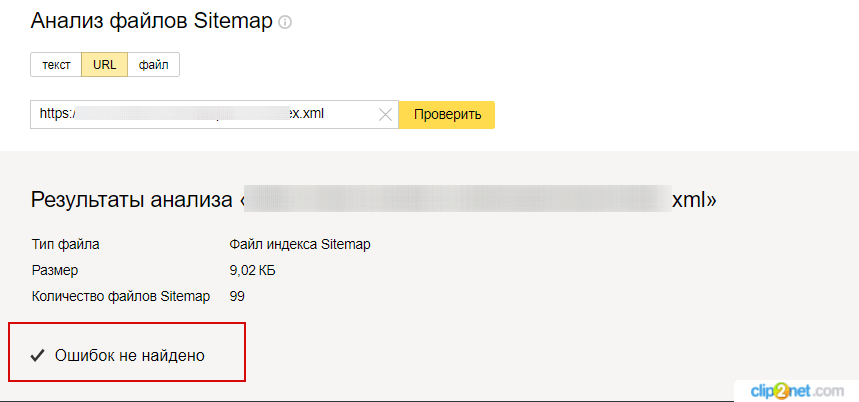
Перевірте, чи не допущені в ній помилки. Зробити це можна за допомогою спеціальних інструментів пошукових систем Яндекс i Google.
Яндекс.Вебмайстер → «Інструменти» → «Аналіз файлів Sitemap»
Малюнок 10

Зайдіть в Search Console → «Сканування» → «Помилки сканування» → «файли Sitemap»
Малюнок 11

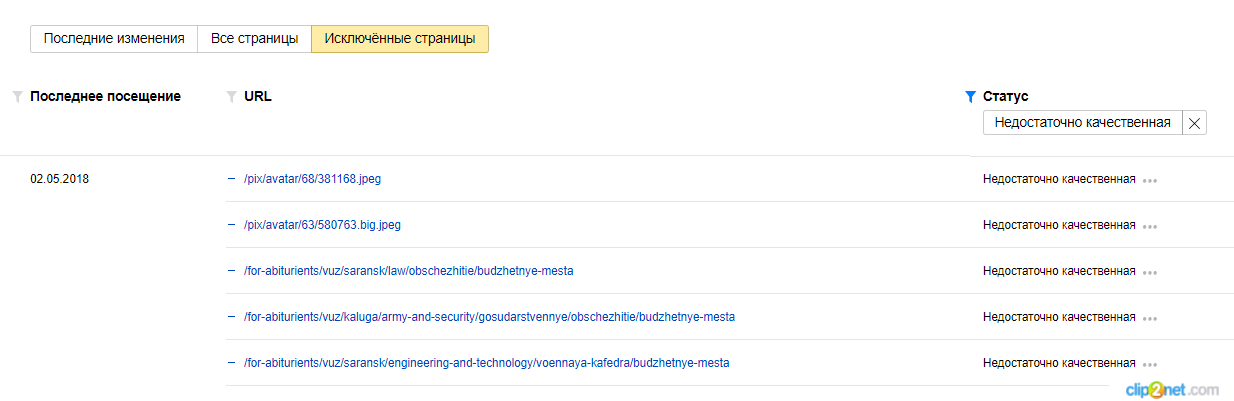
Недостатньо якісні сторінки
Переконайтеся, що на сайті немає видалених низькоякісних сторінок. Знайти виключені сторінки можна за допомогою Яндекс.Вебмайстер і Google Search Console.
Яндекс.Вебмайстер
Переходимо в розділ «Індексування» → «Сторінки в пошуку» → «Виключені сторінки», вибираємо фільтр «Недостатньо якісні».
Малюнок 12

Google Search Console
Сигналом від Google про те, які статті було вилучено з пошуку через якість, можна вважати «Відправлений URL повертає неправдиву помилку 404». У таких випадках потрібно проаналізувати сторінки, переконатися, що вони існують, а не видалені (і просто відповідь сервера некоректна).
Детальніше про м’яку 404 можна прочитати в нашому блозі.
Детальніше про сторінки низької якості написано в цій статті «Сторінки низької якості або як зрозуміти, що твій сайт “не дуже”»
Адаптивний дизайн сайту
Частка мобільного трафіку постійно зростає, тому важливо перевірити адаптивність сайту під мобільні пристрої.
Для перевірки можна використовувати:
Інструмент дозволяє перевірити швидкість завантаження сторінок і дає рекомендації, як цю швидкість підвищити.
Малюнок 13

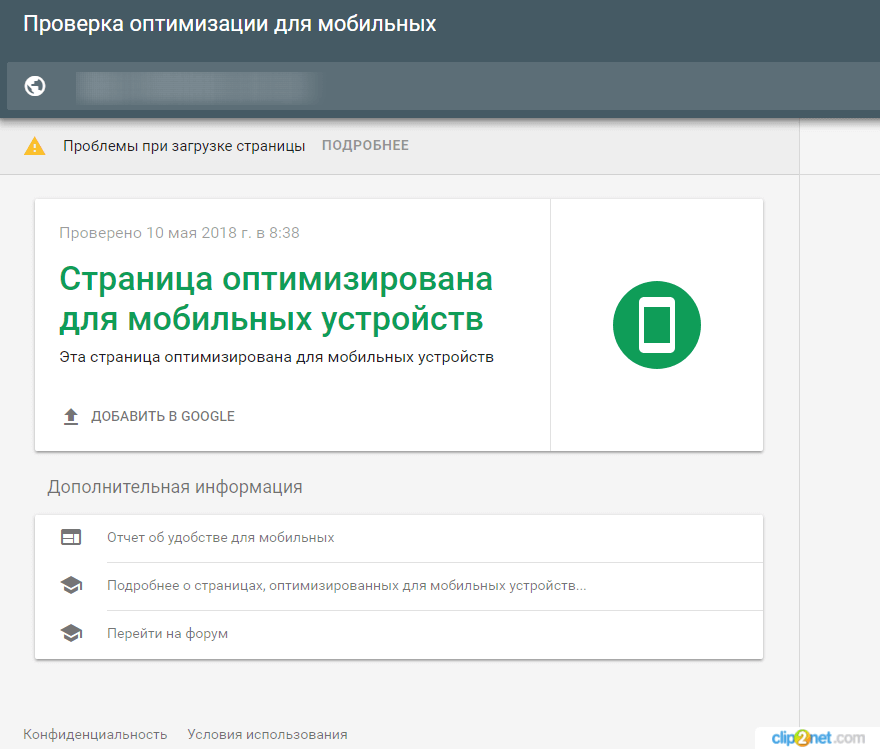
– Mobile-Friendly Test від Google.
Інструмент дозволяє проаналізувати, як виглядає сайт на смартфоні, швидкість завантаження і відображення інформації.
Малюнок 14

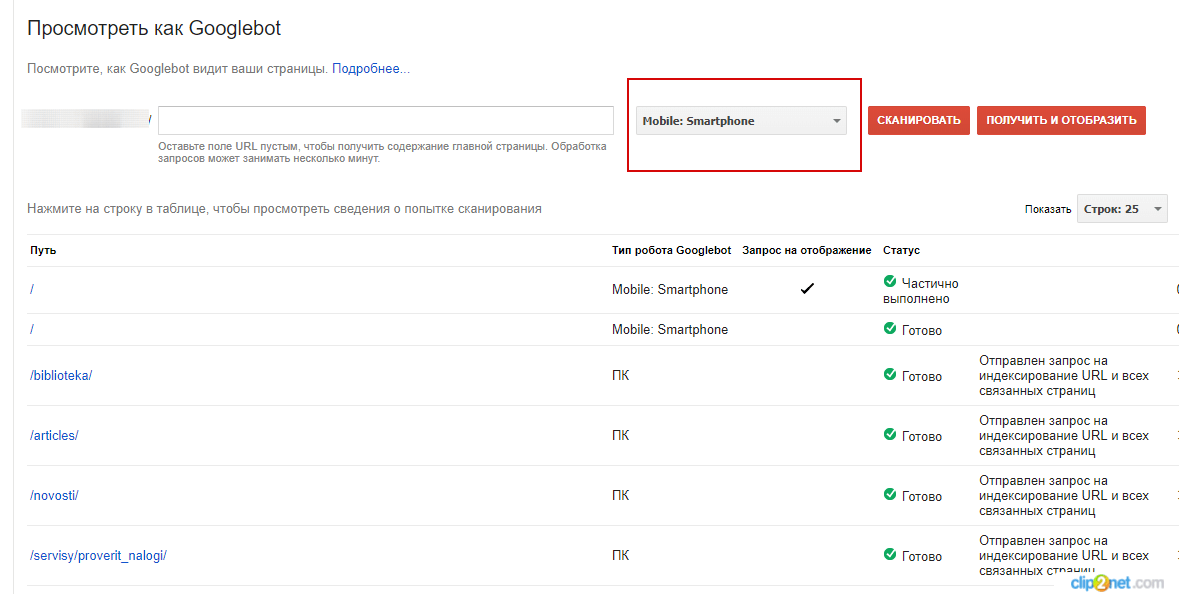
– Подивитися як Googlebot (в панелі Google Search Console).
Інструмент дозволяє проаналізувати відображення сайту на різних пристроях.
Малюнок 15

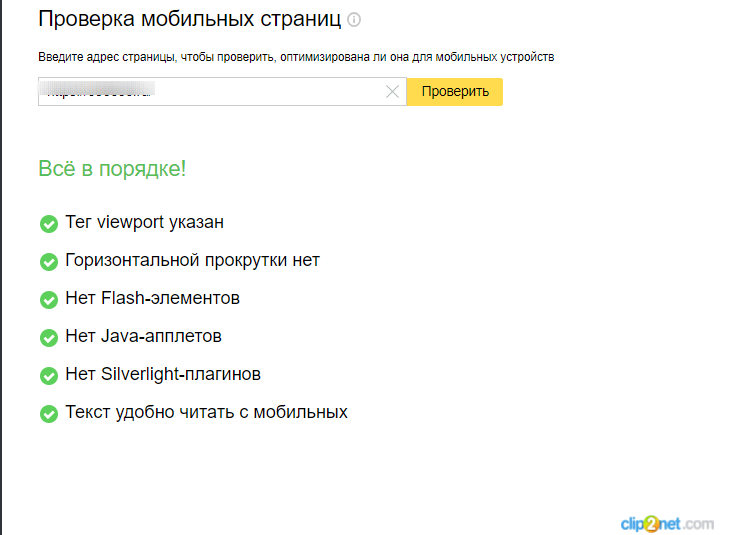
– Яндекс.Вебмайстер → «Інструменти» → «Перевірка мобільних сторінок».
Інструмент дозволяє перевірити сайт на мобілопридатність.
Малюнок 16

Про те, як впливає адаптивність сайту на ранжування в ПС, як перевірити й оптимізувати сайт під мобільні пристрої, докладно описано в статті «Мобільна адаптація сайту – відповіді на питання».
Висновок
У цій статті перераховані основні інструменти, які знадобляться для проведення технічного аудиту сайту, і основні базові параметри, які потрібно аналізувати. Якщо ви не впевнені в своїх силах і знаннях, ми можемо провести технічний аудит вашого сайту і написати інструкції для вирішення проблеми.
Еще по теме:
- Error 404 – що означає, як знайти та виправити помилку
- Як почати роботу з Open Server
- Детальний посібник по файлу Sitemap
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (9 оценок, среднее: 4,11 из 5)
(9 оценок, среднее: 4,11 из 5)