- (Обновлено:
Пошукові системи враховують поведінкові фактори як в десктопній версії, так і на мобільних пристроях, тому необхідно враховувати цей факт під час розробки сайту (або під час його редизайну).
Раніше я розповідала про те, які існують варіанти реалізаці мобільних версій сайту. У цій самій статті я розповім про те, які інструменти та сервіси я використовую в роботі для перевірки верстки сайту.
Усі описані мною варіанти безкоштовні і, отже, доступні кожному. Використовуйте їх, щоб зробити ваш сайт більш акуратним.
1. Інструмент перевірки адаптивності Viewport Resizer
Viewport Resizer — інструмент-закладка, що працює в браузері. Відеомануал представлений тут. Сервіс використовується для перевірки відображення сайту при різних розширеннях. Під час роботи з інструментом можна використовувати запропоновані варіанти розширення, а можна доповнити їх призначеними для користувача варіантами, наприклад, по цій таблиці.
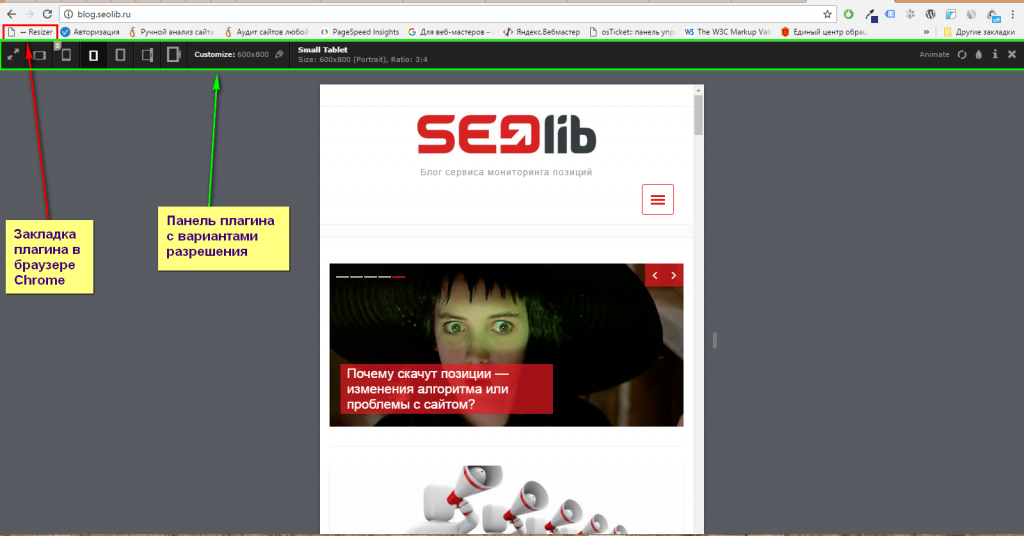
Запускається інструмент наступним чином: потрібно відкрити сайт, верстку якого потрібно перевірити, і натиснути на закладку «Resize». У браузері з’явиться така надбудова з варіантами розширень:
Перший клік по іконці пристрою застосує портретну орієнтацію, другий – ландшафтну. Натискаючи на олівець, ви можете змінювати ширину/висоту імітованого пристрою.
2. Браузер Google Chrome
Цей браузер – знахідка для розробника. У ньому можна проводити перевірку/налаштування верстки для пристроїв наступними двома способами:
1) в телефоні – через USB-кабель у зв’язці з інструментом налаштування Google Chrome
Для пристроїв на базі Android необхідно включити в налаштуваннях телефону налагодження через USB:
Меню -> Налаштування -> Для Розробників (або «Розробка») -> Налаштування по USB
Потрібно поставити галочку напроти пункту «Налагодження по USB».
Часто цього досить, але якщо ні, то краще пошукайте інструкцію конкретно для вашого пристрою і вашої версії операційної системи.
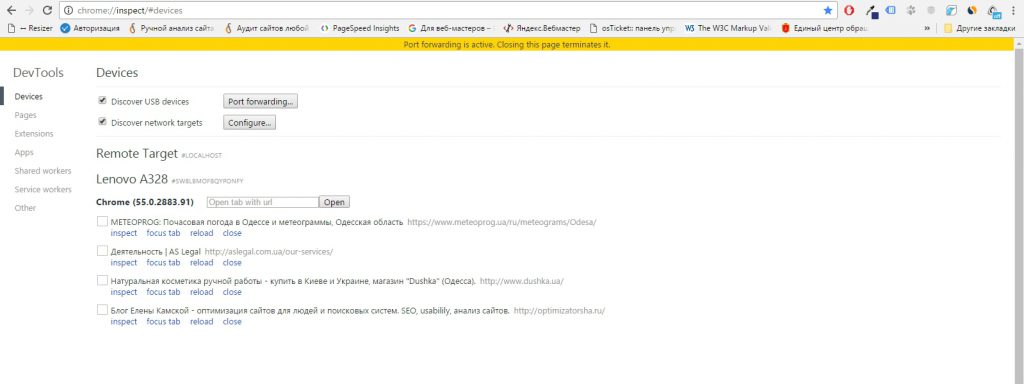
Потім потрібно підключитися до мобільного пристрою по USB-кабелю, відкрити браузер Chrome і в адресному рядку прописати chrome://inspect/#devices. Далі потрібно натиснути на Enter. У результаті з’явиться список відкритих вікон у мобільному браузері:

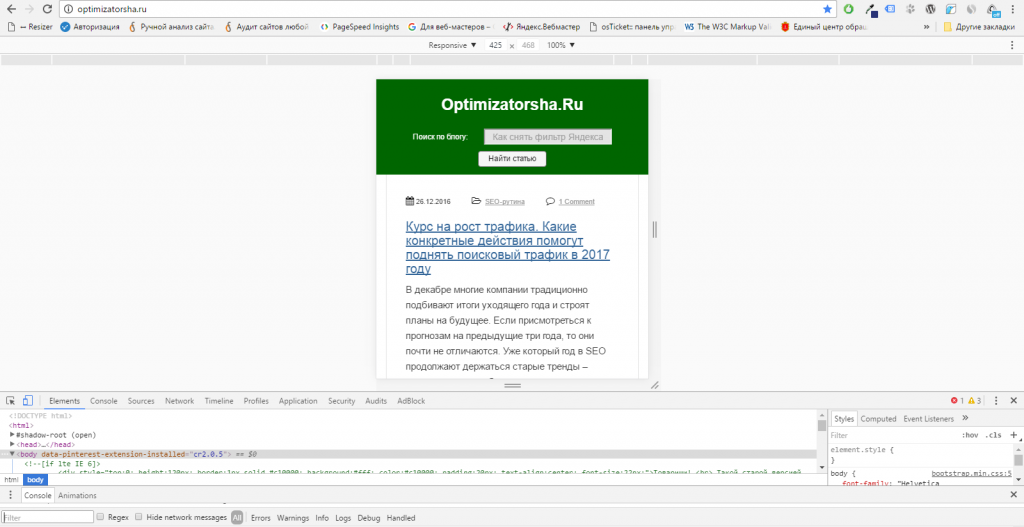
Одна з відкритих сторінок у режимі налаштування виглядає ось так:
2) в консолі Google Chrome для розробників – через налаштування (там приблизно така ж ідея, як і в Viewport Resizer, – набір варіантів пристроїв).
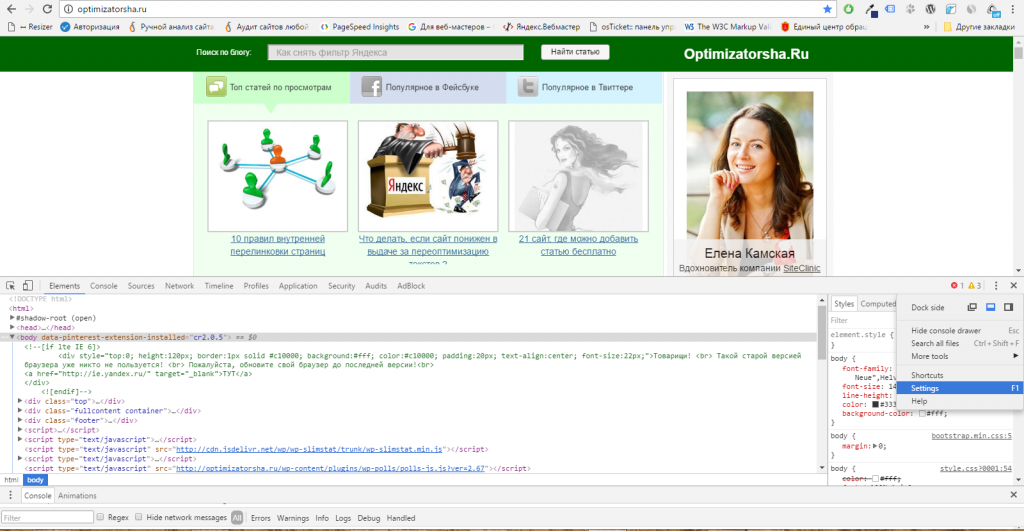
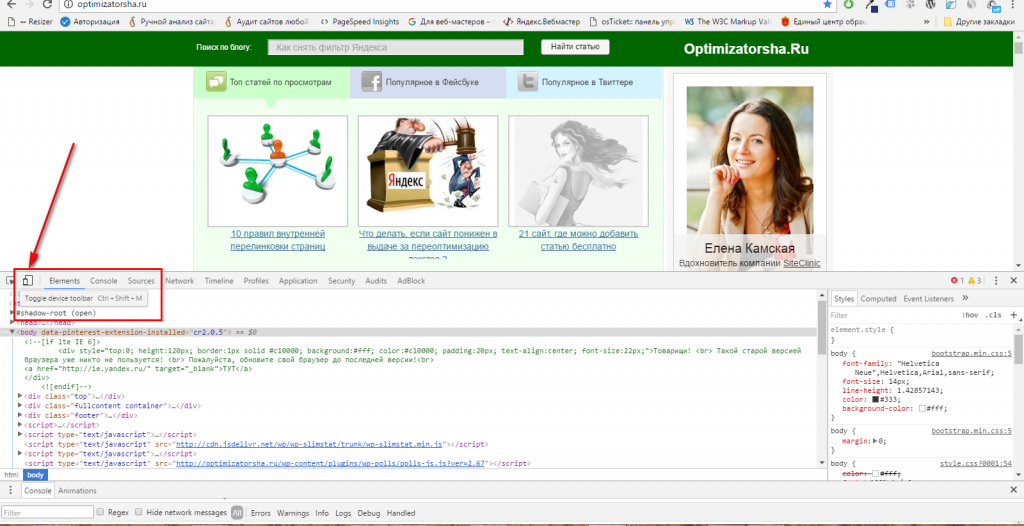
Спочатку потрібно натиснути F12. Відкриється консоль, в якій потрібно клікнути по 3 вертикальним точкам (виклик меню) і вибрати «Налаштування» (Settings):

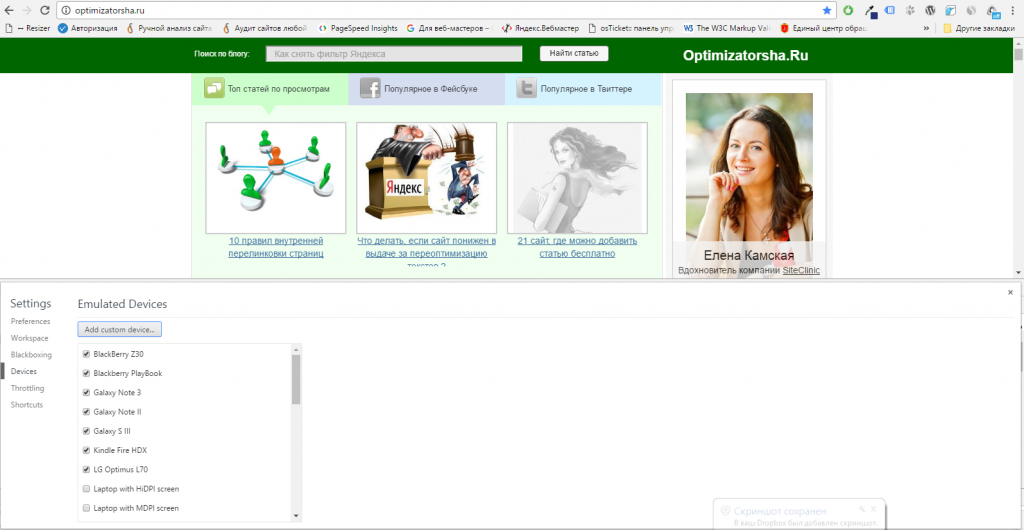
Далі у вікні потрібно вибрати «Пристрої» (Devices):

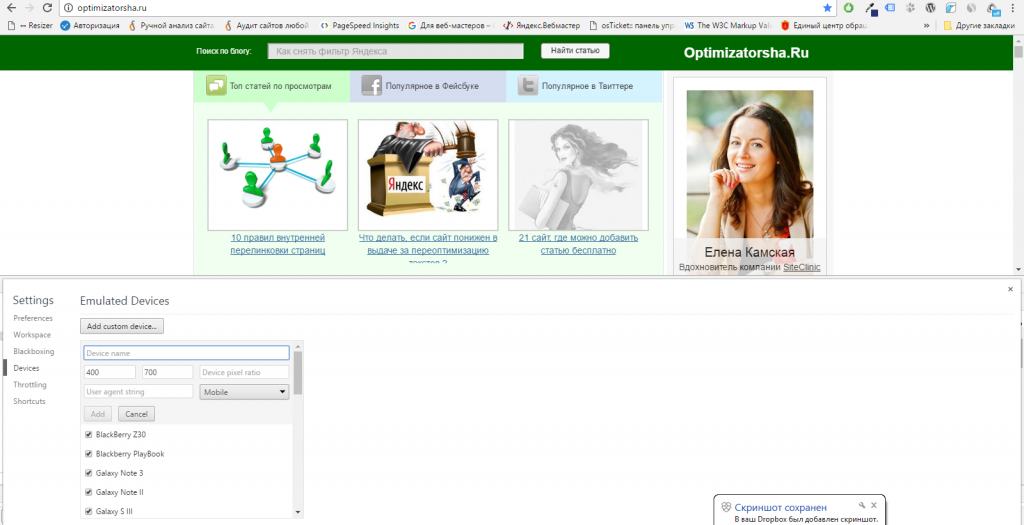
Можна додати «Пристрій» з потрібними шириною/висотою:

Режим перегляду сайту можна активувати через емулятор пристроїв (значок двох накладених один на одного екранів):

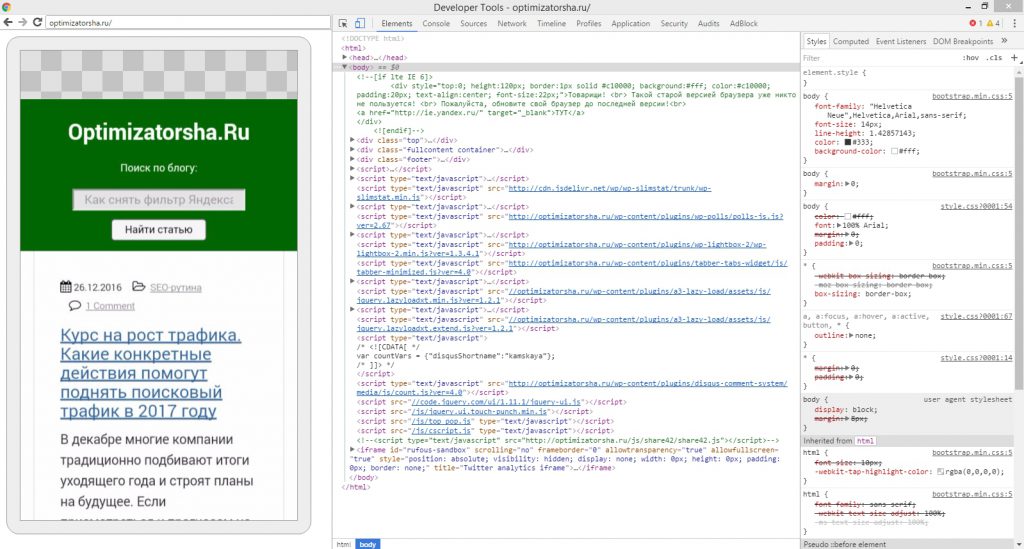
Тепер можна перемикатися між пристроями і досліджувати верстку на наявність помилок або дивитися, як зробити сайт більш зручним:
3. Онлайн-сервіси з набором імітацій мобільних і десктопних пристроїв
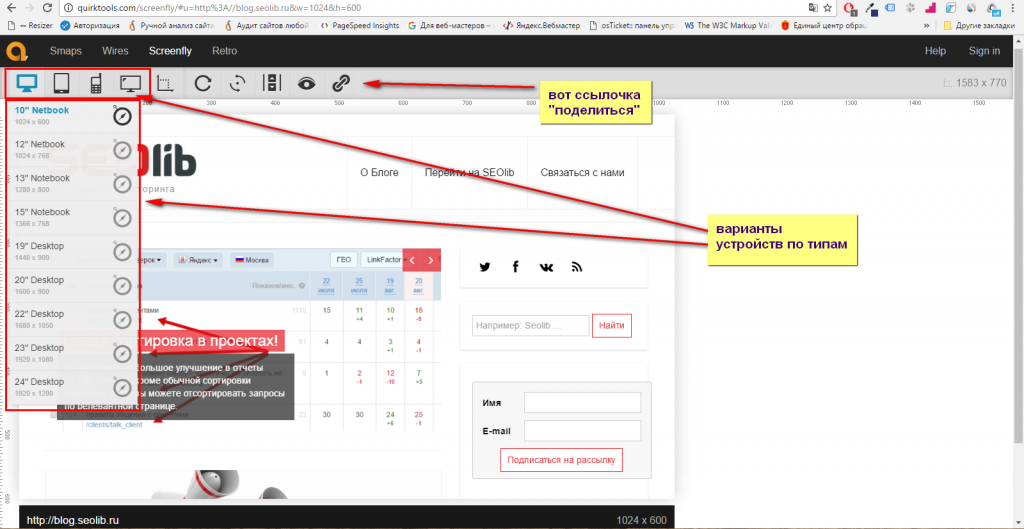
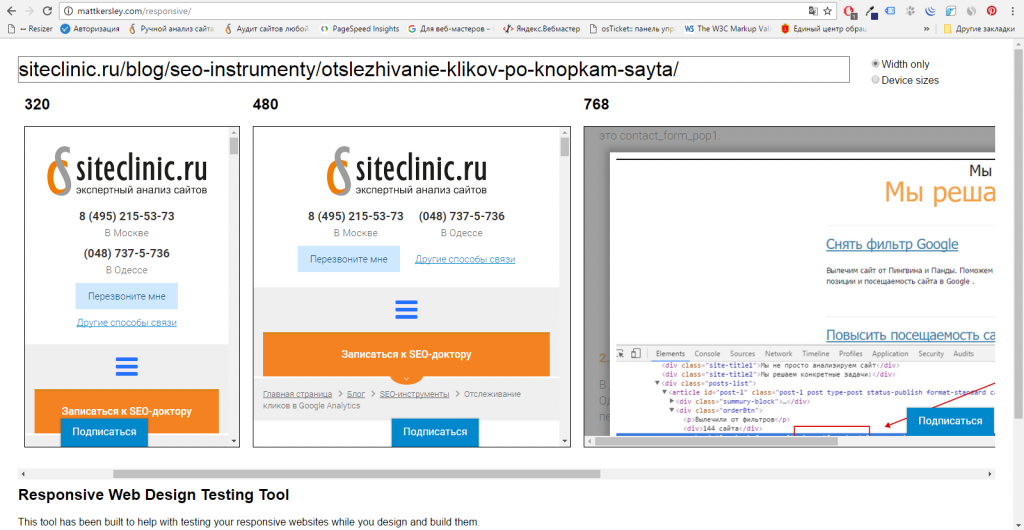
1) Сервіс Screenfly
Користуватися ним досить просто – потрібно вставити посилання на сайт, що тестується, в єдине поле на сторінці сервісу і знайти баги верстки.
Тут так само, як і в доповненні від Malte Wassermann, можна вибирати запропоновані розширення або створювати свої.
Сервіс зручний тим, що в ньому великий набір пристроїв. До того ж посиланням з конкретним розширенням можна поділитися:

Можливість поділитися посиланням може бути корисна, якщо ви знайшли проблему у відображенні сайту саме при конкретній ширині. Таке посилання можна передати верстальщику і в результаті прискорити внесення правок.
Набір розширень невеликий (від 240 px (цікаво, у кого-то ще є телефон з таким екраном і виходом в інтернет? :)) до 1024 px), але для швидкого тестування окремої сторінки інструмент підійде. Сервіс можна використовувати, наприклад, тоді, коли ви впевнені в коректній верстці сайту, але якусь окрему сторінку вам наповнює людина, з якою ви працюєте вперше. Логічно, що ви захочете упевнитися в коректному відображенні сторінки на всіх пристроях. Інструмент Метта Керслі дозволить це зробити.
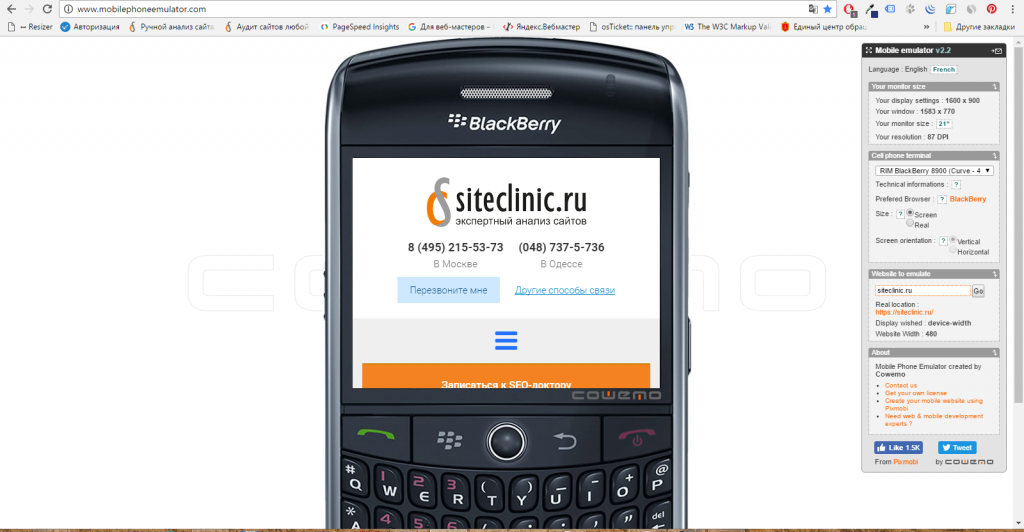
3) Емулятор мобільних пристроїв
Набір емульованих пристроїв невеликий і давно не оновлювався. У переліку є Iphone з 3 по 6, кілька моделей Samsung, BlackBerry, LG.
У сервісі потрібно вказати:
– адреса сторінки, що перевіряється ;
– орієнтацію (вертикальна чи горизонтальна (портрет/ландшафт)):
– розмір терміналу (є два варіанти: «розмір екрану» (залежить від розширення вашого монітору, з якого ви перевіряєте верстку) або «реальний розмір» пристрою, який ви емулюєте (наприклад, BlackBerry)).
На екрані кожного пристрою в інструменті є вертикальна смуга прокрутки, тому можна переглянути всю сторінку і визначити, чи є похибки верстки:
Є ще безліч онлайн-сервісів, але вони не відрізняються від перерахованих принципом роботи. Деякі інструменти поступаються лише за набором функцій.
Є ймовірність, що пристрої визначаються скриптами під час завантаження, тому простої зміни ширини буде мало. Потрібно оновлювати сторінку і дивитися верстку, при цьому стискаючи вікно браузеру по ширині.
Зазначу також, що не завжди крива верстка в одному з цих сервісів означає, що на вашому сайті є проблема з відображенням на реальному пристрої. Тому потрібно перевіряти сайт декількома способами і на всіх доступних реальних пристроях.
Приймаючи роботу верстальника, використовуйте хоча б 1-2 інструменти зі списку. В такому випадку вашим сайтом будуть задоволені всі: і ви, і ваші клієнти, і пошукові системи.
Еще по теме:
- Технічні помилки, які допускають оптимізатори
- Error 404 – що означає, як знайти та виправити помилку
- Детальний посібник по файлу Sitemap
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.










 (21 оценок, среднее: 4,43 из 5)
(21 оценок, среднее: 4,43 из 5)