- (Обновлено:
- 15 минут
Сьогодні в статті ми розглянемо, що таке цілі Яндекс.Метрики, які вони бувають, і розберемо варіанти налаштування цілей.
1. Цілі в Я.Метриці
2. Ціль – кількість переглядів
3. Ціль – відвідування сторінки
- Умова «url: містить»
- Умова «url: збігається»
- Умова «url: починається з»
- Умова «url: регулярні вирази»
- Варіант встановлення цілі на форму
- Варіант встановлення цілі на кнопку
- Налаштування цілі на 404 сторінку
Цілі в Я.Метриці
Упевнений, що багато хто вже знає, що таке цілі, але все-таки коротко розберемо, що це таке і для чого вони потрібні.
Визначення з Яндекс.Допомога:
Ціль – це дія відвідувача, в якому зацікавлений власник сайту: перегляд певної кількості сторінок, відвідування конкретної сторінки, натискання кнопки, перехід за посиланням, оплата замовлення і т.д.
Тобто цілі допомагають нам краще розуміти дії відвідувача на нашому сайті: на які кнопки він натискає, які дії на сторінці здійснює і т.д. І як наслідок ми розуміємо, як поліпшити сторінки сайту, щоб він краще відповідав на запит користувача.
Існує 4 способи налаштування цілей:
- Кількість переглядів – скільки сторінок обійшов відвідувач у рамках одного відвідування.
- Відвідування сторінок – відвідування відвідувачем сторінок, що нас цікавлять.
- JavaScript-подія – за допомогою коду JS розуміємо, як відвідувач взаємодіє з сайтом, наприклад, як часто натискає на кнопку «Купити».
- Складна мета – містити кілька подій, об’єднаних в ланцюжок, може містити перераховані вище події.
Всього для одного проекту може бути налаштоване 200 цілей.
Тепер розберемо перераховані цілі докладно з прикладами.
Ціль – кількість переглядів
Ціль легко налаштувати, але з її допомогою буде зрозуміло, наскільки цікаво відвідувачу переходити на інші сторінки сайту, чи добре реалізована перелінківка.
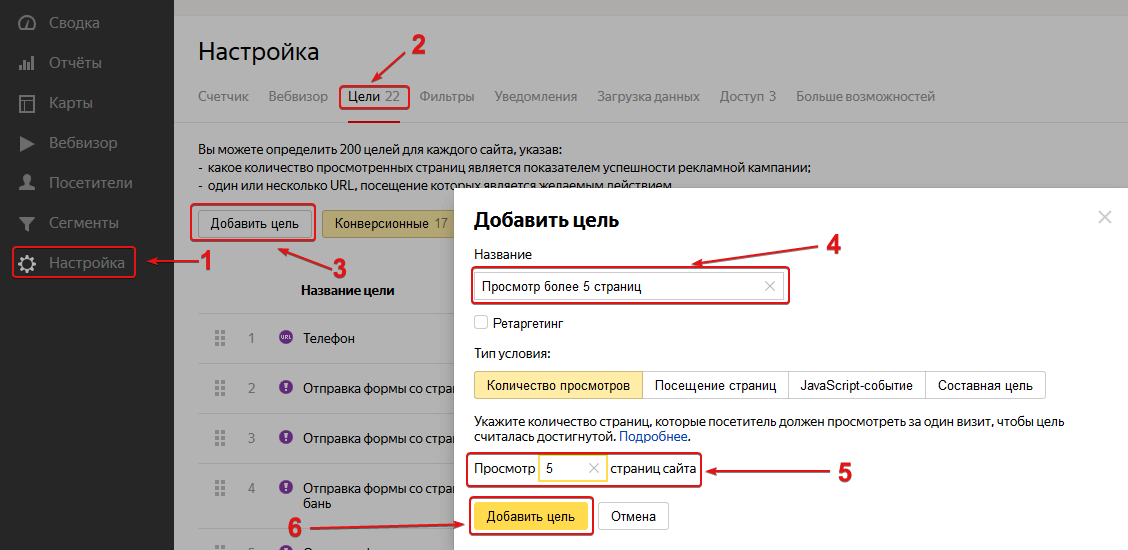
Налаштовується наступним чином, в Яндекс.Метриці відкриваємо:
- Налаштування.
- Цілі.
- Додати ціль.
- Пишемо назву цілі, наприклад, «Перегляд більше 5 сторінок», щоб було за назвою зрозуміло, що це за ціль.
- Вказуємо потрібну нам кількість переглядів сторінок, вводячи в поле «Перегляди» ціле число більше 1-го.
- Тиснемо кнопку «Додати ціль».
Після того як ви додасте ціль, вона з’явиться в списку цілей, після чого потрібно буде натиснути кнопку «Зберегти» внизу.
Важливий момент! Яндекс.Метрика почне збір статистики за заданою ціллю за кілька хвилин. Перевірити коректність роботи налаштування цілі ви можете самостійно, виконавши через кілька хвилин умови цієї цілі на сайті. Наприклад, у нашому випадку це відкрити сайт через пошук і переглянути 5 сторінок.
Також в налаштуваннях ви можете побачити поле «Ретаргетинг», у разі якщо ціль налаштовується для Яндекс.Директ, то в цьому полі ставимо помітку. Цілі, які не використовуються в Яндекс.Директі, вважаються конверсійними і помітку навпроти «Ретаргетінг» ставити не потрібно.
Ціль – відвідування сторінки
Налаштовується схожим чином, але у цей раз заповнюємо поле «відвідування сторінок»:
- Налаштування.
- Цілі.
- Додати ціль.
- Пишемо назву цілі, наприклад, «Перегляд сторінки контактів», щоб було за назвою зрозуміло, що це за ціль.
- Вибираємо умову, докладно з прикладами розглянемо нижче.
- Вказуємо значення, частина URL або повна адреса сторінки, приклади будуть нижче.
- Тиснемо кнопку «Додати ціль».
Розберемо приклади умов і які значення в них використовувати.
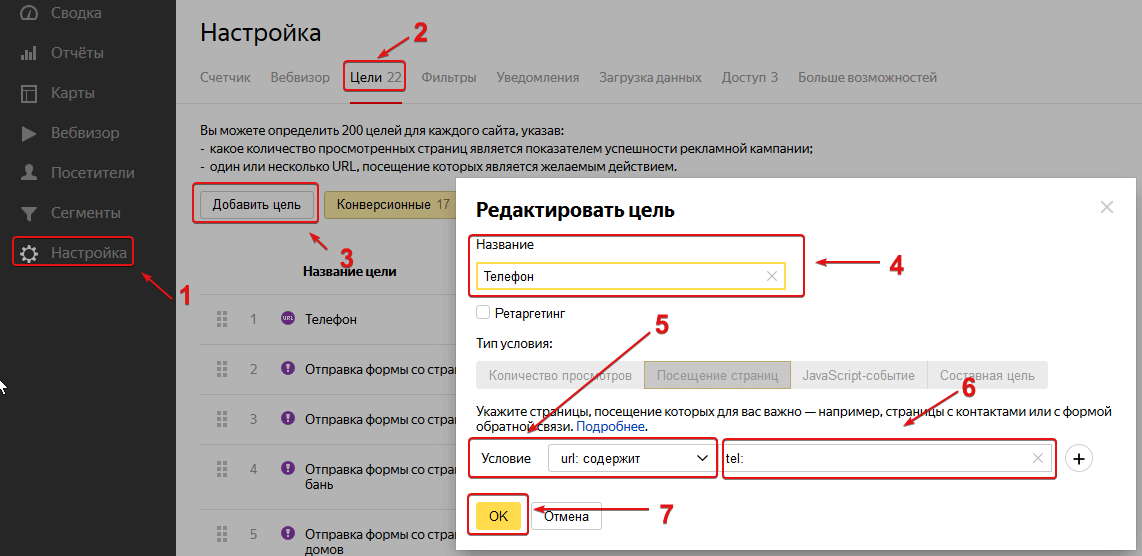
Умова «url: містить»
У цьому випадку значенням буде частина URL. Використовується, якщо цільових сторінок кілька, але у них є загальна умова. Наприклад, у мене на сайті є сторінки з номерами телефону:
- tel: +3123456789;
- tel: +3987654321.
У них в URL є загальне значення «tel:», вказавши його, я зрозумію, скільки людей натиснуло на сторінки з номером телефону. Виглядає це так:
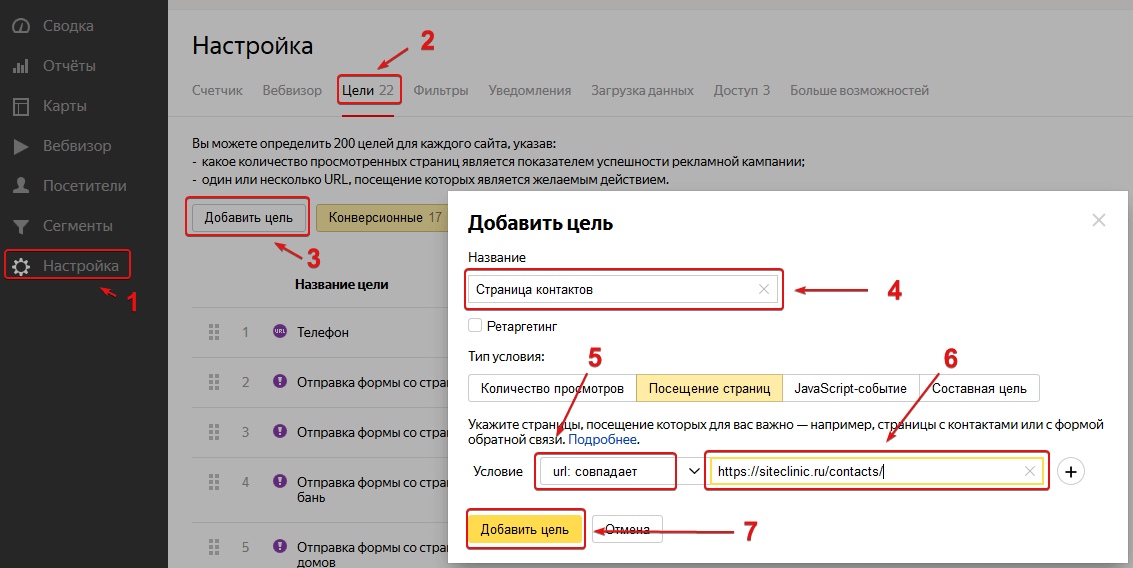
Умова «url: збігається»
У цьому випадку значенням буде повний URL, важливо вставляти адресу сторінки разом з протоколом http/https. Використовується для відстеження конкретної інформації, наприклад, щоб зрозуміти, скільки людей натиснуло на сторінку контактів. Приклад:
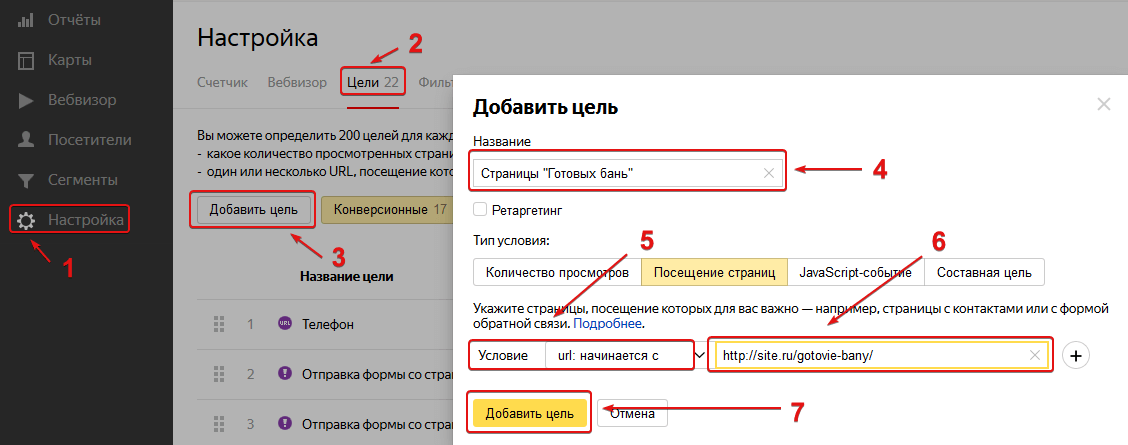
Умова «url: починається з»
Значенням URL буде однаковий початок адреси. Використовується для відстеження сторінок з однаковим початком адреси. Наприклад, для карток товару, які знаходяться в підрозділі інтернет-магазину:

Умова «url: регулярні вирази»
Використовується для відстеження URL, що відповідають довільним шаблонами, значення тут можуть бути різними, все залежить від того, що потрібно від «цілі». Детально про значення регулярних виразів написано в Яндекс.Допомога.
Якщо ця мета викликає у вас інтерес, але є складнощі з її налаштуванням, напишіть нам в коментарях. Якщо буде попит, ми напишемо про це окрему статтю.
Ціль – JavaScript-подія
Це найцікавіша, на мій погляд, ціль. Дозволяє відстежувати на сайті події: натискання кнопок, заповнення форм, активність користувача на сторінці. Як нескладно здогадатися, інформація про подію передається в метрику через JavaScript, що дозволяє відстежувати практично будь-яку подію.
Налаштовується схожим чином з минулими цілями:
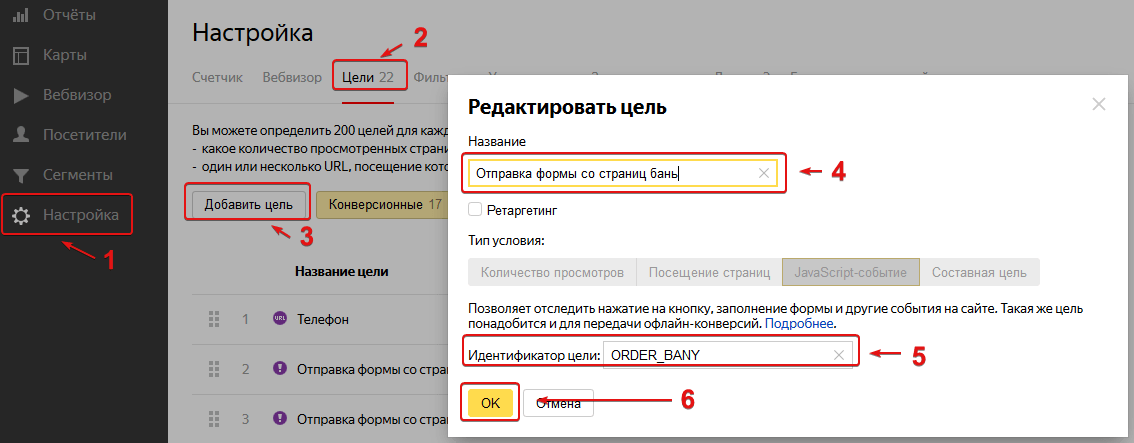
- Налаштування.
- Цілі.
- Додати ціль.
- Пишемо назву цілі, наприклад «Відправлення форм зі сторінок лазень», щоб було за назвою зрозуміло, що це за ціль.
- Придумуємо ідентифікатор події, так щоб було зрозуміло, що це за ідентифікатор. Важливо, ідентифікатор мети не повинен збігатися з реально існуючими URL сайту ані частково, ані повністю! Інакше буде збиратися некоректна статистика, яка враховує відвідування сторінок, що містять в адресі значення, вибране під час створення цілі. Також під час задання ідентифікатора цілі не використовуйте наступні символи: /, &, #, ?, =.
- Тиснемо кнопку «Додати ціль».
Це була найпростіша частина, далі нам потрібно втілити цю подію в html-код сторінки за допомогою методу Reachgoal. Цей метод відповідає за відправку даних про досягнення цілі в Яндекс.Метрику.
Для установки цілі в html-код сторінки будуть потрібні знання html, у деяких випадках вистачає базових знань, іноді доводиться підключати фахівців.
Розберемо кілька простих варіантів встановлення цілі.
Варіант встановлення цілі на форму:
... <form action="" method="get" onsubmit="ym(код лічильника Метрики, 'reachGoal', 'Ідентифікатор цілі'); return true;"> ... </form>
Варіант встановлення цілі на кнопку:
... <form action=""> ... <input type="button" onclick="ym(код лічильника Метрики, 'reachGoal', 'Ідентифікатор цілі'); return true;" value="Замовити" /> </form> ...
Налаштування цілі на 404 сторінку
Щоб відстежувати, як часто відвідувач потрапляє на 404 сторінки, я використовую наступний скрипт:
<script>
window.onload = function (){
yaCounterКодЛічильникаМетрики.reachGoal('Ідентифікатор цілі);
}
</script>
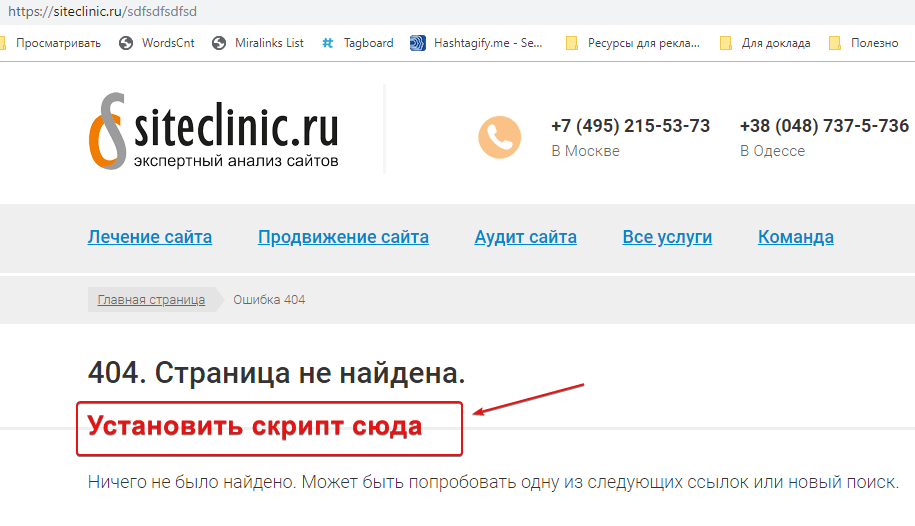
Встановити скрипт потрібно в контент 404 сторінки, наприклад:
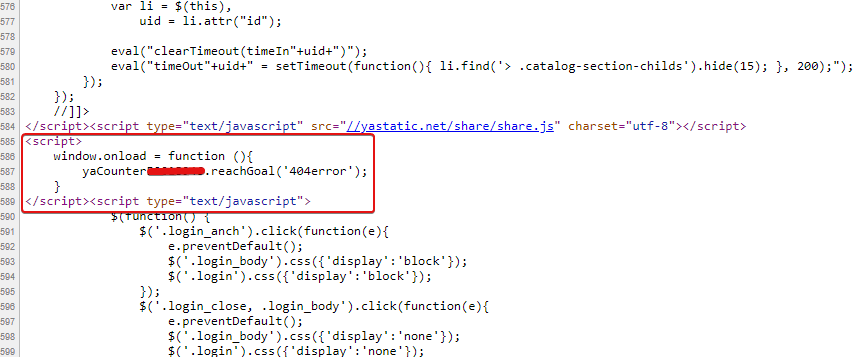
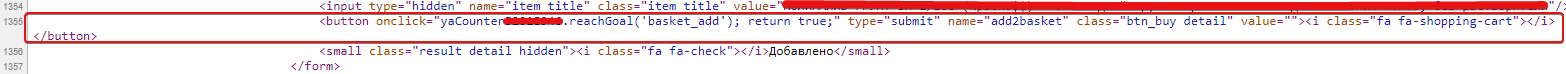
 У коді це виглядає так:
У коді це виглядає так:

Варіантів скриптів для відстеження цілей багато, і в інтернеті можна знайти встановлення практично на будь-яку ситуацію.
Складна ціль
Дана ціль буде корисна, коли потрібно відстежити конверсії, вибудовуючи ланцюжок подій, які повинен здійснити відвідувач. Такий ланцюжок може складатися з 5 кроків, кожен крок може містити різну кількість дій.
Додається ціль наступним чином:
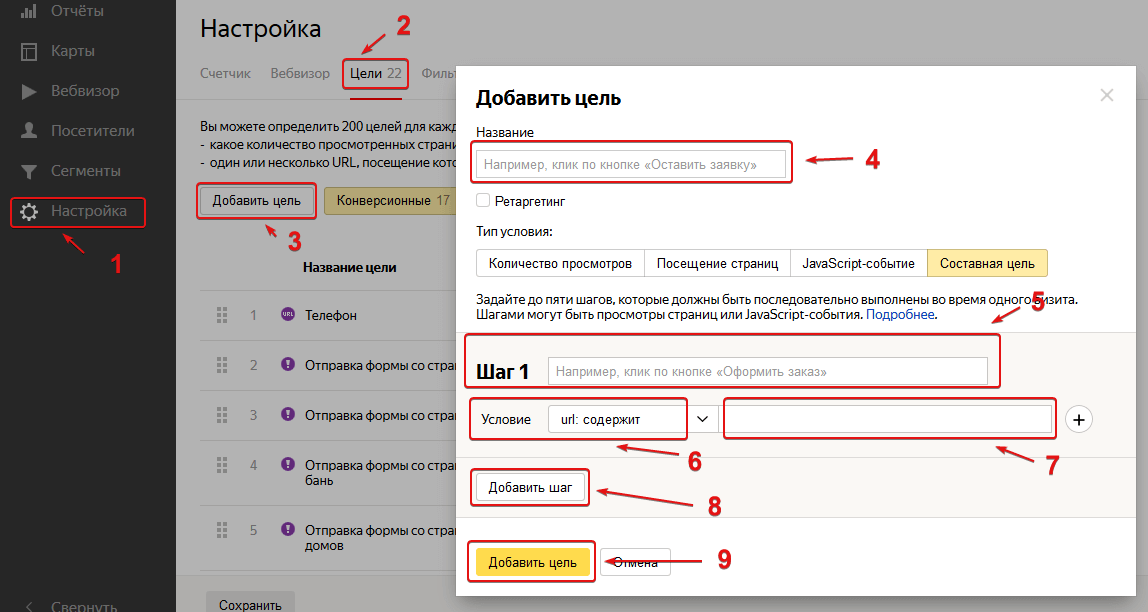
- Налаштування.
- Цілі.
- Додати ціль.
- Пишемо назву цілі, наприклад, «Відправлення форм зі сторінок лазень», щоб було за назвою зрозуміло, що це за ціль.
- Вказуємо назву Кроку.
- Вибираємо умову. Містить умови з цілі відвідування сторінок і цілі JavaScript-події. Умов може бути кілька.
- Вказуємо значення цілі залежно від обраної умови.
- Додаємо наступний крок і заповнюємо за принципом пунктів 5-7.
- Тиснемо кнопку «Додати ціль».
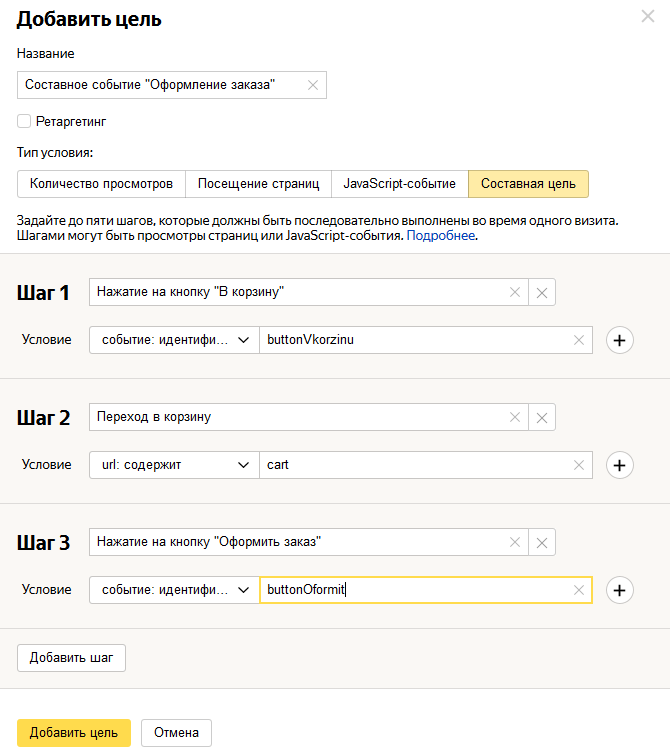
Розберемо приклад ланцюжка для інтернет-магазину:
- Додати товар в корзину. Цю подію налаштовуємо через JavaScript.
- Перехід до кошика. Тут буде подія, яку можна налаштувати через відвідування сторінки.
- Натискання на кнопку оформити замовлення. Ще одну подію налаштовуємо через JavaScript.
Так цей ланцюжок буде виглядати в налаштуваннях:

Такі ланцюжки подій корисні, коли потрібно проаналізувати ефективність роботи сайту.
Висновок
Цілі в Яндекс.Метриці можна і потрібно налаштовувати. З їх допомогою ви краще зможете розуміти поведінку свого відвідувача, а також зрозумієте, що можна поліпшити на сайті, щоб користувач не йшов з нього.
Найпростіші в налаштуваннях цілі це:
- Ціль – кількість переглядів.
- Ціль – відвідування сторінки.
Незважаючи на простоту налаштувань цілей, дані, отримані через них, дуже корисні.
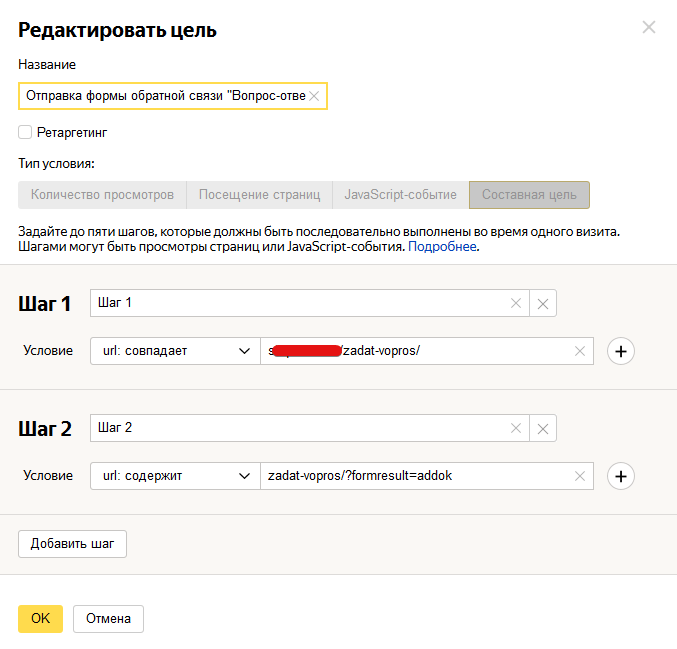
Якщо опануєте налаштуванням цілей по відвідуванню сторінок, то можна буде робити нескладні складні цілі, що також буде дуже корисно. Наприклад:
Дана складна ціль не містить скриптів, але з її допомогою ми розуміємо, чи заповнює відвідувач форму «Питання-відповідь» на сторінці.
Таким чином, ми можемо з’ясувати, чи потрібна ця форма, що зупиняє відвідувача від її заповнення, що можна поліпшити.
Ну, і більш складні налаштування цілей це:
- Ціль – JavaScript-подія.
- Складна ціль.
За допомогою цих цілей ви зможете ще краще зрозуміти свого відвідувача, але від вас будуть потрібні хоча б базові знання HTML або наявність веб-майстра, який зможе реалізувати впровадження умов цілі в html-код сторінки.
Якщо виникнуть складності в налаштуванні цілей, пишіть в коментарі, ми постараємося вам допомогти.
Якщо Ви хочете зробити сайт зручнішим для користувачів і підвищити конверсію, звертайтеся до нас!
Еще по теме:
- Supervised Nested PageRank
- Що змінилося в алгоритмі Google у серпні 2018?
- Асессорська інструкція Google: зв’язок між оцінками якості сторінок і пошуком (Частина 3)
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.













 (8 оценок, среднее: 4,50 из 5)
(8 оценок, среднее: 4,50 из 5)