- (Обновлено:
Аналітик SiteClinic Володимир Столбов під час безкоштовного вебінару розповів про юзабіліті. З вебінару ви дізнаєтеся, як Google і Яндекс оцінюють юзабіліті; як покращувати юзабіліті на своєму сайті та як провести А/B-тестування.
Під відео – презентація, текстовий зміст вебінару і відповіді на запитання слухачів спеціально для тих, хто більше любить читати.
Відеозапис вебінару (11.03.2015)
Презентація “Юзабіліті на практиці: покращуємо конверсію, позиції та трафік“:
Текстовий зміст вебінару
Сьогодні пропоную поговорити про практичне застосування юзабіліті: про те, як піклуючись про наших користувачів, їх зручність, ми можемо не просто впливати на конверсію нашого сайту, але і покращувати його позиції та збільшувати трафік з пошукових систем.
Основні завдання юзабіліті з точки зору пошукових систем:
– Викликати довіру. Термін «довіра» використовують і Яндекс, і Google у своїх офіційних заявах. Якщо ми говоримо про інтернет-магазин або сайт, який надає якісь послуги, ми повинні розуміти, що користувач повинен нам довіряти, адже ми хочемо, щоб він заплатив нам за нашу послугу або товар. Тут простежується прямий зв’язок юзабіліті та довіри. Чи погодитеся ви заплатити компанії, чий сайт незрозумілий, незручний, у нього дивна і незрозуміла структура, ви не можете визначити, які послуги і як надає компанія?
– Допомогти у виборі товару/послуги
– Полегшити взаємодію користувача з сайтом. Зокрема, простота форм зворотного зв’язку, фільтрів.
– Полегшити процес покупки – максимально просто і швидко.
Деякі етапи «еволюції» ранжирування Яндекс
Звичайно, це не всі етапи, але ознайомившись з ними, ви зможете зрозуміти, до чого прагне пошукова система і які цілі ставить перед собою.
– 5 жовтня 2011 – інформація в блозі Яндексу про оцінку реклами на сайті
(заява Яндексу про те, що він буде враховувати те, як розташована реклама на сайті і наскільки вона заважає)
– 24 листопада 2011 – інформація в блозі про оцінку комерційних характеристик сайту
Список критеріїв, за якими Яндекс оцінює сайти, значно збільшився, і ці критерії вже не стільки технічні, переважно це нюанси, на яких будується довіра до вашого сайту. Наприклад, наявність ціни, зручних кнопок «Купити» і форми замовлення, повнота асортименту.
На повноті асортименту хочу зупинитися докладніше – багато хто вважає, що маючи на сторінці 3 товара категорії, вони можуть також успішно просуватися, як сайт, на якому тисяча товарів цієї категорії. Насправді це не так, і це офіційно підтвердив Яндекс. Асортимент товару дуже важливий – чим більший асортимент, тим більш релевантним вважається сайт.
– Травень 2013 – доповідь Яндексу про ранжирування – доповідь англ. мовою. У ній Яндекс більш детально описав комерційні чинники і те, як він їх враховує.
Деякі етапи «еволюції» ранжирування Google
Про Google так точно, як і про Яндекс, ми сказати не можемо, оскільки офіційних заяв на цю тему менше.
– Серпень 2011 – запущений алгоритм Panda, він враховує:
- Обсяг реклами
- Кількість корисного контенту на сторінці
Зверніть увагу, що 2011 рік став досить переломним як для Яндексу, так і для Google.
– Березень 2014 року – оновлена інструкція асессорів Google
Багато уваги приділяється поняттям «довіра» і «авторитетність» (компанія повинна позиціонувати себе як авторитет у своїй галузі, і робота над своїм авторитетом важлива для успішного ранжирування)
На нашому блозі є переклад цієї інструкції.
Оригінал інструкції можна завантажити тут.
Початок роботи над оцінкою юзабіліті сайту
1. Перевірте швидкість завантаження сайту.
Перевірку юзабіліті сайту рекомендую починати з оцінки швидкості завантаження сторінок і роботи серверу. Якщо сторінки погано вантажаться, який би гарний не був сайт, швидше за все, користувачі не дочекаються, поки він завантажиться.
Крім того, повільне завантаження призведе до того, що пошукові системи будуть гірше ранжувати ваш сайт. Максимально допустимий поріг, про який заявляв Google, – 3 сек., Тобто через 3 сек. ваш сайт повинен завантажитися на 100%. Я рекомендую прагнути до однієї секунди.
Швидкість завантаження можна перевірити за допомогою сервісу Google, FAQ сервісу тут.
2. Оцініть вплив реклами.
Я б розділив рекламу на 2 великих сегменти:
– всілякі контекстні блоки, тобто реклама для заробітку;
– реклама партнерських сайтів або якихось ваших додаткових сервісів.
У випадку з рекламою для заробітку, думаю, обговорювати нічого: якщо ви серйозно ставитеся до свого сайту/бізнесу, то такій рекламі на сайті не місце. Манімейкінг на контексті та подібній рекламі – трохи інша сфера.
Що стосується реклами ваших партнерів або сервісів – така реклама може бути навіть корисна. Наведу простий приклад: ви торгуєте мобільними телефонами, але у вашому асортименті немає чохлів. У такому випадку ви можете розмістити блок реклами вашого партнера, який займається саме продажем чохлів – тоді така реклама навіть може бути розцінена як невеликий плюс, тому що ви піклуєтеся про своїх користувачів.
Уцілому, з рекламою потрібно бути обережніше. Перевірте:
– Чи не ускладнює реклама доступ до основного контенту;
– Чи не закриває реклама текст (для комерційного сайту вважаю неприпустимими всякі клікандери, попандери і т.д.);
– Чи не відволікає чи від основного контенту;
– Чи не перевищує обсяг корисного контенту (у даному випадку я рекомендую розглядати в якості реклами і різні блоки, які переводять користувача на ін. розділ вашого сайту – для себе). Тобто користувач хоче подивитися, що знаходиться на сторінці, а ви його відволікаєте якимось великим банером «Перейдіть і подивіться…», наприклад. Чи не відволікаєте його без необхідності, дайте спочатку те, що йому потрібно.
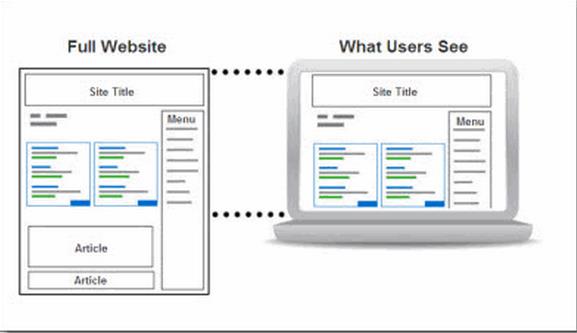
Ось простий приклад, як не потрібно розміщувати рекламу:
 Цей приклад взятий з рекомендацій Google щодо розміщення контекстної реклами. Але я рекомендую ознайомитися з цією інформацією, оскільки її можна використовувати для розміщення реклами в цілому.
Цей приклад взятий з рекомендацій Google щодо розміщення контекстної реклами. Але я рекомендую ознайомитися з цією інформацією, оскільки її можна використовувати для розміщення реклами в цілому.
На цьому прикладі користувач, перейшовши на нашу сторінку, бачить у першому екрані 2 блоки реклами і не бачить корисного контенту – це явно погано. Зауважте: якщо користувач замість цих рекламних блоків побачить якийсь банер, це не виправить становище – буде як і раніше незручно, як і раніше реклама буде перевищувати той корисний контент, який потрібен відвідувачеві.
Детальніше про розміщення реклами читайте в статті «Що робити з рекламою на сайті, або Ремонтуємо двигун торгівл».
3. Оцініть структуру сайту.
Вона повинна мати:
– Зрозумілу і логічну ієрархію категорій, логічний розподіл товарів за групами.
У першу чергу звертайте увагу на рівень вкладеності сторінок – намагайтеся сильно не дробити контент і уникати зайвої вкладеності. З іншого боку, якщо представлені 2 групи товару, то їх варто розбити. Якщо ви не впевнені, чи логічна розбивка, яку ви хочете зробити, – подивіться, як зроблено у сайтів-конкурентів у ТОПі. Підгляньте, але не копіюйте сліпо.
– Короткі та зрозумілі назви категорій
– Тільки значущі та необхідні розділи (часто магазини, після появи нового товару, відразу створюють під нього категорію, за все «життя» інтернет-магазину таких розділів може стати дуже багато, але вони не заповнені. У підсумку, навіщо вони потрібні, не зрозуміло)
– Сортування товарів у каталозі за популярністю. У нас був випадок, коли тільки завдяки тому, що ми змінили сортування товарів у каталозі з алфавітного на сортування за популярністю, на кілька відсотків зменшився показник відмов. Причина – користувачі переходили і відразу бачили найпопулярніші товари, вже перевірені іншими користувачами. Природно, сортування повинно бути чесним, тобто відстежуйте, що подобається користувачам, і на основі цих даних найпопулярніші товари розміщуйте вгорі каталогу.
Корисно почитати – https://help.yandex.ru/webmaster/recommendations/site-structure.xml.
4. Оцініть навігацію.
Якщо у вас зрозуміла, логічна структура, то не повинно виникнути і проблем з навігацією. Проте, навігацію потрібно аналізувати – перебуваючи на сторінці, ви повинні зуміти відповісти на 3 питання:
1) Де я зараз перебуваю? 2) Куди можна піти? 3) Де я вже був?
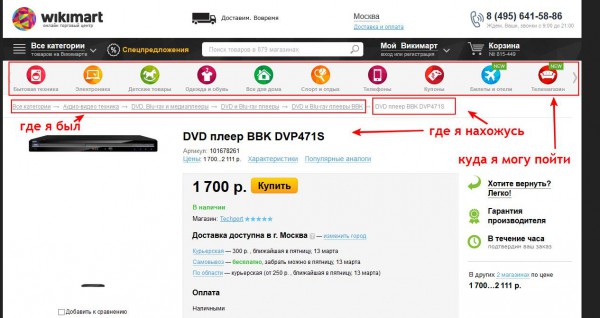
Приклад:
 Ми бачимо, що за допомогою хлібних крихт вирішується питання «Де я був?», Останній пункт хлібних крихт і заголовок відповідають на питання «Де я перебуваю», а меню вгорі показує, куди користувач може піти, якщо це не той товар, який він хотів.
Ми бачимо, що за допомогою хлібних крихт вирішується питання «Де я був?», Останній пункт хлібних крихт і заголовок відповідають на питання «Де я перебуваю», а меню вгорі показує, куди користувач може піти, якщо це не той товар, який він хотів.
5. Розставте пріоритети.
– Оцінюйте, що очікує побачити користувач
– Розташовуйте найбільш важливий контент у першому екрані
– Не використовуйте перший екран під рекламні банери
– Не використовуйте простір сторінки безцільно (не потрібно сильно кучковати контент, але і залишати великий порожній простір, неправильно)
– У текстах виділяйте основну думку
Приклади неправильної розстановки пріоритетів:
– Зайшовши на сторінку, користувач бачить великий неклікабельний банер:
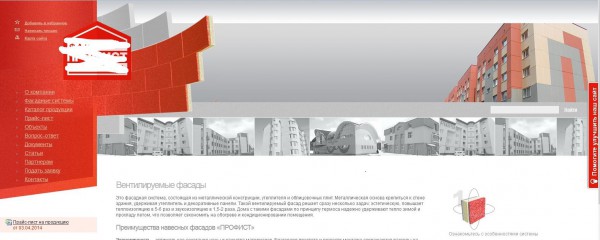
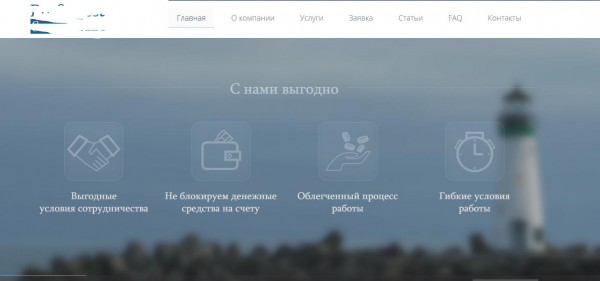
 – Занадто багато вільного простору:
– Занадто багато вільного простору:
Велика шапка сайту без контактів, будь-якої інформації + фотографії, які ніяк не допомагають зрозуміти, що ми можемо отримати на цьому сайті.
Я вже згадував, що потрібно структурувати не лише різні блоки контенту, але і текст. Давайте порівняємо тексти:
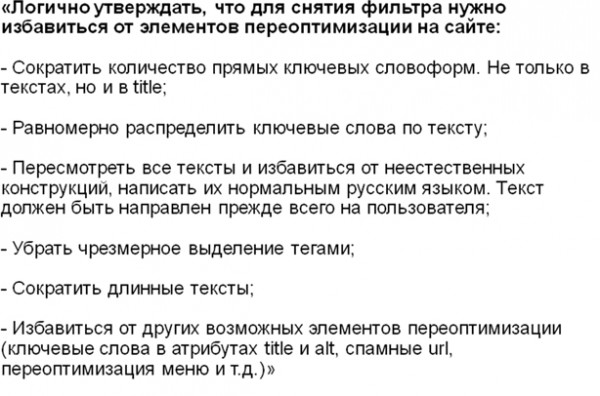
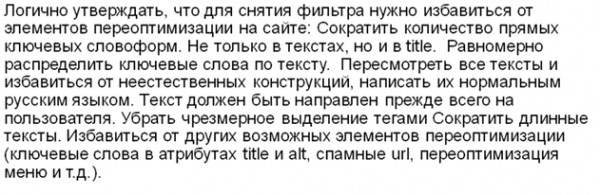
– Текст виділено жирним і далі розбито по пунктам:
Ось той самий текст, тільки вже без форматування:

Якщо ми уявимо, що цей текст не з одним абзацом, швидше за все вам читати цей текст не захочеться, і ви просто залишите цю сторінку.
Сторінка контактів
Контакти безпосередньо впливають на довіру користувача до вашого сайту і, що важливо, обов’язково перевіряються роботами пошукової системи і асессорами Яндексу, якщо вони заходять на ваш сайт. Тому для підвищення довіри, вам потрібно:
– Вказати всі можливі способи зв’язку (телефон, адресу, e-mail, скайп, ICQ і т.д.)
– Використовувати карти, схеми проїзду, фото фасаду магазину (для інтернет-магазинів, у яких є представництва у місті)
– Застосовувати свої корпоративні кольори. У користувача повинна бути міцна асоціація між цією адресою і вашою компанією
– Продумайте вибір філій (для компаній, що працюють у декількох регіонах)
Гарна сторінка контактів за рекомендаціями Яндексу – https://platon.ya.ru/2116.
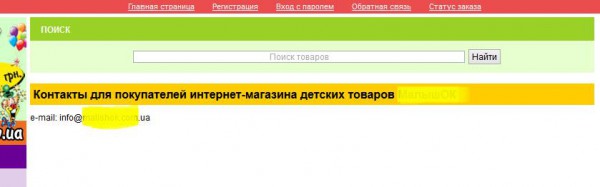
Приклади невдалих сторінок контактів:
 З контактів вказано лише e-mail, я б навряд чи довірився такому інтернет-магазину.
З контактів вказано лише e-mail, я б навряд чи довірився такому інтернет-магазину.
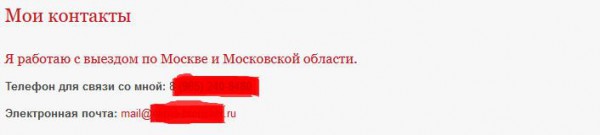
 Сторінка контактів майстра зачісок. Вказано лише телефон та електронна пошта. Навіть попри те, що цей фахівець виїжджає додому, бажано мати якийсь фізичний доступ/офіс.
Сторінка контактів майстра зачісок. Вказано лише телефон та електронна пошта. Навіть попри те, що цей фахівець виїжджає додому, бажано мати якийсь фізичний доступ/офіс.
Наприклад, одні наші клієнти, які працювали в онлайні і у них не було фізичної адреси, просто орендували невеликий шоурум, де за необхідності розмовляли з клієнтами. Таким чином у них були невеликі витрати на приміщення, і фізичний адреса була вказана.
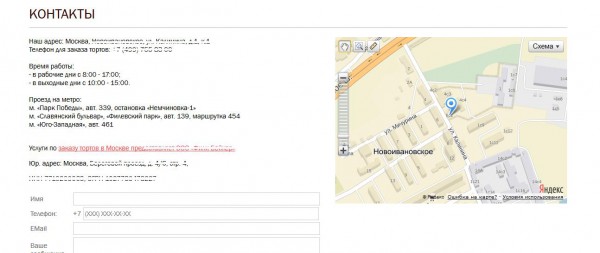
Сторінка контактів повинна бути такою:
 Є адреса, телефон, час роботи, рекомендації, як краще проїхати, юр. адреса і номер платника податків. Відразу видно, що серйозна компанія.
Є адреса, телефон, час роботи, рекомендації, як краще проїхати, юр. адреса і номер платника податків. Відразу видно, що серйозна компанія.
Інформація про компанію
З мого досвіду, така сторінка для інтернет-магазинів не обов’язкова, хоча краще вказати, хто буде працювати з клієнтом, якщо є можливість – розмістити фотографії менеджерів, власника сайту, щоб людина взаємодіяла не з якимось абстрактним ресурсом, а дійсно зверталася до конкретних людей.
У випадку з інтернет-магазином, взаємодія буде досить короткою – вам подзвонить менеджер, повідомить деталі замовлення. У разі надання послуг передбачається, що взаємодія буде більш тривалою, можливо, ваші фахівці приїдуть додому або користувач прийде до вас. Відповідно, потрібно більше інформації про компанію, щоб підвищити довіру до тих людей, які будуть надавати послугу.
Також сторінка про фахівця просто необхідна на сайтах, які надають послугу конкретній людині (наприклад, як уже згадував, – фахівець з весільних зачісок – користувач повинен розуміти, хто це, який у нього досвід, бачити його роботи. Коли ви пускаєте людину в будинок, хочеться знати, хто вона).
Картка товарів
Проаналізуйте:
1. Якість зображення (більшість людей – візуали, якщо є можливість, робіть 3Д-огляди, відеоогляди товарів).
2. Наявність добре видимої ціни у першому екрані.
3. Наявність кнопки «Купити» у першому екрані.
Якщо користувач знає, що хоче купити, цих 3 кроків буде досить: побачив товар, подивився ціну, купив.
Якщо він знаходиться на стадії вибору, йому важливі:
4. Детальні характеристики товару (не обов’язково у першому екрані, але близько до нього).
5. Відгуки про товар (рекомендую не чекати, поки людина сама захоче залишити відгук, а збирати відгуки у тих, хто зробив покупку. Напишіть користувачеві лист з проханням залишити відгук, висловити свою думку – добре/погано, що сподобалося, а що ні. Додайте цей відгук, це буде великий плюс для картки товару).
6. Інформація про доставку та оплату (якщо є якісь особливості та потрібно довго описувати, просто дайте посилання на окрему сторінку, де все детально написано, або розмістіть інформацію у спливаючому вікні).
7. Блок «Супутні товари» і «Купують разом» (часто стикаюся з тим, що ці блоки використовуються просто так, наприклад, з моторним човном пропонують купити мобільний телефон і т.д.). Якщо ви підказуєте користувачеві, що ще він може подивитися, то це дійсно повинні бути якісь корисні речі).
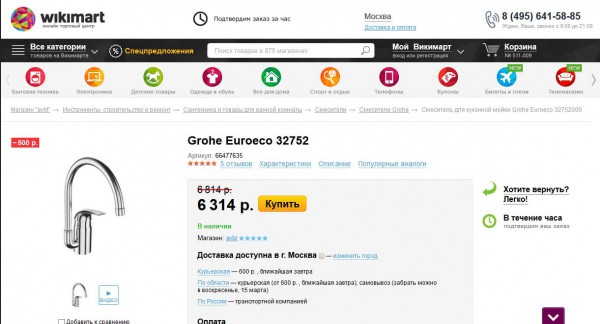
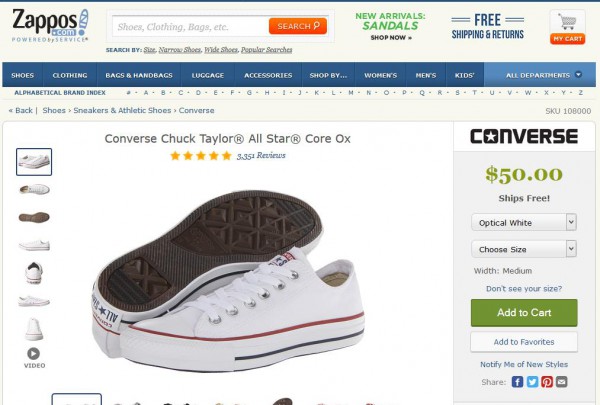
Простий приклад правильної картки товару:
 У першому екрані ми бачимо фото, ціну, кнопку «Купити», інформацію про доставку. Окрему увагу хочу звернути на якірні посилання під назвою товару: 5 відгуків, характеристики, опис, популярні аналоги. Під час натискання на таке посилання сторінки – скролл до потрібної інформації. Це дуже зручно – з першого екрану ми можемо керувати переміщенням сторінкою.
У першому екрані ми бачимо фото, ціну, кнопку «Купити», інформацію про доставку. Окрему увагу хочу звернути на якірні посилання під назвою товару: 5 відгуків, характеристики, опис, популярні аналоги. Під час натискання на таке посилання сторінки – скролл до потрібної інформації. Це дуже зручно – з першого екрану ми можемо керувати переміщенням сторінкою.
Але якщо ви вирішили застосовувати якірні посилання, не робіть їх миттєвими – сторінка повинна скролитися плавно, щоб користувач міг зрозуміти, куди ви його переміщуєте. Це відповідає правилу, про яке ми говорили: користувач повинен розуміти, де він знаходиться, як він сюди потрапив і куди ще може перейти.
Ще один хороший приклад:
 Тут акцент зроблено на зображення.
Тут акцент зроблено на зображення.
Чи потрібно робити настільки велике зображення, багато в чому залежить від того, з якою групою товару ви працюєте. Якщо це одяг, то особливої інформації надати не вийде, в першу чергу нам слід на нього подивитися (подобається/не подобається) – велике зображення доцільне. Якщо у вас продукція більш технічного характеру, варто зменшити зображення, але розмістити в першому екрані технічні характеристики.
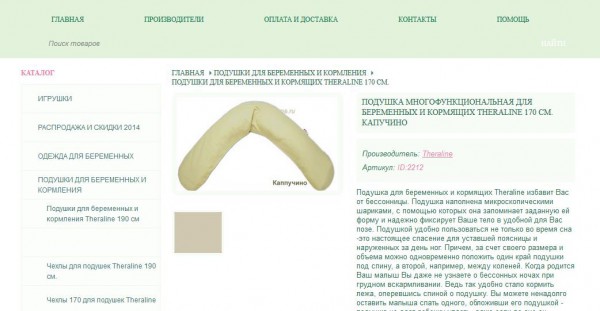
Приклад правильного розміщення інформації на сторінці:

У нас є зображення товару і полотно-опис про нього, кнопка «Купити» і ціна знаходяться у самому низу сторінки.
Проведення A/B-тестування
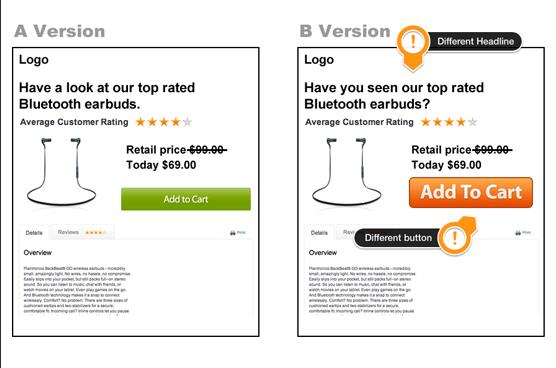
Коли ми не знаємо, що більше подобається нашому користувачеві – проводимо A/B-тестування. Суть проста – ділимо потік наших користувачів на 2 групи, одній групі показуємо 1 варіант сторінки, другій – інший. Наприклад, 2 варіанти кнопки «Додати в корзину»:
 Важливо розуміти, що ваш сайт зроблений не для вас, а для ваших користувачів, першорядне значення має не ваша думка, а думка вашого покупця.
Важливо розуміти, що ваш сайт зроблений не для вас, а для ваших користувачів, першорядне значення має не ваша думка, а думка вашого покупця.
Більш детальну інструкцію з налаштування A/B-тестування читайте тут.
Скажу тільки, що найпростіше тестування можна зробити за допомогою GoogleAnalytics. Це абсолютно безкоштовний сервіс, треба тільки додати GA на свій сайт, створити інший варіант сторінки, розмістити його на сайті (з новим URL, закрийте цю сторінку від індексації), вказати, що ви хочете провести тест. Вихідною вказуєте свою першу сторінку, у якості експериментальної – ту, що ви додали.
Під час налаштування ви вказуєте мету, яку перед собою ставите, найпростіший варіант – показник відмов.
Що потрібно тестувати:
- Заголовки
- Заклики до дії у тексті
- Кнопки
- Форми взаємодії з користувачем (у першу чергу форму зворотного зв’язку)
- Посилання на сайті (оцінювати ступінь клікабельності)
- Картинки
Правила проведення A/B-тестування:
– Тестуйте лише одну річ за один раз (якщо ви тестуєте повністю всю сторінку, то в тесті немає сенсу – ви не зможете зрозуміти, з яких конкретно причин користувачам більше/менше подобається сторінка).
– Завжди чітко формулюйте мету проведення тестування (часто стикаюся з тим, що власники проводять тестування, дивляться на цифри, закривають і на цьому все закінчилося).
– Не поспішайте (дочекайтеся завершення тесту). Є мінімальні поріг тестування – 2 тижні, але все залежить від того, який у вас трафік. У будь-якому випадку дочекайтеся, поки вибірка буде достатньою, рекомендую почекати кілька тижнів мінімум.
– Не сперечайтеся з цифрами (також часта ситуація, коли людині самій подобається більше перший варіант сторінки, хоча користувачі віддають перевагу другому, і вона вирішує: «А, і так зійде». Якщо користувачі своїми діями проголосували за другий варіант сторінки, то вона і повинна бути у вас на сайті.
– Аналізуйте результати в розрізі бізнесу. Тобто само по собі зменшення показника відмови ні про що не говорить. Наприклад, якщо ми розмістимо контакти на видному місці на сайті замовлення таксі, то, ймовірно, показник відмови збільшиться, але ж сайт таксі і орієнтований на те, щоб дати людині номер телефону. Конверсія є, але показник відмови збільшився.
Ще один приклад: ми тестуємо клікабельність банерів. На одному ми розмістили зображення перфоратора з ціною, на іншому – оголену дівчину. Клікабельність, швидше за все, буде вище на банері з оголеною дівчиною, але це ніяк не допомагає нашому бізнесу.
Приклад A/B-тестування:
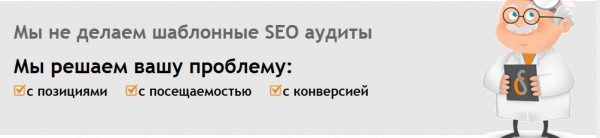
Це шапка нашого сайту, ми вирішили структурувати текст, зробити його візуально більш зрозумілим. Але не були впевнені в тому, як краще розмістити 3 пункти, відмічені оранжевими галочками: розмістити їх горизонтально (забігаючи вперед – цей варіант переміг) чи вертикально. У підсумку ми створили 3 варіанти сторінок і запустили A/B-тестування. Результати нижче.
Початковий варіант:
Результати тестування:
У першому варіанті показник відмов зменшився на 25%. Інші варіанти, як бачите, показали погані результати.
Я не дарма показав цей приклад, зараз ми додали в цей банер клікабельні посилання – завжди є куди рухатися далі і, провівши одне дослідження, намагайтеся зрозуміти, що ще можна поліпшити.
Наприклад, ви визначили, що з заголовком №2 ваша сторінка товару більше подобається користувачам. Тепер, залишаючи цей заголовок, проведіть тестування кнопки, яка закликає до покупки, наприклад, зелена або червона. І так далі.
Піклуючись про ваших користувачів, постійно працюючи з сайтом, можна домогтися високих результатів як з точки зору конверсії, тобто ви значно можете збільшити кількість покупок, так і ви можете впливати на трафік. Пошукова система помітить, що ви покращуєте сайт, і це буде позитивно впливати на ранжирування сайту, вихід його в ТОП.
Питання слухачів
– Наскільки сильно впливає швидкість завантаження сторінки на ранжування і просування в порівнянні з іншими факторами ранжування?
Залежить від того, наскільки у вас все запущено зі швидкістю завантаження. Якщо ви збільшили швидкість завантаження з 2 секунд до секунди, це може не відбитися на ранжируванні, якщо у вас була швидкість завантаження 5-6 сек., То позиції можуть покращитися в рази. Особливо на цю технічну деталь звертає увагу Google.
– Чи є приклади щодо поліпшення юзабіліті на інформаційних сайтах, а не в магазинах?
Так, приклади є. Якщо говорити в цілому – правила схожі. У першу чергу думайте про користувача. І для інформаційних ресурсів дуже важливо структурування текстів, розподіл за логічним блоками, виділення ключових фраз. Швидше за все, користувач не буде читати всю статтю, а пробіжить її по діагоналі очима, тому зробіть так, щоб основні думки він «зачепив» поглядом.
Приклади поліпшень ми додамо трохи пізніше (від ред.).
– Як швидко пошуковики реагують на зміну інтерфейсу сайту, якщо юзабіліті підвищилося і поліпшило ПФ?
Середнім терміном я б назвав місяць-два, але це дуже усереднено. Знову ж таки все залежить від того, які зміни ви внесли. Тобто якщо це якісь невеликі зміни, то реакції, може, й не буде. Але принадність такого підходу в тому, що ви не тільки зосереджуєтесь на позиціях, ви працюєте з конверсією свого сайту, а це, на мій погляд, дуже важливо для бізнесу.
– 1 сек. завантаження – ви маєте на увазі віддачу html-сервера чи повну відрисовку в браузері?
Віддачу сервера. Поставте собі 1 секунду, як ідеал. На шляху до цього ідеалу ви значно поліпшите свій сайт.
– Чи надаєте ви послуги з A/B-тестування інтернет-магазинів?
Ви можете відправити заявку через форму, яку бачите праворуч. Вкажіть свій магазин, що конкретно ви хочете протестувати або до чого ви прагнете, яку користь на ваш погляд потрібно отримати. Ми вам обов’язково напишемо, що ми можемо запропонувати і скільки це буде коштувати.
– З вашого досвіду, як часто відбуваються оновлення ПФ для сайтів Яндексу і Google?
Досить складне питання. Зазвичай серйозні оновлення досить рідкісні, якщо ми говоримо про якусь глобальну зміну. Але облік відбувається постійно, тобто цілком ймовірно, що робота з вашим сайтом дасть результат вже через місяць-два.
– У Google немає оновлень ПФ…
Так, представники Google офіційно заявляють, що не враховують поведінкові фактори, але моя думка – багато з факторів юзабіліті враховується. Google може не враховувати статистику поведінкових факторів, але ту ж наявність реклами, ту ж інформативність контенту він враховує, 100%. Ви будете працювати над зручністю сайту і покращувати поведінкові фактори, що саме з цього Google врахує, на мій погляд, не має великого значення.
– У мене сайт віддає html за 50-100 мс, а повна відрисовка всього за 3-4 сек. Це нормально?
З технічної точки зору, все окей. Якщо якусь дрібницю не довантажити, це, може, не має особливого значення, можна 3-4 сек. почекати.
– Напевно, все-таки важливо, щоб швидко відрисовувався основний текст, текст відобразився, решта не так важливо.
Так, в цілому ви праві, думайте, що треба вашому користувачеві в першу чергу – це ви і повинні йому в першу чергу давати, якісь дрібниці можуть завантажитися вже по ходу справи.
Еще по теме:
- Запис вебінару «Як створити ефективне семантичне ядро»
- Юзабіліті на практиці – покращуємо конверсію, позиції та трафік (відео з вебінару)
- Правила формування title та description (відео і текст вебінару)
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.