- (Обновлено:
- 10 минут
- Chrome User Experience Report
- Сервіс Google Developers PageSpeed Insights
- Lighthouse
- Compare your mobile site speed
- Висновок
У січні 2018 року Google повідомив, що, починаючи з липня 2018 року, швидкість завантаження сайту буде одним з факторів ранжування в мобільній видачі. Оновлення назвали «Speed Update» і запевнили, що воно торкнеться невеликого відсотка запитів, в основному зачепить малоінформативні сторінки, які довго завантажуються. У Google стверджують – якщо сторінка буде довго завантажуватися, але при цьому відповідати запиту, повністю відповідаючи на нього, вона, як і раніше, може високо оцінюватися під час ранжування.

Докладніше у статті: «Using page speed in mobile search ranking».
Немає конкретного сервісу для оцінки впливу швидкості завантаження на коефіцієнт ранжування в пошуку, але для оцінки продуктивності сторінки Google рекомендує використовувати:
- Chrome User Experience Report – звіт, який повинен допомогти розробникам поліпшити юзабіліті сайту. Містить набір ключових метрик, заснованих на даних користувачів, які включили функцію синхронізації історії переглянутих сторінок і відправку статистики використання.
- PageSpeed Insights – дозволяє оцінити швидкість завантаження сайту і, за необхідності, дає рекомендації щодо її поліпшення.
- Lighthouse – автоматизований сервіс з відкритим вихідним кодом, який використовується для перевірки та аналізу сторінок.
Їх ми і розглянемо у цій статті.
Chrome User Experience Report
Як вже було сказано вище, це звіт, що містить набір метрик. У статті я розгляну основні з них, які варто враховувати під час роботи над покращенням швидкості завантаження сайту, а саме:
- First Paint и First Contentful Paint.
- First Meaningful Paint (FMP) i Hero Element Timing.
- Time to Interactive.
- Long Tasks.
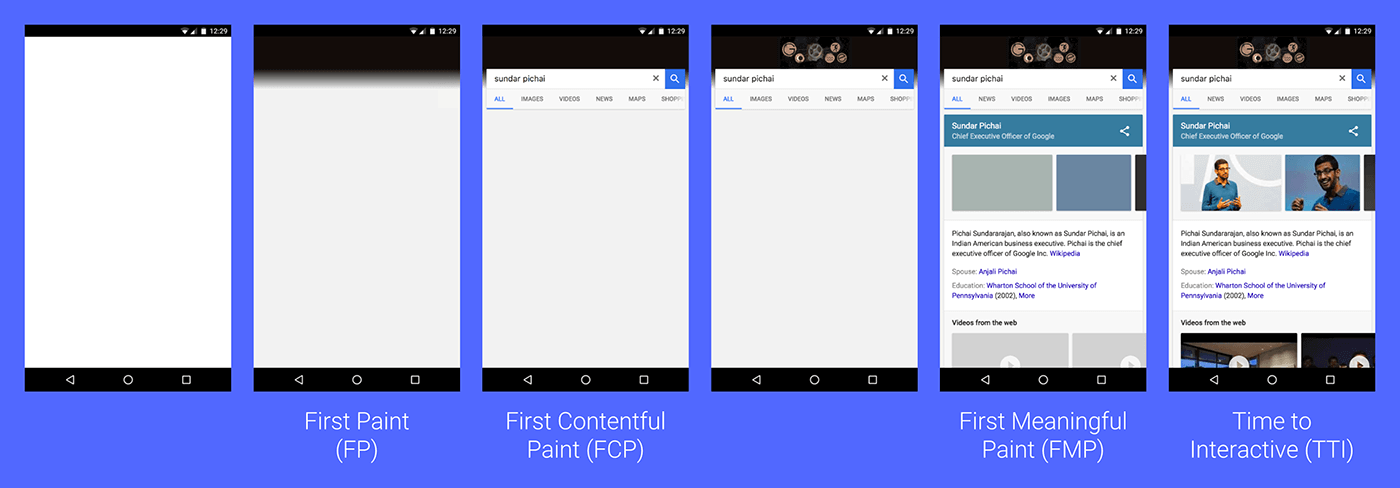
Ці метрики показують етапи завантаження сайту (крім Long Tasks). Потрібні, щоб краще розуміти, як завантажується сторінка. Етапи виглядають так:

Про інші метрики ви можете прочитати на сайті Google – «Chrome User Experience Report». Врахуйте, що матеріал англійською.
Тепер перейдемо до першого ключового етапу завантаження сторінки.
First Paint i First Contentful Paint
First Paint (FP) – це час до початку промальовування та появи контенту. Перший ключовий момент, на який слід звертати увагу.
First Contentful Paint (FCP) – показує час, коли браузер почав відображати будь-який текст, зображення (включаючи фонові). Це перші елементи, які користувач побачить на сторінці.
Ці метрики показують, скільки часу пройде до моменту, коли користувач побачить, що сторінка починає завантажуватися. Чому це важливий показник: якщо користувач буде бачити просто білий екран, він може вирішити, що сторінка не завантажується і сайт не відповідає.
Для відстеження FP/FCP знадобиться аккаунт в Google Analytics. Використовуючи дані Google Analytics, потрібно додати в код сайту наступне:
<head>
<!-- Add the async Google Analytics snippet first. -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- Register the PerformanceObserver to track paint timing. -->
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// `name` will be either 'first-paint' or 'first-contentful-paint'.
const metricName = entry.name;
const time = Math.round(entry.startTime + entry.duration);
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: metricName,
eventValue: time,
nonInteraction: true,
});
}
});
observer.observe({entryTypes: ['paint']});
</script>
<!-- Include any stylesheets after creating the PerformanceObserver. -->
<link rel="stylesheet" href="...">
</head>
Таким чином ви зможете відслідковувати швидкість завантаження FP і FCP.
Для оптимізації FP/FCP спробуйте зменшити час, поки не з’явиться перший контент, видаливши з <head> документу будь-які скрипти або стилі, які можуть перешкоджати відображенню. Виберіть мінімальний набір стилів <head>, щоб користувач бачив, що сайт почав завантажуватися.
First Meaningful Paint (FMP) i Hero Element Timing
First Meaningful Paint (FMP) і Hero Element Timing – це час завантаження найбільш важливої частини сторінки.
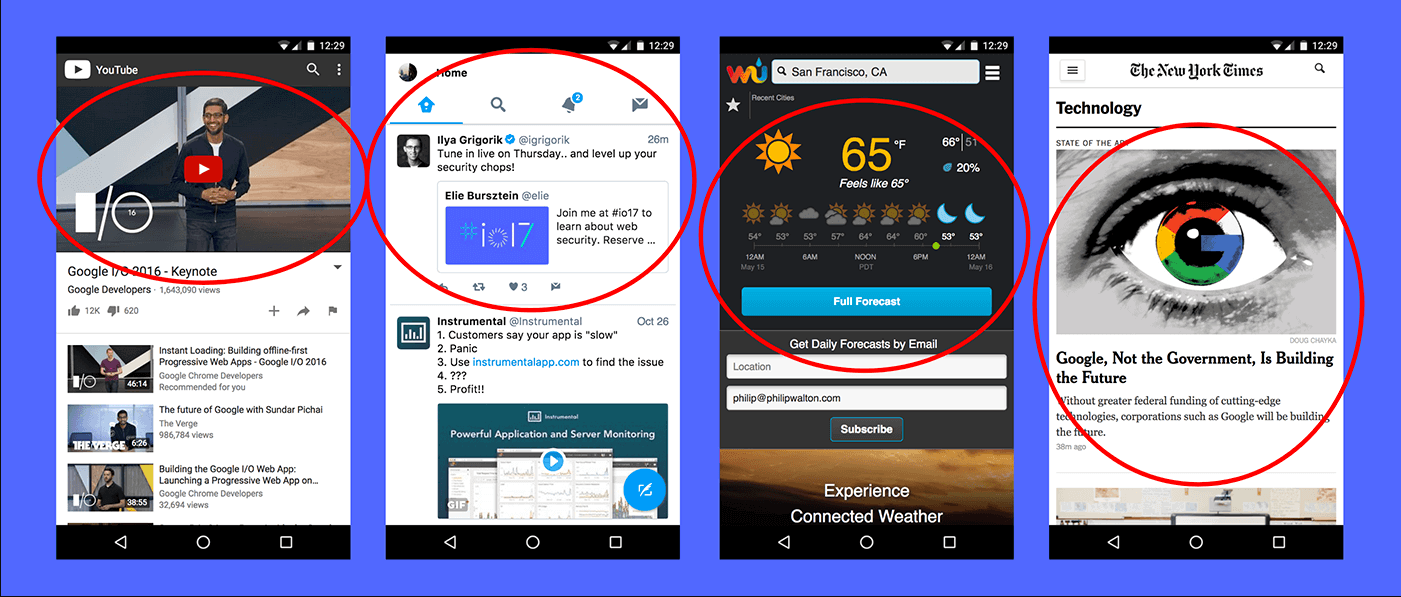
Елемент, який повинен завантажуватися в першу чергу, ще називають «hero element». Щоб розуміти, що на сторінці повинен бути «hero element», дайте собі відповідь на питання «Чи корисна ця частина?». Саме поняття «корисності» вельми специфічне, але визначити елемент легко – це найбільш корисна для користувача область сторінки. Вона і повинна завантажуватися в першу чергу. Приклад таких областей:

У YouTube основні «hero elements» – відео – буде найбільш важливою частиною сторінки. У Twitter, найімовірніше, це будуть піктограми сповіщень і перший твіт. У додатку для прогнозу погоди – область з прогнозом погоди. На новинному сайті – найімовірніше, область з основним сюжетом і картинкою анонсу.
На сторінках практично завжди є частини, пріоритетніші за інші. Важливо, щоб вони завантажувалися у першу чергу, таким чином, користувач може і не помітити, що інша частина сторінки ще не завантажилась, але вже отримає відповідь на свій запит.
Відстежувати FMP і «hero elements» складно, оскільки немає стандарту для визначення FMP. З огляду на те, що всі сторінки Вашого сайту можуть бути різними, то і «hero elements» на них можуть відрізнятися. Найкраще дивитися в контексті однієї сторінки. Тоді FMP буде моментом, коли «hero elements» найкраще видно на екрані.
Як визначити цю метрику, Google рекомендує прочитати в статті Стіва Сандерса: «User Timing and Custom Metrics». Матеріал англійською, але якщо він Вас зацікавить, пишіть в коментарях – ми зробимо переклад цієї статті.
Для оптимізації FMP виберіть найбільш важливі елементи сторінки та переконайтеся, що вихідне завантаження скрипта містить тільки той код, який необхідний для відображення «hero elements». Будь-який код, не пов’язаний з вашими «hero elements», але який міститься у вихідному JavaScript, сповільнить час завантаження. Не потрібно примушувати користувача чекати, а його пристрій – аналізувати код JavaScript, який йому відразу не потрібен.
Time to Interactive
Time to Interactive (TTI) – час завантаження елементів взаємодії, які будуть надійно реагувати на дії користувача.
Також дуже важлива метрика. Дозволяє зрозуміти, як швидко користувач зможе взаємодіяти з сайтом. Уявіть, що ви вводите запит у Google на телефоні, натискаєте «пошук», але нічого не відбувається, а завантаження почалася тільки після 6 натискань на кнопку «пошук». Час, що минув, щоб кнопка зреагувала на натискання, і буде TTI.
Відстежувати TTI нам знову допоможе Google Analytics. Цього разу використовуємо наступний код:
import ttiPolyfill from './path/to/tti-polyfill.js';
ttiPolyfill.getFirstConsistentlyInteractive().then((tti) => {
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: 'TTI',
eventValue: tti,
nonInteraction: true,
});
});
Детальна інструкція з його встановлення та використання – «Time to Interactive Polyfill».
Оптимізація TTI схожа на оптимізацію FMP. Вам потрібно вибрати пріоритетний елемент сторінки та переконатися, що у вихідному завантаженні скрипта немає нічого зайвого, він містить тільки той код, який потрібен, щоб елементи, які завантажуються, ставали інтерактивними. Будь-який інший код буде сповільнювати швидкість завантаження елементів взаємодії.
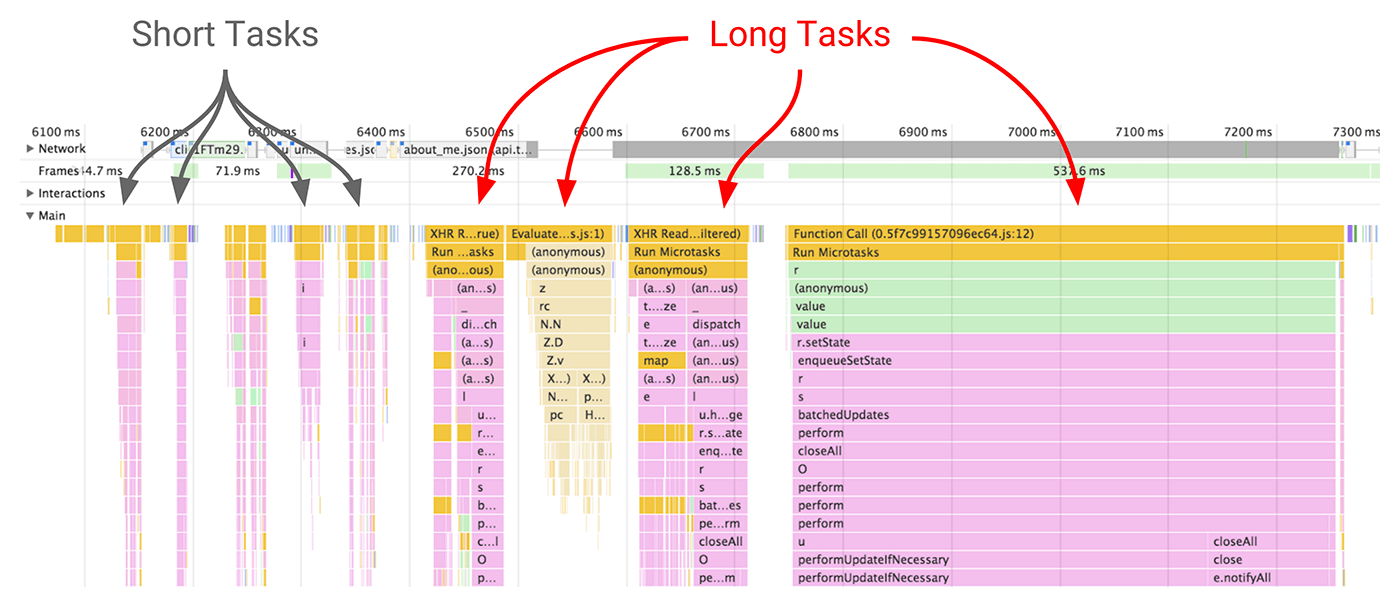
Long Tasks
Long Tasks – це завдання (скрипти), на виконання яких йде понад 50 мілісекунд. Виходячи з рекомендацій RAIL, вони сприймаються як довгі.
Потрібно намагатися спрощувати Long Tasks. Оскільки скрипти завантажуються по черзі, у випадках, коли виконання одного скрипту займає багато часу, він блокує завантаження інших скриптів у черзі. Користувач може прийняти це за лаг, що псує враження про сайт.

Для відстеження Long Tasks потрібно створити новий PerformanceObserver:
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: 'longtask',
eventValue: Math.round(entry.startTime + entry.duration),
eventLabel: JSON.stringify(entry.attribution),
});
}
});
observer.observe({entryTypes: ['longtask']});
Щоб скоротити Long Tasks, потрібно розділити великий скрипт на кілька маленьких і визначити, який скрипт повинен завантажуватися в першу чергу. Таким чином, ви не тільки скоротите Long Tasks, але і прискорите завантаження інтерактивних елементів сторінок.
Рекомендую до ознайомлення посібник англійською мовою: «User-centric Performance Metrics».
Також є відео англійською:
Тепер, знаючи основні метрики, на які потрібно звертати увагу під час роботи над швидкістю завантаження сайту, розглянемо, які сервіси Google рекомендує для їх визначення.
Сервіс Google Developers PageSpeed Insights

Сервіс PageSpeed Insights досить популярний у SEO-фахівців і веб-майстрів. Я вже писав про нього у статті: «Як провести аналіз сайтів конкурентів? 7 видів аналізу». З моменту її написання минуло трохи більше місяця, але сервіс вирішили оновити перед виходом «Speed Update». Кілька тижнів тому в нього додали новий звіт, який показує загальні дані про швидкість завантаження усіх сторінок.
Для отримання даних у поле вводу потрібно ввести наступну конструкцію:
origin:https://www.site.ru/
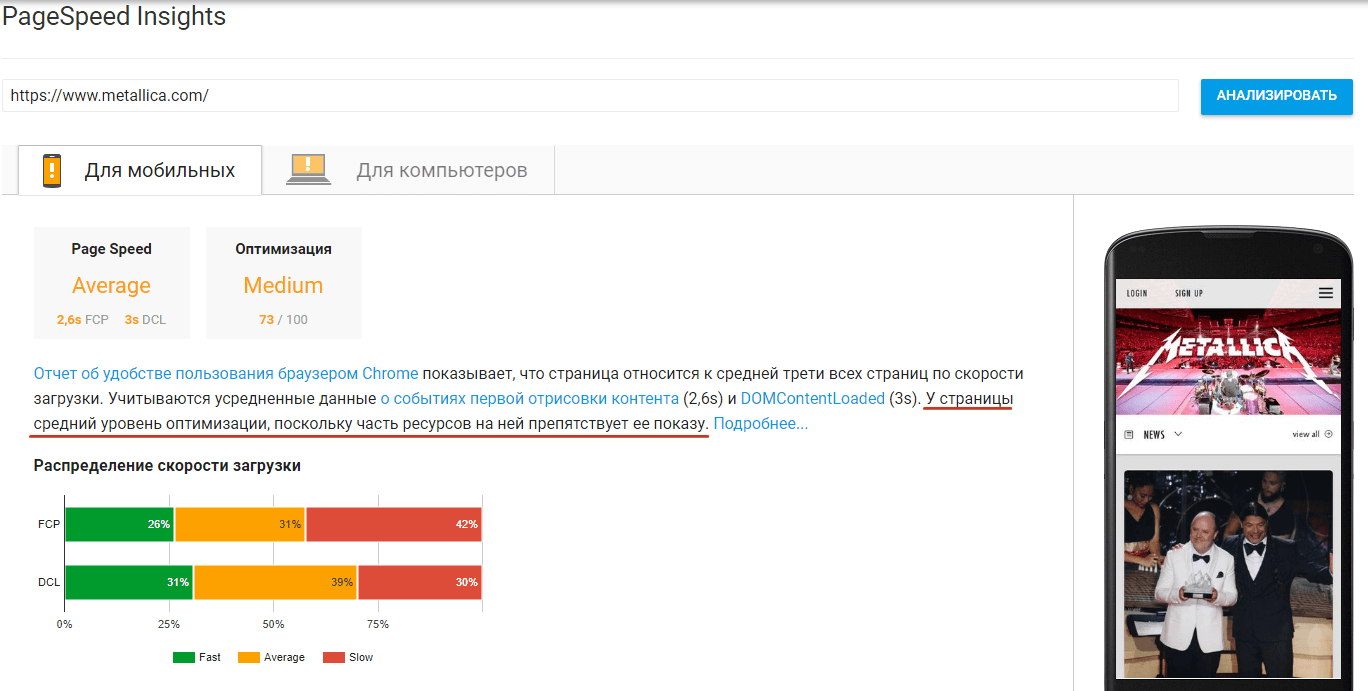
Розглянемо на прикладі сайту групи «Metallica»: https://www.metallica.com/.

Так виглядає звичайний звіт після перевірки сайту в PageSpeed Insights.
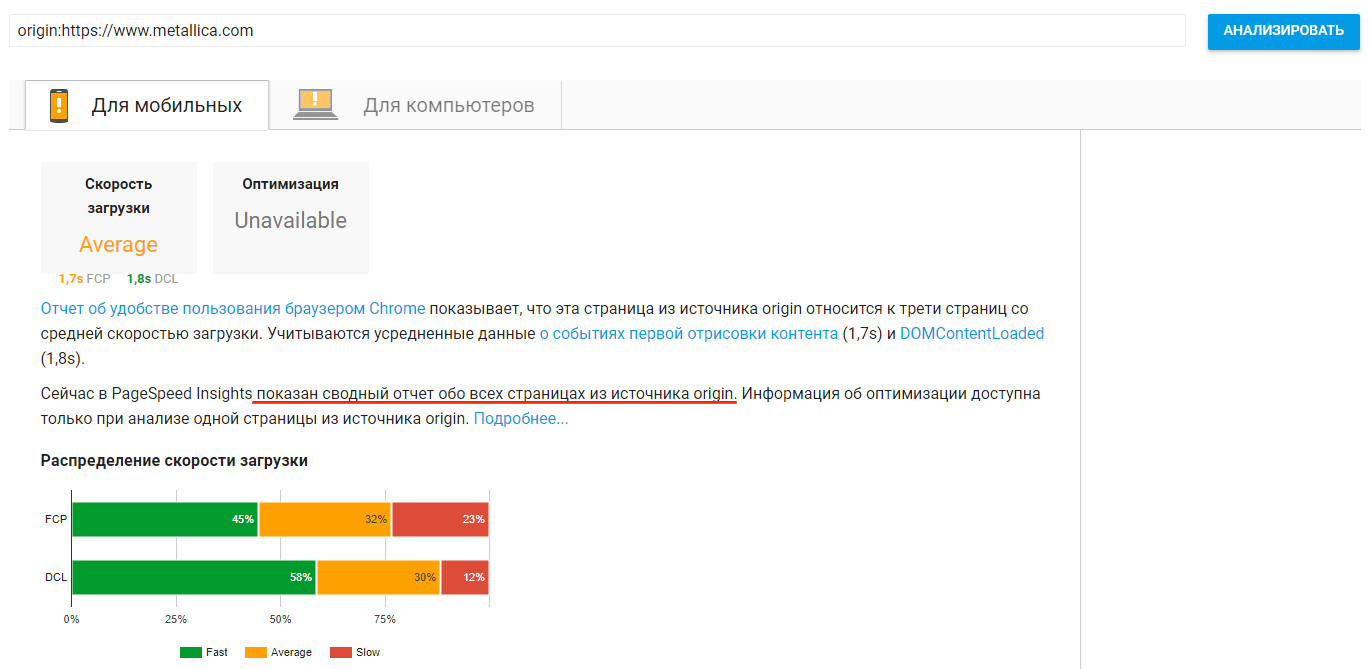
Тепер використовуємо нову конструкцію:

На другому скріншоті ми бачимо зведений звіт. Крім того, в обох звітах дані про події першого відтворення контенту – це метрика FCP.
Незважаючи на те, що Google рекомендує цей сервіс для оцінки продуктивності сторінок, варто пам’ятати, що PageSpeed Insights показує базову інформацію на кшталт: «Оптимізувати зображення» або «Використовувати кеш браузеру». Для більш детального звіту краще використовувати сервіс Lighthouse.
Lighthouse

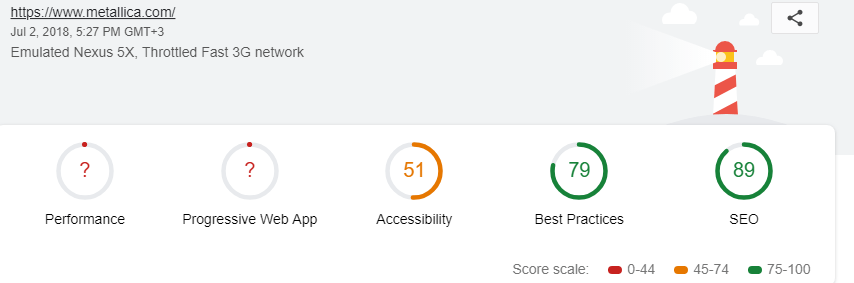
Lighthouse – це автоматизований сервіс з відкритим вихідним кодом, який використовується для перевірки та аналізу сторінок. Розглянемо, як його використовувати.
Цей сервіс, як і PageSpeed Insights, показує інформацію про завантаження сторінки, але використовує для своїх звітів більше метрик.
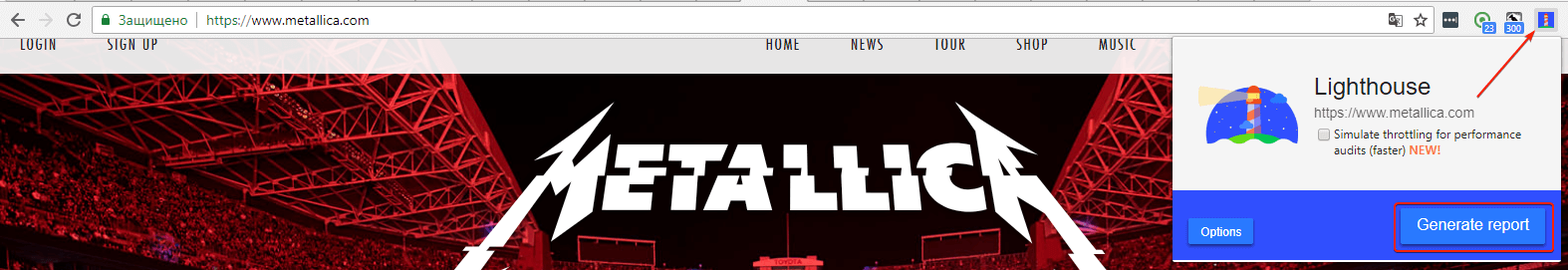
Для його використання потрібен браузер Chrome і плагiн Lighthouse. Після встановлення плагіну відкриваємо сайт, що цікавить, натискаємо на іконку маяка поряд з адресною стрічкоюі на Generate report.

Оскільки перевіряється більше метрик, аналіз займе більше часу, ніж у випадку з PageSpeed Insights.

У результаті отримуємо кілька звітів:
- Performance.
- Progressive Web App.
- Accessibility.
- Best Practices.
- SEO.
Кожен з цих звітів містить інформацію про те, що на сайті зроблено добре, а що потрібно виправити.
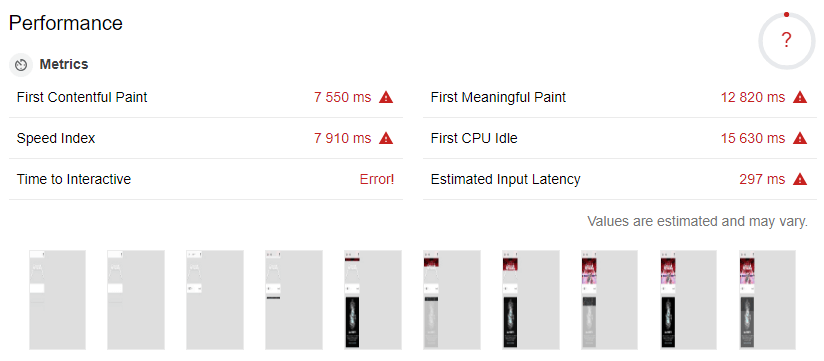
Наприклад, звіт про продуктивність (Performance) містить дані про метрики, що нас цікавлять: FCP, TTI, FMP.

Основним мінусом цього сервісу може бути англійська мова – усі звіти англійською. Він безкоштовний, тому рекомендую, як мінімум, спробувати.
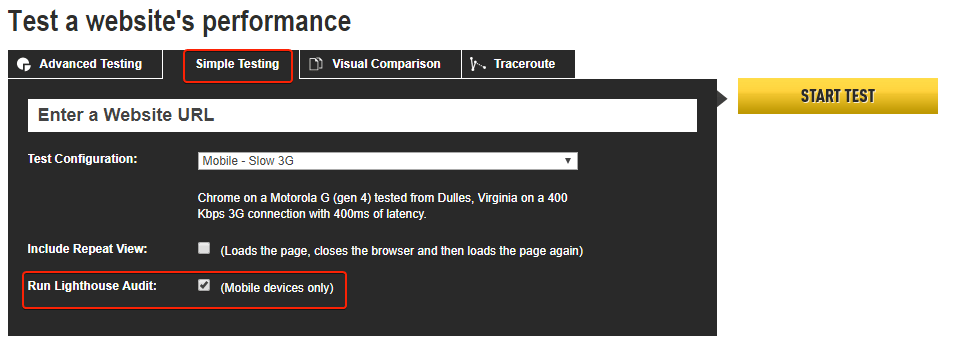
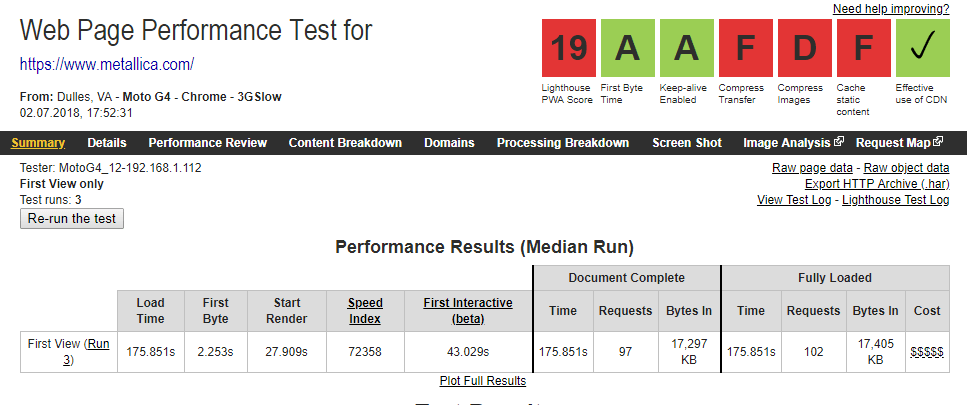
Якщо хочете випробувати сервіс без установки, можна протестувати онлайн-версію на сайті WebPagetest.

Звіт в ньому виглядає так:

Мені зручніше проводити аналіз через плагін, не потрібно чекати черги на перевірку у WebPagetest.
І ще один сервіс аналізу Google, але вже від мене.
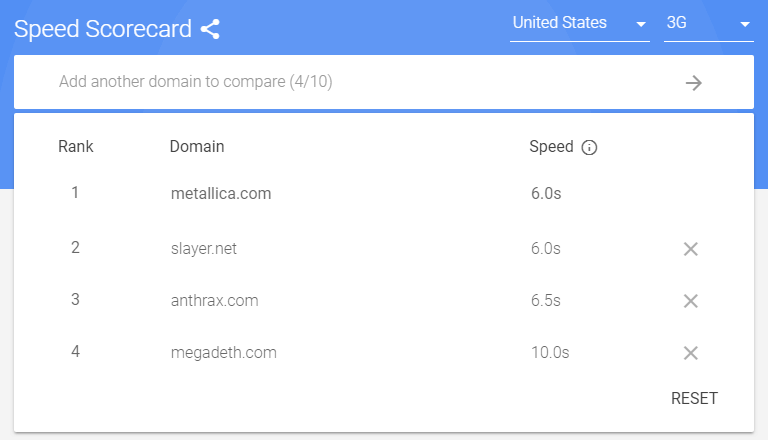
Compare your mobile site speed
Сервiс Compare your mobile site speed дозволяє зробити порівняння швидкості завантаження декількох мобільних версій сайтів (обмеження у 10 доменів). Ось так це виглядає на практиці:

Сервіс дозволяє вказати регіон і тип мережі: 3G або 4G. Підійде для швидкого базового аналізу вашого сайту і сайтів конкурентів.
Висновок
Оновлення «Speed Update» тільки вступило в силу. Якщо потрібно покращити швидкість завантаження сайту, важливо врахувати, що зараз недостатньо оцінювати цей показник однією цифрою. Потрібно дивитися, що завантажується у користувача в першу чергу, аналізувати різні метрики:
- First Paint.
- First Contentful Paint.
- First Meaningful Paint.
- Long Tasks.
- Time to Interactive.
Для базового аналізу мобільної версії сайту можна використовувати Google PageSpeed Insights, але мені більше сподобався плагін Lighthouse – у ньому більше корисної інформації. Якщо хочете зробити порівняльний аналіз декількох сайтів, можете використовувати Compare your mobile site speed – сервіс простий, але корисний.
Еще по теме:
- Кейс: збільшення органічного трафіку на 48,7% за 3 тижні
- «Хороша поведінка» – як працювати з поведінковими чинниками на «відмінно»?
- Чи потрібен сайту безпечний протокол? «За» та «Проти» переїзду на https
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (13 оценок, среднее: 4,77 из 5)
(13 оценок, среднее: 4,77 из 5)