- (Обновлено:
У цій статті розглянемо плагіни, які спростять вам процес оптимізації сайту на WordPress і допоможуть підготувати його до подальшого просування.
У WordPress «з коробки» є корисні для майбутнього просування сайту можливості:
- підтримка ЧПУ;
- поле «Цитата» – виводить унікальний анонс замість вступу із запису;
- поле «Опис», яке дозволяє виводити оптимізований текст-опис для кожної категорії.
Звичайно, їх недостатньо для того, щоб повноцінно оптимізувати та просувати сайт.
Перерахуємо можливості, які вам важливо передбачити, готуючи ресурс до просування, та корисні плагіни, які полегшать вам роботу з ним.
1. Транслітерація посилань – Cyr to Lat
Щоб під час публікації сторінок або статей ваші посилання виглядали короткими й акуратними (особливо якщо у вас домен латиницею), в URL слід використовувати латиницю. Оскільки в Яндекс і Google переважають URL у транслітерації, і для російськомовних користувачів трансліт буде нести смислове навантаження, ми віддаємо перевагу використанню транслітерації (докладніше про оптимізацію URL).
Допоможе в цьому плагін транслітерації кириличних посилань Cyr to Lat. Не лякайтеся того, що він давно не оновлювався. Він працює і на поточній стабільній версії Wordpres 4.4.2.
Так виглядають посилання до встановлення й активації плагіна:
site.ru/разное/первая стаття/
Під час копіювання та вставлення в рядок пошуку вони виглядають ось так:
https://site.ru/%D1%80%D0%B0%D0%B7%D0%BD%D0%BE%D0%B5/%D0%BF%D0%B5%D1%80%D0%B2%D0%B0%D1%8F-%D1%81%D1%82%D0%B0%D1%82%D1%8C%D1%8F/
Саме тому бажано використовувати плагіни транслітерації.
Так виглядає адреса після встановлення й активації плагіна, і він не змінюється під час копіювання-вставляння:
site.ru/raznoe/pervaya-statya/
2. Хлібні крихти – Breadcrumb NavXT
Для зручності користувачів і красивого сніппету можна використовувати плагін хлібних крихт з мікророзмітки, наприклад, Breadcrumb NavXT.
Ось так виглядають крихти:
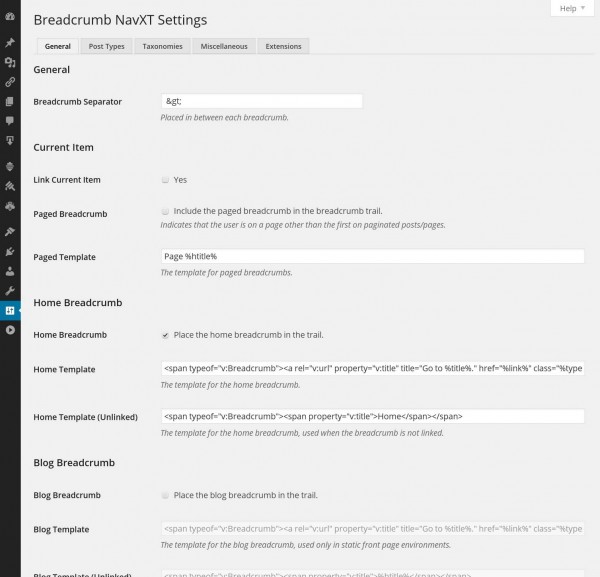
Його налаштування виглядають наступним чином (це загальні параметри):
 Можна залишити налаштування за замовчуванням, тоді вид крихт, наприклад, для статті, буде таким:
Можна залишити налаштування за замовчуванням, тоді вид крихт, наприклад, для статті, буде таким:
Назва блогу> Категорія> Назва статті
3. Регулярне створення резервних копій – BackWPup
BackWPup – плагін створення резервних копій з адмінки. Регулярне резервне копіювання убезпечить вашу інформацію та налаштування сайту в разі злому або невдалих експериментів з плагінами, шаблонами, ручними правками коду плагінів, файлів шаблонів та ін.
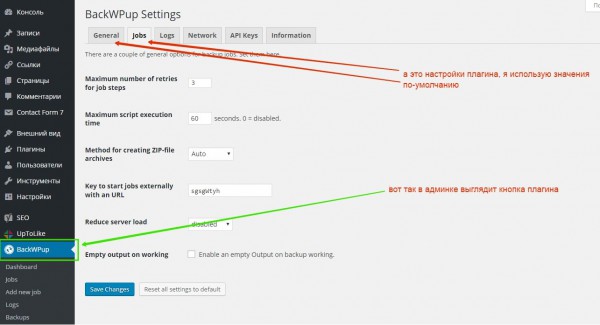
Цей плагін особливо важливий у період розробки сайту та доопрацювань. Та й взагалі, якщо вам простіше працювати з сайтом через одну адмінку – адмінку сайту – це хороше рішення для створення резервних копій файлів і БД сайту:
Як бачите, є й інші вкладки налаштувань, але зазвичай вистачає перших двох (General і Jobs), у яких можна використовувати значення за замовчуванням.
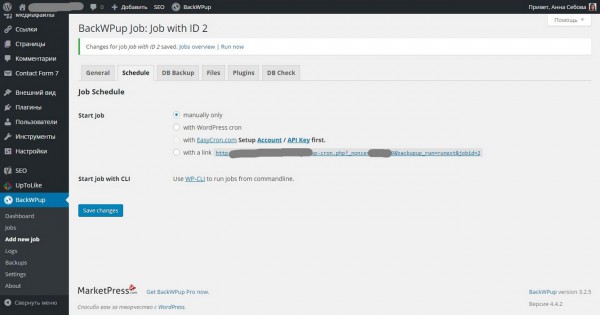
Щоб налаштувати резервне копіювання, після установки плагіна через «Add new job» створіть тип копіювання (тільки файли, тільки базу або все відразу):
І виберіть потрібний тип резервного копіювання. Наприклад, резервне копіювання за розкладом:
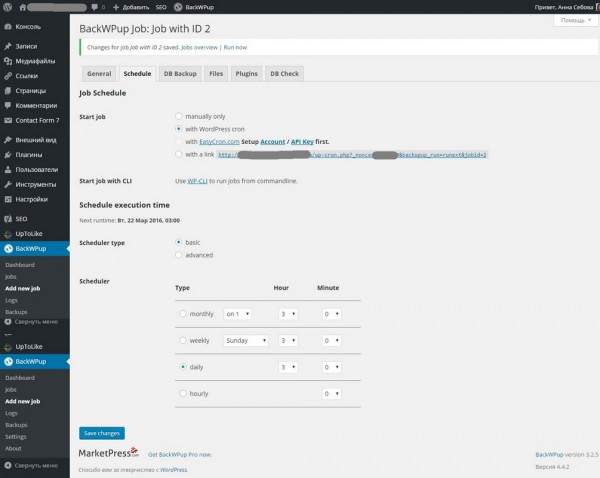
У налаштуваннях плагіна на вкладці Schedule встановлюємо варіант «with WP crone» і прописуємо терміни. Наприклад, як на малюнку вище – щодня, о 3 годині ночі.
4. Модулі кешування – WP Super Cache й аналоги
Модулі цієї групи кешують сторінки сайту, прискорюючи його завантаження.
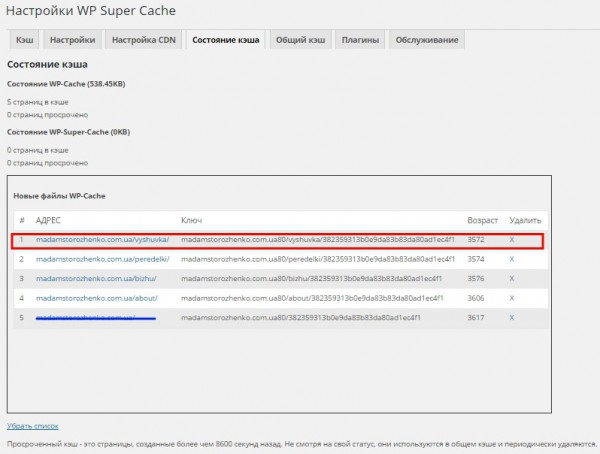
Основна особливість – налаштувати правильно, щоб інтервал очищення був приблизно рівний інтервалу ваших публікацій на сайті. Я частіше використовую саме WP Super Cache, тому що він дозволяє очистити кеш конкретної сторінки.
Це корисно, якщо ви написали статтю, відредагували її у той самий день, а інтервал очищення у вас стоїть, наприклад, дві доби. У такому випадку ви на вкладці «Стан кешу» можете видалити кешовану версію оновленої сторінки (див. Скріншот), і будете впевнені, що користувачам відображається актуальна версія даного матеріалу.
Під час встановлення плагіну кешування у wp-config.php і над рядком “require_once (ABSPATH.’wp-settings.php ‘);” потрібно додати рядок:
define( ‘WP_CACHE’, true );
У будь-якому випадку після встановлення, якщо рядку немає, про це вам в адмінці «нагадає» сам плагін.
5. Видалення зайвого рівня вкладеності посилань – WP No Category Base
Щоб адреси рубрик були коротшими, корисно видалити «category» з URL рубрик. Для вирішення цього завдання використовуйте плагін WP No Category Base чи подібні. Він не вимагає жодних додаткових налаштувань. Цікаво, що під час встановлення на робочі сайти відбувається 301 редирект зі сторінок з «category» на сторінки без «category» .
Сторінки сайту до встановлення плагіна виглядають так:
site.ru/category/your-category/
Після:
site.ru/your-category/
6. Посторінкова навігація – WP-PageNavi
За замовчуванням у WordPress посторінкова навігація обмежена посиланнями на попередній і наступний пост на сторінці запису та на попередню/наступну сторінку постів на сторінках рубрик.
Цей плагін (і його аналоги) виводить сторінки у вигляді списку з порядковими номерами сторінок, посилання на останню сторінку (якщо ви на першій сторінці), на першу сторінку (якщо ви на будь-який інший сторінці), посилання «Попередня» та «Наступна»:
7. Моніторинг битих посилань – Broken Link Checker
Broken Link Checker – плагін для перевірки, пошуку та виправлення битих посилань. На будь-якому сайті з різних причин періодично з’являються биті посилання, наприклад, під час зміни структури, зміни URL записів, категорій і т.д. Цей плагін виявить і допоможе швидко виправити такі помилки.
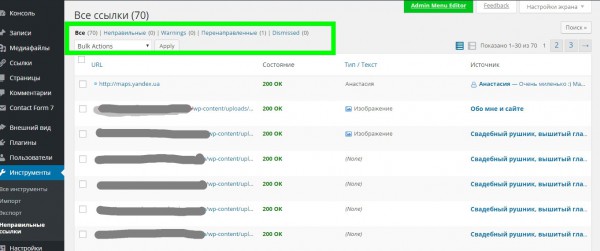
У даному плагіні зазвичай використовую стандартні параметри. Сторінка налаштувань знаходиться тут – «Налаштування → Перевірка посилань». А за посиланнями спостерігаю в «Інструменти → Неправильні посилання»:
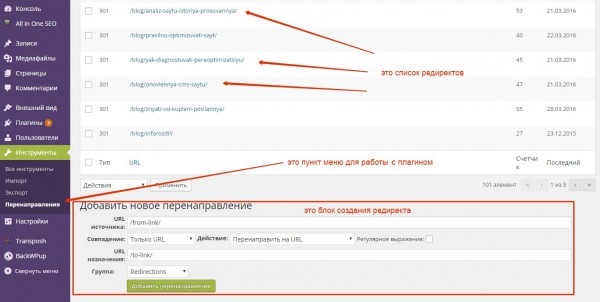
8. Налаштування редиректів – Redirection
Redirection може бути також дуже корисним під час пошуку та ліквідації битих посилань, або коли необхідно налаштувати редиректи, наприклад, під час перенесення з іншої CMS на WordPress і/чи реструктуризації. Після встановлення можна використовувати налаштування плагіна за замовчуванням.
Плагін дуже простий у використанні: вказуєте стару адресу та нову адресу, зберігаєте – і перенаправлення працює.
На скріншоті ви можете подивитися, як виглядає сторінка плагіна в адмінці і як додати новий редирект:
 Також можна налаштувати редирект за регулярним виразом (за маскою, для груп сторінок), відстеженням 404 помилок, адресою, за якою користувачі отримують 404, і зробити додаткові редиректи для цих адрес.
Також можна налаштувати редирект за регулярним виразом (за маскою, для груп сторінок), відстеженням 404 помилок, адресою, за якою користувачі отримують 404, і зробити додаткові редиректи для цих адрес.
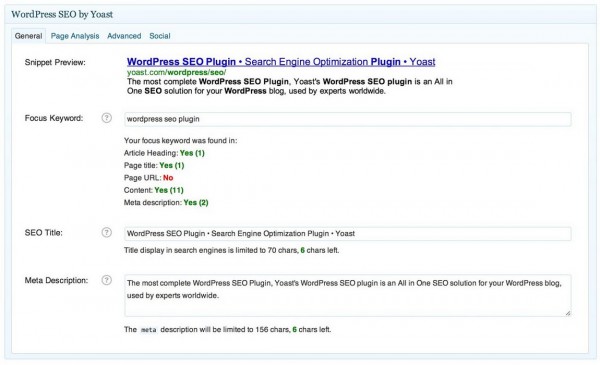
9. SEO-SEO-плагіни: Yoast SEO або All in One SEO pack
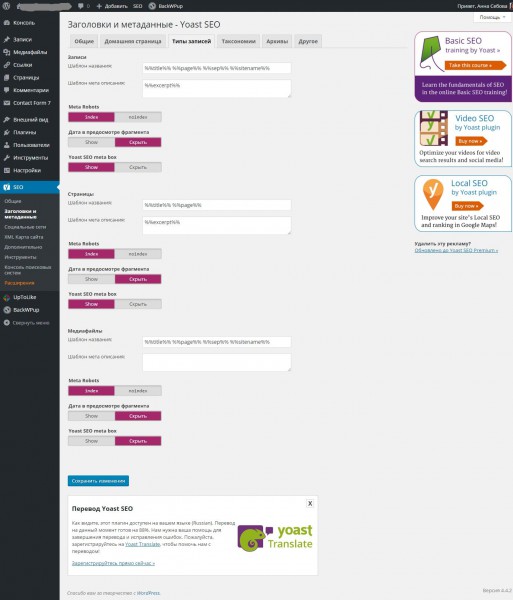
Такі плагіни дозволяють налаштувати шаблони для виведення заголовків і мета-описів різних типів сторінок сайту (сторінки, запису, категорії, головної сторінки, сторінки-тегу та ін.), а також задати унікальні, не шаблонні заголовки, ключі та мета-описи для кожної окремої сторінки. Приклад налаштування шаблонів для запису:
Приклад налаштування унікальних значень ключів, мета-опису та заголовку для певної сторінки: Шаблони заголовків і описів прописані за замовчуванням, і часто цього достатньо, але, якщо потрібні якісь особливі варіанти, ви завжди можете почитати про них у довідці до плагінів. Наприклад, можна додати у заголовок дату публікації посту.
Шаблони заголовків і описів прописані за замовчуванням, і часто цього достатньо, але, якщо потрібні якісь особливі варіанти, ви завжди можете почитати про них у довідці до плагінів. Наприклад, можна додати у заголовок дату публікації посту.
Найбільш зручні та популярні Yoast SEO і All in One SEO pack. Вони дозволяють прописати шаблони для всіх типів сторінок сайту й унікальні метатеги для кожної сторінки.
Yoast SEO у чомусь навіть кращий за All in One SEO pack:
- Він дозволяє налаштувати шаблони та прописати унікальні метатеги для категорій записів у окремому полі, не використовуючи поле «Опис» рубрики. Це важливо, тому що поле «Опис» часто використовується для виведення тексту на сторінці рубрики, і дублювати його вміст у метатегах небажано.
- У Yoast SEO можна налаштувати видалення з адреси «category», хлібні крихти та багато іншого, докладніше можна дізнатися, встановивши плагін, або на сайті плагіна.
Також є можливість налаштувати canonical через ці плагіни для кожної сторінки.
10. Оптимізація зображень – WP Smush
Під час заливки фото на сайт, краще стискати їх – це полегшує завантаження сторінки та дозволяє скоротити місце, що займає на сервері. І, щоб не стискати зображення вручну, можна встановити WP Smush. Цей плагін автоматично оптимізує фото під час завантаження на сайт через адмінку.
Докладніше про оптимізацію зображень можна почитати в статті «Як оптимізувати зображення на сайті».
11. Коментарі: захист від спаму – Akismet, блок коментарів – Disqus або Cackle
На більшості сайтів коментарі використовуються для отримання зворотного зв’язку:
Якщо ви використовуєте стандартні коментарі, обов’язково поставте та налаштуйте Akismet – плагін, який істотно скорочує кількість спаму в коментарях. За замовчуванням він встановлений у базовій комплектації WordPress.
Ви можете поставити Disqus або Cackle. Налаштування цих плагінів досить докладно розписане на їхніх сторінках на сайті wordpress.org.
12. Модулі, які допоможуть убезпечити сайт від злому
– Limit Login Attempts – обмеження спроб авторизації. Плагін, який блокує за IP тих відвідувачів, які намагаються підібрати логін-пароль до вашої форми авторизації.
Незважаючи на те, що він давно не підтримується, він добре сумісний з 4.4.2 – перевірено.
– Custom Login URL – можна також використовувати в якості підстраховки та захисту форми авторизації. З його допомогою можна змінити URL сторінки авторизації, таким чином зловмиснику буде складніше знайти сторінку авторизації та запустити підбір паролю.
– І як бонус для просунутих читачів, які не бояться коду та створюють теми з нуля. Ви, напевно, знаєте, як часто буває необхідно та зручно використовувати поля, призначені для користувача. Крім того, що їх можна створювати через свої функції у functions.php вашої теми, в цьому може допомогти фреймворк unyson.io.
Якщо коротко, це плагін-фреймворк для створення тем під WordPress. Дуже багато зручних шаблонів зроблено на його основі (тут можна подивитися приклади шаблонів на його базі). У нього маса можливостей та фішок, крім кастомних полів. Наприклад, Page Builder, який замінює стандартний редактор сторінки і є конструктором з блоками різних типів, за допомогою яких можна збирати лендінги, робити унікальні шаблони окремих сторінок. Усе це адаптивне, тому що в даний фреймворк вбудований bootstrap.
А тепер трохи про загальні правила роботи з плагінами:
Правило номер один для будь-якої CMS у випадку з плагінами (в інших CMS вони також називаються «рішення» або «модулі») – не перестаратися.
Справа в тому, що більшість плагінів розробляється не командою розробників WordPress, і це може викликати деякі проблеми:
- Технічна підтримка не завжди здійснюється вчасно;
- Оновлення плагіна до поточної версії WordPress також не завжди проводиться своєчасно, а може і не проводитись зовсім. Зробила людина хороший плагін, сама використовує, з іншими поділилася, а підтримувати його вже не хоче з різних причин;
- Плагін може стати вразливим через відсутність підтримки, оскільки технології не стоять на місці, і те, що було залізобетонним вчора, завтра може стати вразливим, а значить – дірою в безпеці вашого сайту. Або плагін просто більше не буде працювати з вашою новою версією CMS.
Тому запам’ятайте 2 важливих правила:
1) Дуже важливо стежити за актуальністю версії CMS та плагінів.
2) Завжди робіть бекапи перед встановленням будь-якого плагіна, і тим паче плагіна, який відзначений як не протестований з вашою поточною версією CMS.
У зазначених у статті плагінах на даний момент не знайдено вразливостей, і їх можна використовувати на сайтах (але не забувайте робити резервні копії 🙂 )
І закінчу трохи доповненою фразою, яка відома всім користувачам WordPress – Дякую Вам за творчість з WordPress та успішного просування!
Еще по теме:
- Налаштування відстеження 404 помилок за допомогою Google Tag Manager
- Відповіді на типові запитання щодо семантичного ядра сайту
- Як онлайн-консультант підвищує конверсії на сайті
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.