- (Обновлено:
- 7 минут
Атрибут hreflang використовується на багатомовних, багатонаціональних проектах. З його допомогою можна повідомити ПС, що у сайту є кілька мовних версій сторінки. Це дозволить пошуковим роботам підібрати потрібний варіант для показу користувачу з урахуванням його мовних налаштувань та місцезнаходження. Крім того, використання атрибуту запобігає склейці сторінок сайту з однаковим контентом різними мовами.
Використання hreflang може підвищити ранжування сайту у видачі в різних регіонах. Однак його реалізація досить складна і займає багато часу, а помилки можуть негативно вплинути на весь сайт. Розглянемо найбільш поширені з них в сьогоднішньому перекладі статті міжнародного SEO-консультанта Алейди Соліс.
Джерело: Search Engine Land

За допомогою мітки hreflang ви можете швидко вказати відповідну мову або країну користувачів для багатомовних і мультинаціональних сайтів. І Google, і Яндекс використовують її, щоб показувати правильну версію сторінки для цільової аудиторії в результатах пошуку.
Однак, коли Алейда Соліс робить SEO-аудити міжнародних сайтів, зазвичай знаходить проблеми реалізації hreflang, які не дозволяють сторінкам правильно відображатися для їх релевантної аудиторії.
Нижче наведені приклади найбільш частих проблем, які зустрічала автор (ви можете перевірити їх в своєму наступному аудиті), і рекомендації, як уникнути і/або усунути їх.
1. Відсутні значення атрибуту hreflang
У Google і Яндекс потрібно використовувати формат ISO 639-1 format для мови і (необов’язково) формат ISO 3166-1 Alpha 2 для регіону.
Наприклад, сторінка для тих, хто розмовляє англійською в Сполучених Штатах, матиме значення hreflang «en-us», в той час як альтернативна версія, орієнтована на іспаномовну аудиторію в США, буде мати значення hreflang «es-us».
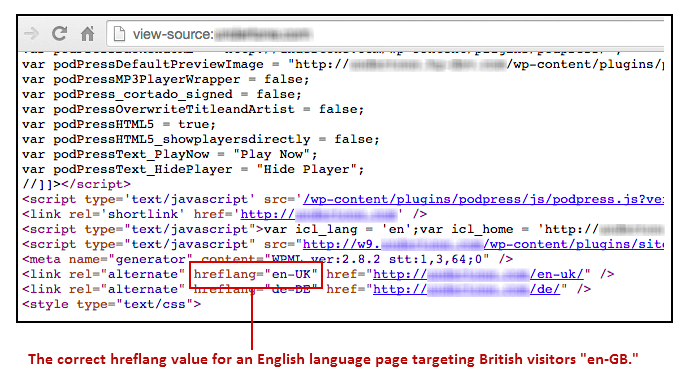
На жаль, в атрибуті іноді випадково використовують неіснуючі значення. У прикладі замість «en-GB» використовують «en-UK»:

Щоб уникнути цієї проблеми, Алейда Соліс створила інструмент для генерації hreflang. Він генерує атрибути з правильними мовними та національними значеннями, зазначеними у специфікації Google. Помилки, пов’язані з використанням неправильних мовних кодів, можна подивитися у звіті Таргетинг за країнами і мовами» в Google Search Console.
2. Нерелевантні значення hreflang
Іноді значення мови і регіону в атрибуті hreflang не відповідають мовам або країнам сторінки. Це більш серйозна помилка, оскільки її не можна виявити за допомогою інструментів. Щоб визначити, чи правильно в hreflang вказано значення мови або країни для конкретної сторінки, потрібна ручна перевірка.
Помилка зазвичай зустрічається, коли сторінки з мовною метою також включають у себе мету країни, хоча неважливо, в якій точці світу знаходиться користувач – важлива мова, якою він шукає ключовий запит.
Пам’ятайте, в атрибуті hreflang обов’язково потрібно вказувати мову. Вказівка регіону необов’язкова. Його можна використовувати тільки тоді, коли це потрібно (наприклад, якщо ви хочете використовувати різні сторінки для іспаномовних користувачів у Мексиці та Іспанії).
На жаль, є інструменти для генерації hreflang, які додають значення за замовчуванням. Важливо пам’ятати про це і перевіряти кінцевий результат.
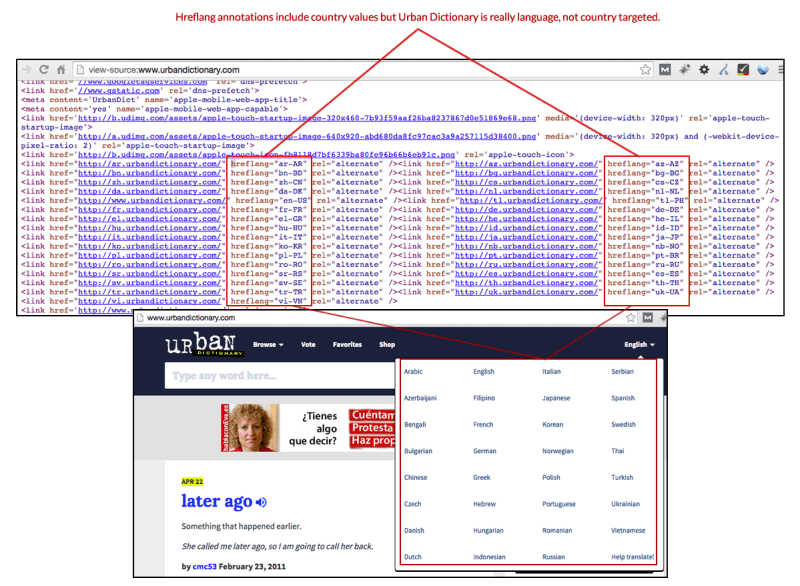
Нижче наведено приклад такої ситуації. В Urban Dictionary є версії сайту різними мовами, але вони не залежать від конкретної країни. Наприклад, іспаномовна версія виводиться для іспаномовних користувачів в будь-якому місці світу, незважаючи на їх регіон.
Проте в атрибут hreflang для головних сторінок різними мовами вони також додають код країни. Наприклад, «es-ES» – це значення hreflang для іспанської версії (доданий код Іспанії), а «de-DE» – значення для німецької версії (доданий код Німеччини).

Перш ніж впроваджувати щось, важливо перевірити, на що більше орієнтований сайт: на мову чи країну (або існує інший підхід, про який потрібно знати). Значення hreflang потрібно створювати, враховуючи цей момент.
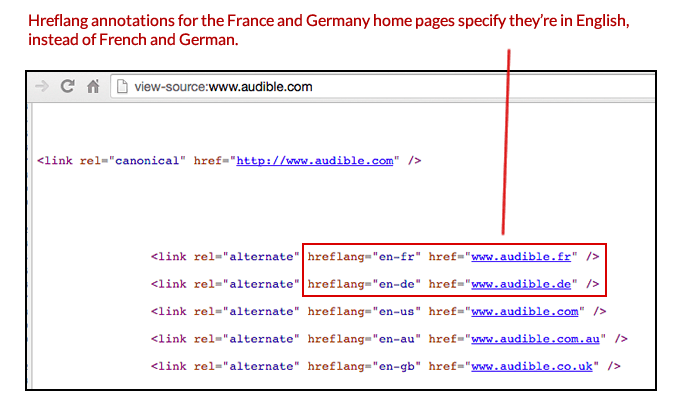
Інший варіант помилки, який виявила Алейда Соліс: у деяких випадках неправильно реалізовується код мови (або країни) і вказується одна і та сама мова (або країна) для кожного альтернативного URL. У цьому прикладі Audible головні сторінки для Франції та Німеччини відзначені як сторінки англійською мовою, хоча в дійсності вони французькою та німецькою відповідно:

3. Нерелевантні URL
Як і в попередньому прикладі, іноді в атрибуті hreflang вказані правильні значення мови і/або країни, але використовується неправильний URL.
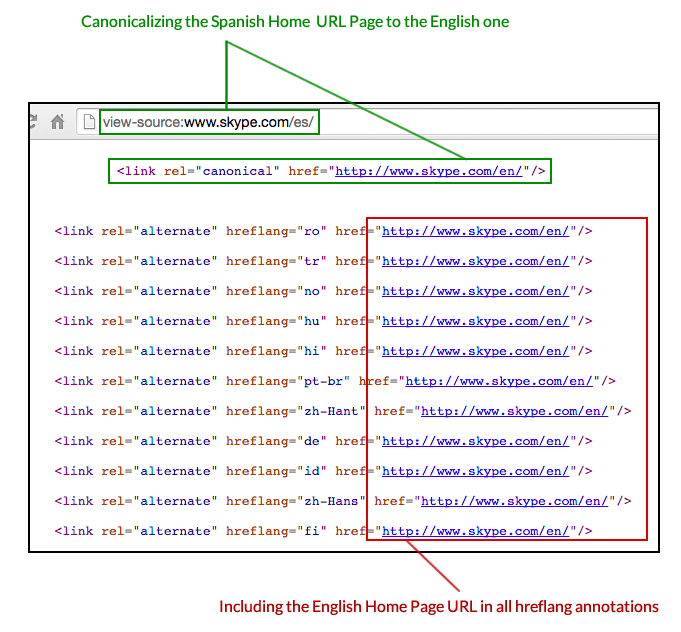
Наприклад, у випадку зі Skype ви можете побачити, що англомовна версія URL замість відповідного URL для мови завжди вказується для кожного випадку. Точно так само канонічний тег завжди відображає англійський URL замість відповідного, як у випадку зі сторінкою іспанською мовою нижче:

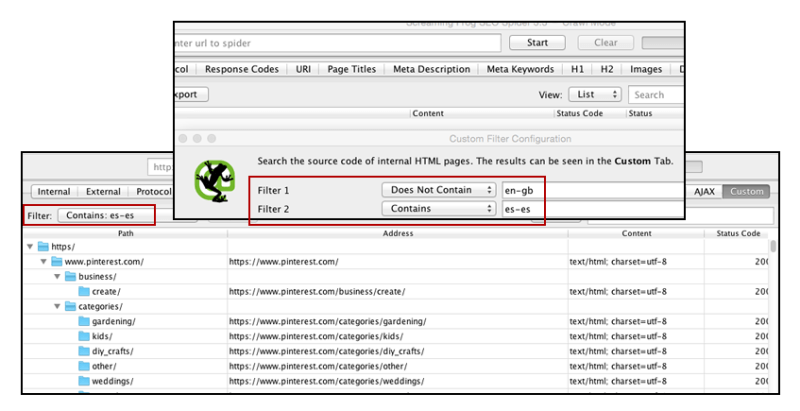
Щоб перевірити сторінки на наявність цієї помилки, ви можете використовувати парсер, наприклад, Screaming Frog. У програмі можна налаштувати користувацький фільтр для ідентифікації сторінок з потрібними кодами hreflang або без них:

Для перевірки також можна використовувати DeepCrawl. У ньому є звіт, в якому вказується, які сторінки мають (або не мають) атрибут hreflang, або мітки яких неузгоджені. Наприклад, для країни і мови використовується більше одного URL:

-
4. Неіснуючі URL
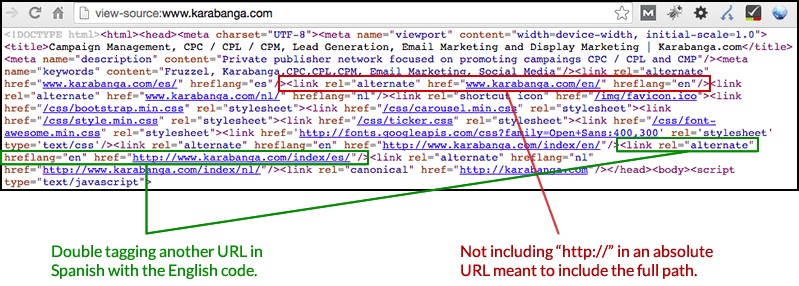
Також зустрічаються ситуації, коли URL, які повинні бути абсолютними посиланнями, вказуються без використання «http://» або «https://» на початку, що робить їх відносними (такими, що не вказують на правильну сторінку). Це можна побачити в наступному прикладі:

Тому рекомендується використовувати URL у вигляді абсолютних посилань, стежити, щоб вказувалася уся адреса, включаючи «http://» або «https://» на початку.
5. Відсутність зворотних атрибутів hreflang
Остання помилка, що часто зустрічається, – додавання тегів hreflang тільки на декількох сторінках сайту. Веб-майстри забувають додавати їх у свої «зворотні» URL так, як це рекомендує Google:
«…атрибути повинні підтверджуватися зі сторінок, на які вони вказують. Якщо сторінка А посилається на сторінку В, сторінка В має посилатися на сторінку А. В іншому випадку атрибут може неправильно інтерпретуватися».
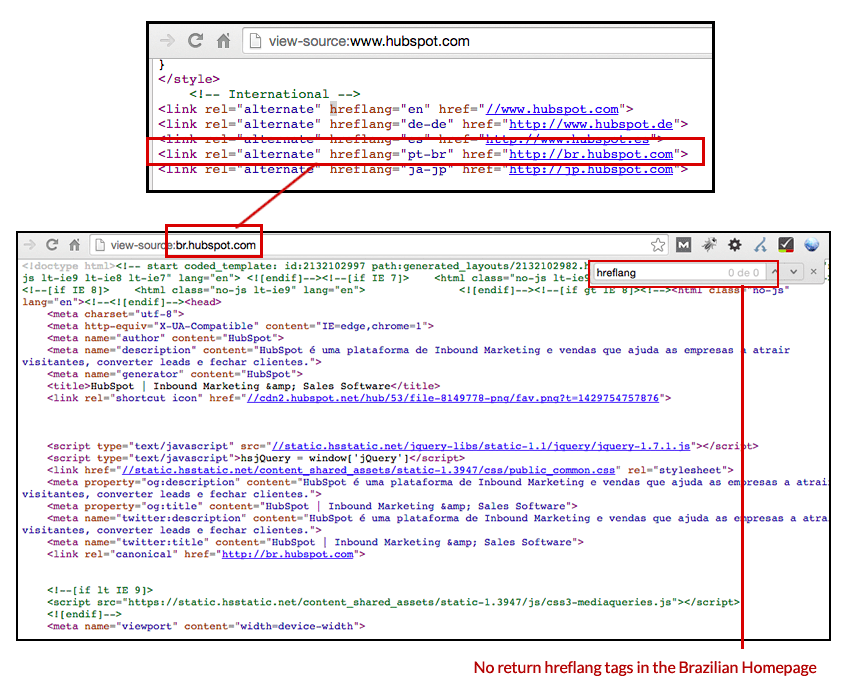
Наприклад, англомовна головна сторінка Hubspot‘s містить мітку hreflang, що вказує, крім усього іншого, на альтернативний URL бразильської головної сторінки португальською. На жаль, на головній сторінці бразильського сайту немає атрибуту hreflang, що вказує на англійську сторінку.

Ця помилка також відображається в Google Search Console і може бути перевірена за допомогою парсерів:

Хоча в попередньому прикладі hreflang прописаний у шапці сайту, ця помилка більш поширена, якщо атрибут прописують у XML-Sitemaps.
Це пов’язано з тим, що складніше перевірити правильність використання атрибуту hreflang, переглянувши усі файли XML. Для вирішення цього завдання можна використовувати парсери (які безпосередньо сканують список XML-файлів Sitemap) або звіт «Таргетування за країнами та мовами» в панелі Google Search Console. Алейда Соліс рекомендує приділяти додаткову увагу перевірці атрибуту під час його використання в XML-Sitemap.
Сподіваємося, що ці поради корисні та допоможуть вам знайти і виправити проблеми з hreflang.
Еще по теме:
- Кейс: збільшення органічного трафіку на 48,7% за 3 тижні
- Створення регіонального піддомена, або Чому Яндекс зі мною не дружить?
- «Хороша поведінка» – як працювати з поведінковими чинниками на «відмінно»?
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





