- (Обновлено:
Маркетингові стратегії, зниження цін, проведення акцій — все це потрібно, але без грамотної внутрішньої оптимізації робота з інтернет-магазином не може бути повною. На відміну від зовнішньої оптимізації, внутрішня не тільки не втрачає свою актуальність із розвитком пошукових систем, але навпаки – стає все більш важливою.
Оскільки оптимізація інтернет-магазину включає в себе цілий ряд аспектів, про які можна писати дуже багато, у цій статті ми розглянемо такі аспекти аудиту сайту магазину:
1. Структура каталогу
2. Формування URL
3. Внутрішня навігація
1. Структура інтернет-магазину
Структура повинна бути максимально зрозумілою відвідувачу!
Розділіть свій товар на групи, які будуть інтуїтивно зрозумілі. Якщо ви не впевнені, як логічніше розподілити товар на групи, – зверніться до друзів, знайомих. Попросіть їх розподілити товари за категоріями, проаналізуйте їх варіанти.
Дивіться, як розподілили товар ваші конкуренти, наскільки вдало, можливо, ви зможете запропонувати більш логічну структуру, що відразу дасть вам додаткову перевагу.
Це дуже важливо! Якщо відвідувач не може відразу зрозуміти, де знаходиться товар, який його цікавить, – він, швидше за все, покине ваш сайт.
Продумайте оптимальний рівень вкладеності сторінок каталогу.
Вирішуючи, яка ж вкладеність каталогів є оптимальною, дотримуйтеся логіки. Не слід дробити товар на величезну кількість міні-каталогів так, щоб людині довелося робити купу кліків на шляху до мети, але і не скорочуйте кількість підкаталогів примусово, оскільки це також буде плутати відвідувачів і роботів пошукових систем.
Середній рівень вкладеності для магазину з однотипною продукцією – три кліки до сторінки товару. Якщо ви торгуєте разнотипною продукцією, рівнів вкладеності може бути і більше.
2. Формування URL інтернет-магазину
Необхідно, щоб URL був обов’язково людинозрозумілим (ЧПУ).
Приклад нелюдинозрозумілого URL:
site.ru/index.php?docid=17_81UaWp8h9MpmCXtvMnFA-4P-e8Vj8MQIvs3UtEPbk&ln=ru
Приклад правильного людинозрозумілого URL:
site.ru/catalog/stol-kompjuterny/yglovoi
URL повинен відображати вкладеність сторінок.
Наприклад, за вказаним мною URL site.ru/catalog/kompjuternyу/yglovoi-stol
ми бачимо, що він відповідає за сторінку товару. Даним товаром є кутовий стіл, який належить до великої категорії комп’ютерних столів, яка, в свою чергу, належить до загального каталогу. Це якраз приклад стандартної вкладеності каталогу за три кліки.
Якщо магазин займається не лише продажем столів, розділів може бути більше. Наприклад: site.ru/catalog/stolu/kompjuternyу/yglovoi-stol – тут категорія комп’ютерних столів належить до великої категорії «Столи».
Вимоги до формування URL слід дотримуватися, тому що:
1. URL допомагає пошуковим роботам створювати судження про вкладеність сторінки та її «приналежність» до того чи іншого розділу каталогу.
2. За URL також може орієнтуватися людина. Не бачачи сайт, ми змогли зрозуміти його структуру, дізналися, про що сторінка, на яку ми можемо перейти за посиланням.
Крім того, така структура URL безпосередньо рекомендована Яндексом — четвертий пункт.
Про структуру сайту і правильну генерацію URL необхідно думати ще в момент створення сайту. Внесення коригувань на вже діючому сайті зазвичай дорожче і може порушити роботу магазину!
—————————————Поширений випадок———————————-
Уже кілька разів під час аудиту різних сайтів стикаюся з тим, що зробити людинозрозумілий URL на сайті дуже важко, оскільки сайт не має структурованого каталогу, всі товари знаходяться в одному розділі, а формування груп відбувається за допомогою скрипту пошуку.
URL у таких випадках виглядають приблизно так:
https://site.ru/catalog&brand=vertikal.
Зверніть увагу на символи «&» и «=». У даному URL ми бачимо, що товар сортується за параметром «brand», тобто за назвою бренду. У якості необхідного бренду вказана компанія «Вертикаль».
Інтернет-магазин, особливо якщо він великий, звичайно ж, повинен мати пошук на сайті, інакше його зручність для користувачів вельми знижується. Але пошук повинен бути лише в якості доповнення, він повинен шукати товар всередині каталогу, а не формувати каталог.
—————————-
3. Навігація на сайті
До навігації належать:
– меню;
– навігаційні ланцюжки;
– допоміжні блоки: «супутній товар», «з цим товаром також купують».
Меню повинно бути:
А) Доступним у повному обсязі з будь-якої сторінки сайту (винятком можуть бути сторінки кошику та деякі інші спецсторінки).
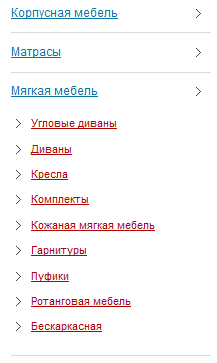
Якщо розділ містить велику кількість підрозділів, рекомендую зробити меню, що випадає. У такому випадку підрозділи з меню, що випадає, повинні бути доступні з будь-якої зі сторінок розділу, до якого вони належать.
Наприклад:
 Б) Складене з максимально зрозумілих пунктів. Порівняйте пункти меню «стіл для електронної обчислювальної системи» і «комп’ютерний стіл» – сенс один і той самий, але зрозуміліший та звичніший другий варіант.
Б) Складене з максимально зрозумілих пунктів. Порівняйте пункти меню «стіл для електронної обчислювальної системи» і «комп’ютерний стіл» – сенс один і той самий, але зрозуміліший та звичніший другий варіант.
Не намагайтеся бути загадковими та креативними! Ваша мета – зробити сайт максимально зрозумілим і «прозорим» для користувача.
В) Індексуватися пошуковими системами. Пошукова система обов’язково враховує зручність навігації, тому потрібно дати можливість проіндексувати меню. Не рекомендую робити меню за допомогою скриптів або закривати його від індексації.
Навігаційний ланцюжок
Його ще часто називають «хлібні крихти», він значно підвищує зручність використання сайту.
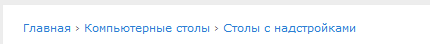
Приклад «хлібних крихт»:
Не забувайте про цей простий, але дуже ефективний, інструмент навігації сайту!
Найпоширеніша помилка – «зникнення» окремих пунктів ланцюжку.
Наприклад, на сторінках другого рівня ланцюжок не застосовується взагалі, а на третьому рівні вкладеності з’являється, але без посилання на головну сторінку.
Навігаційний ланцюжок повинен бути на всіх сторінках, окрім головної! Усі пункти повинні бути послідовними та відображати «місцезнаходження» користувача щодо головної сторінки.
Блоки супутнього товару.
Обов’язково користуйтеся цим інструментом – він допомагає значно збільшувати продажі.
Однак розміщувати його потрібно не скрізь. Так, розташувавши його на сторінці заповнення форми заявки, ви будете відволікати користувача. Краще, якщо вже після відправки замовлення ви подякуйте і покажете блок з товарами, які купують у парі з уже замовленим.
За можливості налаштовуйте дані блоки таким чином, щоб мінімізувати виведення нетематичного товару.
Наприклад:
Користувач на сайті, який торгує меблями, оформив замовлення на комп’ютерний стіл. Запропонувавши йому ліжко або шафу, ви навряд чи зможете його зацікавити, а от пропозиція придбати комп’ютерне крісло цілком ймовірно його зацікавить.
Підбиваючи підсумок міркуванням про навігацію: «Давайте вашим користувачам можливість «подорожувати» сайтом максимально вільно, з найменшою кількістю кліків!»
На закінчення хочу відзначити, що все написане вище має велике значення під час просування сайту в пошукових системах, але базується воно на одному принципі: «Думайте про своїх покупців і намагайтеся зробити свій інтернет-магазин якомога зручнішим для них!».
Сайт, який подобається користувачам,– обов’язково буде добре ранжуватися пошуковою системою!
У наступній статті, присвяченій інтернет-магазинам, я намагатимуся розповісти про основні правила оптимізації сторінок інтернет-магазину.
Успішного просування в житті та інтернеті!
Еще по теме:
- 5 важливих нюансів просування сайтів за допомогою піддоменів
- Вплив унікальності контенту на ранжування та її важливість для SEO
- Як покращити сніппет у Яндексі та підвищити CTR сайту
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






 (4 оценок, среднее: 4,25 из 5)
(4 оценок, среднее: 4,25 из 5)