- (Обновлено:
- 10 минут
2. Однотипні анкори карток на сторінках лістингу
3. SEO-тексти на сторінках лістингу
- SEO-тексти на сторінках лістингу в Яндексі
- SEO-тексти на сторінках лістингу в Google
- Що робити з SEO-текстами на сторінках лістингу
4. Дублі сторінок лістингу на піддоменах
5. Картки, яких немає в наявності на сторінках лістингу
6. Відсутність фільтрів, сортування товару на сторінці
7. Незаповнені Alt картинок у картках на сторінках лістингу
На сторінках лістингу розміщують списки товарів, компаній, послуг. Часто на них є ціни, фотографії та опис.
Сторінки лістингу зустрічаються на абсолютно різних сайтах: вони можуть бути наповнені товаром в інтернет-магазинах або реалізовані списком компаній на сайтах-агрегаторах.
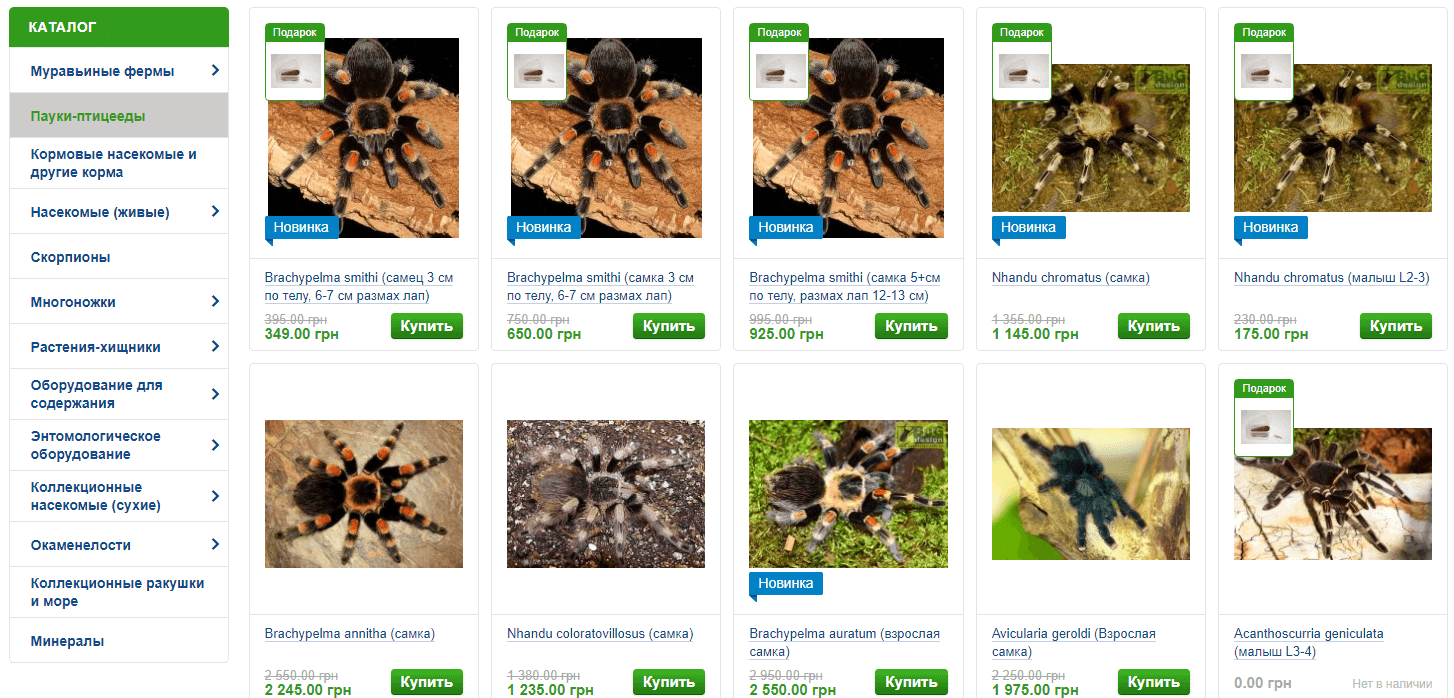
Наприклад, так виглядає сторінка лістингу інтернет-магазину з продажу комах.

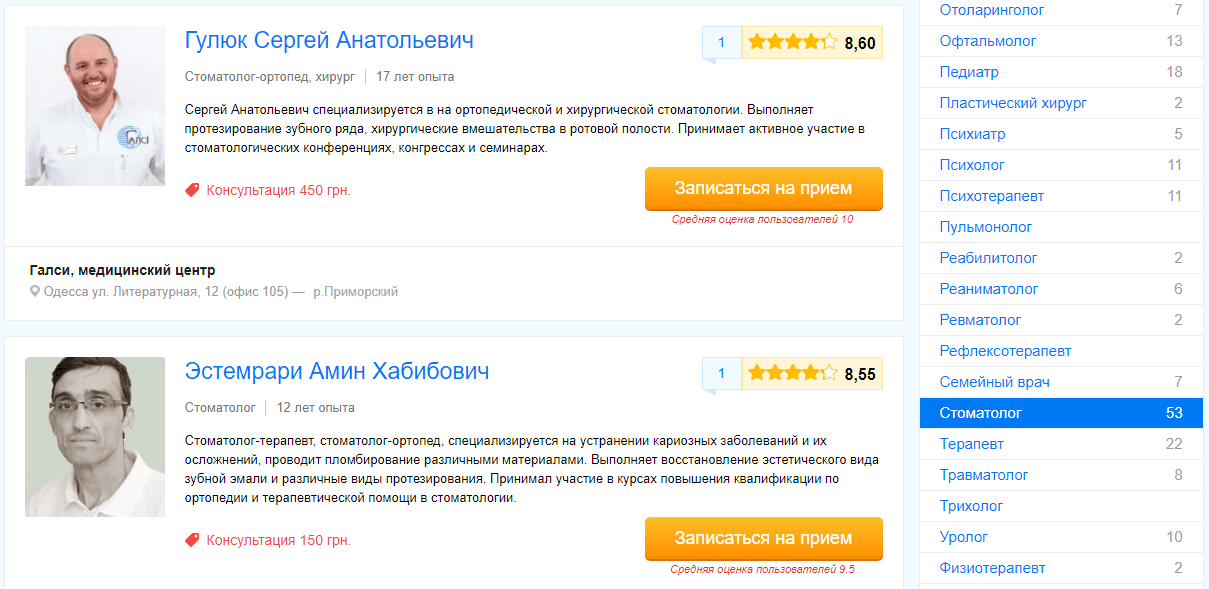
Так виглядає сторінка лістингу сайту-агрегатору зі списком лікарів.

На скріншотах – різні за тематикою сайти. Але у них є спільні елементи оформлення – списки, найменування, ціни та фотографії.
Сторінки лістингу в більшості випадків відіграють ключову роль для SEO. Найчастіше це розділи або категорії сайту.
Роль сторінок лістингу в просуванні:
- приваблюють трафік за категорійними запитами;
- впливають на просування сайту за основними частотними запитами;
- збільшують ймовірність конверсії;
- обумовлюють поведінкові показники сайту;
- впливають на ранжування сайту в цілому.
У статті розглянемо загальні помилки сторінок лістингу, з якими зіткнулися у 2018 році. Ці помилки зустрічаються на різних сайтах і заважають просуванню в пошукових системах.
Помилки розставлені в довільному порядку.
1. Відсутність асортименту.
Іноді для охоплення великої кількості запитів вебмайстри створюють нові сторінки лістингу, на яких практично немає товару. Це помилка.
Приклад:

Справа в тому, що в топах – велика кількість сторінок з хорошим асортиментом товару. Щоб потрапити в ТОП, сторінка повинна бути краще, нуж у конкурентів, і не поступатися за кількістю товару. Крім цього, збільшення товару на сторінці лістингу зробить сторінку більш релевантною запиту, оскільки зросте кількість анкорів у картках товару із запитами.
Що робити
- Переконатися, що сторінка необхідна. Можливо, запити, під які ви хочете просуватися, не принесуть трафік, оскільки їх ніхто не шукає. Можливо, на сторінці присутні низькочастотні запити, і їх можна посадити на картку товару. Якщо це так, сторінку лістингу краще об’єднати з іншою, більш пріоритетною сторінкою.
- Якщо сторінка потрібна, розширте та доповніть асортимент новими товарами/послугами.
- Якщо нових позицій немає, їх кількість можна розширити, використовуючи різні кольори товару, розміри, кількість в упаковці.
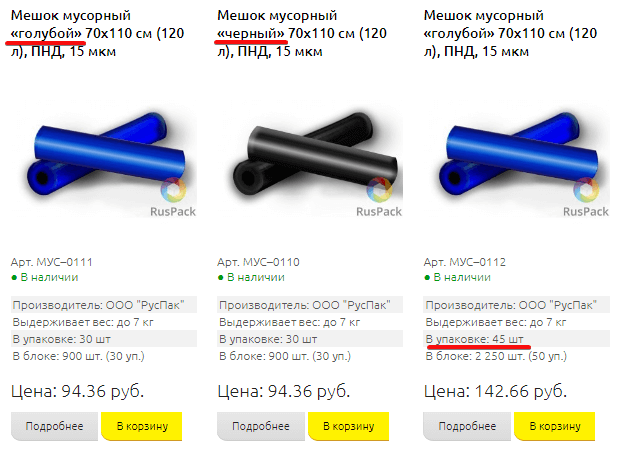
Приклад:

Часто в такій ситуації допомагає аналіз конкурентів з ТОПу: інші компанії могли зіткнутися із схожою проблемою.
- Якщо можливості проаналізувати конкурентів немає, можна збільшити релевантність сторінок з невеликою кількістю товару через текст. Для цього створюють короткий опис, який доповнює сторінку. Але у більшості випадків це ефективно тільки для низькочастотних запитів.
Тепер, коли ми вирішили розширити асортимент на сторінці, потрібно визначити оптимальну кількість товару. Щоб орієнтовно розуміти, скільки товару відображати на сторінці, зробіть нескладну зведену таблицю. Для цього вивантажте сторінки конкурентів, які найчастіше ранжуються за запитами, що цікавлять . Потрібно визначити, скільки товару виводиться на сторінках конкурентів, і розрахувати медіану.
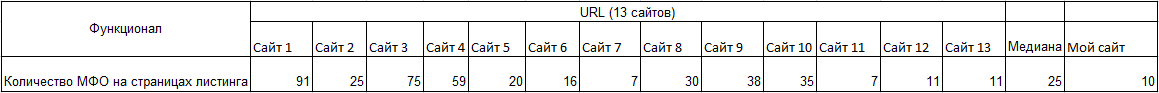
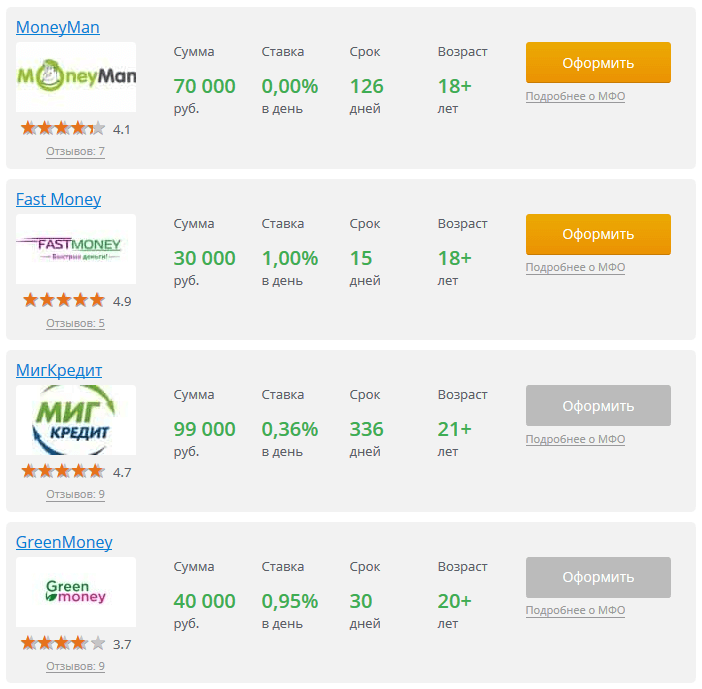
Наприклад, ми працюємо з сайтом-агрегатором мікрофінансових організацій і хочемо зрозуміти, скільки компаній виводити на сторінки лістингу.
Для цього створюємо таку таблицю:

Таким чином, можна зрозуміти, скільки приблизно карток виводити на сторінку лістингу.
Детальніше про цей спосіб аналізу я писав у статті «Як провести аналіз сайтів конкурентів? 7 видів аналізу».
Потрібно розуміти, що кількість карток – орієнтир, але обмежень немає. Якщо сайт може виводити більше карток на сторінку лістингу – відмінно. Але пам’ятайте, що велика кількість товару призведе до збільшення швидкості завантаження сторінки, що також негативно позначиться на просуванні сайту. Тому все обумовлено здоровою логікою, можливостями вашого сайту та хостингу.
2. Однотипні анкори карток на сторінках лістингу
Найчастіше ця помилка зустрічається у інтернет-магазинів. Суть її – в тому, що під час наповнення сторінок товаром, використовуються шаблонні анкори для карток товару.
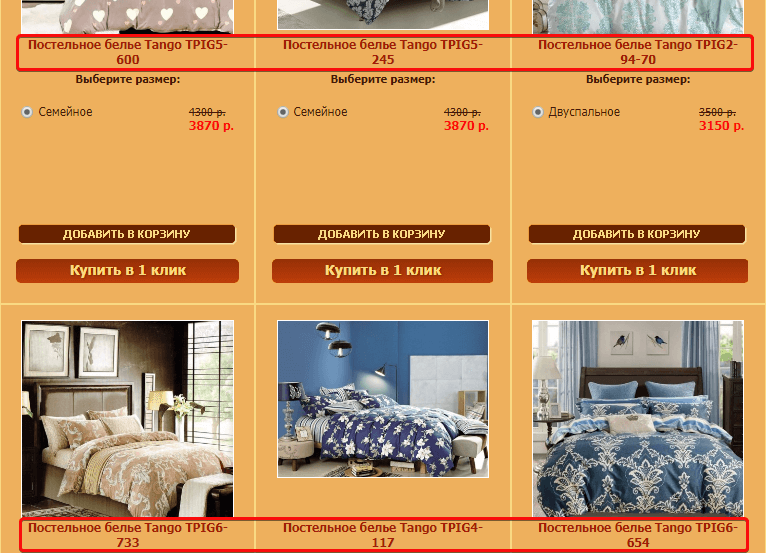
Наприклад:

Збільшення кількості товару на сторінці призводить до збільшення ключових запитів. Однотипні анкори на сторінках лістингу можуть призвести до переспаму.
Крім цього, анкори дають слабке уявлення про сторінку для пошукової системи. Наприклад, вище представлений скріншот сторінки «Сатинова постільна білизна». При цьому матеріал, з якого виготовлено білизну, в анкорах або описі не використовується.
Що робити
Намагайтеся робити анкори карток на сторінках лістингу різноманітними: в них можна і потрібно використовувати ключові запити. Анкори повинні бути природними і не призводити до переспаму (орієнтуйтеся на конкурентів з ТОПу).
Також під час наповнення сайту товаром можна використовувати шаблонні конструкції анкорів. Наприклад, крім назви виробу, підтягувати в анкор модель і матеріал.

3. SEO-тексти на сторінках лістингу
Розберемо Яндекс і Google окремо: за нашими спостереженнями, пошукові системи абсолютно по-різному оцінюють тексти.
SEO-тексти на сторінках лістингу в Яндексі
У першу чергу, SEO-тексти на сторінках лістингу відіграють негативну роль у Яндексі. У пошуковій системі вимоги до текстів виросли майже 2 роки тому. Про алгоритм «Баден-Баден» писали офіційні джерела Яндексу, інформаційні SEO-портали та блоги SEO-компаній. У нас в блозі опубліковані статті: «Алгоритм Баден-Баден. Робочий метод самостійної діагностики текстових санкцій Яндексу» i «Як писати статті для сайтів різної тематики».
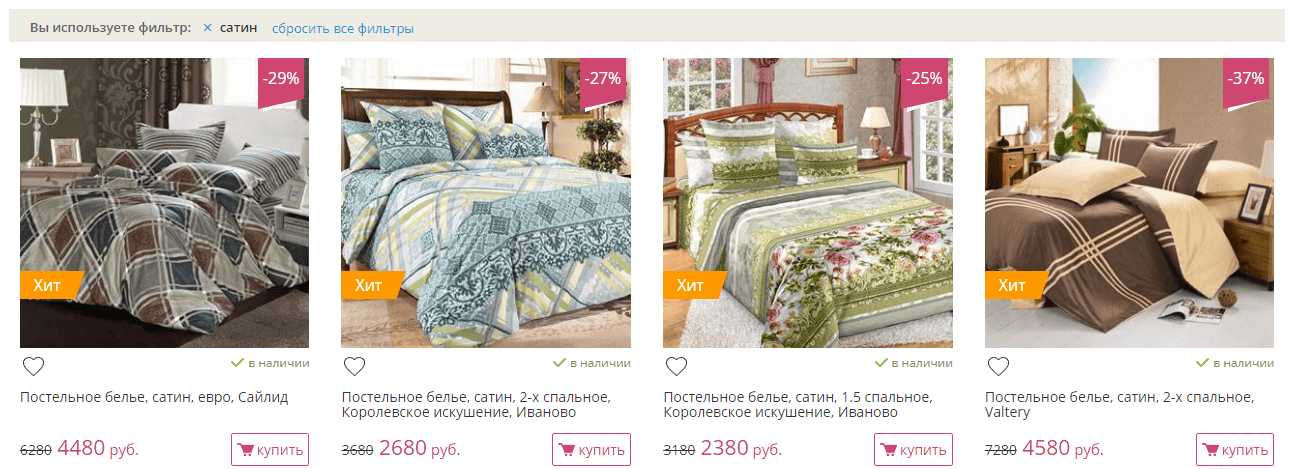
Деякі веб-майстри, як і раніше, вважають розміщення SEO-текстів на сторінках лістингу гарною ідеєю, але це помилка, яка загрожує переспамом.

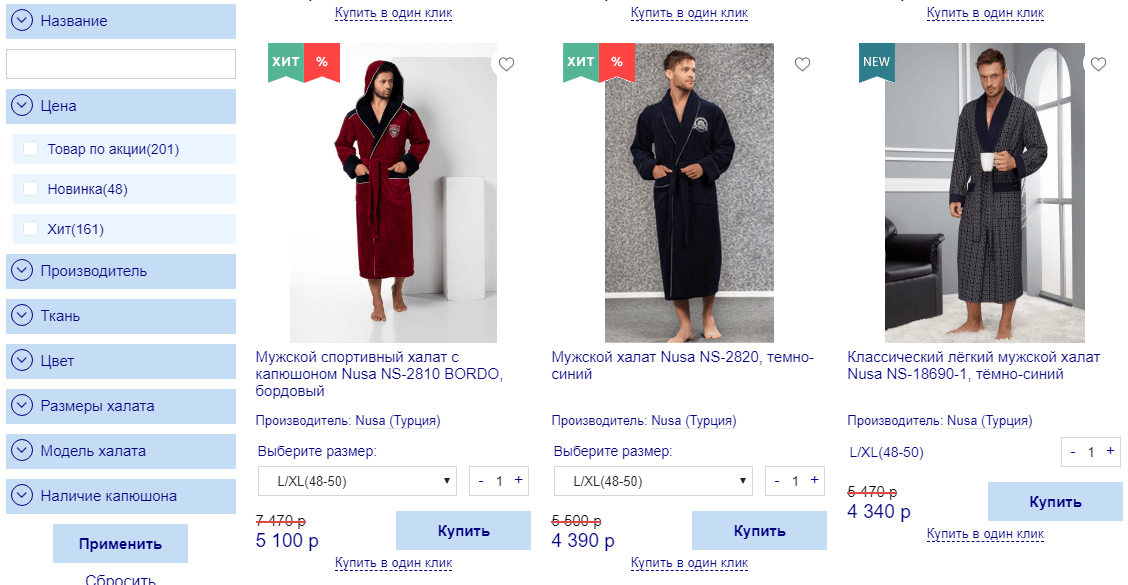
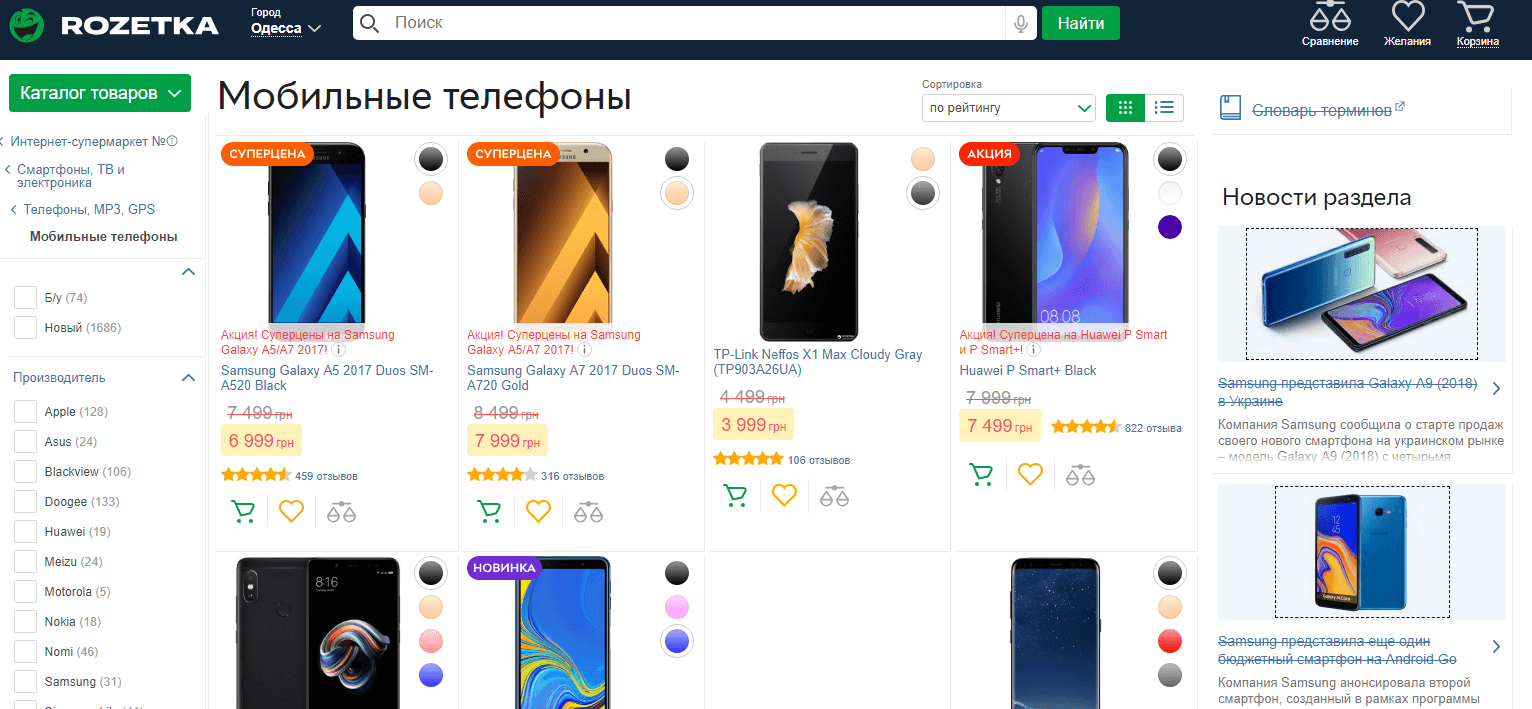
Проте це поодинокі випадки. Окрім спамного тексту, на сторінці представлені хороші фото товару, у карток є опис, різноманітні анкори, зручний фільтр і покупка за один клік:

Тому оцінювати сторінку виключно за текстом неправильно: у Яндексі одну важливу роль для ранжування грають поведінкові показники сайту. У більшості випадків схожий текст на іншому сайті призводить до переоптимізаціі або «Баден-Бадену».
SEO-тексти на сторінках лістингу в Google
У Google також зустрічаються переоптимізовані SEO-тексти. Але за нашими спостереженнями, пошукач не вміє оцінювати якість тексту так само скрупульозно, як Яндекс. Google оцінює структуру сторінки в цілому і враховує поведінкові показники.
Що робити
Якщо потрібно збільшити релевантність сторінки лістингу через текст, намагайтеся, щоб він був корисним. Детальніше – у нашій статті: «Як писати SEO-тексти для людей, які полюбить Яндекс?». Такий текст сподобається Яндексу і не зашкодить під час просування в Google.
4. Дублі сторінок лістингу на піддоменах
Розберемо ставлення пошукових систем Яндексу та Google окремо.
- Дублі сторінок лістингу на піддоменах в Яндексі
Помилка дублів сторінок лістингу, в першу чергу, стосується пошукової системи Яндекс.
З’являється вона, оскільки власник сайту хоче отримати нову аудиторію на сайт з нових міст. У Яндексі під час регіонального просування дуже добре працюють піддомени. Тому під копірку створюються піддомени під кожне велике місто, котрі відрізняються виключно сторінкою контактів і топонімом в Title. Це практично завжди призводить до склейки піддоменів.
Що робити?
Для регіонального просування в Яндексі можна просто створити копію основного домену та зробити кілька піддоменів. Ось що повідомляє Яндекс.Допомога:

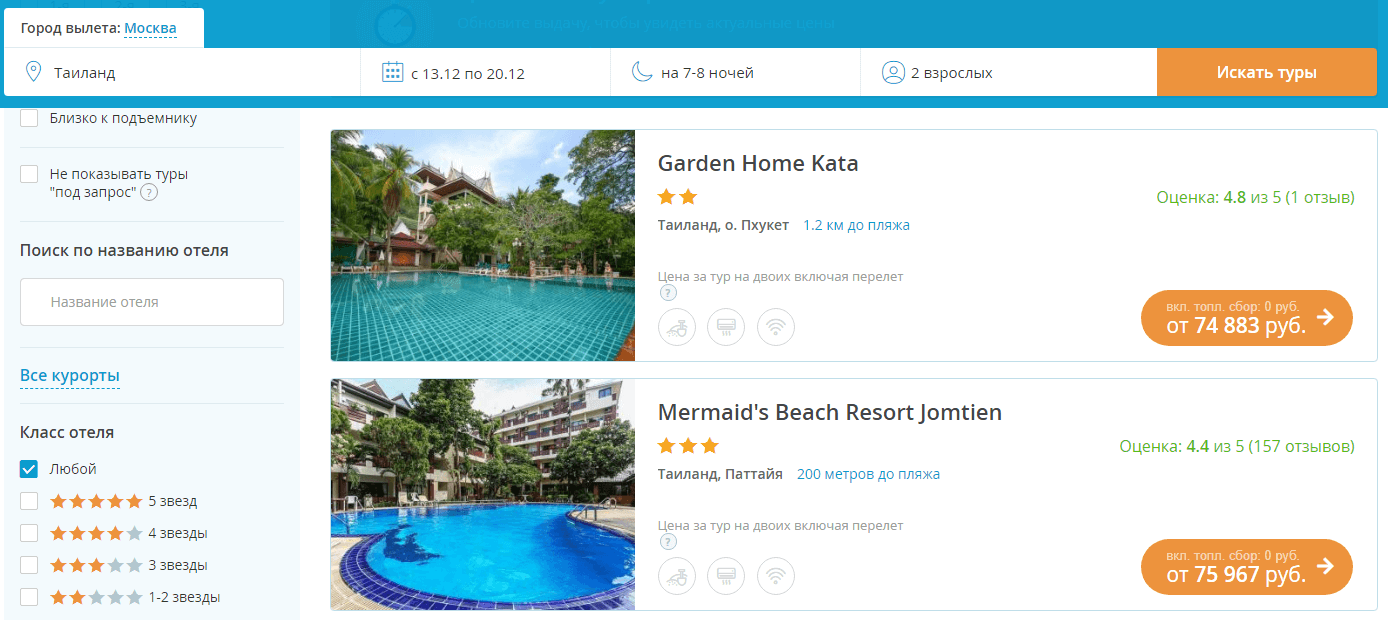
Потрібно дбати про те, щоб сторінки лістингу на піддоменах відрізнялися. Спробуйте виводити картки товару на сторінках лістингу піддомену. Наприклад, так виглядає основна сторінка лістингу турів у Таїланд для жителів Москви:

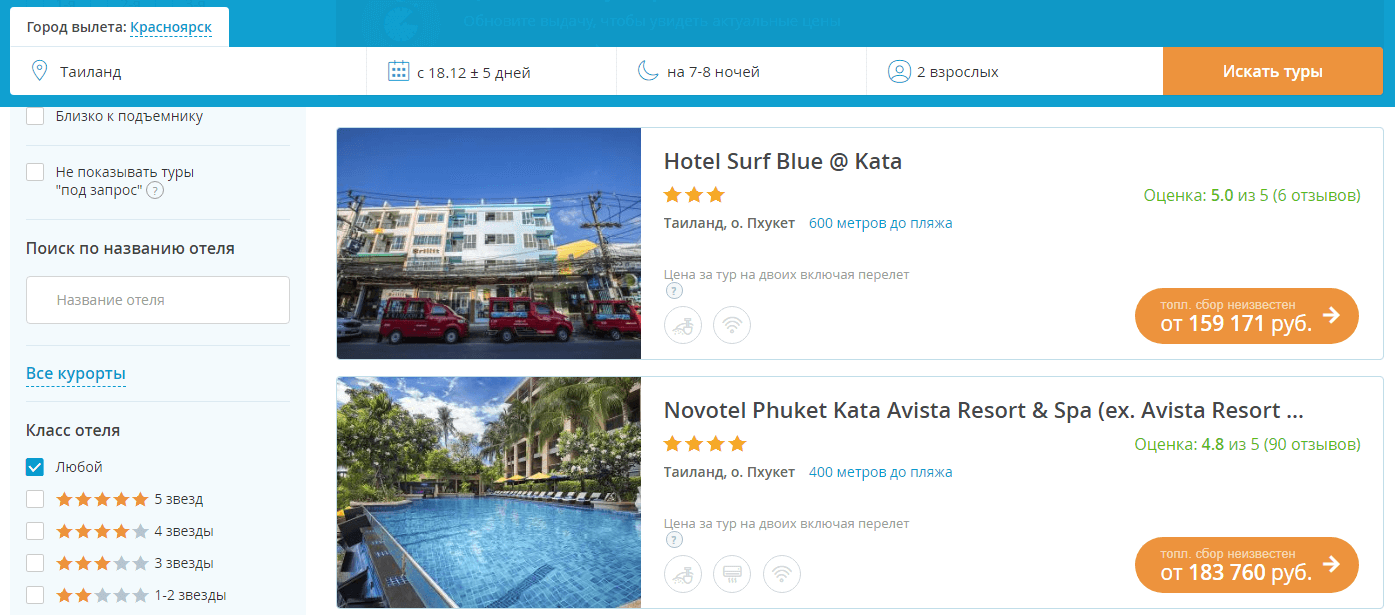
А так виглядає сторінка лістингу турів у Таїланд на піддомені Красноярська:

Однак не завжди можна виводити картки товару на сторінках лістингу піддомену. У такому випадку сторінки можна унікалізуровати через тексти, додавши на кожну сторінку лістингу, що просувається, унікальний опис. Цей метод був результативним для одного з моїх проектів.

Піддомени прийшли в роботу склеєними, оскільки відрізнялися між собою тільки топонімами в Title і сторінкою контактів.
Я доповнив сторінку контактів, додавши більше деталей. Філій у компанії в регіонах немає: використовував точки видачі товару. Налаштував навігацію, щоб відвідувач міг з основного домену потрапити на піддомени, і навпаки. Регіональні картки товару повністю дублювали картки основного домену. Щоб уникнути дублів, прописав на регіональних картках атрибут rel=”canonical” і вказав, що основна картка знаходиться на основному домені.
Сторінки лістингу – посадочні сторінки. Вони повинні генерувати основний трафік з регіонів. Оскільки лістингові сторінки піддоменів відрізнялися тільки топонімами у заголовку, створив короткі шаблонні описи на 1000 символів для кожної сторінки. За цим шаблоном оптимізували інші піддомени. У результаті піддомени розклеєні і ранжуються в регіонах у ТОП-10 за більшістю запитів, котрі цікавлять клієнта .
- Дублі сторінок лістингу в Google
У Google ситуація кардинально відрізняється. У цій пошуковій системі просування піддоменами ми не рекомендуємо.
5. Картки, яких немає в наявності на сторінках лістингу
На початку першої сторінки лістингу, як і раніше, зустрічаються картки товару, яких немає в наявності. Ця помилка зустрічається не лише на сайтах інтернет-магазинів, а й на сайтах-агрегаторах.
Помилка говорить пошуковій системі, що на сторінці лістингу – поганий асортимент товару. Такий підхід заважає ранжуванню.
Що робити
Розберемо на прикладі сайту-агрегатору, як виправити помилку.

Картки мікрофінансових організацій, які в даний момент не пропонують послуги, виводяться в кінці. Сама ж кнопка «оформити» неактивна і реалізована скриптом: так пошукова система не зрозуміє, що організація неактивна. Аналогічним способом можна вчинити з інтернет-магазинами.
6. Відсутність фільтрів, сортування товару на сторінці
Важливий елемент хорошої сторінки лістингу – зручний фільтр на сторінці і функція сортування товару. Це необхідно для того, щоб відвідувач без проблем міг знайти товар. Сторінки лістингу часто наповнені великою кількістю карток товару, і без фільтру відвідувач буде губитися та йти.
Що робити
Хороший фільтр і зручне сортування товару допоможуть відвідувачу, покращать поведінкові показники і ранжування сайту. Проаналізуйте конкурентів: подивіться, які фільтри вони використовують у вашій тематиці. Реалізуйте сортування за аналогією, а за можливості – краще.
Приклад реалізації:

7. Незаповнені Alt картинки в картках на сторінках лістингу
Ця помилка не впливає на просування самої сторінки лістингу. Вона заважає просуванню картки товару в пошуку за картинками. Я помічаю цю помилку, в першу чергу, на сторінці лістингу, на стадії оцінки сторінки.
Що робити
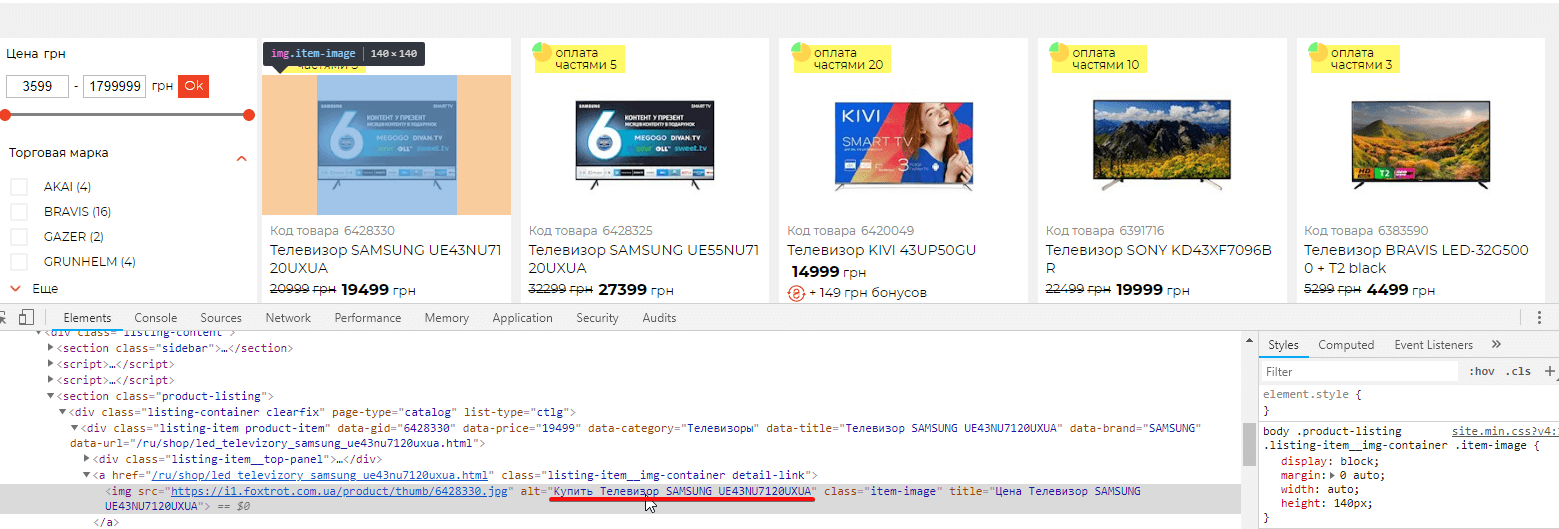
Найчастіше у інтернет магазинів зустрічаються порожні атрибути Alt у картинках карток товару. Це помилка: атрибути потрібно заповнювати. Пошукові системи використовують Alt як один із критеріїв ранжування під час пошуку за картинками.

На скріншоті вище – заповнений атрибут Alt. Тепер виконаємо пошук за картинкою із запитом, який взято в атрибут Alt.
![Скриншот выдачи по картинке по запросу [Купить Телевизор SAMSUNG UE43NU7120UXUA]](/wp-content/uploads//2018/12/optimizaciya-stranicy-listinga-17.png)
На цьому скріншоті ми бачимо, що картинка картки товару знаходиться в ТОПі Google пошуку за картинкою.
Тому атрибути Alt потрібно заповнювати докладно. Про те, як це робити, – в статті «Атрибути Alt і Title для картинок. Відповіді на популярні питання».
Підсумки
Перераховані помилки найчастіше я зустрічав у 2018 році. Велика частина помилок відома веб-майстрам, але вони, як і раніше, поширені на сайтах.
Дотримуючись правил, описаних у статті, я оптимізував сторінки лістингу інтернет-магазину, який потрапив до мене в роботу зі склеєними піддоменами. Мені вдалося їх розклеїти. Зараз, крім Москви, сайт ранжуєтся в 6 регіонах Росії. Скріншот з прикладом я приводив у пункті 4.
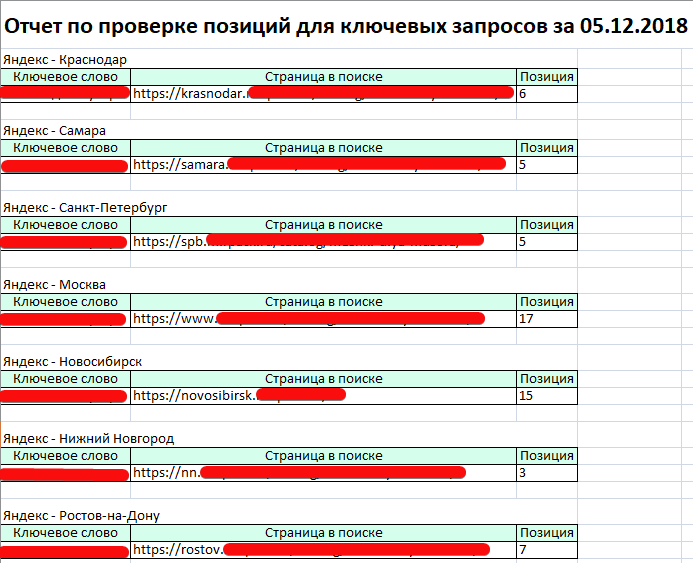
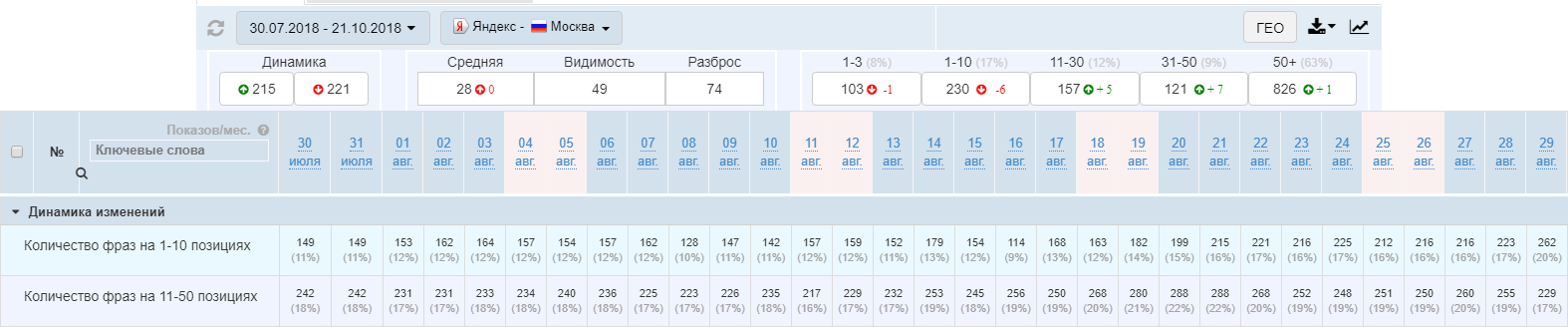
Так змінювалися позиції основного домену в перший місяць робіт:

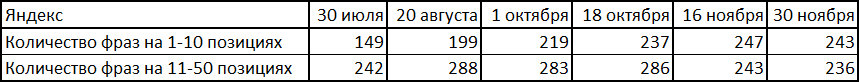
А так змінювалися позиції основного домену протягом декількох місяців.

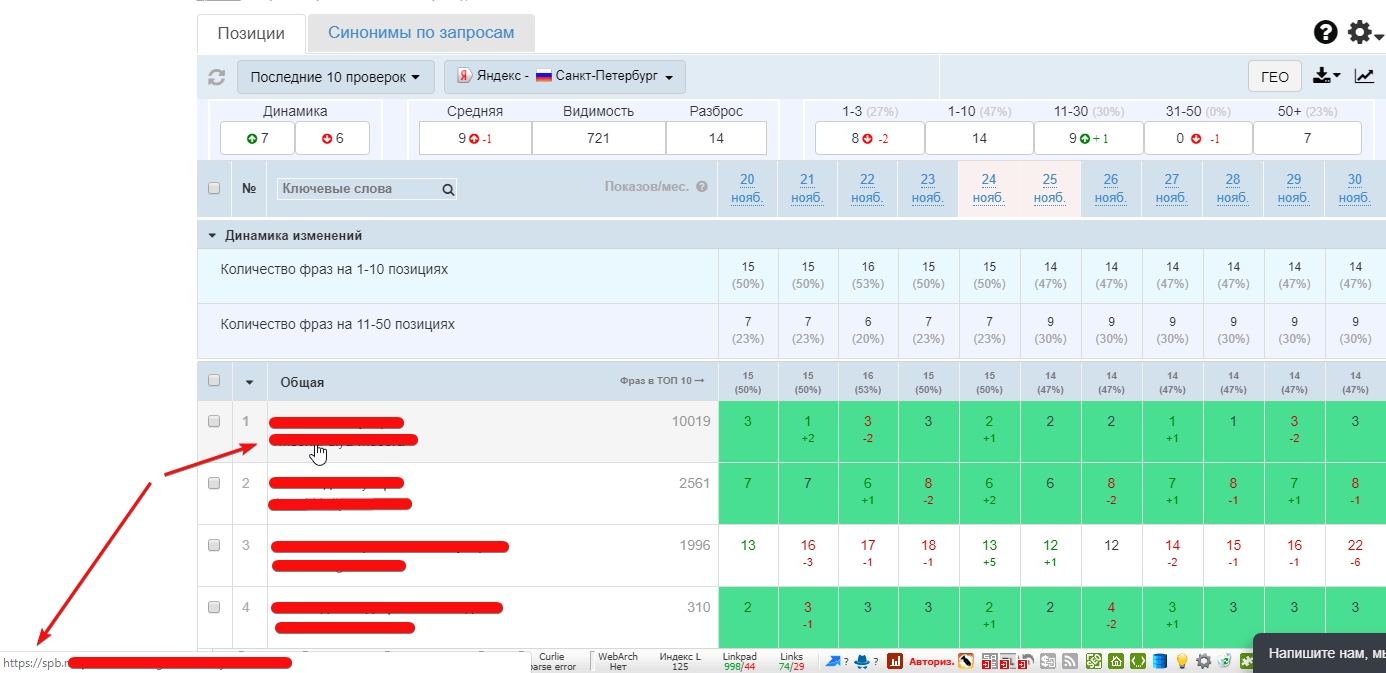
Позиції поддомену в Санкт-Петербурзі за основними запитами, що просуваються.

Нагадую, що у власника сайту немає регіональних представництв. Велика частина робіт спрямована на унікалізацію сторінок лістингу.
Оптимізуйте сторінки лістингу: це допоможе сайту наблизитися до топу або потрапити у нього за потрібними запитами.
Еще по теме:
- Сторінки категорій і підкатегорій – інструкція з оптимізації ІМ
- Проектування структури та навігації інтернет-магазину: можливі проблеми та їх вирішення
- Як створити вбивчий контент: побудова карти ключових слів
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (12 оценок, среднее: 4,67 из 5)
(12 оценок, среднее: 4,67 из 5)