- (Обновлено:
- 7 минут
Цей матеріал я підготував для новачків у SEO, а також для власників сайтів, які не знають, як правильно заповнити метатеги. Розглянемо, що зараз актуально, а що вже не використовується пошуковою системою під час ранжування сайту.

Почнемо з визначення що таке метатеги?
Метатеги (англ. Meta tags) – це (X) HTML-теги, призначені для надання структурованих метаданих про веб-сторінку. Як правило, вказуються у заголовку тега <head> (X) HTML-документу. Метатеги не відображаються на сторінці і не мають видимого контенту. В них розташовується додаткова інформація для пошукових роботів, різного ПЗ.
У SEO, коли чуємо щось на кшталт “Потрібно прописати метатеги на сторінці”, у голові відразу ж спливають метатеги Description і Keywords, ну і, звісно ж, Title. Яке ж SEO без цього тегу? Почну відразу з них.
Тег Title
Його ще називають метатег Title, хоча, з технічної точки зору, – це не так. Дуже важливий тег, впливає на ранжування, є заголовком сторінки і часто використовується пошуковими роботами під час формуванні заголовку сніппету. Тому, крім того, що в Title потрібно додавати основні ключові слова, важливо стежити за його привабливістю. Він повинен стимулювати користувачів до переходу на сайт.
Title повинен:
- Відображати суть сторінки.
- Ближче до початку містити пряме входження найбільш конкурентного запиту.
- Бути читабельною пропозицією з входженням ключових слів.
- Відрізнятися від заголовку сторінки <H1>.
- Не містити спаму.
- Бути унікальним для кожної сторінки.
- Приблизною довжиною – близько 70 – 130 символів.
Рекомендую до читання: Рекомендації щодо формування заголовків від Google. Для посадочних сторінок, категорій, розділів рекомендую заповнювати Title вручну.
Заповнювати Title автоматично можна, наприклад, для карток товару. Для цього використовують шаблони типу:
Title: Назва картки товару + ціна + місто
Title: Назва картки товару + доставка в місто + ціна
Title: Назва картки товару + характеристика + ціна
Рекомендую для кожної категорії розділів карток товару використовувати різні шаблони Title.
Як робити не можна:
- Не використовуйте неузгоджені фрази, наприклад: Пластикове вікно, пластикові вікна купити – в Москві. Title повинен бути читабельним.
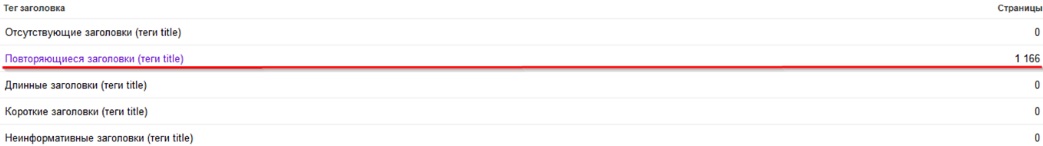
- Відстежуйте та виправляйте дублі Title – в Google Search Console, у розділі Оптимізація HTML видно дублі Title.

- Не робіть Title занадто довгим. Коли ви додаєте в заголовок велику кількість слів, вони розмивають вагу основного ключового запиту.
Метатег Description
Цей метатег може враховуватися під час формування сниппету. Найчастіше Google та Яндекс формують сніппет з тексту, але ймовірність включення у нього метатегу також є. Description може впливати на ранж ування – незаповнений meta description може негативно відбитися на оцінці сайту.
Description повинен:
- Описувати зміст сторінки.
- Бути читабельним.
- Утримувати ключові слова (для того, щоб вони відображалися і підсвічувалися в сніппеті).
- Складеним з використанням спецсимволів.
- Унікальним (не потрібно вибирати абзац з тексту сторінки).
- Завдовжки близько 150 – 200 символів.
Для посадочних сторінок, категорій, розділів рекомендую заповнювати Description вручну.
Автоматично заповнювати Description можна, наприклад, для карток товару. Для цього використовуйте шаблони типу:
Description: У нашому інтернет-магазині + “назва магазину” + доступні ціни від + “ціна” + на + “назва картки товару” + з доставкою по + “місто”.
Description: “Назва картки товару” + за доступною ціною + “ціна” + від інтернет-магазину + “назва магазину” + з доставкою по + “місто”.
Рекомендую для кожної категорії розділів карток товару використовувати різні шаблони Description.
Як робити не можна:
- Не робіть занадто короткі Description – в Google Search Console, в розділі Оптимізація HTML видно короткі метаописи.
- Там само відстежуйте і виправляйте дублі Description (вони повинні бути унікальними).
![]()
- Не пишіть неузгоджені фрази – метатег повинен бути читабельним.Не використовуйте перерахування.
Метатег Keywords
Цей мета-тег не впливає на ранжування, але, оскільки Яндекс пише, що meta keywords можуть враховуватися – рекомендую заповнювати його, додаючи 3-5 релевантних контенту фраз, розділених між собою комами.
Представник Google у своєму блозі заявив, що пошуковик не враховує в результатах ранжування метатег Keywords
Розглянемо, які метатеги ще бувають
Метатегів багато. Я розгляну ті, які мені здалися найцікавішими. Можна виділити дві групи метатегів: name і http-equiv.
Група name
Ця група метатегі в дає загальну інформацію про сторінку.
Метатег robots – за допомогою нього ми можемо повідомити пошуковому роботу, що робити на сторінці.
Має значення:
- index – індексувати сторінку;
- noindex – НЕ індексувати сторінку;
- follow – слідувати за посиланнями на сторінці;
- nofollow – не слідувати за посиланнями на сторінці;
- all – використовує атрибути index + follow;
- none – використовує атрибути noindex + nofollow.
Приклади використання:
використовуємо, коли потрібно заборонити до індексації текст на сторінці, але хочемо щоб робот перейшов за посиланнями на ній:
<meta name="robots" content="noindex,follow" />
<meta name="robots" content="noindex,nofollow" />
або заборонити сторінку до індексації із забороною на перехід за посиланнями:
<meta name="robots" content="none" />
Метатег document-state – може враховуватися під час індексації сторінки пошуковим роботом (зараз має слабкий вплив).
Має значення:
- static – говорить про те, що сторінка статична і практично не змінюється;
- dynamic – якщо сторінка динамічна і на ній часто відбуваються зміни, використовується за замовчуванням.
Приклад використання:
<meta name="document-state" content="Dynamic" />
Метатег revisit – вказує пошуковому роботу через скільки днів йому повернутися і переіндексувати сторінку (зараз має слабкий вплив).
Приклад використання:
– говорить про те, що ми хочемо, щоб документ був заново проіндексований через 14 днів:
<meta name="revisit" content="14" />
Метатег viewport – використовується під час налаштування області перегляду. Особливо актуальний для мобільної версії сайту: дозволяє веб-розробникам контролювати розмір вікна на мобільному телефоні. За ним Яндекс і Google оцінюють мобільну версію сайту.
Має значення:
- width – вказує ширину вікна у пікселях. Якщо поставити device-width – означатиме, що ширина задана по ширині пристрою;
- height – вказує висоту вікна у пікселях. Якщо поставити device-height – означатиме, що висота задана за висотою пристрою;
- initial-scale – задає масштаб екрану. Значення 1 – не масштабувати;
- maximum-scale – визначає максимальний масштаб vievport;
- minimem-scale – визначає мінімальний масштаб vievport;
- user-scalable – визначає, чи може користувач масштабувати розмір вікна.
Приклади використання:
– область перегляду за шириною пристрою нормального масштабу:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
– область перегляду за шириною і висотою. Масштаб нормальний, масштабувати вище звичайного масштабу не можна:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0">
Метатег author – вказує ім’я автора сторінки (зараз має слабкий вплив).
Має атрибут:
lang – вказує мову даних.
Приклад використання:
<meta name="author" lang="ru" content="Андрей Дегтярёв" />
Метатег copyright – використовується для визначення авторського права (зараз має слабкий вплив). Також як і author, має атрибут lang.
Приклад використання:
<meta name="copyright" lang="ru" content="SiteClinic" />
Група http-equiv
Браузери перетворюють дані цього метатега в форму заголовку відповіді http, обробляючи їх, так ніби була отримана відповідь безпосередньо від сервера.
Метатег cache-control – за допомогою нього можна управляти кешуванням браузеру.
Має значення:
- public – документ кешується у всіх доступних кешах;
- private – кешуєтся браузером, не кешується proxy-сервером;
- max-age = time, must-revalidate – вказує браузеру, скільки секунд зберігати документ у кеші;
- max-age = time, proxy-revalidate – вказує скільки секунд зберігати документ у кеші proxy-серверу;
- no-store – може кешуватися, але не зберігається в архіві;
- no-cache – заборона на кешування (браузер і proxy-сервер документ не кешують).
Приклад використання:
– якщо ми не хочемо, щоб сторінка кешувалася:
<meta http-equiv="Cache-Control" content="no-cache, no-store">
Детальніше про цей метатег рекомендую почитати на Mozilla Developer Network.
Метатег expires – також використовується для управління кешуванням. У мета-тег встановлюється дата. Коли вона проходить, браузер повинен використовувати повторний мережевий запит, а не наявний кеш сторінки. Дата вказується у форматі RFC850.
Приклад використання:
<meta http-equiv="Expires" content="Fri, 11 Oct 2017 15:34:48 GMT">
Метатег content-language – вказує мову документу.
Приклад використання:
<meta http-equiv="content-language" content="ru" />
У HTML5 вказівку мови спрощено:
<html lang="ru">
Постарався перерахувати, як мені здалося, найцікавіші метатеги. Якщо вас цікавлять інші meta, рекомендую ознайомитися з матеріалами: Метатеги, які підтримуються в Google і Використання HTML-елементів Яндекс.
Підведемо підсумки
Метатегів досить багато, але, як оптимізатору, найчастіше доводиться використовувати в SEO тег Title, meta description, meta keywords. Якщо ви початківець сеошник або власник сайту, рекомендую також ознайомитися з вебінаром “Правила формування Title і Description” нашого SEO-TeamLead Євгена Аралова:
Еще по теме:
- Збір і аналіз семантичного ядра для інтернет-магазину
- Чи потрібен сайту безпечний протокол? «За» та «Проти» переїзду на https
- Проектування структури та навігації інтернет-магазину: можливі проблеми та їх вирішення
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (21 оценок, среднее: 4,57 из 5)
(21 оценок, среднее: 4,57 из 5)