- (Обновлено:
Для кого: власникам сайту або маркетологам
У роботі ми з колегами часто стикаємося з ситуацією, коли замовник, бажаючи розробити, наприклад, сайт інтернет-магазину, надає для роботи макети лише двох його сторінок: головної та сторінки категорії. Та просить розрахувати терміни і вартість робіт, помилково вважаючи, що на цьому його місія закінчена.
Умова ж ефективного і у майбутньому успішного сайту полягає в тому, що його власник (або маркетолог) ще на старті керується такими принципами:
1) чітко визначити цілі та підібрати відповідний тип майбутнього сайту;
2) щільно співпрацювати з командою фахівців із розробки (програмістом, дизайнером, верстальником).
Отже, сайт інтернет-магазину ніяк не може складатися з 2 сторінок, так само, як і блог. Є виняток – лише односторінковий сайт. Тут дійсно можна обійтися однією сторінкою макету. Продовження статті
Далі пропоную детально розглянути основні етапи розробки сайту: як правильно побудувати роботу з командою розробників, а також на прикладах розглянути типи сайтів і кількість сторінок, з яких складається кожен із них.
Етап № 1
Визначтеся з тим, які функції ви покладаєте на свій сайт і, виходячи з цього, виберіть тип:
- сайт-візитка (він же особистий сайт або сайт послуг);
- інтернет магазин;
- інформаційний портал (наприклад, новинний);
- сайти для спілкування (блог, форум, соціальна мережа).
Етап № 2
Не поспішайте замовляти розробку сторінок сайту, поки не вивчите сайти ваших конкурентів. Моніторячи їх сайти, ви зможете зрозуміти, які бувають сторінки у типових сайтів і почерпнете багато корисних ідей, наприклад, про блоки, сторінки розпродажів, фільтри, розташовані і вигляді тих чи інших об’єктів сайту і т.д.
Етап № 3
Підберіть виконавців. Вам, як мінімум, будуть потрібні послуги дизайнера та розробника. І тут починається тісна співпраця між вами (замовником) і виконавцями. Вам слід обговорити з ними все те, що ви вже з’ясували для себе, виходячи з 1-го та 2-го етапів. Ця інформація допоможе врахувати все необхідне для розробки вашого сайту – точно підготувати технічне завдання та чітко його дотримуватися. Також на цьому етапі важливо вибрати CMS (система управління сайтом чи «админка»): Bitrix, Joomla, Drupal, WordPress або самописна CMS.
Це слід зробити заздалегідь, оскільки у кожної CMS свій набір шаблонів, які ляжуть в основу макетів нового сайту, і до того ж дизайнер вчасно зможе створити необхідні елементи, нічого не пропустивши.
Тепер розглянемо типи сторінок сайтів на прикладі інтернет-магазину 6pm.com:
1. Головна сторінка
Визначте, які блоки будуть у вас на головній сторінці:
Тут ми бачимо меню каталогу, слайдер, блоки спеціальних пропозицій і бренди.
Шапка і футер – наскрізні, тобто виводяться на всіх сторінках і виглядають скрізь однаково.
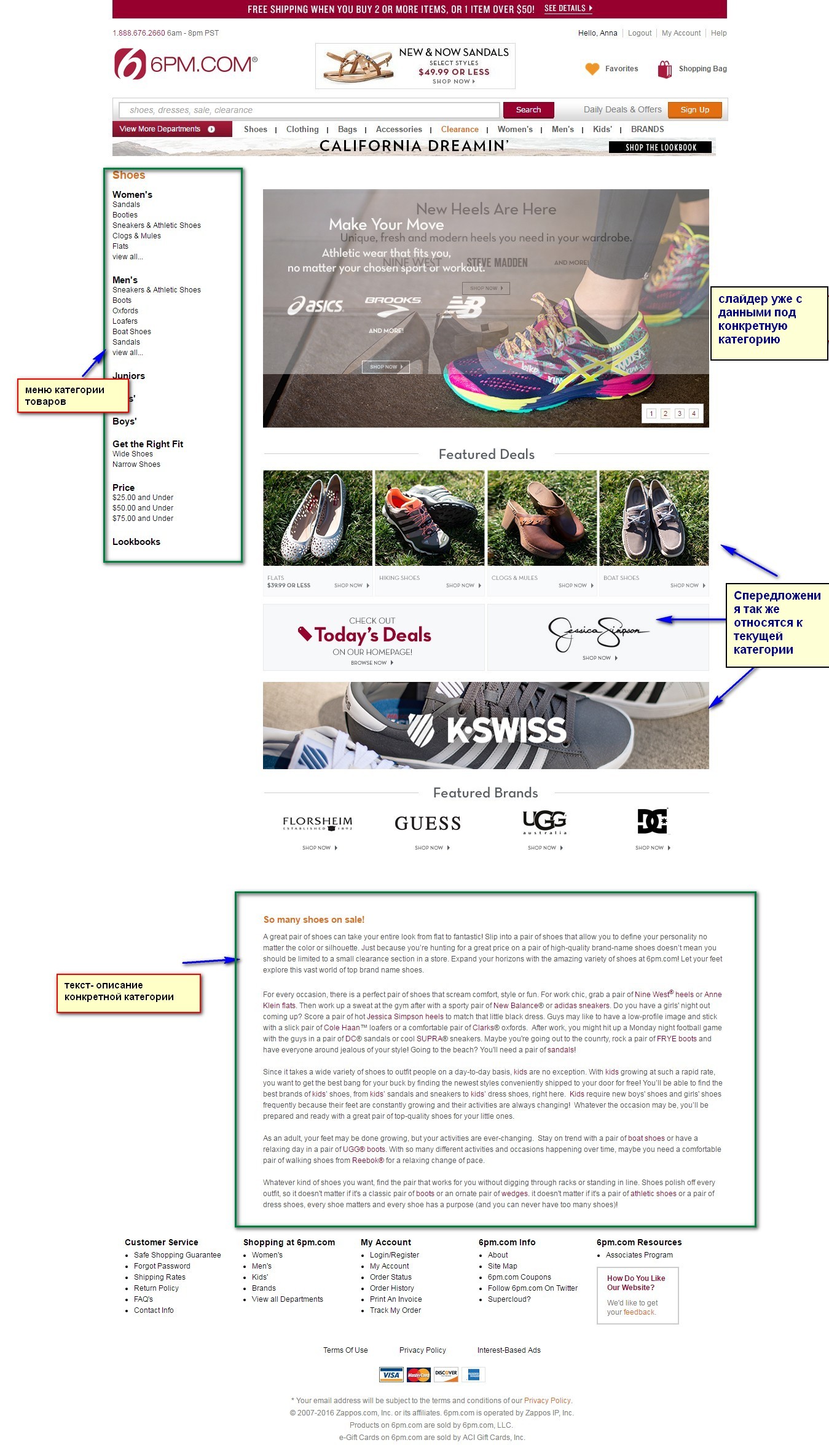
2. Сторінка розділу каталогу
Ця сторінка відрізняється від головної тим, що меню виглядає вже інакше, тому що містить посилання на підкатегорії конкретного розділу, а також має блок з текстом. Створюючи макет з осмисленим текстом, ви полегшите роботу тим, хто буде далі працювати над сайтом, – верстальщику, програмісту.
На сторінках підкатегорій у лівому блоці ми вже бачимо фільтр замість меню. Також з’явилися товари та блок сортування.
На цій сторінці вже немає лівого блоку (цей блок називають зазвичай «сайдбар»), але є блоки спецпропозицій і схожих товарів.
5. Інформаційні сторінки
Наприклад, ця, також відрізняються від перерахованих вище сторінок, відповідно вони теж повинні бути відображені у макеті й описані.
6. Сторінка брендів
Тут ми бачимо список брендів у алфавітному порядку. Це необов’язковий тип сторінок, але у цього сайту така специфіка – бренди важливо зібрати на окремій сторінці.
Повна версія тут
Еще по теме:
- Tell me, please, або Чому так важливий діалог з клієнтом
- Роздуми на тему: «Гарантії та схеми оплати в SEO»
- Хибні уявлення, що заважають новачкам у SEO
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.











 (4 оценок, среднее: 4,00 из 5)
(4 оценок, среднее: 4,00 из 5)