- (Обновлено:
У цьому випуску ви знайдете огляд і докладні інструкції по встановленню та налагодженню сервісної платформи Open Server. Завдяки цій платформі веб-розробник може в умовах імітації реального сервера налагодити код і плагін, а також провести різні роботи над сайтом.
Призначення Open Server
На сайті розробників йдеться, що Open Server (https://open-server.ru/) є портативною серверною платформою і програмним середовищем, створеним спеціально для веб-розробників з урахуванням їх рекомендацій і побажань.
Платформа, яка працює під Windows, призначена для налаштування коду до того, як його використовують на реальному проекті, чим неймовірно корисна і зручна для розробників. Це може бути налаштування як коду, так і плагіна, а також оновлення існуючих CMS.
Наприклад, коли мені потрібно перевірити працездатність плагіна, скрипта чи оновити CMS, я поступаю таким чином:
- роблю свіжий бекап (резервне копіювання) існуючого проекту і розгортаю його локально;
- оновляю чи виконую певні правки в коді;
- перевіряю, чи все коректно працює;
- викочую на робочий сайт.
Установка платформи
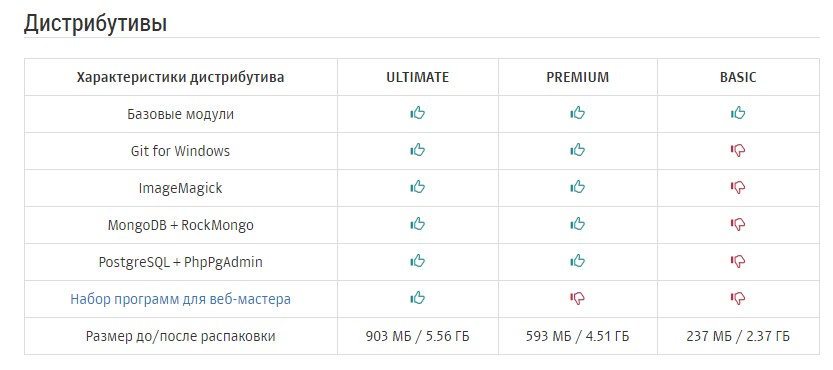
1. Вибираємо відповідну для нас версію Open Server і викачуємо пакет тут: https://open-server.ru/download/. Для моєї роботи досить пакету Basic (пакети Premium і Ultimate, що включають корисні програми, можна знайти тут: https://open-server.ru/#progs). Якщо ви внесете пожертву, скачування займе у вас 5 хвилин, якщо ж безкоштовно – понад дві години.

2. Потім запускаємо установку пакету подвійним кліком. Файл дистрибутиву (версія 5.2.5) виглядає так:

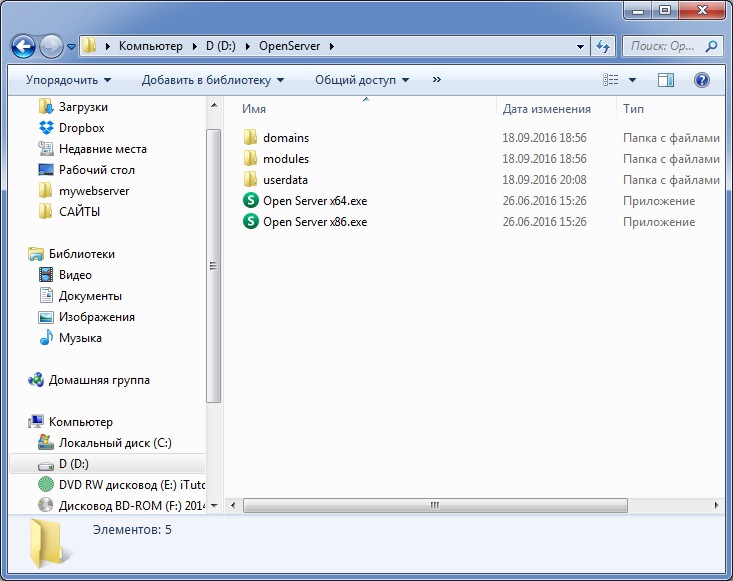
3. Після запуску розпакування дистрибутиву вказуємо диск, на який хочемо встановити пакет. Після установки за вказаним шляхом з’явиться папка Open Server наступного змісту:


Компоненти збірки представлені в 32-бітній і 64-бітній версіях.
Запуск, налаштування та застосування Open Server
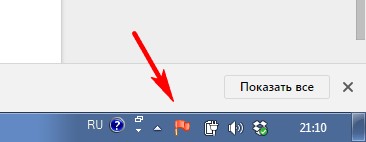
1. Щоб запустити програмне середовище, клікніть на потрібну версію 64 або 86 (32-бітна). В треї у вас з’явиться червоний прапорець:

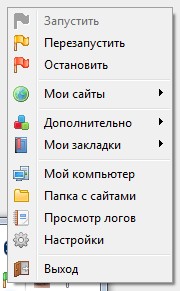
Під час натискання на нього відкривається меню:

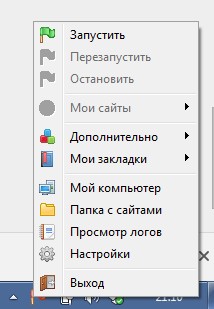
2. У цьому меню виберіть «Запустити», після чого активуються всі компоненти та інші пункти меню:

У меню зібрано все необхідне для роботи з платформою: список сайтів, посилання на Консоль (зібрані в «Додатково»), інструменти роботи з базами даних, файли конфігурації.
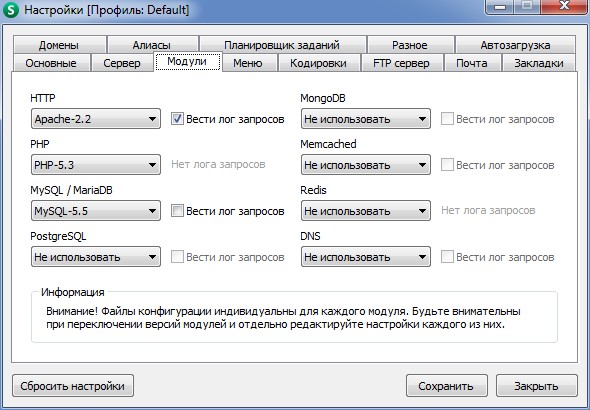
3. Пункт «Налаштування» дозволяє налаштувати платформу під ваші потреби. Найцікавішим для мене є пункт Модулі:

Як бачите, тут можна вибрати конфігурації вашого сервера: Apache, Nginx, PHP, MySQL. Таким чином можна імітувати реальний сервер, на якому в подальшому буде жити ваш сайт і/чи скрипт.
Щоб почати працювати з кодом, потрібно:
- створити домен в папці «OpenServer/domains», наприклад, test.local;
- прямо в корені цієї папки створити файл з розширенням .php;
- перезапустити Open Server;
- знайти та відкрити свій test.local в підменю «Мої сайти».
Сайт буде запущений у браузері, який встановлений у вас за замовчуванням.
До речі, за замовчуванням в папці «OpenServer/domains» є папка «Localhost» з файлом index.php, і якщо в браузері прописати https://localhost/ , ви побачите таку сторінку:
Це і є вміст index.php. Ви можете використовувати цю папку для роботи зі своїми сайтами та скриптами. Але коли у вас кілька проектів (сайтів), то, звичайно, під кожен з них краще створювати по папці-домену.
Далі можна робити практично все те саме, що і на звичайному сервері:
- розгорнути чистий дистрибутив будь-якої CMS;
- написати свій скрипт і налаштувати його;
- розгорнути бекап сайту, оновити на ньому CMS до останньої версії і/чи поставити плагіни та перевірити, щоб вони не конфліктували між собою;
- приміряти новий шаблон або написати свій – загалом, усе що душа забажає.
Єдине, що такий сайт ви не зможете нікому показати, просто скинувши на нього посилання. Але зате ваш тестовий сайт завжди можна перенести на реальний домен/сервер або скинути на флешку та передати, наприклад, вашому колезі чи принести його з роботи додому.
Більш детальна інформація по установці, компонентах і роботі з Open Server представлена на офіційному сайті.
Я в свою чергу хочу подякувати всім тим, хто працював над створенням цього чудового інструменту. А всім читачам нашого блогу бажаю удачі в, можливо, перших кроках до веб-розробки.
Є питання? Пишіть в коментарях під цією статтею!
Еще по теме:
- Оновлення PageSpeed Insights: що змінилося, на які метрики звертати увагу?
- Як просунути свій сайт у Google? Чотири поради від представників Google
- ТЗ на розробку сайта. Коротко про головне
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.






 (79 оценок, среднее: 4,47 из 5)
(79 оценок, среднее: 4,47 из 5)