- (Обновлено:
Було проведено опитування серед SEO-аналітиків – їх попросили поділитися, які звіти вони використовують в Google Analytics, щоб детально розібратися в проблемах сайту і поліпшити конверсію.
#1: «Розширене сегментування» («Advanced Segments») – звіт на основі даних про користувачів
Брайан Мессі, фахівець з конверсії в компанії «Conversion Sciences».
Один з найбільш затребуваних звітів у Google Analytics для нас – звіт на основі персональних даних про користувачів. У ході аналізу наша компанія створює 4 розширені сегменти і спостерігає, яка частка покупок припадає на кожен окремий сегмент.
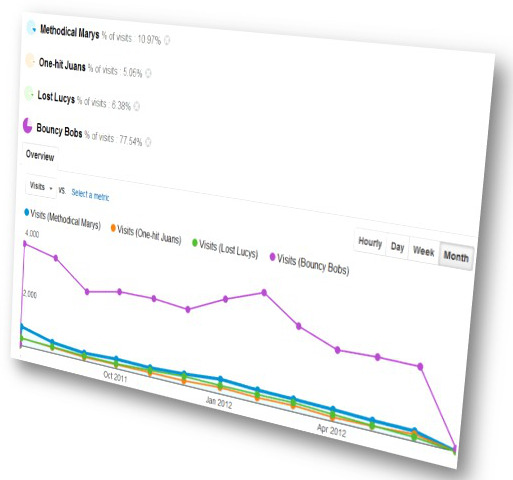
В основі цього звіту лежать такі характеристики, як «середнє значення глибини переглядів» і «середній час на сайті».
На основі цих даних ми створюємо 4 групи користувачів:
«Методичні Марусі» – користувачі, чиї показники часу перебування на сайті і глибини переглядів більші середньостатистичних даних, тобто це ті люди, які дуже методичні і не поспішають, перш ніж прийняти рішення.
«Однохітові Хуани» – користувачі, які відвідують малу кількість сторінок на сайті, але можуть провести багато часу на одній з них. Наприклад, таких користувачів багато на сайтах з відеоконтентом.
«Втрачені Люсі» – користувачі, які за дуже короткий час відвідують величезну кількість сторінок на сайті. Здається, що вони щось шукають і все ніяк не можуть це знайти.
«Стрибунці Боби» – користувачі, які відвідують менше сторінок, ніж середній показник, і витрачають на це менше часу. Саме такі «Боби», як правило, складають найменш якісний трафік на сайті.
Склавши такі сегменти, ми можемо переходити до вивчення характерних для них показників: частка покупок, переміщення по сайту і девайси, що використовуються.
Все це дозволяє краще зрозуміти, хто складає кістяк публіки на сайті.
#2: Звіт «Мережевий графік» (Network reports) і графіки руху

Єгошуа Корен, аналітик в компанії «Ninja».
Перший корисний звіт – «Мережевий графік». Звертаємо увагу на дані в колонці «інтернет-провайдер».
Тут відображаються назви інтернет-провайдерів (ISPs), послугами яких користувалися відвідувачі вашого сайту.
Ви можете знайти цей звіт, пройшовши за наступним маршрутом: «Аудиторія»> «Технології»> «Мережа» або через «Персоналізований звіт» у підрозділі «Призначені для користувача значення». Також ці дані доступні в будь-якому стандартному звіті Google Analytics.
 Зверніть увагу, що серед інтернет-провайдерів відображаються Amazon і Microsoft, і при цьому у них дуже високий показник відмов, більш того, цей показник близький до 100%.
Зверніть увагу, що серед інтернет-провайдерів відображаються Amazon і Microsoft, і при цьому у них дуже високий показник відмов, більш того, цей показник близький до 100%.
Судячи з таких даних, можна з упевненістю заявити, що це не людський трафік, а боти, що працюють на JavaScript. Якщо копнути глибше і почати вивчати список інтернет-провайдерів з показником відмов більше 95%, виявиться:
 Після видалення зі звіту інтернет-провайдерів з таким високим показником відмов, а це: Amazon, Microsoft і Peer, ми побачимо, що загальний показник конверсії різко збільшується з позначки 1,55% до 2,06%.
Після видалення зі звіту інтернет-провайдерів з таким високим показником відмов, а це: Amazon, Microsoft і Peer, ми побачимо, що загальний показник конверсії різко збільшується з позначки 1,55% до 2,06%.
 Це всього лише один приклад того, як можна використовувати звіт по інтернет-провайдерам для підвищення якості даних, що надаються.
Це всього лише один приклад того, як можна використовувати звіт по інтернет-провайдерам для підвищення якості даних, що надаються.
Найбільш корисною в даному звіті я вважаю можливість для B2B-компаній отримати уявлення про своїх провідних або потенційних клієнтів (також можна обчислити рейтинг умовної зацікавленості потенційних покупців у межах CRM).
Наприклад: зараз ми розглядаємо сайт, присвячений медичній тематиці. За допомогою даної функції я можу швидко переглянути дані про інші організації та компанії, так чи інакше пов’язані з системою охорони здоров’я, за допомогою фільтру з використання регулярних виразів (RegExp).  Хлопці з «LunaMetrics» опублікували по цій темі пост, де вони радять виключити з користування нижченаведені слова, для того щоб отримати «реальних» корпоративних інтернет-провайдерів.
Хлопці з «LunaMetrics» опублікували по цій темі пост, де вони радять виключити з користування нижченаведені слова, для того щоб отримати «реальних» корпоративних інтернет-провайдерів.
Коли ви це прочитаєте, погляньте вгору, щоб знайти прості, але дуже корисні варіанти, які пропонує GA для B2B-компаній.
verizon|communication|isp|comcast|tele|internet|dsl|road runner|pool|service provider|embarq|address|vodafone|sprint|network|cable|alltel|wifi|telkom|bellsouth| uninet|online|jazztel|easynet|clearwire|iinet|t-mobile|iunet|broadband|provider| comunitel|earthlink|proxad|fastwebs|armstrong|at&t|abts|cybernet|rcs & rds|singnet|axtel|unknown
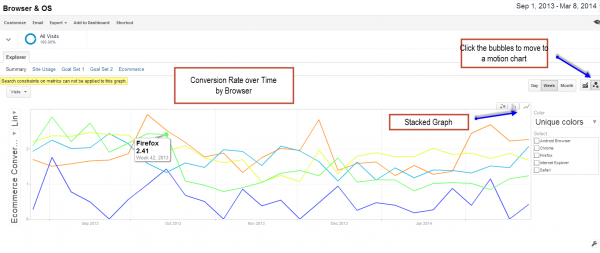
Інший, менш відомий, але при цьому досить корисний звіт в Google Analytics, – «Графіки руху» (Motion Charts).
Думаю, для опису можливостей даного звіту краще використовувати анімаційний формат GIF. Якщо коротко, то графіки руху – це чудовий інструмент для візуального контенту, де можуть відбуватися специфічні зміни. Інакше кажучи, графіки руху набагато ефективніше будь-яких звичайних графіків у Google Analytics, тому що візуалізують сегментні дані.
У наступному прикладі давайте розглянемо показник конверсії за певний проміжок часу, просегментований за типами браузерів: На цьому наочному графіку відразу кидається в очі, що, наприклад, показник конверсії у браузера Firefox різко пішов на спад у жовтні.
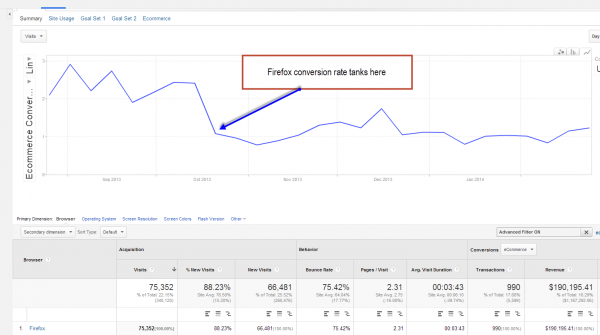
На цьому наочному графіку відразу кидається в очі, що, наприклад, показник конверсії у браузера Firefox різко пішов на спад у жовтні.
Тому застосувавши до цього звіту розширений фільтр, я можу його з легкістю виключити з даних.
 Оскільки Firefox становить приблизно чверть трафіку сайту (навіть більше, якщо брати до уваги, що третина цього трафіку – боти), я відразу ж налаштувався на те, що існує проблема крос-браузерної несумісності. Саме вона впливає на показник конверсії сайтів.
Оскільки Firefox становить приблизно чверть трафіку сайту (навіть більше, якщо брати до уваги, що третина цього трафіку – боти), я відразу ж налаштувався на те, що існує проблема крос-браузерної несумісності. Саме вона впливає на показник конверсії сайтів.
#3: Інтеграція даних спліт-тестування з одними змінними Google Analytics
 Майкл Агард, копірайтер ContentVerve.
Майкл Агард, копірайтер ContentVerve.
За допомогою звітів GA можна виявити можливості оптимізації та побудови обгрунтованих гіпотез тестування. Більш того, можна отримати повну картину змін після завершення тестувань.
У корені неправильно і ризиковано думати, що всі користувачі поводяться згідно якоїсь певної моделі.
Відповідайте собі на наступні питання:
- Чи відвідували користувачі ваш сайт раніше?
- Яке джерело трафіку?
- Чи зайшли на ваш сайт користувачі завдяки проведеній кампанії?
- У які дні тижня заходили на ваш сайт?
- Через які девайси був здійснений візит на сайт (ноутбук, планшет, смартфон і т.д.)?
- Яка використовувалася версія браузера?
Якщо в своїх звітах ви помітите, що якесь певне джерело трафіку або девайс, що використовувався користувачами різко виділяється серед інших, то цього достатньо, щоб повністю зіпсувати ваші тестові дані. Слідом в кошик полетять сам тест, його висновки й цілі.
Більш того, якщо ви працюєте з передовими тестами з динамічними елементами і змінами CSS / javascript, висока ймовірність, що певні браузери (і версії браузерів) не будуть коректно відображати ваш тестовий варіант. А цього знову ж таки досить, щоб спотворити дані та дати вам неправильне уявлення про те, що в дійсності відбувається на сайті.
У подібних випадках вкрай важлива можливість виявити аномалію і прийняти її до уваги, перш ніж робити будь-які висновки і рішення щодо змін на сайті.
Без коливань інтегруйте дані свого тестування з Google аккаунтом.
Відіславши свої дані тестування в GA як значення для користувача змінних, ви зможете виставити поглиблену сегментацію, запустити призначені для користувача звіти і отримати повне уявлення про те, як тестові варіанти впливають на поведінку потенційних клієнтів на вашому сайті.
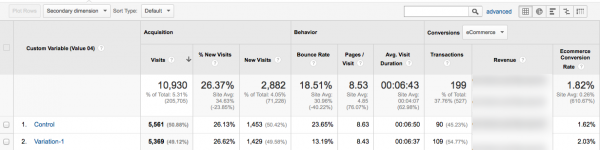
Ось приклад експерименту VWO, де дані були зібрані в якості призначених для користувача змінних:
 Як видно, такі фактори, як «показник відмов», «сторінки/відвідування», «цінність мети» і рейтинг конверсій для кожного варіанту тесту окремо представляють більш глибоке розуміння ситуації , ніж це було б у разі використання звичайного інструмента тестування.
Як видно, такі фактори, як «показник відмов», «сторінки/відвідування», «цінність мети» і рейтинг конверсій для кожного варіанту тесту окремо представляють більш глибоке розуміння ситуації , ніж це було б у разі використання звичайного інструмента тестування.
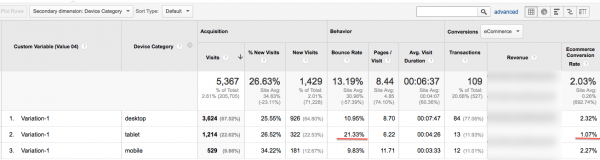
У наступному прикладі ми детальніше вивчаємо характеристики варіанту №1 в залежності від девайсів, що використовуються користувачами .
Зверніть увагу, що в порівнянні з ПК і мобільними пристроями показник відмов найбільший (а коефіцієнт конверсії нижчий) у планшета.
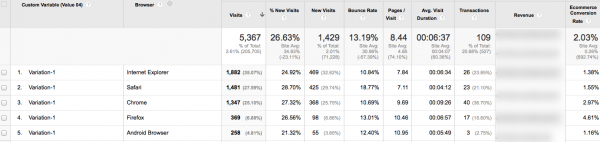
 А ось як йдуть справи у варіанту №1 залежно від типу браузеру:
А ось як йдуть справи у варіанту №1 залежно від типу браузеру:
 Якщо ви використовуєте такі інструменти, як «Optimizely» або «Visual Website Optimizer», вам не складе жодних труднощів інтегрувати їх дані з Google Analytics.
Якщо ви використовуєте такі інструменти, як «Optimizely» або «Visual Website Optimizer», вам не складе жодних труднощів інтегрувати їх дані з Google Analytics.
А ось якщо ви використовуєте для користувача версію GA, то у вас можуть виникнути деякі труднощі.
#4: Звіти щодо швидкості завантаження сайту
 Крейг Салліван, @OptimiseOrDie
Крейг Салліван, @OptimiseOrDie
Цінуйте час своїх користувачів, не змушуйте їх чекати завантаження матеріалу на сайті, замість цього подбайте про продуктивність, і тоді ви будете отримувати прибуток по максимуму.
Ви можете провести моніторинг реальної користувальницької продуктивності, а саме – дізнатися, як довго завантажуються сторінки і відбуваються різні дії на сайті. Як це зробити? Звичайно, за допомогою Google Analytics.
Для цього пройдіть за наступним маршрутом: «Поведінка» – «Швидкість завантаження сайту» – «Час завантаження сторінок». У верхній частині звіту виберіть вкладку «Хронометраж DOM»
 Перед вами з’являться 3 метрики:
Перед вами з’являться 3 метрики:
(1) Середній час взаємодії з документом (сек.)
Це час, який необхідно браузеру для початку контролю дій користувачів. Ця метрика дуже важлива, тому що вона показує, коли користувачі можуть почати діяти на сайті: проходити по навігації, клікати мишкою і прокручувати сторінку.
(2) Середній час завантаження вмісту документа (с.)
Це технічний інструмент, який в основному вимірює час запуску скриптів на сторінці. Якщо ви використовуєте засоби, які блокують різні дії користувачів доти, поки не будуть завантажені всі скрипти, то це та сама метрика, яка найкраще вам підходить. У своїй роботі я намагаюся користуватися обома метриками.
(3) Середній час завантаження сторінки
Вона показує, скільки часу необхідно, щоб на сторінці завантажилися всі елементи. Потрібно враховувати, що показники можуть бути спотворені через зайві теги, які відстежують скрипти і соціальні кнопки, які можуть перебувати на вашому сайті. Так що дана метрика – ненадійне джерело для підвищення продуктивності (ІМХО), зате вона може відмінно показати, що сайт перевантажений непотрібними елементами.
Сфокусувавши увагу на даних цих трьох метрик, ви зможете зрозуміти, що можна без жалю прибрати і виправити на своєму сайті, щоб не витрачати даремно час користувачів. Для цього потрібно всього лише проранжувати кожну сторінку за кількістю переглядів / середовищ, часу взаємодії з документом. Ті сторінки, що завантажуються найповільніше і найчастіше проглядаються, – перші на черзі на виправлення.
Запуск звітів щодо продуктивності таких аутсайдерських сторінок і їх виправлення призведе до того, що на ваших очах станеться диво: значно зменшиться показник відмов, підвищиться показник задоволеності користувачів і, звичайно, зросте коефіцієнт конверсії. Якщо вам необхідно це довести начальству, скористайтеся списком ресурсів, де є все необхідне для цього (див. нижче).
Відмінні інструменти для діагностики:
- Показники продуктивності від Google;
- Інструменти для ПК і планшетів (примітка: будь ласка, використовуйте тимчасові шкали і графіки – це дуже круто);
- Інструменти для мобільних пристроїв.
#5: Звіти щодо потоків (Flow-звіти)
 Юда Філліпс, віце-президент відділу обробки та аналізу даних в Karmaloop.
Юда Філліпс, віце-президент відділу обробки та аналізу даних в Karmaloop.
Ось мій список менш відомих, але дуже корисних звітів по потокам, які можуть стати незамінними при їх об’єднанні з одними сегментами:
Потік відвідувачів (Visitor Flow) – завдяки йому можна подивитися, звідки прийшли користувачі, на які сторінки вони переходили і всі їх подальші переміщення і дії по сайту. Більш того, ви навіть можете отримати більш детальну інформацію – дізнатися звіт щодо потоку відвідувачів з якоїсь конкретної сторінки. Даний звіт дуже корисний для маркетологів.
Дії користувачів (Behavior Flow) – це також уявлення про те, звідки почали свій шлях користувачі і куди вони переходили. Відмінність даного звіту від вище представленого полягає в тому, що він спочатку налаштований з цільових сторінок (перша сторінка візиту), а не з джерела переходу, як у «потоку відвідувачів». Таким чином, даний звіт особливо корисний для оптимізації цільових сторінок і тих аналітиків, які займаються питанням виявлення самих сторінок, що переглядаються.
Перехід до цілі / Карта цілей (Goal Flow) – майже ідентичний « потоку відвідувачів » , але містить в собі цілі, які ви налаштували як частину «Воронки продажів». У даному випадку карта цілей подібна звіту візуалізації воронки продажів, але представляє більше інформації, що дозволяє здійснити більш детальне дослідження. Даний вид звіту особливо корисний для аналітиків по е-комерції і оптимізаторів.
Карта подій (Event Flow) – звіт містить в собі ті дані подій, які ви налаштували в GA для відображення поведінки користувачів у рамках взаємодії з сайтом і його додатками. Звіт карти подій особливо корисний для продакт-менеджерів.
#6: Пошук по сайту
 Джастін Рондо, WhichTestWon.
Джастін Рондо, WhichTestWon.
Звіт Google Analytics «Пошук по сайту» містить в собі величезну кількість корисної інформації і може визначити основні напрямки можливостей. Дані цього звіту однаково важливі і корисні для будь-якого сайту і будь-якої індустрії, тому що дуже часто використовується функція пошуку по сайту.
Наш сайт не отримує багато пошукових запитів, тому тут ми брали для аналізу дані сайту Anne Holland Ventures Publication, який отримує безліч пошукових запитів від користувачів. Вся ця інформація допомагає контент-команді створювати той матеріал, який необхідний і цікавий користувачам, а команді розробників забезпечувати першочергову доступність цього матеріалу.
Простіше кажучи, ви будуєте зворотний зв’язок з користувачами, з’ясовуючи, який контент вони шукають, і робите його найбільш видимим.
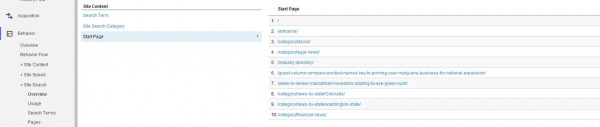
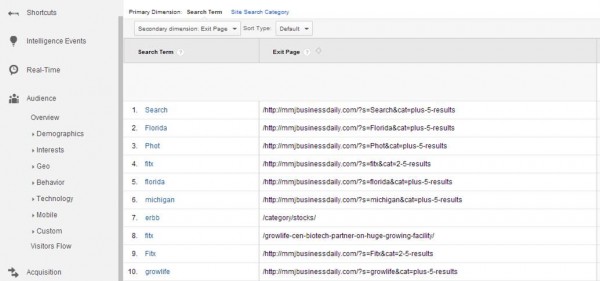
У розділі «Огляд» виберіть «Точка входу». Перед вами з’являться топ-10 сторінок, з яких найчастіше відбувався пошук. Запам’ятайте, що якщо користувачі можуть знайти на першій сторінці результатів пошуку необхідний контент, який вони шукають через пошук, то найбільш висока ймовірність, що вони скористаються цим контентом або придбають ваш продукт.
Цей простий і гранично зрозумілий звіт хороший тим, що він дає знати, чи достатньо важливих елементів контенту на сторінках.
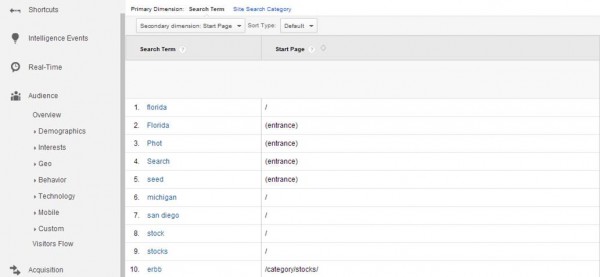
 Щоб відстежити пошукові тенденції, клікніть «Пошукові запити». Перед вами з’явиться список усіх пошукових запитів, які вводилися користувачами у вікні пошуку по сайту.
Щоб відстежити пошукові тенденції, клікніть «Пошукові запити». Перед вами з’явиться список усіх пошукових запитів, які вводилися користувачами у вікні пошуку по сайту.
Тут я би порекомендував вам зробити дві речі:
1) Зайдіть знову в «Точку входу», щоб побачити, за якими ключовими словами, які були вбиті в пошук вже на самому сайті, користувачі перейшли на інші сторінки сайту.
 2) Виберіть «Точку виходу», щоб подивитися, чи залишилися користувачі на сторінці результатів пошуку по сайту або пішли з сайту, тобто не змогли знайти те, що шукали.
2) Виберіть «Точку виходу», щоб подивитися, чи залишилися користувачі на сторінці результатів пошуку по сайту або пішли з сайту, тобто не змогли знайти те, що шукали.
З іншого боку, ви побачите сторінки, з яких користувачі закінчували навігацію, в разі якщо вони не закривали сайт зі сторінки з результатами пошуку.
 Я настійно рекомендую всім робити призначені для користувача звіти, включаючи в них дані про пошукові запити, отримані зі звітів «Точка входу», «Точка виходу» і, можливо навіть, «Перехід до мети».
Я настійно рекомендую всім робити призначені для користувача звіти, включаючи в них дані про пошукові запити, отримані зі звітів «Точка входу», «Точка виходу» і, можливо навіть, «Перехід до мети».
#7: Content Grouping
 Тім Лейтон-Бойс з CXFocus.
Тім Лейтон-Бойс з CXFocus.
У цьому році я гідно оцінив звіт GA «Content Grouping». Я робив подібний звіт, використовуючи фільтри виду (профайл), для того щоб переписати URI сторінок GA (згрупувати), які в наслідок помітно спростили б роботу людей на сайті.
GA ввів функції, які набагато продуктивніші і могутніші, ніж те, що я робив вручну.
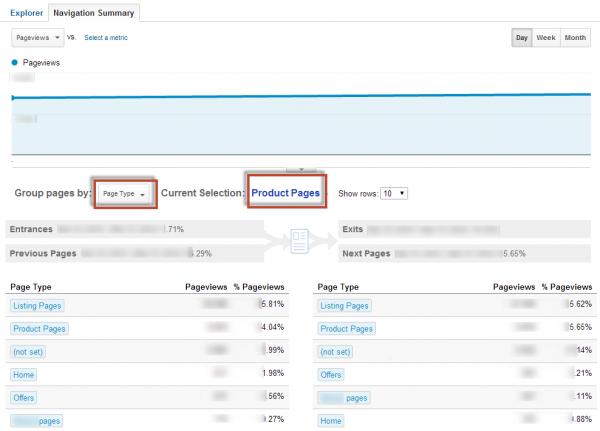
Ось приклад «згрупованого» виду, який був застосований у звіті по навігації. Із введенням нових функцій по групованню можна повністю відсікти той час знаходження користувачів на сайті, який було проведено даремно.
 Дане доповнення буде особливо корисно фахівцям, яких цікавить, що роблять користувачі на сайті.
Дане доповнення буде особливо корисно фахівцям, яких цікавить, що роблять користувачі на сайті.
Оригінал статті читайте тут.
Еще по теме:
- Google Medic Update – які фактори змінилися. Як повернути втрачений трафік
- Чи варто боротися за потрапляння у блок з відповідями в Google Пошуку?
- Асессорська інструкція Google: критерії оцінки якості сторінок (Частина 1)
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.