- (Обновлено:
Пропонуємо вашій увазі покрокову інструкцію щодо встановлення та налаштування Google Tag Manager (GTM). Тут ми також розповімо, як за допомогою GTM підключити Google Analytics і Яндекс Метрику.
Google Tag Manager (GTM) – багатофункціональний інструмент, який дозволяє додавати на сайт або у мобільний додаток теги для аналізу трафіку, конверсії та поведінки користувачів без втручання у вихідний код сайту.
У статті ми докладно опишемо, як створити і налаштувати GTM на сайті і як без втручання у вихідний код сайту підключити Google Analytics і Яндекс Метрику.
Переваги GTM
- Можна додавати і оновлювати теги без втручання у вихідний код сайту. Потрібно всього один раз додати на сайт код Диспетчера тегів, а все інше вже можна впроваджувати в особистому кабінеті GTM;
- Зменшення коду на сторінках веб-сайту;
- Зручний і простий у використанні інтерфейс;
- Простота тестування. Режим попереднього перегляду дозволяє маркетологам легко перевіряти коректність роботи тегів;
- Сервіс безкоштовний.
Перш ніж перейти до встановлення, розберемося в термінах:
- Контейнер – це фрагмент JS-коду, який розміщується на усіх сторінках сайту. Усередині контейнера міститься інформація щодо тегів, які запускаються внаслідок виконання певних правил, заданих у тригерах і змінних;
- Тег – фрагмент коду сайту, який дозволяє відстежувати трафік і аналізувати поведінку користувачів, конверсію і т.д. (наприклад, код Яндекс Метрики);
- Тригери визначають, коли потрібно активувати тег в веб-контейнері;
- Змінні – це пара «ім’я-значення», яка використовується в тригері як умова, за якої буде спрацьовувати тег.
Як встановити Google Tag Manager на сайт
1. Зареєструйте обліковий запис в Google
Якщо ваш аккаунт в Google вже зареєстрований і ви авторизовані, пропустіть цей крок. Якщо немає – авторизуйтесь або створіть акаунт.
2. Створити акаунт у GTM
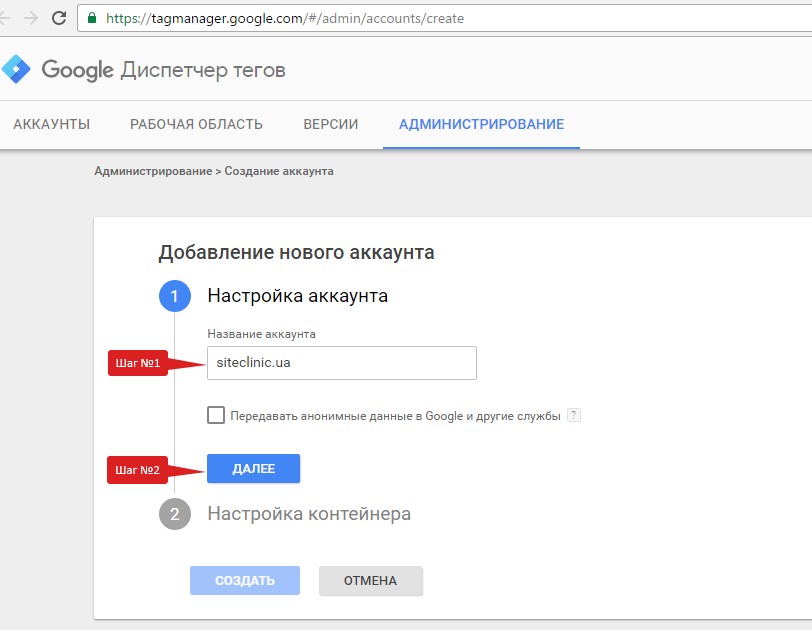
Після авторизації у Google можна переходити до створення аккаунта в GTM. Перейдіть на сторінку Google Tag Manager і натисніть на кнопку «Створити обліковий запис», потім вкажіть вигадану назву облікового запису і натисніть на кнопку «Далі».
Малюнок 1

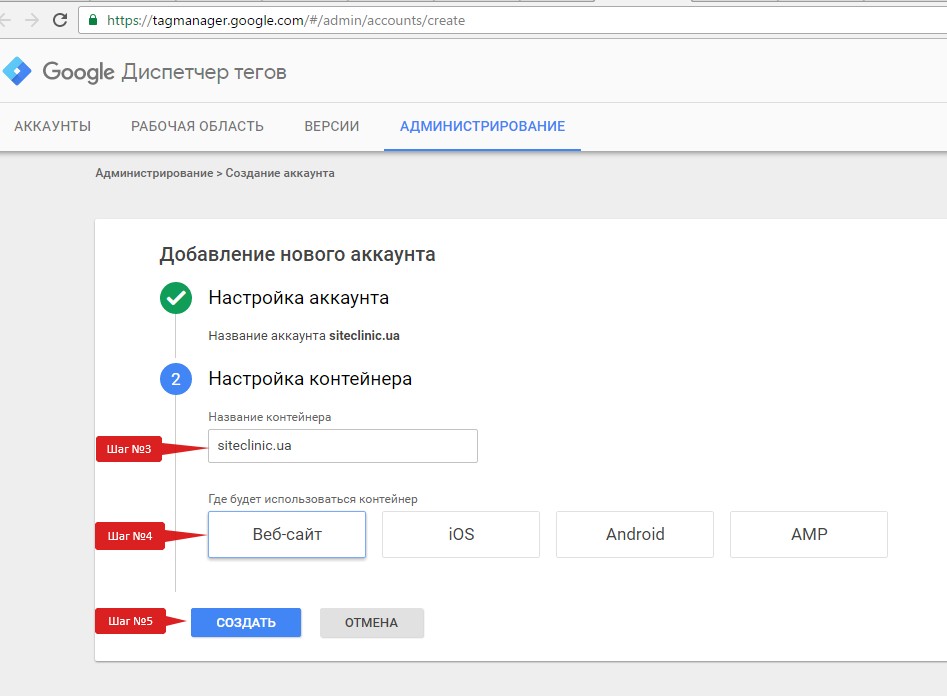
У вікні вкажіть вигадану назву контейнера і виберіть, де він буде використовуватися. У нашому випадку це кнопка «Веб-сайт». Після цього натисніть на кнопку «Створити».
Малюнок 2

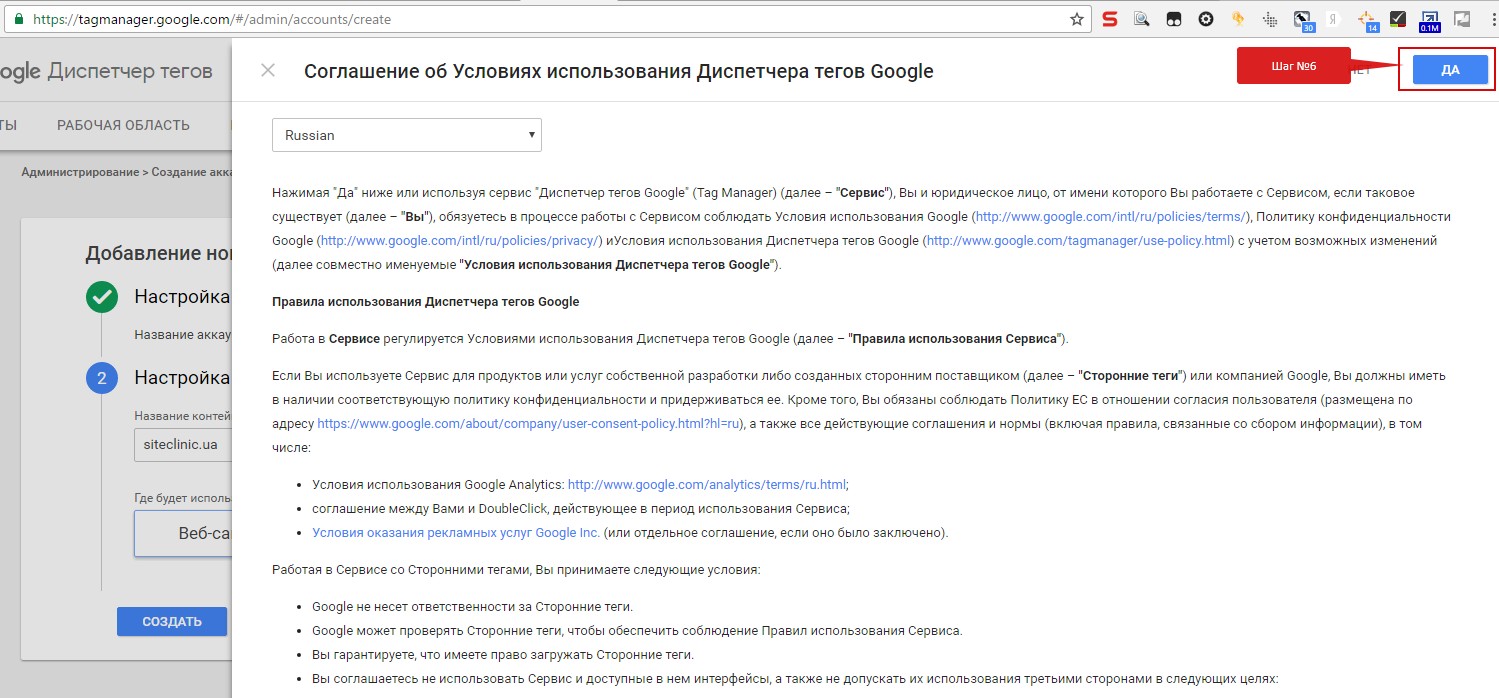
Далі система запропонує ознайомитися з угодою про умови використання GTM. Ознайомтеся з ними і прийміть їх, натиснувши на кнопку «Так».
3. Додайте на сайт отриманий код Диспетчера тегів
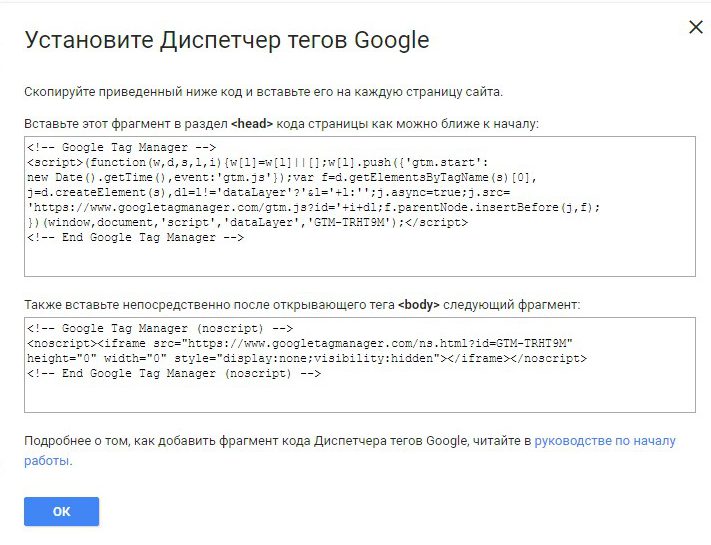
Після того, як ви приймете угоду про використання, з’явиться вікно з кодом.
Малюнок 4

Виділіть і скопіюйте код в файл txt. Після цього натисніть на кнопку «ОК» у самому низу вікна.
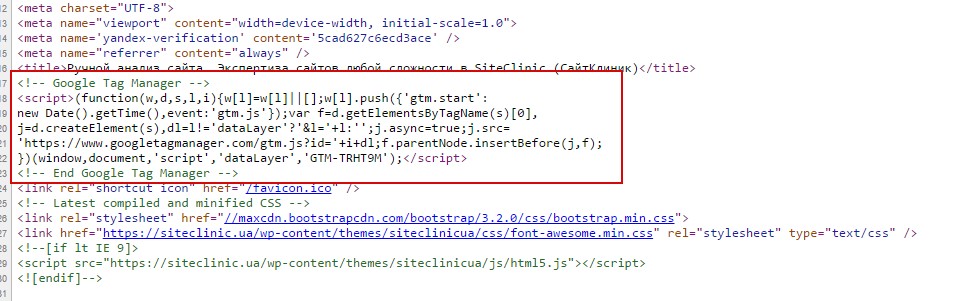
Далі в файлі шаблону сайту, в якому у вас знаходиться блок, вставте код з верхнього блоку якомога ближче до початку.
Малюнок 5

Код з нижнього блоку вставте безпосередньо після відкриваючого тега.
Малюнок 6

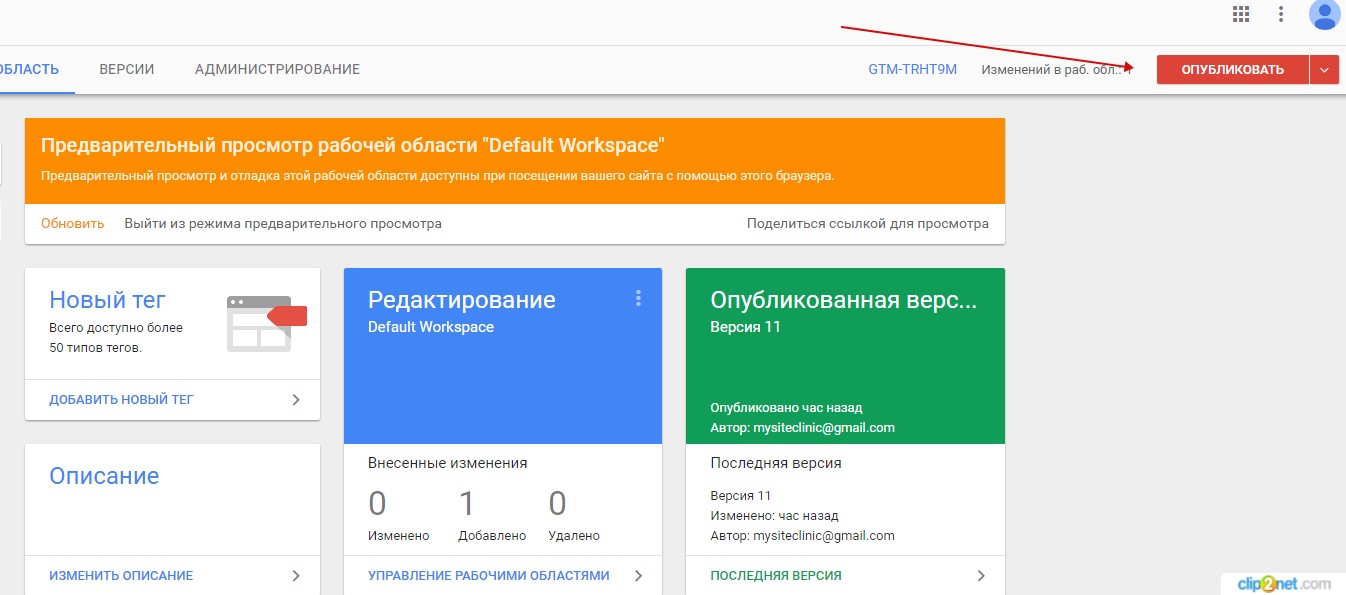
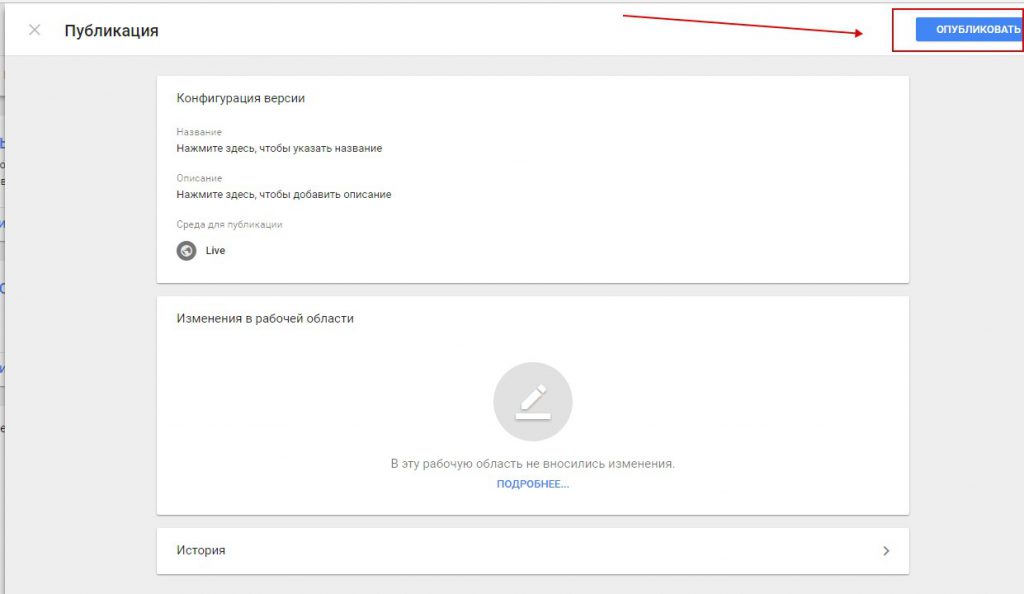
Після того як ви виконаєте ці дії, натисніть в панелі GTM на кнопку «Опублікувати».
4. Протестуйте коректність роботи GTM
Далі важливо перевірити, чи все ви зробили правильно. Для цього можна скористатися Google Tag Assistant Recordings – плагіном для браузера Chrome. Встановіть це розширення, перейшовши за посиланням.
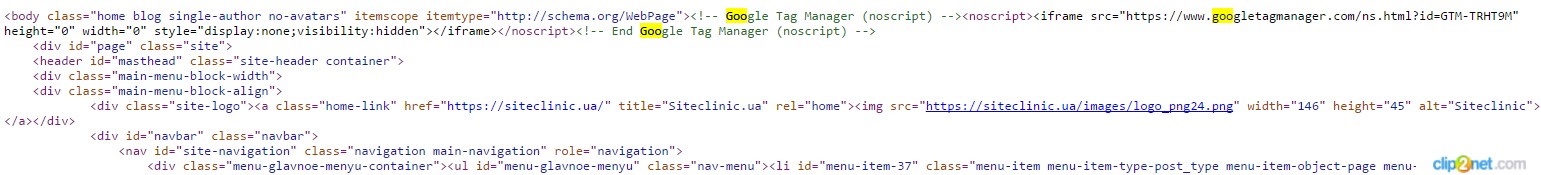
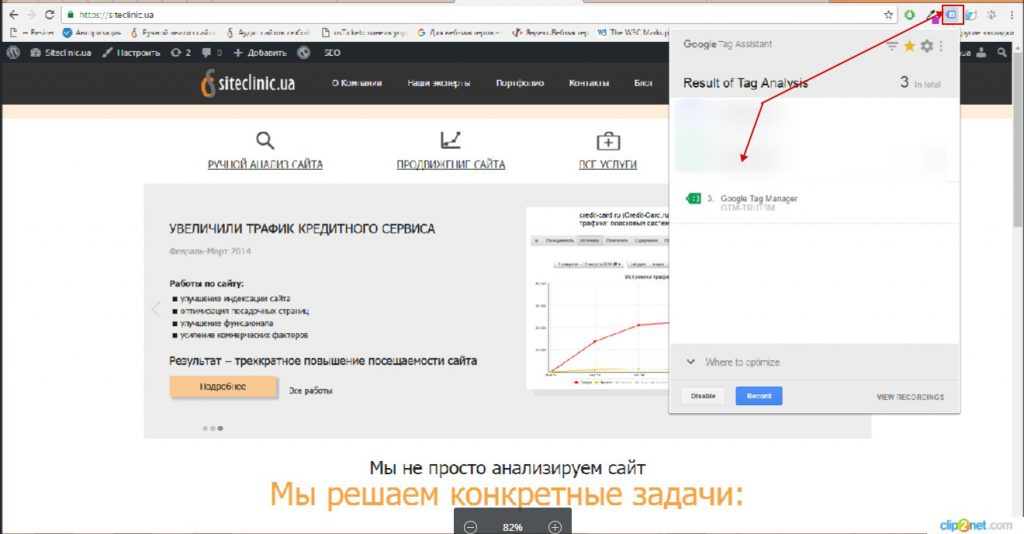
Після установки на панелі розширень браузера Chrome, з’явиться значок Google Tag Assistant -. Для перевірки коректності роботи встановленого на сайт GTM, потрібно перейти на свій сайт і натиснути на цей значок.
Зі скриншоту бачимо, що значок зеленого кольору, це означає, що установка Диспетчера тегів пройшла успішно. Якщо значок жовтого або червоного кольору – тег розміщений з помилками.
Рекомендації Google
Малюнок 9

Підключення Google Analytics через GTM
Тепер приступимо безпосередньо до підключення Google Analytics через GTM.
1. Зареєструйте Google Analytics
Якщо на сайті вже встановлена аналітика, цей пункт можна пропустити. У протилежному випадку, прочитайте як зареєструвати Google.Analytics, і пройдіть реєстрацію.
Зверніть увагу! Після реєстрації Google.Analytics код на сайті розміщувати не потрібно. Нам трохи пізніше знадобиться тільки ідентифікатор відстеження Google.Analytics. Якщо Google.Analytics зареєстрований раніше і на сайті вже розміщено код, після підключення Google.Analytics через GTM раніше розміщений код аналітики можна прибирати.
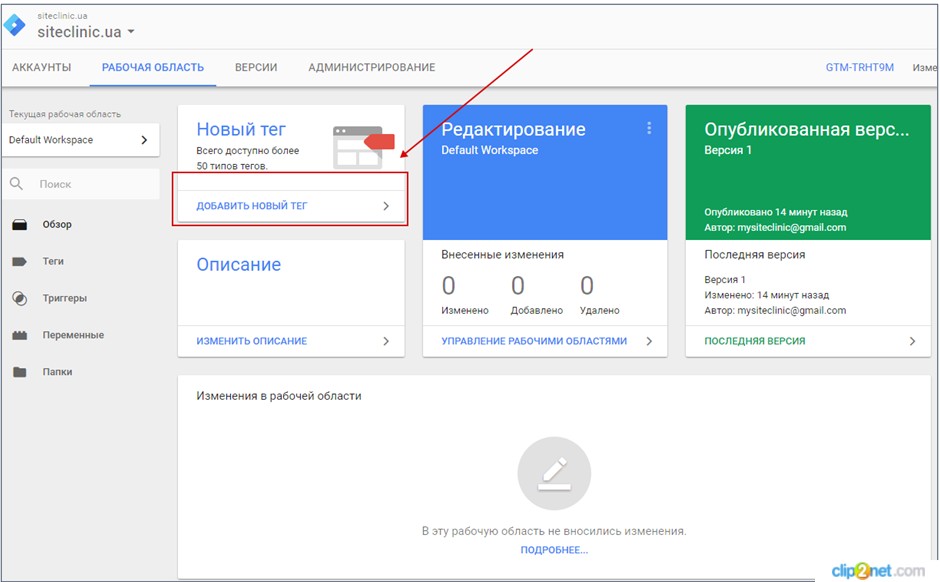
2. Увійдіть у зареєстрований раніше аккаунт в GTM і клацніть по посиланню «Додати новий тег»
Малюнок 10

3. Виберіть тип тегу
У даному випадку нам потрібен Universal Analytics.
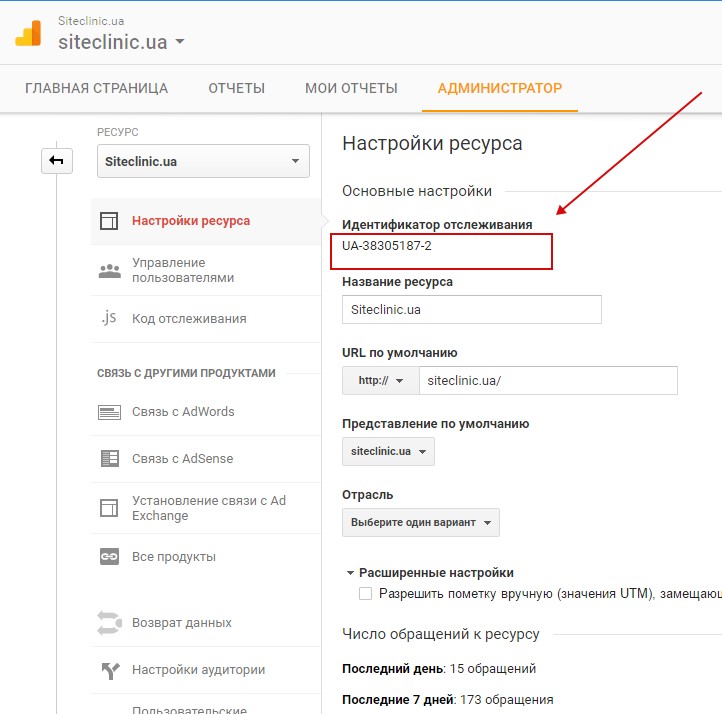
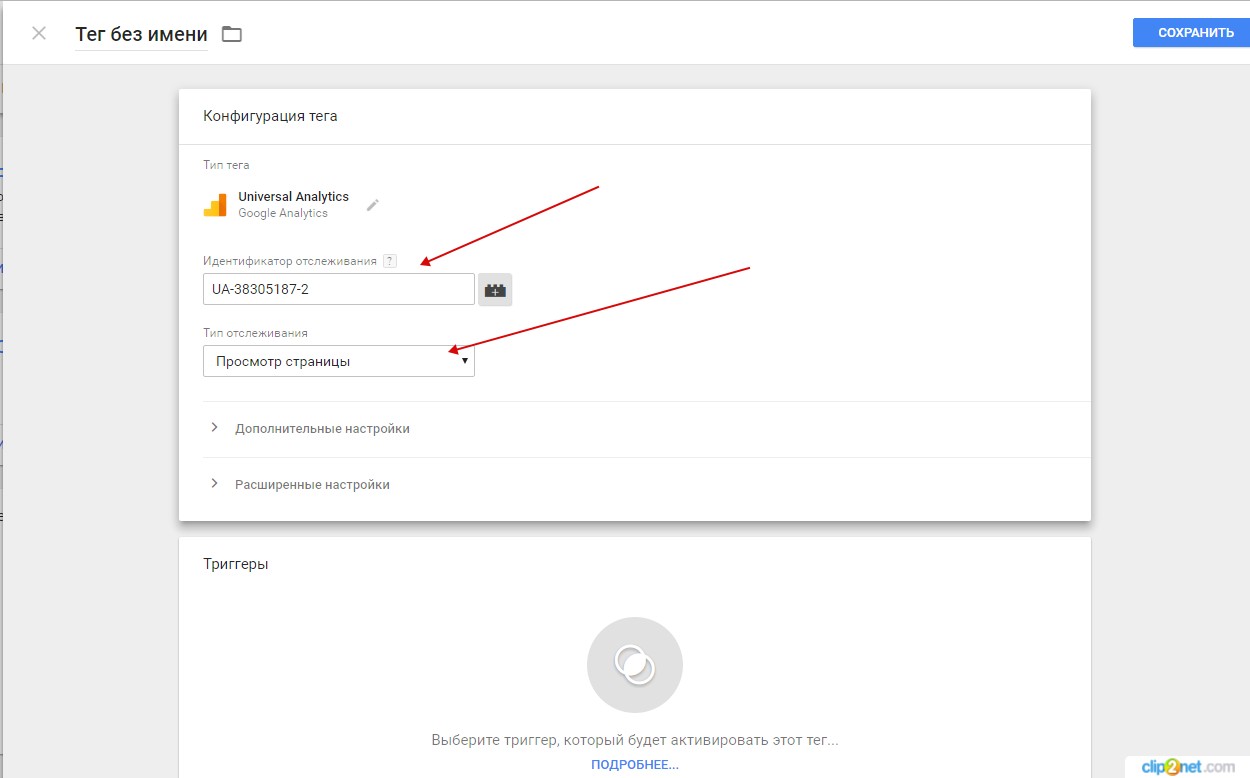
4. Вкажіть ідентифікатор відстеження сайту в Google Analytics і тип відстеження – «Перегляд сторінки»
Ідентифікатор відстеження ресурсу можна подивитися у налаштуваннях Google Analytics.
Малюнок 13

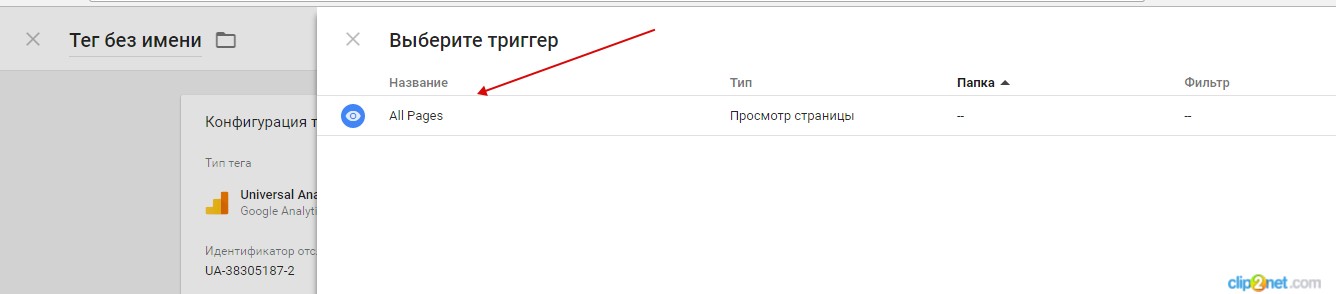
5. Вкажіть тригер «All Pages»
Щоб тег спрацьовував на всіх сторінках, вкажіть тригер «All Pages».
Малюнок 14

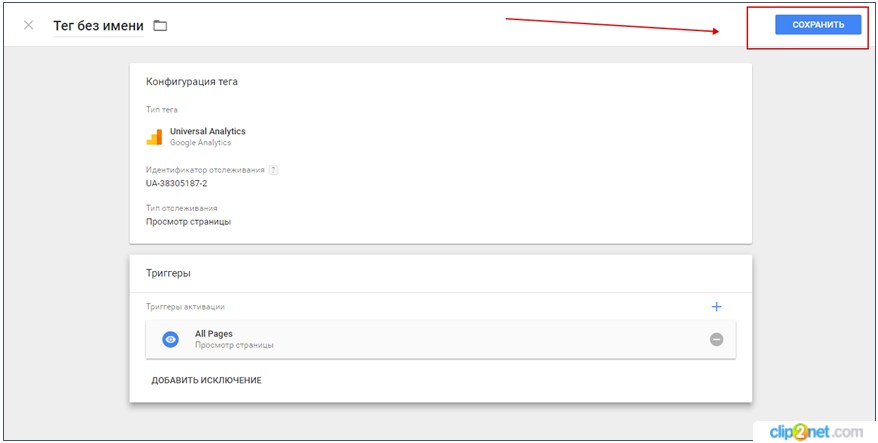
6. Збережіть внесені дані
Малюнок 15

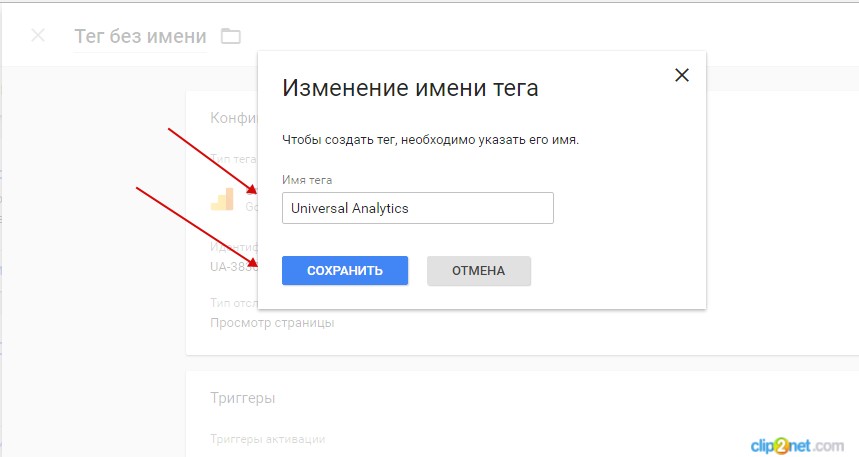
7. Вкажіть ім’я тегу і натисніть на кнопку «Зберегти»
Малюнок 16

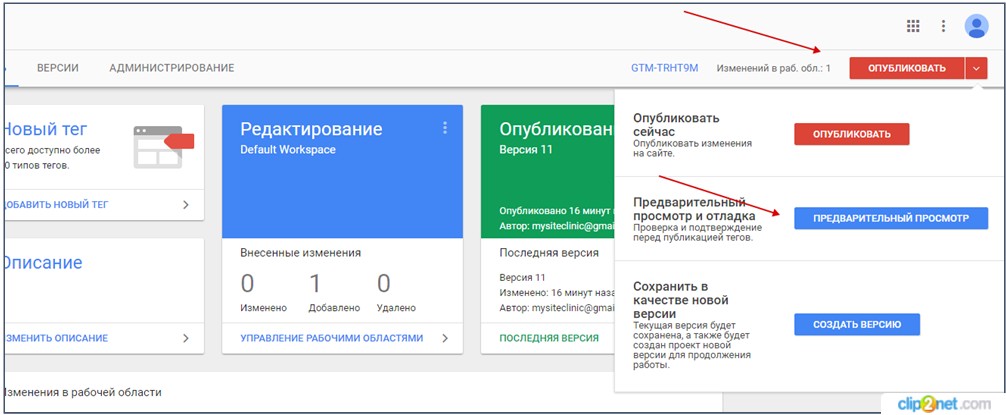
8. Перевірте коректність роботи тегу
Для цього натисніть на стрілку поруч із кнопкою «Опублікувати» і виберіть «Попередній перегляд».
Малюнок 17

У «Попередньому перегляді» контейнер зі змінами буде доступний тільки у вашому браузері.
Далі перейдіть на свій сайт і перейдіть вниз. Унизу повинен відобразитися контейнер.
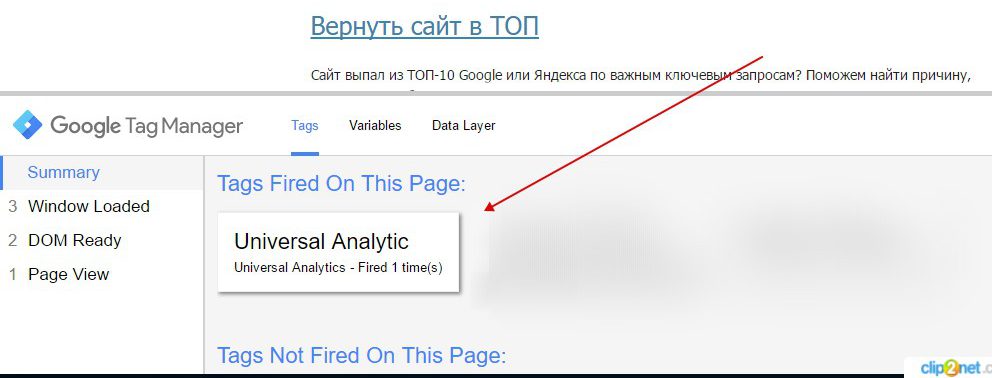
Якщо контейнер відобразився під рядком «Tags Not Fired On This Page», тег на сторінці не спрацював. Необхідно перевірити усі налаштування і, за необхідності, виправити допущені помилки.
Якщо контейнер з’явився під рядком «Tags Fired On This Page», значить, Universal Analytics встановлено без помилок.
Малюнок 18

9. Опублікуйте Universal Analytics
Після перевірки натисніть на кнопку «Опублікувати».
Малюнок 19

Таким чином, ми підключили на сайт Google Analytics через GTM без втручання у вихідний код сторінок.
Підключення Яндекс Метрики через GTM
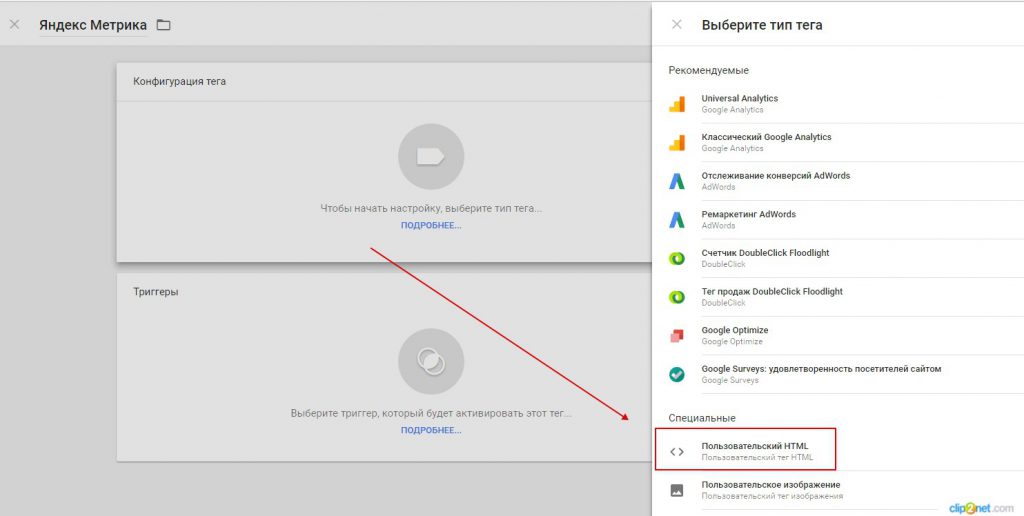
Для підключення Яндекс Метрики, виконайте ті ж самі дії, що і для Google Analytics, але оскільки за замовчуванням Яндекс Метрики в GTM немає, під час вибору продукту вкажіть «власні HTML».
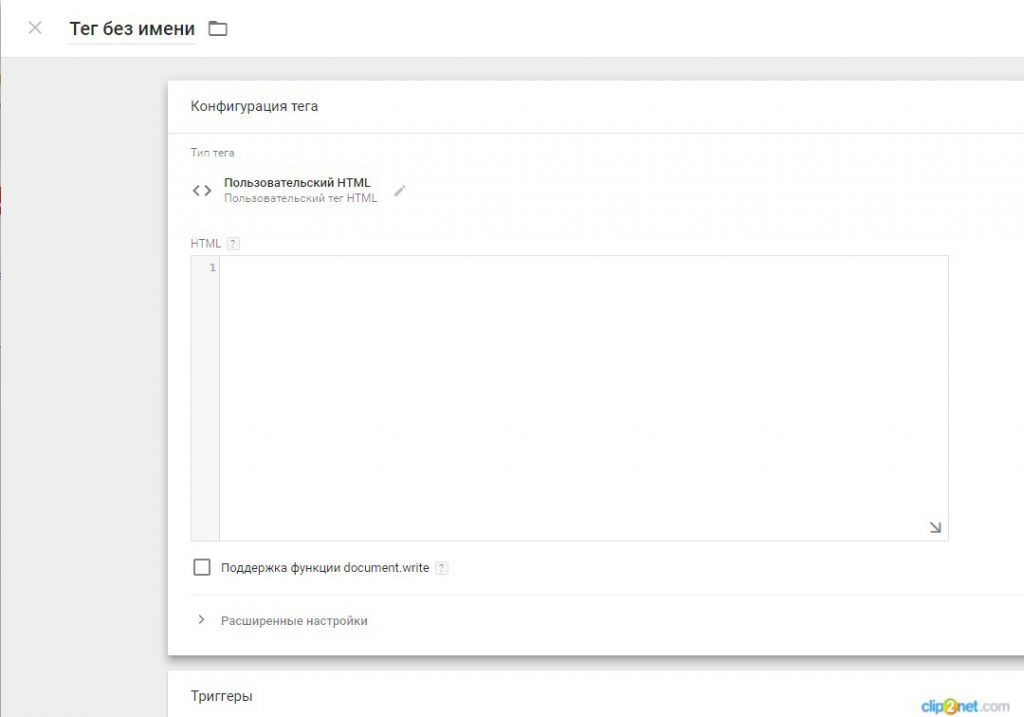
У результаті з’явиться вікно з порожнім полем.
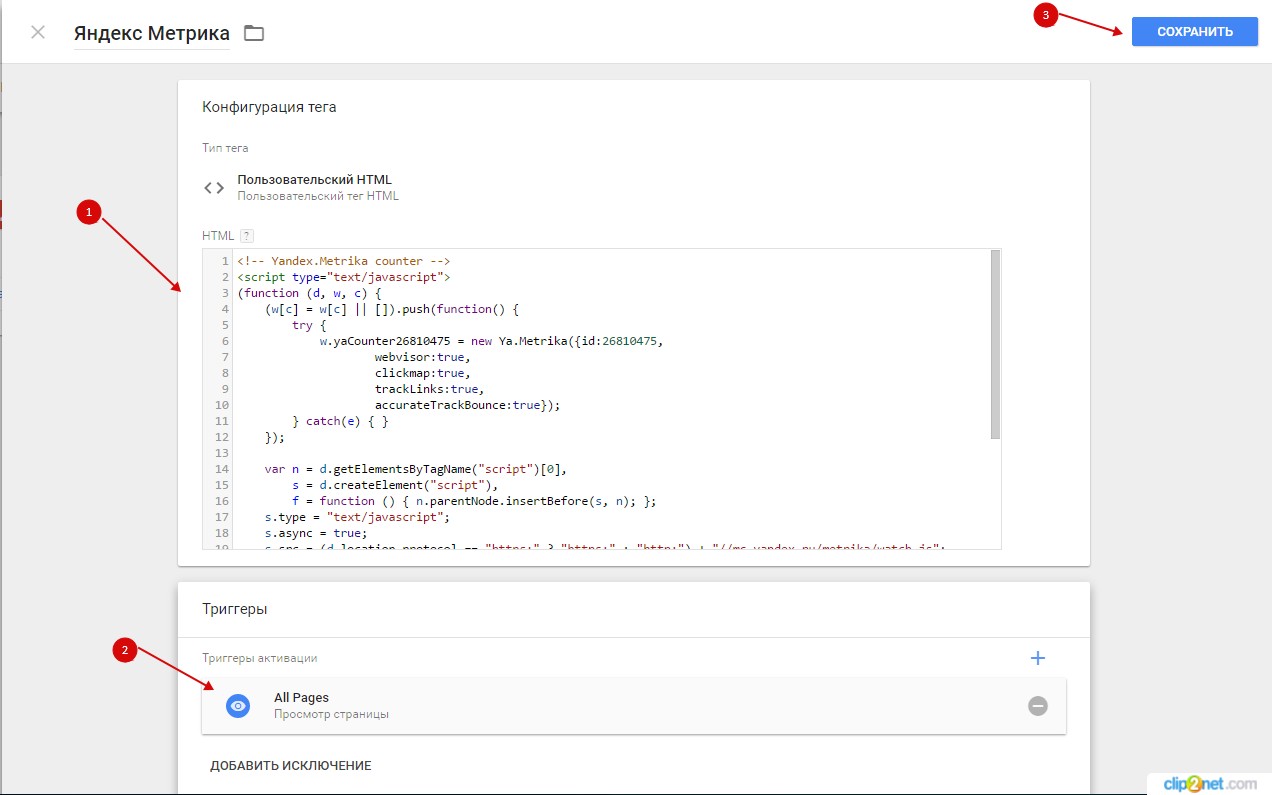
У цю HTML-форму необхідно вставити код лічильника вашої Метрики.
Якщо на сайті вже встановлена Яндекс Метрика, скопіюйте код лічильника з вихідного коду сторінки. У протилежному випадку прочитайте про те, як створити і налаштувати лічильник Яндекс Метрики.
Зверніть увагу! Як і у випадку з Google.Analytics, код на сайті розміщувати не потрібно. Отриманий код під час налаштування Яндекс Метрики потрібно скопіювати і додати у вікно, що з’явилося на попередньому етапі «Користувацький HTML».
Далі потрібно вибрати тригер «Всі сторінки» і натиснути на кнопку «Зберегти».
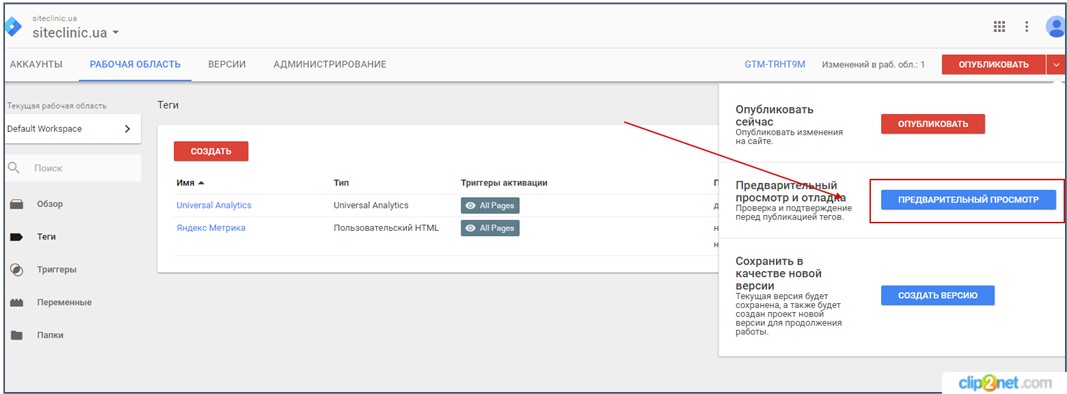
Перед публікацією перевірте коректність роботи тега, натиснувши на кнопку «Попередній перегляд».
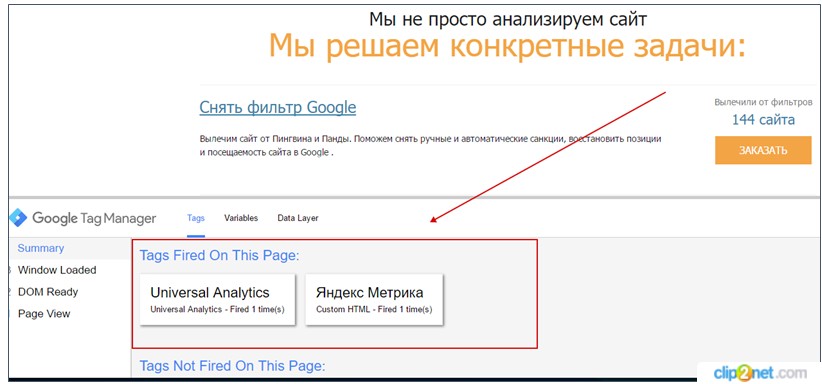
Якщо в режимі попереднього перегляду контейнер розміщений під рядком «Tags Fired On This Page», значить, все налаштовано належним чином. Якщо ж контейнер показується під рядком «Tags Not Fired On This Page», тег не спрацював, швидше за все, під час підключення була допущена помилка.
Малюнок 24

Після того як ми переконалися в тому, що тег в попередньому режимі спрацював, натискаємо «Опублікувати».
Таким чином, ми підключили на сайті Яндекс Метрику без втручання у вихідний код сторінок.
Якщо на вашому сайті ще не встановлено GTM, ви зможете встановити і налаштувати його, дотримуючись наших інструкцій. А ми, в свою чергу, продовжимо писати про те, як за допомогою GTM аналізувати трафік, конверсії та поведінку користувачів.
Еще по теме:
- Відстеження кліків у Google Analytics за допомогою Google Tag Manager
- Групування запитів за методом подібності ТОПів: опис, кластеризатори
- Огляд ТОП-6 парсерів сайтів
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.














 (23 оценок, среднее: 4,43 из 5)
(23 оценок, среднее: 4,43 из 5)