- (Обновлено:
- 7 минут
Для успішної оптимізації та просування сайту потрібно не тільки впроваджувати популярні SEO-кейси, але й оцінювати їх ефективність. Спліт-тести (А/В) дозволяють оцінити, чи будуть зміни корисними, не ризикуючи позиціями та трафіком усього сайту. Для експерименту досить невеликої групи тестових сторінок.
Також за допомогою спліт-тесту можна скласти і скорегувати стратегію просування.
Про те, що таке спліт-тести і як їх можна застосовувати – в сьогоднішньому перекладі статей: «What is SEO split testing?» та «3 SEO Split Tests You Should Try».
SEO-спліт-тестування дозволяє дізнатися, чи покращилися (погіршилися) трафік і позиції сайту через правки оптимізаторів, чи це викликано зовнішніми факторами: сезонністю, конкурентами, оновленнями алгоритмів пошукових систем.
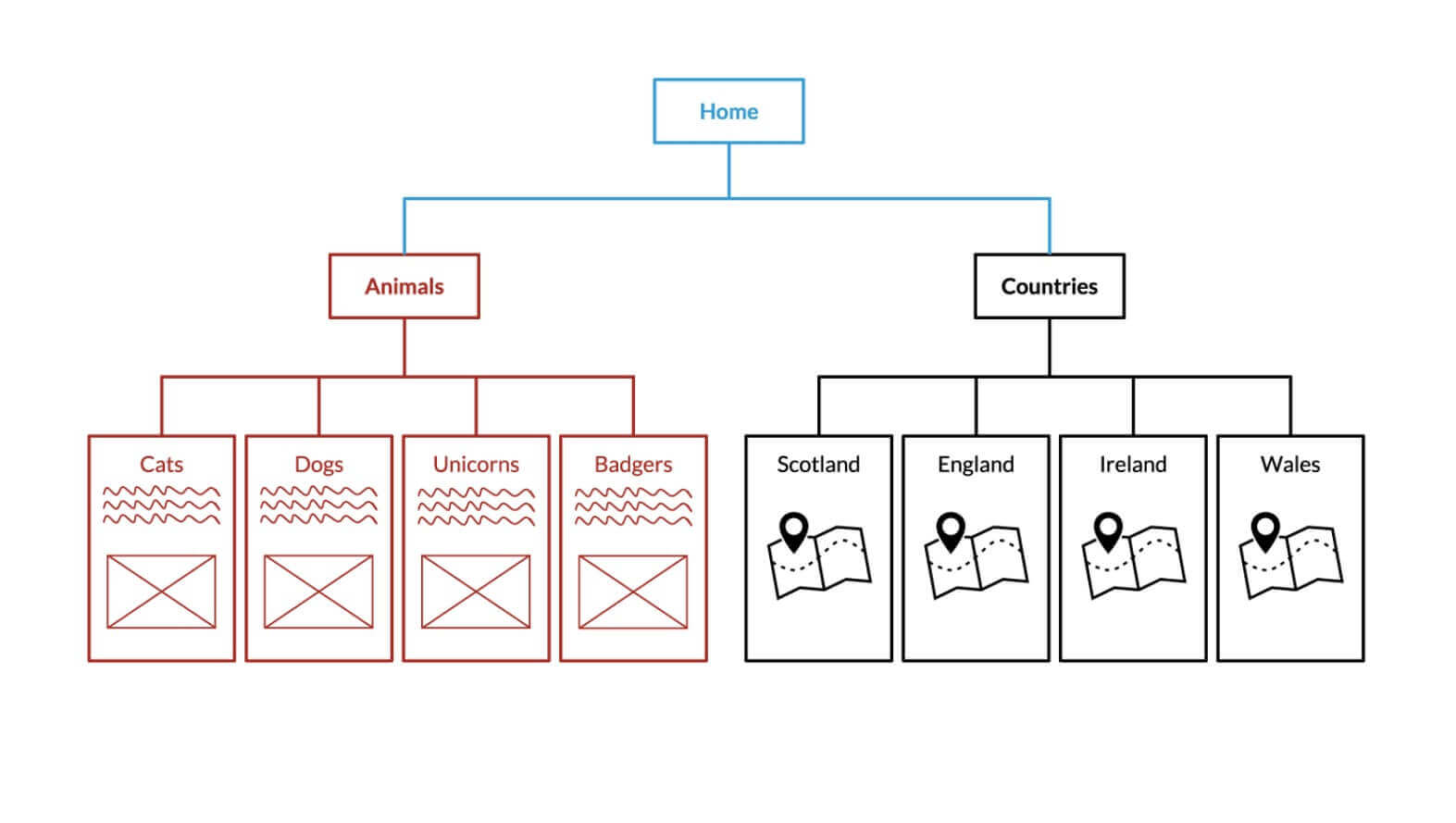
Розберемо спліт-тестування на прикладі сайту з двома категоріями: тварини та країни. У них є 8 підкатегорій (кішки, собаки, Шотландія і т. д.):
- На всіх сторінках підкатегорії тварин використовується один і той самий шаблон.
- На сторінках підкатегорії країн – інший шаблон.

Для спліт-тестування важливо використовувати групу сторінок, які оптимізовані за одним шаблоном. Тому тест можна проводити на підкатегорії тварин або на підкатегорії країн, однак не можна їх змішувати.
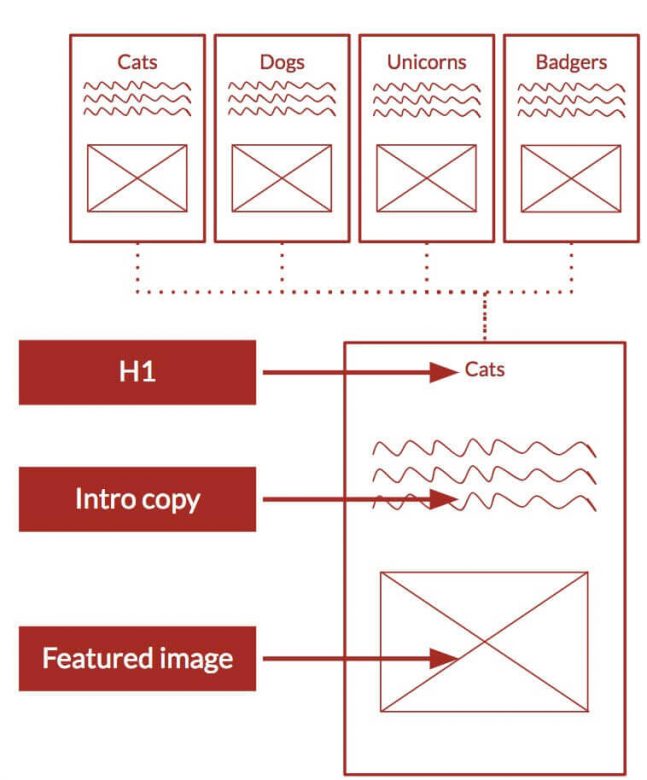
Для прикладу візьмемо сторінки підкатегорії тварин. У них різний зміст, але один шаблон:
- H1 у верхній частині сторінки;
- копія вступу;
- зображення.

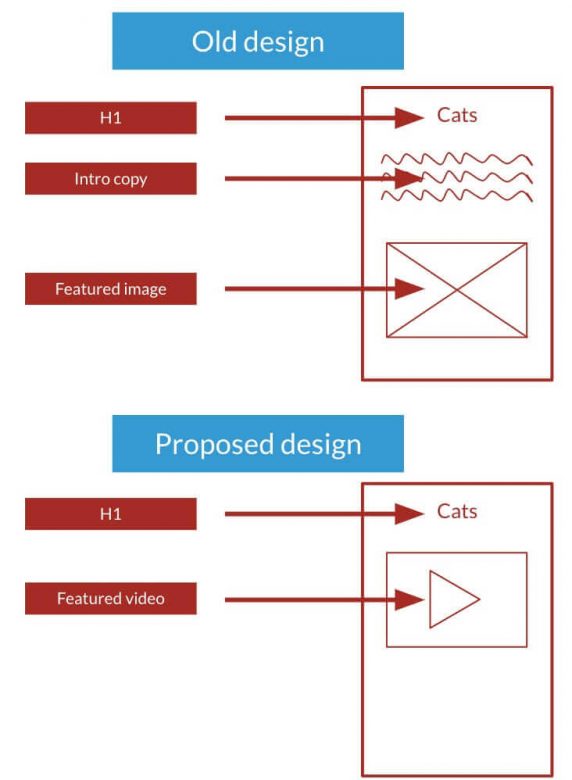
Приклад експерименту
Мета: протестувати новий варіант оформлення сторінок підкатегорії тварин, у якому зображення замінили на відео та видалили копію вступу.
Щоб це було експериментом, потрібні 2 типи сторінок: контрольна група (сторінки, на які не вносили зміни) і тестова (зі зміненим шаблоном).

У кожному разі можна вибрати випадкові URL з підкатегорії. У цьому прикладі для тесту використовуємо 50% сторінок, однак провести спліт-тестування можна на меншій або більшій кількості.
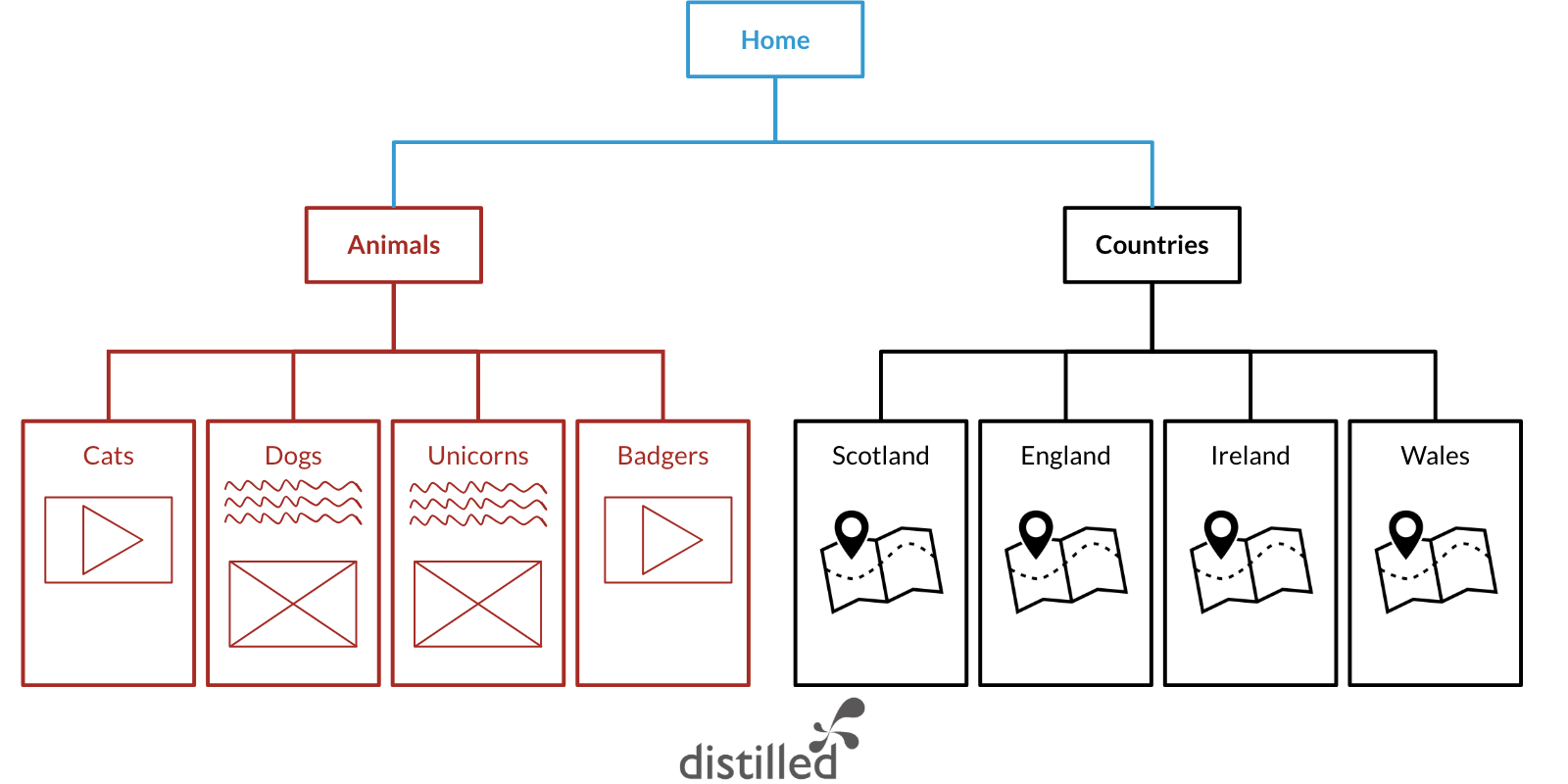
Під час експерименту сайт буде виглядати так:

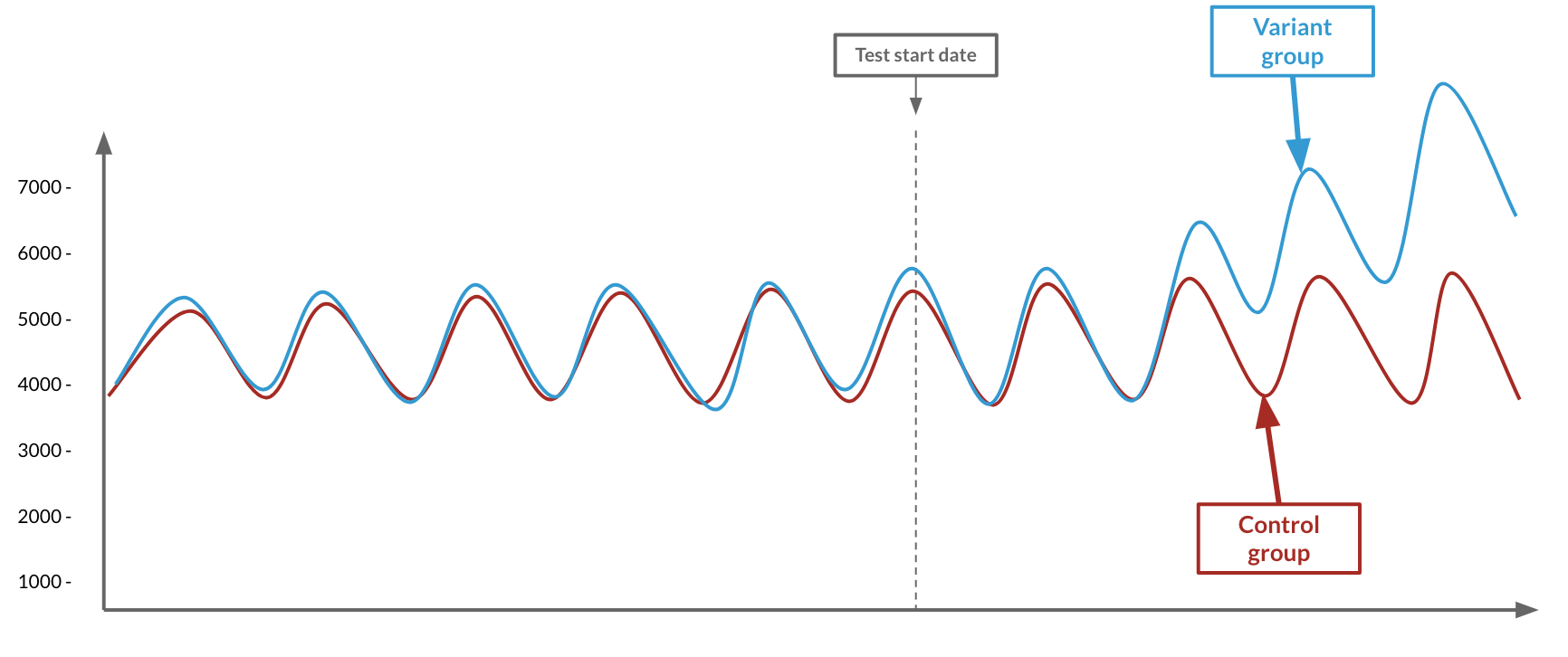
Результат
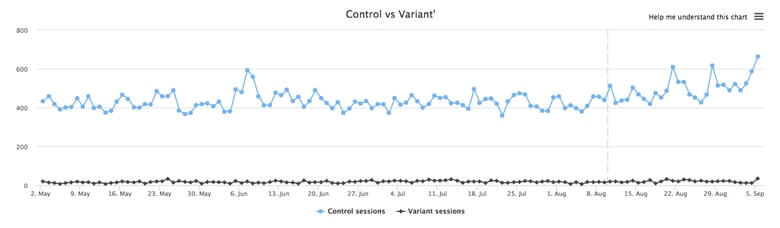
На графіку показано зростання трафіку на сторінці котів і борсуків порівняно з контрольною групою собак і єдинорогів:

Зверніть увагу: трафік почав змінюватися не відразу після початку тесту. Це пов’язано зі швидкістю обходу сторінок Google. Однак з часом трафік сторінок тестової групи став вищим, ніж контрольної. Як тільки результат досягне статистичної значущості, тест можна вважати успішним, а зміни вносити на 100% сторінок.
Як зрозуміти, що це не сезонність, оновлення алгоритму чи будь-який інший зовнішній фактор?
Виключити зовнішні фактори можна, якщо у контрольної групи такий самий шаблон/тема/інтент, що і у тестованої. Якщо зміни торкнулися тільки сторінок, на яких проводиться тестування, значить, це результат правок.
3 варіанти спліт-тестів для SEO
Щоб зрозуміти, які зміни потрібно вносити на сайт і при цьому не втратити існуючий трафік і позиції, потрібно провести тестування на невеликій групі сторінок. Спліт-тестування дозволяє зробити це, не використовуючи ресурси розробників.
Як це працює на практиці, покажемо на прикладі 3 спліт-тестів, які проводили на сайті iCanvas.com.
Тест 1. Чи приносять результат зміни в H1
Коригування значущих елементів сторінки можуть призвести до зміни трафіку. Багато SEO-фахівці обмежуються додаванням ключових слів у найбільш значимі елементи. Однак рідко хто тестує, чи дійсно саме ці правки принесли результат.
Спліт-тестування допоможе довести, що зростання (падіння) трафіку викликане конкретними змінами і розставити пріоритети в подальшому просуванні.
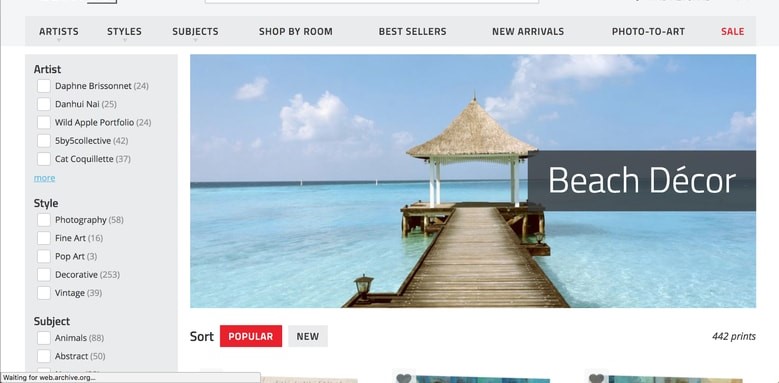
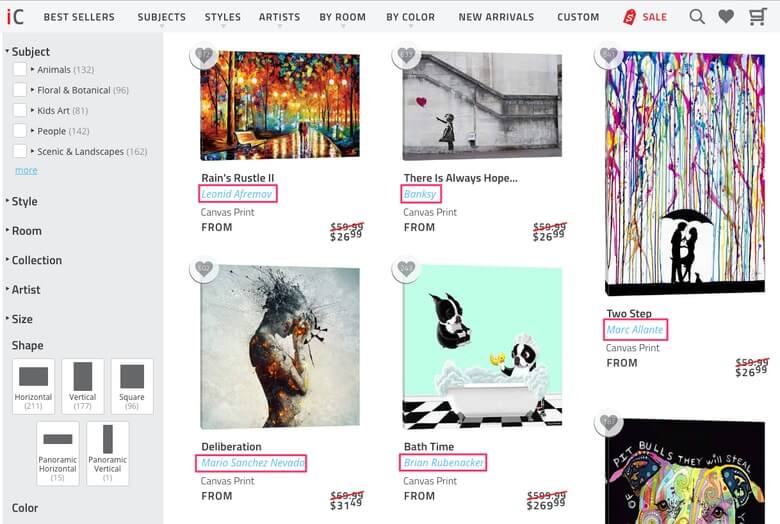
У H1 на сайті були вказані тільки стиль і тема товару. Заголовки були оптимізовані під тип продукту. Так виглядала типова сторінка категорії:

У заголовку не вказано, що цей товар – відбиток на полотні.
Припустили: якщо в H1 сторінок додамо «відбиток на полотні», вони будуть краще відповідати пошуковим запитам користувачів і приносити більше пошукового трафіку.
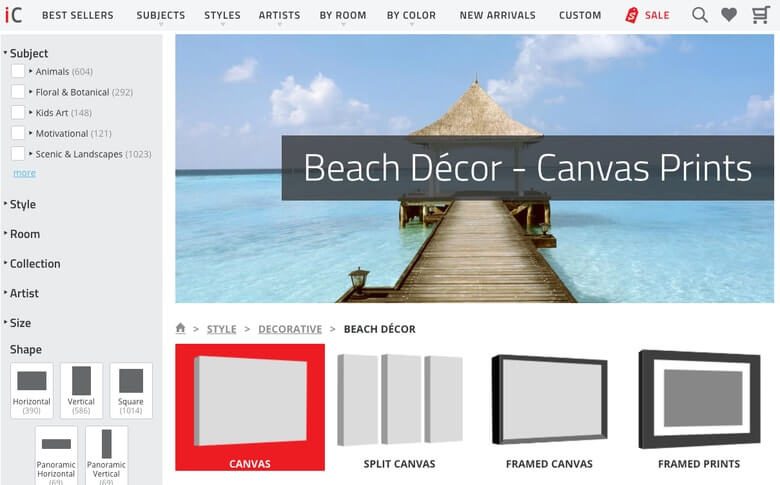
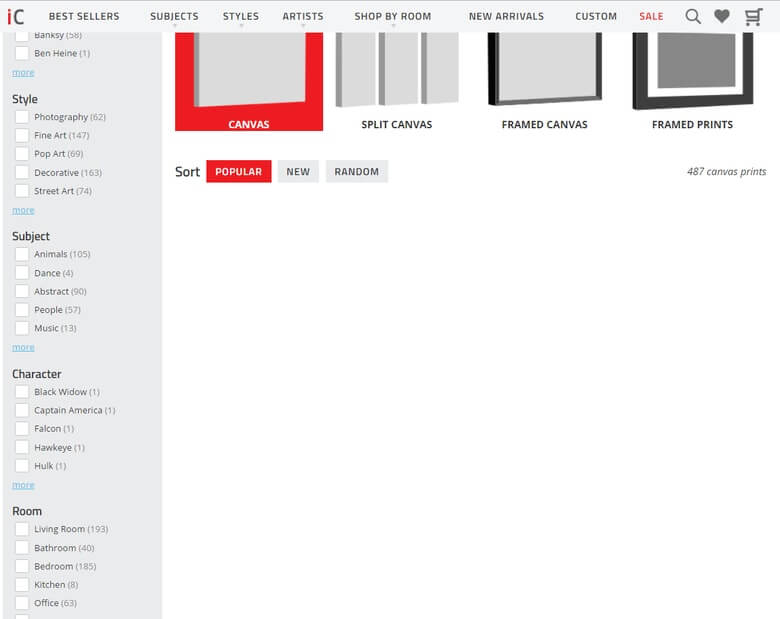
Ось як змінили H1:

Менш ніж через місяць зробили наступний висновок: тестові сторінки, в H1 яких додали «відбиток на полотні», отримали більше трафіку, ніж контрольні.
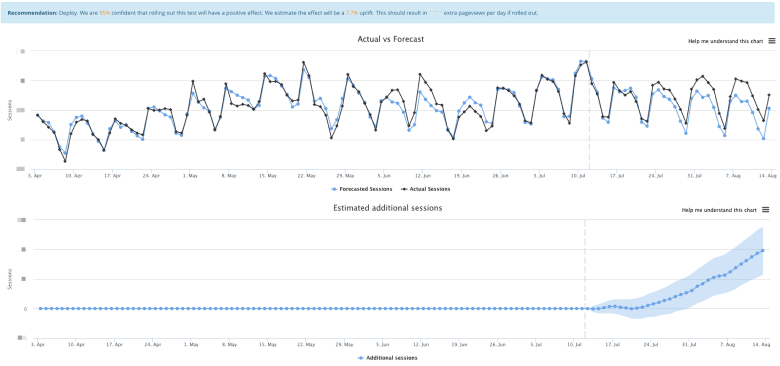
Як це виміряти?

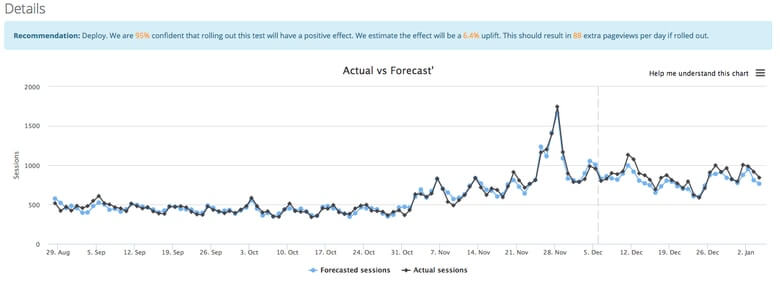
Це можна зробити за допомогою ODN (Optimization Delivery Network). Для розуміння графіку важливо знати, що ODN відстежує органічний трафік на сайт у режимі реального часу і складає прогноз трафіку, який можна отримати в майбутньому. Ось так ми збільшили показник на 7,7%. Звичайно, не можна виключати зміни пошукової видачі. Прогнози рідко бувають ідеальними, наші – не виняток. Тому також вимірювали статистичну значущість у межах очікуваного діапазону відхилень.
Отримавши такі результати, оголосили тест успішним і зробили висновок, що зміна H1 на всіх сторінках категорій збільшить трафік.
Щоб побачити плюс від таких змін, не довелося залучати розробників. Крім того, отримали реальні докази, чому потрібно вказувати тип товару в H1.
Тест 2. Чи буде значна віддача від зміни внутрішніх посилань?
Тестування змін внутрішніх посилань, як правило, важке завдання. Ви вимірюєте зміни в PageRank? Чи варто переглядати логи, щоб побачити зміни в скануванні Google?
У iCanvas простіша проблема з внутрішніми посиланнями – посилання на самих себе.
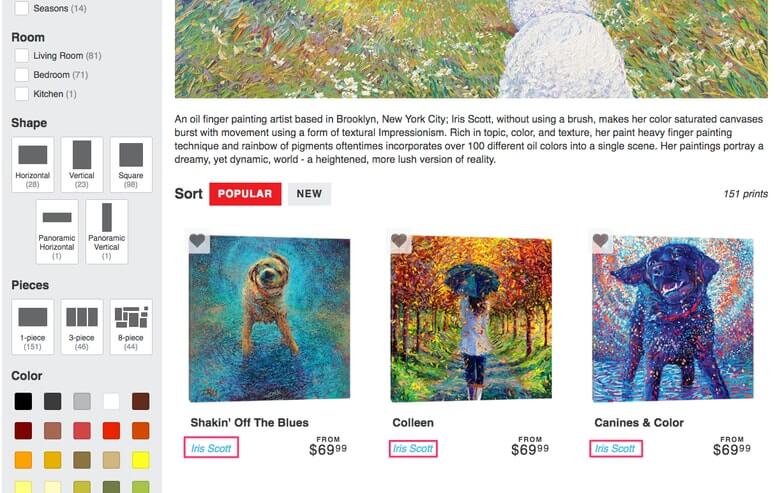
Компанія продає товари художників, і потрібно вказувати автора кожного твору. Тому в опис товару на лістингу додано посилання на автора роботи:

За таким посиланням можна перейти на сторінку автора, де знаходяться всі його роботи, представлені на iCanvas. Такий підхід виправданий для сторінок категорій, де товари різних художників розміщені поруч один з одним. Однак це призвело до надмірних посилань на сторінках художників:

Кожне посилання на художника на сторінці категорії посилалося на себе.
Гіпотеза: якщо видалити надлишкові посилання, покращиться PageRank.
Ми знали, що це може негативно вплинути на сторінки художників і призвести до втрати органічного трафіку, який переходить на сторінки товарів.
За допомогою спліт-тесту виміряємо вплив змін на органічний трафік сторінок авторів з тестової групи.

Як виявилося, тест пройшов успішно: сторінки авторів із тестової групи отримали більше органічного трафіку, ніж контрольні сторінки.
Таким чином, протестували вплив зміни на трафік перш, ніж запровадити його на всьому сайті. Змогли самостійно налаштувати групи тестування, контрольні групи та виміряти результати.
Тест 3. Наскільки добре Google сканує JavaScript?
Раніше тестували, чи може Google сканувати та відображати JavaScript. Дослідження показало, що Google ненадійно відображав продукти iCanvas у своєму інструменті «Fetch and Render». Значить, сторінки отримували б більше органічного трафіку, якби продукти довантажував тригер CSS, а не тільки JavaScript.

Вище – результат перевірки сторінки категорії за допомогою «Fetch і Render». Ймовірно, це саме бачить і робот Google.

Після налаштування відображення підключили одну з тестових URL-адрес до «Fetch і Render». Програма відобразила те, що користувачі бачать у браузерах із включеним JS.
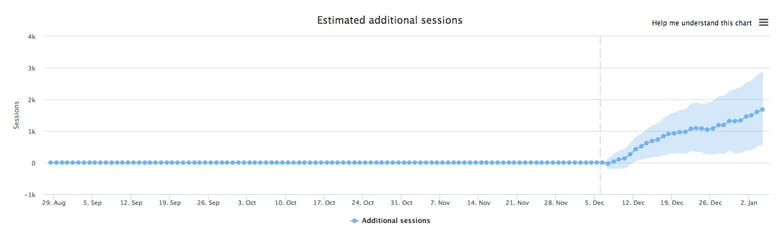
Це дійсно призвело до отримання додаткового органічного трафіку на тестові сторінки.


Як видно вище, після змін сайт буде отримувати 88 додаткових переглядів на день.
Спліт-тестування дозволяє швидко (протягом місяця) оцінити, чи будуть зміни позитивними для сайту, без залучення розробників. За допомогою отриманих результатів можна скорегувати стратегію просування та переконати клієнта у необхідності змін.
Еще по теме:
- Домішки Яндексу. Як отримати максимум трафіку з нової видачі
- Дайте книгу скарг, або Як працювати з негативними відгуками
- Як скоротити покази Google Maps і заощадити ліміти
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





