- (Обновлено:
Раніше ми вже писали про те, як встановити та налаштувати Google Tag Manager на сайт, а також як з його допомогою налаштувати відстеження кліків. У цій статті ми розповімо про те, як за допомогою GTM налаштувати відстеження успішного відправлення форми.
Залежно від налаштувань CMS відстеження відправки форм на сайті можна налаштувати різними способами. Наприклад, якщо після відправки форми відбувається перенаправлення на сторінку подяки, налаштувати відстеження буде дуже просто, оскільки в такому випадку конверсією можна вважати відвідування сторінки подяки. Відповідно, можна налаштувати мету без допомоги GTM і втручання у вихідний код сайту.
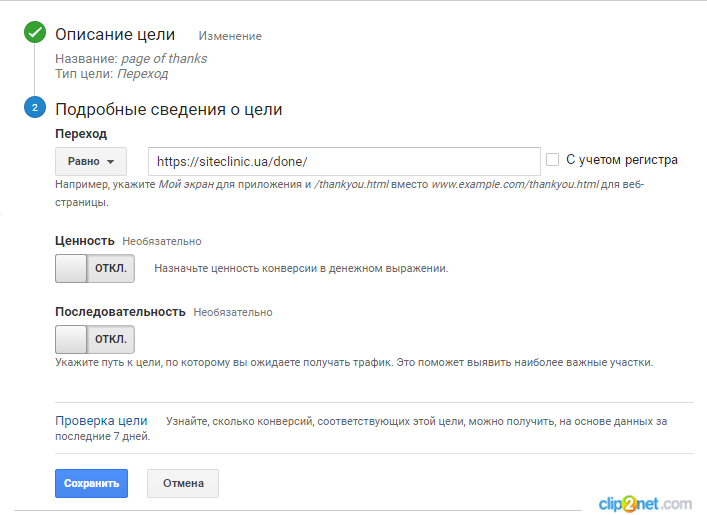
Досить налаштувати в Google Analytics мета «Перехід на сторінку подяки».
Малюнок 1

У цій статті ми розповімо, як налаштувати відстеження відправки форми, якщо після успішного відправлення немає перенаправлення на сторінку подяки, а спливає лише вікно подяки.
Налаштування відстеження успішного відправлення форм на сайті під час передачі даних за допомогою submit
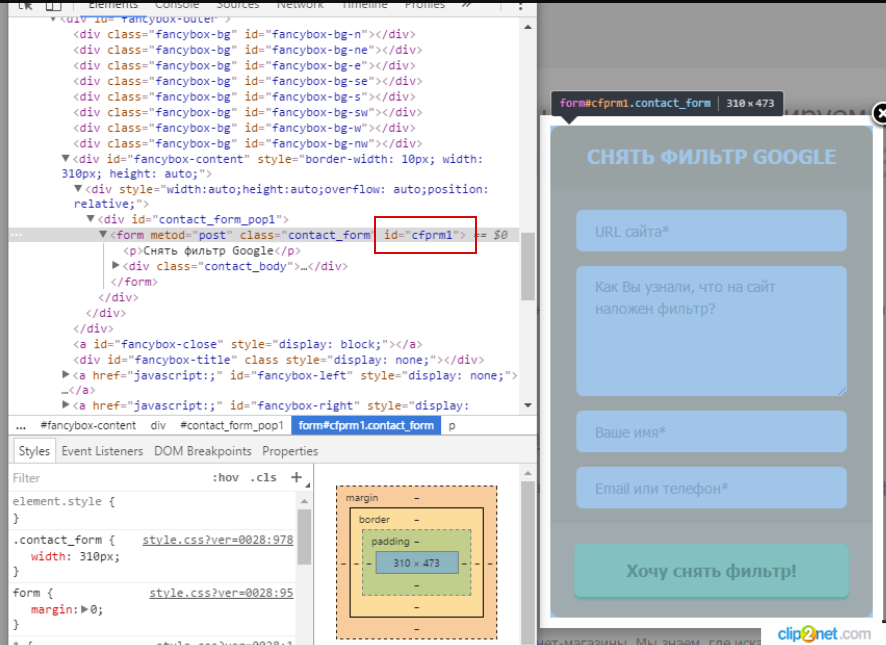
У нашому випадку такі форми відправляються на сервер через submit. Для відстеження цілі можна прив’язатися до класу чи коду форми. Для цього знаходимо унікальний ідентифікатор елемента, до якого можна прив’язатися. У нашому випадку це id-форми.
Малюнок 2

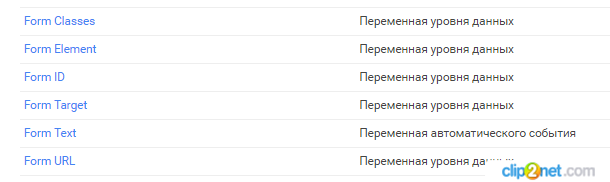
Далі перевіряємо, активовані чи змінні в розділі «Форми».
Малюнок 3

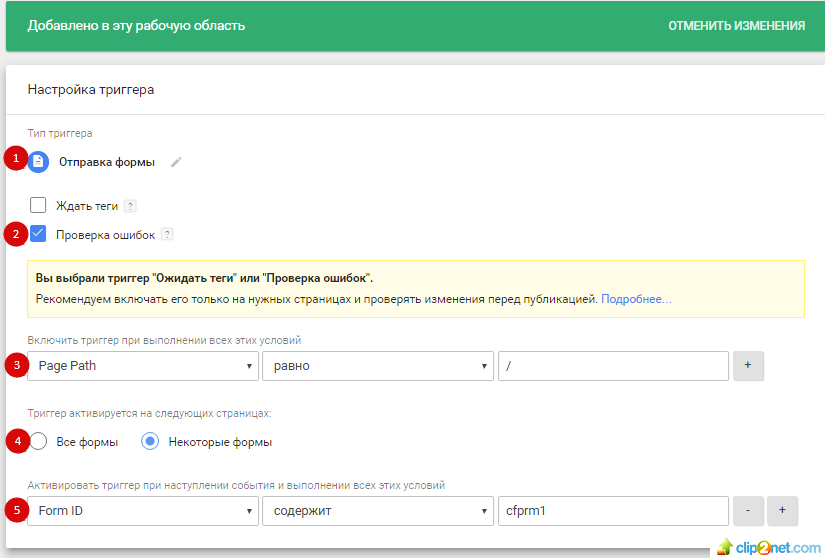
На наступному етапі створюємо тригер з такими параметрами:
Тип: «Відправлення форми»
Умови активації: «Деякі форми»
Умова, під час настання якої потрібно активувати тригер: в нашому випадку це Form ID = cfprm1 на головній сторінці сайту
Малюнок 4

Потім створюємо тег з такими параметрами:
Тип тега: «Universal Analytics»
Тип відстеження: Подія
Категорія: ми назвали «Form»
Дія: ми назвали «Otpravka»
Тригер активації: тригер, створений на попередньому кроці
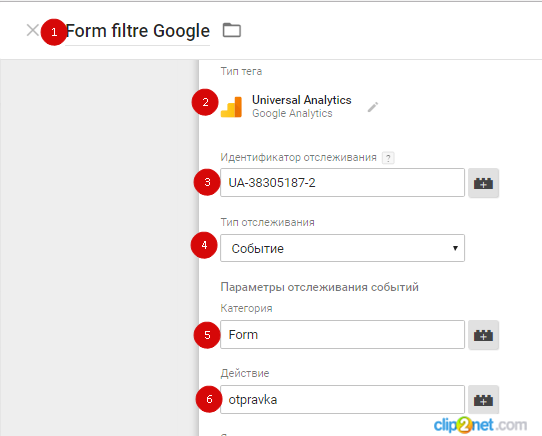
Малюнок 5

Малюнок 6

Після того як ми переконалися в правильному налаштуванні тега (для цього використовуємо режим попереднього перегляду), налаштовуємо відстеження цілі в Google Analytics.
Таким чином, ми налаштували відстеження події за допомогою GTM без втручання в вихідний код сайту.
Налаштування відстеження успішного відправлення форм на сайті під час передачі даних за допомогою AJAX
Налаштувати відстеження успішного відправлення форм без втручання у вихідний код сайту можна не у всіх випадках. Наприклад, під час передачі даних за допомогою AJAX необхідно виконати наступні дії:
А. Знайти Javascript код, в якому розташована функція, яка відправляє дані через AJAX;
Б. Знайти в цій функції параметр «Success», який відповідає за дії, які будуть виконуватися після успішного відправлення даних на сервер;
В. Прописати всередині function() { … } команду
dataLayer.push({'event': 'event_name'}) замінивши «name» придуманим назвою.
Ми написали так:
dataLayer.push({'event': 'otpravka_form'})
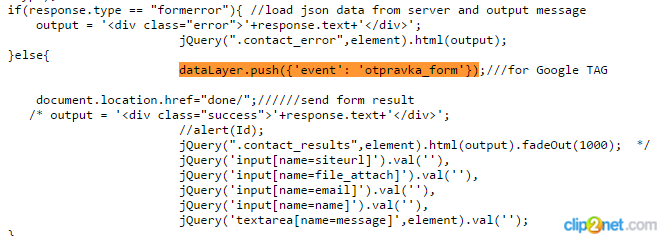
У коді це виглядає наступним чином:
Малюнок 7

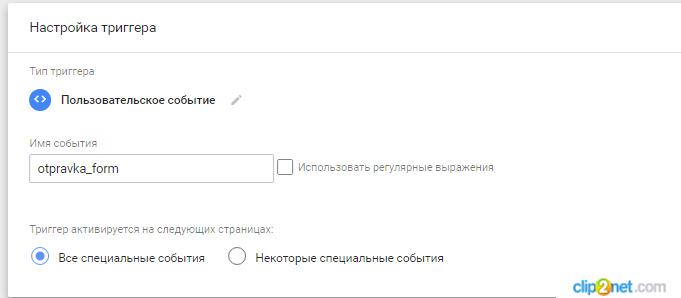
Г. Налаштувати відстеження успішного відправлення форми за допомогою GTM. Для цього потрібно створити тригер з наступними параметрами:
Тип тригера: «Користувацька подія»
Ім’я події: потрібно вказати event, який був прописаний у функції; у нашому випадку це ‘otpravka_form’
Малюнок 8

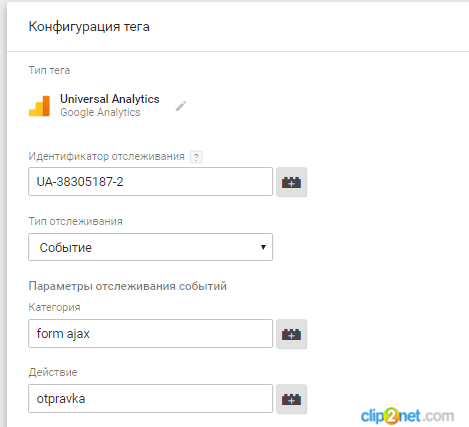
Потім потрібно створити тег з такими параметрами:
Тип тега: «Universal Analytics»
Тип відстеження: Подія
Категорія: ми назвали «form ajax»
Дія: ми назвали «otpravka»
Тригер активації: тригер, створений на попередньому кроці
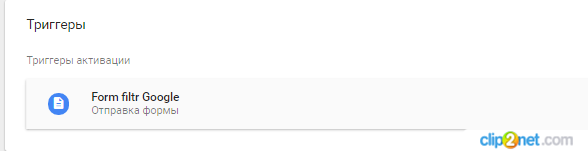
Малюнок 9

Після того як ви переконаєтеся в правильному налаштуванні тегу (для перевірки потрібно використовувати режим попереднього перегляду), можете налаштувати відстеження цілі в Google Analytics.
За прикладами, наведеними вище, ви зможете самі налаштувати відстеження відправки форм на сайті. Якщо виникнуть питання, пишіть у коментарях, з радістю вам відповімо!
Еще по теме:
- Посібник з встановлення та налаштування Google Tag Manager для новачків
- Огляд ТОП-6 парсерів сайтів
- Як знайти биті посилання на сайті: огляд 4 зручних інструментів
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (21 оценок, среднее: 4,43 из 5)
(21 оценок, среднее: 4,43 из 5)